Ngx-Bootstrap-クイックガイド
ngx-bootstrapは、Angularベースのプロジェクトでブートストラップコンポーネントを使用するための非常に人気のあるライブラリです。Bootstrapのほぼすべてのコアコンポーネントが含まれています。ngx-bootstrapコンポーネントは、設計上、モジュール式で、拡張可能で、適応性があります。以下は、このブートストラップライブラリの重要なハイライトポイントです。
柔軟性
すべてのコンポーネントは、設計によりモジュール式です。カスタムテンプレート、スタイルは簡単に適用できます。
すべてのコンポーネントは拡張可能で適応性があり、デスクトップとモバイルで同じ容易さとパフォーマンスで動作します。
サポート
すべてのコンポーネントは、コードの保守性と読みやすさに関する最新のスタイルガイドとガイドラインを使用しています。
すべてのコンポーネントは完全にユニットテストされており、最新のAngularバージョンをサポートしています。
広範なドキュメント
すべてのコンポーネントは豊富に文書化され、よく書かれています。
すべてのコンポーネントには、複数のタイプの機能を示すための複数の動作デモがあります。
オープンソース
ngx-bootstrapはオープンソースプロジェクトです。それはMITライセンスによって支えられています。
この章では、ローカルコンピューターでngx-bootstrapの作業環境をセットアップする方法について詳しく学習します。ngx-bootstrapは主に角度のあるプロジェクト用であるため、Node.js そして npm そして angular システムにインストールされています。
角度のあるプロジェクトを作成する
まず、次のコマンドを使用してngx-bootstrapコンポーネントをテストするAngularプロジェクトを作成します。
ng new ngxbootstrapngxbootstrapという名前のAngularプロジェクトを作成します。
依存関係としてngx-bootstrapを追加します
次のコマンドを使用して、新しく作成されたプロジェクトにngx-bootstrapをインストールできます-
npm install ngx-bootstrapngx-bootstrapが正常にインストールされると、次の出力を確認できます。
+ [email protected]
added 1 package from 1 contributor and audited 1454 packages in 16.743sここで、ブートストラップがNode.jsで正常に機能するかどうかをテストするには、次のコマンドを使用してテストコンポーネントを作成します-
ng g component test
CREATE src/app/test/test.component.html (19 bytes)
CREATE src/app/test/test.component.spec.ts (614 bytes)
CREATE src/app/test/test.component.ts (267 bytes)
CREATE src/app/test/test.component.css (0 bytes)
UPDATE src/app/app.module.ts (388 bytes)app.component.htmlのコンテンツをクリアし、次のコンテンツを更新します。
app.component.html
<app-test></app-test>app.module.tsのコンテンツを更新して、ngx-bootstrapアコーディオンモジュールを含めます。以降の章で他のモジュールを追加します。以下の内容で更新してください。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion'
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }index.htmlのコンテンツを更新してbootstrap.cssを含めます。以下の内容で更新してください。
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ngxbootstrap</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<app-root></app-root>
</body>
</html>次の章では、ngx-bootstrapコンポーネントを使用するようにテストコンポーネントを更新します。
アコーディオンは折りたたみ可能なパネルを表示するためのコントロールであり、限られたスペースに情報を表示するために使用されます。
AccordionComponent
限られたスペースで情報を表示するための折りたたみ可能なコンテンツパネルを表示します。
セレクタ
accordion
入力
closeOthers −ブール値、1つのアイテムを真に展開すると、他のすべてのアイテムが閉じられる場合
isAnimated −ブール値、アニメーションのオン/オフを切り替える、デフォルト:false
AccordionPanelComponent
AccordionHeading
アコーディオングループで見出し属性を使用する代わりに、グループのヘッダーテンプレートとして使用されるグループ内の任意の要素でアコーディオン見出し属性を使用できます。
セレクタ
アコーディオングループ、アコーディオンパネル
入力
heading −文字列、アコーディオンのグループヘッダー内のクリック可能なテキスト
isDisabled −ブール値、アコーディオングループを有効/無効にします
isOpen−ブール値、アコーディオングループが開いているか閉じているか。このプロパティは双方向バインディングをサポートします
panelClass − string、Bootstrapのコンテキストパネルクラス(panel-primary、panel-success、panel-infoなど)を使用する機能を提供します。
出力
isOpenChange −開いた状態が変化すると発光します
AccordionConfig
構成サービスは、AccordionComponentのデフォルト値を提供します。
プロパティ
closeOthers−ブール値、パネルを開いたときに他のパネルを閉じる必要があるかどうか。デフォルト:false
isAnimated −ブール値、アニメーションのオン/オフを切り替える
例
アコーディオンを使用するため、app.module.tsを更新して使用します AccordionModule以下のように、NGX-ブートストラップ環境設定の章を参照してください。
アコーディオンを使用するようにtest.component.htmlを更新します。
test.component.html
<accordion>
<accordion-group heading="Open By Default" [isOpen]="open">
<p>Open By Default</p>
</accordion-group>
<accordion-group heading="Disabled" [isDisabled]="disabled">
<p>Disabled</p>
</accordion-group>
<accordion-group heading="with isOpenChange" (isOpenChange)="log($event)">
<p>Open Event</p>
</accordion-group>
</accordion>対応する変数とメソッドのtest.component.tsを更新します。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
open: boolean = true;
disabled: boolean = true;
constructor() { }
ngOnInit(): void {
}
log(isOpened: boolean){
console.log(isOpened);
}
}構築して提供する
次のコマンドを実行して、Angularサーバーを起動します。
ng serveサーバーが起動して実行されたら。http:// localhost:4200を開き、次の出力を確認します。

アラートは、情報、エラー、利用可能な柔軟なアラートメッセージなど、一般的なユーザーアクションのコンテキストメッセージを提供します。
AlertComponent
限られたスペースで情報を表示するための折りたたみ可能なコンテンツパネルを表示します。
セレクタ
alert,bs-alert
入力
dismissible − boolean、設定されている場合、インラインの「閉じる」ボタンを表示します。デフォルト:false
dismissOnTimeout−文字列| 数値、ミリ秒単位の数値、その後アラートは閉じられます
isOpen −ブール値、アラートは表示されます、デフォルト:true
type−文字列、アラートタイプ。ブートストラップでサポートされている4つのコンテキストクラスの1つを提供します:成功、情報、警告、危険、デフォルト:警告
出力
onClose −このイベントは、closeインスタンスメソッドが呼び出された直後に発生します。$ eventはAlertコンポーネントのインスタンスです。
onClosed −このイベントは、アラートが閉じられたときに発生します。$ eventはアラートコンポーネントのインスタンスです。
AlertConfig
プロパティ
dismissible −ブール値、アラートはデフォルトで閉じられますか、デフォルト:false
dismissOnTimeout −数値、アラートが閉じるまでのデフォルト時間、デフォルト:未定義
type −文字列、デフォルトのアラートタイプ、デフォルト:警告
例
アラートを使用するので、ngx-bootstrapアコーディオンの章で使用されているapp.module.tsを更新して使用する必要がありますAlertModule そして AlertConfig。
AlertModuleとAlertConfigを使用するようにapp.module.tsを更新します。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule, AlertConfig } from 'ngx-bootstrap/alert';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }アラートを使用するようにtest.component.htmlを更新します。
test.component.html
<alert type="success"
[dismissible]="dismissible"
[isOpen]="open"
(onClosed)="log($event)"
[dismissOnTimeout]="timeout">
<h4 class="alert-heading">Well done!</h4>
<p>Success Message</p>
</alert>
<alert type="info">
<strong>Heads up!</strong> Info
</alert>
<alert type="warning">
<strong>Warning!</strong> Warning
</alert>
<alert type="danger">
<strong>Oh snap!</strong> Error
</alert>対応する変数とメソッドのtest.component.tsを更新します。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
open: boolean = true;
dismissible: boolean = true;
timeout: number = 10000;
constructor() { }
ngOnInit(): void {
}
log(alert){
console.log('alert message closed');
}
}構築して提供する
次のコマンドを実行して、Angularサーバーを起動します。
ng serveサーバーが起動して実行されたら。http:// localhost:4200を開き、次の出力を確認します。

