iOS-クイックガイド
総括
以前はiPhoneOSと呼ばれていたiOSは、Apple Incによって開発されたモバイルオペレーティングシステムです。最初のリリースは2007年で、iPhoneとiPodTouchが含まれていました。iPad(第1世代)は2010年4月にリリースされ、iPadMiniは2012年11月にリリースされました。
iOSデバイスは非常に頻繁に進化しており、経験から、iPhoneとiPadの少なくとも1つのバージョンが毎年発売されていることがわかりました。現在、iphone5が発売されており、その前身はiPhone、iPhone 3gs、iPhone 4、iPhone4sから始まります。同様に、iPadはiPad(第1世代)からiPad(第4世代)および追加のiPadMiniバージョンに進化しました。
iOSSDKは1.0から6.0に進化しました。iOS 6.0、最新のSDKは、Xcode4.5以降で公式にサポートされている唯一のバージョンです。豊富なAppleドキュメントがあり、展開ターゲットに基づいて使用できるメソッドとライブラリを見つけることができます。Xcodeの現在のバージョンでは、iOS 4.3、5.0、および6.0のデプロイメントターゲットから選択できるようになります。
iOSのパワーは、デバイスの一部として提供される次の機能のいくつかで感じることができます。
- Maps
- Siri
- FacebookとTwitter
- Multi-Touch
- Accelerometer
- GPS
- ハイエンドプロセッサ
- Camera
- Safari
- 強力なAPI
- ゲームセンター
- アプリ内購入
- Reminders
- 幅広いジェスチャー
iPhone / iPadを使用するユーザーの数は大幅に増加しています。これは、開発者がiPhoneとiPad用のアプリケーションをAppleのApp Storeで作成することにより、お金を稼ぐ機会を生み出します。
iOSを初めて使用する人のために、Appleは、ユーザーがiOSデバイス用に開発されたアプリを購入できるアプリケーションストアを設計しました。開発者は、AppStoreで無料アプリと有料アプリの両方を作成できます。アプリケーションを開発してストアに配布するには、開発者はiOS開発者プログラムに登録する必要があります。iOS開発者プログラムは年間99ドルで、最新のXcodeで開発するにはMountainLion以上のMacを使用します。
AppleDeveloperとして登録する
Apple IDは、Appleデバイスを持っていて開発者である場合に最も必要であり、間違いなく必要です。それは無料なので、持っていても問題はありません。Appleアカウントを持つことの利点は次のとおりです-
開発ツールへのアクセス。
ワールドワイドデベロッパカンファレンス(WWDC)のビデオ。
招待されたときにiOS開発者プログラムチームに参加できます。
Appleアカウントを登録するには、以下の手順に従ってください。
Step 1 −リンクをクリックします https://developer.apple.com/programs/register/ 「AppleIDの作成」を選択します

Step 2 −必要な情報を提供します。これは、ページに記載されているように自明です。
Step 3 −メール確認でアカウントを確認すると、アカウントがアクティブになります。
Step 4 −これで、iOSシミュレーターとiOS SDKにパッケージ化されているXcodeなどの開発者ツール、およびその他の開発者リソースをダウンロードできるようになります。
AppleiOS開発者プログラム
新しい開発者に生じる最初の質問は、iOS開発者プログラムに登録する必要があるのはなぜですか?答えは非常に簡単です。Appleは常に、ユーザーに高品質のアプリケーションを提供することに重点を置いています。登録料がない場合、ジャンクアプリがアップロードされ、Appleのアプリレビューチームに問題が発生する可能性があります。
iOS開発者プログラムに参加するメリットは次のとおりです-
開発したアプリを実際のiOSデバイスで実行します。
アプリをアプリストアに配布します。
開発者プレビューへのアクセスを取得します。
iOS開発者プログラムに参加する手順は次のとおりです-
Step 1−登録するには、リンクをクリックします− (https://developer.apple.com/programs/ios/)。

Step 2 −表示されたページで[今すぐ登録]をクリックします。
Step 3 −既存のAppleアカウント(お持ちの場合)にサインインするか、新しいAppleIDを作成することができます。
Step 4−その後、個人アカウントと企業アカウントのどちらかを選択する必要があります。チームに複数の開発者がいる場合は、会社のアカウントを使用してください。個人アカウントでは、メンバーを追加することはできません。
Step 5 −個人情報を入力した後(新規登録者の場合)、クレジットカードを使用して支払うことでプログラムを購入してアクティブ化できます(受け入れられた支払い方法のみ)。
Step 6 −これで、ページのメンバーセンターオプションを選択して、開発者リソースにアクセスできるようになります。

Step 7 −ここでは、次のことができるようになります−
プロビジョニングプロファイルを作成します。
チームとデバイスを管理します。
iTunesConnectを介したアプリストアへのアプリケーションの管理。
フォーラムとテクニカルサポートを利用してください。
iOS-Xcodeのインストール
Step 1 −Xcodeの最新バージョンをからダウンロードします https://developer.apple.com/downloads/

Step 2 − Xcodedmgファイルをダブルクリックします。
Step 3 −デバイスがマウントされて開かれていることがわかります。
Step 4 −表示されるウィンドウには、Xcodeアプリケーションとアプリケーションフォルダのショートカットの2つの項目があります。
Step 5 − Xcodeをアプリケーションにドラッグすると、アプリケーションにコピーされます。
Step 6 − Xcodeは、選択して実行できる他のアプリケーションの一部として利用できるようになります。
Mac App StoreからXcodeをダウンロードして、画面に表示されるステップバイステップの手順に従ってインストールする別のオプションもあります。
InterfaceBuilder
Interface Builderは、UIインターフェイスを簡単に作成できるようにするツールです。使用するために開発されたUI要素の豊富なセットがあります。UIビューにドラッグアンドドロップするだけです。次のページで、UI要素の追加、UI要素のアウトレットとアクションの作成について学習します。

右下には、必要なUI要素全体で構成されるオブジェクトライブラリがあります。ユーザーインターフェイスは、多くの場合、xibs、ファイル拡張子です。各xibは、対応するViewControllerにリンクされています。
iOSシミュレーター
iOSシミュレーターは、実際には2種類のデバイス、つまりバージョンの異なるiPhoneとiPadで構成されています。iPhoneのバージョンには、iPhone(通常)、iPhone Retina、iPhone5が含まれます。iPadにはiPadとiPadRetinaがあります。iPhoneシミュレーターのスクリーンショットを以下に示します。

iOSシミュレーターで位置をシミュレートして、アプリの緯度と経度の効果を試すことができます。シミュレータでメモリ警告と通話中ステータスをシミュレートすることもできます。シミュレータはほとんどの目的に使用できますが、加速度計などのデバイス機能をテストすることはできません。そのため、アプリケーションのすべてのシナリオを徹底的にテストするには、常にiOSデバイスが必要になる場合があります。
iOS開発で使用される言語はObjectiveCです。これはオブジェクト指向言語であるため、オブジェクト指向プログラミング言語のバックグラウンドを持っている人にとっては簡単です。
インターフェースと実装
Objective Cでは、クラスの宣言が行われるファイルは、 interface file クラスが定義されているファイルは、 implementation file。
シンプルなインターフェースファイル MyClass.h 次のようになります-
@interface MyClass:NSObject {
// class variable declared here
}
// class properties declared here
// class methods and instance methods declared here
@end実装ファイル MyClass.m 次のようになります-
@implementation MyClass
// class methods defined here
@endオブジェクトの作成
オブジェクトの作成は次のように行われます-
MyClass *objectName = [[MyClass alloc]init] ;メソッド
メソッドはObjectiveCで次のように宣言されています-
-(returnType)methodName:(typeName) variable1 :(typeName)variable2;以下に例を示します。
-(void)calculateAreaForRectangleWithLength:(CGfloat)length
andBreadth:(CGfloat)breadth;あなたは何を疑問に思うかもしれません andBreadth文字列は; 実際にはこれはオプションの文字列であり、特に呼び出し時にメソッドを簡単に読んで理解するのに役立ちます。同じクラスでこのメソッドを呼び出すには、次のステートメントを使用します-
[self calculateAreaForRectangleWithLength:30 andBreadth:20];上で述べたように、andBreadthを使用すると、幅が20であることを理解するのに役立ちます。Selfは、それがクラスメソッドであることを指定するために使用されます。
クラスメソッド
クラスのオブジェクトを作成せずに、クラスのメソッドに直接アクセスできます。変数やオブジェクトは関連付けられていません。以下に例を示します。
+(void)simpleClassMethod;次のように、クラス名(クラス名をMyClassと仮定します)を使用してアクセスできます。
[MyClass simpleClassMethod];インスタンスメソッド
インスタンスメソッドにアクセスできるのは、クラスのオブジェクトを作成した後だけです。メモリはインスタンス変数に割り当てられます。インスタンスメソッドの例を以下に示します。
-(void)simpleInstanceMethod;次のように、クラスのオブジェクトを作成した後にアクセスできます。
MyClass *objectName = [[MyClass alloc]init] ;
[objectName simpleInstanceMethod];ObjectiveCの重要なデータ型
| シニア番号 | データ・タイプ |
|---|---|
| 1 | NSString 文字列を表すために使用されます。 |
| 2 | CGfloat 浮動小数点値を表すために使用されます(通常の浮動小数点も許可されますが、CGfloatを使用することをお勧めします)。 |
| 3 | NSInteger 整数を表すために使用されます。 |
| 4 | BOOL ブール値を表すために使用されます(YESまたはNOはBOOLタイプが許可されています)。 |
ログの印刷
NSLog-ステートメントの印刷に使用されます。これは、リリースモードとデバッグモードでそれぞれデバイスログとデバッグコンソールに出力されます。例えば、
NSlog(@"");制御構造
inステートメントのようないくつかの追加を除いて、ほとんどの制御構造はCおよびC ++と同じです。
プロパティ
外部クラスがクラスにアクセスするために、変数プロパティが使用されます。例えば、
@property(nonatomic , strong) NSString *myString;プロパティへのアクセス
ドット演算子を使用してプロパティにアクセスできます。上記のプロパティにアクセスするには、次のようにします。
self.myString = @"Test";次のようにsetメソッドを使用することもできます-
[self setMyString:@"Test"];カテゴリ
カテゴリは、既存のクラスにメソッドを追加するために使用されます。このようにして、実際のクラスが定義されている実装ファイルすら持っていないクラスにメソッドを追加できます。私たちのクラスのサンプルカテゴリは次のとおりです-
@interface MyClass(customAdditions)
- (void)sampleCategoryMethod;
@end
@implementation MyClass(categoryAdditions)
-(void)sampleCategoryMethod {
NSLog(@"Just a test category");
}配列
NSMutableArrayとNSArrayは、Objective Cで使用される配列クラスです。名前が示すように、前者は変更可能で、後者は不変です。以下に例を示します。
NSMutableArray *aMutableArray = [[NSMutableArray alloc]init];
[anArray addObject:@"firstobject"];
NSArray *aImmutableArray = [[NSArray alloc]
initWithObjects:@"firstObject",nil];辞書
NSMutableDictionaryとNSDictionaryは、Objective Cで使用される辞書クラスです。名前が示すように、前者は変更可能で、後者は不変です。以下に例を示します。
NSMutableDictionary *aMutableDictionary = [[NSMutableArray alloc]init];
[aMutableDictionary setObject:@"firstobject" forKey:@"aKey"];
NSDictionary*aImmutableDictionary= [[NSDictionary alloc]initWithObjects:[NSArray arrayWithObjects:
@"firstObject",nil] forKeys:[ NSArray arrayWithObjects:@"aKey"]];最初のアプリの作成
次に、iOSシミュレーターで実行される単純なシングルビューアプリケーション(空白のアプリ)を作成します。
手順は次のとおりです。
Step 1 − Xcodeを開き、選択します Create a new Xcode project。

