PythonPillow-クイックガイド
今日のデジタルの世界では、たくさんのデジタル画像に出くわします。Pythonプログラミング言語を使用している場合、デジタル画像に画像処理機能を追加するための多くの画像処理ライブラリが提供されます。
最も一般的な画像処理ライブラリには、OpenCV、Python Imaging Library(PIL)、Scikit-image、Pillowなどがあります。ただし、このチュートリアルでは、焦点を当てているのはPillow module そして、このモジュールのさまざまな機能を探求しようとします。
Pillowは、PIL(Python Image Library)の上に構築されています。PILは、Pythonでの画像処理の重要なモジュールの1つです。ただし、PILモジュールは2011年以降サポートされておらず、Python3をサポートしていません。
Pillowモジュールは、より多くの機能を提供し、すべての主要なオペレーティングシステムで実行され、Python 3をサポートします。「jpeg」、「png」、「bmp」、「gif」、「ppm」、「tiff」などのさまざまな画像をサポートします。ピローモジュールを使用すると、デジタル画像でほとんど何でもできます。ポイント操作、組み込みの畳み込みカーネルを使用した画像のフィルタリング、色空間変換などの基本的な画像処理機能とは別に。
画像アーカイブ
Python Imaging Libraryは、画像のアーカイブおよびバッチ処理アプリケーションに最適です。Pythonピローパッケージは、サムネイルの作成、ある形式から別の形式への変換、画像の印刷などに使用できます。
画像表示
Tk PhotoImage、BitmapImage、およびWindows DIBインターフェイスを使用して画像を表示できます。これらは、PythonWinやその他のWindowsベースのツールキットおよびその他の多くのグラフィカルユーザーインターフェイス(GUI)ツールキットで使用できます。
デバッグの目的で、外部ディスプレイユーティリティを呼び出すshow()メソッドが画像をディスクに保存します。
画像処理
Pillowライブラリには、すべての基本的な画像処理機能が含まれています。画像のサイズ変更、回転、変換を行うことができます。
ピローモジュールを使用すると、ヒストグラム法を使用して画像からいくつかの統計データを引き出すことができます。これは、後で統計分析や自動コントラスト強調に使用できます。
この章では、枕パッケージをコンピューターにインストールする方法について説明します。
ピローパッケージのインストールは非常に簡単です。特に、pipを使用してインストールする場合はそうです。
pipを使用した枕のインストール
pipを使用して枕をインストールするには、コマンドプロンプトで以下のコマンドを実行するだけです-
python -m pip install pip
python -m pip install pillowピップと枕がすでにコンピュータにインストールされている場合、上記のコマンドは単に 'requirement already satisfied'以下に示すように-

画像を表示するために、pillowライブラリはその中の画像クラスを使用しています。ピローパッケージ内の画像モジュールには、画像の読み込みや新しい画像の作成など、いくつかの重要な組み込み関数が含まれています。
画像を開いて回転させて表示する
画像を読み込むには、枕から画像モジュールをインポートして、 Image.open()、画像のファイル名を渡します。
Pillowモジュールを呼び出す代わりに、PILモジュールを呼び出して、Python Imaging Library(PIL)と呼ばれる古いモジュールとの下位互換性を確保します。それが私たちのコードがで始まる理由です“from PIL import Image” の代わりに “from Pillow import Image”。
次に、を呼び出して画像を読み込みます Image.open() function、Imageオブジェクトのデータ型の値を返します。画像オブジェクトに加えた変更は、画像ファイルに保存できます。save()方法。を使用して受け取った画像オブジェクトImage.open()、後で使用して、このImageオブジェクトのサイズ変更、トリミング、描画、またはその他の画像操作メソッド呼び出しを行うことができます。
例
次の例は、Python枕を使用した画像の回転を示しています-
from PIL import Image
#Open image using Image module
im = Image.open("images/cuba.jpg")
#Show actual Image
im.show()
#Show rotated Image
im = im.rotate(45)
im.show()出力
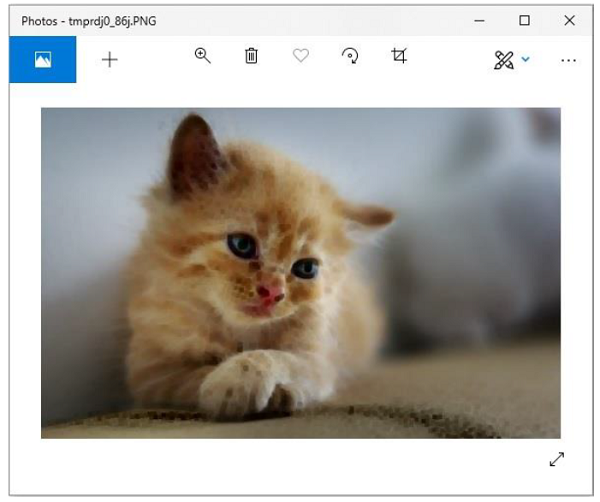
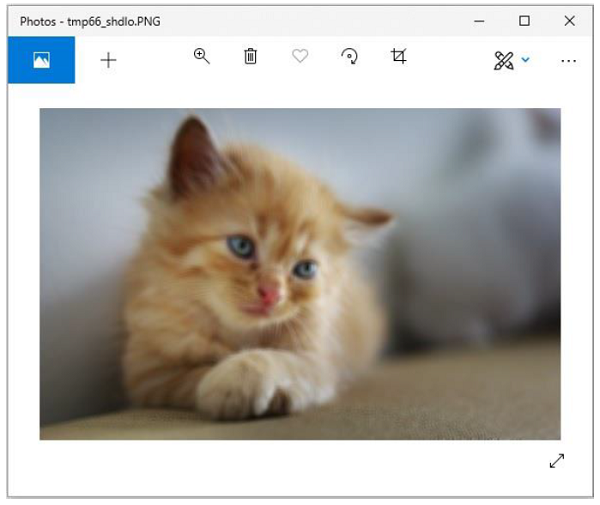
上記のプログラムをExample.pyとして保存して実行すると、次のように、標準のPNG表示ユーティリティを使用して元の画像と回転した画像が表示されます。
Actual image

Rotated image (45 degrees)

画像モジュールの属性
Imageクラスのインスタンスにはいくつかの属性があります。例を挙げてそれらのいくつかを理解してみましょう-
Image.filename
この関数は、ファイル名または画像のパスを取得するために使用されます。
>>>image = Image.open('beach1.jpg')
>>> image.filename
'beach1.jpg'Image.format
この関数は、「JPEG」、「BMP」、「PNG」などの画像ファイルのファイル形式を返します。
>>> image = Image.open('beach1.jpg')
>>>
>>> image.format
'JPEG'Image.mode
これは、画像で使用されるピクセル形式を取得するために使用されます。一般的な値は、「1」、「L」、「RGB」、または「CMYK」です。
>>> image.mode
'RGB'画像サイズ
画像の高さと重さで構成されるタプルを返します。
>>> image.size
(1280, 721)Image.width
画像の幅のみを返します。
>>> image.width
1280Image.height
画像の高さのみを返します。
>>> image.height
721Image.info
画像に関連付けられたデータを保持する辞書を返します。
>>> image.info
{'jfif': 257, 'jfif_version': (1, 1), 'dpi': (300, 300), 'jfif_unit': 1, 'jfif_density': (300, 300), 'exif': b"Exif\x00\x00MM\x00*\x00\x00\x00
....
....
\xeb\x00\x00'\x10\x00\x00\xd7\xb3\x00\x00\x03\xe8"}Image.palette
カラーパレットテーブルがある場合は、それを返します。
>>> image.paletteOutput above −なし
この章では、Pillowで画像を読み取って保存する方法などのトピックについて詳しく説明します。
画像を読む
枕ライブラリを使用した画像の読み取りと書き込みは非常に簡単で、 PIL.Image module function。
構文
Image.open(fp, mode=’r’)どこ
fp−ファイル名(文字列)、pathlib.Pathオブジェクトまたはファイルオブジェクト。ファイルオブジェクトは、read()、seek()、tell()メソッドを実装し、バイナリモードで開く必要があります。
mode −これはオプションの引数です。指定する場合は「r」にする必要があります。
Return value −画像オブジェクト。
Error −ファイルが見つからない場合、または画像を開いて識別できない場合。
例
以下は非常に単純な例で、任意の形式の画像を開きます(を使用しています。jpg)、ウィンドウに表示してから、別のファイル形式(。png)。
from PIL import Image
image = Image.open('beach1.jpg')
image.show()
image.save('beach1.bmp')
image1 = Image.open('beach1.bmp')
image1.show()上記の例では、PILライブラリからImageモジュールをインポートしてから、 Image.open()ディスクから画像を読み取る関数。画像オブジェクトのデータ型を返します。ファイルの内容を確認することにより、ファイルの種類を自動的に判別します。読むために、open() 関数は filename(string)、 path object または image(file) オブジェクト。
したがって、open()関数を使用して、実際に画像を読み取っています。Image.open()は画像を読み取り、画像からすべての関連情報を取得します。
出力
上記のプログラムをExample.pyとして保存して実行すると、次のように、標準のPNG表示ユーティリティを使用して元の(.jpg)画像と再保存された(.bmp)画像が表示されます。
Actual image

