Groovy-ビルダー
ソフトウェア開発の過程で、開発者はデータ構造、ドメインクラス、XML、GUIレイアウト、出力ストリームなどの作成に多くの時間を費やすことがあります。また、これらの特定の要件を作成するために使用されるコードによって、同じスニペットが繰り返されることもあります。多くの場所でコード。ここでGroovyビルダーが活躍します。Groovyには、標準のオブジェクトと構造を作成するために使用できるビルダーがあります。これらのビルダーは、開発者がこれらのビルダーを作成するために独自のコードを作成する必要がないため、時間を節約できます。この章では、Groovyで利用できるさまざまなビルダーについて説明します。
スイングビルダー
groovyでは、groovyで利用可能なスイングビルダーを使用してグラフィカルユーザーインターフェイスを作成することもできます。スイングコンポーネントを開発するためのメインクラスはSwingBuilderクラスです。このクラスには、次のようなグラフィカルコンポーネントを作成するための多くのメソッドがあります。
JFrame −これはフレーム要素を作成するためのものです。
JTextField −これはテキストフィールドコンポーネントの作成に使用されます。
SwingBuilderクラスを使用してSwingアプリケーションを作成する方法の簡単な例を見てみましょう。次の例では、次の点を確認できます-
groovy.swing.SwingBuilderクラスとjavax.swing。*クラスをインポートする必要があります。
Swingアプリケーションに表示されるすべてのコンポーネントは、SwingBuilderクラスの一部です。
フレーム自体については、フレームの初期位置とサイズを指定できます。フレームのタイトルを指定することもできます。
フレームを表示するには、Visibilityプロパティをtrueに設定する必要があります。
import groovy.swing.SwingBuilder
import javax.swing.*
// Create a builder
def myapp = new SwingBuilder()
// Compose the builder
def myframe = myapp.frame(title : 'Tutorials Point', location : [200, 200],
size : [400, 300], defaultCloseOperation : WindowConstants.EXIT_ON_CLOSE {
label(text : 'Hello world')
}
// The following statement is used for displaying the form
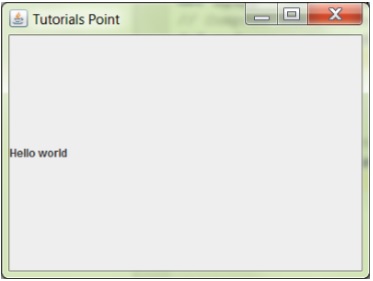
frame.setVisible(true)上記のプログラムの出力を以下に示します。次の出力は、HelloWorldのテキストを含むJLabelとともにJFrameを示しています。

テキストボックスを使用して入力画面を作成するための次の例を見てみましょう。次の例では、学生名、科目、学校名のテキストボックスを持つフォームを作成します。次の例では、次の重要なポイントを確認できます-
- 画面上のコントロールのレイアウトを定義しています。この場合、グリッドレイアウトを使用しています。
- ラベルには配置プロパティを使用しています。
- 画面にテキストボックスを表示するためにtextFieldメソッドを使用しています。
import groovy.swing.SwingBuilder
import javax.swing.*
import java.awt.*
// Create a builder
def myapp = new SwingBuilder()
// Compose the builder
def myframe = myapp.frame(title : 'Tutorials Point', location : [200, 200],
size : [400, 300], defaultCloseOperation : WindowConstants.EXIT_ON_CLOSE) {
panel(layout: new GridLayout(3, 2, 5, 5)) {
label(text : 'Student Name:', horizontalAlignment : JLabel.RIGHT)
textField(text : '', columns : 10)
label(text : 'Subject Name:', horizontalAlignment : JLabel.RIGHT)
textField(text : '', columns : 10)
label(text : 'School Name:', horizontalAlignment : JLabel.RIGHT)
textField(text : '', columns : 10)
}
}
// The following statement is used for displaying the form
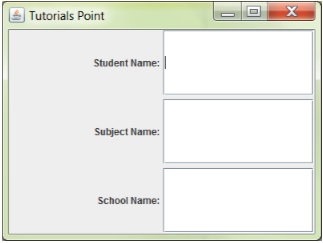
myframe.setVisible(true)上記のプログラムの出力を以下に示します-

イベントハンドラー
それでは、イベントハンドラーを見てみましょう。イベントハンドラーは、ボタンが押されたときに何らかの処理を実行するためにボタンに使用されます。各ボタンの疑似メソッド呼び出しには、actionPerformedパラメーターが含まれています。これは、クロージャとして提示されるコードブロックを表します。
2つのボタンを持つ画面を作成するための次の例を見てみましょう。いずれかのボタンを押すと、対応するメッセージがコンソール画面に送信されます。次の例では、次の重要なポイントを確認できます-
定義されたボタンごとに、actionPerformedメソッドを使用し、ボタンがクリックされたときにコンソールに出力を送信するクロージャを定義しています。
import groovy.swing.SwingBuilder
import javax.swing.*
import java.awt.*
def myapp = new SwingBuilder()
def buttonPanel = {
myapp.panel(constraints : BorderLayout.SOUTH) {
button(text : 'Option A', actionPerformed : {
println 'Option A chosen'
})
button(text : 'Option B', actionPerformed : {
println 'Option B chosen'
})
}
}
def mainPanel = {
myapp.panel(layout : new BorderLayout()) {
label(text : 'Which Option do you want', horizontalAlignment :
JLabel.CENTER,
constraints : BorderLayout.CENTER)
buttonPanel()
}
}
def myframe = myapp.frame(title : 'Tutorials Point', location : [100, 100],
size : [400, 300], defaultCloseOperation : WindowConstants.EXIT_ON_CLOSE){
mainPanel()
}
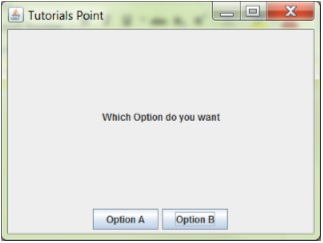
myframe.setVisible(true)上記のプログラムの出力を以下に示します。いずれかのボタンをクリックすると、必要なメッセージがコンソールログ画面に送信されます。

