PyQt-クイックガイド
PyQtはGUIウィジェットツールキットです。それはのためのPythonインターフェースですQt、最も強力で人気のあるクロスプラットフォームGUIライブラリの1つ。PyQtははPyQtは、最新バージョンのがその公式サイトからダウンロードすることができ川岸コンピューティング社によって開発されました- riverbankcomputing.com
PyQt APIは、多数のクラスと関数を含むモジュールのセットです。一方QtCore モジュールには、ファイルやディレクトリなどを操作するための非GUI機能が含まれています。 QtGuiモジュールには、すべてのグラフィカルコントロールが含まれています。さらに、XMLを操作するためのモジュールがあります(QtXml)、SVG (QtSvg)、およびSQL (QtSql)、など。
支援環境
PyQtは、Windows、Linux、MacOSを含むすべての一般的なオペレーティングシステムと互換性があります。デュアルライセンスであり、GPLおよび商用ライセンスで利用できます。
ウィンドウズ
Pythonバージョン(2.7または3.4)およびハードウェアアーキテクチャ(32ビットまたは64ビット)に対応する上記のダウンロードリンクから適切なインストーラーをダウンロードしてインストールできます。利用可能なPyQtには2つのバージョンがあることに注意してください。PyQt 4.8 そして PyQt 5.5。
PyQt4はPython2とPython3で使用できますが、PyQt5はPython 3. *と一緒にのみ使用できます。
PyQt4 Windows Binaries
| PyQt4-4.11.4-gpl-Py3.4-Qt4.8.7-x64.exe | Windows64ビットインストーラー |
| PyQt4-4.11.4-gpl-Py3.4-Qt4.8.7-x32.exe | Windows32ビットインストーラー |
| PyQt4-4.11.4-gpl-Py3.4-Qt5.5.0-x64.exe | Windows64ビットインストーラー |
| PyQt4-4.11.4-gpl-Py3.4-Qt5.5.0-x32.exe | Windows32ビットインストーラー |
| PyQt4-4.11.4-gpl-Py2.7-Qt4.8.7-x64.exe | Windows64ビットインストーラー |
| PyQt4-4.11.4-gpl-Py2.7-Qt4.8.7-x32.exe | Windows32ビットインストーラー |
PyQt5 Windows Binaries
| PyQt5-5.5-gpl-Py3.4-Qt5.5.0-x64.exe | Windows64ビットインストーラー |
| PyQt5-5.5-gpl-Py3.4-Qt5.5.0-x32.exe | Windows32ビットインストーラー |
Linux
Ubuntuまたはその他のDebianLinuxディストリビューションの場合、次のコマンドを使用してPyQtをインストールします-
sudo apt-get install python-qt4
or
sudo apt-get install pyqt5-dev-tools「ダウンロード」ページで入手可能なソースコードからビルドすることもできます。
| PyQt-x11-gpl-4.11.4.tar.gz | Linux、PyQt4のUNIXソース |
| PyQt-gpl-5.5.tar.gz | Linux、UNIX、PyQt5用のMacOS / Xソース |
マックOS
PyQtXプロジェクト(http://sourceforge.net/projects/pyqtx/)Mac用のPyQtのバイナリをホストします。次のコマンドに従ってHomebrewインストーラーを使用します-
brew install pyqtPyQtを使用して簡単なGUIアプリケーションを作成するには、次の手順を実行します。
QtGuiモジュールをインポートします。
アプリケーションオブジェクトを作成します。
QWidgetオブジェクトはトップレベルウィンドウを作成します。その中にQLabelオブジェクトを追加します。
ラベルのキャプションを「helloworld」に設定します。
setGeometry()メソッドでウィンドウのサイズと位置を定義します。
アプリケーションのメインループに入る app.exec_() 方法。
import sys
from PyQt4 import QtGui
def window():
app = QtGui.QApplication(sys.argv)
w = QtGui.QWidget()
b = QtGui.QLabel(w)
b.setText("Hello World!")
w.setGeometry(100,100,200,50)
b.move(50,20)
w.setWindowTitle(“PyQt”)
w.show()
sys.exit(app.exec_())
if __name__ == '__main__':
window()上記のコードは次の出力を生成します-

PyQt APIクラスとメソッドの大規模なコレクションです。これらのクラスは、20を超えるモジュールで定義されています。以下は、頻繁に使用されるモジュールの一部です-
| シニア番号 | モジュールと説明 |
|---|---|
| 1 | QtCore 他のモジュールで使用されるコアの非GUIクラス |
| 2 | QtGui グラフィカルユーザーインターフェイスコンポーネント |
| 3 | QtMultimedia 低レベルのマルチメディアプログラミングのためのクラス |
| 4 | QtNetwork ネットワークプログラミングのクラス |
| 5 | QtOpenGL OpenGLサポートクラス |
| 6 | QtScript Qtスクリプトを評価するためのクラス |
| 7 | QtSql SQLを使用したデータベース統合のためのクラス |
| 8 | QtSvg SVGファイルの内容を表示するためのクラス |
| 9 | QtWebKit HTMLをレンダリングおよび編集するためのクラス |
| 10 | QtXml XMLを処理するためのクラス |
| 11 | QtAssistant オンラインヘルプのサポート |
| 12 | QtDesigner QtDesignerを拡張するためのクラス |
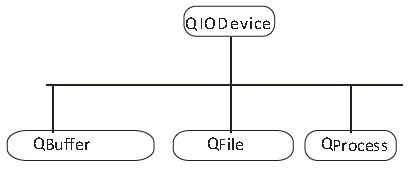
PyQtAPIには400を超えるクラスが含まれています。ザ・QObjectクラスはクラス階層の最上位にあります。これは、すべてのQtオブジェクトの基本クラスです。さらに、QPaintDevice classは、ペイントできるすべてのオブジェクトの基本クラスです。
QApplicationクラスは、GUIアプリケーションの主な設定と制御フローを管理します。これには、ウィンドウ要素やその他のソースによって生成されたイベントが処理およびディスパッチされるメインイベントループが含まれています。また、システム全体およびアプリケーション全体の設定も処理します。
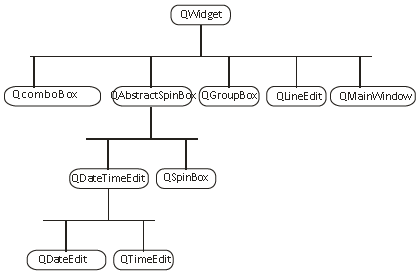
QWidget QObjectクラスとQPaintDeviceクラスから派生したクラスは、すべてのユーザーインターフェイスオブジェクトの基本クラスです。 QDialog そして QFrameクラスもQWidgetクラスから派生しています。彼らは独自のサブクラスシステムを持っています。
次の図は、階層内のいくつかの重要なクラスを示しています。