ngx-bootstrapボタンには、ボタンのグループをチェックボックスまたはラジオボタンとして動作させる、またはラジオボタンのチェックを外すことができるハイブリッドにする2つの特定のディレクティブがあります。
ButtonCheckboxDirective
チェックボックス機能を任意の要素に追加します。
セレクタ
[btnCheckbox]
入力
btnCheckboxFalse − boolean、Falsy値、ngModelに設定されます。デフォルト:false
btnCheckboxTrue − boolean、Truthy値は、ngModelに設定されます。デフォルト:true
ButtonRadioDirective
ラジオボタンまたはボタンのグループを作成します。選択したボタンの値は、ngModelを介して指定された変数にバインドされます。
セレクタ
[btnRadio]
入力
btnRadio −文字列、ラジオボタンの値はngModelに設定されます
disabled −ブール値、trueの場合-ラジオボタンが無効になっている
uncheckable −ブール値、trueの場合-ラジオボタンをオフにすることができます
value −文字列、無線コンポーネントまたはグループの現在の値
ButtonRadioGroupDirective
ラジオボタンのグループ。選択したボタンの値は、ngModelを介して指定された変数にバインドされます。
セレクタ
[btnRadioGroup]
例
ボタンを使用するので、ngx-bootstrapアラートの章で使用されているapp.module.tsを更新して使用する必要がありますButtonsModule。FormModuleを使用した入力コントロールのサポートも追加しています。
AlertModuleとAlertConfigを使用するようにapp.module.tsを更新します。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }ボタンを使用するようにtest.component.htmlを更新します。
test.component.html
<button type="button" class="btn btn-primary" (click)="clicked()">
Single Button
</button>
<pre class="card card-block card-header">
{{clickCounter}}
</pre>
<p>Button as Checkbox</p>
<div class="btn-group">
<label class="btn btn-primary" [(ngModel)]="checkModel.left"
btnCheckbox tabindex="0" role="button">Left</label>
<label class="btn btn-primary" [(ngModel)]="checkModel.right"
btnCheckbox tabindex="0" role="button">Right</label>
</div>
<pre class="card card-block card-header">
{{checkModel | json}}
</pre>
<p>Button as RadionButton</p>
<div class="form-inline">
<div class="btn-group" btnRadioGroup [(ngModel)]="radioModel">
<label class="btn btn-success" btnRadio="Left">Left</label>
<label class="btn btn-success" btnRadio="Right">Right</label>
</div>
</div>
<pre class="card card-block card-header">
{{radioModel}}
</pre>対応する変数とメソッドのtest.component.tsを更新します。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
checkModel = { left: false, right: false };
radioModel = 'Left';
clickCounter = 0;
constructor() { }
ngOnInit(): void {
}
clicked(): void {
this.clickCounter++;
}
}構築して提供する
次のコマンドを実行して、Angularサーバーを起動します。
ng serveサーバーが起動して実行されたら。http:// localhost:4200を開き、次の出力を確認します。

ngx-bootstrapカルーセルは、画像またはテキストのスライドショーを作成するために使用されます
カルーセルコンポーネント
カルーセルを作成するための基本要素。
セレクタ
carousel
入力
activeSlide −番号、現在表示されているスライドのインデックス(0から開始)
indicatorsByChunk −ブール値、デフォルト:false
interval−数値、ミリ秒単位のアイテムサイクリングの遅延。falseの場合、カルーセルは自動的に循環しません。
isAnimated−ブール値、アニメーションのオン/オフを切り替えます。マルチリストカルーセルではアニメーションが機能しません。デフォルト:false
itemsPerSlide −数値、デフォルト:1
noPause −ブール値
noWrap −ブール値
pauseOnFocus −ブール値
showIndicators −ブール値
singleSlideOffset −ブール値
startFromIndex −数値、デフォルト:0
出力
activeSlideChange−アクティブなスライドが変更されたときに放出されます。双方向バインド可能な[(activeSlide)]プロパティの一部
slideRangeChange −マルチリストモードでアクティブなスライドが変更されたときに発行されます
SlideComponent
セレクタ
slide
入力
active −ブール値、現在のスライドはアクティブですか
例
カルーセルを使用するので、ngx-bootstrapButtonsの章で使用されているapp.module.tsを更新して使用する必要がありますCarouselModule。
CarouselModuleを使用するようにapp.module.tsを更新します。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }カルーセルを使用するようにtest.component.htmlを更新します。
test.component.html
<div style="width: 500px; height: 500px;">
<carousel [noWrap]="noWrapSlides" [showIndicators]="showIndicator">
<slide *ngFor="let slide of slides; let index=index">
<img [src]="slide.image" alt="image slide" style="display: block; width: 100%;">
<div class="carousel-caption">
<h4>Slide {{index}}</h4>
<p>{{slide.text}}</p>
</div>
</slide>
</carousel>
<br/>
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="noWrapSlides">Disable Slide Looping</label>
<label><input type="checkbox" [(ngModel)]="showIndicator">Enable Indicator</label>
</div>
</div>
</div>対応する変数とメソッドのtest.component.tsを更新します。
test.component.ts
import { Component, OnInit } from '@angular/core';
import { CarouselConfig } from 'ngx-bootstrap/carousel';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
providers: [
{ provide: CarouselConfig, useValue: { interval: 1500, noPause: false, showIndicators: true } }
],
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
slides = [
{image: 'assets/images/nature/1.jpg', text: 'First'},
{image: 'assets/images/nature/2.jpg',text: 'Second'},
{image: 'assets/images/nature/3.jpg',text: 'Third'}
];
noWrapSlides = false;
showIndicator = true;
constructor() { }
ngOnInit(): void {
}
}構築して提供する
次のコマンドを実行して、Angularサーバーを起動します。
ng serveサーバーが起動して実行されたら。http:// localhost:4200を開き、次の出力を確認します。

