MomentJS-クイックガイド
MomentJSは、JavaScriptで日付/時刻を非常に簡単に解析、検証、操作、および表示するのに役立つJavaScriptライブラリです。この章では、MomentJSの概要を説明し、その機能について詳しく説明します。
Moment JSを使用すると、ローカリゼーションに従って、人間が読める形式で日付を表示できます。スクリプトメソッドを使用して、ブラウザ内でMomentJSを使用できます。Node.jsでも利用でき、npmを使用してインストールできます。
MomentJSには、日付の追加、減算、検証、最大、最小の日付の取得などを行うための使いやすいメソッドが多数あります。これはオープンソースプロジェクトであり、ライブラリに簡単に貢献し、プラグインの形で機能を追加できます。 GitHubとNode.jsで利用できるようにします。
特徴
MomentJSで利用できるすべての重要な機能を詳しく理解しましょう-
構文解析
解析により、必要な形式で日付を解析できます。日付の解析は、文字列、オブジェクト、および配列で利用できます。これにより、moment.cloneを使用してモーメントを複製できます。UTC形式で日付出力を提供する利用可能な方法があります。
日付の検証
MomentJSを使用すると、日付の検証が非常に簡単になります。あなたは方法を使うことができますisValid()日付が有効かどうかを確認します。MomentJSは、日付の検証をチェックするために使用できる多くの解析フラグも提供します。
操作
モーメントオブジェクトの日付と時刻を操作するには、さまざまな方法があります。add、subtract、startoftime、endoftime、local、utc、utcoffsetなどは、MomentJSの日付/時刻に必要な詳細を提供する利用可能なメソッドです。
取得/設定
Get / Setを使用すると、日付の単位を読み取って設定できます。時間、分、秒、ミリ秒、日付、曜日、曜日、週、月、年、四半期、週、週、取得/設定、最大値を変更および読み取ることができます。 、最小など。Get/ Setは、MomentJSで利用できる非常に便利な機能です。
表示
ディスプレイは、さまざまな方法で日付を表示するためのフォーマットを提供します。特定の瞬間から、現在の瞬間から、2つの瞬間の差などを伝える方法があります。これにより、JSON形式、配列、オブジェクト、文字列などで日付を表示できます。
日付クエリ
日付クエリには、日付が入力よりも大きいか小さいか、指定された日付の間、うるう年、瞬間、日付などを示す使いやすいメソッドがあります。日付の検証に非常に役立ちます。
期間
期間は、MomentJSの重要な機能の1つです。基本的に、特定のユニットの時間の長さを処理します。ザ・humanize 使用可能なメソッドは、人間が読める形式で日付を表示します。
国際化
国際化は、MomentJSのもう1つの重要な機能です。ロケールに基づいて日付と時刻を表示できます。ロケールは、必要に応じて特定の瞬間に適用できます。すべてのロケールを含むMomentJSホームサイトから縮小ファイルを取得します。特定のロケールを扱っている場合は、そのロケールファイルだけを追加して操作することもできます。月、週、日の名前は、指定されたロケールで表示されます。
カスタマイズ
MomentJSを使用すると、作成したロケールをカスタマイズできます。要件に応じて、定義されたロケールの月の名前、月の省略形、曜日の名前、曜日の省略形、長い日付の形式、およびカレンダーの形式をカスタマイズできます。
ユーティリティ
ユーティリティには2つの方法があります。 normalize units そして invalid。それらはすぐに使用され、必要に応じて出力を変更またはカスタマイズするのに役立ちます。また、momentオブジェクトに独自のカスタム検証を設定することもできます。
プラグイン
プラグインはMomentJSの追加機能です。カレンダー、日付形式、解析、日付範囲、正確な範囲などに追加された多くのプラグインがあります。独自のプラグインを追加して、Node.jsとGitHubで利用できるようにすることができます。
この章では、ローカルコンピューターでMomentJSの作業環境をセットアップする方法について詳しく学習します。MomentJSでの作業を開始する前に、ライブラリにアクセスできる必要があります。次のいずれかの方法でファイルにアクセスできます-
方法1:ブラウザでMomentJSファイルを使用する
この方法では、公式WebサイトからMomentJSファイルが必要になり、ブラウザーで直接使用します。
ステップ1
最初のステップとして、MomentJSの公式ウェブサイトにアクセスします https://momentjs.comここに示すようなホームページがあります-