これは頻繁に使用されるウィジェットの選択リストです-
以下に、一般的に使用されるウィジェットを示します。
| シニア番号 | ウィジェットと説明 |
|---|---|
| 1 | QLabel テキストまたは画像を表示するために使用されます |
| 2 | QLineEdit ユーザーが1行のテキストを入力できるようにします |
| 3 | QTextEdit ユーザーが複数行のテキストを入力できるようにします |
| 4 | QPushButton アクションを呼び出すためのコマンドボタン |
| 5 | QRadioButton 複数のオプションから1つを選択できます |
| 6 | QCheckBox 複数のオプションを選択できます |
| 7 | QSpinBox 整数値の増減を可能にします |
| 8 | QScrollBar ディスプレイの開口部を超えてウィジェットのコンテンツにアクセスできるようにします |
| 9 | QSlider バインド値を線形に変更できるようにします。 |
| 10 | QComboBox 選択するアイテムのドロップダウンリストを提供します |
| 11 | QMenuBar QMenuオブジェクトを保持する水平バー |
| 12 | QStatusBar 通常、QMainWindowの下部に、ステータス情報を提供します。 |
| 13 | QToolBar 通常、QMainWindowの上部またはフローティングです。アクションボタンが含まれています |
| 14 | QListView ListModeまたはIconModeで選択可能なアイテムのリストを提供します |
| 15 | QPixmap QLabelまたはQPushButtonオブジェクトに表示するためのオフスクリーン画像表現 |
| 16 | QDialog 親ウィンドウに情報を返すことができるモーダルまたはモードレスウィンドウ |
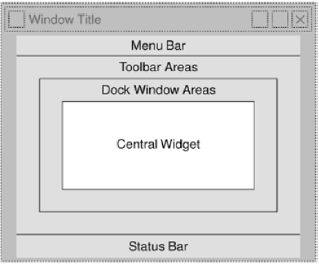
典型的なGUIベースのアプリケーションのトップレベルウィンドウは、によって作成されます QMainWindowウィジェットオブジェクト。上記のウィジェットの中には、このメインウィンドウで指定された場所に配置されるものもあれば、さまざまなレイアウトマネージャーを使用して中央のウィジェット領域に配置されるものもあります。
次の図は、QMainWindowフレームワークを示しています-

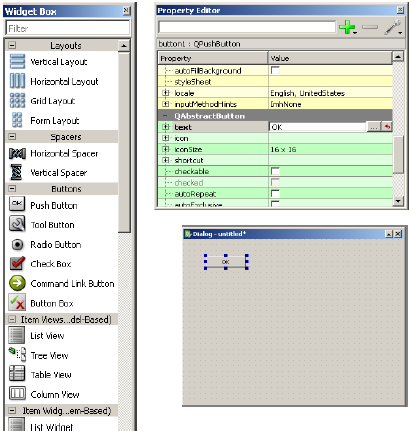
PyQtインストーラーには、と呼ばれるGUIビルダーツールが付属しています Qt Designer。シンプルなドラッグアンドドロップインターフェイスを使用して、コードを記述せずにGUIインターフェイスをすばやく構築できます。ただし、VisualStudioなどのIDEではありません。したがって、Qt Designerには、アプリケーションをデバッグおよびビルドする機能がありません。
Qt Designerを使用したGUIインターフェースの作成は、アプリケーションのトップレベルウィンドウを選択することから始まります。

次に、左側のペインのウィジェットボックスから必要なウィジェットをドラッグアンドドロップできます。フォームに配置されたウィジェットのプロパティに値を割り当てることもできます。

設計したフォームはdemo.uiとして保存されます。このUIファイルには、ウィジェットとそのプロパティのXML表現がデザインに含まれています。このデザインは、pyuic4コマンドラインユーティリティを使用して、同等のPythonに変換されます。このユーティリティは、uicモジュールのラッパーです。pyuic4の使用法は次のとおりです-
pyuic4 –x demo.ui –o demo.py上記のコマンドで、-xスイッチは生成されたXMLに少量の追加コードを追加して、自己実行可能なスタンドアロンアプリケーションにします。
if __name__ == "__main__":
import sys
app = QtGui.QApplication(sys.argv)
Dialog = QtGui.QDialog()
ui = Ui_Dialog()
ui.setupUi(Dialog)
Dialog.show()
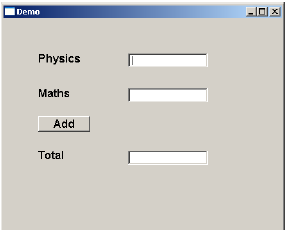
sys.exit(app.exec_())結果のPythonスクリプトが実行され、次のダイアログボックスが表示されます-