ngx-bootstrap折りたたみディレクティブは、コンテナのコンテンツを表示/非表示にするのに役立ちます。
CollapseDirective
セレクタ
[collapse]
入力
collapse −ブール値、コンテンツの可視性を示すフラグ(表示または非表示)
display −文字列
isAnimated−ブール値、アニメーションのオン/オフを切り替えます。デフォルト:false
出力
collapsed −このイベントは、コンテンツが崩壊するとすぐに発生します
collapses −このイベントは、折りたたみが開始されたときに発生します
expanded −このイベントは、コンテンツが表示されるとすぐに発生します
expands −このイベントは、拡張が開始されると発生します
メソッド
toggle() −コンテンツの可視性を手動で切り替えることができます
hide −コンテンツを手動で非表示にすることができます
show −折りたたまれたコンテンツを手動で表示できます
例
折りたたみを使用するので、ngx-bootstrapカルーセルの章で使用されているapp.module.tsを更新して使用する必要がありますCollapseModule。
折りたたみモジュールを使用するようにapp.module.tsを更新します。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }折りたたみを使用するようにtest.component.htmlを更新します。
test.component.html
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="isCollapsed">Collapse</label>
</div>
</div>
<div [collapse]="isCollapsed" [isAnimated]="true">
<div class="well well-lg card card-block card-header">Welcome to Tutorialspoint.</div>
</div>対応する変数とメソッドのtest.component.tsを更新します。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
isCollapsed: boolean = false;
constructor() { }
ngOnInit(): void {
}
}構築して提供する
次のコマンドを実行して、Angularサーバーを起動します。
ng serveサーバーが起動して実行されたら。http:// localhost:4200を開き、次の出力を確認します。

折りたたむチェックボックスをオンにすると、コンテンツが折りたたまれます。

ngx-bootstrap DatePickerコンポーネントは、必要に応じて高度に構成およびカスタマイズできます。日付または日付範囲を選択するためのさまざまなオプションが用意されています。
BsDatepickerDirective
セレクタ
[bsDatepicker]
入力
bsConfig − Partial <BsDatepickerConfig>、datepickerの構成オブジェクト
bsValue −日付、datepickerの初期値
container−文字列、日付ピッカーを追加する要素を指定するセレクター。デフォルト:本体
dateCustomClasses − DatepickerDateCustomClasses []、日付カスタムクラス
datesDisabled − date []、特定の日付を無効にする
datesEnabled − date []、特定の日付を有効にする
dateTooltipTexts − datepickerDateTooltipText []、日付ツールチップテキスト
daysDisabled − number []、特定の曜日を無効にする
isDisabled − boolean、datepickerのコンテンツが有効かどうかを示します
isOpen − boolean、日付ピッカーが現在表示されているかどうかを返します
maxDate −ブール値、選択可能な最大日付
minDate −ブール値、選択可能な最小日付
minMode − bsDatepickerViewMode、最小表示モード:日、月、または年
outsideClick −ブール値、外側のクリックで日付ピッカーを閉じる、デフォルト:true
outsideEsc −ブール値、エスケープクリック時に日付ピッカーを閉じる、デフォルト:true
placement−「トップ」| 「下」| 「左」| 「右」、日付ピッカーの配置。受け入れ:「上」、「下」、「左」、「右」、デフォルト:下
triggers− string、トリガーするイベントを指定します。イベント名のスペース区切りリストをサポートします。デフォルト:クリック
出力
bsValueChange −日付ピッカー値が変更されたときに発生します
onHidden −日付ピッカーが非表示の場合にイベントを発行します
onShown −日付ピッカーが表示されたときにイベントを発行します
メソッド
show()−要素の日付ピッカーを開きます。これは、日付ピッカーの「手動」トリガーと見なされます。
hide()−要素の日付ピッカーを閉じます。これは、日付ピッカーの「手動」トリガーと見なされます。
toggle()−要素の日付ピッカーを切り替えます。これは、日付ピッカーの「手動」トリガーと見なされます。
setConfig() −datepickerの構成を設定します
BsDaterangepickerDirective
セレクタ
[bsDaterangepicker]
入力
bsConfig − Partial <BsDaterangepickerConfig>、daterangepickerの構成オブジェクト
bsValue −日付、daterangepickerの初期値
container−文字列、daterangepickerを追加する要素を指定するセレクター。デフォルト:本体
dateCustomClasses − DatepickerDateCustomClasses []、日付カスタムクラス
datesDisabled − date []、特定の日付を無効にする
datesEnabled − date []、特定の日付を有効にする
dateTooltipTexts − datepickerDateTooltipText []、日付ツールチップテキスト
daysDisabled − number []、特定の曜日を無効にする
isDisabled − boolean、daterangepickerのコンテンツが有効かどうかを示します
isOpen − boolean、daterangepickerが現在表示されているかどうかを返します
maxDate −ブール値、選択可能な最大日付
minDate −ブール値、選択可能な最小日付
minMode − bsDatepickerViewMode、最小表示モード:日、月、または年
outsideClick −ブール値、外側のクリックでdaterangepickerを閉じる、デフォルト:true
outsideEsc −ブール値、エスケープクリック時にdaterangepickerを閉じる、デフォルト:true
placement−「トップ」| 「下」| 「左」| 「右」、daterangepickerの配置。受け入れ:「上」、「下」、「左」、「右」、デフォルト:下
triggers− string、トリガーするイベントを指定します。イベント名のスペース区切りリストをサポートします。デフォルト:クリック
出力
bsValueChange −daterangepicker値が変更されたときに発生します
onHidden −daterangepickerが非表示になっているときにイベントを発行します
onShown −daterangepickerが表示されたときにイベントを発行します
メソッド
show()−要素の日付ピッカーを開きます。これは、日付ピッカーの「手動」トリガーと見なされます。
hide()−要素の日付ピッカーを閉じます。これは、日付ピッカーの「手動」トリガーと見なされます。
toggle()−要素の日付ピッカーを切り替えます。これは、日付ピッカーの「手動」トリガーと見なされます。
setConfig() −datepickerの構成を設定します
例
DatePickerとDateRangePickerを使用するので、ngx-bootstrapの折りたたみの章で使用されているapp.module.tsを更新して使用する必要がありますBsDatepickerModule そして BsDatepickerConfig。
app.module.tsを更新して、BsDatepickerModuleとBsDatepickerConfigを使用します。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot()
],
providers: [AlertConfig, BsDatepickerConfig],
bootstrap: [AppComponent]
})
export class AppModule { }bs-datepicker.cssを使用するようにindex.htmlを更新します。
app.module.ts
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ngxbootstrap</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<link href="https://unpkg.com/ngx-bootstrap/datepicker/bs-datepicker.css" rel="stylesheet" >
</head>
<body>
<app-root></app-root>
</body>
</html>日付ピッカーを使用するようにtest.component.htmlを更新します。
test.component.html
<div class="row">
<div class="col-xs-12 col-12 col-md-4 form-group">
<input type="text"
placeholder="Datepicker"
class="form-control"
bsDatepicker
[bsValue]="bsValue"
[minDate]="minDate"
[maxDate]="maxDate"
[daysDisabled]="[6,0]"
[datesDisabled]="disabledDates"
[bsConfig]="{ isAnimated: true, dateInputFormat: 'YYYY-MM-DD' }">
</div>
<div class="col-xs-12 col-12 col-md-4 form-group">
<input type="text"
placeholder="Daterangepicker"
class="form-control"
bsDaterangepicker
[(ngModel)]="bsRangeValue"
[datesEnabled]="enabledDates"
[bsConfig]="{ isAnimated: true }">
</div>
</div>対応する変数とメソッドのtest.component.tsを更新します。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
bsValue = new Date();
bsRangeValue: Date[];
maxDate = new Date();
minDate = new Date();
constructor() {
this.minDate.setDate(this.minDate.getDate() - 1);
this.maxDate.setDate(this.maxDate.getDate() + 7);
this.bsRangeValue = [this.bsValue, this.maxDate];
}
ngOnInit(): void {
}
}構築して提供する
次のコマンドを実行して、Angularサーバーを起動します。
ng serveサーバーが起動して実行されたら。http:// localhost:4200を開き、次の出力を確認します。

