Ruby onRails-AJAX
Ajaxは A同期 JavaScriptと XML。Ajaxは単一のテクノロジーではありません。それはいくつかの技術のスイートです。Ajaxには次のものが組み込まれています-
- Webページのマークアップ用のXHTML
- スタイリングのためのCSS
- DOMを使用した動的な表示と相互作用
- XMLを使用したデータ操作と交換
- XMLHttpRequestを使用したデータ取得
- これらすべてをかみ合わせる接着剤としてのJavaScript
Ajaxを使用すると、ページ全体のコンテンツを更新しなくても、Webページのデータを取得できます。基本的なWebアーキテクチャでは、ユーザーはリンクをクリックするか、フォームを送信します。フォームはサーバーに送信され、サーバーは応答を送り返します。その後、応答が新しいページにユーザーに表示されます。
Ajaxを利用したWebページを操作すると、バックグラウンドでAjaxエンジンが読み込まれます。エンジンはJavaScriptで記述されており、その責任はWebサーバーと通信し、結果をユーザーに表示することです。Ajaxを利用したフォームを使用してデータを送信すると、サーバーはサーバーの応答を含むHTMLフラグメントを返し、ページ全体を更新するのではなく、新しいデータまたは変更されたデータのみを表示します。
AJAXの詳細については、AJAXチュートリアルをご覧ください。
RailsがAjaxを実装する方法
Railsには、Ajax操作を実装する方法についてのシンプルで一貫性のあるモデルがあります。ブラウザが最初のWebページをレンダリングして表示すると、さまざまなユーザーアクションにより、新しいWebページが表示されるか(従来のWebアプリケーションと同様)、Ajax操作がトリガーされます-
Some trigger fires −このトリガーは、ユーザーがボタンまたはリンクをクリックする、ユーザーがフォームまたはフィールドのデータに変更を加える、または定期的なトリガー(タイマーに基づく)である可能性があります。
The web client calls the server− JavaScriptメソッドXMLHttpRequestは、トリガーに関連付けられたデータをサーバー上のアクションハンドラーに送信します。データは、チェックボックスのID、入力フィールドのテキスト、またはフォーム全体である可能性があります。
The server does processing −サーバー側のアクションハンドラー(Railsコントローラーアクション)-データを処理して、HTMLフラグメントをWebクライアントに返します。
The client receives the response − Railsが自動的に作成するクライアント側のJavaScriptは、HTMLフラグメントを受け取り、それを使用して、現在のページのHTMLの指定された部分(多くの場合、<div>タグのコンテンツ)を更新します。
これらの手順は、RailsアプリケーションでAjaxを使用する最も簡単な方法ですが、少し余分な作業を行うだけで、サーバーがAjaxリクエストに応答してあらゆる種類のデータを返すようにしたり、ブラウザーでカスタムJavaScriptを作成してさらに実行したりできます。関与する相互作用。
AJAXの例
この例はscaffoldに基づいて機能し、Destroyコンセプトはajaxに基づいて機能します。
この例では、ポニーテーブルの操作を提供、一覧表示、表示、作成します。スキャフォールドテクノロジーを理解していない場合は、最初に前の章を読み、次にAJAX onRailsを続行することをお勧めします。
アプリケーションの作成
アプリケーションの作成から始めましょうそれは次のように行われます-
rails new ponies上記のコマンドはアプリケーションを作成します。次に、cdコマンドを使用してappディレクトリを呼び出す必要があります。アプリケーションディレクトリに入り、scaffoldコマンドを呼び出す必要があります。それは次のように行われます-
rails generate scaffold Pony name:string profession:string上記のコマンドは、名前と職業の列を持つスキャフォールドを生成します。次のコマンドのようにデータベースを移行する必要があります
rake db:migrate次に、次のコマンドに従ってRailsアプリケーションを実行します。
rails s次に、Webブラウザーを開き、URLをhttp:// localhost:3000 / ponies / newとして呼び出します。出力は次のようになります。

Ajaxの作成
次に、適切なテキストエディタでapp / views / ponies /index.html.erbを開きます。破棄行を:remote => true、:class => 'delete_pony'で更新します。最後に、次のようになります。

