qTest-クイックガイド
qTestは、プロジェクト管理、バグトラッキング、およびテスト管理に使用されるテスト管理ツールです。これは、簡単に通信し、QAチームやその他の利害関係者間でタスクを迅速に開発するのに役立つ一元化されたテスト管理の概念に従います。
qTestはクラウドベースのツールであり、QASymphonyによって開発されました。すべてのブラウザ、特にChrome、Firefox、IEなどをサポートし、さまざまなWindows OSバージョン(Windows XP、Vista、7など)もサポートします。QTestは、4人のユーザーがアクセスできるビジネスメールIDの14日間の試用期間を提供します。qTestは、JIRA、Bugzilla、FogBugz、バージョン1などの他の多くのツールと統合できます。
ライセンスと無料トライアル
以下の点は、qTestおよび関連サービスのライセンスおよび無料トライアルに関連しています。
qTestは商用ツールであり、14日間の期間限定で試用版として利用できます。
JIRAサービスを利用するには、ライセンスが必要です。
qTestは、ビジネス電子メールIDの無料ライセンスを提供します。
基本バージョン(無料トライアル)には、4人のグループがアクセスできます。
qTestの使用
以下は、qTestのさまざまな使用法です。
ソフトウェアテストライフサイクルの最初のフェーズからすべてのQAアクティビティを追跡するために使用されます。
リリース管理、ビルド管理、およびモジュール管理をサポートします。
QAによって実行されるすべてのマクロレベルのアクティビティをサポートします。
TestCaseの作成、実行、レポートなどのQAタスクの実行に役立ちます。
プロジェクト管理、タスクトラッキング、要件管理、およびテスト管理で役立ちます。
qテスト仕様
次の表に、qTestのさまざまな仕様とそれぞれの説明を示します。
| シニア番号 | 仕様と説明 |
|---|---|
| 1 | Application copyright QASymphonyによって処理されます 商用および試用版を提供 |
| 2 | Tool Scope テスト自動化フレームワークとして使用 テストユーティリティとして利用 |
| 3 | Testing Methods アジャイルテスト ブラックボックステスト 探索的テスト 機能/手動テスト 従来のテスト |
| 4 | Tool Objectives デスクトップテスト Webテスト |
| 5 | Management Features 要件管理 リリースとビルドの管理 モジュール管理 テスト管理レポート |
| 6 | Hardware Requirements CPU − P42.5GHz以降 RAM −1GB以上 ネットワーク速度-1000Mbps以上 ハードディスク-1GB以上 |
| 7 | Error Handling スクリーンショットをキャプチャする |
| 8 | User Interface Available COM API ダイレクトUI GUIの使いやすさ |
qTestには、QAやその他の利害関係者をテスト管理に引き付けるための幅広い機能があります。この章では、qTestのコア機能について説明します。
qTestコア機能
次の表に、qTestのコア機能を示します。
| シニア番号 | コア機能と説明 |
|---|---|
| 1 | Testing Support qTestは、次のテスト方法をサポートします-
|
| 2 | Centralize & Organize
|
| 3 | Manage & Track Execution
|
| 4 | Notification
|
| 5 | Power Search
|
| 6 | Reports
|
| 7 | Scale with Team Growth
|
| 8 | Integration
|
| 9 | Common Features
|
| 10 | Recover Data
|
qTestは、いくつかの基本機能を備えたビジネスメールに14日間の無料トライアルを提供します。これには、最大4人のユーザーがアクセスできます。qTestには、さまざまな高度な機能とアドインを備えたさまざまなプランがあります。費用はユーザー数によって異なります。
訪問することによって https://www.qasymphony.com、トライアルベースで利用可能なさまざまなプランを表示できます。

無料トライアルの準備
ここで、無料トライアルの設定方法について説明します。セットアップを理解するには、次の手順に従ってください-
Step 1 −訪問 https://www.qasymphony.com をクリックします Free Trial 次のスクリーンショットに示すように、メニューバーの右側にあるタブ。

Step 2 −「無料トライアルの開始」ボタンをクリックします。

Step 3−qTestアカウントを作成するための基本的なフォームを開きます。次のスクリーンショットに示すように、次の詳細を入力します。
ファーストネーム
苗字
ビジネス用メール-Gmail、yahoo、OutlookのIDは受け付けていませんのでご注意ください。ビジネス用のメールである必要があります。qTestにアクセスするためのユーザー名として同じ電子メールを使用できます。
Industry
どこにいますか
就業者数
会社名
qTest Webアドレスを作成します-一意である必要があり、このURLはqTestアプリケーションへのアクセスに使用されます
パスワード-このURLのアクセスを認証するため


Step 4 −すべての詳細を入力したら、をクリックします CREATE qTest TRIAL上のスクリーンショットに示されているボタン。表示されますThank you page次のスクリーンショットのように、新規ユーザーの場合。入力したドメインとユーザー名は、Access qTest NOW ボタン。

Step 5 −次に、 Access qTEST NOWボタン。qTestのダッシュボードが表示されます。無料トライアルの作成中に入力されたURLにアクセスできます。

この章では、qTestにログインする方法について説明します。
次の手順に従って、qTestにログインします。
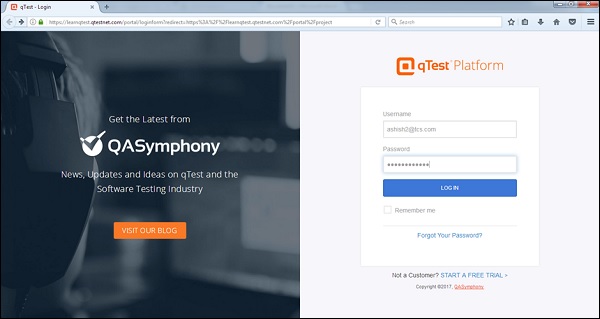
Step 1−無料トライアルの作成中に選択したサンプルWebサイトにアクセスします。ログインページが開きます。
Step 2 −登録したビジネス用メールアドレスをユーザー名とパスワードとして入力します。
Step 3 −をクリックします LOG IN ボタン。
次のスクリーンショットは、資格情報を使用してqTestにログインする方法を示しています。

エラー時
ログイン試行が失敗する状況を理解しましょう。
ログインに失敗すると、以下のエラーページが表示されます。

メールIDまたはパスワードの組み合わせが間違っているためにエラーが発生する可能性があります。
次のスクリーンショットは、資格情報が正しくない場合にユーザーが受け取るエラーメッセージを示しています-
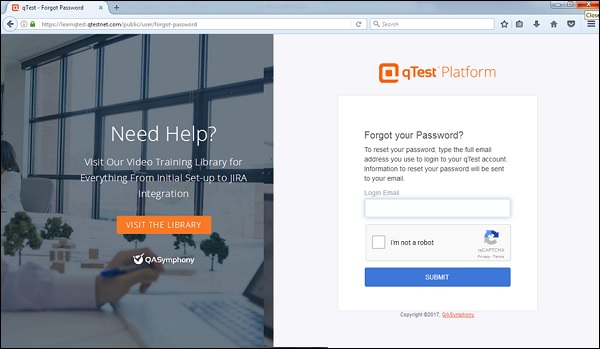
パスワードを忘れた場合は、回復するために-
クリックしてください Forgot Your Password? エラーメッセージの下のリンク。
入力します Login Email
クリック Submit
次のスクリーンショットは、忘れた場合にパスワードを回復する方法を示しています。

ユーザー名またはパスワードをリセットするためのリンクの詳細が記載されたメールが届きます。
ログイン成功時
ログインに成功すると、アカウントが管理者によってプロジェクトに関連付けられているかどうか、またはサンプルプロジェクトを作成できるかどうかがシステムダッシュボードに表示されます。
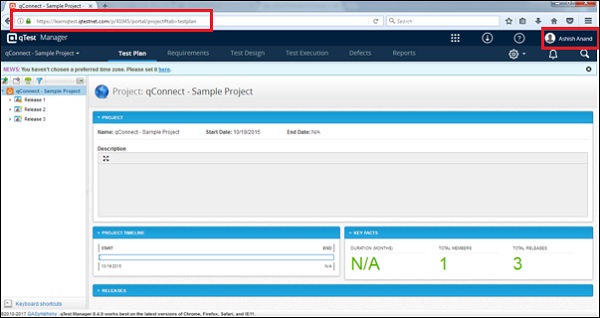
次のスクリーンショットは、ログインに成功したときのqTestのウェルカムページ/ダッシュボードを示しています。

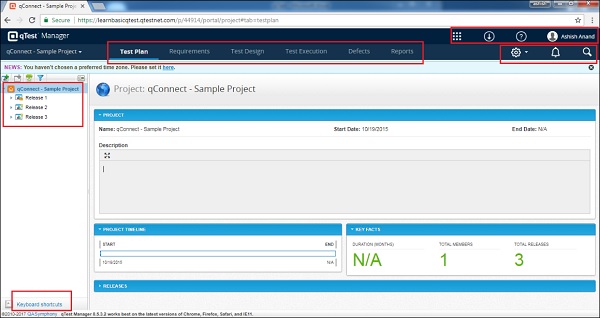
qTestにログインした後、ダッシュボードが最初に表示されるページです。ダッシュボードは管理者によってカスタマイズされます。管理者は、役割に基づいてqTestへのアクセスを設定できます。管理者はqTestの色とロゴを変更する権利もあります。
以下は、qTestダッシュボードに関連するいくつかの重要なポイントです-
qTestページの上部にあるナビゲーションバーは、qTestのすべてのページ/画面で同じになります。
qConnect- <プロジェクト名>、テスト計画、要件、テスト設計、テスト実行、欠陥、およびレポートが主なリンクです。これらのリンクは、それぞれの機能に移動するために使用されます。
ナビゲーションバーには、qTestの最も便利な機能にすばやくアクセスできるリンクが含まれています。
デフォルトでは、ログインに成功すると、デフォルトプロジェクトの[テスト計画]ページが表示されます。
ナビゲーションバーの下にあるページのニュースバーには、タイムゾーンを次のように設定するためのアドバイザリがあります。 “You haven’t chosen a preferred time zone. Please set it here.”
白い領域の左側に表示される情報は、qTestのいくつかのエキサイティングな機能とともにプロジェクトのリリースに関連しています。
ナビゲーションバーの右側にある設定、通知、検索が主な機能であり、qTestのすべてのページ/画面で同じままです。
右側のナビゲーションバーの上には、qTestアプリ、リソース、リポジトリ、qTestとプロファイルの概要のヘルプなどのリンクがいくつかあります。
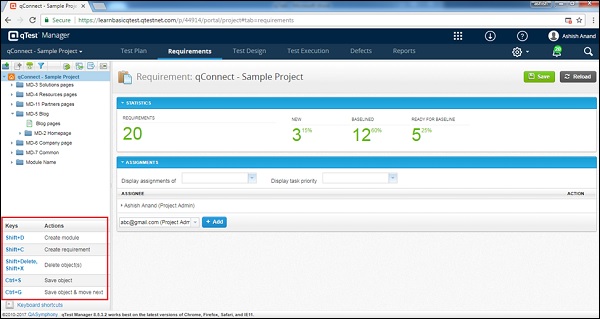
左下に「キーボードショートカット」というリンクがあります。クリックすると、特定の機能に移動するためのさまざまなキーボードキーの組み合わせが表示されます。
Shift + D =リリースの作成
Shift + C =ビルドの作成
Shift + XまたはShift + Delete =オブジェクトの削除
CTRL + G =オブジェクトを保存して、次に移動
次のスクリーンショットは、qTestのダッシュボードページの概要を示しています。

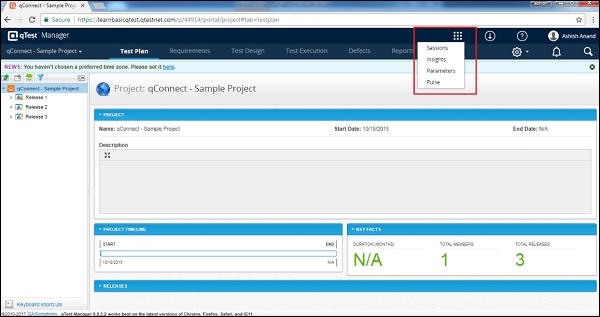
qTestアプリ
qTestにはさまざまなアプリがあります。最も広く使用されているアプリはqTest Manager。これに加えて、qTestには、Session、Insights、Parameters、およびPulseもあります。これらのアプリには多くの利点があり、qTestExplorerなどと一緒に使用できます。

リポジトリ
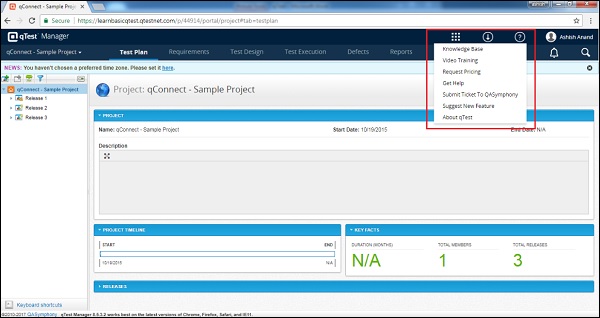
qTestに関するさまざまなドキュメントにアクセスするための多くのサブリンクがあります。これらのドキュメントは、qTestに関する情報を提供し、qTestの機能に関する知識を新しいユーザーに提供します。これらのドキュメントは、特定のタスクを実行する方法がわからない場合の解決策を見つけるのにも役立ちます。
リポジトリには、以下へのリンクが含まれています-
Knowledge Base −qTestの他のアプリに関する情報を提供します。
Video training−新規ユーザーにトレーニングを提供します。新規ユーザーは、さまざまな機能とqTestの使用方法を知るためにそれを体験することができます。
Request Pricing −ユーザーは、要件に基づいて価格表を提供するように依頼できます。
Get Help −これは、ユーザーがqTestのすべての基本/高度な機能を見つけて、それらの使用方法を知ることができる文書化されたセクションです。
Submit Ticket To QASymphony−このリンクの主な目的は、ユーザーがタスクを実行するのが難しい場合に、ユーザーにリアルタイムのサポートを提供することです。これは無料トライアルユーザーをサポートしていません。
Suggest New Features −ここで、ユーザーはqTestに関連する提案やフィードバックを提供できるため、よりユーザーフレンドリーになります。
About qTest −バージョンや著作権情報などのqTestの詳細を提供します。
次のスクリーンショットは、リポジトリで利用できるさまざまなドキュメントを示しています。

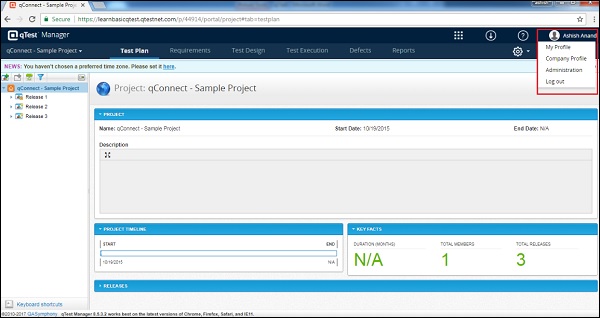
ユーザープロファイル
プロファイルリンクをクリックすると、個人プロファイルをマイプロファイルとして表示し、会社プロファイルを会社プロファイルとして表示して、セクションを管理できます。[ログアウト]をクリックすると、ログインページに戻り、再度ログインしないとプロジェクトの詳細にアクセスできなくなります。
管理は役割であり、その可用性はログインしたユーザーの役割によって異なります。ユーザーが管理者の場合のみ、このリンクが表示されます。無料トライアルでは、すべてのユーザーがデフォルトで管理者です。
次のスクリーンショットは、[ユーザープロファイル]セクションで使用可能な機能を示しています。

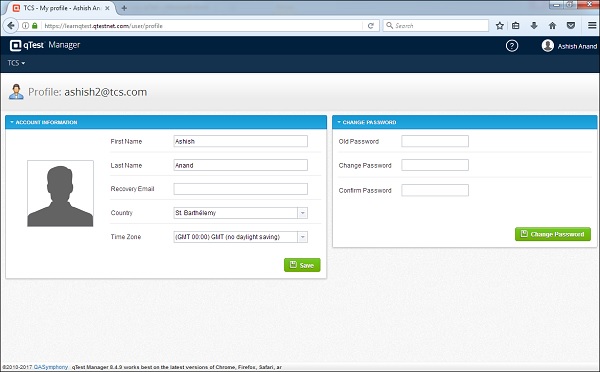
私のプロフィール
クリックすることで My Profile、アカウントの詳細を表示および編集できます。クリックする必要がありますSave編集したすべての詳細を保存します。ここにパスワードを変更するための追加機能があります。必要な詳細を入力したら、をクリックしますChange Password 新しいパスワードを有効にします。
次のスクリーンショットは、アカウント情報とパスワードの変更セクションを示しています。

会社概要
をクリックして Company Profileリンクをクリックすると、会社の基本情報が表示されます。登録時に入力した内容です。新しい詳細を編集および追加できます。クリックSave 詳細を保存します。

新しいユーザーをqTestドメインに招待するには、次の手順に従います。
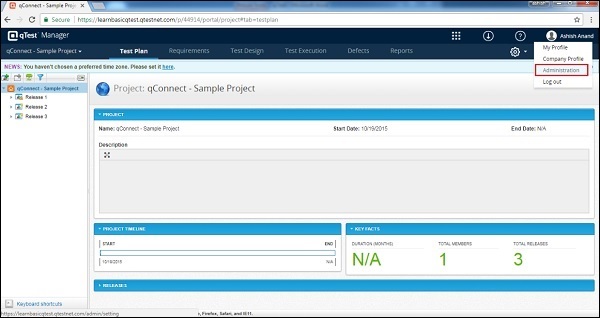
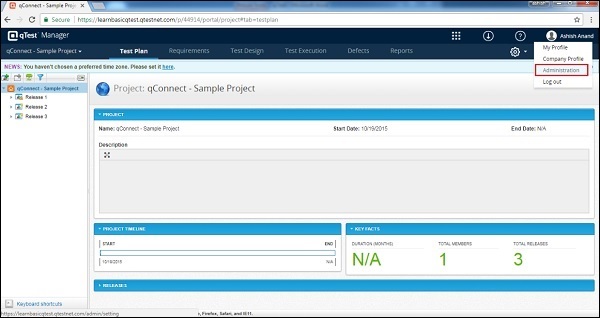
Step 1 − [ユーザープロファイル]セクションに移動し、[ Administration 次のスクリーンショットに示すように。

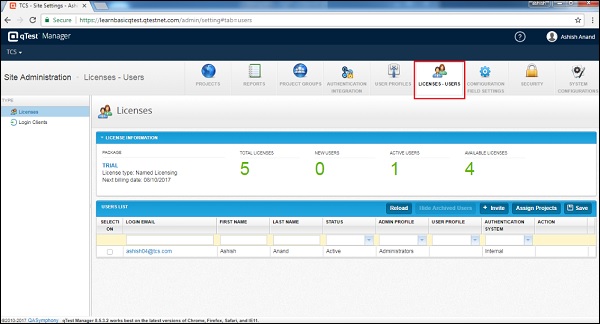
Step 2 −をクリックします Licenses - Users 右上のタブ。

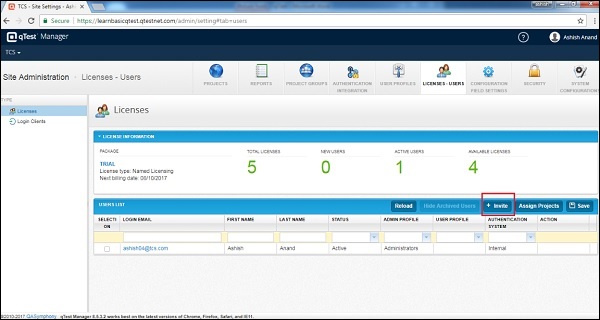
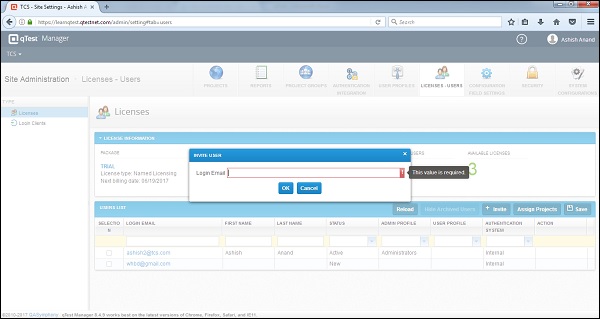
Step 3 −をクリックします +Invite 新しいユーザーをqTestドメインに招待するための電子メールを送信するボタン。

Step 4− [+招待]ボタンをクリックすると、[ユーザーの招待]ダイアログボックスが表示されます。入力しますemail id 招待された人の OK 関係者にメールを送信します。

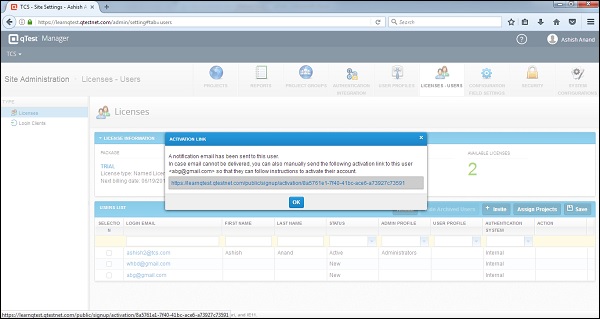
招待されると、アクティベーションリンクが記載されたウェルカムメールが届きます。画面には、アクティベーションリンクとともに成功したメッセージが表示されます。招待された人が適切な電子メールを受信しなかった場合、管理者はそれを手動で送信して追加できます。

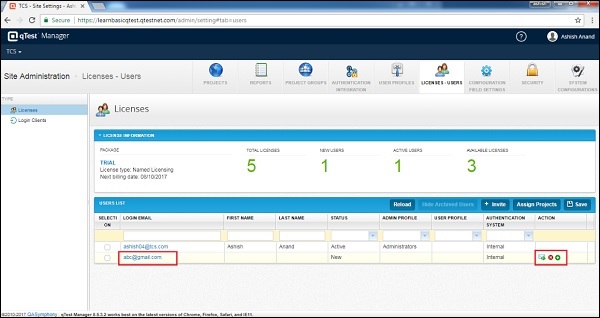
招待された人がシステムに追加されると、管理者はそれらに管理レベルのアクセスを許可するか、デフォルトのユーザープロファイルで設定することができます。
次のスクリーンショットに示すように、招待されたユーザーのリストを表に表示できます。[アクション]列に[招待の再送信]リンク、[ユーザーの非アクティブ化]リンク、および[プロジェクトの割り当て]リンクがあります。

この章では、プロジェクトをqTestに追加する方法を理解します。プロジェクトを追加するには、管理者権限が必要です。
プロジェクトを作成する
以下は、qTestにプロジェクトを追加する手順です。
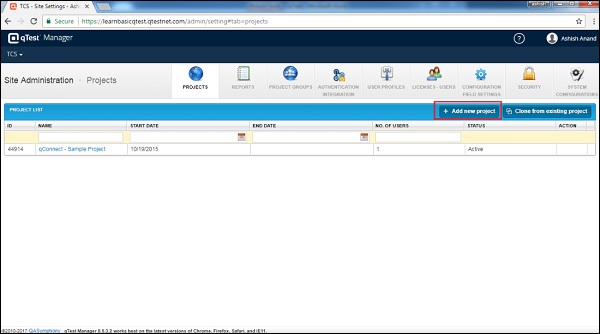
Step 1 −ユーザープロファイルセクションに移動し、をクリックします Administration 次のスクリーンショットに示すように。