ユーザーは入力フィールドにデータを入力できますが、[追加]ボタンをクリックしても、どの関数にも関連付けられていないため、アクションは生成されません。ユーザーが生成した応答に反応することは、event handling。
順次実行されるコンソールモードアプリケーションとは異なり、GUIベースのアプリケーションはイベント駆動型です。関数またはメソッドは、ボタンのクリック、コレクションからのアイテムの選択、マウスのクリックなどのユーザーのアクションに応答して実行されます。events。
GUIインターフェースの構築に使用されるウィジェットは、そのようなイベントのソースとして機能します。QObjectクラスから派生した各PyQtウィジェットは、 'を発行するように設計されています。signal'1つ以上のイベントに応答します。信号自体は何のアクションも実行しません。代わりに、「に接続されている」slot'。スロットはどのようなものでもかまいませんcallable Python function。
PyQtでは、信号とスロット間の接続はさまざまな方法で実現できます。以下は最も一般的に使用される手法です-
QtCore.QObject.connect(widget, QtCore.SIGNAL(‘signalname’), slot_function)ウィジェットによってシグナルが発行されたときにslot_functionを呼び出すためのより便利な方法は、次のとおりです。
widget.signal.connect(slot_function)ボタンがクリックされたときに関数が呼び出されると仮定します。ここで、クリックされたシグナルは呼び出し可能な関数に接続されます。これは、次の2つの手法のいずれかで実現できます。
QtCore.QObject.connect(button, QtCore.SIGNAL(“clicked()”), slot_function)または
button.clicked.connect(slot_function)例
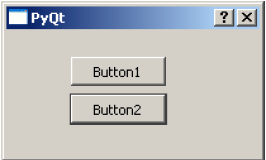
次の例では、2つのQPushButtonオブジェクト(b1とb2)がQDialogウィンドウに追加されています。b1とb2をクリックすると、それぞれ関数b1_clicked()とb2_clicked()を呼び出します。
b1がクリックされると、clicked()シグナルがb1_clicked()関数に接続されます。
b1.clicked.connect(b1_clicked())b2がクリックされると、clicked()シグナルがb2_clicked()関数に接続されます。
QObject.connect(b2, SIGNAL("clicked()"), b2_clicked)例
import sys
from PyQt4.QtCore import *
from PyQt4.QtGui import *
def window():
app = QApplication(sys.argv)
win = QDialog()
b1 = QPushButton(win)
b1.setText("Button1")
b1.move(50,20)
b1.clicked.connect(b1_clicked)
b2 = QPushButton(win)
b2.setText("Button2")
b2.move(50,50)
QObject.connect(b2,SIGNAL("clicked()"),b2_clicked)
win.setGeometry(100,100,200,100)
win.setWindowTitle("PyQt")
win.show()
sys.exit(app.exec_())
def b1_clicked():
print "Button 1 clicked"
def b2_clicked():
print "Button 2 clicked"
if __name__ == '__main__':
window()上記のコードは次の出力を生成します-

出力
Button 1 clicked
Button 2 clickedGUIウィジェットは、ピクセル単位で測定された絶対座標を指定することにより、コンテナウィンドウ内に配置できます。座標は、setGeometry()メソッドで定義されたウィンドウの寸法を基準にしています。
setGeometry()構文
QWidget.setGeometry(xpos, ypos, width, height)次のコードスニペットでは、300 x 200ピクセルのサイズのトップレベルウィンドウがモニターの位置(10、10)に表示されています。
import sys
from PyQt4 import QtGui
def window():
app = QtGui.QApplication(sys.argv)
w = QtGui.QWidget()
b = QtGui.QPushButton(w)
b.setText("Hello World!")
b.move(50,20)
w.setGeometry(10,10,300,200)
w.setWindowTitle(“PyQt”)
w.show()
sys.exit(app.exec_())
if __name__ == '__main__':
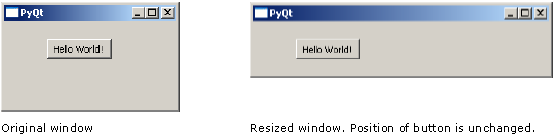
window()A PushButton ウィジェットがウィンドウに追加され、ウィンドウの左上の位置から右に50ピクセル、下に20ピクセルの位置に配置されます。
この Absolute Positioningただし、以下の理由により適切ではありません。
ウィンドウのサイズを変更しても、ウィジェットの位置は変わりません。
解像度が異なるディスプレイデバイスでは、外観が均一でない場合があります。
フォーム全体を再設計する必要がある場合があるため、レイアウトの変更は困難です。