利用可能な最新のMomentJSファイルを提供するダウンロードオプションが利用可能であることに注意してください。ファイルは縮小の有無にかかわらず利用可能であることに注意してください。
ステップ2
今、含める moment.js 中 scriptタグを付けてMomentJSの使用を開始します。これには、以下のコードを使用できます-
<script type = "text/JavaScript" src = " https://MomentJS.com/downloads/moment.js"></script>ここに与えられているのは、より良い理解のための実用的な例とその出力です-
例
<html>
<head>
<title>MomentJS - Working Example</title>
<script type = "text/JavaScript" src = "https://MomentJS.com/downloads/moment.js"></script>
<style>
div {
border: solid 1px #ccc;
padding:10px;
font-family: "Segoe UI",Arial,sans-serif;
width: 50%;
}
</style>
</head>
<body>
<div style = "font-size:25px" id = "todaysdate"></div>
<script type = "text/JavaScript">
var a = moment().toString();
document.getElementById("todaysdate").innerHTML = a;
</script>
</body>
</html>出力
ザ・ moment-locale上のスクリーンショットに示すように、さまざまなロケールで動作するファイルも利用できます。次に、以下に示すようにファイルをスクリプトタグに追加し、選択したさまざまなロケールで作業します。これには、以下のコードを使用できます-
<script type="text/JavaScript" src="https://MomentJS.com/downloads/moment-with-locales.js"></script>ここに与えられているのは、モーメントロケールの実用的な例と、理解を深めるためのその出力です。
<html>
<head>
<script type = "text/JavaScript" src ="https://MomentJS.com/downloads/moment-with-locales.js"></script>
</head>
<body>
<h1>Moment Locale</h1>
<div id = "datedisplay" style = "font-size:30px;"></div>
<script type = "text/JavaScript">
var a = moment.locale("fr");
var c = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = c;
</script>
</body>
</html>出力
方法2:Node.jsを使用する
この方法を選択する場合は、 Node.js そして npmシステムにインストールされています。次のコマンドを使用して、MomentJSをインストールできます-
npm install momentMomentJSが正常にインストールされると、次の出力を確認できます。

ここで、MomentJSがNode.jsで正常に機能するかどうかをテストするには、ファイルtest.jsを作成し、それに次のコードを追加します-
var moment = require('moment');
var a = moment().toString();
console.log(a);次に、コマンドプロンプトで、以下のスクリーンショットに示すようにコマンドノードtest.jsを実行します-

このコマンドは、の出力を表示することに注意してください moment().toString()。
方法3:バウアーを使用する
Bowerは、MomentJSに必要なファイルを取得するためのもう1つの方法です。次のコマンドを使用して、Bower −を使用してMomentJSをインストールできます。
bower install --save moment以下のスクリーンショットは、Bower-を使用したMomentJSのインストールを示しています。

これらは、MomentJSをインストールするためにBowerからロードされたファイルです。インストールされたモーメントファイルとロケールファイルは、以下の画像に示されています-

この章では、操作方法について説明します MomentJS using RequireJS そして MomentJS and TypeScript。
MomentJSとRequireJS
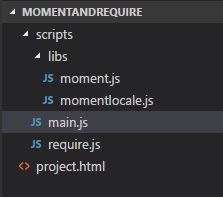
RequireJSを使用したMomentJSの動作を理解するために、MomentJSとRequireJSを使用した動作例を分析してみましょう。対応するアプリのフォルダー構造を次の画像に示します-

RequireJS公式サイトから取得したrequire.jsファイルを入手できます-https://requirejs.org/docs/download.html. 理解を深めるために、次のコードを確認してください。
例project.html
<!DOCTYPE html>
<html>
<head>
<title>RequireJS and MomentJS</title>
<!-- data-main attribute tells require.js to load
scripts/main.js after require.js loads. -->
<script data-main="scripts/main" src="scripts/require.js"></script>
</head>
<body>
<h1>RequireJS and MomentJS</h1>
<div id="datedisplay" style="font-size:25px;"></div>
</body>
</html>main.js
require.config({
paths:{
'momentlocale':'libs/momentlocale',
},
});
require(['momentlocale'], function (moment) {
moment.locale('fr');
var a = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = a;
});ご了承ください Moment.js そして momentlocale.js フォルダにあります libs。
以下はの出力です project.html あなたがブラウザで観察すること-