デフォルトでは、[プロジェクト]タブには +Add new project 次のスクリーンショットに示すようにボタン。

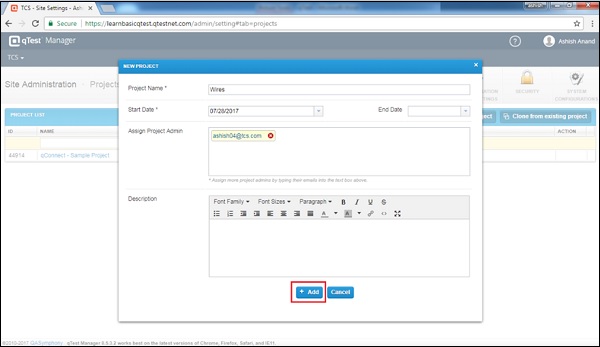
Step 2−次のスクリーンショットに示すように、プロジェクト名、開始日と終了日、説明を入力し、ユーザーを管理者として割り当てます。次に、をクリックします+Add 下部のボタン。

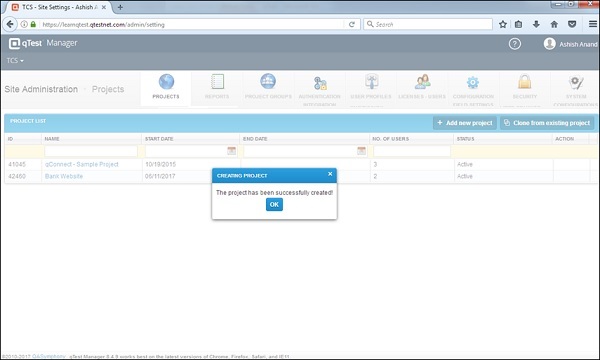
[+追加]ボタンをクリックすると、プロジェクトが正常に追加され、次のスクリーンショットに示すように、[OK]ボタンとともにダイアログボックスが表示されます。

Step 3 −クリック OK 新しく追加されたプロジェクトがテーブルに表示されます。

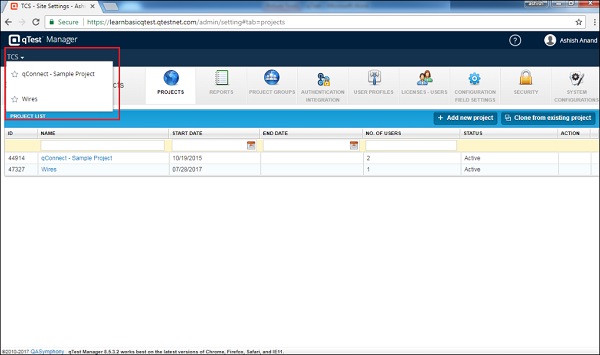
Step 4 −次のスクリーンショットに示すように、画面の左上隅にあるオプションをクリックしてプロジェクト名を選択すると、このプロジェクトにアクセスできます。

プロジェクト名をクリックすると、対応するプロジェクトのテスト計画ページが表示されます。

この章では、テスト計画とは何か、およびリリースの管理方法について説明します。
テスト計画とは何ですか?
テスト計画とは何かを理解するために、次の点を考慮してください。
qTestは、テスト計画モジュール内で柔軟で軽量なプロジェクト管理をサポートします。
テスト計画は、リリースおよびビルド管理サブモジュールをサポートします。
リリースは通常、 Sprint アジャイル手法で。
ビルドはとして知られています Sub-Sprint または Iteration アジャイルで
テスト計画により、ユーザーと利害関係者は、すべてのテストと開発の作業スケジュールと実際のステータスを管理および追跡できます。
これらに加えて、ユーザーはこれらのリリースとビルドの範囲に要件を追加できます。
要件や欠陥などに関するテスト計画からのトレーサビリティに役立ちます。
新しいリリースを作成する
A releaseテスト計画のサブプランです。すべてのリリースは、テスト計画の完全な目的と組み合わされています。リリース構造は、テスト計画からテスト実行に同期されます。
リリースを作成するには、リリースの作成権限が必要です。
リリースを作成する手順は次のとおりです。
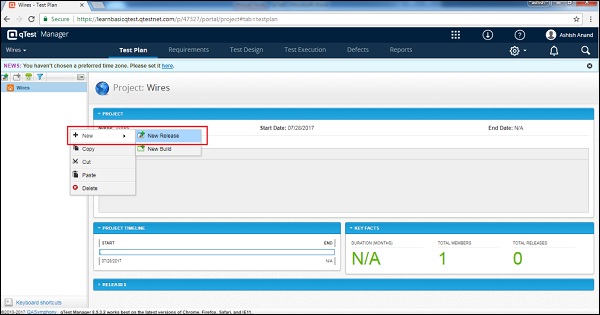
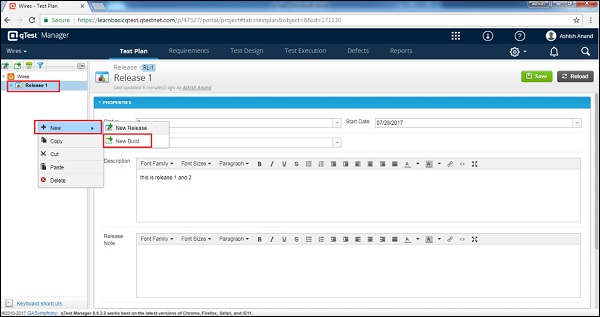
Step 1−新しいリリースを作成するには、2つのオプションがあります。左側のパネルのどこかを右クリックして、「新規」→「新規リリース」を選択します。

Step 2 −をクリックします New Release 次のスクリーンショットに示すように、パネルの左側にある画像。
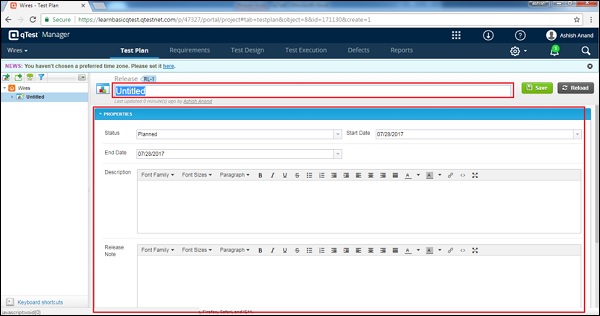
Step 3 −次のスクリーンショットに示すように、オプションのいずれかをクリックすると、リリースの作成フォームが生成されます。

Step 4 −フォームに次のフィールドを入力します−
- リリース名
- Status
- 開始日
- 終了日
- Description
- リリースノート
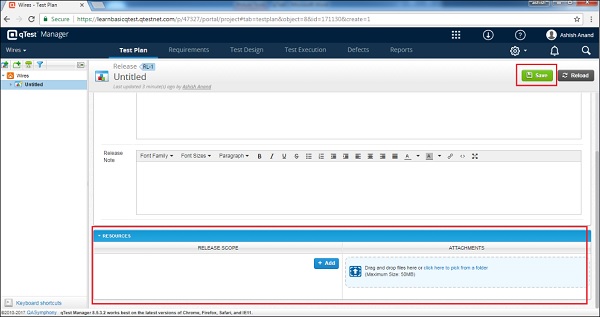
- Resources
- 添付ファイルがある場合
Note−開始日と終了日がプロジェクトタイムライン内にあることを確認してください。日付はテスト実行と同期している必要があります。

Step 5 −すべての詳細を入力したら、をクリックします Save 画面の右上隅にあるボタン。

[保存]をクリックすると、すべての変更が正常に保存されたことを示すメッセージが表示されます。次のスクリーンショットに示すように、リリース名はプロジェクト名の下の左側のパネルに表示されます。

リリースを編集する
次に、リリースを編集する方法について説明します。リリースを編集するには、リリースの編集権限が必要です。
リリースを編集する手順は次のとおりです。
Step 1 −を選択します Release to Edit ダブルクリックしてさらに詳しく調べます。
Step 2 −次のスクリーンショットに示すように、リリース名、プロパティ、ステータス、開始日、終了日、説明、リリースノート、またはその他のフィールドを編集します。

Step 3 −クリック Save 編集を終了します。

リリースの移動/コピー
これで、リリースを移動またはコピーする方法を理解できます。リリースを移動/コピーするには、ユーザーは作成/編集設定を持っている必要があります。この機能により、リリースの複製を作成したり、リリース構造を並べ替えたりすることができます。
リリースを移動/コピーするには、次の手順に従います。
Step 1 −単一または複数のリリースをコピーするには、リリースを選択し、選択したリリースを右クリックします。
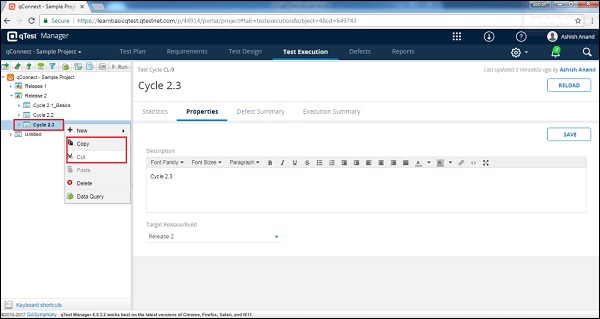
Step 2 −クリック Copy 次のスクリーンショットに示すように。

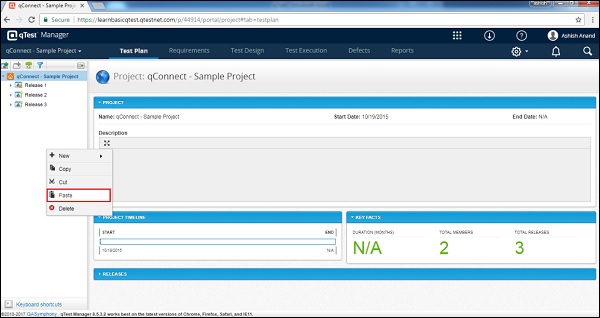
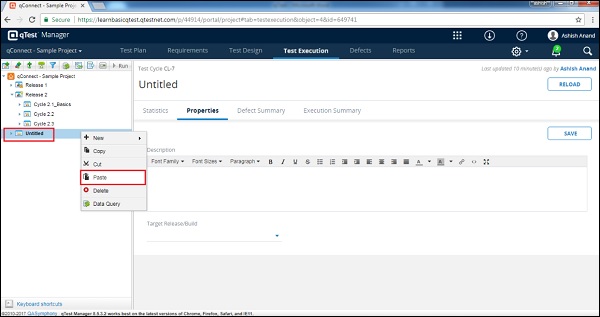
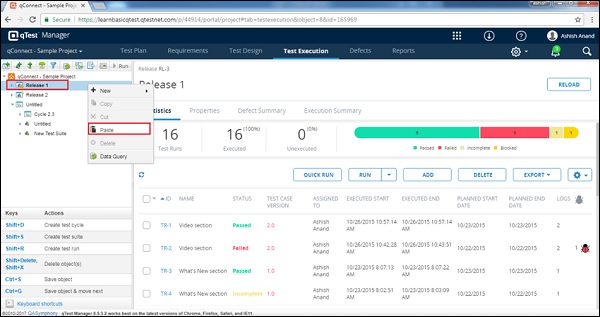
Step 3 −ここで、テスト計画ツリーの任意の場所を右クリックして、 Paste 次のスクリーンショットに示すようにリリースをコピーします。

クローズドリリースもコピーできます。プロパティのみをコピーし、スコープと添付ファイルはコピーしません。
リリースは、テスト実行ではなく、テスト計画構造でのみ移動できます。
リリースを削除する
リリースを削除する方法を理解しましょう。リリースを削除するには、リリースの削除権限が必要です。
リリースを削除するには、次の手順に従います。
Step 1 −削除する単一または複数のプロジェクトを選択します。
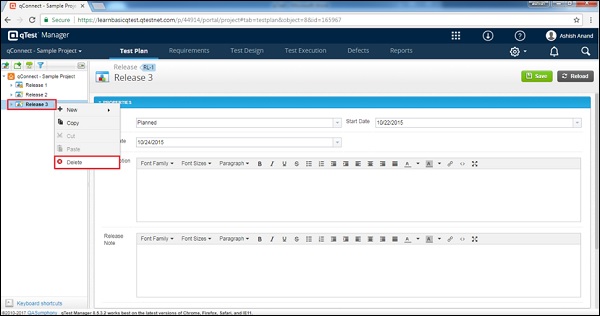
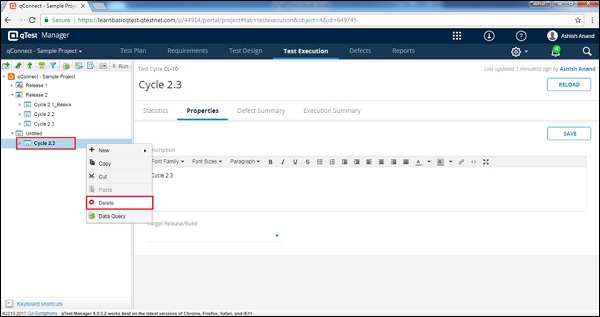
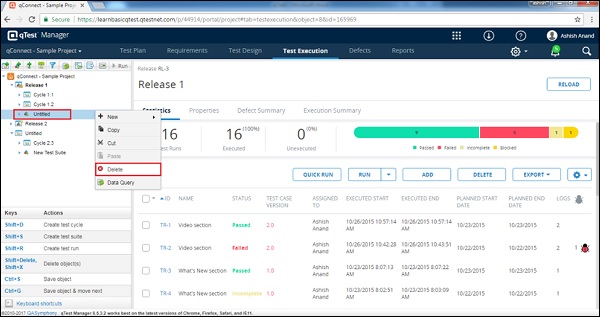
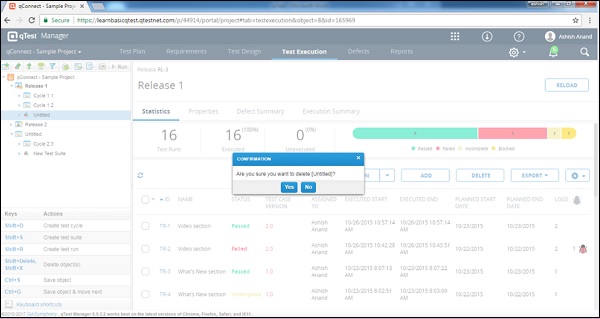
Step 2 −選択したリリースを右クリックして、 Delete 次のスクリーンショットに示すように。

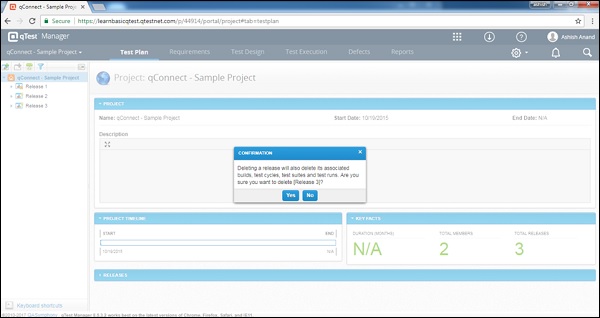
Step 3−削除の確認を求めるダイアログボックスが表示されます。クリックYES 次のスクリーンショットに示すように。

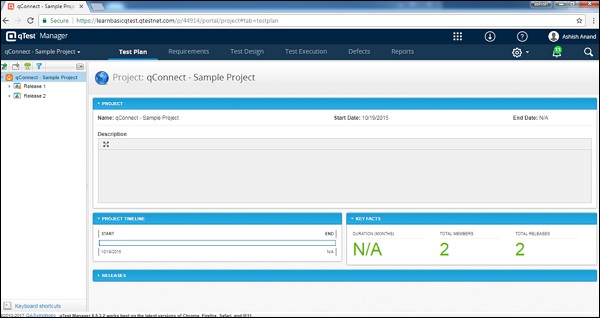
Step 4 −ページが更新され、リリースがテスト計画パネルから削除されます。

リリースの目的を達成するために、複数のビルドが存在する可能性があります。ビルドは常に1つのリリースにのみ関連付けられます。ビルドは、機能が制限されたリリースの部分的な目的を果たします。
ビルドはリリース内でのみ作成でき、ルートフォルダーには作成できません。リリースがクローズされると、ビルドは自動的にクローズステータスに変わります。ビルドスコープは、リリーススコープ内で定義されます。1つの要件が複数のビルドに定義されている場合、要件リンクは古いビルドから新しいものに移動します。
新しいビルドを作成する
ビルドを作成するには、ビルドの作成権限が必要です。次の手順に従って、ビルドを作成します。
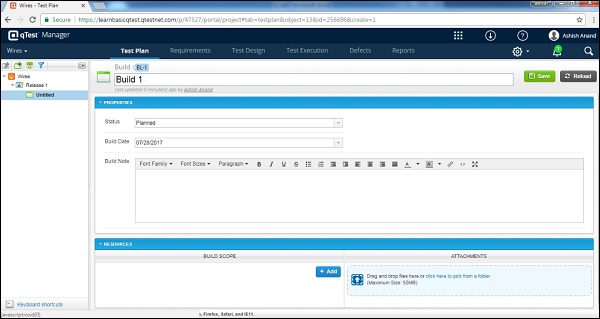
Step 1−新しいビルドを作成するには、リリースを選択し、以下のスクリーンショットに示されているオプションのいずれかを使用します。左側のパネルのどこかを右クリックして、「新規」→「新規ビルド」を選択します。

Step 2 −をクリックします New Build icon/image 次のスクリーンショットに示すように、パネルの左側にあります。
Step 3 −オプションのいずれかを選択すると、[ビルドの作成]フォームが開きます。

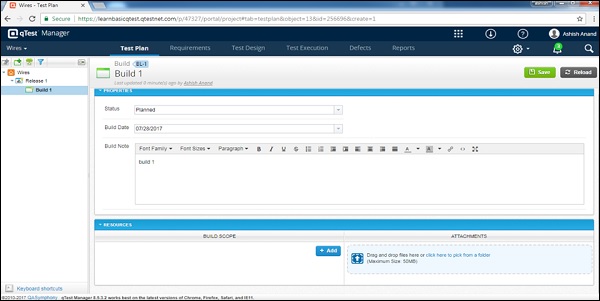
Step 4 −フォームに次のフィールドを入力します−
- ビルドの名前
- Status
- 建設日
- ビルドノート
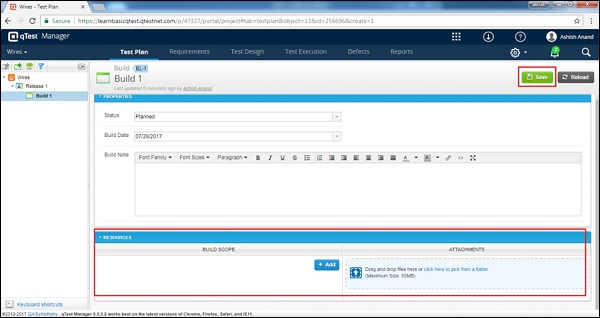
- ビルドスコープとしてのリソース
- 添付ファイル(ある場合)
Note−ビルド日がリリースタイムライン内にあることを確認してください。日付はテスト実行と同期している必要があります。

Step 5 −すべての詳細を入力したら、をクリックします Save 画面の右上隅にあるボタン。

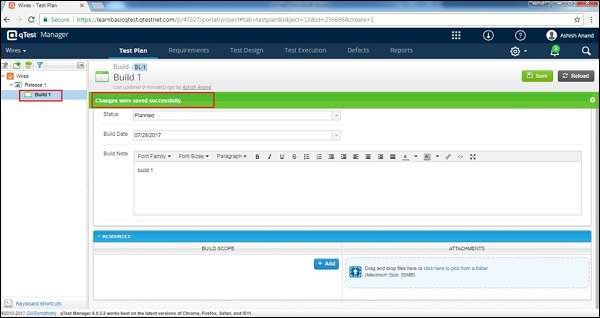
[保存]をクリックすると、加えられた変更が正常に保存されたことを示すメッセージが表示されます。次のスクリーンショットに示すように、ビルド名はプロジェクト名の下の左側のパネルに表示されます。

ビルドを編集する
このセクションでは、ビルドを編集する方法を理解します。ビルドを編集するには、ビルドの編集権限が必要です。
次の手順に従って、ビルドを編集します。
Step 1 −を選択します Build [編集]をクリックし、ダブルクリックして詳細を開きます。
Step 2 −次のスクリーンショットに示すように、ビルドの名前、プロパティ、ステータス、ビルド日付、ビルドノート、またはその他のフィールドを編集します。

Step 3 −クリック Save 編集を終了します。

ビルドの移動/コピー
ビルドを移動/コピーするには、ビルドの作成/編集権限が必要です。この機能により、ビルドの複製を作成したり、ビルド構造を並べ替えたりすることができます。ビルドを移動/コピーするには、次の手順に従います。
Step 1−単一または複数のビルドをコピー/カットするには、ビルドを選択します。選択したビルドを右クリックします。
Step 2 −選択 Copy/Cut 次のスクリーンショットに示すようにクリックします。

Step 3−次に、貼り付けるリリースを選択して右クリックします。次のスクリーンショットに示すように、コピーしたビルドを貼り付ける場合に選択します。

クローズドビルドもコピーできますが、カットすることはできません。プロパティのみをコピーし、スコープと添付ファイルはコピーしません。
ビルドを削除する
ビルドを削除するには、ビルドの削除権限が必要です。ビルドを削除する際は、以下の点を考慮してください。
一度に複数のビルドを削除できます。
クローズドリリースのビルドは削除できません。
ビルドがテスト実行でテストスイート、テスト実行、またはテストサイクルとしてオブジェクトに関連付けられている場合は、削除する前に、関連付けを削除する必要があります。そうしないと、削除機能が機能しません。
ビルドを削除するには、次の手順に従います。
Step 1 −削除する単一のビルドまたは複数のビルドを選択します。
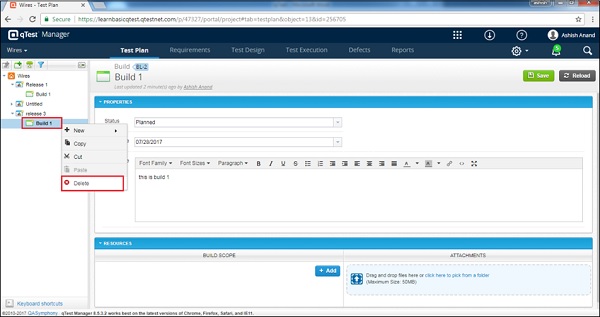
Step 2 −選択したビルドを右クリックして、 Delete 次のスクリーンショットに示すように。

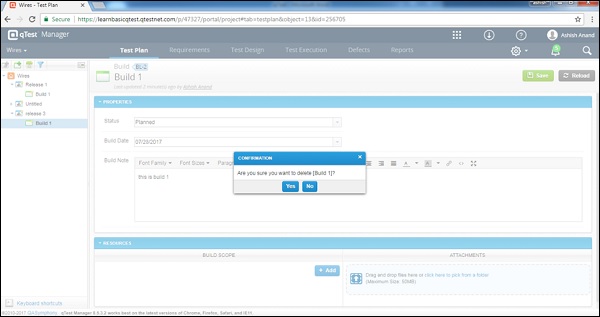
Step 3−削除の確認を求めるダイアログボックスが表示されます。クリックYES 次のスクリーンショットに示すように。

