jQueryMobile-セットアップ
この章では、jQueryMobileをインストールしてセットアップする方法について説明します。
jQueryMobileをダウンロードする
リンクjquerymobile.com/を開くと、jQueryモバイルライブラリをダウンロードするための2つのオプションがあることがわかります。

Custom Download −このボタンをクリックして、カスタマイズされたバージョンのライブラリをダウンロードします。
Latest Stable −このボタンをクリックして、jQueryモバイルライブラリの安定した最新バージョンを入手します。
ダウンロードビルダーによるカスタムダウンロード
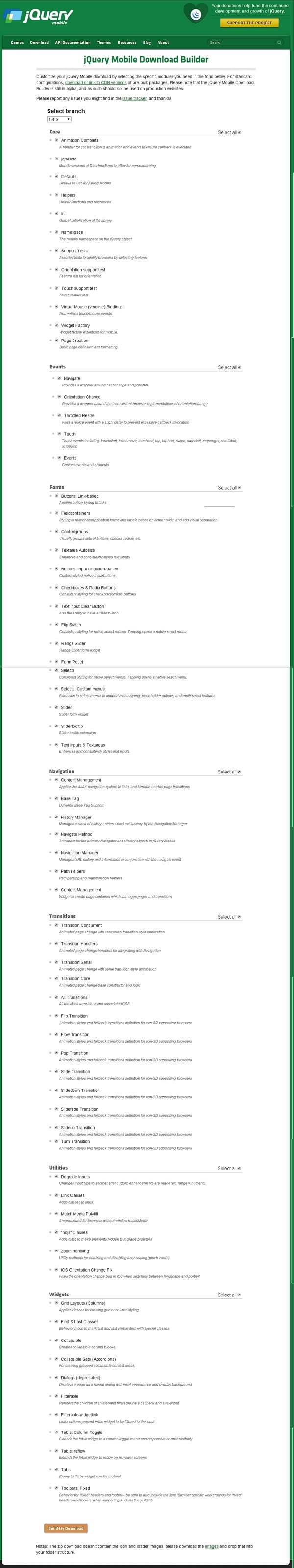
Download Builderを使用すると、必要なライブラリの部分のみを含むカスタムビルドを作成できます。この新しいカスタマイズされたバージョンのjQueryMobileをダウンロードすると、次の画面が表示されます。

必要に応じてライブラリを選択し、 Build My Download ボタン。
安定したダウンロード
最新バージョンのjQueryモバイルライブラリの[安定]ボタンをクリックすると、CSSファイルとJQueryファイルを含むZIPファイルが直接表示されます。ZIPファイルの内容をjQueryモバイルディレクトリに抽出します。
このバージョンには、すべての依存関係、デモの大規模なコレクション、さらにはライブラリの単体テストスイートを含むすべてのファイルが含まれています。このバージョンは、始めるのに役立ちます。
CDNからjQueryライブラリをダウンロードする
CDN(コンテンツ配信ネットワーク)は、ユーザーにファイルを提供するように設計されたサーバーのネットワークです。WebページでCDNリンクを使用すると、ファイルをホストする責任が自分のサーバーから一連の外部サーバーに移ります。これには、Webページへの訪問者が同じCDNからjQuery mobileのコピーを既にダウンロードしている場合、再ダウンロードする必要がないという利点もあります。次のCDNファイルをHTMLドキュメントに含めることができます。
//The jQuery Mobile CSS theme file (optional, if you are overriding the default theme)
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
//The jQuery core JavaScript file
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
//The jQuery Mobile core JavaScript file
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>このチュートリアルでは、ライブラリのCDNバージョンを使用しています。AMPPS(AMPPSはApache、MySQL、MongoDB、PHP、Perl、PythonのWAMP、MAMP、LAMPスタック)サーバーを使用して、すべての例を実行します。
例
以下は、jQueryMobileの簡単な例です。
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role = "page" id = "pageone">
<div data-role = "header">
<h1>Header Text</h1>
</div>
<div data-role = "main" class = "ui-content">
<h2>Welcome to TutorialsPoint</h2>
</div>
<div data-role = "footer">
<h1>Footer Text</h1>
</div>
</div>
</body>
</html>上記のコードの詳細は次のとおりです。
このコードは、head要素内で指定されます。
<meta name = "viewport" content = "width = device-width, initial-scale = 1">ビューポートは、ページのズームレベルとサイズを表示するように(ブラウザで)指定するために使用されます。
content = "width = device-width"は、ページまたは画面デバイスのピクセル幅を設定するために使用されます。
initial-scale = 1は、ページが初めて読み込まれるときの初期ズームレベルを設定します。
次のCDNを含める
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script><body>タグ内のコンテンツは、ブラウザに表示されるページです。
<div data-role = "page">
...
</div>data-role = "header"は、ページの上部にヘッダーを作成します。
data-role = "main"は、ページのコンテンツを定義するために使用されます。
data-role = "footer"は、ページの下部にフッターを作成します。
class = "ui-content"には、ページコンテンツ内のパディングとマージンが含まれます。
出力
上記のコードがどのように機能するかを確認するために、次の手順を実行してみましょう-
上記のhtmlコードを次のように保存します simple_example.html サーバーのルートフォルダにあるファイル。
このHTMLファイルをhttp://localhost/simple_example.htmlとして開くと、次の出力が表示されます。