GWTハイチャート-クイックガイド
GWT Highcharts はオープンソースのJavaベースのライブラリであり、GWTアプリケーション内でエレガントで機能豊富なHighcharts視覚化を提供し、GWTウィジェットライブラリと一緒に使用できます。
特徴
Compatible-最新のブラウザはすべて、iPhone / iPadブラウザおよびInternetExplorer6以降でサポートされています。最新のブラウザはグラフィックスのレンダリングにSVGを使用し、従来のInternetExplorerではグラフィックスはVMLを使用して描画されます。
Pure Java -完全なHighchartsAPIがJavaメソッドで使用できるため、JavaScriptは必要ありません。
No Flash -Highchartsはネイティブブラウザテクノロジーを使用しており、チャートは最新のモバイルデバイスで変更せずに実行できるため、FlashプレーヤーやJavaなどのクライアント側プラグインは必要ありません。
Clean Syntax -ほとんどのメソッドはチェーン可能であるため、チャートの構成オプションは、JSONと同じくらい厳密な構文を使用して管理できます。
Dynamic-シリーズとポイントは、チャートの作成後いつでも動的に追加できます。イベントフックがサポートされています。サーバーの相互作用がサポートされています。
Documented -Highcharts APIは、多数のコードと構文の例で完全に文書化されています。
このチュートリアルでは、HighchartsとGWTFrameworkを使用して作業を開始するための開発環境を準備する方法について説明します。このチュートリアルでは、GWT Frameworkをセットアップする前に、マシンにJDK、Tomcat、Eclipseをセットアップする方法についても説明します。
システム要件
GWTにはJDK1.6以降が必要であるため、最初の要件はJDKをマシンにインストールすることです。
| JDK | 1.6以上。 |
|---|---|
| 記憶 | 最小要件はありません。 |
| ディスクスペース | 最小要件はありません。 |
| オペレーティング・システム | 最小要件はありません。 |
与えられた手順に従って、GWTアプリケーション開発を開始するための環境をセットアップします。
ステップ1-マシンへのJavaのインストールを確認する
次に、コンソールを開き、次のJavaコマンドを実行します。
| OS | 仕事 | コマンド |
|---|---|---|
| Windows | コマンドコンソールを開く | c:\> java -version |
| Linux | コマンドターミナルを開く | $ java -version |
| Mac | オープンターミナル | マシン:〜joseph $ java -version |
すべてのオペレーティングシステムの出力を確認しましょう
| シニア番号 | OSと生成された出力 |
|---|---|
| 1 | Windows Javaバージョン "1.6.0_21" Java(TM)SEランタイム環境(ビルド1.6.0_21-b07) Java HotSpot(TM)クライアントVM(ビルド17.0-b17、混合モード、共有) |
| 2 | Linux Javaバージョン "1.6.0_21" Java(TM)SEランタイム環境(ビルド1.6.0_21-b07) ava HotSpot(TM)クライアントVM(ビルド17.0-b17、混合モード、共有) |
| 3 | Mac Javaバージョン "1.6.0_21" Java(TM)SEランタイム環境(ビルド1.6.0_21-b07) Java HotSpot(TM)64ビットサーバーVM(ビルド17.0-b17、混合モード、共有) |
ステップ2-JavaDevelopment Kit(JDK)をセットアップする
Javaがインストールされていない場合は、OracleのJavaサイトであるJava SE DownloadsからJavaソフトウェア開発キット(SDK)をインストールできます。ダウンロードしたファイルにJDKをインストールする手順が記載されています。所定の手順に従って、セットアップをインストールおよび構成してください。最後に、PATHおよびJAVA_HOME環境変数を設定して、javaおよびjavacを含むディレクトリ(通常はそれぞれjava_install_dir / binおよびjava_install_dir)を参照します。
をセットする JAVA_HOMEJavaがマシンにインストールされているベースディレクトリの場所を指す環境変数。例えば
| シニア番号 | OSと出力 |
|---|---|
| 1 | Windows 環境変数JAVA_HOMEをC:\ Program Files \ Java \ jdk1.6.0_21に設定します |
| 2 | Linux export JAVA_HOME = / usr / local / java-current |
