PyQt5-クイックガイド
PyQtはGUIウィジェットツールキットです。それはのためのPythonインターフェースですQt、最も強力で人気のあるクロスプラットフォームGUIライブラリの1つ。PyQtははPyQtは、最新バージョンのがその公式サイトからダウンロードすることができ川岸コンピューティング社によって開発されました- riverbankcomputing.com
PyQt APIは、多数のクラスと関数を含むモジュールのセットです。一方QtCore モジュールには、ファイルやディレクトリなどを操作するための非GUI機能が含まれています。 QtGuiモジュールには、すべてのグラフィカルコントロールが含まれています。さらに、XMLを操作するためのモジュールがあります(QtXml)、SVG (QtSvg)、およびSQL (QtSql)、など。
頻繁に使用されるモジュールのリストを以下に示します-
QtCore −他のモジュールで使用されるコアの非GUIクラス
QtGui −グラフィカルユーザーインターフェイスコンポーネント
QtMultimedia −低レベルのマルチメディアプログラミングのクラス
QtNetwork −ネットワークプログラミングのクラス
QtOpenGL −OpenGLサポートクラス
QtScript −Qtスクリプトを評価するためのクラス
QtSql −SQLを使用したデータベース統合のためのクラス
QtSvg −SVGファイルの内容を表示するためのクラス
QtWebKit −HTMLをレンダリングおよび編集するためのクラス
QtXml −XMLを処理するためのクラス
QtWidgets −従来のデスクトップスタイルのUIを作成するためのクラス
QtDesigner − QtDesignerを拡張するためのクラス
支援環境
PyQtは、Windows、Linux、MacOSを含むすべての一般的なオペレーティングシステムと互換性があります。デュアルライセンスであり、GPLおよび商用ライセンスで利用できます。最新の安定バージョンはPyQt5-5.13.2.
ウィンドウズ
Pythonバージョン3.5以降と互換性のある32ビットまたは64ビットアーキテクチャ用のホイールが提供されています。インストールの推奨方法は、PIP ユーティリティ-
pip3 install PyQt5PyQt5ホイールをサポートするQtDesignerなどの開発ツールをインストールするには、次のコマンドを実行します。
pip3 install pyqt5-toolsLinux / macOSでソースコードwww.riverbankcomputing.com/static/Downloads/PyQt5からPyQt5をビルドすることもできます。
PyQt5 APIは、以前のバージョンと自動的に互換性がありません。したがって、PyQt4モジュールを含むPythonコードは、関連する変更を加えて手動でアップグレードする必要があります。この章では、PyQt4とPyQt5の主な違いをリストしました。
PyQt5は、v2.6より前のバージョンのPythonではサポートされていません。
PyQt5は、信号とスロット間の接続のためのQObjectクラスのconnect()メソッドをサポートしていません。したがって、使用法はこれ以上実装できません-
QObject.connect(widget, QtCore.SIGNAL(‘signalname’), slot_function)次の構文のみが定義されています-
widget.signal.connect(slot_function)以前のQtGuiモジュールで定義されたクラスは QtGui, QtPrintSupport AN QtWidgets モジュール。
新しいQFileDialogクラスでは、 getOpenFileNameAndFilter() メソッドはに置き換えられます getOpenFileName(), getOpenFileNamesAndFilter() 沿って getOpenFileNames() そして getSaveFileNameAndFilter() 沿って getSaveFileName()。これらのメソッドの古いシグネチャも変更されています。
PyQt5には、複数のQtクラスからサブクラス化されたクラスを定義するためのプロビジョニングがありません。
pyuic5 ユーティリティ(DesignerのXMLファイルからPythonコードを生成するため)は、-pyqt3-wrapperフラグをサポートしていません。
pyrcc5-py2および-py3フラグはサポートしていません。pyrcc5の出力は、Pythonv2.6以降のすべてのバージョンと互換性があります。
PyQt5は常に呼び出します sip.setdestroyonexit() 自動的に実行され、所有するすべてのラップされたインスタンスのC ++デストラクタを呼び出します。
PyQtを使用して簡単なGUIアプリケーションを作成するには、次の手順を実行します。
QtCore、QtGui、およびQtWidgetsモジュールをPyQt5パッケージからインポートします。
QApplicationクラスのアプリケーションオブジェクトを作成します。
QWidgetオブジェクトはトップレベルウィンドウを作成します。その中にQLabelオブジェクトを追加します。
ラベルのキャプションを「helloworld」に設定します。
setGeometry()メソッドでウィンドウのサイズと位置を定義します。
アプリケーションのメインループに入る app.exec_() 方法。
以下は、PyQtでHelloWorldプログラムを実行するためのコードです。
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
def window():
app = QApplication(sys.argv)
w = QWidget()
b = QLabel(w)
b.setText("Hello World!")
w.setGeometry(100,100,200,50)
b.move(50,20)
w.setWindowTitle("PyQt5")
w.show()
sys.exit(app.exec_())
if __name__ == '__main__':
window()上記のコードは次の出力を生成します-

