財団-サス
SASSは、Foundationでコードをより柔軟でカスタマイズ可能にするのに役立ちます。
互換性
Foundation用のSASSベースのバージョンをインストールするには、RubyをWindowsにインストールする必要があります。Foundationは、RubySASSとlibsassを使用してコンパイルできます。おすすめnode-sass 3.4.2+ SASSをコンパイルするためのバージョン。
自動プレフィックスが必要
AutoprefixerはSASSファイルを処理します。gulp-autoprefixerは、プロセスを構築するために使用されます。次の自動プレフィックス設定は、適切なブラウザサポートを取得するために使用されます。
autoprefixer ({
browsers: ['last 2 versions', 'ie >= 9', 'and_chr >= 2.3']
});フレームワークのロード
NPMを使用してフレームワークファイルをインストールできます。コマンドラインインターフェイス(CLI)を使用して、Sassファイルをコンパイルできます。以下は、フレームワークをロードするコマンドです-
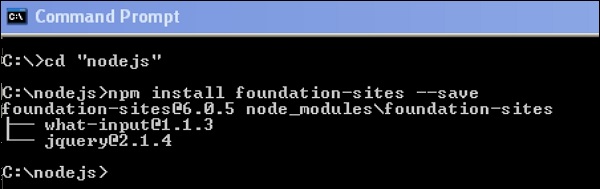
npm install foundation-sites --save上記のコマンドラインコードを実行すると、次の行が表示されます-

手動でコンパイルする
フレームワークファイルは、ビルドプロセスに応じてインポートパスとして追加できますが、パスは同じpackages_folder / Foundation-sites / scssになります。@importの文はの先頭に含まれている基礎-sites.scssファイル。与えられたコードの次の行は、Adjusting CSS Output セクション。
@import 'foundation';
@include foundation-everything;コンパイルされたCSSの使用
コンパイル済みのCSSファイルを含めることができます。CSSファイルには、縮小版と非縮小版の2種類があります。縮小版は本番環境に使用され、縮小版はフレームワークCSSを直接編集するために使用されます。
<link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.css">
<link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.min.css">CSS出力の調整
さまざまなコンポーネントの場合、Foundationの出力は多くのクラスで構成されます。フレームワークのCSS出力を制御するために使用されます。次の1行のコードを追加して、すべてのコンポーネントを一度に含めます。
@include foundation-everything;以下は、scssファイルに上記のコードを記述したときにインポートされるコンポーネントのリストです。不要なコンポーネントはコメントできます。Your_folder_name / node_modules / Foundation-sites / scss /foundation.scssファイルで以下のコード行を表示できます。
@import 'foundation';
@import 'grid/grid';
@import 'typography/typography';
@import 'forms/forms';
@import 'components/visibility';
@import 'components/float';
@import 'components/button';
@import 'components/button-group';
@import 'components/accordion-menu';
@import 'components/accordion';
@import 'components/badge';
@import 'components/breadcrumbs';
@import 'components/callout';
@import 'components/close-button';
@import 'components/drilldown';
...
...
...
//so on....設定ファイル
設定ファイルは、Foundationプロジェクト全体、つまり_settings.scssに含まれています。YetiLaunchまたはCLIを使用してFoundationfor Sitesプロジェクトを作成している場合は、設定ファイルがsrc / assets / scss /にあります。
npmを使用してFoundationをインストールしたため、your_folder_name / node_modules / Foundation-sites / scss / settings /_settings.scssに含まれている設定ファイルを見つけることができます。これを独自のSassファイルに移動して操作できます。
変数を使用してカスタマイズできない場合は、独自のCSSを作成できます。以下は、ボタンのデフォルトのスタイルを変更する一連の変数です。
$button-padding: 0.85em 1em;
$button-margin: 0 $global-margin $global-margin 0;
$button-fill: solid;
$button-background: $primary-color;
$button-background-hover: scale-color($button-background, $lightness: -15%);
$button-color: #fff;
$button-color-alt: #000;
$button-radius: $global-radius;
$button-sizes: (
tiny: 0.6rem,
small: 0.75rem,
default: 0.9rem,
large: 1.25rem,
);
$button-opacity-disabled: 0.25;