ページが更新され、ビルドがテスト計画パネルから削除されます。
モジュールは、要件およびテスト設計メニュー内のフォルダー構造です。これらのモジュールには、それぞれのセクションに要件とテストケースが含まれています。モジュールは、製品と同じ性質を持つ機能のグループとして定義できます。モジュール構造は、要件とテスト設計(テストケース)の間で自動的に同期されます。
モジュールを作成する
モジュールを作成するには、モジュールの作成権限が必要です。モジュールを作成する手順は次のとおりです-
Step 1 −要件またはテスト設計セクションに移動します。
Step 2 −を選択します root folder 左側の要件パネルにあります。

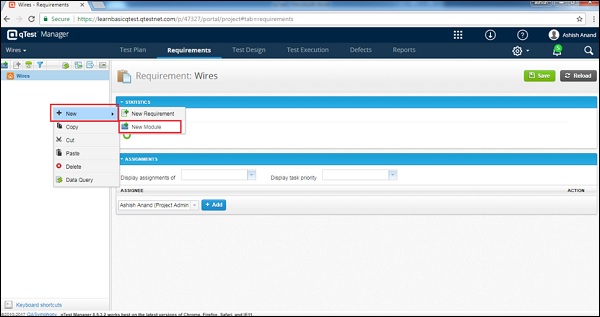
Step 3−新しいモジュールを作成するには、次のスクリーンショットに示されているオプションのいずれかを使用します。左側のパネルのどこかを右クリックして、「新規」→「新規モジュール」を選択します。

Step 4 −次のスクリーンショットで赤で囲まれているように、パネルの左側にある[新しいモジュール]アイコン/画像をクリックします。
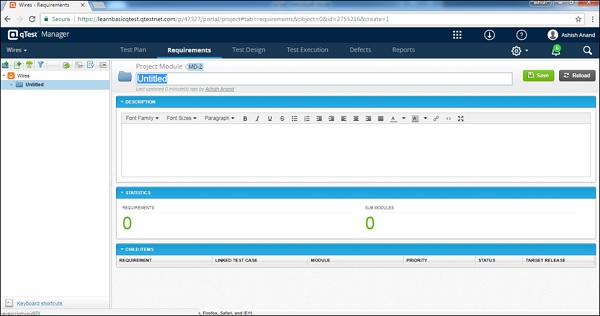
Step 5 −次の[モジュールの作成]フォームを開くオプションのいずれかをクリックします。

Step 6 −フォームに次のフィールドを入力します−
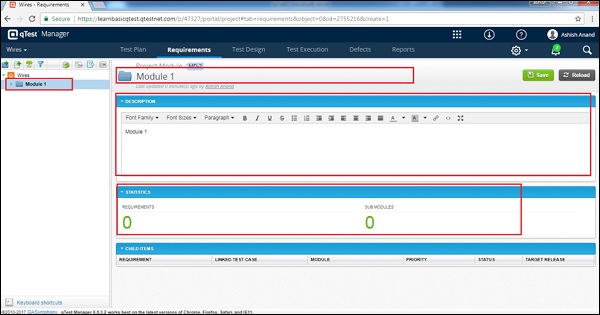
- 上部のモジュールの名前
- Description
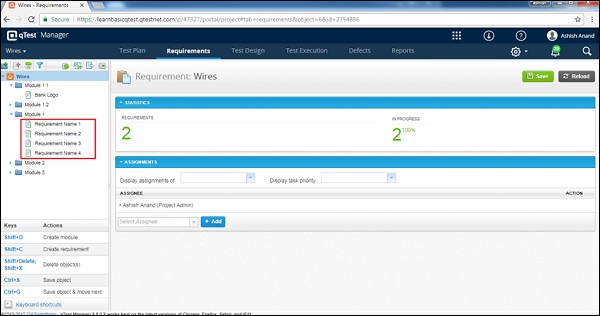
Note− [モジュール]ページには統計セクションがあります。選択したモジュールの要件とサブモジュールの数が表示されます。子アイテムでは、個々の要件の詳細なプロパティが表示されます。

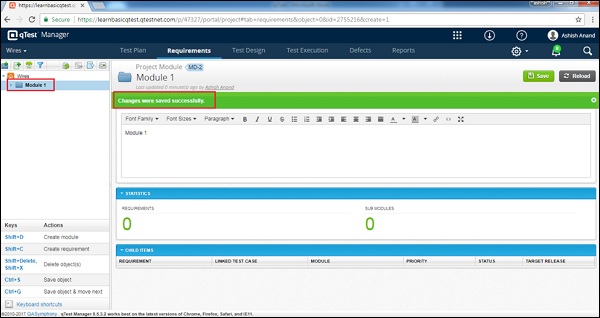
Step 7 −必要な詳細を入力したら、をクリックします Save 次のスクリーンショットに表示されているように、画面の右上隅にあるボタン。

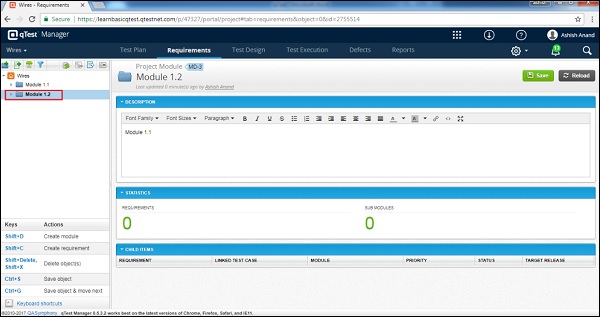
[保存]をクリックすると、変更が正常に保存されたことを示すメッセージが表示されます。次のスクリーンショットに示すように、モジュール名はプロジェクト名の下の左側のパネルに表示されます。

Note−ユーザーは最大99レベルのサブモジュールを追加できます。モジュールフォームはカスタムフィールドをサポートしていません。
モジュールを編集する
モジュールを編集する方法について説明しましょう。モジュールを編集するには、モジュールの編集権限が必要です。
モジュールを編集する手順は次のとおりです-
Step 1 −を選択します Module [編集]をクリックし、ダブルクリックしてさらに詳しく調べます。
Step 2 −次のスクリーンショットに示すように、モジュールの名前と説明を編集します。

Step 3 −クリック Save 編集を終了します。

Note−要件のモジュールを変更すると、テストデザインが更新され、その逆も同様です。モジュール構造は、要件とテスト設計の間で自動同期されます。
モジュールの移動/コピー
モジュールを移動/コピーするには、モジュールの作成/編集権限が必要です。この機能により、モジュールの複製を作成したり、モジュール構造を並べ替えたりすることができます。
モジュールを移動/コピーする手順は次のとおりです。
Step 1−単一または複数のモジュールをコピー/カットするには、モジュールを選択します。選択したビルドを右クリックします。
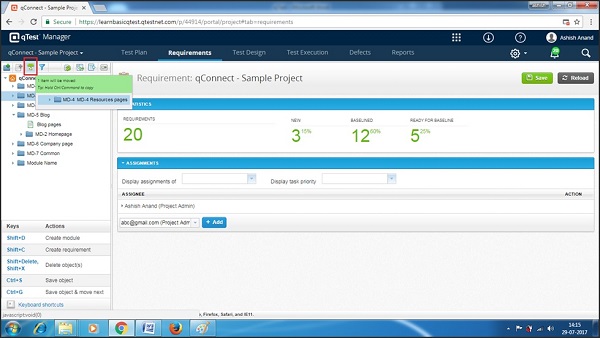
Step 2 −選択 Copy/Cut 次のスクリーンショットに示すように。

Step 3 −ここで、モジュールを選択して paste右クリックします。次のスクリーンショットに示すように、コピーしたモジュールの貼り付けオプションを選択します。

Note −モジュールのコピーまたは移動中にモジュールにサブモジュールがある場合、他のすべてのサブモジュールも同様にコピー/移動されます。
モジュールを削除する
モジュールを削除するには、モジュールの削除権限が必要です。モジュールを削除するときは、次の点に注意してください。
一度に複数のモジュールを削除できます。
モジュールに多数のサブモジュールがある場合、モジュールを削除する過程でサブモジュールも削除されます。
要件でモジュールを削除すると、テストデザインで同期されたモジュールも削除され、その逆も同様です。
モジュールには、要件、テストケースなどを含めることができます。モジュールを削除すると、これらの項目がすべて削除されます。
ビルドを削除する手順は次のとおりです。
Step 1 −削除する単一のモジュールまたは複数のモジュールを選択します。
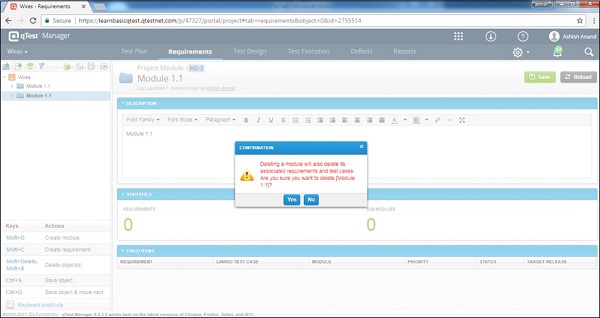
Step 2 −選択したモジュールを右クリックして、 Delete 次のスクリーンショットに示すように。

Step 3−削除の確認を求めるダイアログボックスが表示されます。クリックYES 次のスクリーンショットに示すように。

ページが更新され、モジュールが[要件とテストの設計]パネルから削除されます。
この章では、qTestの要件を理解します。qTestの要件を理解するには、次の点を考慮してください。
qTestには、要件用のシンプルで柔軟なインターフェイスがあります。プロジェクト要件構造をテスト設計構造に自動的に同期します。
このインターフェースを使用して、要件リポジトリ内で要件を作成、編集、移動、および削除できます。
要件は、内部で作成することも、JIRA、バージョン1などのサードパーティツールから外部にインポートすることもできます。
欠陥は、要件へのリンクである可能性があります。フローは、欠陥→テスト実行→テストケース→要件→テスト計画のようになります。
要件のトレーサビリティとテスト実行レポートを追跡できます。
新しい要件を作成する
要件は常にモジュールに配置されます。要件の作成を開始する前に、モジュール構造を完成させる必要があります。
要件を作成する手順は次のとおりです。
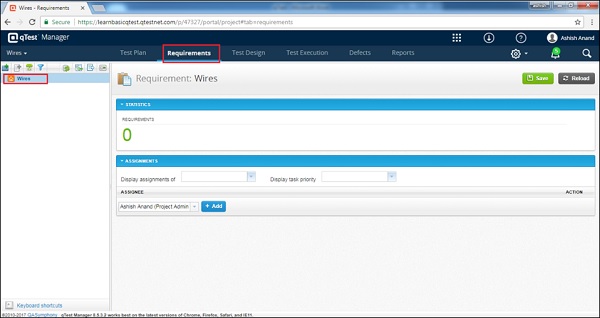
Step 1 −「要件」セクションに移動します。
Step 2 −を選択します Module ここで、要件は左側の要件パネルで作成されます。

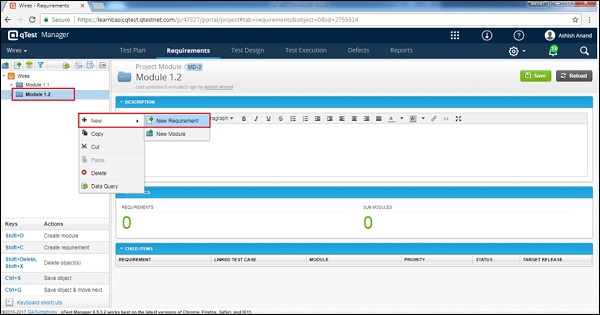
Step 3−新しい要件を作成するには、左側のパネルのどこかを右クリックして、「新規」→「新しい要件」を選択します。次のスクリーンショットは、このステップを示しています。

Step 4 −をクリックします New Requirement 次のスクリーンショットに示すように、パネルの左側にあるアイコン/画像。
Step 5 −次のスクリーンショットに示すように、オプションの1つをクリックして、[要件の作成]フォームを開きます。

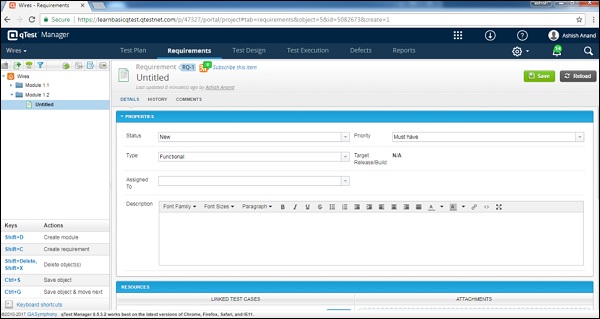
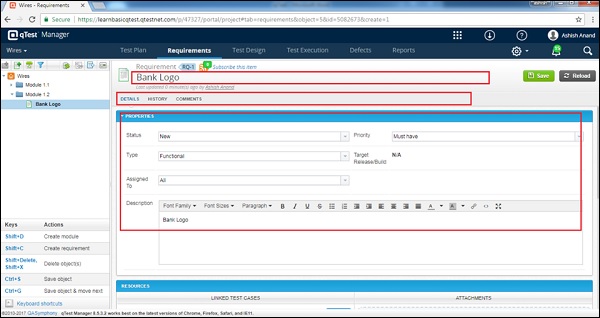
Step 6 −フォームに次のフィールドを入力します−
- 要件の名前
- Status
- Priority
- Type
- に割り当てられた
- Description

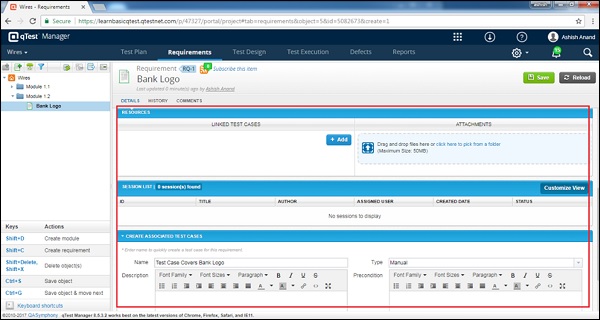
[リソース]セクションで、[テストケースのリンク]オプションを使用できます。すぐに要件を作成する必要はありません。これは後の段階でも行うことができます。
[関連付けられたテストケースの作成]オプションは必須ではなく、後で管理することもできます。

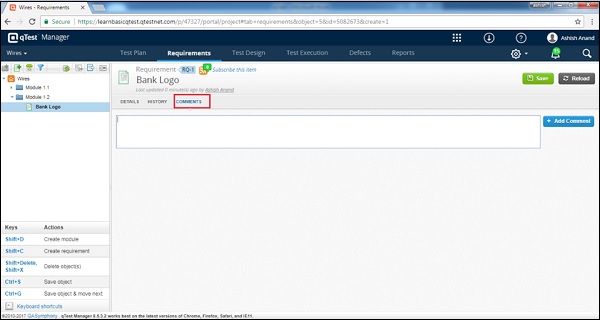
[履歴]タブでは、この要件に対して実行された過去のすべてのアクションを表示できます。

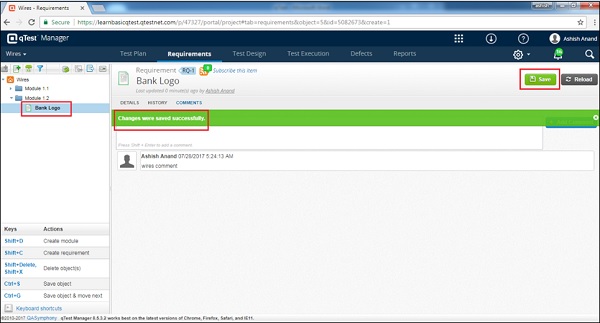
Step 7 −次のスクリーンショットに示すように、[コメント]タブで、参照用のコメントとメモを追加します。

Step 8 −すべての詳細を入力したら、画面の右上隅にある[保存]ボタンをクリックします。
[保存]をクリックすると、加えられた変更の成功メッセージが表示されます。次のスクリーンショットに示すように、要件名はプロジェクト名の下の左側のパネルに表示されます。

要件を編集する
要件の編集中に、リンクされたテストケースとレビューについて変更が通知されます。要件を編集する手順は次のとおりです。
Step 1 −編集する要件を選択し、ダブルクリックして詳細を開きます。
Step 2 −次のスクリーンショットに示すように、名前、ステータス、割り当て先、説明などの要件のプロパティを編集します。

Step 3 −クリック Save 編集を終了します。

要件の移動/コピー
この機能により、要件の複製を作成したり、要件を並べ替えたりすることができます。要件を移動/コピーする手順は次のとおりです。
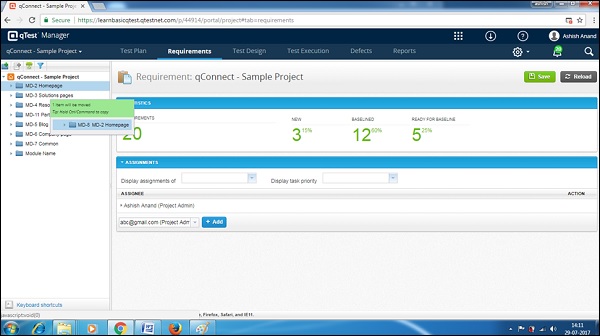
Step 1 −単一の要件または複数の要件をコピー/カットするには、コピー/カットする必要のある要件を選択し、選択した要件を右クリックします。
Step 2 −次のスクリーンショットに示すように、[コピー/カット]を選択してクリックします。

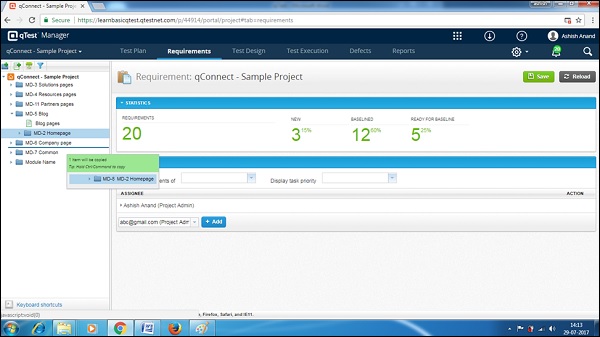
Step 3−次に、貼り付けるモジュールを選択して右クリックします。次のスクリーンショットに示すように、コピーしたモジュールの貼り付けオプションを選択します。

要件を削除する
次に、要件を削除する方法について説明します。要件を削除する際は、これらの点を考慮してください-
- 一度に複数の要件を削除できます。
- 要件を削除しても、リンクされたテストケースに影響はありません。
- リンクされたテストケースは、テストデザインで利用できるようになります。
要件を削除する手順は次のとおりです。
Step 1 −削除する単一の要件または複数の要件を選択します。
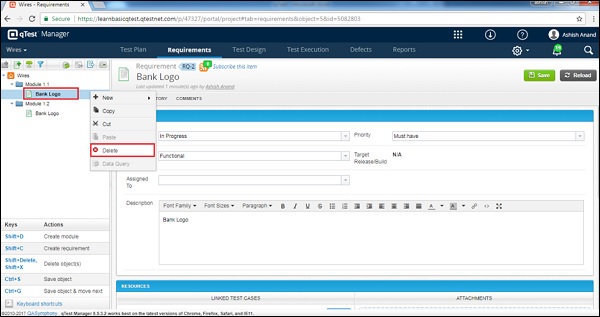
Step 2 −選択した要件を右クリックして、 Delete 次のスクリーンショットに示すように。

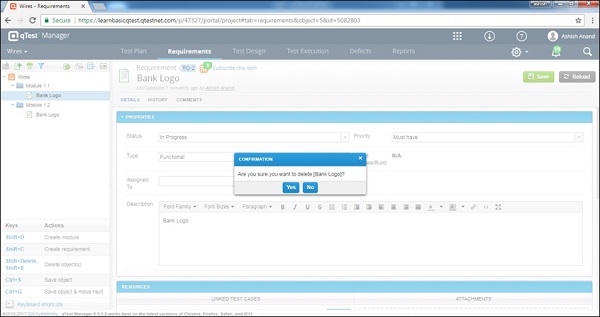
Step 3−削除の確認を求めるダイアログボックスが表示されます。クリックYES 次のスクリーンショットに示すように。

ページが更新され、モジュールが[要件とテストの設計]パネルから削除されます。
qTestを使用すると、特定の要件をカバーするテストケースを作成できます。要件の作成中または後で、関連するテストケースを作成できます。要件に基づいてテストケース構造を作成できます。
以下は、要件に関連するテストケースを作成する手順です。
Step 1 −を選択します Requirementつまり、モジュールフォルダの下の[要件]または[テストデザイン]タブ。
要件の表示/編集ページが開きます。
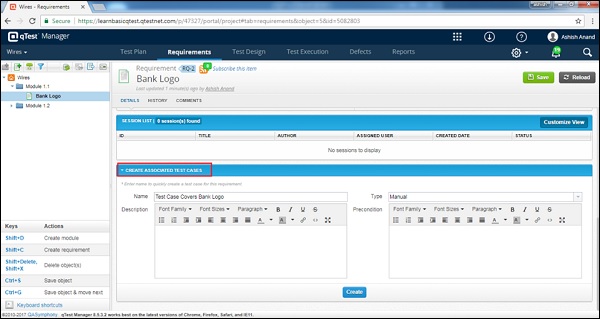
次のスクリーンショットは、Create Associated TestCasesとして記述されたセクション名を示しています。

Step 2−テストケースの名前を入力し、タイプリストからオプションの1つを選択します。テストケースの説明と前提条件を入力します。
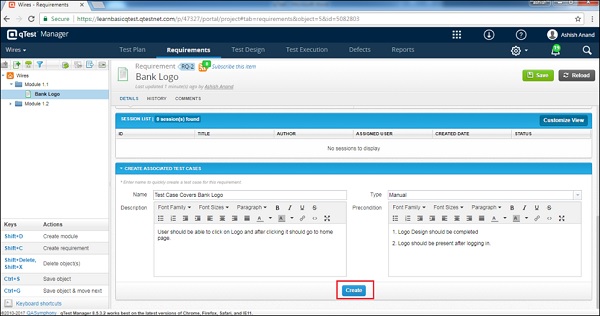
次のスクリーンショットは、テストケースの詳細を入力する方法を示しています。

Step 3 −をクリックします Create次のスクリーンショットに示すように、ボタンをクリックして作成プロセスを完了します。要件で関連するテストケースを作成した後は、[保存]ボタンをクリックしないでください。

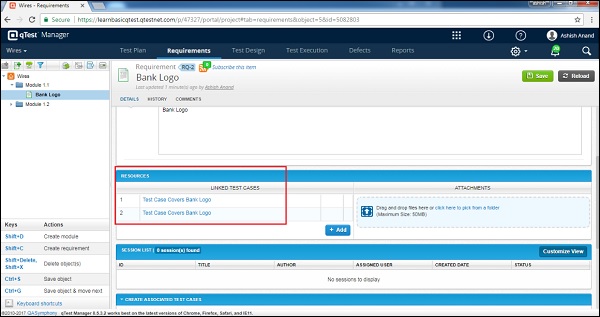
関連するテストケースの作成後、テストケースは自動的に要件にリンクされます。これで、次のスクリーンショットに示すように、[リンクされたテストケース]セクションにテストケースが表示されます。

同じテストケースが同じモジュールの下のテストデザインにも自動的に追加され、リンクされた要件が表示されます。
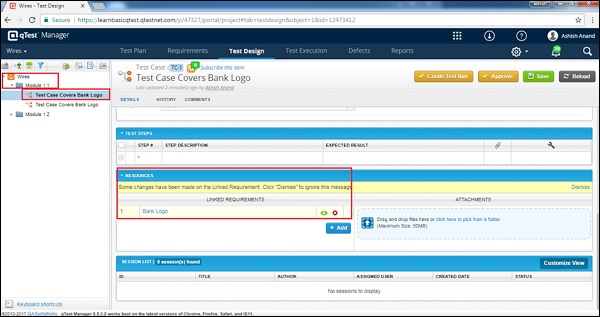
次のスクリーンショットは、[テストデザイン]タブの概要を示しています。