Resaved image (.bmp)

画像を保存する
save()関数は、画像をファイルに書き込みます。読み取り(open()関数)と同様に、save()関数は、ファイル名、パスオブジェクト、または書き込み用に開かれたファイルオブジェクトを受け入れます。
構文
Image.save(fp, format=None, **params)どこ、
fp −ファイル名(文字列)、pathlib.Pathオブジェクトまたはファイルオブジェクト。
format−オプションのフォーマットオーバーライド。省略した場合、使用する形式はファイル名拡張子から決定されます。ファイル名の代わりにファイルオブジェクトが使用された場合は、このパラメータを常に使用する必要があります。
options −イメージライターへの追加パラメーター。
Return value −なし
KeyError −ファイル名から出力形式を判別できなかった場合は、formatオプションを使用して解決してください。
IOError −ファイルに書き込めなかった場合は、ファイルが作成されている可能性があり、部分的なデータが含まれている可能性があります。
要するに、上記の構文は、指定されたファイル名で画像を保存します。形式が指定されていない場合は、現在のファイル名拡張子に基づいています。ライターに追加の指示を提供するために、キーワードオプションを使用します。
image.save('beach1.bmp')上記の例では、ファイル拡張子に基づいてファイルを保存し、画像の種類を判別します。たとえば、上記の例では、現在の作業ディレクトリにbmpファイルが作成されます。
ファイルタイプを2番目のパラメータとして明示的に指定することもできます-
image.save('beach1.gif', 'GIF')場合によっては、高さと幅が同じであるすべての画像が必要になります。これを実現する1つの方法は、枕ライブラリのthumbnail()関数を使用してすべての画像のサムネイルを作成することです。
このメソッドは、それ自体のサムネイルバージョンを含むように画像を変更し、画像のサイズは指定されたサイズより大きくなりません。
このメソッドは、画像のアスペクトを保持するために適切なサムネイルサイズを計算し、 draft () method ファイルリーダー(該当する場合)を構成し、最後に画像のサイズを変更します。
構文
Image.thumbnail(size, resample=3)どこ、
Size −必要なサイズ
Resample−オプションのリサンプリングフィルター。これらのPIL.Image.NEAREST、PIL.Image.BILINEAR、PIL.Image.BICUBIC、またはPIL.Image.LANCZOSのいずれかになります。省略した場合、デフォルトでPIL.Image.BICUBICになります。
Returns −なし
例
次の例は、Python枕を使用したサムネイルの作成を示しています-
from PIL import Image
def tnails():
try:
image = Image.open('images/cat.jpg')
image.thumbnail((90,90))
image.save('images/thumbnail.jpg')
image1 = Image.open('images/thumbnail.jpg')
image1.show()
except IOError:
pass
tnails()出力
上記のプログラムをExample.pyとして保存して実行すると、次のように、デフォルトのPNG表示ユーティリティを使用して作成されたサムネイルが表示されます。
Original image

Output image

ピローパッケージを使用すると、画像を別の画像に貼り付けることができます。merge()関数は、モードと画像のタプルをパラメーターとして受け入れ、それらを1つの画像に結合します。
構文
Image.merge(mode, bands)どこ、
mode −出力画像に使用するモード。
bands −出力画像の各バンドに1つのシングルバンド画像を含むシーケンス。すべてのバンドは同じサイズである必要があります。
Return value −画像オブジェクト。
merge()関数を使用すると、画像のRGBバンドを次のようにマージできます。
from PIL import Image
image = Image.open("beach1.jpg")
r, g, b = image.split()
image.show()
image = Image.merge("RGB", (b, g, r))
image.show()上記のコードを実行すると、元の画像と、以下に示すようにRGBバンドをマージした画像を確認できます。
入力画像

出力画像

2つの画像をマージする
同様に、2つの異なる画像をマージするには、次のことを行う必要があります。
open()関数を使用して、必要な画像の画像オブジェクトを作成します。
2つの画像をマージするときは、両方の画像が同じサイズであることを確認する必要があります。したがって、両方の画像の各サイズを取得し、必要に応じてサイズを変更します。
Image.new()関数を使用して空の画像を作成します。
paste()関数を使用して画像を貼り付けます。
save()関数とshow()関数を使用して、結果の画像を保存して表示します。
例
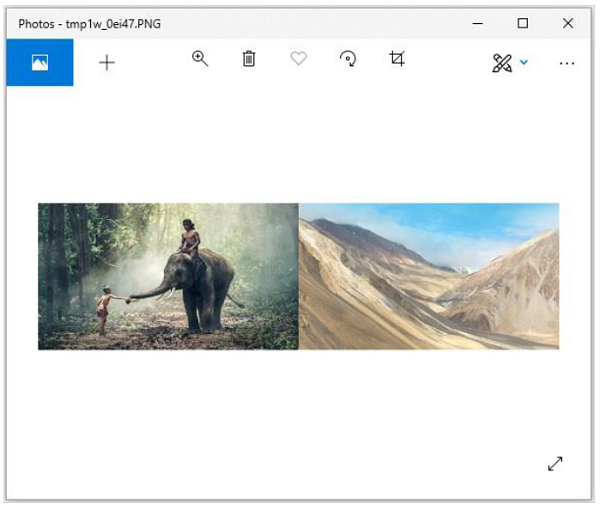
次の例は、Python枕を使用した2つの画像のマージを示しています-
from PIL import Image
#Read the two images
image1 = Image.open('images/elephant.jpg')
image1.show()
image2 = Image.open('images/ladakh.jpg')
image2.show()
#resize, first image
image1 = image1.resize((426, 240))
image1_size = image1.size
image2_size = image2.size
new_image = Image.new('RGB',(2*image1_size[0], image1_size[1]), (250,250,250))
new_image.paste(image1,(0,0))
new_image.paste(image2,(image1_size[0],0))
new_image.save("images/merged_image.jpg","JPEG")
new_image.show()出力
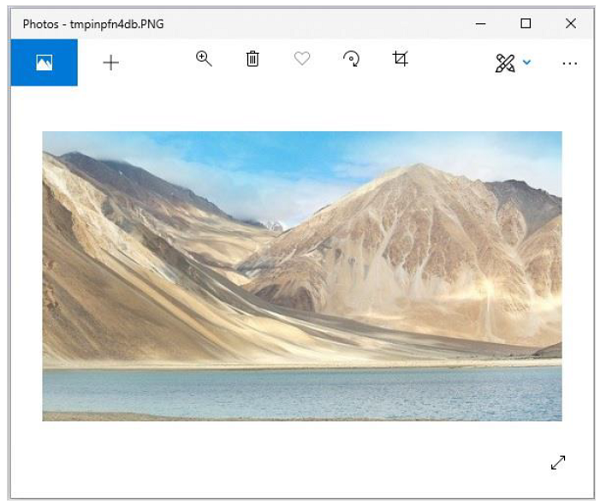
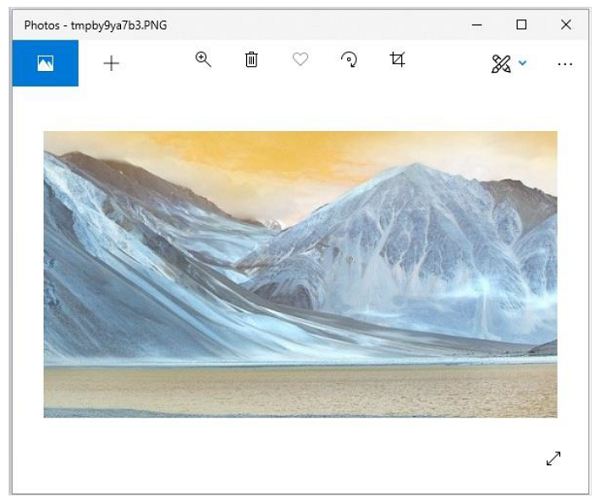
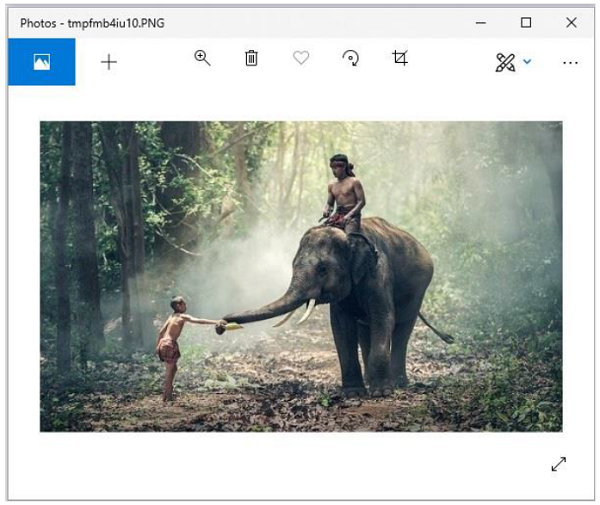
上記のプログラムをExample.pyとして保存して実行すると、次のように、標準のPNG表示ユーティリティを使用して2つの入力画像とマージされた画像が表示されます。
入力画像1