上記のコードのオブジェクト指向ソリューションを開発することも可能です。
QtCore、QtGui、およびQtWidgetsモジュールをPyQt5パッケージからインポートします。
QApplicationクラスのアプリケーションオブジェクトを作成します。
QWidgetクラスに基づいてウィンドウクラスを宣言します
QLabelオブジェクトを追加し、ラベルのキャプションを「helloworld」に設定します。
setGeometry()メソッドでウィンドウのサイズと位置を定義します。
アプリケーションのメインループに入る app.exec_() 方法。
以下は、オブジェクト指向ソリューションの完全なコードです-
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class window(QWidget):
def __init__(self, parent = None):
super(window, self).__init__(parent)
self.resize(200,50)
self.setWindowTitle("PyQt5")
self.label = QLabel(self)
self.label.setText("Hello World")
font = QFont()
font.setFamily("Arial")
font.setPointSize(16)
self.label.setFont(font)
self.label.move(50,20)
def main():
app = QApplication(sys.argv)
ex = window()
ex.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
PyQt APIクラスとメソッドの大規模なコレクションです。これらのクラスは、20を超えるモジュールで定義されています。
以下は、頻繁に使用されるモジュールの一部です-
| シニア番号 | モジュールと説明 |
|---|---|
| 1 | QtCore 他のモジュールで使用されるコアの非GUIクラス |
| 2 | QtGui グラフィカルユーザーインターフェイスコンポーネント |
| 3 | QtMultimedia 低レベルのマルチメディアプログラミングのためのクラス |
| 4 | QtNetwork ネットワークプログラミングのクラス |
| 5 | QtOpenGL OpenGLサポートクラス |
| 6 | QtScript Qtスクリプトを評価するためのクラス |
| 7 | QtSql SQLを使用したデータベース統合のためのクラス |
| 8 | QtSvg SVGファイルの内容を表示するためのクラス |
| 9 | QtWebKit HTMLをレンダリングおよび編集するためのクラス |
| 10 | QtXml XMLを処理するためのクラス |
| 11 | QtWidgets クラシックなデスクトップスタイルのUIを作成するためのクラス。 |
| 12 | QtDesigner QtDesignerを拡張するためのクラス |
| 13 | QtAssistant オンラインヘルプのサポート |
PyQt5開発ツールは、Qt開発に役立つユーティリティのコレクションです。以下はそのようなユーティリティの選択リストです-
| シニア番号 | ツール名と説明 |
|---|---|
| 1 | assistant Qtアシスタントドキュメントツール |
| 2 | pyqt5designer Qt DesignerGUIレイアウトツール |
| 3 | linguist Qt言語学者翻訳ツール |
| 4 | lrelease tsファイルをqmファイルにコンパイルします |
| 5 | pylupdate5 翻訳文字列を抽出し、tsファイルを生成または更新します |
| 6 | qmake Qtソフトウェアビルドツール |
| 7 | pyqt5qmlscene QMLファイルビューア |
| 8 | pyqmlviewer QMLファイルビューア |
| 9 | pyrcc5 Qtリソースファイルコンパイラ |
| 10 | pyuic5 uiファイルからコードを生成するためのQtユーザーインターフェイスコンパイラ |
| 11 | pyqmltestrunner QMLコードでユニットテストを実行する |
| 12 | qdbus D-Busサービスを一覧表示するコマンドラインツール |
| 13 | QDoc ソフトウェアプロジェクト用のドキュメントジェネレータ。 |
| 14 | Qhelpgenerator Qtヘルプファイルの生成と表示。 |
| 15 | qmlimportscanner QMLインポートに関する解析とレポート |
PyQtAPIには400を超えるクラスが含まれています。ザ・QObjectクラスはクラス階層の最上位にあります。これは、すべてのQtオブジェクトの基本クラスです。さらに、QPaintDevice classは、ペイントできるすべてのオブジェクトの基本クラスです。
QApplicationクラスは、GUIアプリケーションの主な設定と制御フローを管理します。これには、ウィンドウ要素やその他のソースによって生成されたイベントが処理およびディスパッチされるメインイベントループが含まれています。また、システム全体およびアプリケーション全体の設定も処理します。
QWidget QObjectクラスとQPaintDeviceクラスから派生したクラスは、すべてのユーザーインターフェイスオブジェクトの基本クラスです。 QDialog そして QFrameクラスもQWidgetクラスから派生しています。彼らは独自のサブクラスシステムを持っています。
これは頻繁に使用されるウィジェットの選択リストです
| シニア番号 | ウィジェットと説明 |
|---|---|
| 1 | QLabel テキストまたは画像を表示するために使用されます |
| 2 | QLineEdit ユーザーが1行のテキストを入力できるようにします |
| 3 | QTextEdit ユーザーが複数行のテキストを入力できるようにします |
| 4 | QPushButton アクションを呼び出すためのコマンドボタン |
| 5 | QRadioButton 複数のオプションから1つを選択できます |
| 6 | QCheckBox 複数のオプションを選択できます |
| 7 | QSpinBox 整数値の増減を可能にします |
| 8 | QScrollBar ディスプレイの開口部を超えてウィジェットのコンテンツにアクセスできるようにします |
| 9 | QSlider バインド値を線形に変更できるようにします。 |
| 10 | QComboBox 選択するアイテムのドロップダウンリストを提供します |
| 11 | QMenuBar QMenuオブジェクトを保持する水平バー |
| 12 | QStatusBar 通常、QMainWindowの下部に、ステータス情報を提供します。 |
| 13 | QToolBar 通常、QMainWindowの上部またはフローティングです。アクションボタンが含まれています |
| 14 | QListView ListModeまたはIconModeで選択可能なアイテムのリストを提供します |
| 15 | QPixmap QLabelまたはQPushButtonオブジェクトに表示するためのオフスクリーン画像表現 |
| 16 | QDialog 親ウィンドウに情報を返すことができるモーダルまたはモードレスウィンドウ |
典型的なGUIベースのアプリケーションのトップレベルウィンドウは、によって作成されます QMainWindowウィジェットオブジェクト。上記のウィジェットの中には、このメインウィンドウで指定された場所に配置されるものもあれば、さまざまなレイアウトマネージャーを使用して中央のウィジェット領域に配置されるものもあります。
次の図は、QMainWindowフレームワークを示しています-

PyQtインストーラーには、と呼ばれるGUIビルダーツールが付属しています Qt Designer。シンプルなドラッグアンドドロップインターフェイスを使用して、コードを記述せずにGUIインターフェイスをすばやく構築できます。ただし、VisualStudioなどのIDEではありません。したがって、Qt Designerには、アプリケーションをデバッグおよびビルドする機能がありません。
開発ツールの一部であり、仮想環境のscriptsフォルダーにインストールされているQtDesignerアプリケーションを起動します。

「ファイル」→「新規」メニューを選択して、GUIインターフェースの設計を開始します。

次に、左側のペインのウィジェットボックスから必要なウィジェットをドラッグアンドドロップできます。フォームに配置されたウィジェットのプロパティに値を割り当てることもできます。