MomentJSとTypeScript
MomentJSおよびTypescriptプロジェクトのビルドに使用されるコードは次のとおりです-
package.json
{
"name": "momenttypescript",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"browserify": "^16.2.0",
"gulp": "^3.9.1",
"gulp-connect": "^5.5.0",
"gulp-typescript": "^4.0.2",
"moment": "^2.22.1",
"tsify": "^4.0.0",
"typescript": "^2.8.3",
"vinyl-source-stream": "^2.0.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}で利用可能な依存関係に注意してください package,json npmを使用してインストールする必要があります install。
main.ts
import * as moment from 'moment';
let now = moment().format('LLLL');
document.getElementById("datedisplay").innerHTML = now;必要がある use タイプスクリプトからJavaScriptにファイルをビルドするためのgulp、つまり main.ts に main.js。次のコードは、gulpfileファイルのビルドに使用される.js。使用したことに注意してくださいgulp-connect ローカルサーバーを開いて出力を表示するパッケージ。
gulpfile.js
var gulp = require("gulp");
var connect = require("gulp-connect");
var browserify = require("browserify");
var tsify = require("tsify");
var source = require("vinyl-source-stream");
gulp.task("build", function (cb) {
runSequence("browserify", "minify", cb);
});
gulp.task("startserver", ["browserify", "connect"]);
gulp.task("browserify", function () {
var b = browserify({
insertGlobals: true,
debug: false
}) .add("src/main.ts") .plugin(tsify, { typescript: require("typescript") });
return b
.bundle()
.pipe(source("main.js"))
.pipe(gulp.dest("build/"));
});
gulp.task("connect", function () {
connect.server({
root: ".",
// port: '80',
livereload: true
});
});これは、上記のコードを実行したときに観察される出力です。

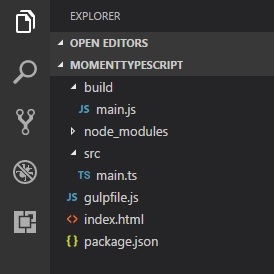
次の形式でフォルダ構造を確認できます-

index.htmlのコードを以下に示します-
<html>
<head></head>
<body>
<h1>MomentJS and typescript</h1>
<div id="datedisplay" style="font-size:30px;"></div>
<script src="build/main.js"></script>
</body>
</html>今、あなたが開くと http://localhost:8080/、以下のような出力が見られます−

MomentJSには、日付と時刻の解析に役立つ多くの使いやすいメソッドがあります。オブジェクト、文字列、配列、JavaScriptネイティブ日付オブジェクトなどの形式で日付を解析できます。この章では、それらについて詳しく説明します。
解析日
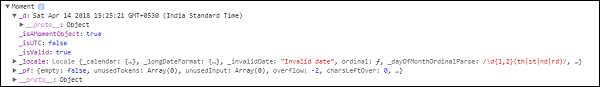
MomentJSは、ラッパーオブジェクトを出力として提供します。 moment()と呼ばれます。ブラウザで出力をコンソールすると、次のことがわかります。

MomentJSは、以下にリストされているように、日付を解析するためのさまざまなメソッドを提供します-
| シニア番号 | メソッドと構文 |
|---|---|
| 1 | 今 moment() |
| 2 | ストリング モーメント(文字列) |
| 3 | オブジェクト モーメント(オブジェクト) |
| 4 | 日付 モーメント(日付) |
| 5 | アレイ moment(Array []) |
| 6 | Unixタイムスタンプ モーメント(数) |
| 7 | モーメントクローン モーメント(モーメント) |
| 8 | UTC moment.utc() |
| 9 | parseZone moment.parseZone() |
| 10 | 作成データ moment()。creationData(); |
| 11 | デフォルト var m = moment({時間:3、分:40、秒:10}); |
MomentJS簡単な方法で日付検証を処理します。日付を検証するために多くのコードを書く必要はありません。isValid()は、日付が有効かどうかを判断するために利用できる方法です。MomentJSは、日付の検証をチェックするために使用できる多くの解析フラグも提供します。
フラグの解析
MomentJSは、指定された日付が無効と見なされる場合に、次の解析フラグを提供します-
overflow −これは、指定された月が13日、日が年の367日または月の32日、うるう年以外の2月の29日などの場合に発生します。オーバーフローには、一致する無効なユニットのインデックスが含まれます。 invalidAt。ご了承ください-1 オーバーフローがないことを意味します。
invalidMonth−無効な月名が表示されます。無効な月の文字列またはnullが表示されます。
Empty−日付ではない入力が与えられた場合。ブール値を返します。
nullInput −moment(null);のようなnull入力。ブール値を返します。
invalidFormat −指定されたフォーマットが空の場合 moment('2018-04-25', [])。ブール値を返します。
userInvalidated −無効として明示的に作成された日付(例: moment.invalid()。ブール値を返します。
meridiem−解析された子午線(AM / PM)がある場合はそれを示します。文字列を返します。
parsedDateParts −次のように解析された日付部分の配列を返します。 parsedDateParts[0] 年として、 parsedDateParts[1] 月としてそして parsedDateParts[2]日として。パーツが存在しないが、meridiemに値がある場合、日付は無効です。配列を返します。
日付の検証を理解するために、次の例を検討してください-
var a = moment("2018-18-10T10:20:25");
a.isValid();
a.invalidAt();出力