入力画像2

マージされた画像

画像のぼかしは、画像にフィルタを適用して画像のノイズレベルを下げることで実行できます。画像のぼかしは、画像処理の重要な側面の1つです。
ザ・ ImageFilter classPillowライブラリには、いくつかの標準的な画像フィルタが用意されています。画像フィルターを呼び出すことにより、画像に適用できます。filter() method ImageFilterクラスで定義されている必要なフィルタータイプを持つImageオブジェクトの。
画像をぼかすために使用されるさまざまな手法がありますが、以下で説明する手法について説明します。
単純なぼかし
ボックスブラー
ガウスぼかし
これら3つの手法はすべて、画像にフィルターを適用するために「Image.filter()」メソッドを使用します。
単純なぼかし
特定のカーネルまたは畳み込み行列を介して指定された画像にぼかし効果を適用します。
構文
filter(ImageFilter.BLUR)例
#Import required Image library
from PIL import Image, ImageFilter
#Open existing image
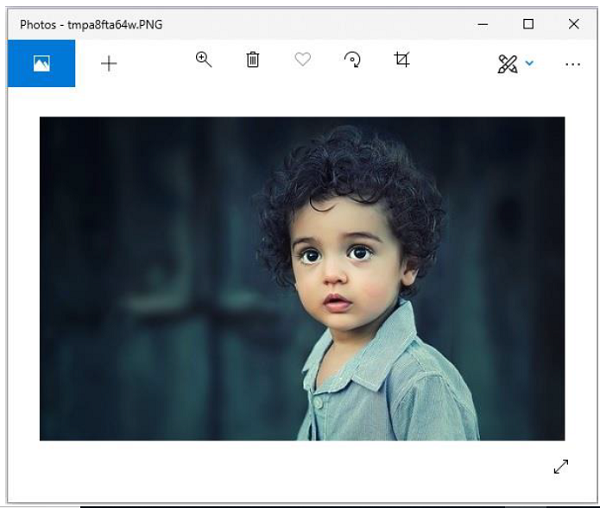
OriImage = Image.open('images/boy.jpg')
OriImage.show()
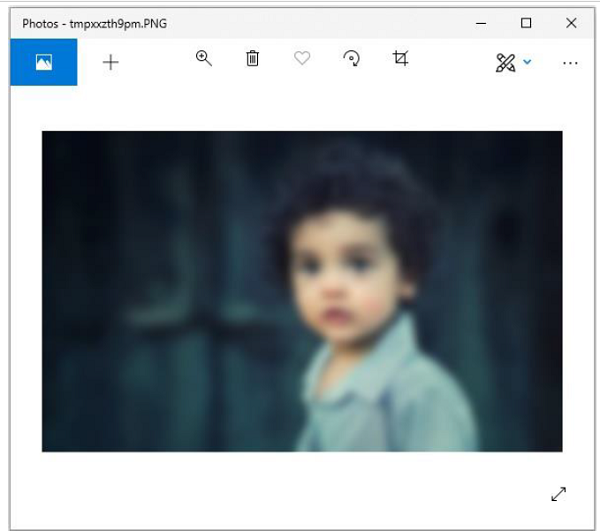
blurImage = OriImage.filter(ImageFilter.BLUR)
blurImage.show()
#Save blurImage
blurImage.save('images/simBlurImage.jpg')上記の例を実行すると、2つの標準PNG表示ユーティリティウィンドウ(この場合はウィンドウ)が生成されます。 Photos アプリ)。
Original image

Blurred image

ボックスブラー
このフィルターでは、パラメーターとして「半径」を使用します。半径はブラー値に正比例します。
構文
ImageFilter.BoxBlur(radius)どこ、
Radius −一方向のボックスのサイズ。
Radius 0 −ぼやけがなく、同じ画像を返すことを意味します。
RRadius 1 &minnus; 各方向に1ピクセル、つまり合計9ピクセルを取ります。
例
#Import required Image library
from PIL import Image,
#Open existing image
OriImage = Image.open('images/boy.jpg')
OriImage.show()
#Applying BoxBlur filter
boxImage = OriImage.filter(ImageFilter.BoxBlur(5))
boxImage.show()
#Save Boxblur image
boxImage.save('images/boxblur.jpg')出力
上記の例を実行すると、2つの標準PNG表示ユーティリティウィンドウ(この場合はwindows Photosアプリ)が生成されます。
Original image

Blurred image

ガウスぼかし
このフィルターもパラメーター半径を使用し、アルゴリズムを変更してボックスブラーと同じ動作をします。要するに、半径の値を変更すると、異なる強度の「ガウスぼかし」画像が生成されます。
構文
ImageFilter.GaussianBlur(radius=2)どこ、
半径–ぼかし半径
例
#Import required Image library
from PIL import Image, ImageFilter
#Open existing image
OriImage = Image.open('images/boy.jpg')
OriImage.show()
#Applying GaussianBlur filter
gaussImage = OriImage.filter(ImageFilter.GaussianBlur(5))
gaussImage.show()
#Save Gaussian Blur Image
gaussImage.save('images/gaussian_blur.jpg')出力
上記の例を実行すると、2つの標準PNG表示ユーティリティウィンドウ(この場合はウィンドウ)が生成されます。 Photos アプリ)。
Original image