設計したフォームはdemo.uiとして保存されます。このUIファイルには、ウィジェットとそのプロパティのXML表現がデザインに含まれています。このデザインは、pyuic5コマンドラインユーティリティを使用して、同等のPythonに変換されます。このユーティリティは、Qtツールキットのuicモジュールのラッパーです。pyuic5の使用法は次のとおりです-
pyuic5 -x demo.ui -o demo.py上記のコマンドで、-xスイッチは生成されたPythonスクリプト(XMLから)に少量の追加コードを追加して、自己実行可能なスタンドアロンアプリケーションにします。
if __name__ == "__main__":
import sys
app = QtGui.QApplication(sys.argv)
Dialog = QtGui.QDialog()
ui = Ui_Dialog()
ui.setupUi(Dialog)
Dialog.show()
sys.exit(app.exec_())結果のPythonスクリプトが実行され、次のダイアログボックスが表示されます-
python demo.py
ユーザーは入力フィールドにデータを入力できますが、[追加]ボタンをクリックしても、どの関数にも関連付けられていないため、アクションは生成されません。ユーザーが生成した応答に反応することは、event handling。
順次実行されるコンソールモードアプリケーションとは異なり、GUIベースのアプリケーションはイベント駆動型です。関数またはメソッドは、ボタンのクリック、コレクションからのアイテムの選択、マウスのクリックなどのユーザーのアクションに応答して実行されます。events。
GUIインターフェースの構築に使用されるウィジェットは、そのようなイベントのソースとして機能します。QObjectクラスから派生した各PyQtウィジェットは、放出するように設計されています‘signal’1つ以上のイベントに応答して。信号自体は何のアクションも実行しません。代わりに、「接続」されています‘slot’。スロットはどのようなものでもかまいませんcallable Python function。
QtDesignerのシグナル/スロットエディターの使用
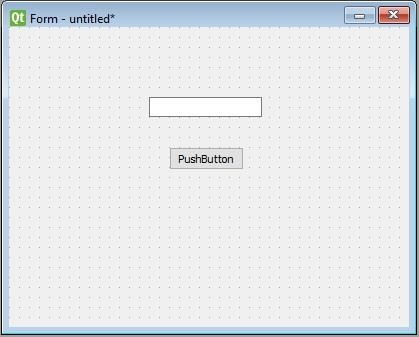
まず、LineEditコントロールとPushButtonを使用して単純なフォームを設計します。

ボタンを押すと、テキストボックスの内容が消去されることが望まれます。QLineEditウィジェットには、この目的のためのclear()メソッドがあります。したがって、ボタンのclicked 信号はに接続されます clear() テキストボックスのメソッド。
まず、[編集]メニューから[信号/スロットの編集]を選択します(またはF4キーを押します)。次に、マウスでボタンを強調表示し、カーソルをテキストボックスに向かってドラッグします

マウスを離すと、ボタンの信号とスロットの方法を示すダイアログが表示されます。クリックされたシグナルとclear()メソッドを選択します

右下のSignal / SlotEditorウィンドウに結果が表示されます-

以下のコードに示すように、uiファイルからuiとビルドおよびPythonコードを保存します-
pyuic5 -x signalslot.ui -o signalslot.py生成されたPythonコードは、次のステートメントによってシグナルとスロットを接続します-
self.pushButton.clicked.connect(self.lineEdit.clear)signallot.pyを実行し、LineEditにテキストを入力します。ボタンを押すとテキストがクリアされます。
信号スロット接続の構築
Designerを使用する代わりに、次の構文を使用して信号スロット接続を直接確立できます-
widget.signal.connect(slot_function)ボタンがクリックされたときに関数が呼び出されると仮定します。ここで、クリックされたシグナルは呼び出し可能な関数に接続されます。これは、次のいずれかの手法で実現できます。
button.clicked.connect(slot_function)例
次の例では、2つのQPushButtonオブジェクト(b1とb2)がQDialogウィンドウに追加されています。b1とb2をクリックすると、それぞれ関数b1_clicked()とb2_clicked()を呼び出します。
b1がクリックされると、clicked()シグナルがb1_clicked()関数に接続されます-
b1.clicked.connect(b1_clicked())b2がクリックされると、clicked()シグナルがb2_clicked()関数に接続されます。
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
def window():
app = QApplication(sys.argv)
win = QDialog()
b1 = QPushButton(win)
b1.setText("Button1")
b1.move(50,20)
b1.clicked.connect(b1_clicked)
b2 = QPushButton(win)
b2.setText("Button2")
b2.move(50,50)
b2.clicked.connect(b2_clicked)
win.setGeometry(100,100,200,100)
win.setWindowTitle("PyQt5")
win.show()
sys.exit(app.exec_())
def b1_clicked():
print ("Button 1 clicked")
def b2_clicked():
print ("Button 2 clicked")
if __name__ == '__main__':
window()上記のコードは次の出力を生成します-

出力
Button 1 clicked
Button 2 clickedGUIウィジェットは、ピクセル単位で測定された絶対座標を指定することにより、コンテナウィンドウ内に配置できます。座標は、setGeometry()メソッドで定義されたウィンドウの寸法を基準にしています。
setGeometry()構文
QWidget.setGeometry(xpos, ypos, width, height)次のコードスニペットでは、300 x 200ピクセルのサイズのトップレベルウィンドウがモニターの位置(10、10)に表示されています。
import sys
from PyQt4 import QtGui
def window():
app = QtGui.QApplication(sys.argv)
w = QtGui.QWidget()
b = QtGui.QPushButton(w)
b.setText("Hello World!")
b.move(50,20)
w.setGeometry(10,10,300,200)
w.setWindowTitle(“PyQt”)
w.show()
sys.exit(app.exec_())
if __name__ == '__main__':
window()A PushButton ウィジェットがウィンドウに追加され、ウィンドウの左上の位置から右に50ピクセル、下に20ピクセルの位置に配置されます。
ただし、この絶対位置は、次の理由により適切ではありません。
ウィンドウのサイズを変更しても、ウィジェットの位置は変わりません。
解像度が異なるディスプレイデバイスでは、外観が均一でない場合があります。
フォーム全体を再設計する必要がある場合があるため、レイアウトの変更は困難です。

PyQt APIは、コンテナ内のウィジェットの配置をより洗練された方法で管理するためのレイアウトクラスを提供します。絶対配置に対するレイアウトマネージャーの利点は次のとおりです。
ウィンドウ内のウィジェットは自動的にサイズ変更されます。
さまざまな解像度のディスプレイデバイスで均一な外観を保証します。
ウィジェットを動的に追加または削除することは、再設計することなく可能です。
Qtツールキットは、QtDesignerユーティリティで使用できるさまざまなレイアウトを定義します。