| 3 | Mac export JAVA_HOME = / Library / Java / Home |
Javaコンパイラの場所をシステムパスに追加します。
| シニア番号 | OSと出力 |
|---|---|
| 1 | Windows 文字列;%JAVA_HOME%\ binをシステム変数Pathの最後に追加します。 |
| 2 | Linux export PATH = $ PATH:$ JAVA_HOME / bin / |
| 3 | Mac 必要ありません |
または、Borland JBuilder、Eclipse、IntelliJ IDEA、Sun ONE Studioなどの統合開発環境(IDE)を使用している場合は、簡単なプログラムをコンパイルして実行し、IDEがJavaのインストール場所を認識していることを確認します。それ以外の場合は、所定のドキュメントに従って適切なセットアップを行います。 IDEの。
ステップ3-EclipseIDEをセットアップする
このチュートリアルのすべての例は、EclipseIDEを使用して作成されています。したがって、オペレーティングシステムに基づいて最新バージョンのEclipseをマシンにインストールすることをお勧めします。
Eclipse IDEをインストールするには、から最新のEclipseバイナリをダウンロードします。 https://www.eclipse.org/downloads/。インストールをダウンロードしたら、バイナリディストリビューションを便利な場所に解凍します。たとえば、WindowsのC:\ eclipse、またはLinux / Unixの/ usr / local / eclipseで、最後にPATH変数を適切に設定します。
Eclipseは、Windowsマシンで次のコマンドを実行することで起動できます。または、eclipse.exeをダブルクリックするだけです。
%C:\eclipse\eclipse.exeEclipseは、Unix(Solaris、Linuxなど)マシンで次のコマンドを実行することで起動できます。
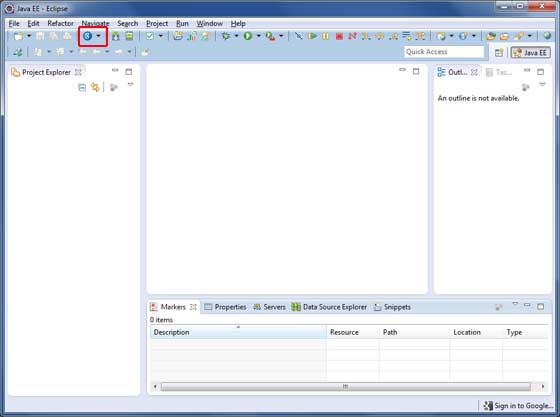
$/usr/local/eclipse/eclipse起動が成功した後、すべてが正常であれば、次の結果が表示されます-

ステップ4:Eclipse用のGWTSDKとプラグインをインストールする
リンクPluginfor Eclipse(SDKを含む)に記載されている手順に従って、GWTSDKとPluginforEclipseバージョンをマシンにインストールします。
GWTプラグインのセットアップが成功した後、すべてが正常であれば、次の画面が表示されます。 Google icon 以下に示すように赤い長方形でマークされています-

ステップ5:ハイチャートをインストールする
そのから最新のHighcharts jarファイルをダウンロードダウンロードページおよびプロジェクトのクラスパスに追加します。
<project-name> .gwt.xmlファイルに次のエントリを追加します
<inherits name="org.moxieapps.gwt.highcharts.Highcharts"/><project-name> .htmlファイルに次のエントリを追加します
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"/>
<script src = "https://code.highcharts.com/highcharts.js"/>
<script type="text/javascript" src="https://code.highcharts.com/highcharts-3d.js" />
<script type="text/javascript" src="https://code.highcharts.com/highcharts-more.js" />
<script src = "https://code.highcharts.com/modules/heatmap.js" />
<script src = "https://code.highcharts.com/modules/treemap.js" />この章では、GWTでHighchartsAPIを使用してグラフを描画するために必要な構成を紹介します。
ステップ1:GWTアプリケーションを作成する
次の手順に従って、GWTで作成したGWTアプリケーションを更新します-アプリケーションの作成の章-
| ステップ | 説明 |
|---|---|
| 1 | GWT-アプリケーションの作成の章で説明されているように、パッケージcom.tutorialspointの下にHelloWorldという名前のプロジェクトを作成します。 |
| 2 | 以下で説明するように、HelloWorld.gwt.xml、HelloWorld.html、およびHelloWorld.javaを変更します。残りのファイルは変更しないでください。 |
