Redux-Reactの例
これはreactとReduxアプリケーションの小さな例です。小さなアプリの開発を試すこともできます。増加または減少カウンターのサンプルコードを以下に示します-
これは、ストアの作成とReactアプリコンポーネントのレンダリングを担当するルートファイルです。
/src/index.js
import React from 'react'
import { render } from 'react-dom'
import { Provider } from 'react-redux'
import { createStore } from 'redux';
import reducer from '../src/reducer/index'
import App from '../src/App'
import './index.css';
const store = createStore(
reducer,
window.__REDUX_DEVTOOLS_EXTENSION__ &&
window.__REDUX_DEVTOOLS_EXTENSION__()
)
render(
<Provider store = {store}>
<App />
</Provider>, document.getElementById('root')
)これがreactのルートコンポーネントです。カウンターコンテナコンポーネントを子としてレンダリングする役割を果たします。
/src/app.js
import React, { Component } from 'react';
import './App.css';
import Counter from '../src/container/appContainer';
class App extends Component {
render() {
return (
<div className = "App">
<header className = "App-header">
<Counter/>
</header>
</div>
);
}
}
export default App;以下は、コンポーネントに反応するためのReduxの状態を提供する責任があるコンテナコンポーネントです-
/container/counterContainer.js
import { connect } from 'react-redux'
import Counter from '../component/counter'
import { increment, decrement, reset } from '../actions';
const mapStateToProps = (state) => {
return {
counter: state
};
};
const mapDispatchToProps = (dispatch) => {
return {
increment: () => dispatch(increment()),
decrement: () => dispatch(decrement()),
reset: () => dispatch(reset())
};
};
export default connect(mapStateToProps, mapDispatchToProps)(Counter);以下に示すのは、ビューパーツを担当するreactコンポーネントです。
/component/counter.js
import React, { Component } from 'react';
class Counter extends Component {
render() {
const {counter,increment,decrement,reset} = this.props;
return (
<div className = "App">
<div>{counter}</div>
<div>
<button onClick = {increment}>INCREMENT BY 1</button>
</div>
<div>
<button onClick = {decrement}>DECREMENT BY 1</button>
</div>
<button onClick = {reset}>RESET</button>
</div>
);
}
}
export default Counter;以下は、アクションの作成を担当するアクション作成者です-
/actions/index.js
export function increment() {
return {
type: 'INCREMENT'
}
}
export function decrement() {
return {
type: 'DECREMENT'
}
}
export function reset() {
return { type: 'RESET' }
}以下に、Reduxの状態の更新を担当するreducerファイルのコード行を示します。
reducer/index.js
const reducer = (state = 0, action) => {
switch (action.type) {
case 'INCREMENT': return state + 1
case 'DECREMENT': return state - 1
case 'RESET' : return 0 default: return state
}
}
export default reducer;最初、アプリは次のようになります-

インクリメントを2回クリックすると、出力画面は次のようになります。

一度デクリメントすると、次の画面が表示されます-

また、リセットすると、アプリはカウンター値0の初期状態に戻ります。これを以下に示します。

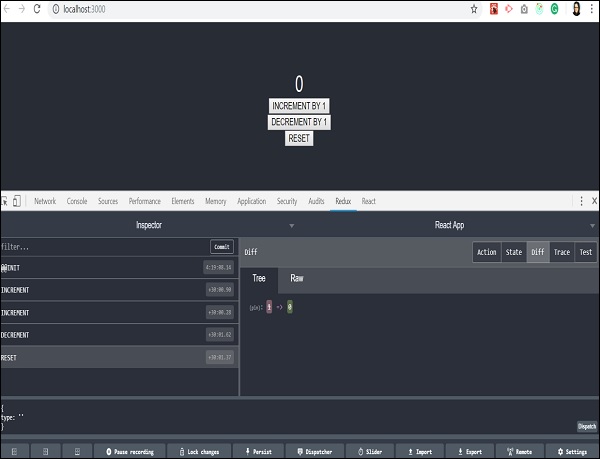
最初のインクリメントアクションが発生したときにRedux開発ツールで何が起こるかを理解しましょう-

アプリの状態は、インクリメントアクションのみがディスパッチされ、残りのアクションがスキップされる時間に移動します。
小さなTodoアプリを自分で課題として開発し、Reduxツールをよりよく理解することをお勧めします。