Step 2 −選択 Single View Application。

Step 3 −製品名、つまりアプリケーションの名前、組織名、会社IDを入力します。

Step 4 −次のことを確認してください Use Automatic Reference Countingスコープ外になると、割り当てられたリソースを自動的に解放するために選択されます。[次へ]をクリックします。
Step 5 −プロジェクトのディレクトリを選択し、作成を選択します。

Step 6 −次のような画面が表示されます−

上の画面では、サポートされている方向、ビルド、リリースの設定を選択できます。サポートしたいデバイスバージョンであるフィールド展開ターゲットがあり、現在許可されている最小の展開ターゲットである4.3を選択できます。今のところ、これらは必須ではないので、アプリケーションの実行に焦点を当てましょう。
Step 7 −次に、[実行]ボタンの近くのドロップダウンでiPhoneシミュレーターを選択し、[実行]を選択します。

Step 8−それだけです。これで、最初のアプリケーションが正常に実行されました。次のような出力が得られます-

それでは、インターフェイスビルダーから始めるために、背景色を変更しましょう。ViewController.xibを選択します。右側の背景オプションを選択し、色を変更して実行します。

上記のプロジェクトでは、デフォルトで、展開ターゲットがiOS 6.0に設定され、自動レイアウトが有効になります。iOS 4.3以降のデバイスでアプリケーションを実行できるようにするために、このアプリケーションの作成時に展開ターゲットを既に変更していますが、自動レイアウトを無効にしませんでした。
自動レイアウトを無効にするには、各ペン先、つまりxibファイルのファイルインスペクターで自動レイアウトチェックボックスの選択を解除する必要があります。XcodeプロジェクトIDEのさまざまなセクションを次の図に示します(提供:Apple Xcode 4ユーザードキュメント)。

ファイルインスペクターは、上記のようにインスペクターセレクターバーにあり、自動レイアウトのチェックを外すことができます。自動レイアウトは、iOS6デバイスのみをターゲットにする場合に使用できます。また、展開ターゲットをiOS 6に上げると、通帳などの多くの新機能を使用できるようになります。とりあえず、展開ターゲットとしてiOS4.3を使い続けましょう。
最初のiOSアプリケーションのコード
アプリケーション用に生成された5つの異なるファイルがあります。それらは次のようにリストされています-
- AppDelegate.h
- AppDelegate.m
- ViewController.h
- ViewController.m
- ViewController.xib
AppDelegate.h
// Header File that provides all UI related items.
#import <UIKit/UIKit.h>
// Forward declaration (Used when class will be defined /imported in future)
@class ViewController;
// Interface for Appdelegate
@interface AppDelegate : UIResponder <UIApplicationDelegate>
// Property window
@property (strong, nonatomic) UIWindow *window;
// Property Viewcontroller
@property (strong, nonatomic) ViewController *viewController;
//this marks end of interface
@endImportant items in code −
AppDelegateは、iOSイベントを処理するUIResponderから継承します。
UIApplicationDelegateのデリゲートメソッドを実装します。これは、起動の完了、終了間近などの主要なアプリケーションイベントを提供します。
iOSデバイス画面のさまざまなビューを管理および調整するためのUIWindowオブジェクト。これは、他のすべてのビューがロードされるベースビューのようなものです。通常、アプリケーションのウィンドウは1つだけです。
画面フローを処理するUIViewController。
AppDelegate.m
// Imports the class Appdelegate's interface
import "AppDelegate.h"
// Imports the viewcontroller to be loaded
#import "ViewController.h"
// Class definition starts here
@implementation AppDelegate
// Method to intimate us that the application launched successfully
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.viewController = [[ViewController alloc]
initWithNibName:@"ViewController" bundle:nil];
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
return YES;
}
- (void)applicationWillResignActive:(UIApplication *)application {
/* Use this method to release shared resources, save user data,
invalidate timers, and store enough application state information
to restore your application to its current state in case it is
terminated later. If your application supports background
execution, this method is called instead of
applicationWillTerminate: when the user quits.*/
}
- (void)applicationWillEnterForeground:(UIApplication *)application {
/* Called as part of the transition from the background to the
inactive state. Here you can undo many of the changes made on
entering the background.*/
}
- (void)applicationDidBecomeActive:(UIApplication *)application {
/* Restart any tasks that were paused (or not yet started) while
the application was inactive. If the application was previously in
the background, optionally refresh the user interface.*/
}
- (void)applicationWillTerminate:(UIApplication *)application {
/* Called when the application is about to terminate. Save data if
appropriate. See also applicationDidEnterBackground:. */
}
- (void)applicationWillTerminate:(UIApplication *)application {
/* Called when the application is about to terminate. Save data if appropriate.
See also applicationDidEnterBackground:. */
}
@endImportant items in code −
UIApplicationデリゲートはここで定義されます。上記で定義されたすべてのメソッドはUIアプリケーションデリゲートであり、ユーザー定義のメソッドは含まれていません。
UIWindowオブジェクトは、割り当てられたアプリケーションを保持するために割り当てられます。
UIViewControllerは、ウィンドウの初期ビューコントローラーとして割り当てられます。
ウィンドウを表示するには、makeKeyAndVisibleメソッドを呼び出します。
ViewController.h
#import <UIKit/UIKit.h>
// Interface for class ViewController
@interface ViewController : UIViewController
@endImportant items in code −
ViewControllerクラスは、iOSアプリケーションの基本的なビュー管理モデルを提供するUIViewControllerを継承します。
ViewController.m
#import "ViewController.h"
// Category, an extension of ViewController class
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@endImportant items in code −
ここで実装されている2つのメソッドは、基本クラスUIViewControllerで定義されています。
ビューのロード後に呼び出されるviewDidLoadで初期設定を行います。
メモリ警告の場合、didReceiveMemoryWarningメソッドが呼び出されます。
iOSのアクションとアウトレットは ibActions そして ibOutlets それぞれ、ここで ibインターフェイスビルダーの略です。これらはUI要素に関連しており、それらの実装方法を視覚的に理解した後で調査します。
アクションとアウトレット–関連するステップ
Step 1 −最初のiPhoneアプリケーションを使用しましょう。
Step 2 −ナビゲーターセクションのファイルからViewController.xibファイルを選択します。
Step 3 −これで、ウィンドウの右側にあるライブラリペインからUI要素を選択できます。これを以下に示します。

Step 4 −UI要素をInterfaceBuilderのビューにドラッグアンドドロップできます。
Step 5 −ビューにラベルと丸い長方形のボタンを追加しましょう。

Step 6 −以下に示すように、右上隅にあるワークスペースツールバーの[エディターセレクター]ボタンから。

アシスタントエディタボタンを選択します。

Step 7 −中央のエディター領域に2つのウィンドウが表示されます。1つはViewController.xibファイルで、もう1つはViewController.hです。
Step 8 −次に、ラベルを右クリックして、以下に示すように、新しい参照アウトレットを選択して押したままドラッグします。

Step 9−中括弧の間にViewController.hをドロップします。ファイルに中括弧がない場合は、これを行う前にViewControllerを追加してください。以下のようなポップアップが表示されます。

Step 10−アウトレットのラベル名を入力します。ここでは、ラベルmyTitleLabelを使用しています。[接続]をクリックすると、ibOutletが完成します。
Step 11 −同様に、アクションを追加するには、Round rectボタンを右クリックし、内側のタッチアップを選択して、中括弧の下にドラッグします。

Step 12 −ドロップして、setTitleLabelという名前を付けます。

Step 13 − ViewController.mファイルを選択すると、次のようなメソッドが見つかります。
-(IBAction) setTitleLabel:(id)sender {
}Step 14 −上記のメソッド内に以下に示すステートメントを追加します。
[myTitleLabel setText:@"Hello"];Step 15−実行ボタンを選択してプログラムを実行しましょう。次の出力が表示されます。

