HTML5-Webワーカー
JavaScriptは、シングルスレッド環境で実行するように設計されています。つまり、複数のスクリプトを同時に実行することはできません。UIイベントの処理、大量のAPIデータのクエリと処理、およびDOMの操作が必要な状況を考えてみてください。
JavaScriptは、CPU使用率が高い状況でブラウザをハングさせます。JavaScriptが大きなループを通過する簡単な例を見てみましょう-
<!DOCTYPE HTML>
<html>
<head>
<title>Big for loop</title>
<script>
function bigLoop() {
for (var i = 0; i <= 10000; i += 1) {
var j = i;
}
alert("Completed " + j + "iterations" );
}
function sayHello(){
alert("Hello sir...." );
}
</script>
</head>
<body>
<input type = "button" onclick = "bigLoop();" value = "Big Loop" />
<input type = "button" onclick = "sayHello();" value = "Say Hello" />
</body>
</html>次の結果が得られます-
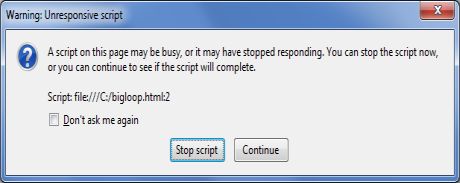
ビッグループボタンをクリックすると、Firefoxで次の結果が表示されます-

Webワーカーとは何ですか?
上で説明した状況は、 Web Workers ユーザーインターフェイスを中断することなく、計算コストの高いすべてのタスクを実行し、通常は別々のスレッドで実行します。
Web Workersを使用すると、クリックやその他のユーザー操作に応答するスクリプトによって中断されない長時間実行スクリプトが可能になり、ページの応答性を維持するために譲歩せずに長いタスクを実行できます。
Web Workerはバックグラウンドスクリプトであり、比較的重量があり、大量に使用することを目的としていません。たとえば、4メガピクセルの画像のピクセルごとに1つのワーカーを起動することは不適切です。
スクリプトがWebワーカー内で実行されている場合、スクリプトはWebページのウィンドウオブジェクト(window.document)にアクセスできません。つまり、WebワーカーはWebページとDOMAPIに直接アクセスできません。Web WorkersはブラウザのUIをブロックできませんが、CPUサイクルを消費し、システムの応答性を低下させる可能性があります。
Webワーカーはどのように機能しますか?
Webワーカーは、ワーカーが実行するコードを含むJavaScriptファイルのURLで初期化されます。このコードは、イベントリスナーを設定し、メインページからイベントリスナーを生成したスクリプトと通信します。以下は簡単な構文です-
var worker = new Worker('bigLoop.js');指定されたjavascriptファイルが存在する場合、ブラウザーは非同期でダウンロードされる新しいワーカースレッドを生成します。ワーカーへのパスが404エラーを返した場合、ワーカーはサイレントに失敗します。
アプリケーションに複数のサポートJavaScriptファイルがある場合は、それらをインポートできます importScripts() 次のように、ファイル名をコンマで区切った引数として受け取るメソッド-
importScripts("helper.js", "anotherHelper.js");Web Workerが生成されると、WebWorkerとその親ページの間の通信は postMessage()方法。ブラウザ/バージョンに応じて、postMessage()は文字列またはJSONオブジェクトのいずれかを単一の引数として受け入れることができます。
Web Workerによって渡されたメッセージには、 onmessageメインページのイベント。それでは、WebWorkerを使用してbigLoopの例を書いてみましょう。以下は、ループを実行し、変数の最終値を返すWebワーカーを生成するメインページ(hello.htm)です。j −
<!DOCTYPE HTML>
<html>
<head>
<title>Big for loop</title>
<script>
var worker = new Worker('bigLoop.js');
worker.onmessage = function (event) {
alert("Completed " + event.data + "iterations" );
};
function sayHello() {
alert("Hello sir...." );
}
</script>
</head>
<body>
<input type = "button" onclick = "sayHello();" value = "Say Hello"/>
</body>
</html>以下はbigLoop.jsファイルの内容です。これは利用しますpostMessage() 通信をメインページに戻すAPI-
for (var i = 0; i <= 1000000000; i += 1) {
var j = i;
}
postMessage(j);これにより、次の結果が生成されます-
Webワーカーの停止
Webワーカーは自分で停止することはありませんが、Webワーカーを開始したページは、電話をかけることで停止できます。 terminate() 方法。
worker.terminate();終了したWebWorkerは、メッセージに応答したり、追加の計算を実行したりしなくなります。ワーカーを再起動することはできません。代わりに、同じURLを使用して新しいワーカーを作成できます。
エラーの処理
以下に、コンソールにエラーをログに記録するWeb WorkerJavaScriptファイルのエラー処理関数の例を示します。エラー処理コードを使用すると、上記の例は次のようになります。
<!DOCTYPE HTML>
<html>
<head>
<title>Big for loop</title>
<script>
var worker = new Worker('bigLoop.js');
worker.onmessage = function (event) {
alert("Completed " + event.data + "iterations" );
};
worker.onerror = function (event) {
console.log(event.message, event);
};
function sayHello() {
alert("Hello sir...." );
}
</script>
</head>
<body>
<input type = "button" onclick = "sayHello();" value = "Say Hello"/>
</body>
</html>ブラウザサポートの確認
以下は、ブラウザーで使用可能なWebワーカー機能のサポートを検出するための構文です。
<!DOCTYPE HTML>
<html>
<head>
<title>Big for loop</title>
<script src = "/js/modernizr-1.5.min.js"></script>
<script>
function myFunction() {
if (Modernizr.webworkers) {
alert("Congratulation!! you have web workers support." );
} else {
alert("Sorry!! you do not have web workers support." );
}
}
</script>
</head>
<body>
<button onclick = "myFunction()">Click me</button>
</body>
</html>これにより、次の結果が生成されます-