PyQt APIは、コンテナ内のウィジェットの配置をより洗練された方法で管理するためのレイアウトクラスを提供します。絶対配置に対するレイアウトマネージャーの利点は次のとおりです。
ウィンドウ内のウィジェットは自動的にサイズ変更されます。
さまざまな解像度のディスプレイデバイスで均一な外観を保証します。
ウィジェットを動的に追加または削除することは、再設計することなく可能です。
これは、この章で1つずつ説明するクラスのリストです。
| シニア番号 | クラスと説明 |
|---|---|
| 1 | QBoxLayout QBoxLayoutクラスは、ウィジェットを垂直または水平に並べます。その派生クラスは、QVBoxLayout(ウィジェットを垂直方向に配置するため)とQHBoxLayout(ウィジェットを水平方向に配置するため)です。 |
| 2 | QGridLayout GridLayoutクラスオブジェクトは、行と列に配置されたセルのグリッドで表示されます。クラスにはaddWidget()メソッドが含まれています。セルの行数と列数を指定することで、任意のウィジェットを追加できます。 |
| 3 | QFormLayout QFormLayoutは、各行がラベルに関連付けられた入力フィールドで構成される2列のフォームを作成するための便利な方法です。慣例として、左側の列にはラベルが含まれ、右側の列には入力フィールドが含まれます。 |
これは、この章で1つずつ説明するウィジェットのリストです。
| シニア番号 | ウィジェットと説明 |
|---|---|
| 1 | QLabel QLabelオブジェクトは、編集不可能なテキストや画像、またはアニメーションGIFのムービーを表示するためのプレースホルダーとして機能します。他のウィジェットのニーモニックキーとしても使用できます。 |
| 2 | QLineEdit QLineEditオブジェクトは、最も一般的に使用される入力フィールドです。1行のテキストを入力できるボックスがあります。複数行のテキストを入力するには、QTextEditオブジェクトが必要です。 |
| 3 | QPushButton PyQt APIでは、QPushButtonクラスオブジェクトは、クリックすると特定の関数を呼び出すようにプログラムできるボタンを提供します。 |
| 4 | QRadioButton QRadioButtonクラス・オブジェクトは、テキスト・ラベル付きの選択可能なボタンを提示します。ユーザーは、フォームに表示される多くのオプションの1つを選択できます。このクラスは、QAbstractButtonクラスから派生しています。 |
| 5 | QCheckBox QCheckBoxオブジェクトが親ウィンドウに追加されると、テキストラベルの前に長方形のボックスが表示されます。QRadioButtonと同様に、選択可能なボタンでもあります。 |
| 6 | QComboBox QComboBoxオブジェクトは、選択するアイテムのドロップダウンリストを表示します。現在選択されているアイテムのみを表示するために必要なフォームの画面スペースは最小限です。 |
| 7 | QSpinBox QSpinBoxオブジェクトは、右側に上/下ボタンのある整数を表示するテキストボックスをユーザーに表示します。 |
| 8 | QSliderウィジェットとシグナル QSliderクラスオブジェクトは、ハンドルを移動できる溝をユーザーに提供します。これは、制限された値を制御するための古典的なウィジェットです。 |
| 9 | QMenuBar、QMenu、QAction QMainWindowオブジェクトのタイトルバーのすぐ下にある水平QMenuBarは、QMenuオブジェクトを表示するために予約されています。 |
| 10 | QToolBar QToolBarウィジェットは、テキストボタン、アイコン付きのボタン、またはその他のウィジェットで構成される可動パネルです。 |
| 11 | QInputDialog これは、テキストフィールドと2つのボタン、[OK]と[キャンセル]を備えた事前構成済みのダイアログです。ユーザーが[OK]ボタンをクリックするか、Enterキーを押すと、親ウィンドウがテキストボックスに入力を収集します。 |
| 12 | QFontDialog もう1つの一般的に使用されるダイアログであるフォントセレクタウィジェットは、QDialogクラスの外観です。このダイアログの結果はQfontオブジェクトであり、親ウィンドウで使用できます。 |
| 13 | QFileDialog このウィジェットはファイルセレクタダイアログです。これにより、ユーザーはファイルシステム内を移動し、開いたり保存したりするファイルを選択できます。ダイアログは、静的関数を介して、またはダイアログオブジェクトでexec_()関数を呼び出すことによって呼び出されます。 |
| 14 | QTab フォームのフィールドが多すぎて同時に表示できない場合は、タブ付きウィジェットの各タブの下に配置された異なるページに配置できます。QTabWidgetは、タブバーとページ領域を提供します。 |
| 15 | QStacked QStackedWidgetの機能はQTabWidgetに似ています。また、ウィンドウのクライアント領域を効率的に使用するのにも役立ちます。 |
| 16 | QSplitter フォームのフィールドが多すぎて同時に表示できない場合は、タブ付きウィジェットの各タブの下に配置された異なるページに配置できます。QTabWidgetは、タブバーとページ領域を提供します。 |
| 17 | QDock ドッキング可能なウィンドウは、フローティング状態のままにすることも、メインウィンドウの指定した位置にアタッチすることもできるサブウィンドウです。QMainWindowクラスのメインウィンドウオブジェクトには、ドッキング可能なウィンドウ用に予約された領域があります。 |
| 18 | QStatusBar QMainWindowオブジェクトは、下部の水平バーをステータスバーとして予約します。永続的またはコンテキストステータス情報を表示するために使用されます。 |
| 19 | QList QListWidgetクラスは、リストにアイテムを追加またはリストからアイテムを削除するためのアイテムベースのインターフェイスです。リスト内の各アイテムはQListWidgetItemオブジェクトです。ListWidgetは複数選択可能に設定できます。 |
| 20 | QScrollBar スクロールバーコントロールを使用すると、ユーザーは表示可能領域の外側にあるドキュメントの部分にアクセスできます。現在の位置を視覚的に示します。 |
| 21 | QCalendar QCalendarウィジェットは、便利な日付ピッカーコントロールです。月ベースのビューを提供します。ユーザーは、マウスまたはキーボードを使用して日付を選択できます。デフォルトは今日の日付です。 |
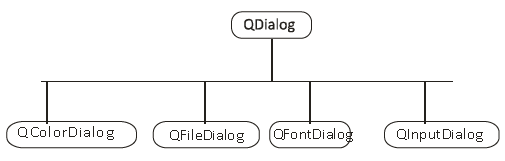
A QDialogウィジェットは、主にユーザーからの応答を収集するために使用されるトップレベルのウィンドウを表示します。次のように構成できますModal (親ウィンドウをブロックする場所)または Modeless (ダイアログウィンドウはバイパスできます)。
PyQt APIには、InputDialog、FileDialog、FontDialogなどの事前構成されたダイアログウィジェットがいくつかあります。
例
次の例では、ダイアログウィンドウのWindowModality属性が、モーダルかモードレスかを決定します。ダイアログの任意の1つのボタンをデフォルトに設定できます。ユーザーがEscapeキーを押すと、ダイアログはQDialog.reject()メソッドによって破棄されます。
トップレベルのQWidgetウィンドウのプッシュボタンをクリックすると、ダイアログウィンドウが生成されます。ダイアログボックスのタイトルバーには、最小化および最大化のコントロールがありません。
WindowModalityがApplicationModalに設定されているため、ユーザーはこのダイアログボックスをバックグラウンドで解放できません。
import sys
from PyQt4.QtGui import *
from PyQt4.QtCore import *
def window():
app = QApplication(sys.argv)
w = QWidget()
b = QPushButton(w)
b.setText("Hello World!")
b.move(50,50)
b.clicked.connect(showdialog)
w.setWindowTitle("PyQt Dialog demo")
w.show()
sys.exit(app.exec_())
def showdialog():
d = QDialog()
b1 = QPushButton("ok",d)
b1.move(50,50)
d.setWindowTitle("Dialog")
d.setWindowModality(Qt.ApplicationModal)
d.exec_()
if __name__ == '__main__':
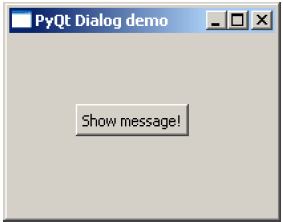
window()上記のコードは次の出力を生成します-

QMessageBoxは、情報メッセージを表示し、オプションでユーザーに標準ボタンのいずれかをクリックして応答するように求めるために一般的に使用されるモーダルダイアログです。各標準ボタンには、事前定義されたキャプションと役割があり、事前定義された16進数を返します。
QMessageBoxクラスに関連する重要なメソッドと列挙を次の表に示します。
| シニア番号 | 方法と説明 |
|---|---|
| 1 | setIcon() メッセージの重大度に対応する事前定義されたアイコンを表示します