Step 16 −ボタンをクリックします。

Step 17 −ボタンの操作により、作成したラベルが変更されました。
Step 18−上記の例から、IBOutletがUIElement(ここではUILabel)への参照を作成すると結論付けることができます。同様に、IBActionは、UIButtonをメソッドにリンクします。メソッドは、内部のイベントタッチアップで呼び出されます。
Step 19 −アクションの作成中にさまざまなイベントを選択することで、アクションを試すことができます。
委任の例
オブジェクトAがオブジェクトBを呼び出してアクションを実行するとします。アクションが完了すると、オブジェクトAは、Bがタスクを完了したことを認識し、必要なアクションを実行する必要があります。これは、代表者の助けを借りて達成されます。
上記の例の重要な概念は次のとおりです。
AはBのデリゲートオブジェクトです。
BにはAの参照があります。
AはBのデリゲートメソッドを実装します。
Bはデリゲートメソッドを介してAに通知します。
デリゲートを作成する手順
Step 1 −まず、シングルビューアプリケーションを作成します。
Step 2 −次に、[ファイル]→[新規]→[ファイル...]を選択します。

Step 3 −次に、Objective C Classを選択し、Nextをクリックします。
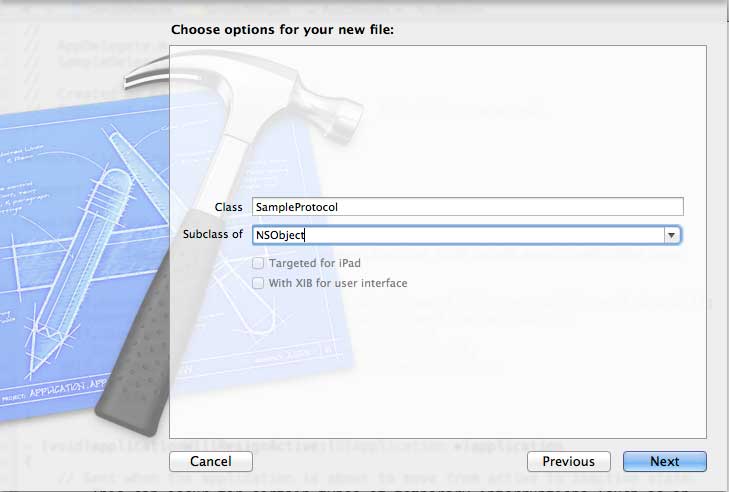
Step 4 −以下に示すように、NSObjectとしてサブクラスを持つSampleProtocolなどの名前をクラスに付けます。

Step 5 −次に、作成を選択します。
Step 6 − SampleProtocol.hファイルにプロトコルを追加すると、更新されたコードは次のようになります。
#import <Foundation/Foundation.h>
// Protocol definition starts here
@protocol SampleProtocolDelegate <NSObject>
@required
- (void) processCompleted;
@end
// Protocol Definition ends here
@interface SampleProtocol : NSObject {
// Delegate to respond back
id <SampleProtocolDelegate> _delegate;
}
@property (nonatomic,strong) id delegate;
-(void)startSampleProcess; // Instance method
@endStep 7 −以下に示すように、SampleProtocol.mファイルを更新してインスタンスメソッドを実装します。
#import "SampleProtocol.h"
@implementation SampleProtocol
-(void)startSampleProcess {
[NSTimer scheduledTimerWithTimeInterval:3.0 target:self.delegate
selector:@selector(processCompleted) userInfo:nil repeats:NO];
}
@endStep 8 −以下に示すように、オブジェクトライブラリからUIViewにラベルをドラッグして、ViewController.xibにUILabelを追加します。

Step 9 −ラベルのIBOutletを作成し、myLabelという名前を付け、次のようにコードを更新して、ViewController.hでSampleProtocolDelegateを採用します。
#import <UIKit/UIKit.h>
#import "SampleProtocol.h"
@interface ViewController : UIViewController<SampleProtocolDelegate> {
IBOutlet UILabel *myLabel;
}
@endStep 10デリゲートメソッドを実装し、SampleProtocolのオブジェクトを作成して、startSampleProcessメソッドを呼び出します。更新されたViewController.mファイルは次のとおりです-
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
SampleProtocol *sampleProtocol = [[SampleProtocol alloc]init];
sampleProtocol.delegate = self;
[myLabel setText:@"Processing..."];
[sampleProtocol startSampleProcess];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - Sample protocol delegate
-(void)processCompleted {
[myLabel setText:@"Process Completed"];
}
@endStep 11次のような出力が表示されます。最初、ラベルには「処理中...」と表示されます。これは、デリゲートメソッドがSampleProtocolオブジェクトによって呼び出されると更新されます。

UI要素とは何ですか?
UI要素は、アプリケーションで確認できる視覚要素です。これらの要素の一部は、ボタン、テキストフィールドなどのユーザー操作に応答し、その他の要素は、画像、ラベルなどの有益なものです。
UI要素を追加する方法は?
コードとインターフェイスビルダーの両方でUI要素を追加できます。必要に応じて、どちらかを使用できます。
私たちの焦点
アプリケーションのコードを介してUI要素を追加することに重点を置きます。Interface Builderの使用はシンプルで簡単で、UI要素をドラッグアンドドロップするだけです。
私たちのアプローチ
簡単なiOSアプリケーションを作成し、それを使用していくつかのUI要素を説明します。
Step 1 −最初のiOSアプリケーションで行ったように、ビューベースのアプリケーションを作成します。
Step 2 −ViewController.hファイルとViewController.mファイルのみを更新します。
Step 3 −次に、UI要素の作成に固有のメソッドをViewController.mファイルに追加します。
Step 4 −このメソッドをviewDidLoadメソッドで呼び出します。
Step 5 −コードの重要な行は、それらの行の上に1行のコメントを付けてコードで説明されています。
UI要素のリスト
UI固有の要素とそれに関連する機能を以下に説明します-
| シニア番号 | UI固有の要素 |
|---|---|
| 1 | テキストフィールド これは、アプリがユーザー入力を取得できるようにするUI要素です。 |
| 2 | 入力タイプ-TextFields UITextFieldのkeyboardプロパティを使用して、ユーザーが入力できる入力のタイプを設定できます。 |
| 3 | ボタン これは、ユーザーアクションの処理に使用されます。 |
| 4 | ラベル 静的コンテンツを表示するために使用されます。 |
| 5 | ツールバー 現在のビューに基づいて何かを操作したい場合に使用されます。 |
| 6 | ステータスバー デバイスの重要な情報を表示します。 |
| 7 | ナビゲーションバー ナビゲーションコントローラーのナビゲーションボタンが含まれています。ナビゲーションコントローラーは、押したりポップしたりできるビューコントローラーのスタックです。 |
| 8 | タブバー 通常、同じビュー内のさまざまなサブタスク、ビュー、またはモデルを切り替えるために使用されます。 |
| 9 | 画像表示 単純な画像または一連の画像を表示するために使用されます。 |
| 10 | スクロールビュー 画面の領域を超えるコンテンツを表示するために使用されます。 |
| 11 | テーブルビュー 複数の行とセクションにスクロール可能なデータのリストを表示するために使用されます。 |
| 12 | 分割ビュー これは、詳細ペインの情報を制御するマスターペインで2つのペインを表示するために使用されます。 |
| 13 | テキストビュー オプションで編集可能なテキスト情報のスクロール可能なリストを表示するために使用されます。 |
| 14 | 遷移を表示 ビュー間のさまざまなビュー遷移について説明します。 |
| 15 | ピッカー リストから特定のデータを選択するために表示するために使用されます。 |
| 16 | スイッチ これは、アクションの無効化および有効化として使用されます。 |
| 17 | スライダー これは、ユーザーが許容値の範囲全体で値またはプロセスを調整できるようにするために使用されます。 |
| 18 | アラート これは、ユーザーに重要な情報を提供するために使用されます。 |
| 19 | アイコン これは、アクションに使用される画像表現であるか、アプリケーションに関連する何かを描写します。 |
加速度計は、x、y、zの3方向のデバイスの位置の変化を検出するために使用されます。地面に対するデバイスの現在の位置を知ることができます。この例をテストするには、で実行する必要がありますdevice とtoはシミュレータでは動作しません。
加速度計–関連する手順
Step 1 −シンプルなものを作成する View based application。
Step 2 −に3つのラベルを追加します ViewController.xib xlabel、ylabel、zlabelという名前のibOutletsを作成します。
Step 3 − ViewController.hを次のように更新します−
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UIAccelerometerDelegate> {
IBOutlet UILabel *xlabel;
IBOutlet UILabel *ylabel;
IBOutlet UILabel *zlabel;
}
@endStep 4 −更新 ViewController.m 次のように-
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[[UIAccelerometer sharedAccelerometer]setDelegate:self];
//Do any additional setup after loading the view,typically from a nib
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)accelerometer:(UIAccelerometer *)accelerometer didAccelerate:
(UIAcceleration *)acceleration {
[xlabel setText:[NSString stringWithFormat:@"%f",acceleration.x]];
[ylabel setText:[NSString stringWithFormat:@"%f",acceleration.y]];
[zlabel setText:[NSString stringWithFormat:@"%f",acceleration.z]];
}
@end出力
でアプリケーションを実行すると iPhone デバイスの場合、次の出力が得られます-

ユニバーサルアプリケーションは、iPhoneとiPadの両方を1つのバイナリで使用できるように設計されたアプリケーションです。ユニバーサルアプリケーションにより、コードの再利用と高速更新が可能になります。
ユニバーサルアプリケーション–関連する手順
Step 1 −シンプルなものを作成する View based application。
Step 2 −ファイル名を変更する ViewController.xib にファイルする ViewController_iPhone.xib 以下に示すように、右側のファイルインスペクターに表示されます。