Blurred image

トリミングは、画像の不要な部分を削除したり、必要な機能を画像に追加したりするための画像処理の重要な操作の1つです。これは、画像をアップロードするために、Webアプリケーションで広く使用されているプロセスです。
Pillowの画像クラスのcrop()関数では、部分を長方形としてトリミングする必要があります。画像から切り抜かれる長方形の部分は4要素のタプルとして指定され、画像オブジェクトとして切り抜かれた画像の長方形の部分を返します。
例
次の例は、Python枕を使用して画像を回転させる方法を示しています-
#Import required Image library
from PIL import Image
#Create an Image Object from an Image
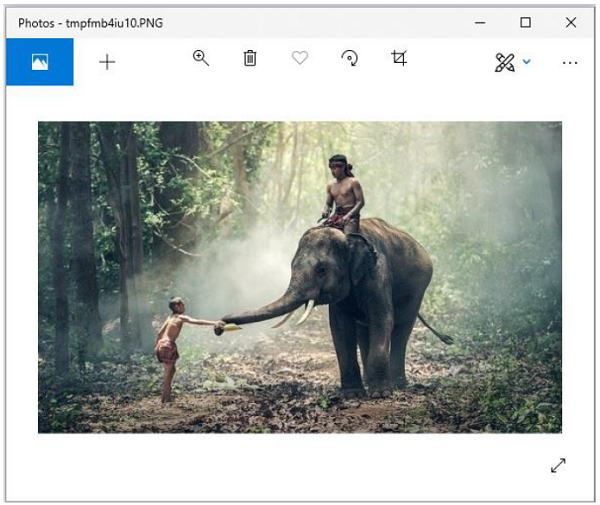
im = Image.open('images/elephant.jpg')
#Display actual image
im.show()
#left, upper, right, lowe
#Crop
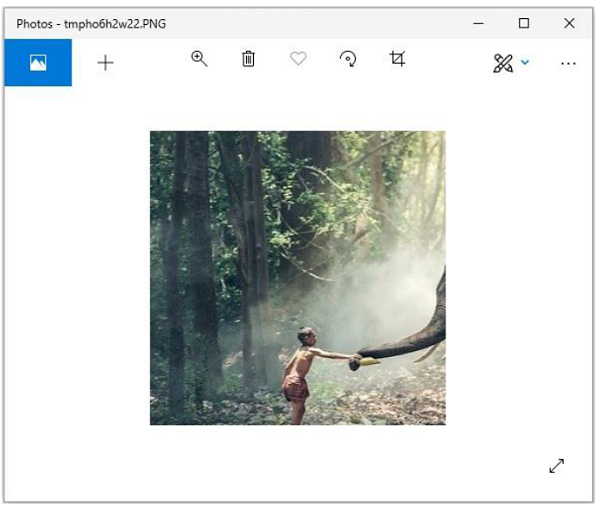
cropped = im.crop((1,2,300,300))
#Display the cropped portion
cropped.show()
#Save the cropped image
cropped.save('images/croppedBeach1.jpg')出力
上記のプログラムをExample.pyとして保存して実行すると、次のように、標準のPNG表示ユーティリティを使用して元の画像とトリミングされた画像が表示されます。
元の画像

トリミングされた画像

Python画像処理ライブラリを使用して画像を処理しているときに、既存の画像を反転して、画像からより多くの洞察を得たり、可視性を高めたり、要件があったりする必要がある場合があります。
ピローライブラリの画像モジュールを使用すると、画像を非常に簡単に反転できます。画像を反転するために、Imageモジュールの転置(メソッド)関数を使用します。'transpose()'でサポートされる最も一般的に使用されるメソッドのいくつかは次のとおりです。
Image.FLIP_LEFT_RIGHT −画像を水平方向に反転する場合
Image.FLIP_TOP_BOTTOM −画像を縦に反転させる場合
Image.ROTATE_90 −次数を指定して画像を回転させる場合
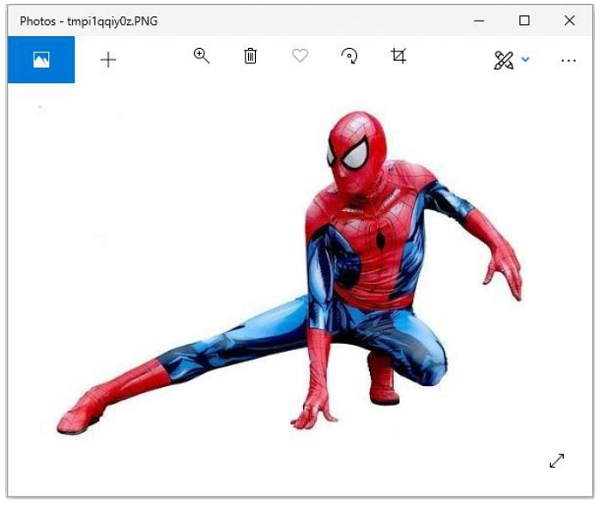
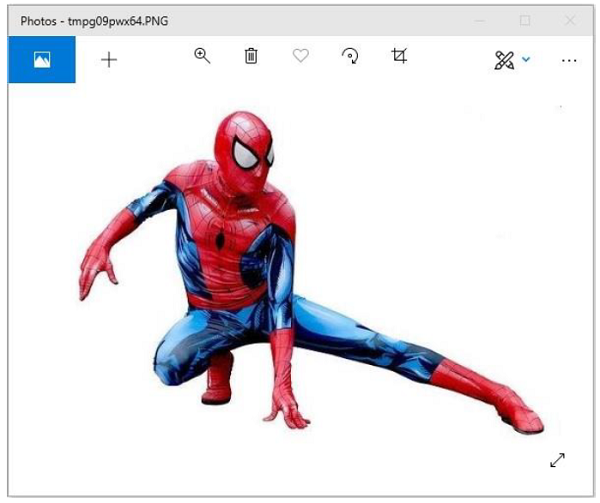
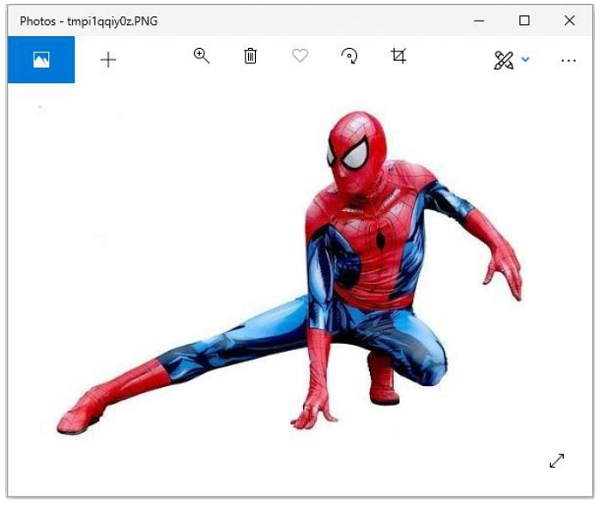
例1:水平方向に反転した画像
次のPythonの例では、画像を読み取り、水平方向に反転し、標準のPNG表示ユーティリティを使用して元の反転した画像を表示します-
# import required image module
from PIL import Image
# Open an already existing image
imageObject = Image.open("images/spiderman.jpg")
# Do a flip of left and right
hori_flippedImage = imageObject.transpose(Image.FLIP_LEFT_RIGHT)
# Show the original image
imageObject.show()
# Show the horizontal flipped image
hori_flippedImage.show()出力
Original image