|
| 2 | setText() 表示するメインメッセージのテキストを設定します |
| 3 | setInformativeText() 追加情報を表示します |
| 4 | setDetailText() ダイアログに[詳細]ボタンが表示されます。このテキストはクリックすると表示されます |
| 5 | setTitle() ダイアログのカスタムタイトルを表示します |
| 6 | setStandardButtons() 表示する標準ボタンの一覧です。各ボタンはに関連付けられています QMessageBox.Ok 0x00000400 QMessageBox.Open 0x00002000 QMessageBox.Save 0x00000800 QMessageBox.Cancel 0x00400000 QMessageBox.Close 0x00200000 QMessageBox.Yes 0x00004000 QMessageBox.No 0x00010000 QMessageBox.Abort 0x00040000 QMessageBox.Retry 0x00080000 QMessageBox.Ignore 0x00100000 |
| 7 | setDefaultButton() ボタンをデフォルトとして設定します。Enterキーを押すと、クリックされた信号を発します |
| 8 | setEscapeButton() Escキーが押された場合にクリックされたものとして扱われるボタンを設定します |
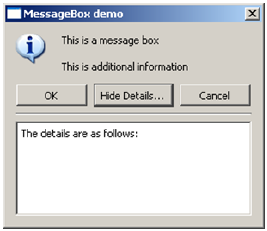
例
次の例では、トップレベルウィンドウのボタンの信号をクリックすると、接続された関数がメッセージボックスダイアログを表示します。
msg = QMessageBox()
msg.setIcon(QMessageBox.Information)
msg.setText("This is a message box")
msg.setInformativeText("This is additional information")
msg.setWindowTitle("MessageBox demo")
msg.setDetailedText("The details are as follows:")setStandardButton()関数は、必要なボタンを表示します。
msg.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel)buttonClicked()シグナルは、シグナルのソースのキャプションを識別するスロット関数に接続されています。
msg.buttonClicked.connect(msgbtn)この例の完全なコードは次のとおりです-
import sys
from PyQt4.QtGui import *
from PyQt4.QtCore import *
def window():
app = QApplication(sys.argv)
w = QWidget()
b = QPushButton(w)
b.setText("Show message!")
b.move(50,50)
b.clicked.connect(showdialog)
w.setWindowTitle("PyQt Dialog demo")
w.show()
sys.exit(app.exec_())
def showdialog():
msg = QMessageBox()
msg.setIcon(QMessageBox.Information)
msg.setText("This is a message box")
msg.setInformativeText("This is additional information")
msg.setWindowTitle("MessageBox demo")
msg.setDetailedText("The details are as follows:")
msg.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel)
msg.buttonClicked.connect(msgbtn)
retval = msg.exec_()
print "value of pressed message box button:", retval
def msgbtn(i):
print "Button pressed is:",i.text()
if __name__ == '__main__':
window()上記のコードは次の出力を生成します-


一般的なGUIアプリケーションには、複数のウィンドウがあります。タブ付きおよびスタックウィジェットを使用すると、一度に1つのそのようなウィンドウをアクティブ化できます。ただし、他のウィンドウのビューが非表示になっているため、このアプローチは役に立たない場合があります。
複数のウィンドウを同時に表示する1つの方法は、それらを独立したウィンドウとして作成することです。これはSDI(シングルドキュメントインターフェイス)と呼ばれます。各ウィンドウに独自のメニューシステム、ツールバーなどがある場合があるため、これにはより多くのメモリリソースが必要です。
MDI(Multiple Document Interface)アプリケーションは、より少ないメモリリソースを消費します。サブウィンドウは、メインコンテナ内に相互に関連して配置されます。コンテナウィジェットはQMdiArea。
QMdiAreaウィジェットは通常、QMainWondowオブジェクトの中央ウィジェットを占めます。この領域の子ウィンドウは、QMdiSubWindowクラスのインスタンスです。QWidgetをsubWindowオブジェクトの内部ウィジェットとして設定することができます。MDI領域のサブウィンドウは、カスケードまたはタイル形式で配置できます。
次の表に、QMdiAreaクラスとQMdiSubWindowクラスの重要なメソッドを示します。
| シニア番号 | 方法と説明 |
|---|---|
| 1 | addSubWindow() MDI領域に新しいサブウィンドウとしてウィジェットを追加します |
| 2 | removeSubWindow() サブウィンドウの内部ウィジェットであるウィジェットを削除します |
| 3 | setActiveSubWindow() サブウィンドウをアクティブにします |
| 4 | cascadeSubWindows() MDiAreaのサブウィンドウをカスケード方式で配置します |
| 5 | tileSubWindows() MDiAreaのサブウィンドウをタイル状に配置します |
| 6 | closeActiveSubWindow() アクティブなサブウィンドウを閉じます |
| 7 | subWindowList() MDIエリアのサブウィンドウのリストを返します |
| 8 | setWidget() QWidgetをQMdiSubwindowインスタンスの内部ウィジェットとして設定します |
QMdiAreaオブジェクトはsubWindowActivated()シグナルを発行しますが、windowStateChanged()シグナルはQMdisubWindowオブジェクトによって発行されます。
例
次の例では、QMainWindowで構成されるトップレベルウィンドウにメニューとMdiAreaがあります。
self.mdi = QMdiArea()
self.setCentralWidget(self.mdi)
bar = self.menuBar()
file = bar.addMenu("File")
file.addAction("New")
file.addAction("cascade")
file.addAction("Tiled")メニューのTriggered()シグナルはwindowaction()関数に接続されています。
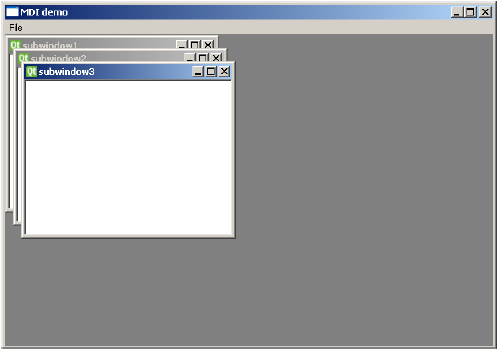
file.triggered[QAction].connect(self.windowaction)メニューの新しいアクションにより、MDI領域にサブウィンドウが追加され、タイトルに増分番号が追加されます。
MainWindow.count = MainWindow.count+1
sub = QMdiSubWindow()
sub.setWidget(QTextEdit())
sub.setWindowTitle("subwindow"+str(MainWindow.count))
self.mdi.addSubWindow(sub)
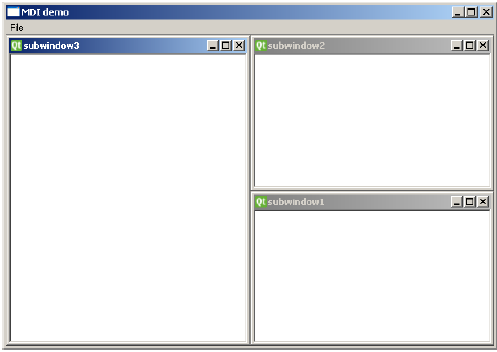
sub.show()メニューのカスケードボタンとタイルボタンは、現在表示されているサブウィンドウをそれぞれカスケードとタイルの方法で配置します。
完全なコードは次のとおりです-
import sys
from PyQt4.QtCore import *
from PyQt4.QtGui import *
class MainWindow(QMainWindow):
count = 0
def __init__(self, parent = None):
super(MainWindow, self).__init__(parent)
self.mdi = QMdiArea()
self.setCentralWidget(self.mdi)
bar = self.menuBar()
file = bar.addMenu("File")
file.addAction("New")
file.addAction("cascade")
file.addAction("Tiled")
file.triggered[QAction].connect(self.windowaction)
self.setWindowTitle("MDI demo")
def windowaction(self, q):
print "triggered"
if q.text() == "New":
MainWindow.count = MainWindow.count+1
sub = QMdiSubWindow()
sub.setWidget(QTextEdit())
sub.setWindowTitle("subwindow"+str(MainWindow.count))
self.mdi.addSubWindow(sub)
sub.show()
if q.text() == "cascade":
self.mdi.cascadeSubWindows()
if q.text() == "Tiled":
self.mdi.tileSubWindows()
def main():
app = QApplication(sys.argv)
ex = MainWindow()
ex.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()上記のコードは次の出力を生成します-