Excelスプレッドシートを使用して、一度に複数の要件を作成できます。Excelファイルは、行と列をセルとして表すテキストファイルです。
Excelからデータをインポートするには、次の点を考慮する必要があります。
- Excelファイルのルール。
- Excelファイルをシステムにインポートします。
Excelファイルのルール
ここで、Excelで作業するときに考慮する必要のあるルールについて説明します。
Excelファイルには、最初のシートにのみデータが含まれている必要があります。
シート名は、要件がインポートされるモジュール名と同じである必要があります。
最初の行には、異なる列のヘッダーの名前が必要です。次の行以降、データは各列を表す必要があります。
最初の行は、インポート中に要件フォームのさまざまなフィールドにマップされます。
Excelファイルの1つの列は、要件フォームの1つのフィールドにのみマップできます。
要件IDフィールドは、どの列にもマップしないでください。システムは自動的に要件IDを生成します。
必須フィールドはExcelシートの列にマップする必要があり、空白にしないでください。それ以外の場合、システムはインポートに失敗したというエラーメッセージを生成します。
不要なフィールドはマッピングせずに残すか、データを空白にすることができます。インポート中、これらのフィールドは空白になるか、プロジェクトの設定で定義されているデフォルト値になります。
qTestは最大500文字のモジュール名をサポートしますが、Excelシートはシート名として31文字の長さのみをサポートします。したがって、モジュールの名前が長すぎたり、31文字を超えて拡張されたりしないようにしてください。
以下はExcelシートのサンプルです。
| 要件ID | 要件名 | 説明 | 状態 | に割り当てられた | 優先 | タイプ | カスタムフィールド1(ある場合) |
|---|---|---|---|---|---|---|---|
| 要件名1 | 説明1 | 新着 | 持つ必要があります | 機能的 | |||
| 要件名2 | 説明2 | 新着 | 持つ必要があります | 機能的 | |||
| 要件名3 | 説明3 | 新着 | 持つ必要があります | 機能的 | |||
| 要件名4 | 説明4 | 新着 | 持つ必要があります | 機能的 |
Excelファイルをインポートする
このセクションでは、Excelファイルをインポートする方法を理解します。以下は、Excelファイルをインポートする手順です。
Step 1− [要件]タブに移動し、[要件-モジュール]構造のルートフォルダーを選択します。ルートフォルダにはプロジェクト名が付けられます。
Step 2 −ルートフォルダのすぐ上にあるツールバーから[Excelのインポート]アイコンを選択します。
次のスクリーンショットは、[要件]タブでのルートフォルダーの選択と[Excelのインポート]アイコンを示しています。
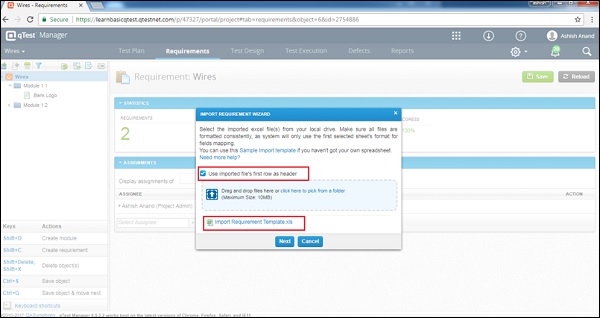
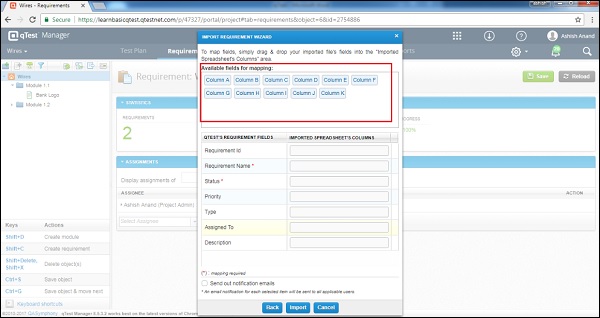
Step 3− [Excelのインポート]アイコンをクリックすると、インポート要件ウィザードが開きます。一連のルールが付属しています。Excelシートがこれらのルールを満たしているかどうかを再確認します。
Step 4−ここで、Excelファイルを参照してアップロードします。アップロードが成功すると、次のスクリーンショットに示すように、ファイル名がウィザードに表示されます。

Step 5 −チェックボックスをオンにします Use imported file's first row as header。qTestは、Excelファイルの最初の行をヘッダーとして使用します。qTestは、マッピングに使用できるフィールドとしてファイルのヘッダーを取得します。
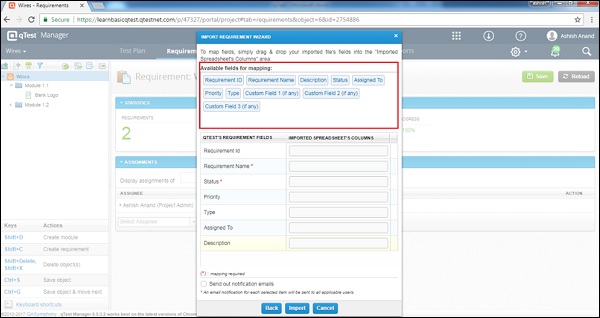
Step 6−上のスクリーンショットのように、ファイルを選択して[次へ]をクリックします。が表示されますAvailable fields for mapping 次のスクリーンショットのように。

このオプションを選択しない場合、qTestは使用可能なフィールドマッピングとして列の順序を取得します。次のスクリーンショットは同じものを表示します。

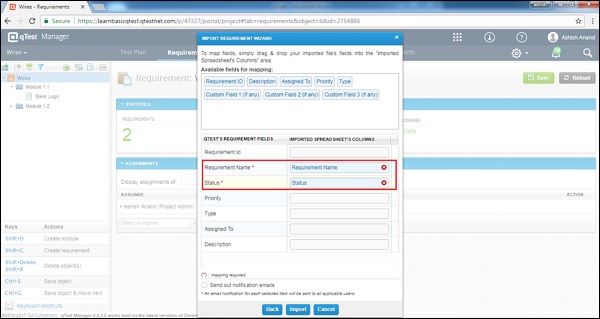
Step 7 −ドラッグアンドドロップ機能を使用して、次のスクリーンショットに示すように、[要件]フィールドを[マッピングに使用できるフィールド]にあるExcelシートの列名でマップします。

Step 8 −マップされたフィールドを削除するには、 Xボックスにサインインします。フィールドマッピングが削除され、必要に応じてフィールドを他の列に再マッピングできます。
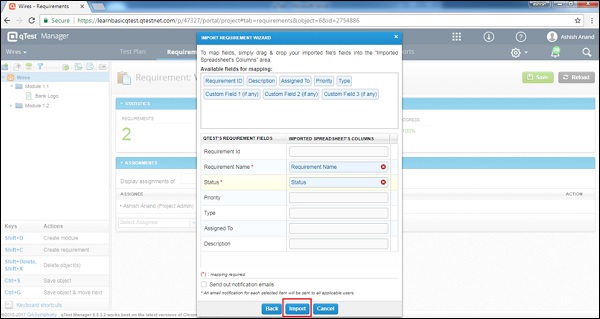
[通知メールを送信する]チェックボックスをオンにすると、インポート要件に関するメールがユーザーに送信されます。
Step 9 −次のスクリーンショットに示すように、[インポート]をクリックします。

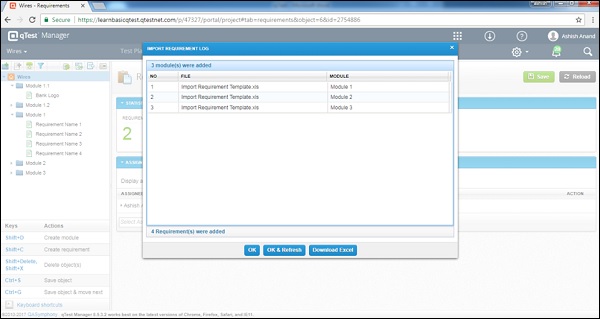
インポートが成功すると、インポートされた情報が取得されます。次のスクリーンショットに示すように、3つのボタンがあるダイアログボックスが表示されます。
OK- [要件]タブに移動します。
OK&Refresh-ページが更新され、インポートされたすべての情報を表示できるようになります。
ログの表示-これにより、インポートされたログを表示できます。


次のスクリーンショットは、インポートされた情報を示しています。

qTestは、要件の詳細をHTMLファイルまたはExcelファイルにエクスポートできる機能をサポートしています。
要件の詳細をエクスポートする手順は次のとおりです。
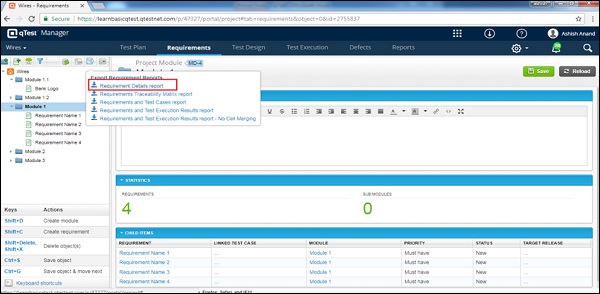
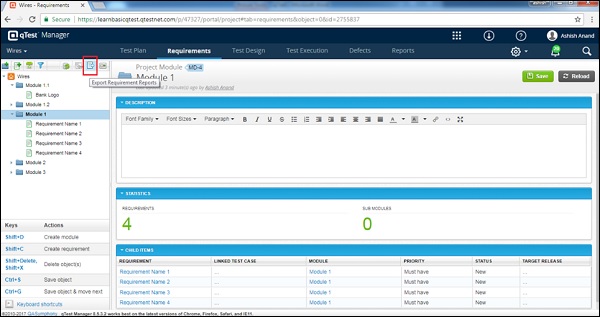
Step 1 −次のスクリーンショットに示すように、ルートフォルダーを選択し、[要件のエクスポート]アイコンをクリックします。
Step 2−アイコンをクリックすると、一連のオプションが表示されます(ダウンロードするため)。要件詳細レポートを選択して、をクリックします。

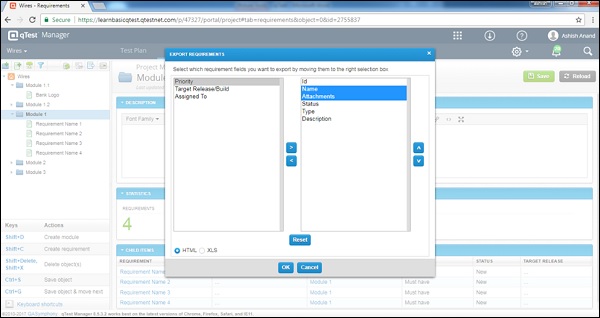
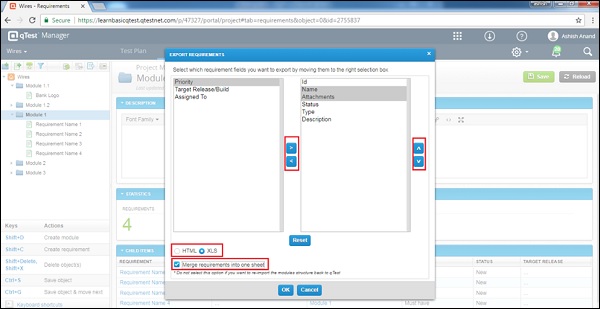
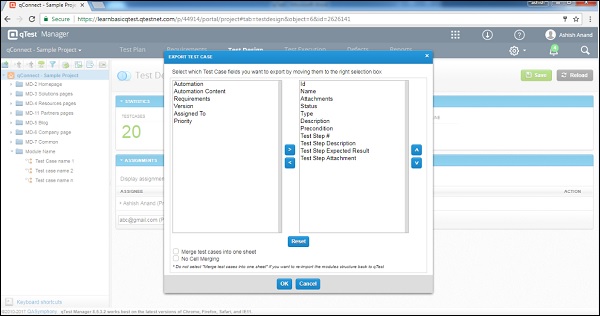
要件のエクスポートウィザードが開き、要件の詳細を示す列が表示されます。次のスクリーンショットは、エクスポート要件ウィザードを示しています。

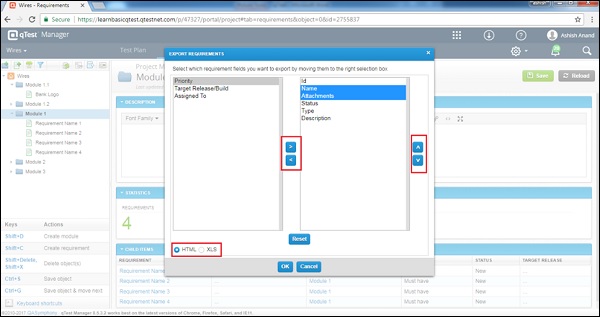
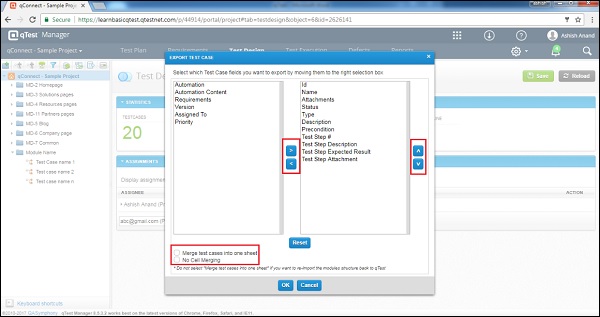
Step 3−左から右の選択ボックスから、要件フィールド(エクスポートする必要のあるすべてのフィールド)を選択します。右側の上下の矢印を使用して、エクスポートされたファイルの要件フィールドの表示を並べ替えることができます。ラジオボタンをHTMLまたはXLSとして選択することもできます。次のスクリーンショットは、エクスポートされたファイルとしてHTMLが選択されている場合のウィザードの設定を示しています。

Step 4− XLS形式を選択します。要件を1つのシートにマージするための確認のために、追加のチェックボックスが表示されます。チェックボックスをクリックすると、各モジュールが要件を含む個別のシートとしてエクスポートされます。
次のスクリーンショットは、ウィザードのXLSエクスポート設定を示しています。

[リセット]ボタンをクリックすると、すべての要件フィールドがデフォルトでエクスポートに設定されます。すべての設定がデフォルトに変更されます。
[キャンセル]ボタンをクリックするとウィザードが閉じ、コントロールが[要件]タブに送り返されます。
[OK]ボタンをクリックすると、ウィザードで選択したファイルに要件がエクスポートされます。
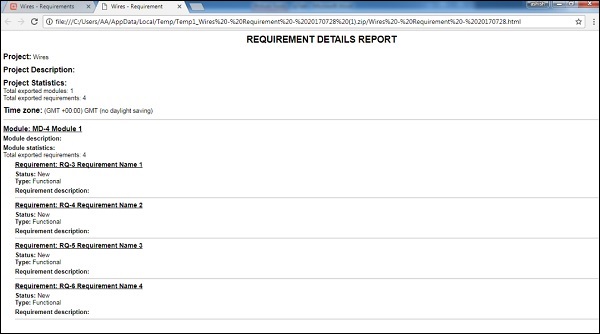
次のスクリーンショットは、エクスポートされたHTMLファイルのサンプルを示しています。

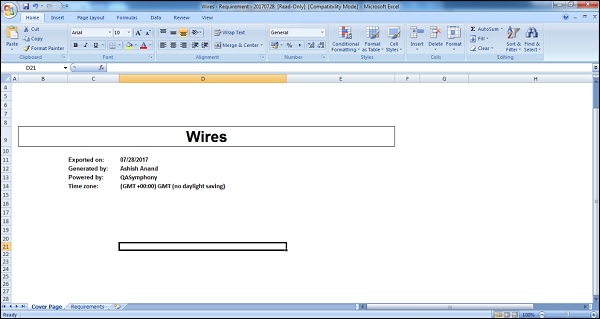
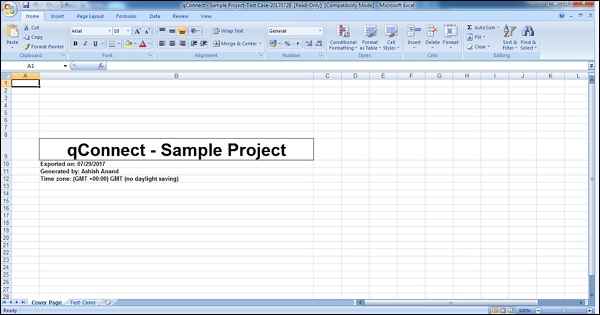
次のスクリーンショットは、エクスポートされたXLSファイルのサンプルを示しています。これは表紙として機能します。

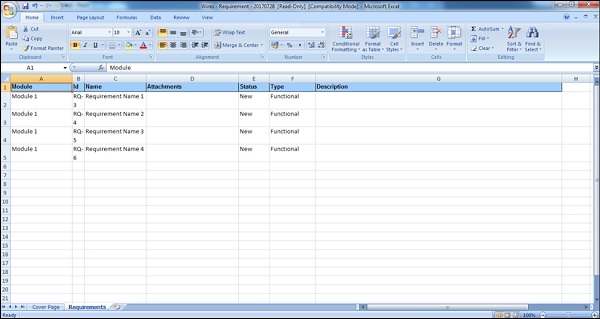
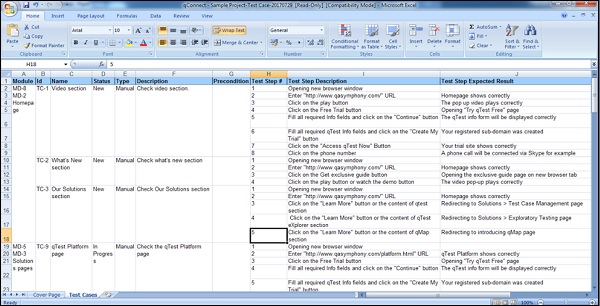
次のスクリーンショットは、エクスポートされた要件を示しています。

一度にエクスポートする1つのモジュールの個別の要件を選択できます。ルートフォルダを選択することにより、ルートフォルダのモジュールおよびサブモジュール内に存在するすべての要件をエクスポートできます。
RTMは、Requirement TraceabilityMatrixの略です。ユーザーは、[要件]タブのRTMをダウンロードして、テストケースと要件を追跡できます。
要件の詳細をエクスポートする手順は次のとおりです。
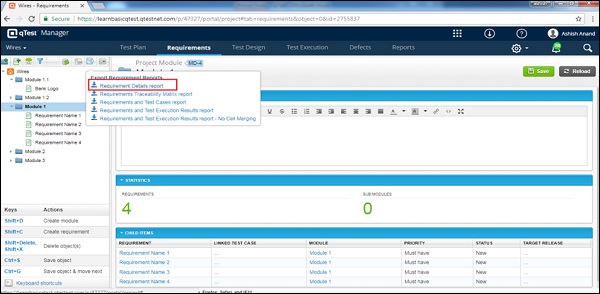
Step 1 −次のスクリーンショットに示すように、ルートフォルダーを選択し、[要件のエクスポート]アイコンをクリックします。

Step 2−アイコンをクリックすると、以下のスクリーンショットに示すように、(ダウンロードする)一連のオプションが表示されます。要件詳細レポートを選択します。

要件トレーサビリティマトリックスレポートをクリックするとすぐに、Excelファイルが詳細とともにダウンロードされます。次のスクリーンショットは、RTMの詳細を含むサンプルExcelファイルを示しています。

一度にエクスポートする1つのモジュールの個別要件を選択できます。ルートフォルダを選択すると、ルートフォルダのモジュールとサブモジュール内に存在するすべての要件をエクスポートできます。
qTest – Test Designモジュールでは、要件リポジトリ内で要件を作成、移動、編集、および表示できます。qTestは、テストケースの作成、更新、削除もサポートしています。さらに、qTestは承認ワークフローに従ってテストケースの承認を管理し、利害関係者によってまだ承認されていないテストケースをテスターが実行できないようにするために有効にできる追加機能がある場合。
テストケースの作成
テストケースを作成するには、テストケースの作成権限が必要です。以下は、[テストデザイン]タブでテストケースを作成する手順です。
Step 1 −「テスト設計」セクションに移動します。
Step 2 −次のスクリーンショットに示すように、左側のパネルでテストケースを作成するモジュールを選択します。

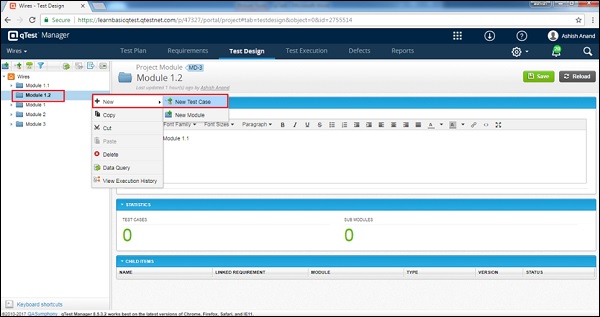
Step 3 −新しいテストケースを作成するには、左側のパネルのどこかを右クリックして、「新規」→「新しいテストケース」を選択します。

Step 4 −次のスクリーンショットに示すように、パネルの左側にある新しいテストケースアイコン/画像をクリックします。
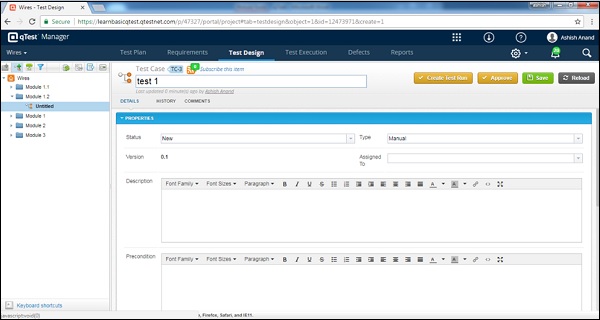
ザ・ Create Test Case 次のスクリーンショットに示すように、テンプレートが開きます。

Step 5 −フォームに次のフィールドを入力します−
- テストケースの名前
- Status
- Type
- に割り当てられた
- Description
- Pre-Condition
- Priority

Step 6− [テストステップ]セクションに、テストの説明と期待される結果を入力します。Shift + Enterを使用して、ステップ1の複数行に書き込みます。次に、Tabキーを押すか、+記号をクリックして新しいステップを入力します。テストステップを並べ替えるには、上下の矢印を使用します。テストステップを削除するには、十字記号を使用します。

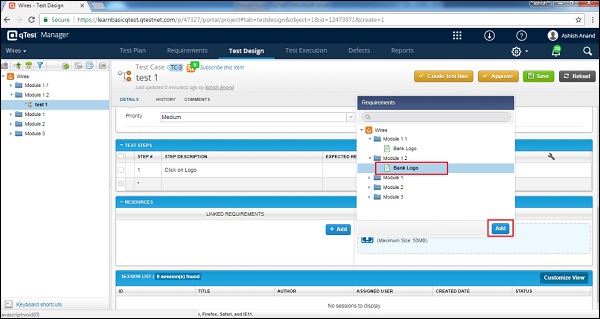
Step 7− [リソース]タブで、[追加]ボタンをクリックしてリンクされた要件を追加します。要件のリストが開きます。次のスクリーンショットに示すように、要件を選択して[追加]ボタンをクリックします。