invalidAtは、出力を1として返します。これは、月の値が12より大きいため、その月を指し、オーバーフローします。オーバーフローがある場合、invalidAtはここに示す表に示すような出力を提供します-
| 0 | 年 |
| 1 | 月 |
| 2 | 日々 |
| 3 | 時間 |
| 4 | 分 |
| 5 | 秒 |
| 6 | ミリ秒 |
指定された日付に複数のオーバーフローがある場合、最初にオーバーフローしたインデックスの出力になります。
MomentJSには、日付入力を取得/設定するための多くのメソッドがあります。Getを使用すると、必要な入力ユニットを読み取ることができ、setを使用すると、入力ユニットを変更できます。この章では、現時点で使用されるget / setメソッドについて詳しく説明します。
次の表は、使用可能なget / setメソッドを示しています-
| 方法 | 構文 |
|---|---|
| ミリ秒 | moment()。millisecond(Number) moment()。millisecond(); moment()。milliseconds(Number); moment()。milliseconds(); |
| 2番目 | moment()。second(Number); moment()。second(); moment()。seconds(Number); moment()。seconds(); |
| 分 | moment()。minute(Number); moment()。minute(); モーメント()。分(数値); moment()。minutes(); |
| 時間 | moment()。date(Number); moment()。date(); moment()。dates(Number); moment()。dates(); |
| 曜日 | moment()。day(Number | String); moment()。day(); moment()。days(Number | String); moment()。days(); |
| 日付 | moment()。date(Number); moment()。date(); moment()。dates(Number); moment()。dates(); |
| 年の日 | moment()。dayOfYear(Number); moment()。dayOfYear(); |
| 週 | moment()。week(Number); moment()。week(); moment()。weeks(Number); moment()。weeks(); |
| 週(ISO) | moment()。isoWeek(Number); moment()。isoWeek(); moment()。isoWeeks(Number); moment()。isoWeeks(); |
| 月 | moment()。month(Number | String); moment()。month(); |
| 四半期 | moment()。quarter(); moment()。quarter(Number); moment()。quarters(); モーメント()。クォーター(数値); |
| 年 | moment()。year(Number); moment()。year(); |
| Week year | moment()。weekYear(Number); moment()。weekYear(); |
| Weeks in year | moment()。weeksInYear(); |
| 取得する | moment()。get( 'year'); moment()。get( 'month'); moment()。get( 'date'); moment()。get( 'hour'); moment()。get( 'minute'); moment()。get( 'second'); moment()。get( 'ミリ秒'); |
| セットする | moment()。set(String、Int); moment()。set(Object(String、Int)); |
| 最大 | moment.max(Moment [、Moment ...]); moment.max(Moment []); |
| 最小 | moment.min(Moment [、Moment ...]); moment.min(Moment []); |
MomentJSモーメントオブジェクトの日付と時刻を操作するためのさまざまなメソッドを提供します。この章では、そのようなすべての方法について詳しく説明します。
日付と時刻を操作する方法
次の表は、必要に応じて日付と時刻を操作するのに役立つMomentJSで使用可能なメソッドを示しています。
| シニア番号 | メソッドと構文 |
|---|---|
| 1 | 追加 moment.add() |
| 2 | 減算 moment.subtract() |
| 3 | 時間の始まり moment.startof() |
| 4 | 終了、時間切れ moment.endof() |
| 5 | 地元 moment.local() |
| 6 | UTC moment.utc() |
| 7 | UTCオフセット moment.utcOffset() |
MomentJSは、さまざまな方法で日付を表示するためのフォーマットを提供します。与えられた瞬間から、現在の瞬間から、2つの瞬間の違いなどから時間を伝える利用可能なメソッドがあります。JSON形式、配列、オブジェクト、文字列などで日付を表示できます。
日付と時刻をフォーマットする方法
次の表は、必要に応じて日付の表示/フォーマットに役立つ利用可能な方法のリストを示しています。
| 方法 | 構文 |
|---|---|
| フォーマット | moment()。format(); moment()。format(String); |
| 今からの時間 | moment()。fromNow(); moment()。fromNow(Boolean); |
| Xからの時間 | moment()。from(Moment | String | Number | Date | Array); |
| 今までの時間 | moment()。toNow(); moment()。toNow(Boolean); |