の提供 drag and dropユーザーにとって非常に直感的です。これは、ユーザーがオブジェクトをあるウィンドウから別のウィンドウにコピーまたは移動できる多くのデスクトップアプリケーションに見られます。
MIMEベースのドラッグアンドドロップデータ転送は、QDragクラスに基づいています。 QMimeDataオブジェクトは、データを対応するMIMEタイプに関連付けます。クリップボードに保存され、ドラッグアンドドロッププロセスで使用されます。
次のQMimeDataクラス関数を使用すると、MIMEタイプを検出して便利に使用できます。
| テスター | ゲッター | セッター | MIMEタイプ |
|---|---|---|---|
| hasText() | テキスト() | setText() | テキスト/プレーン |
| hasHtml() | html() | setHtml() | text / html |
| hasUrls() | urls() | setUrls() | text / uri-list |
| hasImage() | imageData() | setImageData() | 画像/ * |
| hasColor() | colorData() | setColorData() | アプリケーション/ x-color |
多くのQWidgetオブジェクトは、ドラッグアンドドロップアクティビティをサポートしています。データのドラッグを許可するものにはsetDragEnabled()があり、これをtrueに設定する必要があります。一方、ウィジェットは、ウィジェットにドラッグされたデータを格納するために、ドラッグアンドドロップイベントに応答する必要があります。
DragEnterEvent ドラッグアクションがターゲットウィジェットに入ると、ターゲットウィジェットに送信されるイベントを提供します。
DragMoveEvent ドラッグアンドドロップアクションが進行中のときに使用されます。
DragLeaveEvent ドラッグアンドドロップアクションがウィジェットを離れると生成されます。
DropEvent一方、ドロップが完了すると発生します。イベントの提案されたアクションは、条件付きで承認または拒否できます。
例
次のコードでは、DragEnterEventは、イベントのMIMEデータにテキストが含まれているかどうかを確認します。はいの場合、イベントの提案されたアクションが受け入れられ、テキストがComboBoxの新しいアイテムとして追加されます。
import sys
from PyQt4.QtGui import *
from PyQt4.QtCore import *
class combo(QComboBox):
def __init__(self, title, parent):
super(combo, self).__init__( parent)
self.setAcceptDrops(True)
def dragEnterEvent(self, e):
print e
if e.mimeData().hasText():
e.accept()
else:
e.ignore()
def dropEvent(self, e):
self.addItem(e.mimeData().text())
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
lo = QFormLayout()
lo.addRow(QLabel("Type some text in textbox and drag it into combo box"))
edit = QLineEdit()
edit.setDragEnabled(True)
com = combo("Button", self)
lo.addRow(edit,com)
self.setLayout(lo)
self.setWindowTitle('Simple drag & drop')
def main():
app = QApplication(sys.argv)
ex = Example()
ex.show()
app.exec_()
if __name__ == '__main__':
main()上記のコードは次の出力を生成します-