| 3 | アプリケーションをコンパイルして実行し、実装されたロジックの結果を確認します。 |
変更されたモジュール記述子の内容は次のとおりです src/com.tutorialspoint/HelloWorld.gwt.xml。
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<inherits name = 'com.google.gwt.user.User'/>
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<inherits name="org.moxieapps.gwt.highcharts.Highcharts"/>
<source path = 'client'/>
<source path = 'shared'/>
</module>以下は、変更されたHTMLホストファイルの内容です。 war/HelloWorld.html。
<html>
<head>
<title>GWT Highcharts Showcase</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js" />
<script src = "https://code.highcharts.com/highcharts.js" />
</script>
</head>
<body>
</body>
</html>構成を理解した後、最後に更新されたHelloWorld.javaが表示されます。
ステップ2:構成を作成する
チャートを作成する
チャートのタイプ、タイトル、およびサブタイトルを構成します。
Chart chart = new Chart()
.setType(Type.SPLINE)
.setChartTitleText("Monthly Average Temperature")
.setChartSubtitleText("Source: WorldClimate.com");xAxis
X軸に表示されるようにティッカーを構成します。
XAxis xAxis = chart.getXAxis();
xAxis.setCategories("Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec");yAxis
Y軸に表示されるタイトルとプロットラインを設定します。
YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Temperature °C");
yAxis.createPlotLine()
.setValue(0)
.setWidth(1)
.setColor("#808080");ツールチップ
ツールチップを構成します。値の後に追加する接尾辞を付けます(y軸)。
ToolTip toolTip = new ToolTip();
toolTip.setValueSuffix("°C");
chart.setToolTip(toolTip);伝説
凡例を他のプロパティとともにグラフの右側に表示するように構成します。
legend.setLayout(Legend.Layout.VERTICAL)
.setAlign(Legend.Align.RIGHT)
.setVerticalAlign(Legend.VerticalAlign.TOP)
.setX(-10)
.setY(100)
.setBorderWidth(0);
chart.setLegend(legend);シリーズ
チャートに表示されるデータを構成します。Seriesは、この配列の各要素がグラフ上の1本の線を表す配列です。
chart.addSeries(chart.createSeries()
.setName("Tokyo")
.setPoints(new Number[] {
7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6
})
);
chart.addSeries(chart.createSeries()
.setName("New York")
.setPoints(new Number[] {
-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5
})
);
chart.addSeries(chart.createSeries()
.setName("Berlin")
.setPoints(new Number[] {
-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0
})
);
chart.addSeries(chart.createSeries()
.setName("London")
.setPoints(new Number[] {
3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8