| Xまでの時間 | moment()。to(Moment | String | Number | Date | Array); moment()。to(Moment | String | Number | Date | Array、Boolean); |
| カレンダー時間 | moment()。calendar(); moment()。calendar(referenceTime); moment()。calendar(referenceTime、formats); |
| 差 | moment()。diff(Moment | String | Number | Date | Array); moment()。diff(Moment | String | Number | Date | Array、String); moment()。diff(Moment | String | Number | Date | Array、String、Boolean); |
| Unixタイムスタンプ(ミリ秒) | moment()。valueOf(); + moment(); |
| Unixタイムスタンプ(秒) | moment()。unix(); |
| 月の日数 | moment()。daysInMonth(); |
| JavaScriptの日付として | moment()。toDate(); |
| 配列として | moment()。toArray(); |
| JSONとして | moment()。toJSON(); |
| ISO8601文字列として | moment()。toISOString(); moment()。toISOString(keepOffset); |
| オブジェクトとして | moment()。toObject(); |
| 文字列として | moment()。toString(); |
| 検査する | moment()。inspect(); |
MomentJS うるう年の日付/時刻、日付の比較、日付の検証などを照会する方法を提供します。この章では、それらについて詳しく説明します。
MomentJSで日付をクエリする方法
次の表に、MomentJSで使用できるメソッドと、日付をクエリするための構文を示します。
| 方法 | 構文 |
|---|---|
| 前にあります | moment()。isBefore(Moment | String | Number | Date | Array); moment()。isBefore(Moment | String | Number | Date | Array、String); |
| 同じです | moment()。isSame(Moment | String | Number | Date | Array); moment()。isSame(Moment | String | Number | Date | Array、String); |
| 後です | moment()。isAfter(Moment | String | Number | Date | Array); moment()。isAfter(Moment | String | Number | Date | Array、String); |
| 同じか以前か | moment()。isSameOrBefore(Moment | String | Number | Date | Array); moment()。isSameOrBefore(Moment | String | Number | Date | Array、String); |
| 同じか後ですか | moment()。isSameOrAfter(Moment | String | Number | Date | Array); moment()。isSameOrAfter(Moment | String | Number | Date | Array、String); |
| は間に | moment()。isBetween(moment-like、moment-like); moment()。isBetween(moment-like、moment-like、String); |
| 夏時間ですか | moment()。isDST(); |
| うるう年です | moment()。isLeapYear(); |
| 瞬間です | moment.isMoment(obj); |
| 日付です | moment.isDate(obj); |
国際化は、MomentJSの重要な機能の1つです。ローカリゼーションに基づいて、つまり国/地域に基づいて日付と時刻を表示できます。ロケールは、必要に応じて特定の瞬間に適用できます。
この章では、ロケールをグローバルに、ローカルに適用し、Node.jsを使用してロケールを操作し、ブラウザーで、必要なロケールで単位(月、平日など)を取得する方法について詳しく説明します。
| シニア番号 | ロケールと説明 |
|---|---|
| 1 | グローバルロケール ロケールはグローバルに割り当てることができ、すべての日付/時刻の詳細は割り当てられたロケールで利用できます。 |
| 2 | ロケールをローカルで変更する アプリケーションで多くのロケールを処理する必要がある場合に備えて、ローカルに適用するロケールが必要です。 |
| 3 | ブラウザでのロケールの使用 スクリプトタグにロケールファイルを含めることで、ロケールの操作を開始できます。 |
| 4 | Node.jsを使用したロケールの使用 Node.jsを使用している場合は、npm installmomentを実行するときにロケールファイルがすでに存在します。 |
| 5 | momentjs_Listing現在のロケールの日付/時刻の詳細 ロケールを設定し、月、平日などの詳細を確認できます。 |
| 6 | 現在のロケールを確認しています moment.locale()を使用して現在のロケールを確認できます。 |
| 7 | ロケール固有の機能へのアクセス 現在ロードされているロケールで使用可能なメソッドとプロパティが表示されます。 |
MomentJS作成したロケールにカスタマイズを追加できます。この章では、それらについて詳しく説明します。
次のリストは、ローカリゼーションで可能なカスタマイズを示しています-
| シニア番号 | ローカリゼーションと説明 |
|---|---|
| 1 | 月の名前 ロケールのカスタマイズに月の名前を追加できます。 |
| 2 | 月の略語 この方法は、月の略語をカスタマイズするのに役立ちます。 |
| 3 | 平日の名前 このメソッドは、ロケールごとに平日の名前をカスタマイズするのに役立ちます。 |