ngx-bootstrapドロップダウンコンポーネントは切り替え可能であり、リンクなどのリストを表示するためのコンテキストオーバーレイを提供します。ドロップダウンディレクティブを使用すると、ドロップダウンをインタラクティブにすることができます。
BsDropdownDirective
セレクタ
[bsDropdown],[dropdown]
入力
autoClose −ブール値、アイテムまたはドキュメントのクリック時、およびESCを押した後にドロップダウンが閉じられることを示します
container −文字列、ポップオーバーを追加する要素を指定するセレクター。
dropup − boolean、この属性は、ドロップダウンを上向きに開く必要があることを示します。
insideClick − boolean、この属性は、autoCloseがtrueに設定されている場合、内側のクリックでドロップダウンが閉じないことを示します。
isAnimated −ブール値、ドロップダウンがアニメーション化されることを示します
isDisabled −ブール値、ドロップダウントグルを無効にし、開いている場合はドロップダウンメニューを非表示にします
isOpen − boolean、ポップオーバーが現在表示されているかどうかを返します
placement−文字列、ポップオーバーの配置。受け入れます:「上」、「下」、「左」、「右」
triggers− string、トリガーするイベントを指定します。イベント名のスペース区切りリストをサポートします。
出力
isOpenChange −isOpenが変更されたときにイベントを発行します
onHidden −ポップオーバーが非表示になっているときにイベントを発行します
onShown −ポップオーバーが表示されたときにイベントを発行します
メソッド
show()−要素のポップオーバーを開きます。これは、ポップオーバーの「手動」トリガーと見なされます。
hide()−要素のポップオーバーを閉じます。これは、ポップオーバーの「手動」トリガーと見なされます。
toggle()−要素のポップオーバーを切り替えます。これは、ポップオーバーの「手動」トリガーと見なされます。
setConfig() −ポップオーバーの設定を設定する
例
ドロップダウンを使用するので、ngx-bootstrapDatePickerの章で使用されているapp.module.tsを更新して使用する必要がありますBsDropdownModule そして BsDropdownConfig。
app.module.tsを更新して、BsDropdownModuleとBsDropdownConfigを使用します。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule
],
providers: [AlertConfig, BsDatepickerConfig, BsDropdownConfig],
bootstrap: [AppComponent]
})
export class AppModule { }ドロップダウンを使用するようにtest.component.htmlを更新します。
test.component.html
<div class="btn-group" dropdown #dropdown="bs-dropdown" [autoClose]="false">
<button id="button-basic" dropdownToggle type="button"
class="btn btn-primary dropdown-toggle"
aria-controls="dropdown-basic">
Menu <span class="caret"></span>
</button>
<ul id="dropdown-basic" *dropdownMenu class="dropdown-menu"
role="menu" aria-labelledby="button-basic">
<li role="menuitem"><a class="dropdown-item" href="#">File</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Edit</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Search</a></li>
<li class="divider dropdown-divider"></li>
<li role="menuitem"><a class="dropdown-item" href="#">Recents</a>
</li>
</ul>
</div>
<button type="button" class="btn btn-primary"
(click)="dropdown.isOpen = !dropdown.isOpen">Show/Hide
</button>対応する変数とメソッドのtest.component.tsを更新します。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() {}
ngOnInit(): void {}
}構築して提供する
次のコマンドを実行して、Angularサーバーを起動します。
ng serveサーバーが起動して実行されたら。http:// localhost:4200を開き、次の出力を確認します。

ngx-bootstrapモーダルコンポーネントは、柔軟で高度に構成可能なダイアログプロンプトであり、複数のデフォルトを提供し、最小限のコードで使用できます。
ModalDirective
セレクタ
[bsModal]
入力
config − ModalOptions、要素プロパティを介してモーダル構成を設定できます
出力
onHidden −このイベントは、モーダルがユーザーから隠され終わったときに発生します(CSS遷移が完了するのを待ちます)。
onHide −このイベントは、hideinstanceメソッドが呼び出されるとすぐに発生します。
onShow −このイベントは、showinstanceメソッドが呼び出されるとすぐに発生します。
onShown −このイベントは、モーダルがユーザーに表示されたときに発生します(CSS遷移が完了するのを待ちます)。
メソッド
show() −モーダルを手動で開くことができます。
hide() −モーダルを手動で閉じることができます。
toggle() −モーダル可視性を手動で切り替えることができます。
showElement() −ダイアログを表示します。
focusOtherModal() −イベントのトリック。
例
モーダルを使用するので、ngx-bootstrapドロップダウンの章で使用されているapp.module.tsを更新して使用する必要がありますModalModule そして BsModalService。
ModalModuleとBsModalServiceを使用するようにapp.module.tsを更新します。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { ModalModule, BsModalService } from 'ngx-bootstrap/modal';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule
],
providers: [AlertConfig, BsDatepickerConfig, BsDropdownConfig,BsModalService],
bootstrap: [AppComponent]
})
export class AppModule { }モーダルを使用するようにtest.component.htmlを更新します。
test.component.html
<button type="button" class="btn btn-primary" (click)="openModal(template)">Open modal</button>
<ng-template #template>
<div class="modal-header">
<h4 class="modal-title pull-left">Modal</h4>
<button type="button" class="close pull-right" aria-label="Close" (click)="modalRef.hide()">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
This is a sample modal dialog box.
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" (click)="modalRef.hide()">Close</button>
</div>
</ng-template>対応する変数とメソッドのtest.component.tsを更新します。
test.component.ts
import { Component, OnInit, TemplateRef } from '@angular/core';
import { BsModalRef, BsModalService } from 'ngx-bootstrap/modal';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
modalRef: BsModalRef;
constructor(private modalService: BsModalService) {}
openModal(template: TemplateRef<any>) {
this.modalRef = this.modalService.show(template);
}
ngOnInit(): void {
}
}構築して提供する
次のコマンドを実行して、Angularサーバーを起動します。
ng serveサーバーが起動して実行されたら。http:// localhost:4200を開きます。[モーダルを開く]ボタンをクリックして、次の出力を確認します。