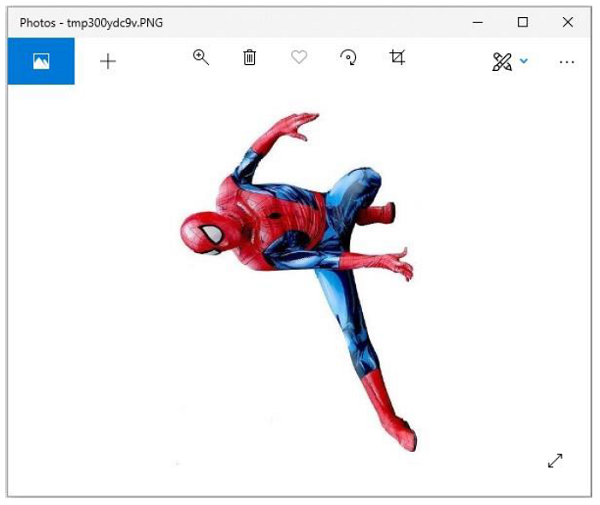
Flipped image

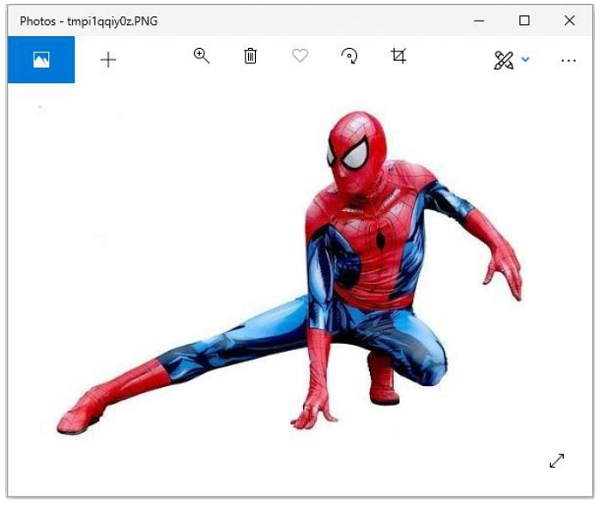
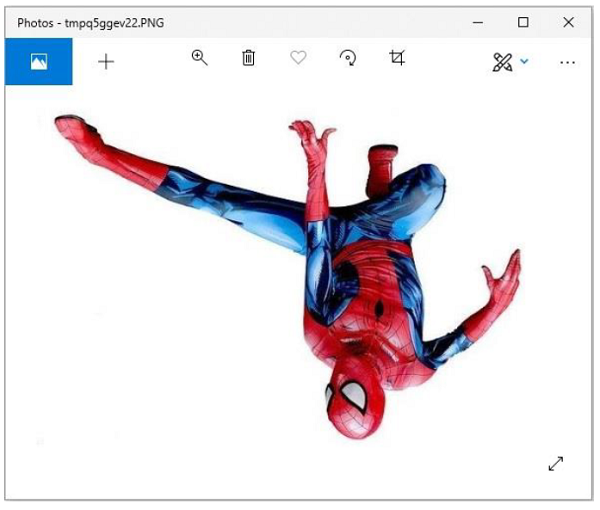
例2:垂直方向に反転した画像
次のPythonの例では、画像を読み取り、垂直方向に反転し、標準のPNG表示ユーティリティを使用して元の反転した画像を表示します-
# import required image module
from PIL import Image
# Open an already existing image
imageObject = Image.open("images/spiderman.jpg")
# Do a flip of left and right
hori_flippedImage = imageObject.transpose(Image.FLIP_LEFT_RIGHT)
# Show the original image
imageObject.show()
# Show vertically flipped image
Vert_flippedImage = imageObject.transpose(Image.FLIP_TOP_BOTTOM)
Vert_flippedImage.show()出力
Original Image

Flipped Image

例3:画像を特定の角度に回転させる
次のPythonの例では、画像を読み取り、指定された角度で回転し、標準のPNG表示ユーティリティを使用して元の回転した画像を表示します。
# import required image module
from PIL import Image
# Open an already existing image
imageObject = Image.open("images/spiderman.jpg")
# Do a flip of left and right
hori_flippedImage = imageObject.transpose(Image.FLIP_LEFT_RIGHT)
# Show the original image
imageObject.show()
#show 90 degree flipped image
degree_flippedImage = imageObject.transpose(Image.ROTATE_90)
degree_flippedImage.show()出力
Original Image

Rotated Image

ほとんどのデジタル画像はピクセルの2次元平面であり、幅と高さがあります。枕ライブラリの画像モジュールには属性サイズがあります。このタプルは、画像の幅と高さを要素として構成されています。画像のサイズを変更するには、幅と高さを指定して、枕の画像クラスのresize()メソッドを呼び出します。
サイズを変更して、サイズ変更した画像を保存します
サイズ変更してサイズ変更した画像を保存するためのプログラムを以下に示します-
#Import required Image library
from PIL import Image
#Create an Image Object from an Image
im = Image.open("images/cat.jpg")
#Display actual image
im.show()
#Make the new image half the width and half the height of the original image
resized_im = im.resize((round(im.size[0]*0.5), round(im.size[1]*0.5)))
#Display the resized imaged
resized_im.show()
#Save the cropped image
resized_im.save('resizedBeach1.jpg')出力
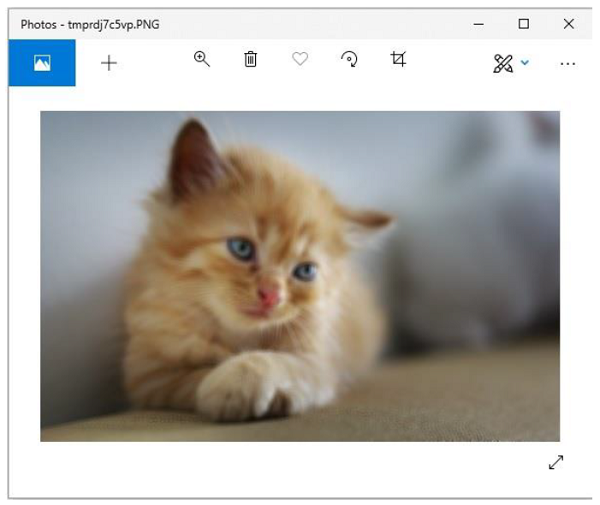
上記のプログラムをExample.pyとして保存して実行すると、次のように、標準のPNG表示ユーティリティを使用して元の画像とサイズ変更された画像が表示されます。
Original Image

Resized Image

オンライン写真の一部に透かしが入っていることに気づきました。透かしは間違いなく、画像を誤用から保護するためのより良い方法の1つです。また、悪用されないように、ソーシャルメディアで共有する前に、クリエイティブな写真に透かしを追加することをお勧めします。
透かしは通常、写真に重ねられたテキストまたはロゴであり、誰が写真を撮ったか、または誰が写真の権利を所有しているかを識別します。
ピローパッケージを使用すると、画像に透かしを追加できます。画像に透かしを追加するには、“Image”、 “ImageDraw” そして “ImageFont” 枕パッケージからのモジュール。
'ImageDraw'モジュールは、新規または既存の画像に2Dグラフィックスを描画する機能を追加します。'ImageFont'モジュールは、ビットマップ、TrueType、およびOpenTypeフォントファイルのロードに使用されます。
例
次のPythonプログラムは、Python枕を使用して画像に透かしを追加する方法を示しています-
#Import required Image library
from PIL import Image, ImageDraw, ImageFont
#Create an Image Object from an Image
im = Image.open('images/boy.jpg')
width, height = im.size
draw = ImageDraw.Draw(im)
text = "sample watermark"
font = ImageFont.truetype('arial.ttf', 36)
textwidth, textheight = draw.textsize(text, font)
# calculate the x,y coordinates of the text
margin = 10
x = width - textwidth - margin
y = height - textheight - margin
# draw watermark in the bottom right corner
draw.text((x, y), text, font=font)
im.show()
#Save watermarked image
im.save('images/watermark.jpg')出力
以下が入力画像であると仮定します boy.jpg フォルダイメージにあります。

上記のプログラムを実行した後、出力フォルダーを観察すると、以下に示すように、透かしが入った結果のwatermark.jpgファイルを確認できます。

ザ・ ImageFilter moduleImage.filter()メソッドで使用した事前定義されたフィルターセットの定義が含まれています。これらのフィルターは、画像のルックアンドフィールを変更するために使用されます。
例
以下の例は画像のフィルタリングです-
from PIL import Image, ImageFilter
im = Image.open('jungleSaf2.jpg')
im1 = im.filter(ImageFilter.BLUR)
im1.show()
im2 = im.filter(ImageFilter.MinFilter(3))
im2.show()
im3 = im.filter(ImageFilter.MinFilter) # same as MinFilter(3)
im3.show()上記のプログラムでは、 MinFilter()最小フィルターを作成するために使用されるメソッド。指定されたサイズのウィンドウで最小のピクセル値を選択します。
ImageFilter.MinFilter(size=3)どこ、
size −カーネルサイズ(ピクセル単位)。
出力
上記のプログラムを保存して実行すると、元の画像、ぼやけた画像、および標準のPNG表示ユーティリティを使用したMinFilterでのぼやけた画像が次のように表示されます。
Original Image