これは、この章で1つずつ説明するクラスのリストです。
| シニア番号 | クラスと説明 |
|---|---|
| 1 | QBoxLayout QBoxLayoutクラスは、ウィジェットを垂直または水平に並べます。その派生クラスは、QVBoxLayout(ウィジェットを垂直方向に配置するため)とQHBoxLayout(ウィジェットを水平方向に配置するため)です。 |
| 2 | QGridLayout GridLayoutクラスオブジェクトは、行と列に配置されたセルのグリッドで表示されます。クラスにはaddWidget()メソッドが含まれています。セルの行数と列数を指定することで、任意のウィジェットを追加できます。 |
| 3 | QFormLayout QFormLayoutは、各行がラベルに関連付けられた入力フィールドで構成される2列のフォームを作成するための便利な方法です。慣例として、左側の列にはラベルが含まれ、右側の列には入力フィールドが含まれます。 |
これは、この章で1つずつ説明するウィジェットのリストです。
| シニア番号 | ウィジェットと説明 |
|---|---|
| 1 | QLabel QLabelオブジェクトは、編集不可能なテキストや画像、またはアニメーションGIFのムービーを表示するためのプレースホルダーとして機能します。他のウィジェットのニーモニックキーとしても使用できます。 |
| 2 | QLineEdit QLineEditオブジェクトは、最も一般的に使用される入力フィールドです。1行のテキストを入力できるボックスがあります。複数行のテキストを入力するには、QTextEditオブジェクトが必要です。 |
| 3 | QPushButton PyQt APIでは、QPushButtonクラスオブジェクトは、クリックすると特定の関数を呼び出すようにプログラムできるボタンを提供します。 |
| 4 | QRadioButton QRadioButtonクラス・オブジェクトは、テキスト・ラベル付きの選択可能なボタンを提示します。ユーザーは、フォームに表示される多くのオプションの1つを選択できます。このクラスは、QAbstractButtonクラスから派生しています。 |
| 5 | QCheckBox QCheckBoxオブジェクトが親ウィンドウに追加されると、テキストラベルの前に長方形のボックスが表示されます。QRadioButtonと同様に、選択可能なボタンでもあります。 |
| 6 | QComboBox QComboBoxオブジェクトは、選択するアイテムのドロップダウンリストを表示します。現在選択されているアイテムのみを表示するために必要なフォームの画面スペースは最小限です。 |
| 7 | QSpinBox QSpinBoxオブジェクトは、右側に上/下ボタンのある整数を表示するテキストボックスをユーザーに表示します。 |
| 8 | QSliderウィジェットとシグナル QSliderクラスオブジェクトは、ハンドルを移動できる溝をユーザーに提供します。これは、制限された値を制御するための古典的なウィジェットです。 |
| 9 | QMenuBar、QMenu、QAction QMainWindowオブジェクトのタイトルバーのすぐ下にある水平QMenuBarは、QMenuオブジェクトを表示するために予約されています。 |
| 10 | QToolBar QToolBarウィジェットは、テキストボタン、アイコン付きのボタン、またはその他のウィジェットで構成される可動パネルです。 |
| 11 | QInputDialog これは、テキストフィールドと2つのボタン、[OK]と[キャンセル]を備えた事前構成済みのダイアログです。ユーザーが[OK]ボタンをクリックするか、Enterキーを押すと、親ウィンドウがテキストボックスに入力を収集します。 |
| 12 | QFontDialog もう1つの一般的に使用されるダイアログであるフォントセレクタウィジェットは、QDialogクラスの外観です。このダイアログの結果はQfontオブジェクトであり、親ウィンドウで使用できます。 |
| 13 | QFileDialog このウィジェットはファイルセレクタダイアログです。これにより、ユーザーはファイルシステム内を移動し、開いたり保存したりするファイルを選択できます。ダイアログは、静的関数を介して、またはダイアログオブジェクトでexec_()関数を呼び出すことによって呼び出されます。 |
| 14 | QTab フォームのフィールドが多すぎて同時に表示できない場合は、タブ付きウィジェットの各タブの下に配置された異なるページに配置できます。QTabWidgetは、タブバーとページ領域を提供します。 |
| 15 | QStacked QStackedWidgetの機能はQTabWidgetに似ています。また、ウィンドウのクライアント領域を効率的に使用するのにも役立ちます。 |
| 16 | QSplitter これは、子ウィジェット間の境界をドラッグすることで子ウィジェットのサイズを動的に変更できる、もう1つの高度なレイアウトマネージャーです。Splitterコントロールは、ドラッグしてコントロールのサイズを変更できるハンドルを提供します。 |
| 17 | QDock ドッキング可能なウィンドウは、フローティング状態のままにすることも、メインウィンドウの指定した位置にアタッチすることもできるサブウィンドウです。QMainWindowクラスのメインウィンドウオブジェクトには、ドッキング可能なウィンドウ用に予約された領域があります。 |
| 18 | QStatusBar QMainWindowオブジェクトは、下部の水平バーをステータスバーとして予約します。永続的またはコンテキストステータス情報を表示するために使用されます。 |
| 19 | QList QListWidgetクラスは、リストにアイテムを追加またはリストからアイテムを削除するためのアイテムベースのインターフェイスです。リスト内の各アイテムはQListWidgetItemオブジェクトです。ListWidgetは複数選択可能に設定できます。 |
| 20 | QScrollBar スクロールバーコントロールを使用すると、ユーザーは表示可能領域の外側にあるドキュメントの部分にアクセスできます。現在の位置を視覚的に示します。 |
| 21 | QCalendar QCalendarウィジェットは、便利な日付ピッカーコントロールです。月ベースのビューを提供します。ユーザーは、マウスまたはキーボードを使用して日付を選択できます。デフォルトは今日の日付です。 |
A QDialogウィジェットは、主にユーザーからの応答を収集するために使用されるトップレベルのウィンドウを表示します。次のように構成できますModal (親ウィンドウをブロックする場所)または Modeless (ダイアログウィンドウはバイパスできます)。
PyQt APIには、InputDialog、FileDialog、FontDialogなどの事前構成されたダイアログウィジェットがいくつかあります。
例
次の例では、 WindowModalityダイアログウィンドウの属性は、モーダルかモードレスかを決定します。ダイアログの任意の1つのボタンをデフォルトに設定できます。ダイアログはによって破棄されますQDialog.reject() ユーザーがEscキーを押したときのメソッド。
トップレベルのQWidgetウィンドウのプッシュボタンをクリックすると、ダイアログウィンドウが生成されます。ダイアログボックスのタイトルバーには、最小化および最大化のコントロールがありません。
WindowModalityがに設定されているため、ユーザーはこのダイアログボックスをバックグラウンドで解放できません。 ApplicationModal。
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
def window():
app = QApplication(sys.argv)
w = QWidget()
btn = QPushButton(w)
btn.setText("Hello World!")
btn.move(100,50)
btn.clicked.connect(showdialog)
w.setWindowTitle("PyQt Dialog demo")
w.show()
sys.exit(app.exec_())
def showdialog():
dlg = QDialog()
b1 = QPushButton("ok",dlg)
b1.move(50,50)
dlg.setWindowTitle("Dialog") 9. PyQt5 — QDialog Class
dlg.setWindowModality(Qt.ApplicationModal)
dlg.exec_()
if __name__ == '__main__':
window()上記のコードは次の出力を生成します。メインウィンドウのボタンをクリックすると、ダイアログボックスがポップアップします-