| 4 | 平日の略語 このメソッドは、ロケールセットに基づいて平日の略語をカスタマイズするのに役立ちます。 |
| 5 | 最小限の平日の略語 このメソッドは、ロケールセットに基づいてMinimalWeekdayの略語をカスタマイズするのに役立ちます。 |
| 6 | 長い日付形式 このメソッドは、ロケールのlongdateformatをカスタマイズするのに役立ちます。 |
| 7 | 相対時間 この方法は、相対時間を取得するのに役立ちます。 |
| 8 | 午前午後 このメソッドは、ロケールごとに子午線をカスタマイズするのに役立ちます。 |
| 9 | AM / PM解析 この方法を使用してAM / PMを解析できます。 |
| 10 | カレンダー これは、ロケールセットのカレンダーオブジェクトをカスタマイズするのに役立ちます。 |
| 11 | 序数 日付の序数表示は、ロケールに基づいて変更できます。 |
| 12 | 相対時間のしきい値 これはduration.humanizeで使用され、durationの長さは few seconds ago, in a minute, an hour ago 等 |
MomentJSは、特定のユニットの時間の長さを処理する期間と呼ばれる重要な機能を提供します。この章では、これについて詳しく学習します。
期間で利用可能な方法
次の表は、モーメント期間で使用されるさまざまなユニットの期間で使用可能な方法を示しています。
| 方法 | 構文 |
|---|---|
| 作成 | moment.duration(数値、文字列); moment.duration(Number); moment.duration(Object); moment.duration(String); |
| クローン | moment.duration()。clone(); |
| 人間化する | moment.duration()。humanize(); |
| ミリ秒 | moment.duration()。milliseconds(); moment.duration()。asMilliseconds(); |
| 秒 | moment.duration()。seconds(); moment.duration()。asSeconds(); |
| 議事録 | moment.duration()。minutes(); moment.duration()。asMinutes(); |
| 時間 | moment.duration()。hours(); moment.duration()。asHours(); |
| 日々 | moment.duration()。days(); moment.duration()。asDays(); |
| 週 | moment.duration()。weeks(); moment.duration()。asWeeks(); |
| 月 | moment.duration()。months(); moment.duration()。asMonths(); |
| Years | moment.duration()。years(); moment.duration()。asYears(); |
| 時間の追加 | moment.duration()。add(Number、String); moment.duration()。add(Number); moment.duration()。add(Duration); moment.duration()。add(Object); |
| 減算時間 | moment.duration()。subtract(Number、String); moment.duration()。subtract(Number); moment.duration()。subtract(Duration); moment.duration()。subtract(Object); |
| デュレーションと差分の使用 | var duration = moment.duration(x.diff(y)) |
| 時間の単位として | moment.duration()。as(String); |
| 時間の単位を取得する | duration.get( 'hours'); duration.get( 'minutes'); duration.get( 'seconds'); duration.get( 'ミリ秒'); |
| JSONとして | moment.duration()。toJSON(); |
| 期間です | moment.isDuration(obj); |
| ISO8601文字列として | moment.duration()。toISOString(); |
| ロケール | moment.duration()。locale(); moment.duration()。locale(String); |
MomentJSでは、正規化単位と無効なメソッドを使用して、要件に応じて出力を変更またはカスタマイズできます。また、momentオブジェクトに独自のカスタム検証を設定することもできます。
詳細については、次の表を参照してください-
| シニア番号 | メソッドと構文 |
|---|---|
| 1 | 単位の正規化 moment.normalizeUnits(String); |
| 2 | 無効 moment.invalid(Object); |
プラグインは、MomentJSに追加された拡張機能です。MomentJSはオープンソースプロジェクトであり、多くのプラグインがMomentJSにあり、ユーザーによって提供され、Node.jsとGitHubを使用して利用できます。
この章では、MomentJSで使用できるカレンダープラグインと日付形式プラグインのいくつかについて説明します。
カレンダープラグイン
このセクションでは、2種類のカレンダープラグインについて説明します。 ISO calendar and Taiwan calendar。
ISOカレンダー
次のコマンドを使用して、Node.jsでインストールできます-
npm install moment-isocalendarGitHubからmoment-isocalendar.jsを取得できます- https://github.com/fusionbox/moment-isocalendar isocalendarとMomentJSを使用した次の作業例を確認してください。
Example
var m = moment().isocalendar();Output