Step 3 − [ファイル]→[新規]→[ファイル...]を選択してから、サブセクションを選択します "User Interface" 選択します View。[次へ]をクリックします。

Step 4 −デバイスファミリを次のように選択します iPad 次へをクリックします。

Step 5 −ファイルを次のように保存します ViewController_iPad.xib [作成]を選択します。
Step 6 −両方の画面の中央にラベルを追加します ViewController_iPhone.xib そして ViewController_iPad.xib。
Step 7 −で ViewController_iPad.xib、 を選択 identity inspector カスタムクラスを次のように設定します ViewController。

Step 8 − AppDelegate.mのapplication:DidFinishLaunching:withOptionsメソッドを次のように更新します−
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen
mainScreen] bounds]];
// Override point for customization after application launch.
if (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPhone) {
self.viewController = [[ViewController alloc]
initWithNibName:@"ViewController_iPhone" bundle:nil];
} else {
self.viewController = [[ViewController alloc] initWithNibName:
@"ViewController_iPad" bundle:nil];
}
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
return YES;
}Step 9 −プロジェクトサマリーのデバイスを次のように更新します Universal 以下に示すように-

出力
アプリケーションを実行すると、次の出力が得られます-

iPadシミュレーターでアプリケーションを実行すると、次の出力が得られます-

カメラは、モバイルデバイスの一般的な機能の1つです。カメラで写真を撮ってアプリケーションで使用することは可能で、それも非常に簡単です。
カメラ管理–関連する手順
Step 1 −シンプルなものを作成する View based application。
Step 2 −を追加します button に ViewController.xib ボタンのIBActionを作成します。
Step 3 −を追加します image view そして、それをimageViewという名前のIBOutletを作成します。
Step 4 −更新 ViewController.h 次のように-
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UIImagePickerControllerDelegate> {
UIImagePickerController *imagePicker;
IBOutlet UIImageView *imageView;
}
- (IBAction)showCamera:(id)sender;
@endStep 5 −更新 ViewController.m 次のように-
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)showCamera:(id)sender {
imagePicker.allowsEditing = YES;
if ([UIImagePickerController isSourceTypeAvailable:
UIImagePickerControllerSourceTypeCamera]) {
imagePicker.sourceType = UIImagePickerControllerSourceTypeCamera;
} else {
imagePicker.sourceType =
UIImagePickerControllerSourceTypePhotoLibrary;
}
[self presentModalViewController:imagePicker animated:YES];
}
-(void)imagePickerController:(UIImagePickerController *)picker
didFinishPickingMediaWithInfo:(NSDictionary *)info {
UIImage *image = [info objectForKey:UIImagePickerControllerEditedImage];
if (image == nil) {
image = [info objectForKey:UIImagePickerControllerOriginalImage];
}
imageView.image = image;
}
-(void)imagePickerControllerDidCancel:(UIImagePickerController *)picker {
[self dismissModalViewControllerAnimated:YES];
}
@end出力
アプリケーションを実行して[カメラを表示]ボタンをクリックすると、次の出力が得られます-

写真を撮ったら、写真を編集できます。つまり、以下に示すように移動および拡大縮小できます。

ユーザーがコアロケーションフレームワークの助けを借りて情報にアクセスすることをユーザーに許可していれば、iOSでユーザーの現在の場所を簡単に見つけることができます。
ロケーション処理–関連する手順
Step 1 −単純なビューベースのアプリケーションを作成します。
Step 2 −以下に示すように、プロジェクトファイルを選択し、次にターゲットを選択してからCoreLocation.frameworkを追加します。

Step 3 −に2つのラベルを追加します ViewController.xib ラベルに名前を付けるibOutletsを作成します latitudeLabel そして longitudeLabel それぞれ。
Step 4 −「ファイル」→「新規」→「ファイル...」→「選択」を選択して、新しいファイルを作成します。 Objective C class 次へをクリックします。
Step 5 −クラスに次の名前を付けます LocationHandler と "sub class of" NSObjectとして。
Step 6 −作成を選択します。
Step 7 −更新 LocationHandler.h 次のように-
#import <Foundation/Foundation.h>
#import <CoreLocation/CoreLocation.h>
@protocol LocationHandlerDelegate <NSObject>
@required
-(void) didUpdateToLocation:(CLLocation*)newLocation
fromLocation:(CLLocation*)oldLocation;
@end
@interface LocationHandler : NSObject<CLLocationManagerDelegate> {
CLLocationManager *locationManager;
}
@property(nonatomic,strong) id<LocationHandlerDelegate> delegate;
+(id)getSharedInstance;
-(void)startUpdating;
-(void) stopUpdating;
@endStep 8 −更新 LocationHandler.m 次のように-
#import "LocationHandler.h"
static LocationHandler *DefaultManager = nil;
@interface LocationHandler()
-(void)initiate;
@end
@implementation LocationHandler
+(id)getSharedInstance{
if (!DefaultManager) {
DefaultManager = [[self allocWithZone:NULL]init];
[DefaultManager initiate];
}
return DefaultManager;
}
-(void)initiate {
locationManager = [[CLLocationManager alloc]init];
locationManager.delegate = self;
}
-(void)startUpdating{
[locationManager startUpdatingLocation];
}
-(void) stopUpdating {
[locationManager stopUpdatingLocation];
}
-(void)locationManager:(CLLocationManager *)manager didUpdateToLocation:
(CLLocation *)newLocation fromLocation:(CLLocation *)oldLocation {
if ([self.delegate respondsToSelector:@selector
(didUpdateToLocation:fromLocation:)]) {
[self.delegate didUpdateToLocation:oldLocation
fromLocation:newLocation];
}
}
@endStep 9 −更新 ViewController.h 次のように実装しました LocationHandler delegate 2つのibOutletsを作成します-
#import <UIKit/UIKit.h>
#import "LocationHandler.h"
@interface ViewController : UIViewController<LocationHandlerDelegate> {
IBOutlet UILabel *latitudeLabel;
IBOutlet UILabel *longitudeLabel;
}
@endStep 10 −更新 ViewController.m 次のように-
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[[LocationHandler getSharedInstance]setDelegate:self];
[[LocationHandler getSharedInstance]startUpdating];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)didUpdateToLocation:(CLLocation *)newLocation
fromLocation:(CLLocation *)oldLocation {
[latitudeLabel setText:[NSString stringWithFormat:
@"Latitude: %f",newLocation.coordinate.latitude]];
[longitudeLabel setText:[NSString stringWithFormat:
@"Longitude: %f",newLocation.coordinate.longitude]];
}
@end出力
アプリケーションを実行すると、次の出力が得られます-

SQLiteはiOSでデータを処理するために使用できます。sqliteクエリを使用しているため、SQLを知っている人にとっては簡単です。
関係するステップ
Step 1 −シンプルなものを作成する View based application。
Step 2 −プロジェクトファイルを選択し、次にターゲットを選択してから追加します libsqlite3.dylib 選択フレームワークのライブラリ。
Step 3 − [ファイル]→[新規]→[ファイル...]→[選択]を選択して、新しいファイルを作成します Objective C class 次へをクリックします。
Step 4 −クラスに次の名前を付けます DBManager と "sub class of" NSObjectとして。
Step 5 −作成を選択します。
Step 6 −更新 DBManager.h 次のように-
#import <Foundation/Foundation.h>
#import <sqlite3.h>
@interface DBManager : NSObject {
NSString *databasePath;
}
+(DBManager*)getSharedInstance;
-(BOOL)createDB;
-(BOOL) saveData:(NSString*)registerNumber name:(NSString*)name
department:(NSString*)department year:(NSString*)year;
-(NSArray*) findByRegisterNumber:(NSString*)registerNumber;
@endStep 7 −更新 DBManager.m 次のように-
#import "DBManager.h"
static DBManager *sharedInstance = nil;
static sqlite3 *database = nil;
static sqlite3_stmt *statement = nil;
@implementation DBManager
+(DBManager*)getSharedInstance {
if (!sharedInstance) {
sharedInstance = [[super allocWithZone:NULL]init];
[sharedInstance createDB];
}
return sharedInstance;
}
-(BOOL)createDB {
NSString *docsDir;
NSArray *dirPaths;
// Get the documents directory
dirPaths = NSSearchPathForDirectoriesInDomains
(NSDocumentDirectory, NSUserDomainMask, YES);
docsDir = dirPaths[0];
// Build the path to the database file
databasePath = [[NSString alloc] initWithString:
[docsDir stringByAppendingPathComponent: @"student.db"]];
BOOL isSuccess = YES;
NSFileManager *filemgr = [NSFileManager defaultManager];
if ([filemgr fileExistsAtPath: databasePath ] == NO) {
const char *dbpath = [databasePath UTF8String];
if (sqlite3_open(dbpath, &database) == SQLITE_OK) {
char *errMsg;
const char *sql_stmt =
"create table if not exists studentsDetail (regno integer
primary key, name text, department text, year text)";
if (sqlite3_exec(database, sql_stmt, NULL, NULL, &errMsg) != SQLITE_OK) {
isSuccess = NO;
NSLog(@"Failed to create table");
}
sqlite3_close(database);
return isSuccess;
} else {
isSuccess = NO;
NSLog(@"Failed to open/create database");
}
}
return isSuccess;
}
- (BOOL) saveData:(NSString*)registerNumber name:(NSString*)name
department:(NSString*)department year:(NSString*)year; {
const char *dbpath = [databasePath UTF8String];
if (sqlite3_open(dbpath, &database) == SQLITE_OK) {
NSString *insertSQL = [NSString stringWithFormat:@"insert into
studentsDetail (regno,name, department, year) values
(\"%d\",\"%@\", \"%@\", \"%@\")",[registerNumber integerValue],
name, department, year];
const char *insert_stmt = [insertSQL UTF8String];
sqlite3_prepare_v2(database, insert_stmt,-1, &statement, NULL);
if (sqlite3_step(statement) == SQLITE_DONE) {
return YES;
} else {
return NO;
}
sqlite3_reset(statement);
}
return NO;
}
- (NSArray*) findByRegisterNumber:(NSString*)registerNumber {
const char *dbpath = [databasePath UTF8String];
if (sqlite3_open(dbpath, &database) == SQLITE_OK) {
NSString *querySQL = [NSString stringWithFormat:
@"select name, department, year from studentsDetail where
regno=\"%@\"",registerNumber];
const char *query_stmt = [querySQL UTF8String];
NSMutableArray *resultArray = [[NSMutableArray alloc]init];
if (sqlite3_prepare_v2(database, query_stmt, -1, &statement, NULL) == SQLITE_OK) {
if (sqlite3_step(statement) == SQLITE_ROW) {
NSString *name = [[NSString alloc] initWithUTF8String:
(const char *) sqlite3_column_text(statement, 0)];
[resultArray addObject:name];
NSString *department = [[NSString alloc] initWithUTF8String:
(const char *) sqlite3_column_text(statement, 1)];
[resultArray addObject:department];
NSString *year = [[NSString alloc]initWithUTF8String:
(const char *) sqlite3_column_text(statement, 2)];
[resultArray addObject:year];
return resultArray;
} else {
NSLog(@"Not found");
return nil;
}
sqlite3_reset(statement);
}
}
return nil;
}Step 8 −更新 ViewController.xib 次のようにファイル-