ngx-bootstrapページネーションコンポーネントは、サイトまたはコンポーネントへのページネーションリンクまたはページャーコンポーネントを提供します。
PaginationComponent
セレクタ
pagination
入力
align −ブール値、trueの場合、各リンクをポケットベルの側面に揃えます
boundaryLinks −ブール値、falseの場合、最初と最後のボタンが非表示になります
customFirstTemplate − TemplateRef <PaginationLinkContext>、最初のリンクのカスタムテンプレート
customLastTemplate − TemplateRef <PaginationLinkContext>、最後のリンクのカスタムテンプレート
customNextTemplate − TemplateRef <PaginationLinkContext>、次のリンクのカスタムテンプレート
customPageTemplate − TemplateRef <PaginationLinkContext>、ページリンクのカスタムテンプレート
customPreviousTemplate − TemplateRef <PaginationLinkContext>、前のリンクのカスタムテンプレート
directionLinks −ブール値。falseの前のボタンと次のボタンが非表示になる場合
disabled −ブール値、真のページ付けコンポーネントが無効になる場合
firstText −ブール値、最初のボタンのテキスト
itemsPerPage−数、ページあたりのアイテムの最大数。値が1未満の場合、すべてのアイテムが1ページに表示されます
lastText −文字列、最後のボタンのテキスト
maxSize −番号、ポケットベルのページリンクの制限番号
nextText −文字列、次のボタンのテキスト
pageBtnClass −文字列、<li>にクラスを追加
previousText −文字列、前のボタンテキスト
rotate −ブール値、真の現在のページがページリストの中央にある場合
totalItems −数、すべてのページのアイテムの総数
出力
numPages −合計ページ数が変更されたときに発生します。$ event:numberは合計ページ数と同じです。
pageChanged −ページが変更されたときに発生します。$ event:{page、itemsPerPage}は、現在のページインデックスとページあたりのアイテム数を持つオブジェクトと同じです。
例
ページネーションを使用するので、ngx-bootstrapモーダルの章で使用されているapp.module.tsを更新して使用する必要がありますPaginationModule そして PaginationConfig。
app.module.tsを更新して、PaginationModuleとPaginationConfigを使用します。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig],
bootstrap: [AppComponent]
})
export class AppModule { }モーダルを使用するようにtest.component.htmlを更新します。
test.component.html
<div class="row">
<div class="col-xs-12 col-12">
<div class="content-wrapper">
<p class="content-item" *ngFor="let content of returnedArray">{{content}}</p>
</div>
<pagination [boundaryLinks]="showBoundaryLinks"
[directionLinks]="showDirectionLinks"
[totalItems]="contentArray.length"
[itemsPerPage]="5"
(pageChanged)="pageChanged($event)"></pagination>
</div>
</div>
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="showBoundaryLinks">Show Boundary Links</label>
<br/>
<label><input type="checkbox" [(ngModel)]="showDirectionLinks">Show Direction Links</label>
</div>
</div>対応する変数とメソッドのtest.component.tsを更新します。
test.component.ts
import { Component, OnInit } from '@angular/core';
import { BsModalService } from 'ngx-bootstrap/modal';
import { PageChangedEvent } from 'ngx-bootstrap/pagination';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
contentArray: string[] = new Array(50).fill('');
returnedArray: string[];
showBoundaryLinks: boolean = true;
showDirectionLinks: boolean = true;
constructor() {}
pageChanged(event: PageChangedEvent): void {
const startItem = (event.page - 1) * event.itemsPerPage;
const endItem = event.page * event.itemsPerPage;
this.returnedArray = this.contentArray.slice(startItem, endItem);
}
ngOnInit(): void {
this.contentArray = this.contentArray.map((v: string, i: number) => {
return 'Line '+ (i + 1);
});
this.returnedArray = this.contentArray.slice(0, 5);
}
}構築して提供する
次のコマンドを実行して、Angularサーバーを起動します。
ng serveサーバーが起動して実行されたら。http:// localhost:4200を開きます。[モーダルを開く]ボタンをクリックして、次の出力を確認します。

ngx-bootstrap popoverコンポーネントは、コンポーネントに関する小さな情報を提供するための小さなオーバーレイコンポーネントを提供します。
PopoverDirective
セレクタ
popover
入力
adaptivePosition −ブール値、設定は適応位置を無効にします。
container −文字列、ポップオーバーを追加する要素を指定するセレクター。
containerClass −文字列、ポップオーバーコンテナのCssクラス
delay −数値、ツールチップを表示するまでの遅延
isOpen − boolean、ポップオーバーが現在表示されているかどうかを返します
outsideClick −ブール値、外側のクリックでポップオーバーを閉じる、デフォルト:false
placement−「トップ」| 「下」| 「左」| 「右」| 「自動」| 「左上」| 「右上」| 「右上」| 「右下」| 「右下」| 「左下」| 「左下」| 「左上」、ポップオーバーの配置。受け入れます:「上」、「下」、「左」、「右」。
popover−文字列| TemplateRef <any>、ポップオーバーとして表示されるコンテンツ。
popoverContext − any、ポップオーバーがテンプレートの場合に使用されるコンテキスト。
popoverTitle −文字列、ポップオーバーのタイトル。
triggers− string、トリガーするイベントを指定します。イベント名のスペース区切りリストをサポートします。
出力
onHidden −ポップオーバーが非表示になっているときにイベントを発行します。
onShown −ポップオーバーが表示されたときにイベントを発行します。
メソッド
setAriaDescribedBy() −要素ディレクティブに属性aria-describeByを設定し、ポップオーバーにidを設定します。
show()−要素のポップオーバーを開きます。これは、ポップオーバーの「手動」トリガーと見なされます。
hide()−要素のポップオーバーを閉じます。これは、ポップオーバーの「手動」トリガーと見なされます。
toggle()−要素のポップオーバーを切り替えます。これは、ポップオーバーの「手動」トリガーと見なされます。
例
ポップオーバーを使用するので、ngx-bootstrapページネーションの章で使用されているapp.module.tsを更新して使用する必要がありますPopoverModule そして PopoverConfig。
PopoverModuleとPopoverConfigを使用するようにapp.module.tsを更新します。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig],
bootstrap: [AppComponent]
})
export class AppModule { }モーダルを使用するようにtest.component.htmlを更新します。
test.component.html
<button type="button" class="btn btn-default btn-primary"
popover="Welcome to Tutorialspoint." [outsideClick]="true">
Default Popover
</button>
<button type="button" class="btn btn-default btn-primary"
popover="Welcome to Tutorialspoint."
popoverTitle="Tutorialspoint"
[outsideClick]="true"
placement="right">
Right Aligned popover
</button>対応する変数とメソッドのtest.component.tsを更新します。
test.component.ts
import { Component, OnInit } from '@angular/core';
import { BsModalService } from 'ngx-bootstrap/modal';
import { PageChangedEvent } from 'ngx-bootstrap/pagination';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() {}
ngOnInit(): void {
}
}構築して提供する
次のコマンドを実行して、Angularサーバーを起動します。
ng serveサーバーが起動して実行されたら。http:// localhost:4200を開きます。[モーダルを開く]ボタンをクリックして、次の出力を確認します。