QMessageBoxは、情報メッセージを表示し、オプションでユーザーに標準ボタンのいずれかをクリックして応答するように求めるために一般的に使用されるモーダルダイアログです。各標準ボタンには、事前定義されたキャプションと役割があり、事前定義された16進数を返します。
QMessageBoxクラスに関連する重要なメソッドと列挙を次の表に示します。
| シニア番号 | 方法と説明 |
|---|---|
| 1 | setIcon() メッセージの重大度に対応する事前定義されたアイコンを表示します
|
| 2 | setText() 表示するメインメッセージのテキストを設定します |
| 3 | setInformativeText() 追加情報を表示します |
| 4 | setDetailText() ダイアログに[詳細]ボタンが表示されます。このテキストはクリックすると表示されます |
| 5 | setTitle() ダイアログのカスタムタイトルを表示します |
| 6 | setStandardButtons() 表示する標準ボタンの一覧です。各ボタンはに関連付けられています QMessageBox.Ok 0x00000400 QMessageBox.Open 0x00002000 QMessageBox.Save 0x00000800 QMessageBox.Cancel 0x00400000 QMessageBox.Close 0x00200000 QMessageBox.Yes 0x00004000 QMessageBox.No 0x00010000 QMessageBox.Abort 0x00040000 QMessageBox.Retry 0x00080000 QMessageBox.Ignore 0x00100000 |
| 7 | setDefaultButton() ボタンをデフォルトとして設定します。Enterキーを押すと、クリックされた信号を発します |
| 8 | setEscapeButton() Escキーが押された場合にクリックされたものとして扱われるボタンを設定します |
例
次の例では、トップレベルウィンドウのボタンの信号をクリックすると、接続された関数がメッセージボックスダイアログを表示します。
msg = QMessageBox()
msg.setIcon(QMessageBox.Information)
msg.setText("This is a message box")
msg.setInformativeText("This is additional information")
msg.setWindowTitle("MessageBox demo")
msg.setDetailedText("The details are as follows:")setStandardButton()関数は、必要なボタンを表示します。
msg.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel)buttonClicked()シグナルは、シグナルのソースのキャプションを識別するスロット関数に接続されています。
msg.buttonClicked.connect(msgbtn)この例の完全なコードは次のとおりです-
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
def window():
app = QApplication(sys.argv)
w = QWidget()
b = QPushButton(w)
b.setText("Show message!")
b.move(100,50)
b.clicked.connect(showdialog)
w.setWindowTitle("PyQt MessageBox demo")
w.show()
sys.exit(app.exec_())
def showdialog():
msg = QMessageBox()
msg.setIcon(QMessageBox.Information)
msg.setText("This is a message box")
msg.setInformativeText("This is additional information")
msg.setWindowTitle("MessageBox demo")
msg.setDetailedText("The details are as follows:")
msg.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel)
msg.buttonClicked.connect(msgbtn)
retval = msg.exec_()
def msgbtn(i):
print ("Button pressed is:",i.text())
if __name__ == '__main__':
window()上記のコードは次の出力を生成します。メインウィンドウのボタンをクリックするとメッセージボックスがポップアップします-

MessageBoxの[OK]または[キャンセル]ボタンをクリックすると、コンソールに次の出力が生成されます-
Button pressed is: OK
Button pressed is: Cancel一般的なGUIアプリケーションには、複数のウィンドウがあります。タブ付きおよびスタックウィジェットを使用すると、一度に1つのそのようなウィンドウをアクティブ化できます。ただし、他のウィンドウのビューが非表示になっているため、このアプローチは役に立たない場合があります。
複数のウィンドウを同時に表示する1つの方法は、それらを独立したウィンドウとして作成することです。これはSDIと呼ばれます(single Document Interface)。各ウィンドウに独自のメニューシステム、ツールバーなどがある場合があるため、これにはより多くのメモリリソースが必要です。
MDI (Multiple Document Interface)アプリケーションはより少ないメモリリソースを消費します。サブウィンドウは、メインコンテナ内に相互に関連して配置されます。コンテナウィジェットはQMdiArea。
QMdiAreaウィジェットは通常、QMainWondowオブジェクトの中央ウィジェットを占めます。この領域の子ウィンドウは、QMdiSubWindowクラス。QWidgetをsubWindowオブジェクトの内部ウィジェットとして設定することができます。MDI領域のサブウィンドウは、カスケードまたはタイル形式で配置できます。
次の表に、QMdiAreaクラスとQMdiSubWindowクラスの重要なメソッドを示します。
| シニア番号 | 方法と説明 |
|---|---|
| 1 | addSubWindow() MDI領域に新しいサブウィンドウとしてウィジェットを追加します |
| 2 | removeSubWindow() サブウィンドウの内部ウィジェットであるウィジェットを削除します |
| 3 | setActiveSubWindow() サブウィンドウをアクティブにします |
| 4 | cascadeSubWindows() MDiAreaのサブウィンドウをカスケード方式で配置します |
| 5 | tileSubWindows() MDiAreaのサブウィンドウをタイル状に配置します |
| 6 | closeActiveSubWindow() アクティブなサブウィンドウを閉じます |
| 7 | subWindowList() MDIエリアのサブウィンドウのリストを返します |
| 8 | setWidget() QWidgetをQMdiSubwindowインスタンスの内部ウィジェットとして設定します |
QMdiAreaオブジェクトはsubWindowActivated()シグナルを発行しますが、windowStateChanged()シグナルはQMdisubWindowオブジェクトによって発行されます。
例
次の例では、QMainWindowで構成されるトップレベルウィンドウにメニューとMdiAreaがあります。
self.mdi = QMdiArea()
self.setCentralWidget(self.mdi)
bar = self.menuBar()
file = bar.addMenu("File")
file.addAction("New")
file.addAction("cascade")
file.addAction("Tiled")メニューのTriggered()シグナルはwindowaction()関数に接続されています。
file.triggered[QAction].connect(self.windowaction)メニューの新しいアクションにより、MDI領域にサブウィンドウが追加され、タイトルに増分番号が追加されます。
MainWindow.count = MainWindow.count+1
sub = QMdiSubWindow()
sub.setWidget(QTextEdit())
sub.setWindowTitle("subwindow"+str(MainWindow.count))
self.mdi.addSubWindow(sub)
sub.show()メニューのカスケードボタンとタイルボタンは、現在表示されているサブウィンドウをそれぞれカスケードとタイルの方法で配置します。
完全なコードは次のとおりです-
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class MainWindow(QMainWindow):
count = 0
def __init__(self, parent = None):
super(MainWindow, self).__init__(parent)
self.mdi = QMdiArea()
self.setCentralWidget(self.mdi)
bar = self.menuBar()
file = bar.addMenu("File")
file.addAction("New")
file.addAction("cascade")
file.addAction("Tiled")
file.triggered[QAction].connect(self.windowaction)
self.setWindowTitle("MDI demo")
def windowaction(self, q):
print ("triggered")
if q.text() == "New":
MainWindow.count = MainWindow.count+1
sub = QMdiSubWindow()
sub.setWidget(QTextEdit())
sub.setWindowTitle("subwindow"+str(MainWindow.count))
self.mdi.addSubWindow(sub)
sub.show()
if q.text() == "cascade":
self.mdi.cascadeSubWindows()
if q.text() == "Tiled":
self.mdi.tileSubWindows()
def main():
app = QApplication(sys.argv)
ex = MainWindow()
ex.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()上記のコードと3つのウィンドウをケースとタイルの形で実行します-