Example
var m = moment.fromIsocalendar([2018, 51, 10, 670]).format('LLLL');Output

台湾カレンダー
次のコマンドを使用して、Node.jsでインストールできます-
npm install moment-jalaaliあなたは瞬間を得ることができます-GitHubからtaiwan.js- https://github.com/bradwoo8621/moment-taiwan isocalendarとMomentJSを使用した次の作業例を確認してください。
Example
var m = moment('190/01/01', 'tYY/MM/DD');
var c = m.twYear();Output

日付形式プラグイン
このセクションでは、次のタイプの日付形式プラグインについて説明します-
- Java日付形式パーサー
- 短い日付フォーマッター
- 日付形式の解析
- 期間形式
- 日付範囲
- 正確な範囲
JavaDateFormatパーサー
次のコマンドを使用して、Node.jsでインストールできます-
GitHubからmoment-jdateformatparser.jsを取得できます- https://github.com/MadMG/moment-jdateformatparser 次のmoment-jdateformatparserとMomentJSの動作例を確認してください。
Example
var m = moment().formatWithJDF("dd.MM.yyyy");Output

短い日付フォーマッター
shortdateformatのJavaScriptファイルはGitHubからフェッチできます-
https://github.com/researchgate/moment-shortformatSyntax
moment().short();表示はこちらの表のようになります−
| 瞬間から | moment()。short()から |
|---|---|
| 0〜59秒 | 0〜59秒 |
| 1〜59分 | 1〜59 m |
| 1〜23時間 | 1時間から23時間 |
| 1〜6日 | 1dから6d |
| > = 7日と同じ年 | 表示は2月3日、3月6日などになります |
| > = 7日と異なる年 | 2018年2月3日、2018年3月6日などの表示になります |
上記のGitHubリンクから、少しの間スクリプトを取得できます。
Example
var a = moment().subtract(8, 'hours').short();
var b = moment().add(1, 'hour').short(true);Output

接尾辞を削除したい場合 ago または in、trueをshort(tru。
日付形式の解析
次のコマンドを使用して、Node.jsでインストールできます-
npm install moment-parseformatExample
var a = moment.parseFormat('Friday 2018 27 april 10:28:10');Output

出力には、parseFormatに指定されたパラメーター(日付/時刻)が何であれ、上記のように日付の形式が示されていることがわかります。
期間形式
次のコマンドを使用して、Node.jsに期間形式をインストールできます-
期間形式のリポジトリはここから入手できます- https://github.com/jsmreese/moment-duration-format 期間形式の実際の例を見てみましょう-
Example
var a = moment.duration(969, "minutes").format("h:mm:ss");Output

これにより、作成された瞬間の期間に詳細が追加されます。
日付範囲
次のコマンドを使用して、Node.jsに日付範囲をインストールできます-
npm install moment-rangeExample
window['moment-range'].extendMoment(moment);
var start = new Date(2012, 0, 15);
var end = new Date(2012, 4, 23);
var range = moment.range(start, end);
console.log(range.start._d);
console.log(range.end._d);Output

正確な範囲
正確な範囲は、日付、時刻、および人間が読める形式で正確な日付の違いを表示します。次のコマンドを使用して、Node.jsに正確な範囲をインストールできます-
npm install moment-precise-range-pluginExample
var a = moment("1998-01-01 09:00:00").preciseDiff("2011-03-04 18:05:06");Output

これまで、MomentJSで多くの概念を学びました。この章では、理解を深めるためにさらに例を示します。
2つの日付の間の日付範囲を表示する
これは、指定された2つの日付の間の日付を表示する例です。
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
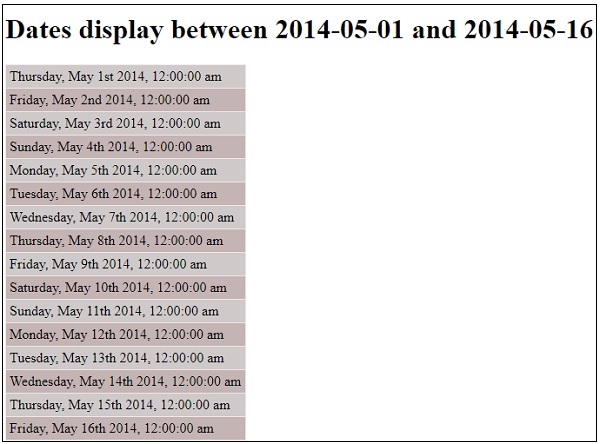
<h1>Dates display between 2014-05-01 and 2014-05-16</h1>
<div id="container">
<table id="datedetails" ></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
var next = moment(start).add(1, 'd');
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-05-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>間のすべての日付を表示したい 2014-05-01 に 2014-05-16。日付クエリを使用しましたisSameOrAfter, date addition and date format 私たちが望むことを達成するために。
出力

2014-05-01から2014-08-16までの日曜日を表示
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<h1>Sundays between 2014-05-01 and 2014-08-16</h1>
<div id="container">
<table id="datedetails"></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) {
if (moment(start).format("dddd") === "Sunday") {
arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
}
var next = moment(start).add(1, 'd');
if (moment(next).format("dddd") === "Sunday") {
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-08-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>出力

