ExpressJS-環境
この章では、ExpressFrameworkの開発と使用を開始する方法を学習します。まず、ノードとnpm(ノードパッケージマネージャー)がインストールされている必要があります。これらをまだ持っていない場合は、ノードのセットアップに移動して、ローカルシステムにノードをインストールします。ターミナルで次のコマンドを実行して、nodeとnpmがインストールされていることを確認します。
node --version
npm --version次のような出力が得られるはずです。
v5.0.0
3.5.2これでノードと npm 設定して、何を理解しましょう npm とその使用方法です。
ノードパッケージマネージャー(npm)
npmはノードのパッケージマネージャーです。npmレジストリは、Node.js、フロントエンドWebアプリ、モバイルアプリ、ロボット、ルーター、およびJavaScriptコミュニティの他の無数のニーズに対応するオープンソースコードのパッケージのパブリックコレクションです。npmを使用すると、これらすべてのパッケージにアクセスしてローカルにインストールできます。npmJSのnpmで利用可能なパッケージのリストを参照できます。
npmの使い方は?
npmを使用してパッケージをインストールするには、グローバルとローカルの2つの方法があります。
Globally−この方法は通常、開発ツールとCLIベースのパッケージをインストールするために使用されます。パッケージをグローバルにインストールするには、次のコードを使用します。
npm install -g <package-name>Locally−この方法は通常、フレームワークとライブラリをインストールするために使用されます。ローカルにインストールされたパッケージは、インストールされているディレクトリ内でのみ使用できます。パッケージをローカルにインストールするには、上記と同じコマンドを使用します。-g 国旗。
npm install <package-name>npmを使用してプロジェクトを作成するときはいつでも、 package.jsonファイルには、プロジェクトに関するすべての詳細が含まれています。npmを使用すると、このファイルを簡単に設定できます。開発プロジェクトを立ち上げましょう。
Step 1 − terminal / cmdを起動し、hello-worldという名前の新しいフォルダーを作成し、その中にcd(ディレクトリを作成)します。

Step 2 − npmを使用してpackage.jsonファイルを作成するには、次のコードを使用します。
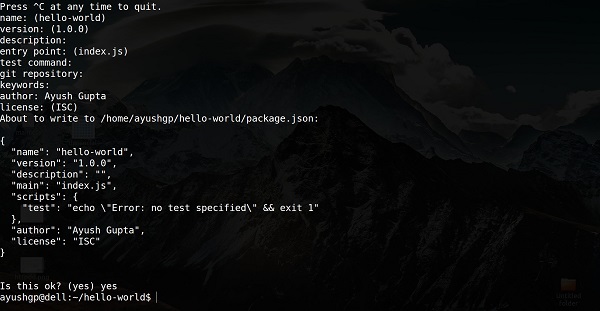
npm init以下の情報をお伺いします。

Enterキーを押し続け、「作成者名」フィールドに自分の名前を入力します。
Step 3− package.jsonファイルが設定されたので、Expressをさらにインストールします。Expressをインストールしてpackage.jsonファイルに追加するには、次のコマンドを使用します-
npm install --save expressExpressが正しくインストールされたことを確認するには、次のコードを実行します。
ls node_modules #(dir node_modules for windows)Tip -save フラグは次のように置き換えることができます -S国旗。このフラグは、Expressが依存関係として追加されることを保証しますpackage.jsonファイル。これには利点があります。次にプロジェクトのすべての依存関係をインストールする必要があるときに、コマンドnpm installを実行するだけで、このファイル内の依存関係が検出され、インストールされます。
Expressフレームワークを使用して開発を開始するために必要なのはこれだけです。開発プロセスをはるかに簡単にするために、npm、nodemonからツールをインストールします。このツールは、ファイルに変更を加えるとすぐにサーバーを再起動します。それ以外の場合は、ファイルを変更するたびにサーバーを手動で再起動する必要があります。nodemonをインストールするには、次のコマンドを使用します-
npm install -g nodemonこれで、Expressでの作業を開始できます。