Step 9 −上記のテキスト項目のIBOutletsを作成します。
Step 10 −上記のボタンのIBActionを作成します。
Step 11 −更新 ViewController.h 次のように-
#import <UIKit/UIKit.h>
#import "DBManager.h"
@interface ViewController : UIViewController<UITextFieldDelegate> {
IBOutlet UITextField *regNoTextField;
IBOutlet UITextField *nameTextField;
IBOutlet UITextField *departmentTextField;
IBOutlet UITextField *yearTextField;
IBOutlet UITextField *findByRegisterNumberTextField;
IBOutlet UIScrollView *myScrollView;
}
-(IBAction)saveData:(id)sender;
-(IBAction)findData:(id)sender;
@endStep 12 −更新 ViewController.m 次のように-
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)
nibBundleOrNil {
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)saveData:(id)sender {
BOOL success = NO;
NSString *alertString = @"Data Insertion failed";
if (regNoTextField.text.length>0 &&nameTextField.text.length>0 &&
departmentTextField.text.length>0 &&yearTextField.text.length>0 ) {
success = [[DBManager getSharedInstance]saveData:
regNoTextField.text name:nameTextField.text department:
departmentTextField.text year:yearTextField.text];
} else {
alertString = @"Enter all fields";
}
if (success == NO) {
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:
alertString message:nil
delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil];
[alert show];
}
}
-(IBAction)findData:(id)sender {
NSArray *data = [[DBManager getSharedInstance]findByRegisterNumber:
findByRegisterNumberTextField.text];
if (data == nil) {
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:
@"Data not found" message:nil delegate:nil cancelButtonTitle:
@"OK" otherButtonTitles:nil];
[alert show];
regNoTextField.text = @"";
nameTextField.text =@"";
departmentTextField.text = @"";
yearTextField.text =@"";
} else {
regNoTextField.text = findByRegisterNumberTextField.text;
nameTextField.text =[data objectAtIndex:0];
departmentTextField.text = [data objectAtIndex:1];
yearTextField.text =[data objectAtIndex:2];
}
}
#pragma mark - Text field delegate
-(void)textFieldDidBeginEditing:(UITextField *)textField {
[myScrollView setFrame:CGRectMake(10, 50, 300, 200)];
[myScrollView setContentSize:CGSizeMake(300, 350)];
}
-(void)textFieldDidEndEditing:(UITextField *)textField {
[myScrollView setFrame:CGRectMake(10, 50, 300, 350)];
}
-(BOOL) textFieldShouldReturn:(UITextField *)textField {
[textField resignFirstResponder];
return YES;
}
@end出力
アプリケーションを実行すると、次の出力が表示され、学生の詳細を追加して見つけることができます-

iOSデバイスのEメールアプリケーションを使用してEメールを送信できます。
関係するステップ
Step 1 −シンプルなものを作成する View based application。
Step 2 −プロジェクトファイルを選択し、次にターゲットを選択してから追加します MessageUI.framework。
Step 3 −にボタンを追加します ViewController.xib メールを送信するためのアクションを作成します。
Step 4 −更新 ViewController.h 次のように-
#import <UIKit/UIKit.h>
#import <MessageUI/MessageUI.h>
@interface ViewController : UIViewController<MFMailComposeViewControllerDelegate> {
MFMailComposeViewController *mailComposer;
}
-(IBAction)sendMail:(id)sender;
@endStep 5 −更新 ViewController.m 次のように-
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)sendMail:(id)sender {
mailComposer = [[MFMailComposeViewController alloc]init];
mailComposer.mailComposeDelegate = self;
[mailComposer setSubject:@"Test mail"];
[mailComposer setMessageBody:@"Testing message
for the test mail" isHTML:NO];
[self presentModalViewController:mailComposer animated:YES];
}
#pragma mark - mail compose delegate
-(void)mailComposeController:(MFMailComposeViewController *)controller
didFinishWithResult:(MFMailComposeResult)result error:(NSError *)error{
if (result) {
NSLog(@"Result : %d",result);
}
if (error) {
NSLog(@"Error : %@",error);
}
[self dismissModalViewControllerAnimated:YES];
}
@end出力
アプリケーションを実行すると、次の出力が得られます-

[メールを送信]をクリックすると、次の出力が表示されます-

オーディオとビデオは、最新のデバイスでは非常に一般的です。それはの助けを借りてiOSでサポートされていますAVFoundation.framework そして MediaPlayer.framework それぞれ。
関係するステップ
Step 1 −シンプルなものを作成する View based application。
Step 2 −プロジェクトファイルを選択し、ターゲットを選択すると、追加する必要があります AVFoundation.framework そして MediaPlayer.framework。
Step 3 − ViewController.xibに2つのボタンを追加し、オーディオとビデオをそれぞれ再生するためのアクションを作成します。
Step 4 −更新 ViewController.h 次のように-
#import <UIKit/UIKit.h>
#import <AVFoundation/AVFoundation.h>
#import <MediaPlayer/MediaPlayer.h>
@interface ViewController : UIViewController {
AVAudioPlayer *audioPlayer;
MPMoviePlayerViewController *moviePlayer;
}
-(IBAction)playAudio:(id)sender;
-(IBAction)playVideo:(id)sender;
@endStep 5 −更新 ViewController.m 次のように-
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)playAudio:(id)sender {
NSString *path = [[NSBundle mainBundle]
pathForResource:@"audioTest" ofType:@"mp3"];
audioPlayer = [[AVAudioPlayer alloc]initWithContentsOfURL:
[NSURL fileURLWithPath:path] error:NULL];
[audioPlayer play];
}
-(IBAction)playVideo:(id)sender {
NSString *path = [[NSBundle mainBundle]pathForResource:
@"videoTest" ofType:@"mov"];
moviePlayer = [[MPMoviePlayerViewController
alloc]initWithContentURL:[NSURL fileURLWithPath:path]];
[self presentModalViewController:moviePlayer animated:NO];
}
@end注意
期待どおりの出力が得られるように、オーディオファイルとビデオファイルを追加する必要があります。
出力
アプリケーションを実行すると、次の出力が得られます-