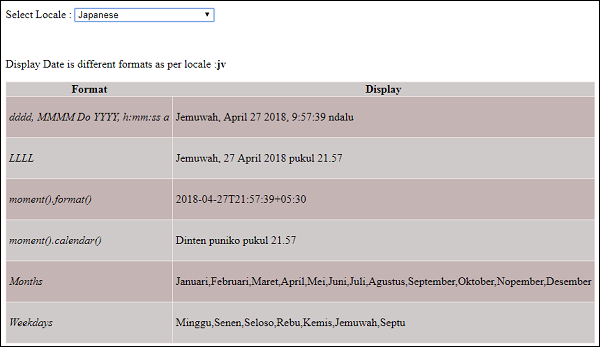
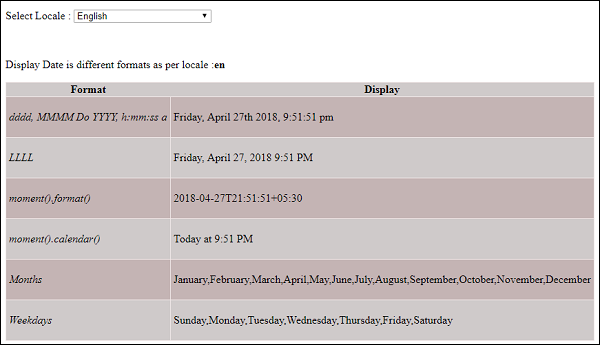
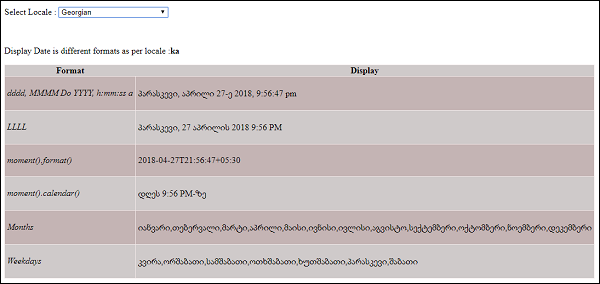
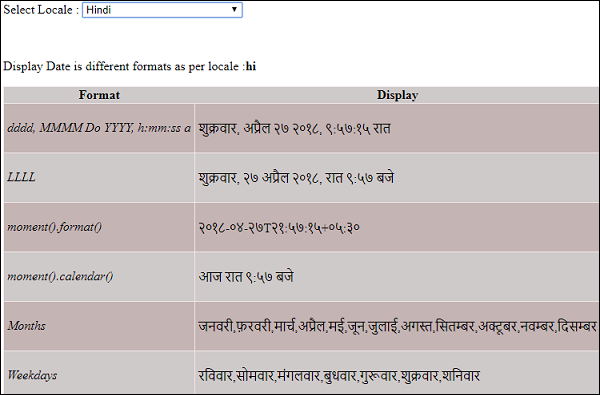
ロケールごとに日付の詳細を表示する
ここでは、すべてのロケールを持つmoment.localeスクリプトを使用しています。
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<script type="text/JavaScript" src="momentlocale.js" charset="UTF-8"></script>
<style type="text/css">
div {
margin-top: 16px!important;
margin-bottom: 16px!important;
width:100%;
}
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<div >
Select Locale : <select id="locale" onchange="updatelocale()" style="width:200px;">
<option value="en">English</option>
<option value="fr">French</option>
<option value="fr-ca">French Canada</option>
<option value="cs">Czech</option>
<option value="zh-cn">Chinese</option>
<option value="nl">Dutch< /option>
<option value="ka">Georgian</option>
<option value="he">Hebrew</option>
<option value="hi">Hindi</option>
<option value="id">Indonesian</option>
<option value="it">Italian</option>
<option value="jv";Japanese</option>
<option value="ko";Korean</option>
</select>
</div>
<br/>
<br/>>
Display Date is different formats as per locale :<span id="localeid"></span><br/>
<div>
<table>
<tr>
<th>Format</th>
<th>Display</th>
</tr>
<tr>
<td><i>dddd, MMMM Do YYYY, h:mm:ss a</i></td>
<td>
<div id="ldate"></div>
</td>
</tr>
<tr>
<td><i>LLLL</i></td>
<td>
<div id="ldate1"></div>
</td>
</tr>
<tr>
<td><i>moment().format()</i></td>
<td>
<div id="ldate2"></div>
</td>
</tr>
<tr>
<td><i>moment().calendar()</i></td>
<td>
<div id="ldate3"></div>
</td>
</tr>
<tr>
<td><i>Months</i></td>
<td>
<div id="ldate4"></div>
</td>
</tr>
<tr>
<td><i>Weekdays</i></td>
<td>
<div id="ldate5"></div>
</td>
</tr>
</table>
</div>
<script type="text/JavaScript">
var updatelocale = function() {
var a = moment.locale(document.getElementById("locale").value);
var k = moment().format("dddd, MMMM Do YYYY, h:mm:ss a");
var k1 = moment().format("LLLL");
var k2 = moment().format();
var k3 = moment().calendar();
var k4 = moment.months();
var k5 = moment.weekdays();
document.getElementById("localeid").innerHTML = "<b>"+a+"</b>";
document.getElementById("ldate").innerHTML = k;
document.getElementById("ldate1").innerHTML = k1;
document.getElementById("ldate2").innerHTML = k2;
document.getElementById("ldate3").innerHTML = k3;
document.getElementById("ldate4").innerHTML = k4;
document.getElementById("ldate5").innerHTML = k5;
};
updatelocale();
</script>
</body>
</html>出力1

出力2

出力3

出力4