の提供 drag and dropユーザーにとって非常に直感的です。これは、ユーザーがオブジェクトをあるウィンドウから別のウィンドウにコピーまたは移動できる多くのデスクトップアプリケーションに見られます。
MIMEベースのドラッグアンドドロップデータ転送はに基づいています QDrag クラス。 QMimeDataオブジェクトは、データを対応するMIMEタイプに関連付けます。クリップボードに保存され、ドラッグアンドドロッププロセスで使用されます。
次のQMimeDataクラス関数を使用すると、MIMEタイプを検出して便利に使用できます。
| テスター | ゲッター | セッター | MIMEタイプ |
|---|---|---|---|
| hasText() | テキスト() | setText() | テキスト/プレーン |
| hasHtml() | html() | setHtml() | text / html |
| hasUrls() | urls() | setUrls() | text / uri-list |
| hasImage() | imageData() | setImageData() | 画像/ * |
| hasColor() | colorData() | setColorData() | アプリケーション/ x-color |
多くのQWidgetオブジェクトは、ドラッグアンドドロップアクティビティをサポートしています。データのドラッグを許可するものにはsetDragEnabled()があり、これをtrueに設定する必要があります。一方、ウィジェットは、ウィジェットにドラッグされたデータを格納するために、ドラッグアンドドロップイベントに応答する必要があります。
DragEnterEvent ドラッグアクションがターゲットウィジェットに入ると、ターゲットウィジェットに送信されるイベントを提供します。
DragMoveEvent ドラッグアンドドロップアクションが進行中のときに使用されます。
DragLeaveEvent ドラッグアンドドロップアクションがウィジェットを離れると生成されます。
DropEvent一方、ドロップが完了すると発生します。イベントの提案されたアクションは、条件付きで承認または拒否できます。
例
次のコードでは、 DragEnterEventイベントのMIMEデータにテキストが含まれているかどうかを確認します。はいの場合、イベントの提案されたアクションが受け入れられ、テキストがComboBoxの新しいアイテムとして追加されます。
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class combo(QComboBox):
def __init__(self, title, parent):
super(combo, self).__init__( parent)
self.setAcceptDrops(True)
def dragEnterEvent(self, e):
print (e)
if e.mimeData().hasText():
e.accept()
else:
e.ignore()
def dropEvent(self, e):
self.addItem(e.mimeData().text())
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
lo = QFormLayout()
lo.addRow(QLabel("Type some text in textbox and drag it into combo box"))
edit = QLineEdit()
edit.setDragEnabled(True)
com = combo("Button", self)
lo.addRow(edit,com)
self.setLayout(lo)
self.setWindowTitle('Simple drag and drop')
def main():
app = QApplication(sys.argv)
ex = Example()
ex.show()
app.exec_()
if __name__ == '__main__':
main()上記のコードは次の出力を生成します-

PyQt5ライブラリには QtSqlモジュール。これは、多くのSQLベースのデータベースと通信するための精巧なクラスシステムです。そのQSqlDatabaseConnectionオブジェクトを介したアクセスを提供します。以下は、現在利用可能なSQLドライバーのリストです-
| シニア番号 | ドライバーの種類と説明 |
|---|---|
| 1 | QDB2 IBM DB2 |
| 2 | QIBASE BorlandInterBaseドライバー |
| 3 | QMYSQL MySQLドライバー |
| 4 | QOCI Oracle Call Interface Driver |
| 5 | QODBC ODBCドライバー(Microsoft SQL Serverを含む) |
| 6 | QPSQL PostgreSQLドライバー |
| 7 | QSQLITE SQLiteバージョン3以降 |
| 8 | QSQLITE2 SQLiteバージョン2 |
例
この章では、静的メソッドを使用してSQLiteデータベースとの接続を確立します-
db = QtSql.QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sports.db')QSqlDatabaseクラスの他のメソッドは次のとおりです-
| シニア番号 | 方法と説明 |
|---|---|
| 1 | setDatabaseName() 接続が求められるデータベースの名前を設定します |
| 2 | setHostName() データベースがインストールされているホストの名前を設定します |
| 3 | setUserName() 接続用のユーザー名を指定します |
| 4 | setPassword() 接続オブジェクトのパスワードがある場合はそれを設定します |
| 5 | commit() トランザクションをコミットし、成功した場合はtrueを返します |
| 6 | rollback() データベーストランザクションをロールバックします |
| 7 | close() 接続を閉じます |
QSqlQueryクラスには、SQLコマンドを実行および操作する機能があります。DDLタイプとDMLタイプの両方のSQLクエリを実行できます。最初のステップは、次のステートメントを使用してSQliteデータベースを作成することです-
db = QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sportsdatabase.db')次に、でクエリオブジェクトを取得します QSqlQuery() メソッドを実行し、その最も重要なメソッドexec_()を呼び出します。このメソッドは、実行されるSQLステートメントを含む文字列を引数として取ります。
query = QtSql.QSqlQuery()
query.exec_("create table sportsmen(id int primary key, " "firstname varchar(20), lastname varchar(20))")次のスクリプトは、5つのレコードが入力されたsportspersonのテーブルを使用してSQLiteデータベースsports.dbを作成します。
import sys
from PyQt5.QtSql import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
def createDB():
db = QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sportsdatabase.db')
if not db.open():
msg = QMessageBox()
msg.setIcon(QMessageBox.Critical)
msg.setText("Error in Database Creation")
retval = msg.exec_()
return False
query = QSqlQuery()
query.exec_("create table sportsmen(
id int primary key, ""firstname varchar(20), lastname varchar(20))")
query.exec_("insert into sportsmen values(101, 'Roger', 'Federer')")
query.exec_("insert into sportsmen values(102, 'Christiano', 'Ronaldo')")
query.exec_("insert into sportsmen values(103, 'Ussain', 'Bolt')")
query.exec_("insert into sportsmen values(104, 'Sachin', 'Tendulkar')")
query.exec_("insert into sportsmen values(105, 'Saina', 'Nehwal')")
return True
if __name__ == '__main__':
app = QApplication(sys.argv)
createDB()上記のレコードがsportsmenテーブルに追加された状態でSQLiteデータベースが作成されていることを確認するには、次のSQLiteGuiユーティリティを使用します。 SQLiteStudio。