上記の例の別のバリエーションは、ハンドラーとして機能できるメソッドを定義することです。次の例では、DisplayAとDisplayBの2つのハンドラーを定義しています。
import groovy.swing.SwingBuilder
import javax.swing.*
import java.awt.*
def myapp = new SwingBuilder()
def DisplayA = {
println("Option A")
}
def DisplayB = {
println("Option B")
}
def buttonPanel = {
myapp.panel(constraints : BorderLayout.SOUTH) {
button(text : 'Option A', actionPerformed : DisplayA)
button(text : 'Option B', actionPerformed : DisplayB)
}
}
def mainPanel = {
myapp.panel(layout : new BorderLayout()) {
label(text : 'Which Option do you want', horizontalAlignment : JLabel.CENTER,
constraints : BorderLayout.CENTER)
buttonPanel()
}
}
def myframe = myapp.frame(title : 'Tutorials Point', location : [100, 100],
size : [400, 300], defaultCloseOperation : WindowConstants.EXIT_ON_CLOSE) {
mainPanel()
}
myframe.setVisible(true)上記のプログラムの出力は、前の例と同じままです。
DOMビルダー
DOMビルダーは、HTML、XHTML、およびXMLを解析し、それをW3CDOMツリーに変換するために使用できます。
次の例は、DOMビルダーの使用方法を示しています。
String records = '''
<library>
<Student>
<StudentName division = 'A'>Joe</StudentName>
<StudentID>1</StudentID>
</Student>
<Student>
<StudentName division = 'B'>John</StudentName>
<StudentID>2</StudentID>
</Student>
<Student>
<StudentName division = 'C'>Mark</StudentName>
<StudentID>3</StudentID>
</Student>
</library>'''
def rd = new StringReader(records)
def doc = groovy.xml.DOMBuilder.parse(rd)JsonBuilder
JsonBuilderは、jsonタイプのオブジェクトを作成するために使用されます。
次の例は、Jsonビルダーの使用方法を示しています。
def builder = new groovy.json.JsonBuilder()
def root = builder.students {
student {
studentname 'Joe'
studentid '1'
Marks(
Subject1: 10,
Subject2: 20,
Subject3:30,
)
}
}
println(builder.toString());上記のプログラムの出力を以下に示します。出力clearltは、Jsonbuilderが構造化されたノードのセットからjsonオブジェクトを構築できたことを示しています。
{"students":{"student":{"studentname":"Joe","studentid":"1","Marks":{"Subject1":10,
"S ubject2":20,"Subject3":30}}}}jsonbuilderは、リストを取り込んでjsonオブジェクトに変換することもできます。次の例は、これを実現する方法を示しています。
def builder = new groovy.json.JsonBuilder()
def lst = builder([1, 2, 3])
println(builder.toString());上記のプログラムの出力を以下に示します。
[1,2,3]jsonBuilderはクラスにも使用できます。次の例は、クラスのオブジェクトがjsonビルダーへの入力になる方法を示しています。
def builder = new groovy.json.JsonBuilder()
class Student {
String name
}
def studentlist = [new Student (name: "Joe"), new Student (name: "Mark"),
new Student (name: "John")]
builder studentlist, { Student student ->name student.name}
println(builder)上記のプログラムの出力を以下に示します。
[{"name":"Joe"},{"name":"Mark"},{"name":"John"}]NodeBuilder
NodeBuilderは、任意のデータを処理するためのNodeオブジェクトのネストされたツリーを作成するために使用されます。Nodebuilderの使用例を以下に示します。
def nodeBuilder = new NodeBuilder()
def studentlist = nodeBuilder.userlist {
user(id: '1', studentname: 'John', Subject: 'Chemistry')
user(id: '2', studentname: 'Joe', Subject: 'Maths')
user(id: '3', studentname: 'Mark', Subject: 'Physics')
}
println(studentlist)FileTreeBuilder
FileTreeBuilderは、仕様からファイルディレクトリ構造を生成するためのビルダーです。以下は、FileTreeBuilderの使用方法の例です。
tmpDir = File.createTempDir()
def fileTreeBuilder = new FileTreeBuilder(tmpDir)
fileTreeBuilder.dir('main') {
dir('submain') {
dir('Tutorial') {
file('Sample.txt', 'println "Hello World"')
}
}
}上記のコードを実行すると、sample.txtというファイルがmain / submain / Tutorialフォルダーに作成されます。また、sample.txtファイルには「HelloWorld」というテキストが含まれます。