})
);手順3:グラフを親パネルに追加します。
チャートをルートパネルに追加しています。
RootPanel.get().add(chart);例
構成構文をさらに理解するために、次の例を検討してください。
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Legend;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import org.moxieapps.gwt.highcharts.client.ToolTip;
import org.moxieapps.gwt.highcharts.client.XAxis;
import org.moxieapps.gwt.highcharts.client.YAxis;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Chart chart = new Chart()
.setType(Type.SPLINE)
.setChartTitleText("Monthly Average Temperature")
.setChartSubtitleText("Source: WorldClimate.com");
XAxis xAxis = chart.getXAxis();
xAxis.setCategories("Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec");
YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Temperature °C");
yAxis.createPlotLine()
.setValue(0)
.setWidth(1)
.setColor("#808080");
ToolTip toolTip = new ToolTip();
toolTip.setValueSuffix("°C");
chart.setToolTip(toolTip);
Legend legend = new Legend();
legend.setLayout(Legend.Layout.VERTICAL)
.setAlign(Legend.Align.RIGHT)
.setVerticalAlign(Legend.VerticalAlign.TOP)
.setX(-10)
.setY(100)
.setBorderWidth(0);
chart.setLegend(legend);
chart.addSeries(chart.createSeries()
.setName("Tokyo")
.setPoints(new Number[] {
7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6
})
);
chart.addSeries(chart.createSeries()
.setName("New York")
.setPoints(new Number[] {
-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5
})
);
chart.addSeries(chart.createSeries()
.setName("Berlin")
.setPoints(new Number[] {
-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0
})
);
chart.addSeries(chart.createSeries()
.setName("London")
.setPoints(new Number[] {
3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8
})
);
RootPanel.get().add(chart);
}
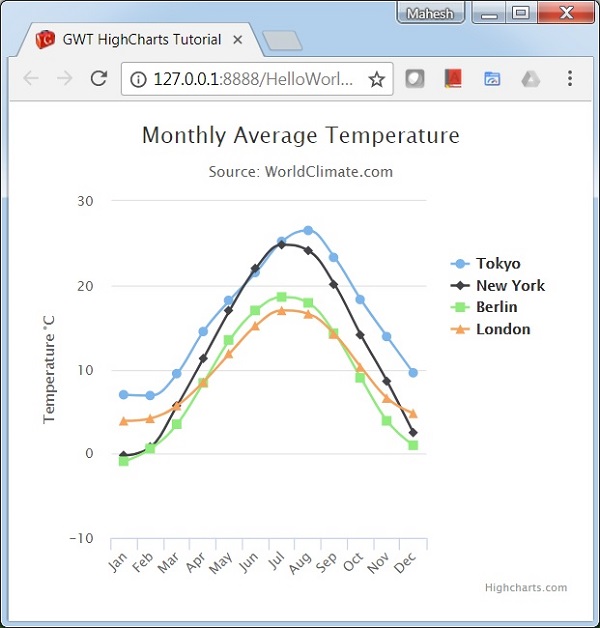
}結果
結果を確認します。

折れ線グラフは、線/スプラインベースのグラフを描画するために使用されます。このセクションでは、さまざまなタイプの線とスプラインベースのグラフについて説明します。
| シニア番号 | チャートの種類と説明 |
|---|---|
| 1 | ベーシックライン 基本的な折れ線グラフ。 |
| 2 | データラベル付き データラベル付きのグラフ。 |
| 3 | 時系列、ズーム可能 時系列のチャート。 |
| 4 | 逆軸のスプライン 軸が反転したスプラインチャート。 |
| 5 | シンボル付きスプライン 熱/雨の記号を使用したスプラインチャート。 |
| 6 | プロットバンドのスプライン プロットバンド付きスプラインチャート。 |
面グラフは、面積ベースのグラフを描画するために使用されます。このセクションでは、さまざまなタイプのエリアベースのグラフについて説明します。
| シニア番号 | チャートの種類と説明 |