ビデオの再生をクリックすると、以下のような出力が得られます-

[音声を再生]をクリックすると、音声が聞こえます。
ファイルの処理はアプリケーションでは視覚的に説明できないため、ファイルの処理に使用される主な方法を以下に説明します。アプリケーションバンドルには読み取り権限しかなく、ファイルを変更することはできないことに注意してください。とにかく、アプリケーションのドキュメントディレクトリを変更できます。
ファイル処理で使用されるメソッド
に使用される方法 accessing そして manipulatingファイルについては以下で説明します。ここでは、FilePath1、FilePath2、およびFilePath文字列を、必要な完全なファイルパスに置き換えて、目的のアクションを取得する必要があります。
ファイルがパスに存在するかどうかを確認します
NSFileManager *fileManager = [NSFileManager defaultManager];
//Get documents directory
NSArray *directoryPaths = NSSearchPathForDirectoriesInDomains
(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *documentsDirectoryPath = [directoryPaths objectAtIndex:0];
if ([fileManager fileExistsAtPath:@""]==YES) {
NSLog(@"File exists");
}2つのファイルの内容を比較する
if ([fileManager contentsEqualAtPath:@"FilePath1" andPath:@" FilePath2"]) {
NSLog(@"Same content");
}書き込み可能、読み取り可能、実行可能かどうかを確認します
if ([fileManager isWritableFileAtPath:@"FilePath"]) {
NSLog(@"isWritable");
}
if ([fileManager isReadableFileAtPath:@"FilePath"]) {
NSLog(@"isReadable");
}
if ( [fileManager isExecutableFileAtPath:@"FilePath"]) {
NSLog(@"is Executable");
}ファイルの移動
if([fileManager moveItemAtPath:@"FilePath1"
toPath:@"FilePath2" error:NULL]) {
NSLog(@"Moved successfully");
}ファイルのコピー
if ([fileManager copyItemAtPath:@"FilePath1"
toPath:@"FilePath2" error:NULL]) {
NSLog(@"Copied successfully");
}ファイルを削除
if ([fileManager removeItemAtPath:@"FilePath" error:NULL]) {
NSLog(@"Removed successfully");
}ファイルを読む
NSData *data = [fileManager contentsAtPath:@"Path"];ファイルの書き込み
[fileManager createFileAtPath:@"" contents:data attributes:nil];地図は私たちが場所を見つけるのに常に役立ちます。マップは、MapKitフレームワークを使用してiOSに統合されています。
関係するステップ
Step 1 −単純なビューベースのアプリケーションを作成します。
Step 2 −プロジェクトファイルを選択し、次にターゲットを選択してから、MapKit.frameworkを追加します。
Step 3 −Corelocation.frameworkも追加する必要があります。
Step 4 − MapViewをViewController.xibに追加し、ibOutletを作成して、mapViewという名前を付けます。
Step 5 − [ファイル]→[新規]→[ファイル...]→[ObjectiveCクラス]を選択して新しいファイルを作成し、[次へ]をクリックします。
Step 6 −クラスにMapAnnotationという名前を付け、「subclassof」をNSObjectとして指定します。
Step 7 −作成を選択します。
Step 8 − MapAnnotation.hを次のように更新します−
#import <Foundation/Foundation.h>
#import <MapKit/MapKit.h>
@interface MapAnnotation : NSObject<MKAnnotation>
@property (nonatomic, strong) NSString *title;
@property (nonatomic, readwrite) CLLocationCoordinate2D coordinate;
- (id)initWithTitle:(NSString *)title andCoordinate:
(CLLocationCoordinate2D)coordinate2d;
@endStep 9 −更新 MapAnnotation.m 次のように-
#import "MapAnnotation.h"
@implementation MapAnnotation
-(id)initWithTitle:(NSString *)title andCoordinate:
(CLLocationCoordinate2D)coordinate2d {
self.title = title;
self.coordinate =coordinate2d;
return self;
}
@endStep 10 −更新 ViewController.h 次のように-
#import <UIKit/UIKit.h>
#import <MapKit/MapKit.h>
#import <CoreLocation/CoreLocation.h>
@interface ViewController : UIViewController<MKMapViewDelegate> {
MKMapView *mapView;
}
@endStep 11 −更新 ViewController.m 次のように-
#import "ViewController.h"
#import "MapAnnotation.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
mapView = [[MKMapView alloc]initWithFrame:
CGRectMake(10, 100, 300, 300)];
mapView.delegate = self;
mapView.centerCoordinate = CLLocationCoordinate2DMake(37.32, -122.03);
mapView.mapType = MKMapTypeHybrid;
CLLocationCoordinate2D location;
location.latitude = (double) 37.332768;
location.longitude = (double) -122.030039;
// Add the annotation to our map view
MapAnnotation *newAnnotation = [[MapAnnotation alloc]
initWithTitle:@"Apple Head quaters" andCoordinate:location];
[mapView addAnnotation:newAnnotation];
CLLocationCoordinate2D location2;
location2.latitude = (double) 37.35239;
location2.longitude = (double) -122.025919;
MapAnnotation *newAnnotation2 = [[MapAnnotation alloc]
initWithTitle:@"Test annotation" andCoordinate:location2];
[mapView addAnnotation:newAnnotation2];
[self.view addSubview:mapView];
}
// When a map annotation point is added, zoom to it (1500 range)
- (void)mapView:(MKMapView *)mv didAddAnnotationViews:(NSArray *)views {
MKAnnotationView *annotationView = [views objectAtIndex:0];
id <MKAnnotation> mp = [annotationView annotation];
MKCoordinateRegion region = MKCoordinateRegionMakeWithDistance
([mp coordinate], 1500, 1500);
[mv setRegion:region animated:YES];
[mv selectAnnotation:mp animated:YES];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end出力
アプリケーションを実行すると、次のような出力が得られます-

マップを上にスクロールすると、次のような出力が得られます-

アプリ内購入は、アプリケーションに関して追加のコンテンツを購入したり、機能をアップグレードしたりするために使用されます。
関係するステップ
Step 1 − iTunes Connectで、 unique App ID そして、アプリケーションの更新を作成するとき bundle ID 対応するプロビジョニングプロファイルを使用してXcodeにコード署名します。
Step 2−新しいアプリケーションを作成し、アプリケーション情報を更新します。あなたはアップルのでこれについてもっと知ることができますAdd new apps ドキュメンテーション。
Step 3 −アプリ内購入用の新製品を Manage In-App Purchase アプリケーションのページの。
Step 4−アプリケーションの銀行詳細を設定していることを確認してください。これを設定する必要がありますIn-App purchase働くために。また、を使用してテストユーザーアカウントを作成しますManage Users アプリのiTunes接続ページのオプション。
Step 5 −次のステップは、コードの処理とアプリ内購入のUIの作成に関連しています。
Step 6 −作成する single view application バンドル識別子を入力すると、iTunesConnectで指定された識別子になります。
Step 7 −更新 ViewController.xib 以下に示すように-

Step 8 −作成 IBOutlets 3つのラベルと、それらにそれぞれproductTitleLabel、productDescriptionLabel、productPriceLabel、purchaseButtonという名前のボタンがあります。
Step 9 −プロジェクトファイルを選択し、次にターゲットを選択してから追加します StoreKit.framework。
Step 10 −更新 ViewController.h 次のように-
#import <UIKit/UIKit.h>
#import <StoreKit/StoreKit.h>
@interface ViewController : UIViewController<
SKProductsRequestDelegate,SKPaymentTransactionObserver> {
SKProductsRequest *productsRequest;
NSArray *validProducts;
UIActivityIndicatorView *activityIndicatorView;
IBOutlet UILabel *productTitleLabel;
IBOutlet UILabel *productDescriptionLabel;
IBOutlet UILabel *productPriceLabel;
IBOutlet UIButton *purchaseButton;
}
- (void)fetchAvailableProducts;
- (BOOL)canMakePurchases;
- (void)purchaseMyProduct:(SKProduct*)product;
- (IBAction)purchase:(id)sender;
@endStep 11 −更新 ViewController.m 次のように-
#import "ViewController.h"
#define kTutorialPointProductID
@"com.tutorialPoints.testApp.testProduct"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Adding activity indicator
activityIndicatorView = [[UIActivityIndicatorView alloc]
initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleWhiteLarge];
activityIndicatorView.center = self.view.center;
[activityIndicatorView hidesWhenStopped];
[self.view addSubview:activityIndicatorView];
[activityIndicatorView startAnimating];
//Hide purchase button initially
purchaseButton.hidden = YES;
[self fetchAvailableProducts];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)fetchAvailableProducts {
NSSet *productIdentifiers = [NSSet
setWithObjects:kTutorialPointProductID,nil];
productsRequest = [[SKProductsRequest alloc]
initWithProductIdentifiers:productIdentifiers];
productsRequest.delegate = self;
[productsRequest start];
}
- (BOOL)canMakePurchases {
return [SKPaymentQueue canMakePayments];
}
- (void)purchaseMyProduct:(SKProduct*)product {
if ([self canMakePurchases]) {
SKPayment *payment = [SKPayment paymentWithProduct:product];
[[SKPaymentQueue defaultQueue] addTransactionObserver:self];
[[SKPaymentQueue defaultQueue] addPayment:payment];
} else {
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:
@"Purchases are disabled in your device" message:nil delegate:
self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alertView show];
}
}
-(IBAction)purchase:(id)sender {
[self purchaseMyProduct:[validProducts objectAtIndex:0]];
purchaseButton.enabled = NO;
}
#pragma mark StoreKit Delegate
-(void)paymentQueue:(SKPaymentQueue *)queue
updatedTransactions:(NSArray *)transactions {
for (SKPaymentTransaction *transaction in transactions) {
switch (transaction.transactionState) {
case SKPaymentTransactionStatePurchasing:
NSLog(@"Purchasing");
break;
case SKPaymentTransactionStatePurchased:
if ([transaction.payment.productIdentifier
isEqualToString:kTutorialPointProductID]) {
NSLog(@"Purchased ");
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:
@"Purchase is completed succesfully" message:nil delegate:
self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alertView show];
}
[[SKPaymentQueue defaultQueue] finishTransaction:transaction];
break;
case SKPaymentTransactionStateRestored:
NSLog(@"Restored ");
[[SKPaymentQueue defaultQueue] finishTransaction:transaction];
break;
case SKPaymentTransactionStateFailed:
NSLog(@"Purchase failed ");
break
default:
break;
}
}
}
-(void)productsRequest:(SKProductsRequest *)request
didReceiveResponse:(SKProductsResponse *)response {
SKProduct *validProduct = nil;
int count = [response.products count];
if (count>0) {
validProducts = response.products;
validProduct = [response.products objectAtIndex:0];
if ([validProduct.productIdentifier
isEqualToString:kTutorialPointProductID]) {
[productTitleLabel setText:[NSString stringWithFormat:
@"Product Title: %@",validProduct.localizedTitle]];
[productDescriptionLabel setText:[NSString stringWithFormat:
@"Product Desc: %@",validProduct.localizedDescription]];
[productPriceLabel setText:[NSString stringWithFormat:
@"Product Price: %@",validProduct.price]];
}
} else {
UIAlertView *tmp = [[UIAlertView alloc]
initWithTitle:@"Not Available"
message:@"No products to purchase"
delegate:self
cancelButtonTitle:nil
otherButtonTitles:@"Ok", nil];
[tmp show];
}
[activityIndicatorView stopAnimating];
purchaseButton.hidden = NO;
}
@end注意
kTutorialPointProductIDを、アプリ内購入用に作成したproductIDに更新する必要があります。fetchAvailableProductsでproductIdentifiersのNSSetを更新することにより、複数の製品を追加できます。同様に、追加した商品IDの購入関連のアクションを処理します。
出力
アプリケーションを実行すると、次の出力が得られます-

