GraphQL-Apolloクライアント
Apollo Serverを使用して、サーバー側でgraphql仕様を構築しました。本番環境に対応したGraphQLサーバーをすばやく簡単に構築できます。それでは、クライアント側について理解しましょう。
Apollo Clientは、GraphQLを使用してクライアントアプリケーションを構築するための最良の方法です。このクライアントは、開発者がGraphQLを使用してデータをフェッチし、任意のJavaScriptフロントエンドで使用できるUIをすばやく構築できるように設計されています。
Apolloクライアントは次のプラットフォームをサポートしています-
| シニア番号 | プラットフォームとフレームワーク |
|---|---|
| 1 | Javascript React、Angular、Vue、Meteor、Ember |
| 2 | WebComponents ポリマー、点灯-アポロ |
| 3 | Native Mobile Javaを使用したネイティブAndroid、Swiftを使用したネイティブiOS |
キャッシングは、Apolloクライアントの主要な機能の1つです。apollo-boostは、他の多くの依存関係をもたらす便利なパッケージです。
図
次の手順を使用して、ApolloClientを使用してクライアントアプリケーションを構築する方法を見てみましょう。
サーバーのセットアップ
サーバーをセットアップするには、以下の手順に従う必要があります-
ステップ1-プロジェクトに必要な依存関係をダウンロードしてインストールする
apollo-server-appフォルダーを作成します。ディレクトリを次のように変更します apollo-server-app ターミナルから。次に、環境設定の章で説明されている手順3〜5に従います。
ステップ2-スキーマを作成する
追加 schema.graphql プロジェクトフォルダ内のファイル apollo-server-app 次のコードを追加します-
type Query
{
students:[Student]
}
type Student {
id:ID!
firstName:String
lastName:String
college:College
}
type College {
id:ID!
name:String
location:String
rating:Float
}ステップ3-リゾルバを追加する
ファイルを作成する resolvers.js プロジェクトフォルダに次のコードを追加します-
const db = require('./db')
const Query = {
//resolver function for students returns list
students:() => db.students.list(),
}
const Student = {
college:(root) => {
return db.colleges.get(root.collegeId);
}
}
module.exports = {Query,Student}ステップ4-アプリケーションを実行する
作成する server.jsファイル。環境設定の章のステップ8を参照してください。 ターミナルでコマンドnpmstartを実行し ます。サーバーは9000ポートで稼働します。ここでは、アプリケーションをテストするためのクライアントとしてGraphiQLを使用します。
ブラウザを開き、URLを入力します http://localhost:9000/graphiql。エディタに次のクエリを入力します。
{
students{
id
firstName
college{
name
}
}
}クエリに対する応答は次のとおりです-
{
"data": {
"students": [
{
"id": "S1001",
"firstName": "Mohtashim",
"college": {
"name": "CUSAT"
}
},
{
"id": "S1002",
"firstName": "Kannan",
"college": {
"name": "AMU"
}
},
{
"id": "S1003",
"firstName": "Kiran",
"college": {
"name": "AMU"
}
}
]
}
}クライアントの設定
クライアント用の新しいターミナルを開きます。クライアントアプリケーションを実行する前に、サーバーターミナルを実行し続ける必要があります。Reactアプリケーションはポート番号3000で実行され、サーバーアプリケーションはポート番号9000で実行されます。
ステップ1-Reactアプリケーションを作成する
クライアント端末で、次のコマンドを入力します-
npx create-react-app hello-world-clientこれにより、一般的なReactアプリケーションに必要なすべてのものがインストールされます。npxユーティリティとcreate-react-appツールは、名前の付いたプロジェクトを作成しますhello-world-client。インストールが完了したら、VSCodeでプロジェクトを開きます。
ステップ2-hello-world-clientを起動します
ターミナルの現在のフォルダパスをに変更します hello-world-client。npm startと入力して、プロジェクトを起動します。これにより、ポート3000で開発サーバーが実行され、ブラウザが自動的に開き、インデックスページが読み込まれます。
これは、以下のスクリーンショットに示されています-

ステップ3-Apolloクライアントライブラリをインストールする
Apolloクライアントをインストールするには、新しいターミナルを開き、現在のプロジェクトフォルダーパスに移動します。次のコマンドを入力します-
npm install apollo-boost graphqlこれにより、クライアント側のgraphqlライブラリとApolloBoostパッケージがダウンロードされます。apollo-boostの依存関係にnpmviewと入力すると、これをクロスチェックできます。これには、以下に示すように多くの依存関係があります-
{