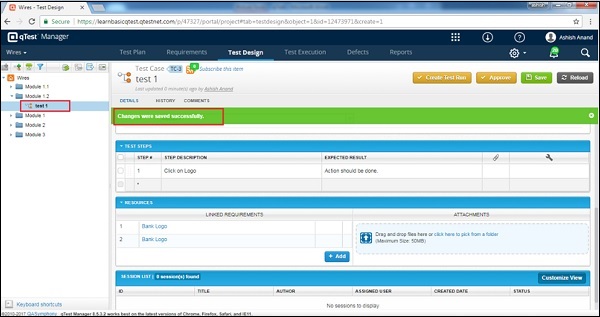
Step 8 −次のスクリーンショットに示すように、[保存]ボタンをクリックしてテストケースを保存します。

[保存]をクリックすると、保存された変更の成功メッセージが表示されます。次のスクリーンショットに示すように、テストケースはモジュール名の下の左側のパネルに表示されます。

テストケースを編集する
テストケースを編集するには、テストケースの編集権限が必要です。テストケースを編集する手順は次のとおりです。
Step 1−編集するテストケースを選択し、ダブルクリックしてさらに詳しく調べます。次のスクリーンショットに示すように、名前、ステータス、割り当て先、説明などのテストケースのプロパティを編集します。

Step 2 − [保存]をクリックして編集を終了します。

Note−テストケースのバージョンは、変更が加えられて保存されるたびに0.1ずつ更新されます。同じバージョンがテスト実行に追加されると、テスト実行でも更新されます。
テストケースの移動/コピー
この機能により、テストケースの複製を作成したり、テストケースを並べ替えたりすることができます。この機能を実行するには、テストケースの作成/編集権限が必要です。テストケースを移動/コピーする手順は次のとおりです。
Step 1 −単一または複数のテストケースをコピー/カットするには、コピー/カットが必要なテストケースを選択し、選択した要件を右クリックします。

Step 2−次に、貼り付けるモジュールを選択して右クリックします。次のスクリーンショットに示すように、コピーしたモジュールの貼り付けオプションを選択します。

テストケースを削除する
このセクションでは、テストケースを削除する方法を理解します。テストケースを削除するときは、次の点を考慮してください。
複数のテストケースを一度に削除できます。
テストケースを削除するには、テストケースの削除権限が必要です。
削除されたテストケースが要件に関連付けられていた場合、要件の関連付けも削除されます。
要件を削除する手順は次のとおりです。
Step 1 −削除する単一の要件または複数の要件を選択します。
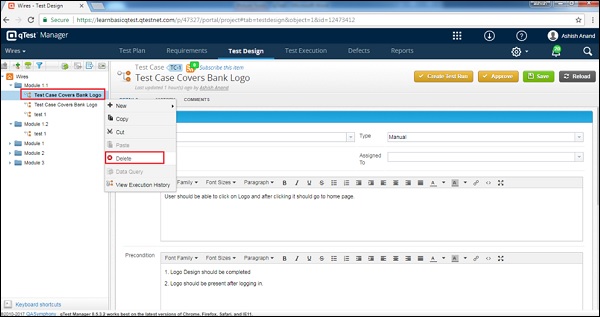
Step 2 −次のスクリーンショットに示すように、選択した要件を右クリックし、[削除]をクリックします。

Step 3−削除の確認を求めるダイアログボックスが表示されます。次のスクリーンショットに示すように、[はい]をクリックします。

ページが更新され、モジュールが[要件とテストの設計]パネルから削除されます。

この機能は、テストケースに他のテストケースと同じステップがあり、いくつかの追加ステップがある場合に非常に役立ちます。この機能により、個々のテストステップを別のテストケースに置き換えることができます。
テストケースを呼び出す手順は次のとおりです。
Step 1 −テストケースを呼び出すテストステップセクションに移動します。
Step 2 −ユーザーが関数を呼び出す個々のステップに移動します。
Step 3 −テストステップの[設定]タブで、[ Test Case 次のスクリーンショットに示すようなアイコン。

Step 4−テストケースウィザードが開き、すべてのテストケースが一覧表示されます。このステップで呼び出される特定のテストケースを選択します。テストケースを選択したら、[追加]ボタンをクリックします。次のスクリーンショットは、テストケースウィザードと[追加]ボタンを示しています。

Step 5 − [追加]ボタンをクリックすると、次のスクリーンショットに示すように、テストステップでテストケースが呼び出されます。

Step 6 −画面の右上隅にある[保存]ボタンをクリックして、テストケースの最新バージョンを保持します。

Step 7 −次のスクリーンショットに示すように、成功したメッセージが表示されます。

重要なポイント
以下は、テストケースの呼び出しに関連するいくつかの重要なポイントです。
テストケースはそれ自体を呼び出すことはできません。
別のテストケースから呼び出すことができるのは、承認されたテストケースのみです。それ以外の場合は、呼び出す前に最初にテストケースを承認するための確認を求めるダイアログボックスが表示されます。
テストケースは、異なるテストステップで同じテストケースを呼び出すことができます。
qTestは、テストケース承認ワークフローをサポートします。利害関係者がテストケースをレビューし、すべてがうまくいけばそれを承認するようなものです。承認されるまで、テストケースを実行することはできません。一度に複数のテストケースを承認できます。テストケースを承認するには、テストケースの承認権限が必要です。
単一のテストケースを承認する
以下は、単一のテストケースを承認する手順です。
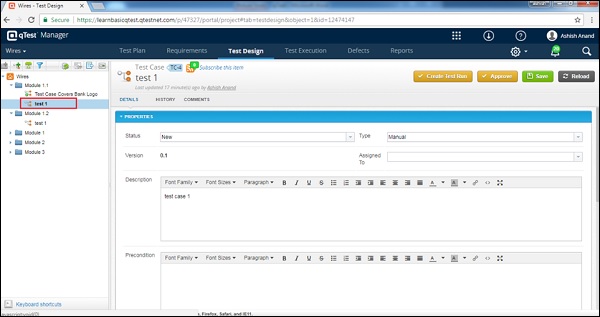
Step 1 −に移動 Test Design テストケースが書かれているモジュールを展開します。
Step 2−テストケース名をクリックします。次のスクリーンショットに示すように、右側にテストケースの詳細ページが開きます。

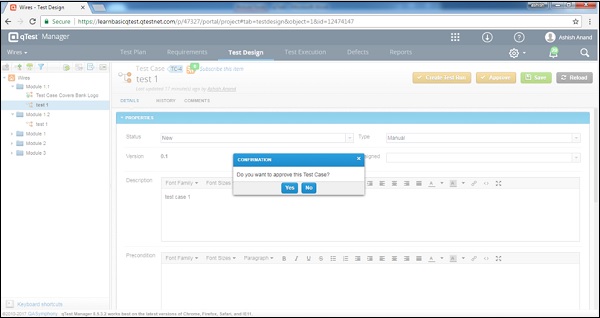
Step 3 −をクリックします Approve 画面の右上隅にある[保存]ボタンの前のボタン。

Step 4−テストケースの承認を求める確認ダイアログボックスが表示されます。クリックYES それを承認します。

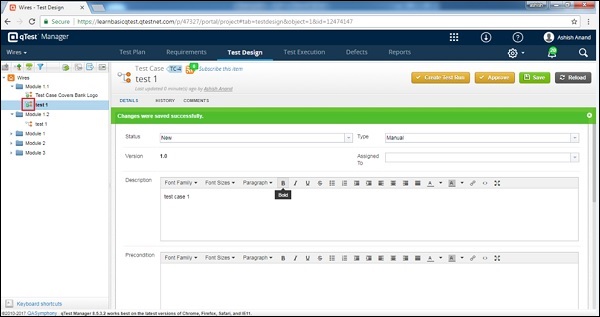
Step 5 −承認後、次のスクリーンショットに示すように、テストケースの左側のパネルに緑色のチェックマークが表示されます。

マルチテストケースを承認する
以下は、一度に複数のテストケースを承認する手順です。
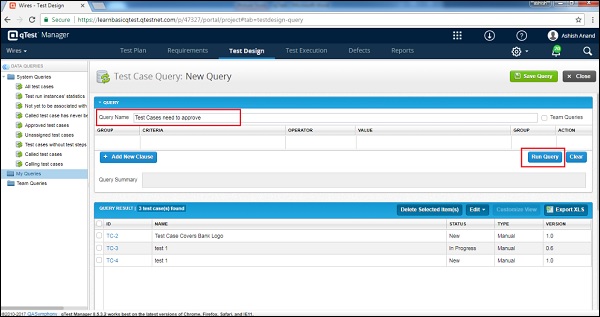
Step 1 −に移動します Test Design タブをクリックし、 Data Query 次のスクリーンショットに示すようなアイコン。
Step 2 −クエリ名に「 “Test Cases Need to approve” をクリックします Run クエリ。

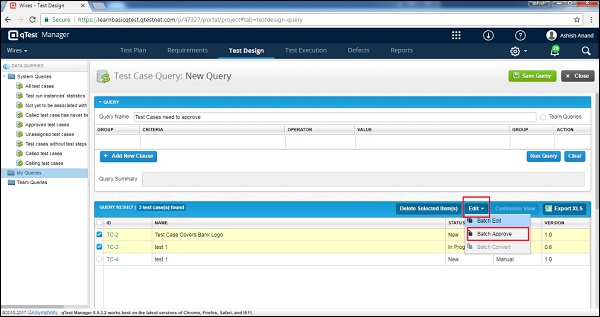
Step 3−クエリ結果テーブルからテストケースを選択して、テストケースを承認します。後で、次のスクリーンショットに示すように、[編集]→[バッチ承認]をクリックします。

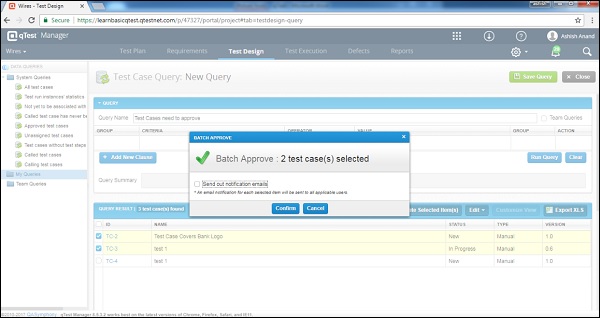
Step 4−確認ダイアログボックスが表示されます。クリックConfirmボタン。チェックボックスをオンにすると、電子メール通知を受け取ることもできます。

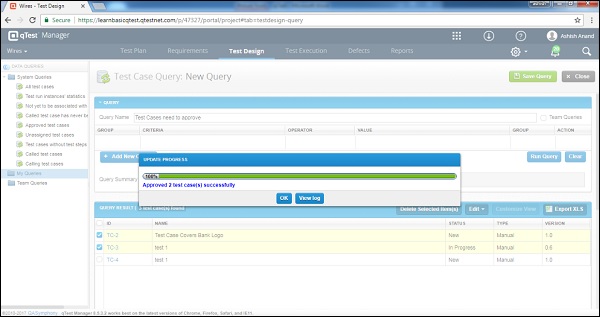
Step 5− [確認]をクリックすると、承認ステータスの進行状況が表示されます。クリックOK、進行状況が100%完了したら。

ユーザーは、Excelスプレッドシートを使用して、一度に複数のテストケースを作成できます。Excelファイルは、行と列をセルとして表すテキストファイルです。
Excelファイルのルール
Excelファイルを作成する際には、以下の点を考慮する必要があります-
Excelファイルには、最初のシートにのみデータが含まれている必要があります。
シート名は、テストケースがインポートされるモジュール名と同じである必要があります。
最初の行には、異なる列と次の列以降のヘッダーの名前が必要です。データは列で表す必要があります。
インポート中に、最初の行がテストケースフォームのさまざまなフィールドにマッピングされることに注意してください。
Excelファイルの1つの列は、テストケースフォームの1つのフィールドにのみマップできます。
テストケースIDフィールドは、どの列にもマップしないでください。システムはテストケースIDを自動的に生成します。
必須フィールドはExcelシートの列にマップする必要があり、空白にしないでください。それ以外の場合、システムはインポートに失敗したというエラーメッセージを生成します。
不要なフィールドはマッピングせずに残すか、データを空白にすることができます。いずれかをインポートしている間、これらのフィールドは空白になるか、プロジェクトの設定で定義されているデフォルト値になります。
qTestは最大500文字のモジュール名をサポートしますが、Excelシートはシート名として31文字の長さのみをサポートします。したがって、モジュールの名前が長すぎたり、31文字を超えて拡張されたりしないようにしてください。
以下はExcelシートのサンプルです。
| 事前条件 | ステップ# | ステップの説明 | 期待される結果 | テストケースタイプ | テストケースのステータス | テストケースの優先順位 | 割り当てられたテストケース | カスタムフィールド1(ある場合) |
|---|---|---|---|---|---|---|---|---|
| テストケースの前提条件1 | 1 | ステップ1 | ステップ期待される結果1 | |||||
| 2 | ステップ2 | ステップ期待される結果2 | ||||||
| 3 | ステップ3 | ステップ期待される結果3 | ||||||
| テストケース2の前提条件 | 1 | ステップ1 | ステップ期待される結果1 | |||||
| 2 | ステップ2 | ステップ期待される結果2 | ||||||
| n | ステップn | ステップ期待される結果n | ||||||
| テストケースの前提条件n | 1 | ステップ1 | ステップ期待される結果1 | |||||
| 2 | ステップ2 | ステップ期待される結果2 | ||||||
| n | ステップn | ステップ期待される結果n |
Excelファイルをインポートする
次に、Excelファイルをインポートする方法について説明します。
Step 1− [テストデザイン]タブに移動し、ルートフォルダーを選択します。ルートフォルダにはプロジェクト名が付けられます。
Step 2−ルートフォルダのすぐ上にあるツールバーから[Excelのインポート]アイコンを選択します。次のスクリーンショットは、[Excelのインポート]アイコンと[テストデザイン]タブでのルートフォルダーの選択を示しています。
Step 3−テストケースのインポートウィザードが開きます。一連のルールが付属しています。Excelシートがこれらのルールを満たしているかどうかを再確認します。
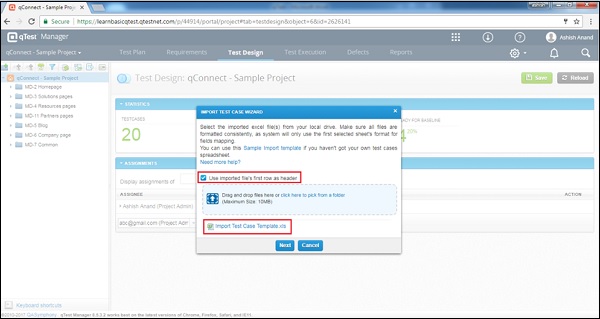
Step 4−Excelファイルを参照してアップロードします。アップロードが成功すると、次のスクリーンショットに示すように、ファイル名がウィザードに表示されます。[インポートしたファイルの最初の行をヘッダーとして使用する]チェックボックスをオンにします。qTestは、Excelファイルの最初の行をヘッダーとして使用します。qTestは、マッピングに使用できるフィールドとしてファイルのヘッダーを取得します。

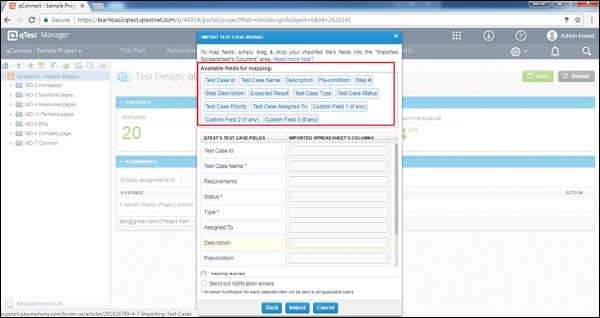
次のスクリーンショットは、チェックボックスが選択された後のマッピングに使用可能なフィールドを示しています。

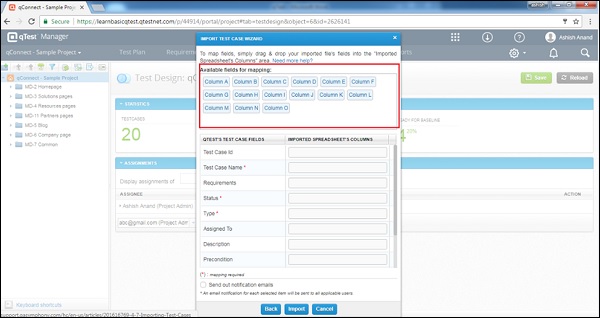
このオプションを選択しない場合、qTestは使用可能なフィールドマッピングとして列の順序を取得します。次のスクリーンショットは同じものを表示します。

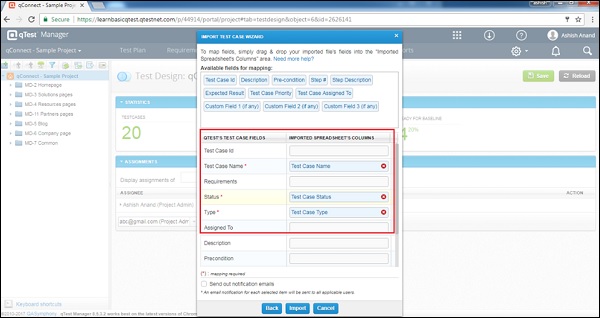
Step 5 −ドラッグアンドドロップ機能を使用して、次のスクリーンショットに示すように、マッピングに使用できるフィールドにあるExcelシートの列名でテストケースフィールドをマップします。

Step 6 −マップされたフィールドを削除するには、をクリックします。 Xボックスにサインインします。フィールドマッピングが削除され、必要に応じてフィールドを他の列に再マッピングできます。
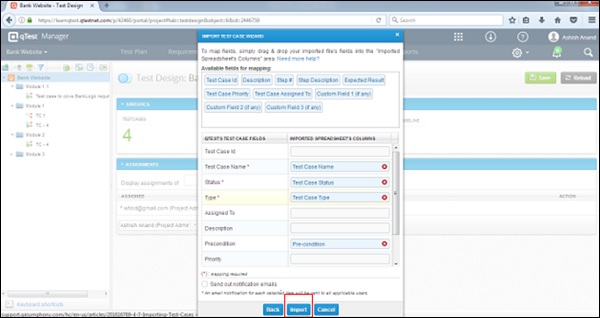
Step 7− [通知メールを送信する]チェックボックスをオンにすると、テストケースをインポートするためのメールが送信されます。次のスクリーンショットに示すように、[インポート]をクリックします。

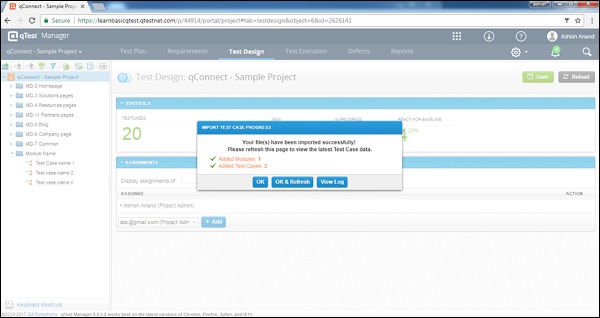
Step 8 −インポートが成功すると、次のスクリーンショットに示すように、インポートされた情報が表示されます。

上のスクリーンショットのように、3つのボタンがあるダイアログボックスが表示されます-
OK- [テストデザイン]タブに移動します。
OK&Refresh-ページが更新され、インポートされたすべての情報を表示できるようになります。
ログの表示-これにより、インポートされたログを表示できます。

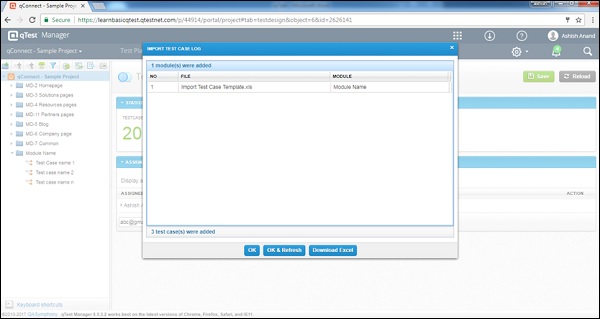
次のスクリーンショットは、インポートされた情報を示しています。

qTestは、テストケースの詳細をExcelファイルにエクスポートできる機能をサポートしています。テストケースの詳細をエクスポートする手順は次のとおりです。
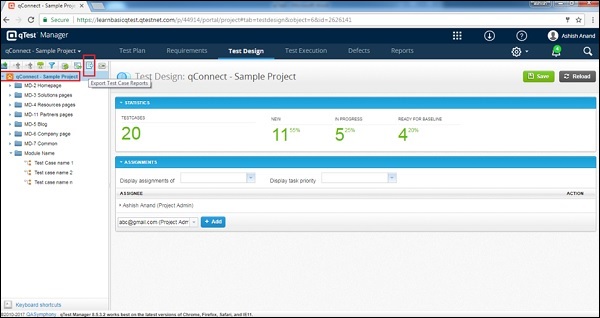
Step 1 −次のスクリーンショットに示すように、ルートフォルダーを選択し、[テストケースのエクスポート]アイコンをクリックします。

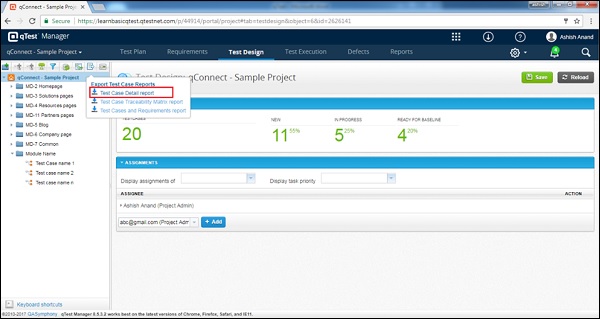
Step 2− [テストケースのエクスポート]アイコンをクリックすると、一連のオプションが表示されます(ダウンロードするため)。テストケース詳細レポートを選択し、をクリックします。

テストケースのエクスポートウィザードが開きます。これには、テストケースの詳細が記載された列があります。次のスクリーンショットは、テストケースのエクスポートウィザードを示しています。

Step 3 −テストケースフィールド(エクスポートする必要のあるフィールド)を左から右の選択ボックスから選択します。
Step 4−右側の上下の矢印を使用して、エクスポートされたファイルの[要件]フィールドの表示を並べ替えることができます。次のスクリーンショットは、ファイルをエクスポートするためのウィザードの設定を示しています。

[リセット]ボタンをクリックすると、すべてのテストケースフィールドがエクスポートされるように設定されます。すべての設定がデフォルトに変更されます。
[キャンセル]ボタンをクリックするとウィザードが閉じ、コントロールは[テストケース]タブに戻ります。
[OK]ボタンをクリックすると、ウィザードで選択したファイルにテストケースがエクスポートされます。
次のスクリーンショットは、エクスポートされたファイルのサンプルを示しています。

次のスクリーンショットは、エクスポートされた要件を示しています。

1つのモジュールの個々のテストケースを選択して、一度にエクスポートできます。ルートフォルダを選択すると、ルートフォルダのモジュールとサブモジュール内に存在するすべてのテストケースをエクスポートできます。
テストの実行はさまざまなリリースで管理され、各リリースで複数のテストサイクルを実行して、テストの実行を完了し、機能を確認できます。テストサイクルは常にシングルリリースの一部であり、テストリリースの範囲で定義されます。
新しいテストサイクルを作成する
テストサイクルを作成するには、テストサイクルの作成権限が必要です。テストサイクルを作成する手順は次のとおりです。
Step 1 −新しいテストサイクルを作成するには、次の2つのオプションのいずれかに従います。
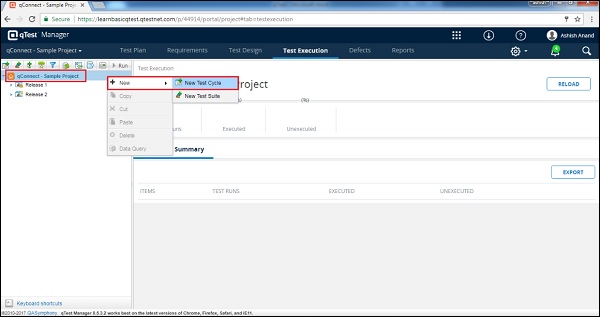
[テストの実行]タブに移動し、ルートフォルダーまたはリリースを選択します。次に、左側のパネルのどこかを右クリックして、「新規」→「新規テストサイクル」を選択します。