QSqlTableModelPyQtのクラスは、単一のテーブルでレコードを読み書きするための編集可能なデータモデルを提供する高レベルのインターフェイスです。このモデルは、QTableViewオブジェクト。これは、任意のトップレベルウィンドウに配置できるスクロール可能で編集可能なビューをユーザーに提示します。
QSqlTableModelオブジェクトは次の方法で宣言されます-
model = QtSql.QSqlTableModel()その編集戦略は、次のいずれかに設定できます。
| QSqlTableModel.OnFieldChange | すべての変更はすぐに適用されます |
|---|---|
| QSqlTableModel.OnRowChange | ユーザーが別の行を選択すると、変更が適用されます |
| QSqlTableModel.OnManualSubmit | submitAll()またはrevertAll()のいずれかが呼び出されるまで、すべての変更がキャッシュされます |
例
次の例では、sportspersonテーブルがモデルとして使用され、戦略は次のように設定されています。
model.setTable('sportsmen')
model.setEditStrategy(QtSql.QSqlTableModel.OnFieldChange)
model.select()QTableViewクラスは、PyQtのModel / Viewフレームワークの一部です。QTableViewオブジェクトは次のように作成されます-
view = QtGui.QTableView()
view.setModel(model)
view.setWindowTitle(title)
return viewこのQTableViewオブジェクトと2つのQPushButtonウィジェットがトップレベルのQDialogウィンドウに追加されます。追加ボタンのClicked()シグナルは、モデルテーブルでinsertRow()を実行するaddrow()に接続されます。
button.clicked.connect(addrow)
def addrow():
print model.rowCount()
ret = model.insertRows(model.rowCount(), 1)
print ret削除ボタンに関連付けられたスロットは、ユーザーが選択した行を削除するラムダ関数を実行します。
btn1.clicked.connect(lambda: model.removeRow(view1.currentIndex().row()))完全なコードは次のとおりです-
import sys
from PyQt5.QtSql import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
def initializeModel(model):
model.setTable('sportsmen')
model.setEditStrategy(QSqlTableModel.OnFieldChange)
model.select()
model.setHeaderData(0, Qt.Horizontal, "ID")
model.setHeaderData(1, Qt.Horizontal, "First name")
model.setHeaderData(2, Qt.Horizontal, "Last name")
def createView(title, model):
view = QTableView()
view.setModel(model)
view.setWindowTitle(title)
return view
def addrow():
print (model.rowCount())
ret = model.insertRows(model.rowCount(), 1)
print (ret)
def findrow(i):
delrow = i.row()
if __name__ == '__main__':
app = QApplication(sys.argv)
db = QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sportsdatabase.db')
model = QSqlTableModel()
delrow = -1
initializeModel(model)
view1 = createView("Table Model (View 1)", model)
view1.clicked.connect(findrow)
dlg = QDialog()
layout = QVBoxLayout()
layout.addWidget(view1)
button = QPushButton("Add a row")
button.clicked.connect(addrow)
layout.addWidget(button)
btn1 = QPushButton("del a row")
btn1.clicked.connect(lambda: model.removeRow(view1.currentIndex().row()))
layout.addWidget(btn1)
dlg.setLayout(layout)
dlg.setWindowTitle("Database Demo")
dlg.show()
sys.exit(app.exec_())上記のコードは次の出力を生成します-

いくつかのレコードを追加および削除してみて、SQLiteStudioに戻ってトランザクションを確認してください。
全ての QWidgetPyQtのクラスは、QPaintDeviceクラスからサブクラス化されています。AQPaintDeviceQPainterを使用して描画できる2次元空間の抽象化です。ペイントデバイスの寸法は、左上隅から始まるピクセル単位で測定されます。
QPainterクラスは、ウィジェットやプリンターなどの他のペイント可能なデバイスで低レベルのペイントを実行します。通常、ウィジェットのペイントイベントで使用されます。ザ・QPaintEvent ウィジェットの外観が更新されるたびに発生します。
ペインターは、を呼び出すことによってアクティブ化されます begin() メソッド、 end()メソッドはそれを非アクティブ化します。その間に、次の表に示す適切な方法で目的のパターンをペイントします。
| シニア番号 | 方法と説明 |
|---|---|
| 1 | begin() ターゲットデバイスでペイントを開始します |
| 2 | drawArc() 開始角度と終了角度の間に円弧を描きます |
| 3 | drawEllipse() 長方形の中に楕円を描きます |
| 4 | drawLine() 指定された端点座標で線を描画します |
| 5 | drawPixmap() 画像ファイルからpixmapを抽出し、指定した位置に表示します |
| 6 | drwaPolygon() 座標の配列を使用してポリゴンを描画します |
| 7 | drawRect() 指定された幅と高さで左上の座標から始まる長方形を描画します |
| 8 | drawText() 指定された座標でテキストを表示します |
| 9 | fillRect() 長方形をQColorパラメーターで塗りつぶします |
| 10 | setBrush() ペイントのブラシスタイルを設定します |
| 11 | setPen() 描画に使用するペンの色、サイズ、スタイルを設定します |
例
次のコードでは、PyQtの描画メソッドのさまざまなメソッドが使用されています。
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
self.text = "hello world"
self.setGeometry(100,100, 400,300)
self.setWindowTitle('Draw Demo')
self.show()
def paintEvent(self, event):
qp = QPainter()
qp.begin(self)
qp.setPen(QColor(Qt.red))
qp.setFont(QFont('Arial', 20))
qp.drawText(10,50, "hello Python")
qp.setPen(QColor(Qt.blue))
qp.drawLine(10,100,100,100)
qp.drawRect(10,150,150,100)
qp.setPen(QColor(Qt.yellow))
qp.drawEllipse(100,50,100,50)
qp.drawPixmap(220,10,QPixmap("pythonlogo.png"))
qp.fillRect(20,175,130,70,QBrush(Qt.SolidPattern))
qp.end()
def main():
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()上記のコードは次の出力を生成します-