ファイルdestroy.js.erbを作成し、他の.erbファイルの横(app / views / poniesの下)に配置します。このようになります-

次に、以下に示すように、destroy.js.erbにコードを入力します。
$('.delete_pony').bind('ajax:success', function() {
$(this).closest('tr').fadeOut();
});次に、app / controllers / ponies_controller.rbにあるコントローラーファイルを開き、以下に示すように、destroyメソッドに次のコードを追加します。
# DELETE /ponies/1
# DELETE /ponies/1.json
def destroy
@pony = Pony.find(params[:id])
@pony.destroy
respond_to do |format|
format.html { redirect_to ponies_url }
format.json { head :no_content }
format.js { render :layout => false }
end
end最終的にコントローラーページは図のようになります。

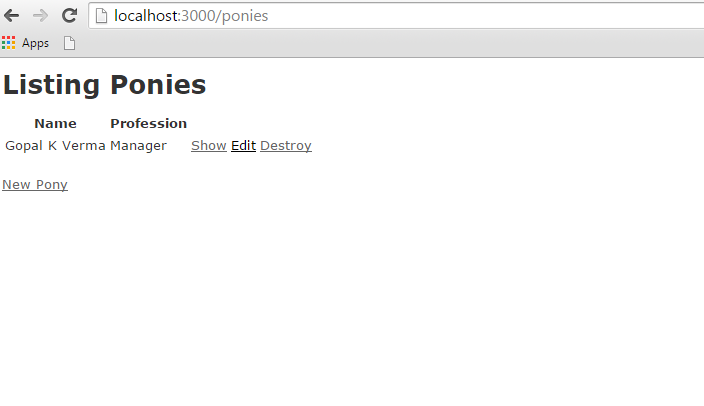
アプリケーションを実行します。出力はhttp:// localhost:3000 / ponies / newから呼び出され、次の画像のようになります。

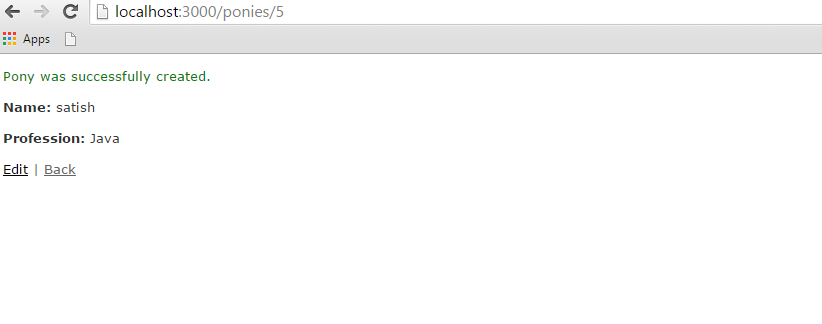
ポニーの作成ボタンを押すと、次のような結果が生成されます

戻るボタンをクリックすると、ポニーが作成したすべての情報が画像として表示されます。

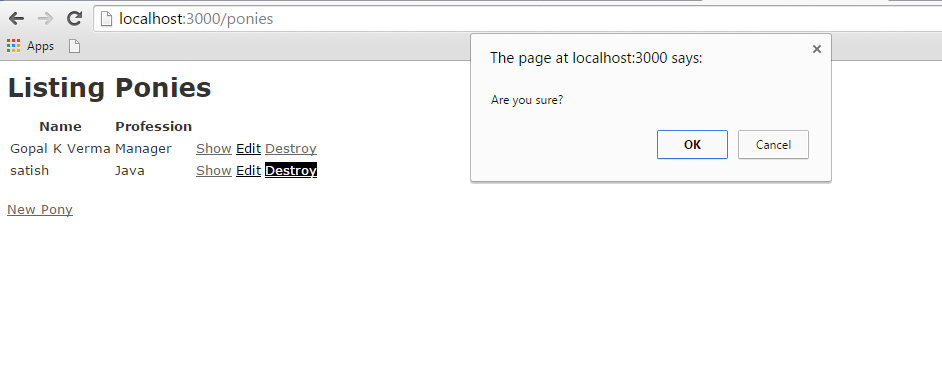
これまで、スキャフォールドに取り組んでいます。破棄ボタンをクリックすると、下の画像に示すようにポップアップが呼び出されます。ポップアップはAjaxに基づいて機能します。

[OK]ボタンをクリックすると、ポニーからレコードが削除されます。ここで[OK]ボタンをクリックしました。最終的な出力は次のようになります-