'apollo-cache': '^1.1.15',
'apollo-cache-inmemory': '^1.2.8',
'apollo-client': '^2.4.0',
'apollo-link': '^1.0.6',
'apollo-link-error': '^1.0.3',
'apollo-link-http': '^1.3.1',
'apollo-link-state': '^0.4.0',
'graphql-tag': '^2.4.2'
}Apollo-Clientライブラリがインストールされていることがはっきりとわかります。
ステップ4-index.jsファイルのアプリコンポーネントを変更する
Apollo Clientを使用すると、フェッチAPIを使用せずにサーバーを直接呼び出すことができます。また、クエリとミューテーションは、バックティック表記で作成された文字列に埋め込まないでください。これは、gql関数はクエリを直接解析します。つまり、プログラマーはGraphiQLツールでクエリを作成するときと同じ方法で直接クエリを作成できます。 gql は、バックティック表記で書かれたテンプレート文字列をgraphqlクエリオブジェクトに解析するタグ関数です。ApolloClientクエリメソッドはpromiseを返します。
次のコードスニペットは、Apolloクライアントをインポートする方法を示しています-
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
const endPointUrl = 'http://localhost:9000/graphql'
const client = new ApolloClient({
link: new HttpLink({uri:endPointUrl}),
cache:new InMemoryCache()
});前の章では、HTTPリクエストにフェッチAPIを使用する方法について説明しました。次のコードは、使用方法を示していますgql関数。ザ・loadStudentsAsync 関数はgraphqlクライアントを使用してサーバーにクエリを実行します。
async function loadStudentsAsync() {
const query = gql`
{
students{
id
firstName
lastName
college{
name
}
}
}`
const {data} = await client.query({query}) ;
return data.students;
}あなたは維持する必要があるだけです index.js に srcパブリックフォルダー内のフォルダーとindex.html。自動生成された他のすべてのファイルは削除できます。
ディレクトリ構造を以下に示します-
hello-world-client /
-->node_modules
-->public
index.html
-->src
index.js
-->package.json以下は index.js 反応アプリケーションで-
import React, {Component} from 'react';
import ReactDOM from 'react-dom';
// apollo client
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
import gql from 'graphql-tag'
const endPointUrl = 'http://localhost:9000/graphql'
const client = new ApolloClient({
link: new HttpLink({uri:endPointUrl}),
cache:new InMemoryCache()
});
async function loadStudentsAsync() {
const query = gql`
{
students{
id
firstName
lastName
college{
name
}
}
}
`
const {data} = await client.query({query}) ;
return data.students;
}
class App extends Component {
constructor(props) {
super(props);
this.state = {
students:[]
}
this.studentTemplate = [];
}
async loadStudents() {
const studentData = await loadStudentsAsync();
this.setState({
students: studentData
})
console.log("loadStudents")
}
render() {
return(
<div>
<input type = "button" value = "loadStudents" onClick = {this.loadStudents.bind(this)}/>
<div>
<br/>
<hr/>
<table border = "3">
<thead>
<tr>
<td>First Name</td>
<td>Last Name</td>
<td>college Name</td>
</tr>
</thead>
<tbody>
{
this.state.students.map(s => {
return (
<tr key = {s.id}>
<td>
{s.firstName}
</td>
<td>
{s.lastName}
</td>
<td>
{s.college.name}
</td>
</tr>
)
})
}
</tbody>
</table>
</div>
</div>
)
}
}
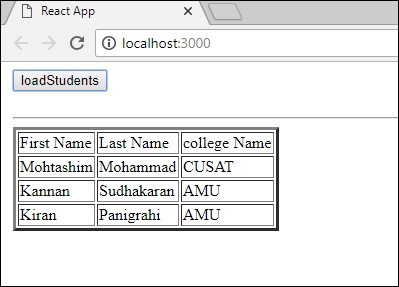
ReactDOM.render(<App/>, document.getElementById('root'));以下に示すようにloadStudentsボタンをクリックすると、reactアプリケーションはGraphQLサーバーから学生をロードします-