PyQt APIには、多くのSQLベースのデータベースと通信するための精巧なクラスシステムが含まれています。そのQSqlDatabaseは、Connectionオブジェクトを介したアクセスを提供します。以下は、現在利用可能なSQLドライバーのリストです-
| シニア番号 | ドライバーの種類と説明 |
|---|---|
| 1 | QDB2 IBM DB2 |
| 2 | QIBASE BorlandInterBaseドライバー |
| 3 | QMYSQL MySQLドライバー |
| 4 | QOCI Oracle Call Interface Driver |
| 5 | QODBC ODBCドライバー(Microsoft SQL Serverを含む) |
| 6 | QPSQL PostgreSQLドライバー |
| 7 | QSQLITE SQLiteバージョン3以降 |
| 8 | QSQLITE2 SQLiteバージョン2 |
例
SQLiteデータベースとの接続は、静的メソッドを使用して確立されます-
db = QtSql.QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sports.db')QSqlDatabaseクラスの他のメソッドは次のとおりです-
| シニア番号 | 方法と説明 |
|---|---|
| 1 | setDatabaseName() 接続が求められるデータベースの名前を設定します |
| 2 | setHostName() データベースがインストールされているホストの名前を設定します |
| 3 | setUserName() 接続用のユーザー名を指定します |
| 4 | setPassword() 接続オブジェクトのパスワードがある場合はそれを設定します |
| 5 | commit() トランザクションをコミットし、成功した場合はtrueを返します |
| 6 | rollback() データベーストランザクションをロールバックします |
| 7 | close() 接続を閉じます |
QSqlQueryクラスには、SQLコマンドを実行および操作する機能があります。DDLタイプとDMLタイプの両方のSQLクエリを実行できます。クラスで最も重要なメソッドはexec_()です。これは、実行されるSQLステートメントを含む文字列を引数として取ります。
query = QtSql.QSqlQuery()
query.exec_("create table sportsmen(id int primary key,
" "firstname varchar(20), lastname varchar(20))")次のスクリプトは、5つのレコードが入力されたsportspersonのテーブルを使用してSQLiteデータベースsports.dbを作成します。
from PyQt4 import QtSql, QtGui
def createDB():
db = QtSql.QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sports.db')
if not db.open():
QtGui.QMessageBox.critical(None, QtGui.qApp.tr("Cannot open database"),
QtGui.qApp.tr("Unable to establish a database connection.\n"
"This example needs SQLite support. Please read "
"the Qt SQL driver documentation for information "
"how to build it.\n\n" "Click Cancel to exit."),
QtGui.QMessageBox.Cancel)
return False
query = QtSql.QSqlQuery()
query.exec_("create table sportsmen(id int primary key, "
"firstname varchar(20), lastname varchar(20))")
query.exec_("insert into sportsmen values(101, 'Roger', 'Federer')")
query.exec_("insert into sportsmen values(102, 'Christiano', 'Ronaldo')")
query.exec_("insert into sportsmen values(103, 'Ussain', 'Bolt')")
query.exec_("insert into sportsmen values(104, 'Sachin', 'Tendulkar')")
query.exec_("insert into sportsmen values(105, 'Saina', 'Nehwal')")
return True
if __name__ == '__main__':
import sys
app = QtGui.QApplication(sys.argv)
createDB()PyQtのQSqlTableModelクラスは、単一のテーブルでレコードを読み書きするための編集可能なデータモデルを提供する高レベルのインターフェイスです。このモデルは、QTableViewオブジェクトにデータを入力するために使用されます。これは、任意のトップレベルウィンドウに配置できるスクロール可能で編集可能なビューをユーザーに提示します。
QTableModelオブジェクトは次の方法で宣言されます-
model = QtSql.QSqlTableModel()その編集戦略は、次のいずれかに設定できます。
| QSqlTableModel.OnFieldChange | すべての変更はすぐに適用されます |
| QSqlTableModel.OnRowChange | ユーザーが別の行を選択すると、変更が適用されます |
| QSqlTableModel.OnManualSubmit | submitAll()またはrevertAll()のいずれかが呼び出されるまで、すべての変更がキャッシュされます |
例
次の例では、sportspersonテーブルがモデルとして使用され、戦略は次のように設定されています。
model.setTable('sportsmen')
model.setEditStrategy(QtSql.QSqlTableModel.OnFieldChange)
model.select()QTableViewクラスは、PyQtのModel / Viewフレームワークの一部です。QTableViewオブジェクトは次のように作成されます-
view = QtGui.QTableView()
view.setModel(model)
view.setWindowTitle(title)
return viewこのQTableViewオブジェクトと2つのQPushButtonウィジェットがトップレベルのQDialogウィンドウに追加されます。追加ボタンのClicked()シグナルは、モデルテーブルでinsertRow()を実行するaddrow()に接続されます。
button.clicked.connect(addrow)
def addrow():
print model.rowCount()
ret = model.insertRows(model.rowCount(), 1)
print ret削除ボタンに関連付けられたスロットは、ユーザーが選択した行を削除するラムダ関数を実行します。
btn1.clicked.connect(lambda: model.removeRow(view1.currentIndex().row()))完全なコードは次のとおりです-
import sys
from PyQt4 import QtCore, QtGui, QtSql
import sportsconnection
def initializeModel(model):
model.setTable('sportsmen')
model.setEditStrategy(QtSql.QSqlTableModel.OnFieldChange)
model.select()
model.setHeaderData(0, QtCore.Qt.Horizontal, "ID")
model.setHeaderData(1, QtCore.Qt.Horizontal, "First name")
model.setHeaderData(2, QtCore.Qt.Horizontal, "Last name")
def createView(title, model):
view = QtGui.QTableView()
view.setModel(model)
view.setWindowTitle(title)
return view
def addrow():
print model.rowCount()
ret = model.insertRows(model.rowCount(), 1)
print ret
def findrow(i):
delrow = i.row()
if __name__ == '__main__':
app = QtGui.QApplication(sys.argv)
db = QtSql.QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sports.db')
model = QtSql.QSqlTableModel()
delrow = -1
initializeModel(model)
view1 = createView("Table Model (View 1)", model)
view1.clicked.connect(findrow)
dlg = QtGui.QDialog()
layout = QtGui.QVBoxLayout()
layout.addWidget(view1)
button = QtGui.QPushButton("Add a row")
button.clicked.connect(addrow)
layout.addWidget(button)
btn1 = QtGui.QPushButton("del a row")
btn1.clicked.connect(lambda: model.removeRow(view1.currentIndex().row()))
layout.addWidget(btn1)
dlg.setLayout(layout)
dlg.setWindowTitle("Database Demo")
dlg.show()
sys.exit(app.exec_())上記のコードは次の出力を生成します-