ngx-bootstrapプログレスバーコンポーネントは、柔軟なバーを使用してワークフローの進行状況を表示するプログレスコンポーネントを提供します。
ProgressbarComponent
セレクタ
progressbar
入力
animate −ブール値。プログレスバーの真の変化値がアニメーション化される場合。
max −数値、進行要素の最大合計値。
striped −ブール値。trueの場合、ストライプクラスが適用されます。
type − ProgressbarTypeは、サポートされている4つのコンテキストクラス(成功、情報、警告、危険)のいずれかを提供します。
value−数| any []、プログレスバーの現在の値。{"value":15、 "type": "info"、 "label": "15%"}のようなオブジェクトの数または配列にすることができます。
例
プログレスバーを使用するので、ngx-bootstrapPopoverの章で使用されているapp.module.tsを更新して使用する必要がありますProgressbarModule そして ProgressbarConfig。
ProgressbarModuleとProgressbarConfigを使用するようにapp.module.tsを更新します。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig],
bootstrap: [AppComponent]
})
export class AppModule { }モーダルを使用するようにtest.component.htmlを更新します。
test.component.html
<div class="row">
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value"></progressbar>
</div>
</div>
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value" type="warning"
[striped]="true">{{value}}%</progressbar>
</div>
</div>
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value" type="danger"
[striped]="true" [animate]="true"
><i>{{value}} / {{max}}</i></progressbar>
</div>
</div>
</div>対応する変数とメソッドのtest.component.tsを更新します。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
max: number = 100;
value: number = 25;
constructor() {}
ngOnInit(): void {
}
}構築して提供する
次のコマンドを実行して、Angularサーバーを起動します。
ng serveサーバーが起動して実行されたら。http:// localhost:4200を開きます。
ngx-bootstrapレーティングコンポーネントは、設定可能なレーティングコンポーネント、デフォルトではスターバーを提供します。
RatingComponent
セレクタ
rating
入力
customTemplate − templateRef <any>、アイコンのカスタムテンプレート。
max−番号、いいえ。アイコンのデフォルト:5。
readonly −ブール値。trueの場合、ユーザーイベントに反応しません。
titles − string []、アイコンタイトルの配列、デフォルト:([1、2、3、4、5])
出力
onHover −アイコンが選択されたときに発生し、$ event:numberは選択された評価と同じです。
onLeave −アイコンが選択されたときに発生し、$ event:numberは以前の評価値と同じです。
例
評価を使用するので、ngx-bootstrapProgressBarの章で使用されているapp.module.tsを更新して使用する必要がありますRatingModule、 RatingConfig。
app.module.tsを更新して、RatingModuleとRatingConfigを使用します。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig],
bootstrap: [AppComponent]
})
export class AppModule { }レーティングを使用するようにtest.component.htmlを更新します。
test.component.html
<rating [(ngModel)]="value"
[max]="max"
[readonly]="false"
[titles]="['one','two','three','four']"></rating>対応する変数とメソッドのtest.component.tsを更新します。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
max: number = 10;
value: number = 5;
constructor() {}
ngOnInit(): void {
}
}構築して提供する
次のコマンドを実行して、Angularサーバーを起動します。
ng serveサーバーが起動して実行されたら。http:// localhost:4200を開きます。[モーダルを開く]ボタンをクリックして、次の出力を確認します。

ngx-bootstrapソート可能コンポーネントは、ドラッグアンドドロップをサポートする構成可能なソート可能コンポーネントを提供します。
SortableComponent
セレクタ
bs-sortable
入力
fieldName −文字列、入力配列がオブジェクトで構成されている場合はフィールド名。
itemActiveClass −文字列、アクティブなアイテムのクラス名。
itemActiveStyle− {[キー:文字列]:文字列; }、アクティブアイテムのスタイルオブジェクト。
itemClass −文字列、アイテムのクラス名
itemStyle −文字列、アイテムのクラス名
itemTemplate− templateRef <any>、カスタムアイテムテンプレートを指定するために使用されます。テンプレート変数:アイテムとインデックス。
placeholderClass −文字列、プレースホルダーのクラス名
placeholderItem −コレクションが空の場合に表示される文字列、プレースホルダーアイテム
placeholderStyle −プレースホルダーの文字列、スタイルオブジェクト
wrapperClass −文字列、アイテムラッパーのクラス名
wrapperStyle− {[キー:文字列]:文字列; }、アイテムラッパーのスタイルオブジェクト
出力
onChange− ngModelChangeと同じように、配列の変更(並べ替え、挿入、削除)時に発生します。新しいアイテムコレクションをペイロードとして返します。
例
ソート可能なものを使用するので、ngx-bootstrapの評価の章で使用されているapp.module.tsを更新して使用する必要がありますSortableModule そして DraggableItemService。
SortableModuleとDraggableItemServiceを使用するようにapp.module.tsを更新します。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService],
bootstrap: [AppComponent]
})
export class AppModule { }ソート可能なコンポーネントにスタイルを使用するようにstyles.cssを更新します。
Styles.css
.sortableItem {
padding: 6px 12px;
margin-bottom: 4px;
font-size: 14px;
line-height: 1.4em;
text-align: center;
cursor: grab;
border: 1px solid transparent;
border-radius: 4px;
border-color: #adadad;
}
.sortableItemActive {
background-color: #e6e6e6;
box-shadow: inset 0 3px 5px rgba(0,0,0,.125);
}
.sortableWrapper {
min-height: 150px;
}ソート可能なコンポーネントを使用するようにtest.component.htmlを更新します。
test.component.html
<bs-sortable
[(ngModel)]="items"
fieldName="name"
itemClass="sortableItem"
itemActiveClass="sortableItemActive"
wrapperClass="sortableWrapper">
</bs-sortable>対応する変数とメソッドのtest.component.tsを更新します。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
items = [
{
id: 1,
name: 'Apple'
},
{
id: 2,
name: 'Orange'
},
{
id: 3,
name: 'Mango'
}
];
constructor() {}
ngOnInit(): void {
}
}構築して提供する
次のコマンドを実行して、Angularサーバーを起動します。
ng serveサーバーが起動して実行されたら。http:// localhost:4200を開きます。
ngx-bootstrap tabsコンポーネントは、使いやすく、高度に構成可能なTabコンポーネントを提供します。
TabsetComponent
セレクタ
tabset
入力
justified −ブール値。真のタブがコンテナを満たし、幅が一定の場合。
type −文字列、ナビゲーションコンテキストクラス:「タブ」または「ピル」。
vertical −真のタブが垂直に配置される場合。
TabDirective
セレクタ
タブ、[タブ]
入力
active −ブール値、タブのアクティブ状態の切り替え。
customClass−文字列が設定されている場合、タブのクラス属性に追加されます。複数のクラスがサポートされています。
disabled −ブール値(trueタブをアクティブ化できない場合)。
heading −文字列、タブヘッダーテキスト。
id−文字列、タブID。接尾辞「-link」が付いた同じIDが対応するに追加されます
- element.
removable −ブール値。真のタブを削除できる場合は、追加のボタンが表示されます。
出力
deselect −タブが非アクティブになったときに発生し、$ event:TabはTabコンポーネントの選択解除されたインスタンスと同じです。
removed −タブが削除される前に発生し、$ event:Tabは削除されたタブのインスタンスと同じです。
selectTab −タブがアクティブになったときに発生し、$ event:TabはTabコンポーネントの選択されたインスタンスと同じです。
例
タブを使用するので、ngx-bootstrapの並べ替え可能な章で使用されているapp.module.tsを更新して使用する必要がありますTabsModule そして TabsetConfig。
TabsModuleとTabsetConfigを使用するようにapp.module.tsを更新します。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }tabsコンポーネントを使用するようにtest.component.htmlを更新します。
test.component.html
<tabset>
<tab heading="Home">Home</tab>
<tab *ngFor="let tabz of tabs"
[heading]="tabz.title"
[active]="tabz.active"
(selectTab)="tabz.active = true"
[disabled]="tabz.disabled">
{{tabz?.content}}
</tab>
</tabset>対応する変数とメソッドのtest.component.tsを更新します。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
tabs = [
{ title: 'First', content: 'First Tab Content' },
{ title: 'Second', content: 'Second Tab Content', active: true },
{ title: 'Third', content: 'Third Tab Content', removable: true },
{ title: 'Four', content: 'Fourth Tab Content', disabled: true }
];
constructor() {}
ngOnInit(): void {
}
}構築して提供する
次のコマンドを実行して、Angularサーバーを起動します。
ng serveサーバーが起動して実行されたら。http:// localhost:4200を開きます。[モーダルを開く]ボタンをクリックして、次の出力を確認します。