次のスクリーンショットに示すように、パネルの左側にある[新しいテストサイクル]画像をクリックします。
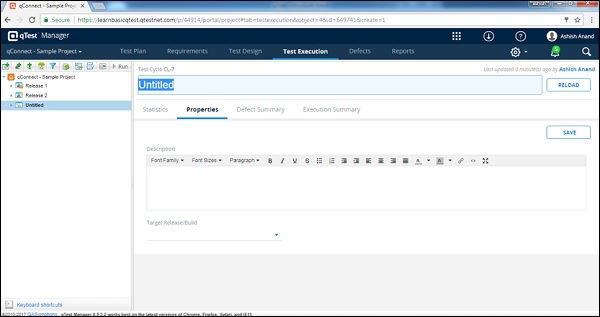
[テストサイクルの作成]フォームが開きます。

Step 2 −フォームに次のフィールドを入力します−
- テストサイクルの名前
- Description
- ターゲットリリース/ビルド

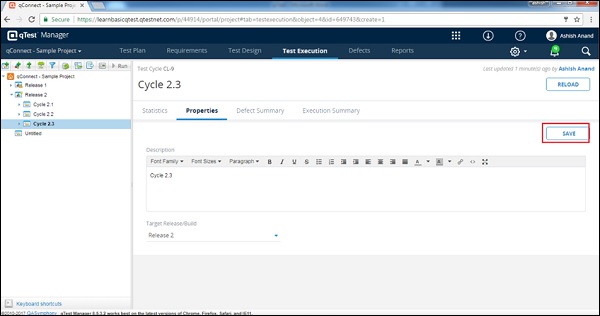
Step 3 −すべての詳細を入力したら、画面の右上隅にある[保存]ボタンをクリックします。

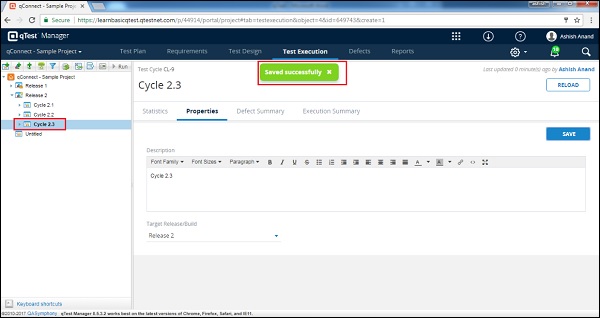
[保存]をクリックすると、変更の成功メッセージが表示され、次のスクリーンショットに示すように、左側のパネルのプロジェクト名の下に[テストサイクル名]が表示されます。

テストサイクルを編集する
テストサイクルを編集するには、テストサイクルの編集権限が必要です。テストサイクルを編集する手順は次のとおりです。
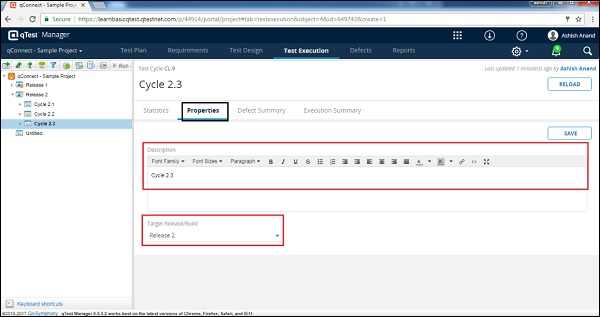
Step 1 −編集するテストサイクルを選択し、クリックして詳細を開きます。

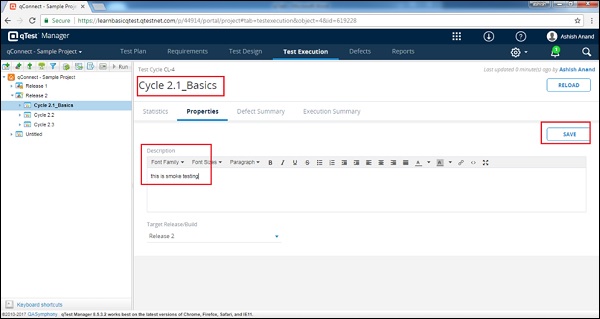
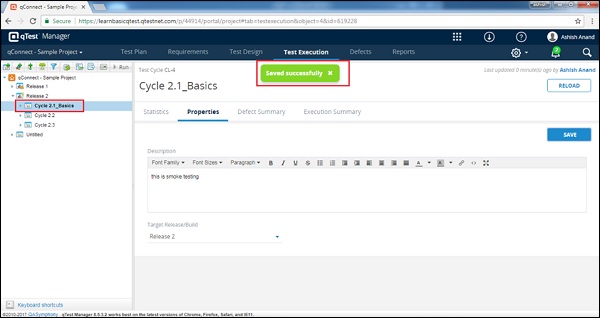
Step 2 −次のスクリーンショットに示すように、名前、プロパティ、説明、ターゲットリリースビルド、またはその他のフィールドを編集します。

Step 3 − [保存]をクリックして編集を終了します。

テストサイクルの移動/コピー
テストサイクルを移動/コピーするには、テストサイクルプリファレンスの作成/編集が必要です。この機能により、テストサイクルの複製を作成したり、構造を並べ替えたりすることができます。テストサイクルを移動/コピーする手順は次のとおりです。
Step 1 −単一または複数のテストサイクルをコピーするには、コピーする必要のあるテストサイクルを選択し、選択したサイクルを右クリックします。
Step 2 −次のスクリーンショットに示すように、[コピー]を選択してクリックします。

Step 3 −テスト計画ツリーの任意の場所を右クリックして、コピーしたサイクルを貼り付けます。

Note −クローズドサイクルはコピーまたは移動できません。
テストサイクルを削除する
テストサイクルを削除するには、テストサイクルの削除権限が必要です。テストサイクルを削除する手順は次のとおりです。
Step 1 −削除する単一のテストサイクルまたは複数のテストサイクルを選択します。
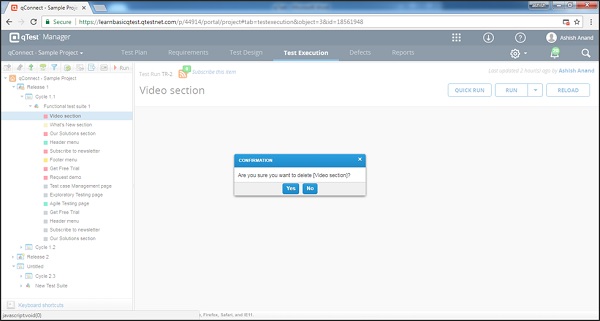
Step 2 −選択したサイクルを右クリックし、[削除]ボタンをクリックします。

Step 3−削除の確認を求めるダイアログボックスが表示されます。クリックYES 次のスクリーンショットに示すように。

ページが更新され、リリースが[テスト計画]パネルから削除されます。
テストの実行では、テストの実行はさまざまなテストスイートに管理され、これらのテストスイートはテストサイクルの一部であり、最終的にはテストリリースです。この章では、Test SuiteManagementとは何かを理解します。
新しいテストスイートを作成する
テストスイートを作成するには、テストスイートの作成権限が必要です。テストスイートを作成する手順は次のとおりです。
Step 1 −新しいテストサイクルを作成するには、2つのオプションのいずれかを使用します−
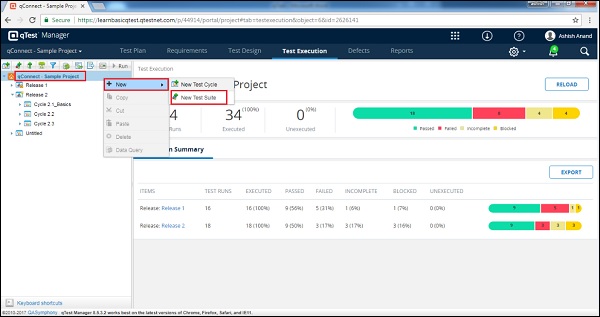
[テストの実行]タブに移動し、ルートフォルダー、リリース、またはテストサイクルを選択します。次に、左側のパネルのどこかを右クリックして、「新規」→「新規テストスイート」を選択します。

次のスクリーンショットに示すように、パネルの左側にある[新しいテストスイート]アイコンをクリックします。
[テストスイートの作成]フォームが開きます。

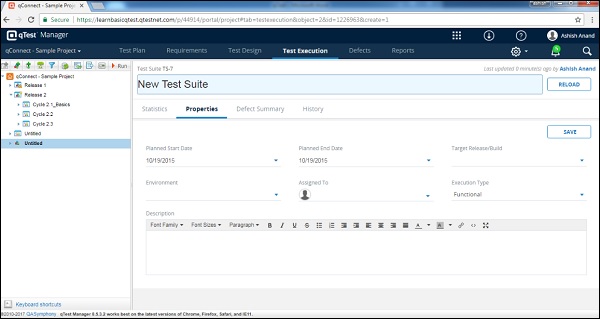
Step 2 −フォームに次のフィールドを入力します−
- テストスイートの名前
- Description
- ターゲットリリース/ビルド
- Environment
- 実行タイプ
- 開始予定日と終了日

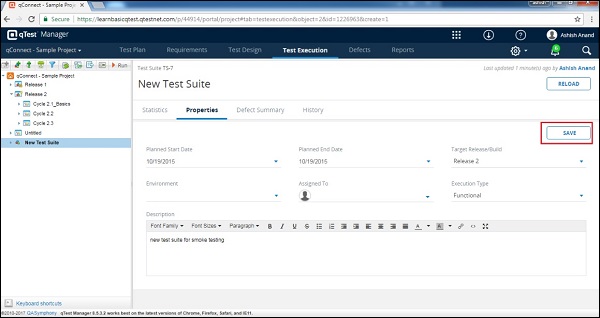
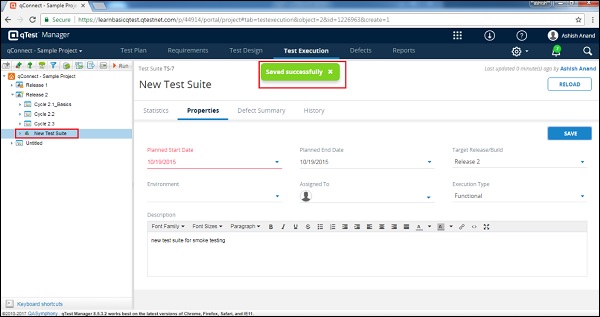
Step 3 −すべての詳細を入力したら、画面の右上隅にある[保存]ボタンをクリックします。

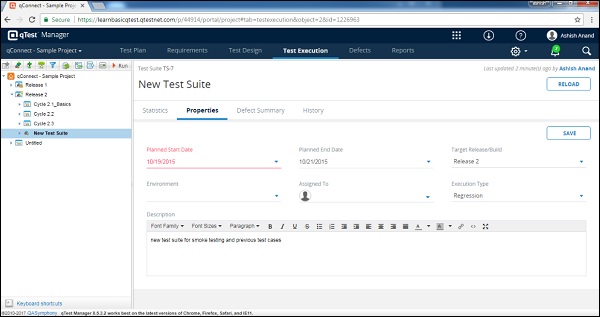
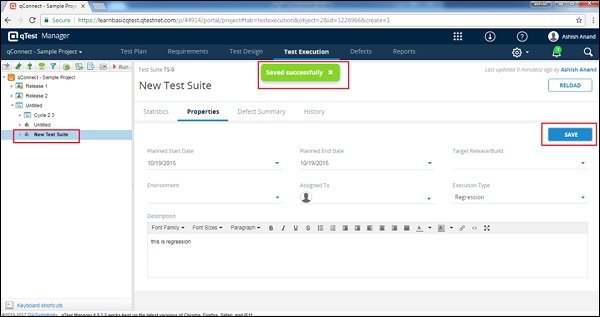
[保存]をクリックすると、加えられた変更の成功メッセージが表示され、次のスクリーンショットに示すように、テストスイート名がプロジェクト名と選択したリリースの下の左側のパネルに表示されます。

テストスイートを編集する
テストスイートを編集するには、テストスイートの編集権限が必要です。テストスイートを編集する手順は次のとおりです。
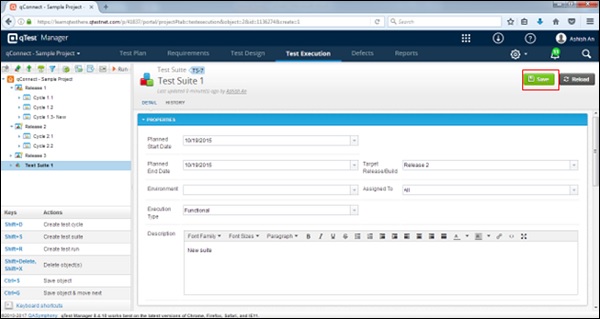
Step 1 −編集するテストスイートを選択し、クリックして詳細を開きます。
Step 2 −次のスクリーンショットに示すように、名前、プロパティ、説明、ターゲットリリースビルド、またはその他のフィールドを編集します。

Step 3 − [保存]をクリックして編集を終了します。

テストスイートの移動/コピー
テストスイートを移動/コピーするには、テストスイートの作成/編集権限が必要です。この機能により、テストスイートの複製を作成したり、構造を並べ替えたりすることができます。
テストスイートを移動/コピーする手順は次のとおりです。
Step 1−単一のテストスイートまたは複数のテストスイートをコピーするには、コピー/カットする必要のあるテストスイートを選択し、選択したスイートを右クリックします。次のスクリーンショットに示すように、[コピー/カット]を選択してクリックします。

Step 2 −次のスクリーンショットに示すように、テスト計画ツリーの任意の場所を右クリックし、コピーしたサイクルを貼り付けることを選択します。

Note −クローズドサイクルはコピーまたは移動できません。
テストスイートを削除する
テストスイートを削除するには、テストスイートの削除権限が必要です。テストスイートを削除する手順は次のとおりです。
Step 1 −削除する単一のテストスイートまたは複数のテストスイートを選択します。
Step 2 −選択したスイートを右クリックし、[削除]ボタンをクリックします。

Step 3−削除の確認を求めるダイアログボックスが表示されます。クリックYES 次のスクリーンショットに示すように。

ページが更新され、テストスイートが[テスト計画]パネルから削除されます。
この章では、qTestにテスト実行を追加する方法を理解します。テスト実行を実行するには、テスト実行の作成権限が必要です。テスト実行は、ルート、リリース、サイクル、またはテストスイートの下に作成できます。
テストスイートを作成する手順は次のとおりです。
Step 1 −新しいテストサイクルを作成するには、次のようなさまざまな方法があります。
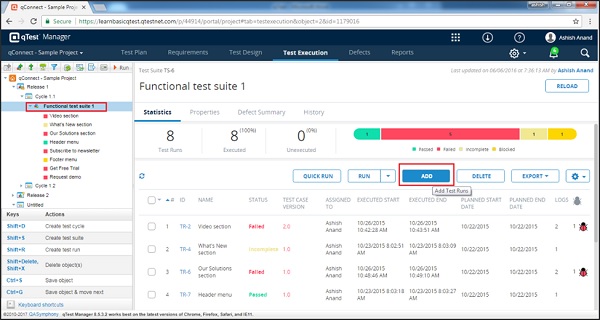
[テストの実行]タブに移動し、ルートフォルダー、リリース、またはテストサイクルを選択します。次に、次のスクリーンショットに示すように、ツールバーの[テスト実行の追加]アイコンをクリックします。

Shift + Rを押します
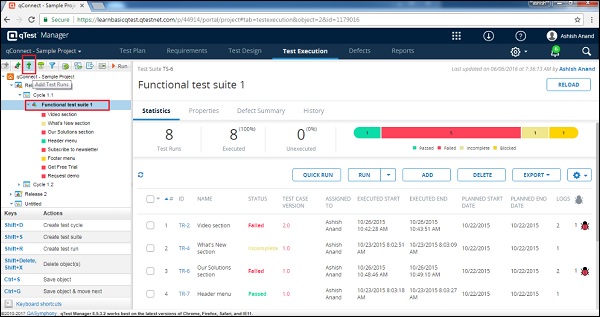
次のスクリーンショットに示すように、Test Suiteを選択した後、パネルの右側にある[Add TestRuns]ボタンをクリックします。

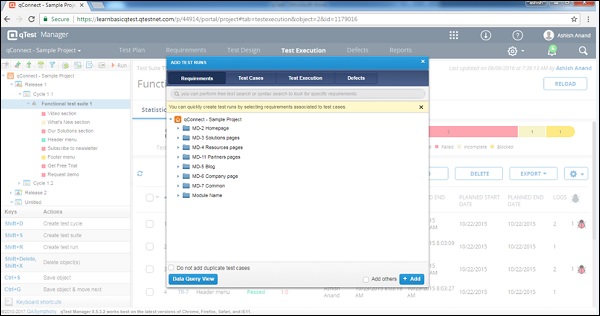
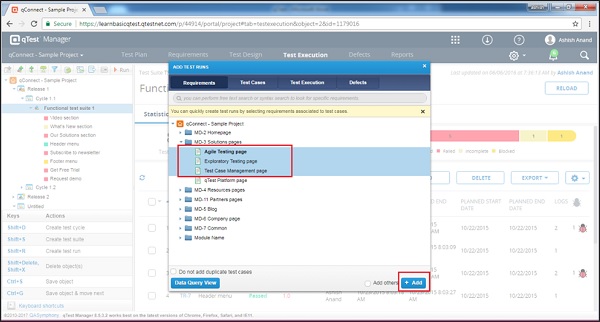
Step 2 −上記のいずれかの方法を使用すると、[テスト実行の追加]ウィザードフォームが開きます。

Step 3 − [要件] / [テスト設計] / [テスト実行] / [欠陥]タブからテストケースを選択し、[追加]ボタンをクリックします。

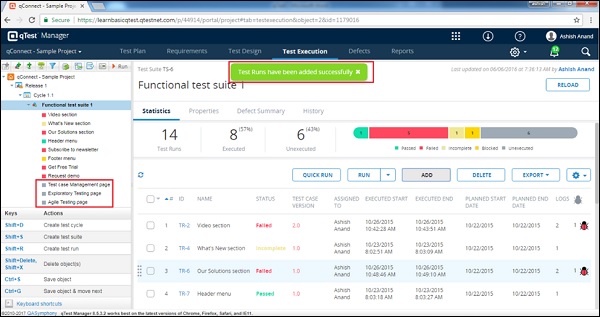
[追加]をクリックすると、ページが更新され、次のスクリーンショットに示すようにテストケースが追加されます。

テストスイートを作成し、さらにテスト実行を追加するときは、次の重要な点を考慮してください。
重複するテストケースを追加しないでください。テストスイートは、重複するテストケースを追加しません。
追加されていないテストケースを表示します。これをチェックすると、ウィザードには、選択したフォルダーに追加されていないテストケースのみが表示されます。
この章では、qTestでのテスト実行について学習します。
テスト実行を実行するには、テスト実行の実行権限が必要です。単一または複数のテスト実行とテストスイートを実行できます。クイックランを実行して、選択したすべてのテストケースの全体的なステータスをマークすることもできます。
デフォルトモード
qTestには、実行する3つのデフォルトモードがあります-
- セッション記録なしで実行
- Explorer IntegratedEditionで実行する
- Webエクスプローラーで実行
デフォルトモードを設定する手順は次のとおりです-
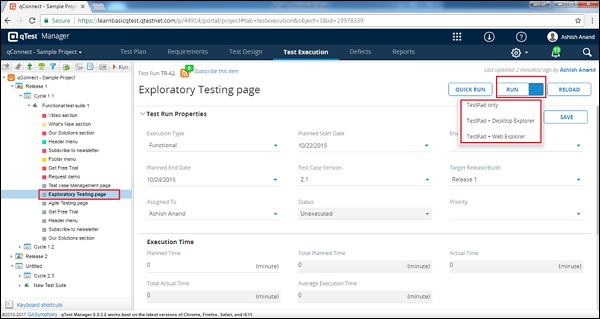
テスト実行グリッドまたは個々のテスト実行のメインページで、[実行]ボタンの横にあるドロップダウン矢印を選択します。
3つのオプションのいずれかを選択します。
[保存]をクリックして、デフォルトの実行モードを設定します。
次のスクリーンショットは、デフォルトオプションを設定する方法を示しています。

単一/複数のテスト実行を実行します
このセクションでは、単一/複数のテスト実行を実行する方法について説明します。以下は実行の手順です-
Step 1 − Shift +クリックを使用して、単一/複数のテスト実行を選択します。
Step 2 −をクリックします Run 次のスクリーンショットに示すように、[実行]ツールバーまたは[テスト実行の詳細]画面のいずれかのボタン。

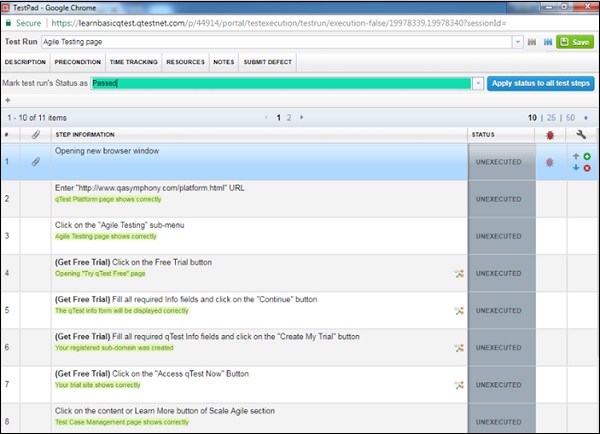
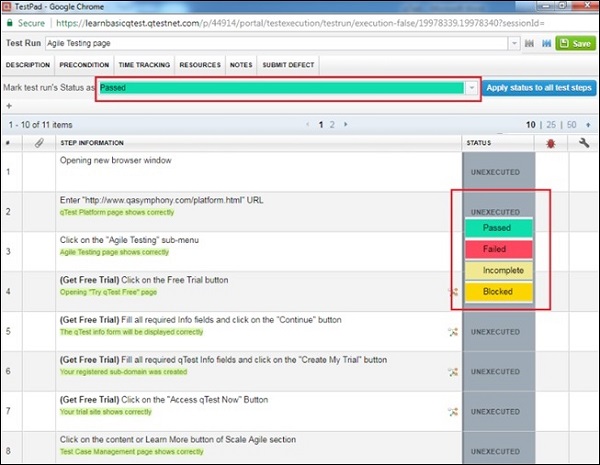
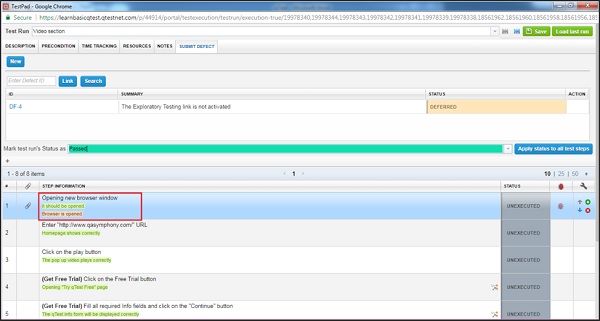
Step 3−詳細なテスト手順を含むダイアログボックスで[テスト実行]が開き、説明が読み込まれます。ここでテスト結果を更新できます。次のスクリーンショットは、この手順を理解するのに役立ちます。