Blurred Image

Image blurred with mini filter

フィルター
ピローライブラリの現在のバージョンは、以下に示す事前定義された画像強調フィルターのセットを提供します。
BLUR
CONTOUR
DETAIL
EDGE_ENHANCE
EDGE_ENHANCE_MORE
EMBOSS
FIND_EDGES
SHARPEN
SMOOTH
SMOOTH_MORE
例
次のPythonの例では、画像にぼかしフィルターを適用して保存し、標準のPNG表示ユーティリティを使用して表示します-
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
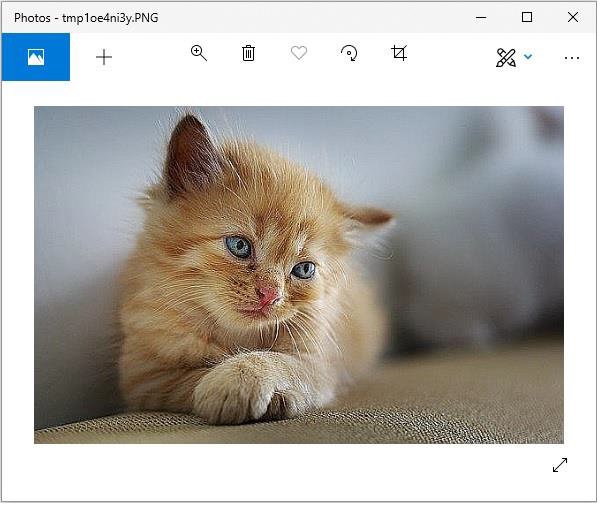
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(BLUR)
img1.save('images/ImageFilter_blur.jpg')
img1.show()出力

同じように、 image.filter() メソッド次のパラメータのいずれかを渡して、それぞれの出力を取得できます-
CONTOUR
DETAIL
EDGE_ENHANCE
EDGE_ENHANCE_MORE
EMBOSS
FIND_EDGES
SMOOTH
SMOOTH_MORE
SHARPEN
Python img.filter(CONTOUR)メソッド
次のPythonの例では、指定された画像にCONTOURフィルターを適用します。
例
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(CONTOUR)
img1.save('images/ImageFilter_blur.jpg')
img1.show()出力
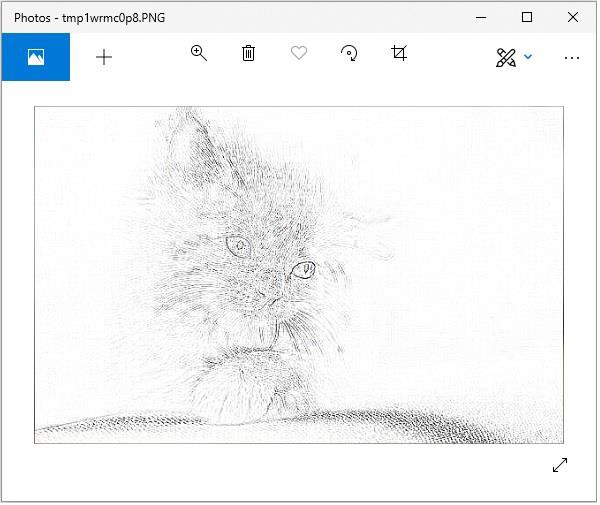
上記のプログラムを保存して実行すると、元の画像と、標準のPNG表示ユーティリティを使用してフィルタリングされた画像が次のように表示されます。
Original image

Filtered image

Python img.filter(DETAIL)メソッド
次のPythonの例では、指定された画像にDETAILフィルターを適用します。
例
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(DETAIL)
img1.save('images/ImageFilter_blur.jpg')
img1.show()出力
上記のプログラムを保存して実行すると、次のように、元の画像と、標準のPNG表示ユーティリティを使用してフィルタリングされた画像が表示されます。
Original image

Filtered image

Python img.filter(EDGE_ENHANCE)メソッド
次のPythonの例では、EDGE_ENHANCEフィルターを指定された画像に適用します-
例
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(EDGE_ENHANCE)
img1.save('images/ImageFilter_blur.jpg')
img1.show()出力
上記のプログラムを保存して実行すると、次のように、元の画像と、標準のPNG表示ユーティリティを使用してフィルタリングされた画像が表示されます。
Original image

Filtered image

Python img.filter(EDGE_ENHANCE_MORE)メソッド
次のPythonの例では、EDGE_ENHANCE_MOREフィルターを指定された画像に適用します。
例
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(EDGE_ENHANCE_MORE)
img1.save('images/ImageFilter_blur.jpg')
img1.show()出力
上記のプログラムを保存して実行すると、次のように、元の画像と、標準のPNG表示ユーティリティを使用してフィルタリングされた画像が表示されます。
Original image

Filtered image

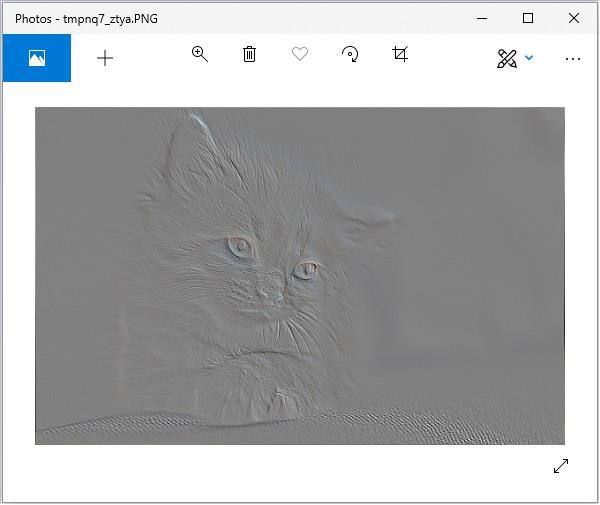
Python img.filter(EMBOSS)メソッド
次のPythonの例では、EMBOSSフィルターを指定された画像に適用します。
例
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(EMBOSS)
img1.save('images/ImageFilter_blur.jpg')
img1.show()出力
上記のプログラムを保存して実行すると、元の画像と、標準のPNG表示ユーティリティを使用してフィルタリングされた画像が次のように表示されます。
Original image

Filtered image

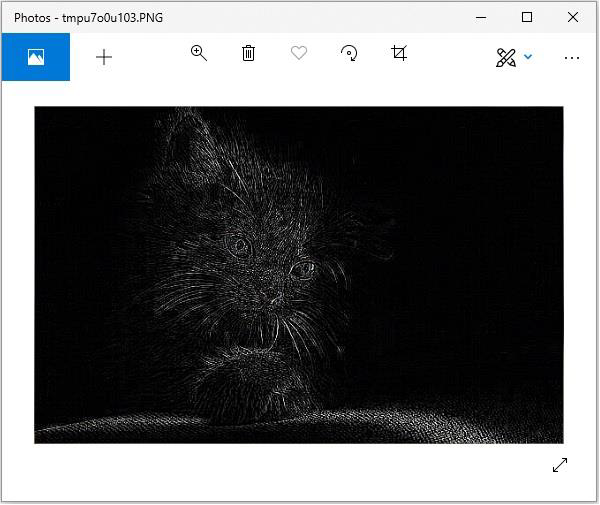
Python img.filter(FIND_EDGES)メソッド
次のPythonの例では、FIND_EDGESフィルターを指定された画像に適用します。
例
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(FIND_EDGES)
img1.save('images/ImageFilter_blur.jpg')
img1.show()出力
上記のプログラムを保存して実行すると、元の画像と、標準のPNG表示ユーティリティを使用してフィルタリングされた画像が次のように表示されます。
Original image