ngx-bootstrap timepickerコンポーネントは、使いやすく、高度に構成可能なTimePickerコンポーネントを提供します。
TimepickerComponent
セレクタ
timepicker
入力
arrowkeys −ブール値。trueの場合、時間と分の値はキーボードの上/下矢印キーを使用して変更できます。
disabled −ブール値。真の時間と分のフィールドが無効になる場合。
hoursPlaceholder −文字列、タイムピッカーの時間フィールドのプレースホルダー。
hourStep −数、時間変更ステップ。
max −日付、ユーザーが選択できる最大時間。
meridians − string []、ロケールに基づく子午線ラベル。
min −日付、ユーザーが選択できる最小時間。
minutesPlaceholder −文字列、タイムピッカーの分フィールドのプレースホルダー。
minuteStep −数、時間変更ステップ。
mousewheel −ブール値。真のスクロールが時間と分の内側にある場合、入力によって時間が変更されます。
readonlyInput −ブール値。真の時間と分のフィールドが読み取り専用の場合。
secondsPlaceholder −文字列、タイムピッカーの秒フィールドのプレースホルダー。
secondsStep −数値、秒変更ステップ。
showMeridian −真の子午線ボタンが表示される場合はブール値。
showMinutes −ブール値、タイムピッカーで分を表示します。
showSeconds −ブール値、タイムピッカーで秒を表示します。
showSpinners −ブール値。入力の上下に真のスピナー矢印が表示される場合。
出力
isValid −値が有効な日付の場合はtrueを発行します。
例
TimePickerを使用するので、ngx-bootstrapTabsの章で使用されているapp.module.tsを更新して使用する必要があります。TimepickerModule。
TimepickerModuleを使用するようにapp.module.tsを更新します。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }timepickerコンポーネントを使用するようにtest.component.htmlを更新します。
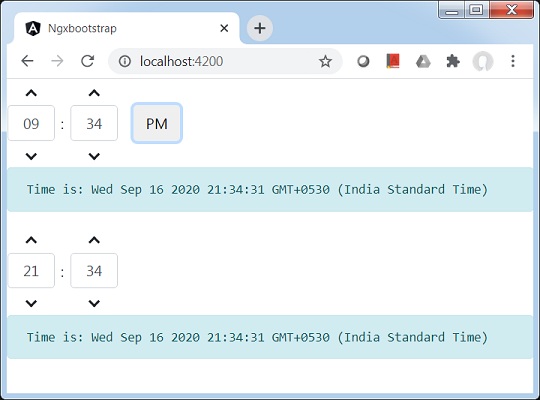
test.component.html
<timepicker [(ngModel)]="time"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
<timepicker [(ngModel)]="time" [showMeridian]="false"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>対応する変数とメソッドのtest.component.tsを更新します。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
time: Date = new Date();
constructor() {}
ngOnInit(): void {
}
}構築して提供する
次のコマンドを実行して、Angularサーバーを起動します。
ng serveサーバーが起動して実行されたら。http:// localhost:4200を開きます。[モーダルを開く]ボタンをクリックして、次の出力を確認します。

ngx-bootstrapツールチップコンポーネントは、使いやすく、高度に構成可能なツールチップコンポーネントを提供します。
TooltipDirective
セレクタ
[tooltip]、[tooltipHtml]
入力
adaptivePosition −ブール値、設定は適応位置を無効にします。
container −文字列、ツールチップを追加する要素を指定するセレクター。
containerClass −文字列、ツールチップコンテナのCssクラス。
delay −数値、ツールチップを表示するまでの遅延。
isDisabled −ブール値、ツールチップを無効にできます。
isOpen − boolean、ツールチップが現在表示されているかどうかを返します。
placement−文字列、ツールチップの配置。受け入れます:「上」、「下」、「左」、「右」。
tooltip−文字列| TemplateRef <any>、ツールチップとして表示されるコンテンツ。
tooltipAnimation −ブール値、デフォルト:true。
tooltipAppendToBody −ブール値。
tooltipClass −文字列。
tooltipContext −任意。
tooltipEnable −ブール値。
tooltipFadeDuration −番号、デフォルト:150。
tooltipHtml−文字列| TemplateRef <any>。
tooltipIsOpen −ブール値。
tooltipPlacement −文字列
tooltipPopupDelay −数
tooltipTrigger−文字列| ストリング[]
triggers− string、トリガーするイベントを指定します。イベント名のスペース区切りリストをサポートします。
出力
onHidden −ツールチップが非表示のときにイベントを発行します。
onShown −ツールチップが表示されたときにイベントを発行します。
tooltipChange −ツールチップの内容が変更されたときに発生します。
tooltipStateChanged −ツールチップの状態が変化したときに発生します。
例
ツールチップを使用するので、ngx-bootstrapTimePickerの章で使用されているapp.module.tsを更新して使用する必要がありますTooltipModule。
TooltipModuleを使用するようにapp.module.tsを更新します。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
import { TooltipModule } from 'ngx-bootstrap/tooltip';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot(),
TooltipModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }timepickerコンポーネントを使用するようにtest.component.htmlを更新します。
test.component.html
<timepicker [(ngModel)]="time"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
<timepicker [(ngModel)]="time" [showMeridian]="false"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>対応する変数とメソッドのtest.component.tsを更新します。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
time: Date = new Date();
constructor() {}
ngOnInit(): void {
}
}構築して提供する
次のコマンドを実行して、Angularサーバーを起動します。
ng serveサーバーが起動して実行されたら。http:// localhost:4200を開きます。[モーダルを開く]ボタンをクリックして、次の出力を確認します。