全ての QWidgetPyQtのクラスは、QPaintDeviceクラスからサブクラス化されています。AQPaintDeviceQPainterを使用して描画できる2次元空間の抽象化です。ペイントデバイスの寸法は、左上隅から始まるピクセル単位で測定されます。
QPainterクラスは、ウィジェットやプリンターなどの他のペイント可能なデバイスで低レベルのペイントを実行します。通常、ウィジェットのペイントイベントで使用されます。ザ・QPaintEvent ウィジェットの外観が更新されるたびに発生します。
ペインターはbegin()メソッドを呼び出すことでアクティブになり、end()メソッドは非アクティブになります。その間に、次の表に示す適切な方法で目的のパターンをペイントします。
| シニア番号 | 方法と説明 |
|---|---|
| 1 | begin() ターゲットデバイスでペイントを開始します |
| 2 | drawArc() 開始角度と終了角度の間に円弧を描きます |
| 3 | drawEllipse() 長方形の中に楕円を描きます |
| 4 | drawLine() 指定された端点座標で線を描画します |
| 5 | drawPixmap() 画像ファイルからpixmapを抽出し、指定した位置に表示します |
| 6 | drwaPolygon() 座標の配列を使用してポリゴンを描画します |
| 7 | drawRect() 指定された幅と高さで左上の座標から始まる長方形を描画します |
| 8 | drawText() 指定された座標でテキストを表示します |
| 9 | fillRect() 長方形をQColorパラメーターで塗りつぶします |
| 10 | setBrush() ペイントのブラシスタイルを設定します |
| 11 | setPen() 描画に使用するペンの色、サイズ、スタイルを設定します |
事前定義されたQColorスタイル
| Qt.NoBrush | ブラシパターンなし |
| Qt.SolidPattern | 均一な色 |
| Qt.Dense1Pattern | 非常に濃いブラシパターン |
| Qt.HorPattern | 水平線 |
| Qt.VerPattern | 縦線 |
| Qt.CrossPattern | 水平線と垂直線を交差させる |
| Qt.BDiagPattern | 後方対角線 |
| Qt.FDiagPattern | 前方対角線 |
| Qt.DiagCrossPattern | 対角線の交差 |
事前定義されたQColorオブジェクト
| Qt.white |
| Qt.black |
| Qt.red |
| Qt.darkRed |
| Qt.green |
| Qt.darkGreen |
| Qt.blue |
| Qt.cyan |
| Qt。マゼンタ |
| Qt.yellow |
| Qt.darkYellow |
| Qt.gray |
RGB、CMYK、HSVの値を指定することで、カスタムカラーを選択できます。
例
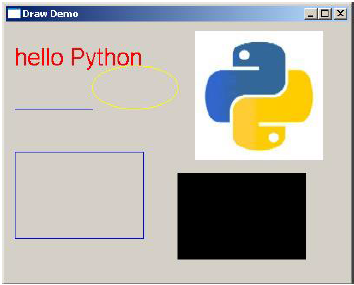
次の例では、これらのメソッドのいくつかを実装しています。
import sys
from PyQt4.QtGui import *
from PyQt4.QtCore import *
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
self.text = "hello world"
self.setGeometry(100,100, 400,300)
self.setWindowTitle('Draw Demo')
self.show()
def paintEvent(self, event):
qp = QPainter()
qp.begin(self)
qp.setPen(QColor(Qt.red))
qp.setFont(QFont('Arial', 20))
qp.drawText(10,50, "hello Pyth
on")
qp.setPen(QColor(Qt.blue))
qp.drawLine(10,100,100,100)
qp.drawRect(10,150,150,100)
qp.setPen(QColor(Qt.yellow))
qp.drawEllipse(100,50,100,50)
qp.drawPixmap(220,10,QPixmap("python.jpg"))
qp.fillRect(200,175,150,100,QBrush(Qt.SolidPattern))
qp.end()
def main():
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()上記のコードは次の出力を生成します-

ザ・ QClipboardクラスは、アプリケーション間でデータをコピーして貼り付けるための簡単なメカニズムを提供するシステム全体のクリップボードへのアクセスを提供します。そのアクションはQDragクラスに似ており、同様のデータ型を使用します。
QApplicationクラスには、クリップボードオブジェクトへの参照を返す静的メソッドclipboard()があります。あらゆるタイプのMimeDataをクリップボードにコピーしたり、クリップボードから貼り付けたりできます。
以下は、一般的に使用されるクリップボードクラスのメソッドです-
| シニア番号 | 方法と説明 |
|---|---|
| 1 | clear() クリップボードの内容をクリアします |
| 2 | setImage() QImageをクリップボードにコピーします |
| 3 | setMimeData() MIMEデータをクリップボードに設定します |
| 4 | setPixmap() Pixmapオブジェクトをクリップボードにコピーします |
| 5 | setText() QStringをクリップボードにコピーします |
| 6 | text() クリップボードからテキストを取得します |
クリップボードオブジェクトに関連付けられている信号は-
| シニア番号 | 方法と説明 |
|---|---|
| 1 | dataChanged() クリップボードのデータが変更されるたび |
例
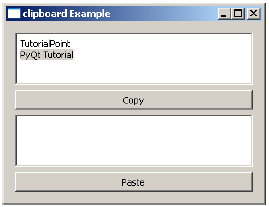
次の例では、2つのテキストエディットオブジェクトと2つのプッシュボタンがトップレベルウィンドウに追加されています。
まず、クリップボードオブジェクトがインスタンス化されます。texteditオブジェクトのCopy()メソッドは、データをシステムクリップボードにコピーします。[貼り付け]ボタンをクリックすると、クリップボードのデータが取得され、他のテキストエディットオブジェクトに貼り付けられます。



QPixmapクラスは、画像のオフスクリーン表現を提供します。QPaintDeviceオブジェクトとして使用することも、別のウィジェット(通常はラベルまたはボタン)にロードすることもできます。
Qt APIには、I / Oやその他のピクセル操作用に最適化された別の同様のクラスQImageがあります。一方、Pixmapは、画面に表示するように最適化されています。どちらの形式も相互変換可能です。
QPixmapオブジェクトに読み込むことができる画像ファイルの種類は次のとおりです。
| BMP | Windowsビットマップ |
| GIF | グラフィック交換フォーマット(オプション) |
| JPG | 共同写真専門家グループ |
| JPEG | 共同写真専門家グループ |
| PNG | ポータブルネットワークグラフィックス |
| PBM | ポータブルビットマップ |
| PGM | ポータブルグレイマップ |
| PPM | ポータブルPixmap |
| XBM | X11ビットマップ |
| XPM | X11 Pixmap |
次のメソッドは、QPixmapオブジェクトの処理に役立ちます-
| シニア番号 | 方法と説明 |
|---|---|
| 1 | copy() QRectオブジェクトからピックスマップデータをコピーします |
| 2 | fromImage() QImageオブジェクトをQPixmapに変換します |
| 3 | grabWidget() 指定されたウィジェットからピックスマップを作成します |
| 4 | grabWindow() ウィンドウにデータのピックスマップを作成する |
| 5 | Load() 画像ファイルをpixmapとしてロードします |
| 6 | save() QPixmapオブジェクトをファイルとして保存します |
| 7 | toImage QPixmapをQImageに変換します |
QPixmapの最も一般的な使用法は、ラベル/ボタンに画像を表示することです。
例
次の例は、setPixmap()メソッドを使用してQLabelに表示される画像を示しています。完全なコードは次のとおりです-
import sys
from PyQt4.QtCore import *
from PyQt4.QtGui import *
def window():
app = QApplication(sys.argv)
win = QWidget()
l1 = QLabel()
l1.setPixmap(QPixmap("python.jpg"))
vbox = QVBoxLayout()
vbox.addWidget(l1)
win.setLayout(vbox)
win.setWindowTitle("QPixmap Demo")
win.show()
sys.exit(app.exec_())
if __name__ == '__main__':
window()上記のコードは次の出力を生成します-