この章では、ブラシスタイル定数について学習します。
ブラシスタイル定数
以下にブラシスタイル定数を示します-
| Qt.NoBrush | ブラシパターンなし |
| Qt.SolidPattern | 均一な色 |
| Qt.Dense1Pattern | 非常に濃いブラシパターン |
| Qt.HorPattern | 水平線 |
| Qt.VerPattern | 縦線 |
| Qt.CrossPattern | 水平線と垂直線を交差させる |
| Qt.BDiagPattern | 後方対角線 |
| Qt.FDiagPattern | 前方対角線 |
| Qt.DiagCrossPattern | 対角線の交差 |
事前定義されたQColorスタイル
以下に、事前定義されたQColorスタイルを示します-
| Qt.NoBrush | ブラシパターンなし |
| Qt.SolidPattern | 均一な色 |
| Qt.Dense1Pattern | 非常に濃いブラシパターン |
| Qt.HorPattern | 水平線 |
| Qt.VerPattern | 縦線 |
| Qt.CrossPattern | 水平線と垂直線を交差させる |
| Qt.BDiagPattern | 後方対角線 |
| Qt.FDiagPattern | 前方対角線 |
| Qt.DiagCrossPattern | 対角線の交差 |
事前定義されたQColorオブジェクト
以下に、事前定義されたQColorオブジェクトを示します-
| Qt.white |
| Qt.black |
| Qt.red |
| Qt.darkRed |
| Qt.green |
| Qt.darkGreen |
| Qt.blue |
| Qt.cyan |
| Qt。マゼンタ |
| Qt.yellow |
| Qt.darkYellow |
| Qt.gray |
ザ・ QClipboardクラスは、アプリケーション間でデータをコピーして貼り付けるための簡単なメカニズムを提供するシステム全体のクリップボードへのアクセスを提供します。そのアクションはに似ていますQDrag クラスと同様のデータ型を使用します。
QApplicationクラスには静的メソッドがあります clipboard()クリップボードオブジェクトへの参照を返します。あらゆるタイプのMimeDataをクリップボードにコピーしたり、クリップボードから貼り付けたりできます。
以下は、一般的に使用されるクリップボードクラスのメソッドです-
| シニア番号 | 方法と説明 |
|---|---|
| 1 | clear() クリップボードの内容をクリアします |
| 2 | setImage() QImageをクリップボードにコピーします |
| 3 | setMimeData() MIMEデータをクリップボードに設定します |
| 4 | setPixmap() Pixmapオブジェクトをクリップボードにコピーします |
| 5 | setText() QStringをクリップボードにコピーします |
| 6 | text() クリップボードからテキストを取得します |
クリップボードオブジェクトに関連付けられている信号は-
| シニア番号 | 方法と説明 |
|---|---|
| 1 | dataChanged() クリップボードのデータが変更されるたび |
例
次の例では、2つのテキストエディットオブジェクトと2つのプッシュボタンがトップレベルウィンドウに追加されています。
まず、クリップボードオブジェクトがインスタンス化されます。texteditオブジェクトのCopy()メソッドは、データをシステムクリップボードにコピーします。[貼り付け]ボタンをクリックすると、クリップボードのデータが取得され、他のテキストエディットオブジェクトに貼り付けられます。
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
hbox = QVBoxLayout()
self.edit1=QTextEdit()
hbox.addWidget(self.edit1)
self.btn1=QPushButton("Copy")
hbox.addWidget(self.btn1)
self.edit2=QTextEdit()
self.btn2=QPushButton("Paste")
hbox.addWidget(self.edit2)
hbox.addWidget(self.btn2)
self.btn1.clicked.connect(self.copytext)
self.btn2.clicked.connect(self.pastetext)
self.setLayout(hbox)
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('Clipboard')
self.show()
def copytext(self):
#clipboard.setText(self.edit1.copy())
self.edit1.copy()
print (clipboard.text())
msg=QMessageBox()
msg.setText(clipboard.text()+" copied on clipboard")
msg.exec_()
def pastetext(self):
self.edit2.setText(clipboard.text())
app = QApplication(sys.argv)
clipboard=app.clipboard()
ex = Example()
ex.setWindowTitle("clipboard Example")
sys.exit(app.exec_())上記のコードは次の出力を生成します-

QPixmapクラスは、画像のオフスクリーン表現を提供します。QPaintDeviceオブジェクトとして使用することも、別のウィジェット(通常はラベルまたはボタン)にロードすることもできます。
QtAPIには別の同様のクラスがあります QImage、I / Oおよびその他のピクセル操作用に最適化されています。一方、Pixmapは、画面に表示するように最適化されています。どちらの形式も相互変換可能です。
QPixmapオブジェクトに読み込むことができる画像ファイルの種類は次のとおりです。
| BMP | Windowsビットマップ |
| GIF | グラフィック交換フォーマット(オプション) |
| JPG | 共同写真専門家グループ |
| JPEG | 共同写真専門家グループ |
| PNG | ポータブルネットワークグラフィックス |
| PBM | ポータブルビットマップ |
| PGM | ポータブルグレイマップ |
| PPM | ポータブルPixmap |
| XBM | X11ビットマップ |
| XPM | X11 Pixmap |
次のメソッドは、QPixmapオブジェクトの処理に役立ちます-
| シニア番号 | 方法と説明 |
|---|---|
| 1 | copy() QRectオブジェクトからピックスマップデータをコピーします |
| 2 | fromImage() QImageオブジェクトをQPixmapに変換します |
| 3 | grabWidget() 指定されたウィジェットからピックスマップを作成します |
| 4 | grabWindow() ウィンドウにデータのピックスマップを作成する |
| 5 | Load() 画像ファイルをpixmapとしてロードします |
| 6 | save() QPixmapオブジェクトをファイルとして保存します |
| 7 | toImage QPixmapをQImageに変換します |
QPixmapの最も一般的な使用法は、ラベル/ボタンに画像を表示することです。
例
次の例は、を使用してQLabelに表示される画像を示しています。 setPixmap() 方法。
完全なコードは次のとおりです-
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
def window():
app = QApplication(sys.argv)
win = QWidget()
l1 = QLabel()
l1.setPixmap(QPixmap("python.png"))
vbox = QVBoxLayout()
vbox.addWidget(l1)
win.setLayout(vbox)
win.setWindowTitle("QPixmap Demo")
win.show()
sys.exit(app.exec_())
if __name__ == '__main__':
window()上記のコードは次の出力を生成します-