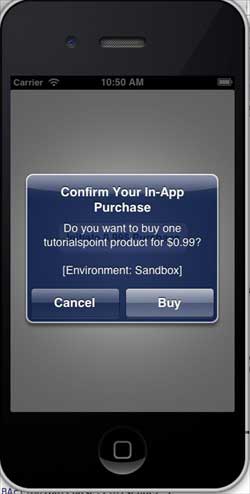
設定画面でアカウントからログアウトしたことを確認してください。「購入の開始」をクリックして、「既存のAppleIDを使用」を選択します。有効なテストアカウントのユーザー名とパスワードを入力してください。数秒後に次のアラートが表示されます。

製品が正常に購入されると、次のアラートが表示されます。このアラートを表示するアプリケーション機能を更新するための関連コードを確認できます。

iAdは、アップルサーバーによって配信される広告を表示するために使用されます。iAdは、iOSアプリケーションから収益を得るのに役立ちます。
iAd統合–関連するステップ
Step 1 −単純なビューベースのアプリケーションを作成します。
Step 2 −プロジェクトファイルを選択し、次にターゲットを選択してから、選択したフレームワークにiAd.frameworkを追加します。
Step 3 − ViewController.hを次のように更新します−
#import <UIKit/UIKit.h>
#import <iAd/iAd.h>
@interface ViewController : UIViewController<ADBannerViewDelegate> {
ADBannerView *bannerView;
}
@endStep 4 −更新 ViewController.m 次のように-
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
bannerView = [[ADBannerView alloc]initWithFrame:
CGRectMake(0, 0, 320, 50)];
// Optional to set background color to clear color
[bannerView setBackgroundColor:[UIColor clearColor]];
[self.view addSubview: bannerView];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - AdViewDelegates
-(void)bannerView:(ADBannerView *)banner
didFailToReceiveAdWithError:(NSError *)error {
NSLog(@"Error loading");
}
-(void)bannerViewDidLoadAd:(ADBannerView *)banner {
NSLog(@"Ad loaded");
}
-(void)bannerViewWillLoadAd:(ADBannerView *)banner {
NSLog(@"Ad will load");
}
-(void)bannerViewActionDidFinish:(ADBannerView *)banner {
NSLog(@"Ad did finish");
}
@end出力
アプリケーションを実行すると、次の出力が得られます-

Gamekitは、iOSアプリケーションにリーダーボード、実績、その他の機能を提供するフレームワークです。このチュートリアルでは、リーダーボードの追加とスコアの更新に関連する手順を説明します。
関係するステップ
Step 1 − iTunes Connectで、 unique App ID そして、アプリケーションの更新を作成するとき bundle ID 対応するプロビジョニングプロファイルを使用してXcodeにコード署名します。
Step 2−新しいアプリケーションを作成し、アプリケーション情報を更新します。これについて詳しくは、Apple-Add newappsのドキュメントをご覧ください。
Step 3 −リーダーボードをセットアップする Manage Game Center 単一のリーダーボードを追加して与えるアプリケーションのページの leaderboard IDスコアタイプ。ここでは、tutorialsPointとしてリーダーボードIDを指定します。
Step 4 −次のステップは、コードの処理とアプリケーションのUIの作成に関連しています。
Step 5 −作成する single view application と入力します bundle identifier で指定された識別子です iTunes connect。
Step 6 −以下に示すようにViewController.xibを更新します−

Step 7 −プロジェクトファイルを選択してから、 targets 次に追加します GameKit.framework。
Step 8 −作成 IBActions 追加したボタン用。
Step 9 −更新 ViewController.h 次のようにファイル-
#import <UIKit/UIKit.h>
#import <GameKit/GameKit.h>
@interface ViewController : UIViewController
<GKLeaderboardViewControllerDelegate>
-(IBAction)updateScore:(id)sender;
-(IBAction)showLeaderBoard:(id)sender;
@endStep 10 −更新 ViewController.m 次のように-
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
if([GKLocalPlayer localPlayer].authenticated == NO) {
[[GKLocalPlayer localPlayer]
authenticateWithCompletionHandler:^(NSError *error) {
NSLog(@"Error%@",error);
}];
}
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void) updateScore: (int64_t) score
forLeaderboardID: (NSString*) category {
GKScore *scoreObj = [[GKScore alloc]
initWithCategory:category];
scoreObj.value = score;
scoreObj.context = 0;
[scoreObj reportScoreWithCompletionHandler:^(NSError *error) {
// Completion code can be added here
UIAlertView *alert = [[UIAlertView alloc]
initWithTitle:nil message:@"Score Updated Succesfully"
delegate:self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alert show];
}];
}
-(IBAction)updateScore:(id)sender {
[self updateScore:200 forLeaderboardID:@"tutorialsPoint"];
}
-(IBAction)showLeaderBoard:(id)sender {
GKLeaderboardViewController *leaderboardViewController =
[[GKLeaderboardViewController alloc] init];
leaderboardViewController.leaderboardDelegate = self;
[self presentModalViewController:
leaderboardViewController animated:YES];
}
#pragma mark - Gamekit delegates
- (void)leaderboardViewControllerDidFinish:
(GKLeaderboardViewController *)viewController {
[self dismissModalViewControllerAnimated:YES];
}
@end出力
アプリケーションを実行すると、次の出力が得られます-

「リーダーボードを表示」をクリックすると、次のような画面が表示されます。

「スコアの更新」をクリックすると、スコアがリーダーボードに更新され、以下のようなアラートが表示されます-

ストーリーボードはiOS5で導入されました。ストーリーボードを使用する場合、展開ターゲットは5.0以上である必要があります。ストーリーボードは、アプリケーションのすべての画面を作成し、1つのインターフェイスMainStoryboard.storyboardで画面を相互接続するのに役立ちます。また、ViewControllerのプッシュ/表示のコーディングを減らすのにも役立ちます。
関係するステップ
Step 1 −作成する single view application 必ず選択してください storyboard アプリケーションの作成中のチェックボックス。
Step 2 −選択 MainStoryboard.storyboardここで、単一のViewControllerを見つけることができます。以下に示すように、View Controllerをもう1つ追加し、ViewControllerを更新します。

Step 3−両方のViewControllerを接続しましょう。「モーダルを表示」ボタンを右クリックし、以下に示すように、左側のビューコントローラーの右側のビューコントローラーにドラッグします。

Step 4 −以下に示すように表示される3つのオプションからモーダルを選択します。

Step 5 −更新 ViewController.h 次のように-
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
-(IBAction)done:(UIStoryboardSegue *)seque;
@endStep 6 −更新 ViewController.m 次のように-
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)done:(UIStoryboardSegue *)seque {
[self.navigationController popViewControllerAnimated:YES];
}
@endStep 7 − MainStoryboard.storyboardを選択し、右側のビューコントローラーの[終了]ボタンを右クリックし、[完了]を選択して、以下に示すように[戻る]ボタンで接続します。

出力
でアプリケーションを実行すると iPhone デバイスの場合、次の出力が得られます-

「showmodal」を選択すると、次の出力が得られます-

自動レイアウトはで導入されました iOS 6.0.自動レイアウトを使用する場合、展開ターゲットは6.0以降である必要があります。自動レイアウトは、複数の方向と複数のデバイスに使用できるインターフェースの作成に役立ちます。
私たちの例の目標
画面の中心から一定の距離に配置される2つのボタンを追加します。また、ボタンの上から一定の距離から配置されるサイズ変更可能なテキストフィールドの追加も試みます。
私たちのアプローチ
コードにテキストフィールドと2つのボタンを、それらの制約とともに追加します。各UI要素の制約が作成され、スーパービューに追加されます。目的の結果を得るには、追加するUI要素ごとに自動サイズ変更を無効にする必要があります。
関係するステップ
Step 1 −単純なビューベースのアプリケーションを作成します。
Step 2 − ViewController.mのみを編集し、以下のようになります−
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic, strong) UIButton *leftButton;
@property (nonatomic, strong) UIButton *rightButton;
@property (nonatomic, strong) UITextField *textfield;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UIView *superview = self.view;
/*1. Create leftButton and add to our view*/
self.leftButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
self.leftButton.translatesAutoresizingMaskIntoConstraints = NO;
[self.leftButton setTitle:@"LeftButton" forState:UIControlStateNormal];
[self.view addSubview:self.leftButton];
/* 2. Constraint to position LeftButton's X*/
NSLayoutConstraint *leftButtonXConstraint = [NSLayoutConstraint
constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterX multiplier:1.0 constant:-60.0f];
/* 3. Constraint to position LeftButton's Y*/
NSLayoutConstraint *leftButtonYConstraint = [NSLayoutConstraint
constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterY
relatedBy:NSLayoutRelationEqual toItem:superview attribute:
NSLayoutAttributeCenterY multiplier:1.0f constant:0.0f];
/* 4. Add the constraints to button's superview*/
[superview addConstraints:@[ leftButtonXConstraint,
leftButtonYConstraint]];
/*5. Create rightButton and add to our view*/
self.rightButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
self.rightButton.translatesAutoresizingMaskIntoConstraints = NO;
[self.rightButton setTitle:@"RightButton" forState:UIControlStateNormal];
[self.view addSubview:self.rightButton];
/*6. Constraint to position RightButton's X*/
NSLayoutConstraint *rightButtonXConstraint = [NSLayoutConstraint
constraintWithItem:self.rightButton attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterX multiplier:1.0 constant:60.0f];
/*7. Constraint to position RightButton's Y*/
rightButtonXConstraint.priority = UILayoutPriorityDefaultHigh;
NSLayoutConstraint *centerYMyConstraint = [NSLayoutConstraint
constraintWithItem:self.rightButton attribute:NSLayoutAttributeCenterY
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterY multiplier:1.0f constant:0.0f];
[superview addConstraints:@[centerYMyConstraint,
rightButtonXConstraint]];
//8. Add Text field
self.textfield = [[UITextField alloc]initWithFrame:
CGRectMake(0, 100, 100, 30)];
self.textfield.borderStyle = UITextBorderStyleRoundedRect;
self.textfield.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:self.textfield];
//9. Text field Constraints
NSLayoutConstraint *textFieldTopConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview
attribute:NSLayoutAttributeTop multiplier:1.0 constant:60.0f];
NSLayoutConstraint *textFieldBottomConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:self.rightButton
attribute:NSLayoutAttributeTop multiplier:0.8 constant:-60.0f];
NSLayoutConstraint *textFieldLeftConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual toItem:superview attribute:
NSLayoutAttributeLeft multiplier:1.0 constant:30.0f];
NSLayoutConstraint *textFieldRightConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeRight
relatedBy:NSLayoutRelationEqual toItem:superview attribute:
NSLayoutAttributeRight multiplier:1.0 constant:-30.0f];
[superview addConstraints:@[textFieldBottomConstraint ,
textFieldLeftConstraint, textFieldRightConstraint,
textFieldTopConstraint]];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end注意点
1、5、および8とマークされたステップでは、プログラムでそれぞれ2つのボタンとテキストフィールドを追加しました。
残りの手順では、制約を作成し、それらの制約をそれぞれのスーパービュー(実際にはセルフビュー)に追加しました。左側のボタンの1つの制約は次のとおりです-
NSLayoutConstraint *leftButtonXConstraint = [NSLayoutConstraint
constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterX multiplier:1.0 constant:-60.0f];制約を作成するUI要素を決定するconstraintWithItemとtoItemがあります。属性は、2つの要素がどの基準でリンクされているかを決定します。「relatedBy」は、属性が要素間でどの程度の影響を与えるかを決定します。乗数は乗算係数であり、定数が乗数に追加されます。
上記の例では、leftButtonのXは、スーパービューの中心に対して常に-60ピクセル以上です。同様に、他の制約も定義されています。
出力
アプリケーションを実行すると、iPhoneシミュレーターで次の出力が得られます-