ngx-bootstrap Typeaheadディレクティブは、使いやすく、高度に構成可能で、使いやすいTypeaheadコンポーネントを提供します。
TypeaheadDirective
セレクタ
[typeahead]
入力
adaptivePosition −ブール値、セットは適応位置を使用します。
container −文字列、先行入力する要素を指定するセレクター。
dropup − boolean、この属性は、ドロップダウンを上向きに開く必要があることを示します。デフォルトはfalseです。
isAnimated −ブール値、アニメーションのオン/オフ、デフォルト:false。
optionsListTemplate− TemplateRef <TypeaheadOptionListContext>、カスタムオプションリストテンプレートを指定するために使用されます。テンプレート変数:matches、itemTemplate、query。
typeahead −オプションソースの先行入力は、文字列、オブジェクトの配列、または外部マッチングプロセスのObservableにすることができます。
typeaheadAsync− boolean、typeahead属性が配列のObservableである場合にのみ使用する必要があります。trueの場合、オプションのロードは非同期になります。それ以外の場合、syncになります。オプション配列が大きい場合はtrueが意味をなします。
typeaheadGroupField −文字列、オプションソースがオブジェクトの配列である場合、グループ値を含むフィールドの名前、一致は設定時にこのフィールドによってグループ化されます。
typeaheadHideResultsOnBlur −ブール値。ぼかしの結果を非表示にするために使用されます。
typeaheadIsFirstItemActive−ブール値。リストの最初の項目をアクティブにします。デフォルト:true。
typeaheadItemTemplate− TemplateRef <TypeaheadOptionItemContext>、カスタムアイテムテンプレートを指定するために使用されます。公開されるテンプレート変数は、アイテムおよびインデックスと呼ばれます。
typeaheadLatinize−ブール値、ラテン記号と一致します。trueの場合、súperという単語はsuperに一致し、その逆も同様です。デフォルト:true。
typeaheadMinLength−数、先行入力が開始される前に入力する必要のある文字の最小数。0に設定すると、typeaheadは、オプションの完全なリストとともにフォーカスに表示されます(typeaheadOptionsLimitによって通常どおり制限されます)
typeaheadMultipleSearch− boolean、複数のアイテムの検索を実行するために使用でき、入力の値全体ではなく、typeaheadMultipleSearchDelimiters属性を介して提供される区切り文字の後に続く値を提案します。このオプションは、typeaheadWordDelimitersおよびtypeaheadPhraseDelimitersがtypeaheadMultipleSearchDelimitersと異なる場合にのみ、typeaheadSingleWordsオプションと一緒に使用して、複数の検索を区切るタイミングと単一の単語を区切るタイミングの競合を回避できます。
typeaheadMultipleSearchDelimiters−文字列。typeaheadMultipleSearch属性がtrueの場合にのみ使用する必要があります。新しい検索をいつ開始するかを知るために、複数の検索区切り文字を設定します。デフォルトはコンマです。スペースを使用する必要がある場合は、スペースがデフォルトで使用されるため、typeaheadWordDelimitersをスペース以外に明示的に設定するか、複数の検索と一緒に使用する必要がない場合はtypeaheadSingleWords属性をfalseに設定します。
typeaheadOptionField−文字列、オプションソースがオブジェクトの配列である場合、オプション値を含むフィールドの名前。このフィールドが欠落している場合は、オプションとして配列アイテムを使用します。ネストされたプロパティとメソッドをサポートします。
typeaheadOptionsInScrollableView −数値、デフォルト値:5、スクロールビューに表示するオプションの数を指定します
typeaheadOptionsLimit−オプション項目リストの数、最大長。デフォルト値は20です。
typeaheadOrderBy− typeaheadOrder、一致のカスタム順序を指定するために使用されます。オプションソースがオブジェクトの配列である場合、並べ替え用のフィールドを設定する必要があります。オプションのソースが文字列の配列である場合、ソート用のフィールドはありません。順序の方向は、昇順または降順に変更できます。
typeaheadPhraseDelimiters−文字列。typeaheadSingleWords属性がtrueの場合にのみ使用する必要があります。完全なフレーズに一致するように単語の区切り文字を設定します。デフォルトは単純引用符と二重引用符です。
typeaheadScrollable −ブール値、デフォルト値:false、先行入力がスクロール可能かどうかを指定します
typeaheadSelectFirstItem −ブール値、デフォルト値:true、オプションリストが開かれ、ユーザーがタブをクリックしたときに発生します。値がtrueの場合、リストの最初またはアクティブなアイテムが選択されます。値がfalseの場合、アクティブなアイテムが選択されます。リストか何もない
typeaheadSingleWords −ブール値、デフォルト値:true、各文字の間に単一の空白を挿入することで単語を検索できます。たとえば、「California」は「California」と一致します。
typeaheadWaitMs −数値、最後の文字が入力されてから先行入力が開始されるまでの最小待機時間
typeaheadWordDelimiters−文字列。typeaheadSingleWords属性がtrueの場合にのみ使用する必要があります。単語を区切るように単語区切り文字を設定します。デフォルトはスペースです。
出力
typeaheadLoading −このコンポーネントの「ビジー」状態が変更されたときに発生し、非同期モードでのみ発生し、ブール値を返します。
typeaheadNoResults −すべてのキーイベントで発生し、一致が検出されない場合はtrueを返します。
typeaheadOnBlur−ブラーイベントが発生したときに発生します。アクティブなアイテムを返します。
typeaheadOnSelect −オプションが選択されたときに発生し、このオプションのデータを含むオブジェクトを返します。
例
Typeaheadを使用するので、ngx-bootstrapTimepickerの章で使用されているapp.module.tsを更新して使用する必要があります。TypeaheadModule。
TypeaheadModuleを使用するようにapp.module.tsを更新します。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
import { TypeaheadModule } from 'ngx-bootstrap/typeahead';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot(),
TypeaheadModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }timepickerコンポーネントを使用するようにtest.component.htmlを更新します。
test.component.html
<input [(ngModel)]="selectedState"
[typeahead]="states"
class="form-control">
<pre class="card card-block card-header mb-3">Model: {{selectedState | json}}</pre>対応する変数とメソッドのtest.component.tsを更新します。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
selectedState: string;
states: string[] = ['Alabama','Alaska','Arizona','Arkansas','California','Colorado',
'Connecticut','Delaware','Florida','Georgia','Hawaii','Idaho','Illinois',
'Indiana','Iowa','Kansas','Kentucky','Louisiana','Maine',
'Maryland','Massachusetts','Michigan','Minnesota','Mississippi',
'Missouri','Montana','Nebraska','Nevada','New Hampshire','New Jersey',
'New Mexico','New York','North Dakota','North Carolina','Ohio',
'Oklahoma','Oregon','Pennsylvania','Rhode Island','South Carolina',
'South Dakota','Tennessee','Texas','Utah','Vermont',
'Virginia','Washington','West Virginia','Wisconsin','Wyoming'];
constructor() {}
ngOnInit(): void {
}
}構築して提供する
次のコマンドを実行して、Angularサーバーを起動します。
ng serveサーバーが起動して実行されたら。http:// localhost:4200を開きます。[モーダルを開く]ボタンをクリックして、次の出力を確認します。