Filtered image

Python img.filter(SMOOTH)メソッド
次のPythonの例では、指定された画像にSMOOTHフィルターを適用します。
例
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(SMOOTH)
img1.save('images/ImageFilter_blur.jpg')
img1.show()出力
上記のプログラムを保存して実行すると、元の画像と、標準のPNG表示ユーティリティを使用してフィルタリングされた画像が次のように表示されます。
Original image

Filtered image

Python img.filter(SHARPEN)メソッド
次のPythonの例では、指定された画像にSHARPENフィルターを適用します。
例
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(SHARPEN)
img1.save('images/ImageFilter_blur.jpg')
img1.show()出力
上記のプログラムを保存して実行すると、元の画像と、標準のPNG表示ユーティリティを使用してフィルタリングされた画像が次のように表示されます。
Original image

Filtered image

次のPythonの例では、指定された画像にSHARPENフィルターを適用します。
例
#Import required image modules
from PIL import Image, ImageFilter
#Import all the enhancement filter from pillow
from PIL.ImageFilter import (
BLUR, CONTOUR, DETAIL, EDGE_ENHANCE, EDGE_ENHANCE_MORE,
EMBOSS, FIND_EDGES, SMOOTH, SMOOTH_MORE, SHARPEN
)
#Create image object
img = Image.open('images/cat.jpg')
#Applying the blur filter
img1 = img.filter(SHARPEN)
img1.save('images/ImageFilter_blur.jpg')
img1.show()出力
上記のプログラムを保存して実行すると、元の画像と、標準のPNG表示ユーティリティを使用してフィルタリングされた画像が次のように表示されます。
Original image

Filtered image

ザ・ ImageColor モジュールには、テーブルに配置されたさまざまな形式の色が含まれ、CSS3スタイルの色指定子からRGBタプルへのコンバーターも含まれています。
色の名前
ImageColorモジュールは、次の文字列形式をサポートします-
#rgbまたは#rrggbbとして指定された16進数の色指定子。たとえば、#00ff00は純粋な緑を表します。
#00ff00六角色、赤の値は0(0%赤)、緑の値は255(100%緑)、RGBの青の値は0(0%青)です。
円筒座標–色#00ff00の色相:0.33、彩度:1.00、および00ff00の明度値の座標表現(HSLとも呼ばれます)は0.50です。
Image Colorモジュールは、X WindowシステムおよびほとんどのWebブラウザーでサポートされている色に基づいて、約140の標準色名を提供します。色の名前では大文字と小文字は区別されません。
ImageColor.getrgb()メソッド
カラー文字列をRGBタプルに変換します。文字列を解析できない場合、この関数によってValueError例外が発生します。
構文
PIL.ImageColor.getrgb(color)どこ、
引数:color –カラー文字列
戻り値:(赤、緑、青[、アルファ])
例1
from PIL import ImageColor
# using getrgb
img = ImageColor.getrgb("blue")
print(img)
img1 = ImageColor.getrgb("purple")
print(img1)出力
(0, 0, 255)
(128, 0, 128)例2
#Import required image modules
from PIL import Image,ImageColor
# Create new image & get color RGB tuple.
img = Image.new("RGB", (256, 256), ImageColor.getrgb("#add8e6"))
#Show image
img.show()出力

ImageColor。getcolor()メソッド
このメソッドはgetrgb()と同じですが、モードがそうでない場合は、RGB値をグレースケール値に変換します。グラフィックコマンドは、形状の描画とテキスト注釈の色またはパレット画像をサポートします。文字列を解析できない場合、この関数はValueError例外を発生させます。
構文
PIL.ImageColor.getcolor(color, mode)どこ、
引数-カラー文字列
戻り値-(graylevel [、alpha])または(red、green、blue [、alpha])
例
#Import required image modules
from PIL import Image,ImageColor
# using getrgb
img = ImageColor.getrgb("skyblue")
print(img)
img1 = ImageColor.getrgb("purple")
print(img1)出力
(135, 206, 235)
(128, 0, 128)ザ・ ‘ImageDraw’モジュールは、画像オブジェクトのシンプルな2Dグラフィックスサポートを提供します。通常、このモジュールを使用して、新しい画像を作成したり、既存の画像に注釈を付けたり、レタッチしたり、Webで使用するためにその場でグラフィックを生成したりします。
グラフィックコマンドは、図形の描画とテキストの注釈をサポートします。
画像は、ピクセル(画像要素)の2次元配列であるとよく考えられています。ピクセルは、サポートされている色の最小のドットです。
ImageDrawで使用される2次元座標系の起源は、 upper left corner 画像の。
私たちが使用する枕の配色はRGBです。カラーRGB表現とサポートはモジュールによって提供されますImageColor。
ビットマップ、OpenType、またはTrueTypeは、テキスト注釈に使用できるフォントです。
ほとんどの描画コマンドには、コマンドを適用する画像上の領域を指定するバウンディングボックスパラメータが必要な場合があります。
座標のシーケンスは、[(x0、y0)、(x1、y1)、…(xn、yn)]として表すことができます。
一部の描画コマンドでは、角度の値が必要です。
例
次のPythonの例では、指定された画像に線を引きます-
#Import required libraries
import sys
from PIL import Image, ImageDraw
#Create Image object
im = Image.open("images/logo.jpg")
#Draw line
draw = ImageDraw.Draw(im)
draw.line((0, 0) + im.size, fill=128)
draw.line((0, im.size[1], im.size[0], 0), fill=128)
#Show image
im.show()出力
上記のプログラムをExample.pyとして保存して実行すると、次のように画像全体に線が引かれ、標準のPNG表示ユーティリティを使用して表示されます。

キャンバス
ImageDrawは、画像の枕の描画可能なサーフェス(つまり、キャンバス)です。
ImageDraw.Draw(img)は、Imageパラメーターimgの描画可能なキャンバス表現を返します。キャンバスの背景は「img」画像です。
例
次のPythonの例では、指定された画像にテキストを描画します-
#Import required modules from Pillow package
from PIL import Image, ImageDraw, ImageFont
# get an image
base = Image.open('images/boy.jpg').convert('RGBA')
# make a blank image for the text, initialized to transparent text color
txt = Image.new('RGBA', base.size, (255,255,255,0))
# get a font
fnt = ImageFont.truetype('E:/PythonPillow/Fonts/Pacifico.ttf', 40)
# get a drawing context
d = ImageDraw.Draw(txt)
# draw text, half opacity
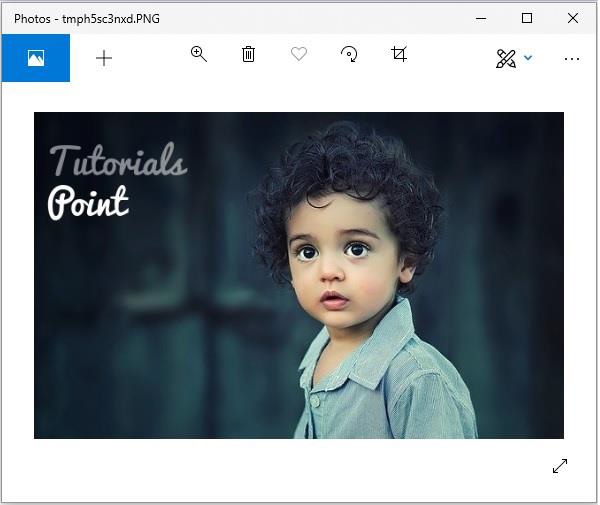
d.text((14,14), "Tutorials", font=fnt, fill=(255,255,255,128))
# draw text, full opacity
d.text((14,60), "Point", font=fnt, fill=(255,255,255,255))
out = Image.alpha_composite(base, txt)
#Show image
out.show()出力