|---|---|
| 1 | 基本エリア 基本面グラフ。 |
| 2 | 負の値の領域 負の値を持つ面グラフ。 |
| 3 | スタックエリア 領域が互いに積み重なっているチャート。 |
| 4 | パーセンテージエリア データをパーセンテージで表したグラフ。 |
| 5 | ポイントが欠けているエリア データに欠落しているポイントがあるグラフ。 |
| 6 | 反転軸 逆軸を使用した領域。 |
| 7 | エリアスプライン スプラインを使用した面グラフ。 |
棒グラフは、棒ベースのグラフを描画するために使用されます。このセクションでは、さまざまなタイプの棒グラフに基づいたグラフについて説明します。
| シニア番号 | チャートの種類と説明 |
|---|---|
| 1 | ベーシックバー 基本的な棒グラフ。 |
| 2 | スタックドバー バーが重なり合った棒グラフ。 |
| 3 | 負の値の棒グラフ 負の値の棒グラフ。 |
列チャートは、列ベースのチャートを描画するために使用されます。このセクションでは、さまざまなタイプの列ベースのグラフについて説明します。
| シニア番号 | チャートの種類と説明 |
|---|---|
| 1 | 基本コラム 基本的な縦棒グラフ。 |
| 2 | 負の値の列 負の値を持つ縦棒グラフ。 |
| 3 | 積み上げ列 列が互いに積み重なっているグラフ。 |
| 4 | スタックおよびグループ化された列 積み重ねられ、グループ化された形式の列を含むグラフ。 |
| 5 | 積み上げパーセンテージの列 積み上げパーセンテージのグラフ。 |
| 6 | ラベルが回転した列 列に回転したラベルが付いた縦棒グラフ。 |
| 7 | 列範囲 範囲を使用した縦棒グラフ。 |
円グラフは、円ベースのグラフを描画するために使用されます。このセクションでは、さまざまな種類の円グラフベースのグラフについて説明します。
| シニア番号 | チャートの種類と説明 |
|---|---|
| 1 | ベーシックパイ 基本的な円グラフ。 |
| 2 | 伝説のパイ 凡例付きの円グラフ。 |
| 3 | ドーナツグラフ ドーナツグラフ。 |
以下は、基本的な散布図の例です。
ハイチャート構成構文の章で、チャートの描画に使用される構成についてはすでに説明しました。
基本的な散布図の例を以下に示します。
構成
ここで、追加の構成/手順を見てみましょう。
シリーズ
チャートタイプを分散ベースに構成します。 series.typeチャートのシリーズタイプを決定します。ここで、デフォルト値は「line」です。
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);例
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setChartTitleText("Scatter plot");
chart.getXAxis()
.setMin(-0.5)
.setMax(5.5);
chart.getYAxis()
.setMin(0);
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);
RootPanel.get().add(chart);
}
}結果
結果を確認します。

動的チャートは、チャートのレンダリング後にデータが変更される可能性があるデータベースのチャートを描画するために使用されます。このセクションでは、さまざまなタイプの動的チャートについて説明します。
| シニア番号 | チャートの種類と説明 |
|---|---|
| 1 | スプラインは毎秒更新されます スプラインチャートは毎秒更新されます。 |
| 2 | クリックしてポイントを追加 ポイント追加機能付きチャート。 |
組み合わせチャートは、混合チャートを描画するために使用されます。たとえば、棒グラフと円グラフ。このセクションでは、さまざまなタイプの組み合わせチャートについて説明します。
| シニア番号 | チャートの種類と説明 |
|---|---|
| 1 | 列、線、円 列、線、円のグラフ。 |
| 2 | 二重軸、線と列 二重軸、線および列のグラフ。 |
| 3 | 複数の軸 複数の軸を持つチャート。 |
| 4 | 回帰直線で散布図 回帰直線のある散布図。 |
3Dチャートは、3次元チャートの描画に使用されます。このセクションでは、さまざまなタイプの3Dグラフについて説明します。
| シニア番号 | チャートの種類と説明 |
|---|---|
| 1 | 3Dカラム 3D縦棒グラフ。 |
| 2 | 3D散布図 3D散布図。 |
| 3 | 3Dパイ 3D円グラフ。 |
マップチャートは、ヒートマップまたはツリーマップチャートを描画するために使用されます。このセクションでは、さまざまなタイプのマップチャートについて説明します。
| シニア番号 | チャートの種類と説明 |
|---|---|
| 1 | ヒートマップ ヒートマップ。 |
| 2 | ツリーマップ ツリーマップ。 |