Step 4−各ステップのステータスにカーソルを合わせます。テストステップの実行ステータスをマークするために選択できるステータスのリストが表示されます。

Step 5− [保存]ボタンをクリックします。予定時刻と実際の時刻を入力するダイアログボックスが表示されます。詳細を入力したら、もう一度[保存]ボタンをクリックします。

同様に、一度に1つまたは複数のテストスイートを実行できます。各テストケースは1つずつ表示されます。
テストパッドの機能
[実行]ボタンをクリックすると、テストパッドは選択したテスト実行をロードして実行します。テストパッドにはいくつかの重要な機能があります。次の手順を実行することで、これらの機能を理解します-
Step 1 −特定のテストケースを実行するには、ドロップダウンリストで[テスト実行]を選択します。

上のスクリーンショットに示すように、[進む]または[戻る]アイコンをクリックして、テスト実行を順番に実行します。
[最後の実行をロード]ボタンをクリックして、テスト実行の最後の結果を表示します。
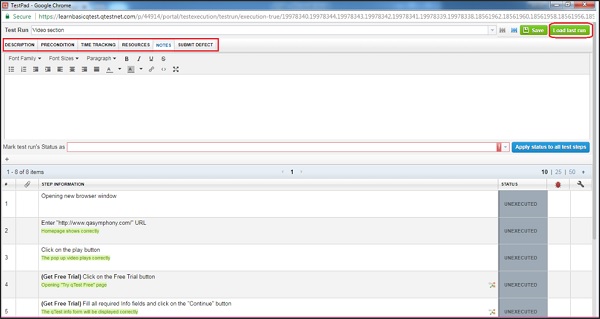
[テスト実行情報]セクションで、テストケースの説明、前提条件、メモ、および添付ファイルを表示します。
説明と前提条件は、関連するテストケースのプロパティから読み込まれます。
メモはテスト実行ログに表示されます。
欠陥をテストログに送信/リンクします。
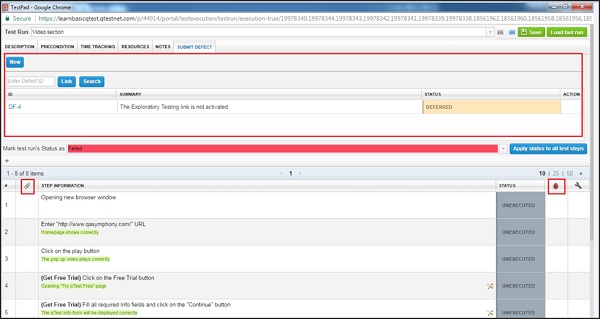
次のスクリーンショットは、上記の機能を示しています。

次のスクリーンショットは、欠陥をリンクする場所を示しています。

リソースにテストケースとテストログの添付ファイルを個別に追加する
テスト実行の全体的なステータスを選択します。全体的なテスト実行ステータスをすべてのテスト実行のステップに適用することもできます。
個々のテストステップのステータスを選択します。
上のスクリーンショットに示すように、バグアイコンをクリックして、個々のテストステップの欠陥を送信します。
上のスクリーンショットに示すように、クリップアイコンをクリックして、個々のテストステップの添付ファイルを追加します。
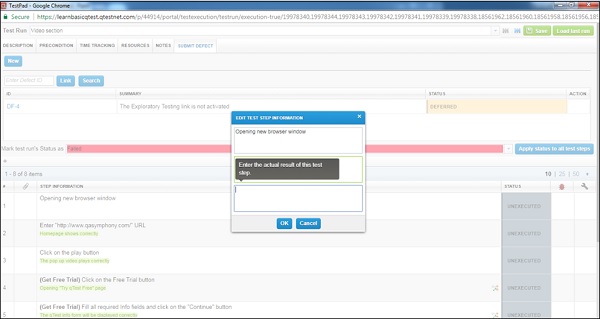
Step 2 −次のスクリーンショットに示すように、個々のステップをクリックして、テストステップの説明、期待される結果を編集し、実行中に実際の結果を追加します。

期待される結果は緑色で表示され、実際の結果は明るい赤/ピンク色で表示されます。

[クイック実行]ボタンを使用して、テスト実行の全体的なステータスをすばやく更新できます。個別のテスト実行またはテストスイート全体をすばやく実行できます。
クイックランシングルテストラン
次の手順を使用して、1回のテスト実行をすばやく実行する方法について説明します。
Step 1 −実行ツリーで単一のテスト実行を選択します。
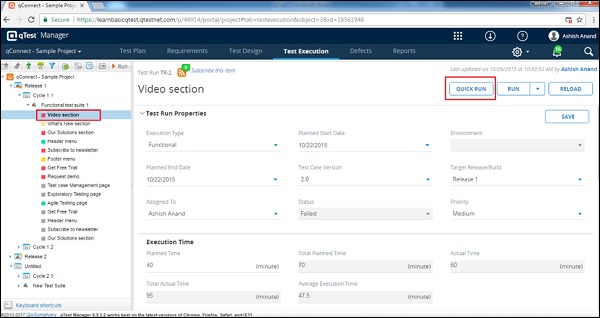
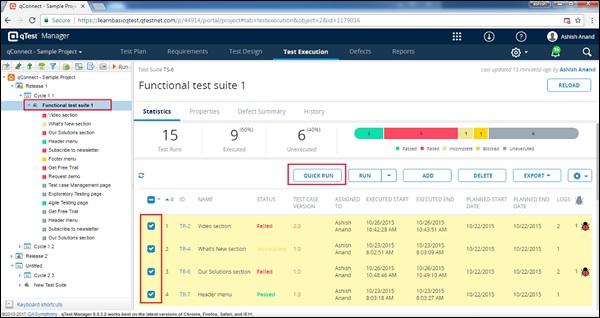
Step 2 −をクリックします Quick Run 次のスクリーンショットに示すように、[テスト実行の詳細]画面のボタン。

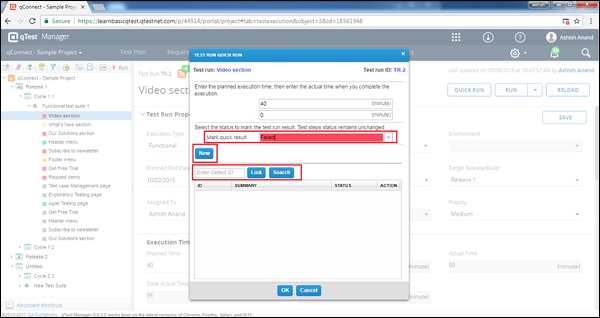
Step 3− [クイック実行]ダイアログボックスが開きます。を選択Mark quick result 全体的なテスト実行の結果として。

- [新規]ボタンをクリックして、欠陥を送信します。
- テストケースにリンクするには、既存の欠陥IDまたは検索欠陥を入力します。
- リンクされた欠陥をテストケースから削除するには、[削除]アイコンをクリックします。
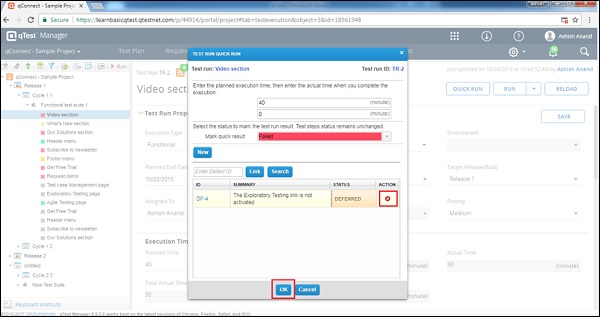
Step 4 −をクリックします OK ボタンをクリックして結果を確認します。

クイック実行では、全体的なテスト実行ステータスは更新されるだけで、テストステップレベルは更新されません。
クイック実行では、手動で変更しない限り、個々のテストステップは未実行ステータスになります。
複数のテスト実行のクイック実行
以下は、複数のテスト実行をすばやく実行する手順です。
Step 1 −実行ツリーでテストスイートを選択します。
Step 2 −テスト実行グリッドで、複数またはすべてのテスト実行を選択します。
Step 3 −次のスクリーンショットに示すように、テスト実行グリッドの[クイック実行]ボタンをクリックします。

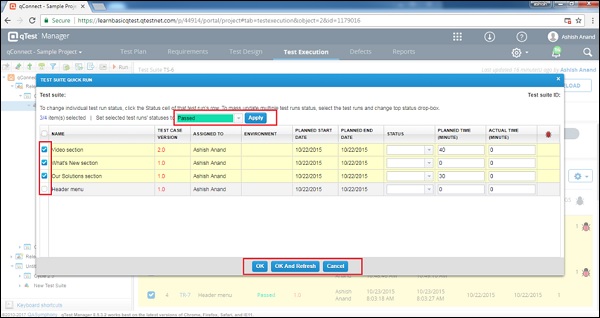
Step 4 −次のスクリーンショットに示すように、[クイック実行]ダイアログボックスが開きます。
個々のテスト実行のステータスを選択するか、チェックボックスをオンにして複数のテストケースを選択します。
ステータスを選択し、[適用]ボタンをクリックします。一度に選択したテスト実行にステータスを更新します。

[OK]ボタンをクリックしてステータスの更新を確認するか、[OKと更新]ボタンをクリックして最新のテスト実行の結果をテストスイートに送信します。
欠陥モジュールでは、作成された欠陥を作成、表示、および編集できます。qテスト欠陥トラッカーはシンプルですが強力なツールです。欠陥をリアルタイムで管理できます。欠陥に関連するフィールドと値を簡単にカスタマイズして、解決プロセスを特定および追跡できます。これらに加えて、qTestでは、選択した欠陥の送信、割り当て、更新、またはコメント時に電子メール通知をサブスクライブできます。
実行中または実行後に特定のテストケースに欠陥を送信する方法は3つあります。
- クイック実行実行中に送信
- デフォルトの実行実行中に送信
- テスト実行完了後に送信
テストの実行中に送信する
このプロセスは、クイック実行またはデフォルト実行の実行中に欠陥を送信するのと似ています。どちらの場合も、唯一の違いは実行の開始であり、残りの手順は次のとおりです。
すべてのステップに適用できる、特定のテストステップまたはテストケースの欠陥を送信できます。
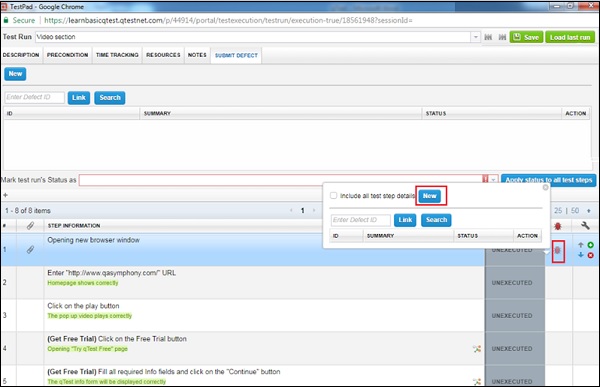
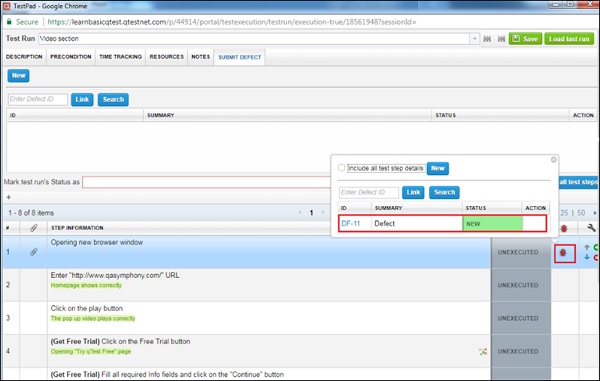
Step 1 −テストケースレベルで追加するには、次のスクリーンショットに示すように[欠陥の送信]セクションをクリックしてから、[新規]をクリックします。

Step 2 −同様に、テストステップレベルで欠陥を追加するには、次のスクリーンショットに示すように[欠陥の送信]アイコンをクリックしてから、[新規]をクリックします。

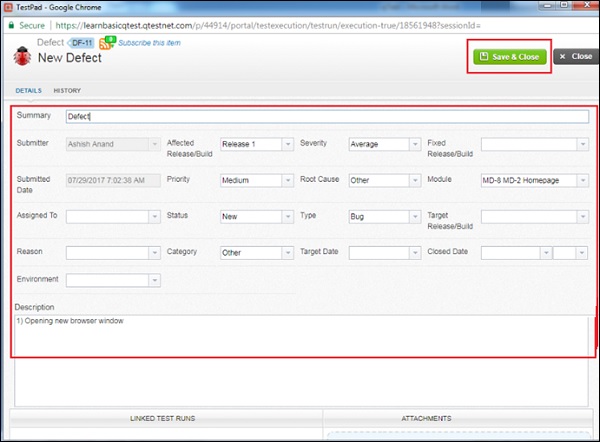
Step 3−上記のいずれの場合も、欠陥提出フォームは別のウィンドウで開きます。欠陥を提出する前に、次のフィールドに入力してください-
- Summary
- 固定リリース/ビルド
- 割りあてる
- Type
- Reason
- Environment
- 添付ファイルを追加して、スクリーンショットやログなどの不一致を確認します。
Step 4 −詳細を入力したら、次のスクリーンショットに示すように、[保存して閉じる]ボタンをクリックします。

[履歴]タブでは、この欠陥に対して実行されたすべてのアクションまたはエディションを確認できます。
欠陥IDが生成され、次のスクリーンショットに示すように、欠陥記号の上にカーソルを移動すると、テストステップにリンクされている欠陥を確認できます。

テスト実行完了後に欠陥を送信する
実行の完了後に、欠陥を個々のテストステップまたはテストケースに送信またはリンクできます。欠陥を提出する手順は次のとおりです。
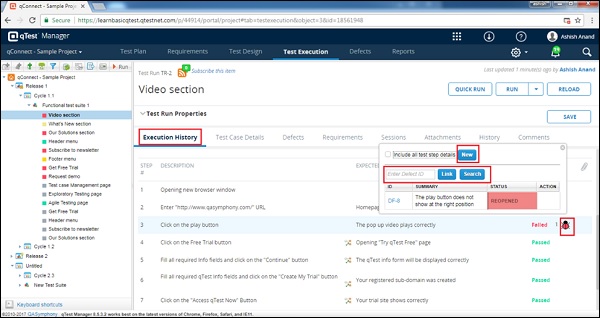
Step 1 −「実行履歴」セクションの「テストケース」の「欠陥」アイコンを選択して、欠陥をテストケース全体に送信/リンクします。
Step 2 −または、テストログの詳細で欠陥アイコンを選択して、実行されたテストログの個々のテストステップに欠陥を送信/リンクします。
Step 3−バグアイコンをクリックします。欠陥を送信/リンクするためのオプションを含むダイアログボックスが開きます。
Step 4 − [新規]をクリックして、テストログにリンクされた欠陥を送信します。
Step 5 −既存の欠陥IDまたは検索欠陥を入力して、テストログにリンクします。
Step 6 −リンクされた欠陥をテストログから削除するには、[削除]アイコンをクリックします。
次のスクリーンショットは、上記の手順を示しています。

欠陥を表示しているときに、欠陥のクローン機能を使用して欠陥のコピーを簡単に作成できます。欠陥のクローンを作成するには、欠陥の作成と編集の権限が必要です。
欠陥を複製する手順は次のとおりです。
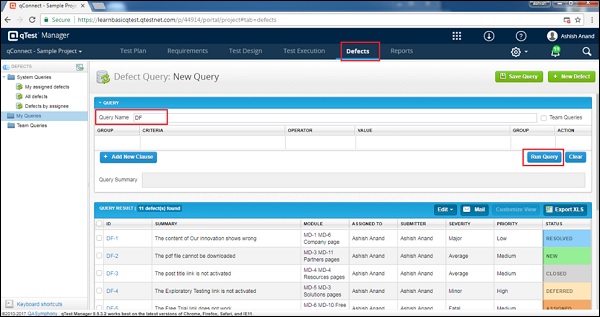
Step 1−既存の欠陥を開きます。[欠陥]セクションに移動し、クエリタイプの欠陥IDを入力します。[クエリの実行]をクリックします。次のスクリーンショットに示すように、結果が下部に表示されます。

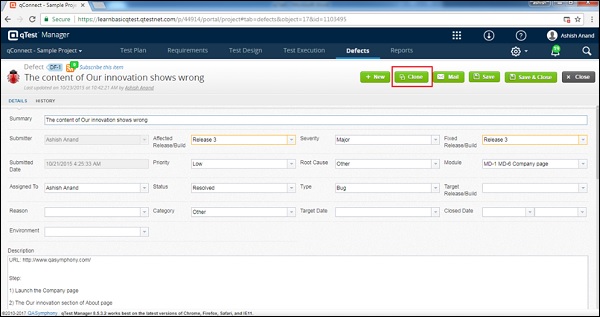
Step 2 −欠陥IDをクリックして、欠陥の詳細を開きます。
Step 3 −をクリックします Cloneボタン。次のスクリーンショットに示すように、すべての詳細がコピーされた新しい欠陥フォームが表示されます。

Step 4 − [クローン]ボタンをクリックすると、ボタンが無効になり、 Summary の名前があります Cloned defect。

Step 5−クローン欠陥の詳細を編集します。次に、をクリックしますSave クローンの欠陥を送信するボタン。
次のスクリーンショットに示すように、元の欠陥IDを参照して新しい欠陥IDが生成されます。

欠陥のクローンを作成する際は、次の点を考慮してください。
- クローンの欠陥は常に新しいステータスになります。
- 欠陥の詳細のみが元の欠陥からコピーされます。
- リンクされたテスト実行、添付ファイル、コメント、および履歴はコピーされません。
Excelスプレッドシートを使用して欠陥をインポートできます。Excelファイルは、行と列をセルとして表すテキストファイルです。
Excelからデータをインポートする際には、次の点を考慮する必要があります。
- Excelファイルのルール
- Excelファイルをシステムにインポートします
Excelファイルのルール
Excelファイルを作成する際には、次の点を考慮してください。
Excelファイルには、最初のシートにのみデータが含まれている必要があります。
シート名はDefectsである必要があります。
最初の行には、異なる列以降のヘッダーの名前を付ける必要があります。データは各列を表す必要があります。
インポート中に、最初の行が欠陥作成フォームのさまざまなフィールドにマップされることに注意してください。
Excelファイルの1つの列は、欠陥作成フォームの1つのフィールドにのみマップできます。
欠陥IDフィールドはどの列にもマップしないでください。システムは自動的に欠陥IDを生成します。
必須フィールドはExcelシートの列にマップする必要があり、空白にしないでください。それ以外の場合、システムはインポートに失敗したというエラーメッセージを生成します。
不要なフィールドはマッピングせずに残すか、データを空白にすることができます。インポート中、これらのフィールドは空白になるか、デフォルト値がプロジェクトの設定で定義されたとおりになります。
Excelファイルをインポートする
次に、Excelファイルをインポートする方法について説明します。以下は、同じことを実行するための手順です。
Step 1 − [テスト欠陥]タブに移動します。
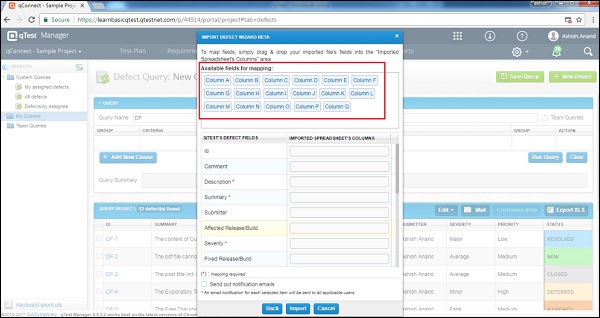
Step 2−ルートフォルダのすぐ上にあるツールバーから[Excelベータ版のインポート]アイコンを選択します。次のスクリーンショットは、この手順を理解するのに役立ちます。

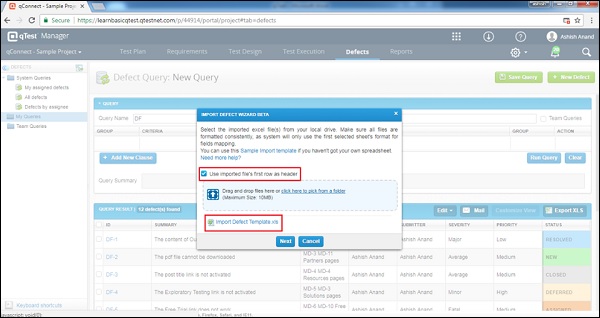
Step 3− [Excelのインポート]アイコンをクリックすると、[欠陥のインポートウィザードベータ版]が開きます。一連のルールが付属しています。Excelシートがこれらのルールを満たしているかどうかを再確認します。
Step 4−Excelファイルを参照してアップロードします。アップロードが成功すると、次のスクリーンショットに示すように、ファイル名がウィザードに表示されます。[インポートしたファイルの最初の行をヘッダーとして使用する]チェックボックスをオンにします。qTestは、Excelファイルの最初の行をヘッダーとして使用します。qTestは、マッピングに使用できるフィールドとしてファイルのヘッダーを取得します。

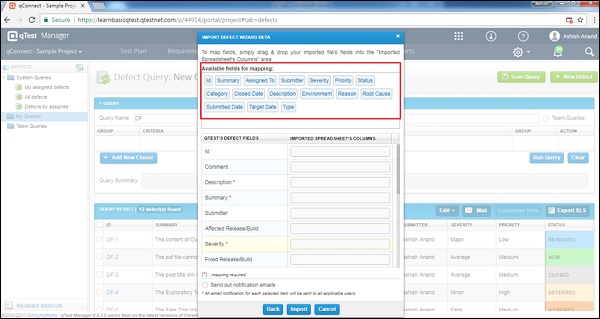
次のスクリーンショットは、上記の手順のチェックボックスが選択され、[次へ]ボタンがクリックされた場合に、マッピングに使用できるフィールドを示しています。

たとえば、上記の手順のようにオプションを選択しない場合、qTestは使用可能なフィールドマッピングとして列の順序を取得します。次のスクリーンショットは同じものを表示します。

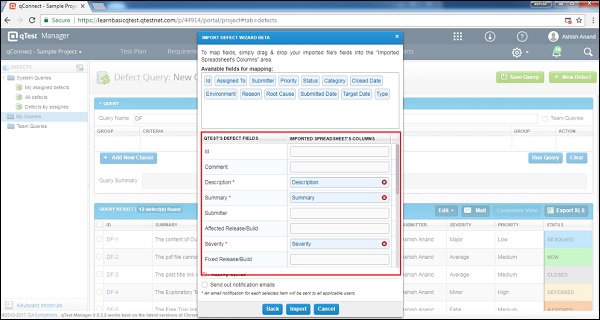
Step 5 −ドラッグアンドドロップ機能を使用して、次のスクリーンショットに示すように、[欠陥]フィールドを[マッピングに使用できるフィールド]にあるExcelシートの列名にマップします。