シミュレータの向きを横向きに変更すると、次の出力が得られます。

同じアプリケーションをiPhone5シミュレーターで実行すると、次の出力が得られます。

シミュレータの向きを横向きに変更すると、次の出力が得られます。

Twitterはに統合されています iOS 5.0 Facebookはに統合されています iOS 6.0。このチュートリアルでは、Appleが提供するクラスの使用に焦点を当てており、TwitterとFacebookの展開ターゲットはそれぞれiOS5.0とiOS6.0です。
関係するステップ
Step 1 −単純なビューベースのアプリケーションを作成します。
Step 2 −プロジェクトファイルを選択してから、 targets 次に追加します Social.frameworkと Accounts.framework に choose frameworks。
Step 3 − facebookPostとtwitterPostという名前の2つのボタンを追加し、それらのibActionsを作成します。
Step 4 −更新 ViewController.h 次のように-
#import <Social/Social.h>
#import <Accounts/Accounts.h>
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
-(IBAction)twitterPost:(id)sender;
-(IBAction)facebookPost:(id)sender;
@endStep 5 −更新 ViewController.m 次のように-
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)facebookPost:(id)sender {
SLComposeViewController *controller = [SLComposeViewController
composeViewControllerForServiceType:SLServiceTypeFacebook];
SLComposeViewControllerCompletionHandler myBlock =
^(SLComposeViewControllerResult result){
if (result == SLComposeViewControllerResultCancelled) {
NSLog(@"Cancelled");
} else {
NSLog(@"Done");
}
[controller dismissViewControllerAnimated:YES completion:nil];
};
controller.completionHandler = myBlock;
//Adding the Text to the facebook post value from iOS
[controller setInitialText:@"My test post"];
//Adding the URL to the facebook post value from iOS
[controller addURL:[NSURL URLWithString:@"http://www.test.com"]];
//Adding the Text to the facebook post value from iOS
[self presentViewController:controller animated:YES completion:nil];
}
-(IBAction)twitterPost:(id)sender {
SLComposeViewController *tweetSheet = [SLComposeViewController
composeViewControllerForServiceType:SLServiceTypeTwitter];
[tweetSheet setInitialText:@"My test tweet"];
[self presentModalViewController:tweetSheet animated:YES];
}
@end出力
アプリケーションを実行してfacebookPostをクリックすると、次の出力が得られます-

twitterPostをクリックすると、次の出力が得られます-

iOSのメモリ管理は、当初は非ARC(自動参照カウント)であり、オブジェクトを保持および解放する必要がありました。現在、ARCをサポートしており、オブジェクトを保持および解放する必要はありません。Xcodeは、コンパイル時に自動的にジョブを処理します。
メモリ管理の問題
Appleのドキュメントによると、メモリ管理における2つの主要な問題は次のとおりです。
まだ使用中のデータを解放または上書きします。これはメモリ破損を引き起こし、通常、アプリケーションのクラッシュ、またはさらに悪いことに、破損したユーザーデータをもたらします。
使用されなくなったデータを解放しないと、メモリリークが発生します。割り当てられたメモリが二度と使用されないのに解放されない場合、それはメモリリークとして知られています。リークが発生すると、アプリケーションで使用されるメモリの量が増え続け、その結果、システムパフォーマンスが低下したり、(iOSでは)アプリケーションが終了したりする可能性があります。
メモリ管理ルール
作成したオブジェクトは私たちが所有しており、その後、不要になったときにリリースする必要があります。
保持を使用して、作成していないオブジェクトの所有権を取得します。これらのオブジェクトが不要な場合は、これらのオブジェクトも解放する必要があります。
所有していないオブジェクトを解放しないでください。
ARCでのメモリの処理
ARCでリリースと保持を使用する必要はありません。したがって、View Controllerが削除されると、ViewControllerのすべてのオブジェクトが解放されます。同様に、オブジェクトのサブオブジェクトは、解放されたときに解放されます。他のクラスがクラスのオブジェクトを強く参照している場合、クラス全体が解放されないことに注意してください。したがって、デリゲートには弱いプロパティを使用することをお勧めします。
メモリ管理ツール
Xcodeツール機器を使用してメモリの使用状況を分析できます。これには、アクティビティモニター、割り当て、リーク、ゾンビなどのツールが含まれます。
メモリ割り当てを分析するための手順
Step 1 −既存のアプリケーションを開きます。
Step 2 −以下に示すように、[製品]、[プロファイル]の順に選択します。

Step 3 −以下に示す次の画面で[割り当て]を選択し、[プロファイル]を選択します。

Step 4 −以下に示すように、さまざまなオブジェクトへのメモリの割り当てが表示されます。
Step 5 −ビューコントローラを切り替えて、メモリが適切に解放されているかどうかを確認できます。

Step 6 −同様に、割り当ての代わりに、アクティビティモニターを使用して、アプリケーションに割り当てられたメモリ全体を確認できます。

Step 7 −これらのツールは、メモリ消費量にアクセスし、リークが発生した可能性のある場所を特定するのに役立ちます。
アプリケーションの開発中にミスを犯す可能性があり、さまざまな種類のエラーにつながる可能性があります。これらのエラーやバグを修正するには、アプリケーションをデバッグする必要があります。
デバッガーの選択
Xcodeには、GDBデバッガーとLLDBデバッガーの2つのデバッガーがあります。デフォルトではGDBが選択されています。LLDBは、LLVMオープンソースコンパイラプロジェクトの一部であるデバッガーです。「アクティブなスキームの編集」オプションでデバッガーを変更できます。
コーディングエラーを見つける方法は?
コーディング関連のエラーを見つけるには、コードをコンパイルするアプリケーションをビルドする必要があります。コードにエラーが含まれている場合、コンパイラーはすべてのメッセージ、エラー、および警告を考えられる理由とともに表示します。
[製品]、[分析]の順にクリックして、アプリケーションで発生する可能性のある問題を見つけることができます。
ブレークポイントを設定する
ブレークポイントは、アプリケーションオブジェクトのさまざまな状態を知るのに役立ち、論理的な問題を含む多くの欠陥を特定するのに役立ちます。ブレークポイントを作成するには、行番号をクリックするだけです。ブレークポイントを削除するには、クリックしてドラッグします。次のスクリーンショットは、ブレークポイントを設定する方法を示しています-

アプリケーションを実行してplayVideoボタンを選択すると、ブレークポイントを設定した行番号でアプリケーションが一時停止します。これにより、アプリケーションの状態を分析する時間ができます。ブレークポイントがトリガーされると、次のような出力が得られます。

どのスレッドがブレークポイントをトリガーしたかを簡単に識別できます。下部には、対応するオブジェクトの値を保持するself、senderなどのオブジェクトが表示され、これらのオブジェクトの一部を展開して、これらの各オブジェクトの状態を確認できます。
アプリケーションを続行するには、以下に示すデバッグ領域で続行ボタン(左端のボタン)を選択します。他のオプションには、ステップイン、ステップアウト、ステップオーバーが含まれます。

例外ブレークポイント
また、例外が発生した場所でアプリケーションを停止するようにトリガーする例外ブレークポイントもあります。デバッグナビゲーターを選択した後、[+]ボタンを選択すると、例外ブレークポイントを挿入できます。次のウィンドウが表示されます。

次に、[例外ブレークポイントの追加]を選択する必要があります。これにより、次のウィンドウが表示されます。

Xcode 4ユーザーガイドから、デバッグおよびその他のXcode機能に関する詳細情報を収集できます。