'ImageDraw'モジュールを使用した図形の描画
ImageDrawモジュールを使用すると、最初に操作する画像を使用して描画オブジェクトを作成し、次にそれを適用することで、さまざまな形状を作成できます。'ImageDraw'モジュールを使用して描画できる一般的な形状のいくつかは次のとおりです-
ライン
以下は、Python枕を使用して線を引くための構文です。
draw.line(xy, fill=None, width=0)ザ・ line()メソッドは、バウンディングボックスxyとcanvasの左上隅から右下隅に線を描画します。線はカラーフィルを使用して塗りつぶされます。デフォルト値のNoneと0は、それぞれオプションのパラメーターfillとwidth用です。
例
from PIL import Image, ImageDraw
img = Image.new('RGB', (500, 300), (125, 125, 125))
draw = ImageDraw.Draw(img)
draw.line((200, 100, 300, 200), fill=(0, 0, 0), width=10)
img.show()出力

Eclipse
以下は、Python枕を使用して楕円を描くための構文です。
draw.ellipse(xy, fill=None, outline=None)ザ・ ellipse()メソッドは、描画時に境界ボックスxyで囲まれた楕円を描画します。形状は、カラーフィルとカラーアウトラインの周囲を使用して塗りつぶされます。デフォルト値のNoneは、オプションのパラメーターfillおよびwidth用です。
例
from PIL import Image, ImageDraw
img = Image.new('RGB', (500, 300), (125, 125, 125))
draw = ImageDraw.Draw(img)
draw.ellipse((200, 125, 300, 200), fill=(255, 0, 0), outline=(0, 0, 0))
img.show()出力

矩形
以下は、Python枕を使用して長方形を描画するための構文です。
draw.rectangle(xy, fill=None, outline=None)ザ・ rectangle()メソッドは、描画時に境界ボックスxyを指定して長方形を描画します。形状は、カラーフィルとカラーアウトラインの周囲を使用して塗りつぶされます。デフォルト値のNoneは、オプションのパラメーターfillおよびwidth用です。
from PIL import Image, ImageDraw
img = Image.new('RGB', (500, 300), (125, 125, 125))
draw = ImageDraw.Draw(img)
draw.rectangle(
(200, 125, 300, 200),
fill=(255, 0, 0),
outline=(0, 0, 0))
img.show()出力

ポリゴン
以下は、Python枕を使用して長方形を描画するための構文です。
draw.polygon(seq, fill=None, outline=None)ザ・ polygon()メソッドは、直線で接続するポリゴンを描画します。seqの最初と最後の座標も直線で結ばれています。形状は、カラーフィルとカラーアウトラインの周囲を使用して塗りつぶされます。パラメータfillとoutlineはオプションで、デフォルト値はNoneです。
from PIL import Image, ImageDraw
img = Image.new('RGB', (500, 300), (125, 125, 125))
draw = ImageDraw.Draw(img)
draw.polygon(
((200, 200), (300, 100), (250, 50)),
fill=(255, 0, 0),
outline=(0, 0, 0))
img.show()出力

Python Imaging Library(PIL)には、画像シーケンス(アニメーション形式)の基本的なサポートがいくつか含まれています。FLI / FLC、GIF、およびいくつかの実験形式がサポートされているシーケンス形式です。TIFFファイルには複数のフレームを含めることもできます。
シーケンスファイルを開くと、PILはシーケンスの最初のフレームを自動的にロードします。異なるフレーム間を移動するには、seekメソッドとtellメソッドを使用できます。
from PIL import Image
img = Image.open('bird.jpg')
#Skip to the second frame
img.seek(1)
try:
while 1:
img.seek(img.tell() + 1)
#do_something to img
except EOFError:
#End of sequence
pass出力
raise EOFError
EOFError上記のように、シーケンスが終了するとEOFError例外が発生します。
最新バージョンのライブラリのほとんどのドライバーでは、(上記の例のように)次のフレームをシークすることしかできません。ファイルを巻き戻すには、ファイルを再度開く必要がある場合があります。
シーケンスイテレータクラス
class ImageSequence:
def __init__(self, img):
self.img = img
def __getitem__(self, ix):
try:
if ix:
self.img.seek(ix)
return self.img
except EOFError:
raise IndexError # end of sequence
for frame in ImageSequence(img):
# ...do something to frame...テキストの場所、テキスト自体、およびテキストの色を渡すことにより、画像にテキストを書き込むことができます。このメソッドには、他の複数のパラメーターを渡すことができます。
例
from PIL import Image, ImageDraw
img = Image.open(beach1.jpg')
d1 = ImageDraw.Draw(img)
d1.text((28, 36), "Hello, TutorialsPoint!", fill=(255, 0, 0))
img.show()
img.save("images/image_text.jpg")入力

出力
上記のプログラムをExample.pyとして保存して実行すると、指定されたテキストが追加され、次のように標準のPNG表示ユーティリティを使用して表示されます。

フォントの選択
画像への書き込みに使用するフォントを選択する方法は多数あります。関数にフルパスを渡してシステムから直接フォントをロードするか、ImageFontを使用してTrueTypeフォントをロードすることができます。
例
from PIL import Image, ImageDraw, ImageFont
img = Image.open('images/logo.jpg')
d1 = ImageDraw.Draw(img)
myFont = ImageFont.truetype('E:/PythonPillow/Fonts/FreeMono.ttf', 40)
d1.text((0, 0), "Sample text", font=myFont, fill =(255, 0, 0))
img.show()
img.save("images/image_text.jpg")出力

この章では、numpyを使用して、Pythonイメージングライブラリ「pillow」を使用して画像データを保存および操作します。
この章に進む前に、管理者モードでコマンドプロンプトを開き、次のコマンドを実行してnumpyをインストールします。
pip install numpyNote −これは、PIPがインストールおよび更新されている場合にのみ機能します。
NumpyArrayからの画像の作成
PILを使用してRGBイメージを作成し、jpgファイルとして保存します。次の例では、次のようにします。
150 x250ピクセルの配列を作成します。
配列の左半分をオレンジ色で塗りつぶします。
配列の右半分を青で塗りつぶします。
from PIL import Image
import numpy as np
arr = np.zeros([150, 250, 3], dtype=np.uint8)
arr[:,:100] = [255, 128, 0]
arr[:,100:] = [0, 0, 255]
img = Image.fromarray(arr)
img.show()
img.save("RGB_image.jpg")出力

グレースケール画像の作成
グレースケール画像の作成は、RGB画像の作成とは少し異なります。2次元配列を使用して、グレースケール画像を作成できます。
from PIL import Image
import numpy as np
arr = np.zeros([150,300], dtype=np.uint8)
#Set grey value to black or white depending on x position
for x in range(300):
for y in range(150):
if (x % 16) // 8 == (y % 16)//8:
arr[y, x] = 0
else:
arr[y, x] = 255
img = Image.fromarray(arr)
img.show()
img.save('greyscale.jpg')出力

画像からnumpy配列を作成する
PILイメージをnumpy配列に、またはその逆に変換できます。同じことを実証するための小さなプログラムを以下に示します。
例
#Import required libraries
from PIL import Image
from numpy import array
#Open Image & create image object
img = Image.open('beach1.jpg')
#Show actual image
img.show()
#Convert an image to numpy array
img2arr = array(img)
#Print the array
print(img2arr)
#Convert numpy array back to image
arr2im = Image.fromarray(img2arr)
#Display image
arr2im.show()
#Save the image generated from an array
arr2im.save("array2Image.jpg")出力
上記のプログラムをExample.pyとして保存し、実行した場合-
元の画像が表示されます。
そこから取得した配列を表示します。
配列を画像に変換して表示します。
show()メソッドを使用したため、画像は次のようにデフォルトのPNG表示ユーティリティを使用して表示されます。
[[[ 0 101 120]
[ 3 108 127]
[ 1 107 123]
...
...
[[ 38 59 60]
[ 37 58 59]
[ 36 57 58]
...
[ 74 65 60]
[ 59 48 42]
[ 66 53 47]]
[[ 40 61 62]
[ 38 59 60]
[ 37 58 59]
...
[ 75 66 61]
[ 72 61 55]
[ 61 48 42]]
[[ 40 61 62]
[ 34 55 56]
[ 38 59 60]
...
[ 82 73 68]
[ 72 61 55]
[ 63 52 46]]]Original Image

Image constructed from the array