マップされたフィールドを削除するには、 Xボックスにサインインします。フィールドマッピングが削除され、必要に応じてフィールドを他の列に再マッピングできます。
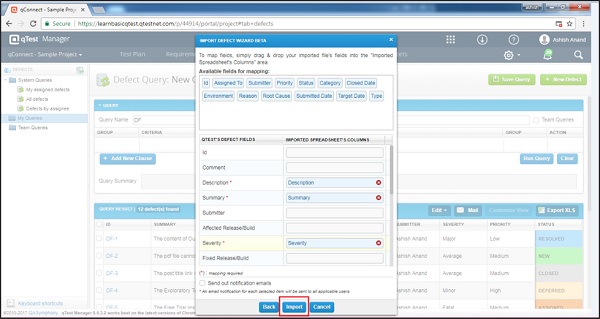
[通知メールを送信する]チェックボックスをオンにすると、欠陥のインポートに関するメールが送信されます。
Step 6 −次に、次のスクリーンショットに示すように、[インポート]ボタンをクリックします。

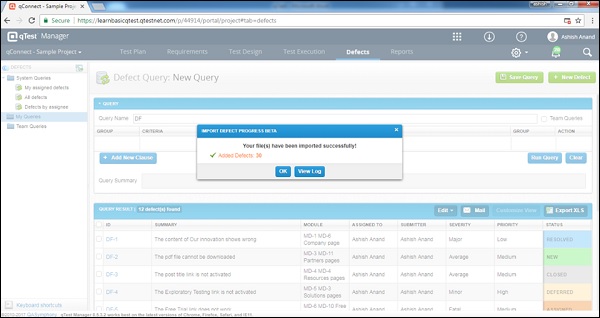
インポートが成功すると、次のスクリーンショットに示すように、インポートされた情報が表示されます。

上のスクリーンショットのように、2つのボタンがあるダイアログボックスが表示されます-
- OK- [欠陥]タブに移動します。
- ログの表示-これを使用すると、インポートされたログを表示できます。
レポートモジュールでは、qTestでサポートされているレポートを作成、表示、およびエクスポートできます。qTestは、STLCのすべてのフェーズで幅広いレポートをサポートし、テストの実行、欠陥の作成、要件の範囲、テストケースの作成などの進行状況をより適切に追跡します。これらのレポートには、メトリックを準備するための最も重要な情報を取得するためのさまざまなフィルターが含まれています。
[レポート]セクションに移動すると、左側のパネルにさまざまなアクティビティで使用可能なレポートのリストが表示されます。次のスクリーンショットに示すように、右側のパネルのqTestには、各レポートの詳細な説明があります。

レポートを準備する
このセクションでは、qTestでレポートを作成する方法を学習します。手順は次のとおりです-
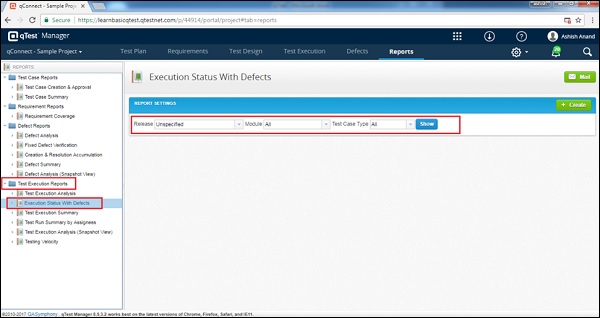
Step 1−レポートを作成するには、左側のパネルでレポート名を選択します。次のスクリーンショットは、テスト実行レポートで[欠陥のある実行ステータス]が選択されていることを示しています。レポートを絞り込むための一連のフィルターオプションが表示されます。この場合、モジュール、リリース、およびテストケースタイプのフィルターがあります。

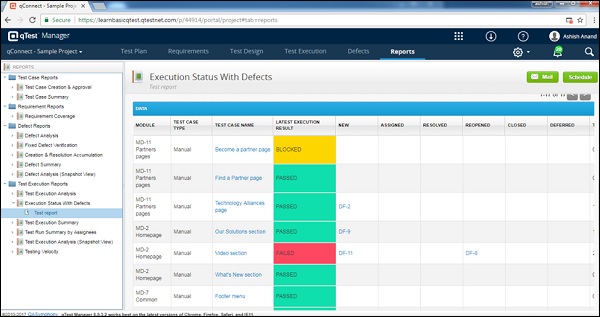
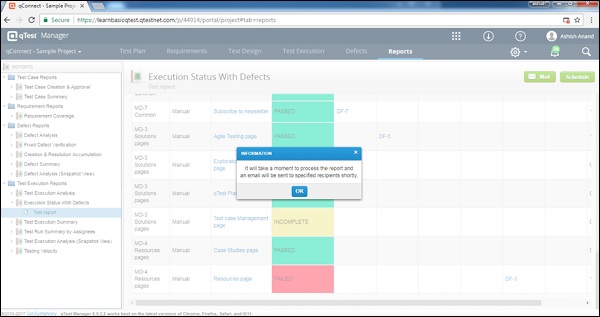
Step 2−各フィルターで使用可能なリストに基づいてオプションを選択します。上のスクリーンショットのように[表示]をクリックします。チャートにレポートを生成します。また、表形式の列にデータを表示します。


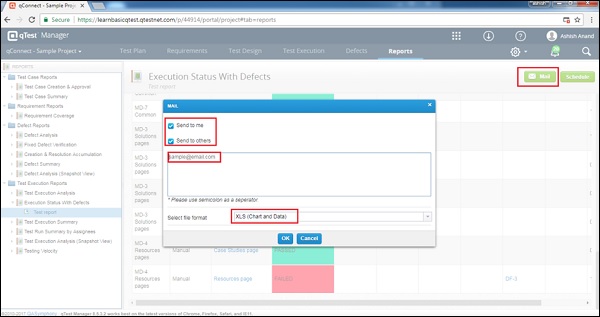
Step 3−画面の右上隅にある[メール]ボタンをクリックして、レポートをXLS、CSV、またはPDF形式で電子メールで送信します。選択できるダイアログボックスが表示されますSent to others メールアドレスを入力して[OK]をクリックします。
次のスクリーンショットは、レポートを電子メールで送信する方法を示しています。

電子メール要求の処理に関する情報を提供するダイアログボックスが表示されます。

同様に、利用可能なレポートはどれでも生成できます。最初のステップは、レポートの選択です。2番目のステップは、使用可能なフィルターオプションを使用してレポート設定を実行し、[表示]ボタンをクリックすることです。
レポートは、次の3つの部分で生成されます-
- 最新情報-統計データです。
- チャート-円グラフまたは表形式のグラフの場合があります。
- データグリッド-レポートの作成に使用されるデータ。
qTestは、表示項目を絞り込むためのフィルター機能をサポートしています。フィルタは、左側のパネルツールバーで、[テスト計画]、[要件]、[テストデザイン]、および[テスト実行]タブでのみ使用できます。フィルタは欠陥とレポートセクションをサポートしていません。これらのセクションには、アイテムを絞り込むためのさまざまなフィルターがあります。
フィルタの使い方は?
フィルタ機能を使用する手順は次のとおりです。
Step 1 −次のスクリーンショットに示すように、[テスト計画]セクションに移動し、左側のパネルのツールバーにある[フィルター]アイコンをクリックします。
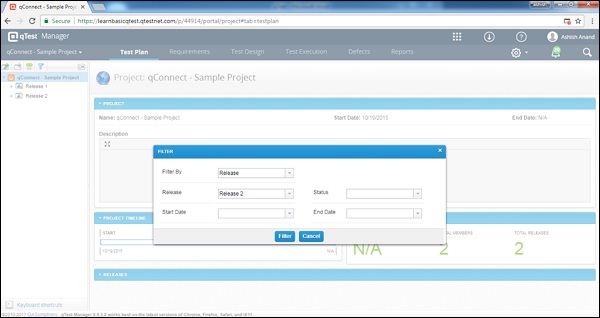
Step 2− [フィルターの設定]アイコンを選択すると、次のスクリーンショットのようなダイアログボックスが表示されます。[リリース]または[ビルド]として[フィルター]を選択して、フィルターを設定できます。
どちらのオプションでも、リリースまたはビルド、開始日、ステータス、終了日のフィルターオプションが表示されます。選択後、[フィルター]ボタンをクリックします。

これで、次のスクリーンショットに示すように、リリース2の詳細のみが表示されます。

Step 3 −フィルターを削除するには、「フィルター」→「フィルターのクリア」をクリックします。
同様に、フィルターは他のセクション(要件、テスト設計、テスト実行)に対して設定またはクリアできます。
qTestはドラッグアンドドロップ機能をサポートしています。同じプロジェクト内でオブジェクトをすばやく移動またはコピーするのに役立ちます。この機能には制限があります。あるプロジェクトから別のプロジェクトにドラッグアンドドロップすることはできません。
この機能を使用する手順は次のとおりです。
Step 1 −オブジェクトを移動/並べ替えるには、マウスの左ボタンを押したまま、オブジェクトを移動先のフォルダにドラッグします。

Step 2−オブジェクトをコピーして別のフォルダに配置するには、マウスの左ボタンとCTRLキーを押したままにします。次に、オブジェクトを宛先にドラッグします。オブジェクトを宛先フォルダーにコピーします。

qTestは、各セクションでさまざまなホットキーをサポートします。 Hotkeysキーボードショートカットとも呼ばれます。次のスクリーンショットで赤で囲まれているように、各セクションの左下にこれらのショートカットが表示されます。

次の表に、サポートされているホットキーを示します。特定のホットキーを使用するには、それぞれのページにいる必要があります。たとえば、ホットキーを使用してリリースを作成するときは、最初に[テスト計画]セクションに移動してから、Shift + D。
| ホットキー | ページ | |||||
|---|---|---|---|---|---|---|
| Test Plan | Requirements | Test Design | Test Execution | Defects | Reports | |
| Ctrl + S | オブジェクトを保存する | オブジェクトを保存する | オブジェクトを保存する | オブジェクトを保存する | オブジェクトを保存する | バツ |
| Ctrl + G | オブジェクトを保存して、(オブジェクトツリーの同じレベルの)次のアイテムに移動します | オブジェクトを保存して、(オブジェクトツリーの同じレベルの)次のアイテムに移動します | オブジェクトを保存して、(オブジェクトツリーの同じレベルの)次のアイテムに移動します | オブジェクトを保存して、(オブジェクトツリーの同じレベルの)次のアイテムに移動します | バツ | バツ |
| Shift + D | リリースを作成する | モジュールを作成する | モジュールを作成する | テストサイクルを作成する | バツ | バツ |
| Shift + Delete、Shift + X | オブジェクトを削除します | オブジェクトを削除します | オブジェクトを削除します | オブジェクトを削除します | バツ | バツ |
| Shift + C | ビルドを作成する | 要件を作成する | テストケースを作成する | バツ | バツ | バツ |
| Shift + S | バツ | バツ | バツ | テストスイートを作成する | バツ | バツ |
| Shift + R | バツ | バツ | バツ | テストランを作成する | バツ | バツ |
| Ctrl + E | バツ | バツ | バツ | バツ | 欠陥を保存して閉じる | バツ |
qTestは、ごみ箱の概念をサポートしています。つまり、不要なオブジェクトを一時的に削除し、必要に応じて後で復元できます。オブジェクトを削除している間、qTestはオブジェクトをごみ箱に移動し、後でこれらのオブジェクトを元の場所に復元できます。ごみ箱は、テスト計画、要件、テスト設計、およびテスト実行セクションのみをサポートします。この機能は、「欠陥とレポート」セクションには適用されません。
削除して復元するには、オブジェクトの削除権限が必要です。
一時的な削除
前に説明したように、ドラッグアンドドロップ機能を使用して、オブジェクトをごみ箱に移動できます。または、オブジェクトを削除して、最終的にごみ箱に移動することもできます。

確認を求めるダイアログボックスが表示されたら、をクリックします YES。

削除されたすべてのオブジェクトを表示するには、ツールバーのごみ箱をクリックします。

完全な削除
ここで、オブジェクトを永続的に削除する方法について説明します。
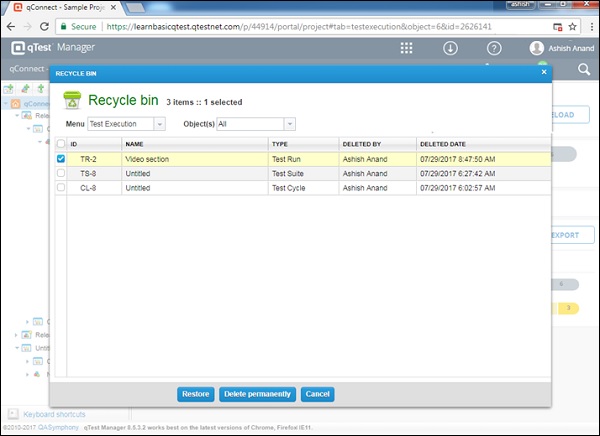
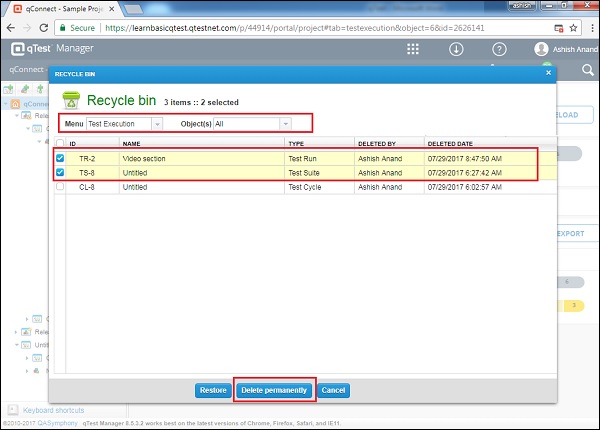
Step 1 −をクリックします Recycle bin左側のナビゲーションバーのアイコン。選択するMenu そして Object オブジェクトを完全に削除します。
Step 2 −一度に複数のオブジェクトを削除するには、次のスクリーンショットに示すように、各アイテムにあるチェックボックスをオンにします。

Step 3 −をクリックします Delete Permanently 上のスクリーンショットに示すように、ページの下部にあるボタン。
完全に削除するメッセージが表示されます。これをクリックすると、オブジェクトがごみ箱から完全に消えます。

オブジェクトの復元
このセクションでは、qTestでオブジェクトを復元する方法について説明します。
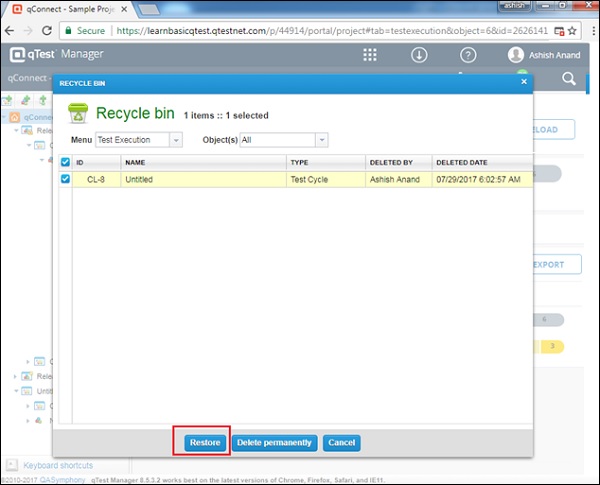
Step 1 −をクリックします Recycle Bin 左側のパネルのツールバーの上部にあるアイコン。
Step 2 −を選択します Menu そして Objects ごみ箱から復元するオブジェクトを検索します。
Step 3 −をクリックします Restoreページの下部にあるボタンで確認します。選択したオブジェクトが元の場所に戻ります。

要件、テストケース、テスト実行、欠陥などのシステムオブジェクトをすばやく検索できます。また、ページの右上隅にある検索ボックスにキーワードを入力して、説明やコメントなどのシステムオブジェクトに属する部分的な情報を検索することもできます。
次のスクリーンショットは、検索ボックスの場所を示しています。

qTestは、フリーテキスト検索と構文検索もサポートしています。
フリーテキスト検索
システムはフリーテキストを検索します。これを入力すると、フリーテキストを持つすべてのオブジェクトが返されます。それとは別に、次の事前定義された関数のセットを使用してオブジェクトを見つけることができます-
Release − ID、名前、ステータス、説明、リリースノート
Build − ID、名前、ステータス、ビルドノート
Requirement − ID、名前、ステータス、説明、タイプ、コメント
Test Case − ID、名前、説明、ステータス、タイプ、テストステップの説明、テストステップの期待される結果、コメント
Test Suite − ID、名前、説明、実行タイプ
Defect − ID、概要、説明、ステータス、タイプ、コメント
Test Run − ID、名前、ステータス、実行タイプ、テストステップの説明、テストステップの期待される結果、テストステップの実際の結果
構文検索
構文検索は、以下の詳細に基づいて、検索結果を絞り込んだり、一意のオブジェクトを見つけたりするのに役立ちます。
IDで検索
各qTestオブジェクトはID(プレフィックスとそれに続くID番号)に関連付けられています。一意のオブジェクトを参照するだけでなく、それらをすばやく検索するのに役立ちます。次の構文を使用して、idを使用してオブジェクトを検索できます。
id:id_number−この構文は、指定されたID番号を持つオブジェクトを返します。次に例を示します。id:50は、要件RQ-50、欠陥DF-50、テストケースTC-50など、ID番号が50のすべてのオブジェクトを返します。
id:prefixid_number−これはobj:object_typeid:id_numberと同じように機能します。一意のオブジェクトを見つけるには、オブジェクトプレフィックス(RQ、TC、DFなど)を使用して定義できます。この構文は、指定されたタイプとID番号の一意のオブジェクトを返します。たとえば、id:tc-50またはobj:tc id:50は、テストケースTC-50を返します。
異なるキーワードを組み合わせる
次のようなより高度な構文検索を使用して、検索結果を絞り込むことができます。 obj:object_typeobject_field: free text および/または ( ) obj:object_typeobject_field: free text。次の表に、高度な構文検索を行うために使用できるキーワードを示します。
| オブジェクト | Object_type検索キー | Object_field | Object_field検索キー |
|---|---|---|---|
| リリース | rls | 名前 | 名前 |
| 状態 | 統計 | ||
| 説明 | des | ||
| リリースノート | 注意 | ||
| ビルド | bld | 名前 | 名前 |
| 状態 | 統計 | ||
| ビルドノート | 注意 | ||
| テストケース | tc | 名前 | 名前 |
| 説明 | des | ||
| 状態 | 統計 | ||
| タイプ | タイプ | ||
| コメント | cmt | ||
| テストステップの説明 | tsdes | ||
| テストステップの期待される結果 | tsexp | ||
| 要件 | 必須 | 名前 | 名前 |
| 説明 | des | ||
| 状態 | 統計 | ||
| 優先 | prt | ||
| タイプ | タイプ | ||
| コメント | cmt | ||
| テストスイート | ts | 名前 | 名前 |
| 説明 | des | ||
| 実行タイプ | タイプ | ||
| 試運転 | tr | 名前 | 名前 |
| 状態 | 統計 | ||
| 実行タイプ | タイプ | ||
| テストステップの説明 | tsdes | ||
| テストステップの期待される結果 | tsexp | ||
| テストステップの実際の結果 | tsact | ||
| 欠陥 | df | 概要 | 和 |
| 説明 | des | ||
| 重大度 | svt | ||
| 優先 | prt | ||
| 状態 | 統計 | ||
| タイプ | タイプ | ||
| コメント | cmt |
テストケース、要件、モジュール、リリース、テストスイート、テスト実行などのqTestのすべてのオブジェクトには、一意のIDがあり、常にオブジェクトに添付されます。このIDは、オブジェクトの名前とともに表示または非表示にできます。この機能は、トグルIDを使用して実行できます。
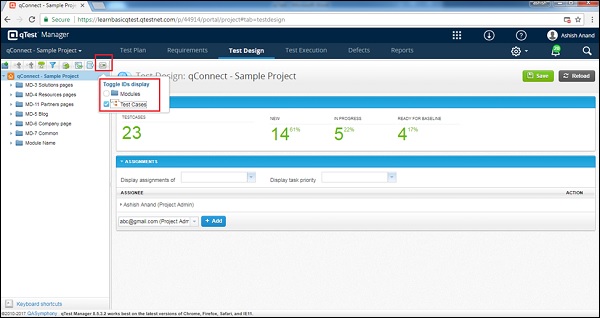
ToggleIDを表示または非表示にする手順は次のとおりです。
Step 1 −欠陥とレポートを除く、いずれかのタブに移動します。
Step 2 −をクリックします toggle id 左側のパネルツールバーのアイコン。
タブに基づいて、オブジェクトをチェックして表示します。トグルIDが表示されます。チェックを外すと、トグルIDが非表示になります。
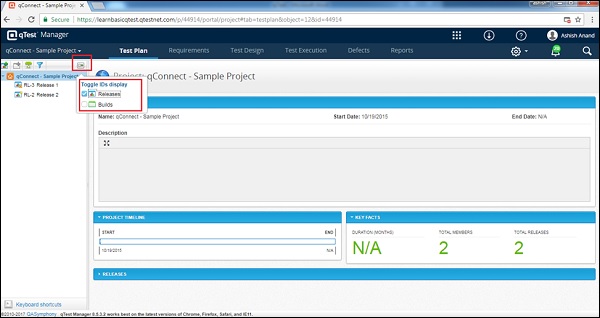
次のスクリーンショットは、[テスト計画]タブの下のトグルID機能を示しています。

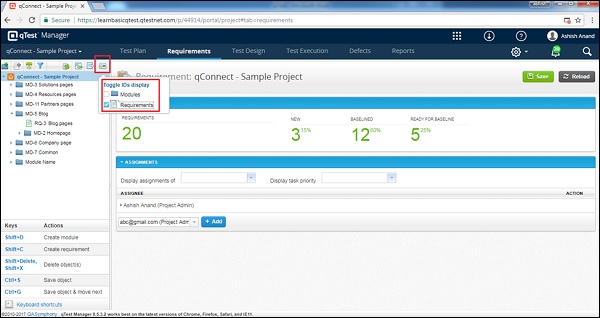
次のスクリーンショットは、[要件]タブの[IDの切り替え]機能を示しています。

次のスクリーンショットは、[テストデザイン]タブの[IDの切り替え]機能を示しています。

次のスクリーンショットは、[テスト実行]タブの下のトグルID機能を示しています。

ザ・ Tagging ID feature説明などのリッチテキストフィールドでオブジェクトを相互にリンク/タグ付けできます。さらにリンクに変換される説明で、他のオブジェクトの名前を指定できます。このリンクを使用すると、リンクされたオブジェクトに移動できます。
IDにタグを付ける手順は次のとおりです。
Step 1 −「テストデザイン」→「テストスイート」→「説明」などのリッチテキストフィールドに移動します。
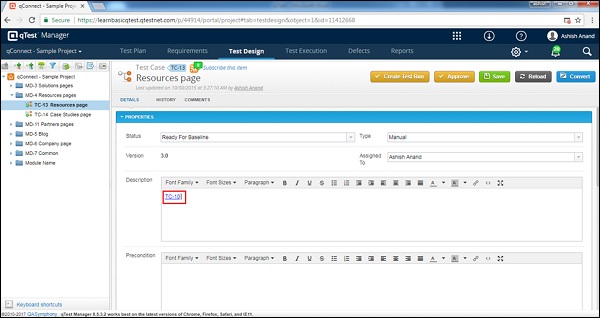
Step 2 −構文を次のように使用します @object ID;for example,@TC-1。オブジェクトIDを入力するとすぐに、ワイルド検索が実行され、一致したすべてのオブジェクトが表示されます。ここでは、次のスクリーンショットに示すように、タグ付けするオブジェクトを選択できます。

Step 3−選択後、タグ付けされたIDがハイパーリンクとして表示されます。クリックSave 変更を保持します。

Step 4 −タグ付けされたオブジェクトのハイパーリンクをクリックして、リンクされたオブジェクトの詳細を表示します。