Selenium-クイックガイド
前書き
Seleniumは、Webアプリケーションをテストするためのオープンソースでポータブルな自動ソフトウェアテストツールです。さまざまなブラウザやオペレーティングシステム間で動作する機能があります。Seleniumは、単一のツールではなく、テスターがWebベースのアプリケーションをより効率的に自動化するのに役立つツールのセットです。
ここで、Seleniumスイートで使用可能な各ツールとその使用法を理解しましょう。
| シニア番号 | ツールと説明 |
|---|---|
| 1 | Selenium IDE セレン I統合 D発展 Environment(IDE)は、テスターがテストに必要なワークフローに従っているときにアクションを記録できるようにするFirefoxプラグインです。 |
| 2 | Selenium RC セレン Rエモート Control(RC)は、単純なブラウザーアクションと線形実行以上のものを可能にするフラッグシップテストフレームワークでした。Java、C#、PHP、Python、Ruby、PERLなどのプログラミング言語の能力をフルに活用して、より複雑なテストを作成します。 |
| 3 | Selenium WebDriver Selenium WebDriverは、コマンドをブラウザーに直接送信して結果を取得するSeleniumRCの後継です。 |
| 4 | Selenium Grid Selenium Gridは、異なるマシンと異なるブラウザー間で同時に並列テストを実行するために使用されるツールであり、実行時間を最小限に抑えます。 |
セレンの利点
QTPとSeleniumは、ソフトウェア自動化テストの市場で最も使用されているツールです。したがって、QTPよりもSeleniumの長所を比較することは理にかなっています。
| セレン | QTP |
|---|---|
| Seleniumはオープンソースツールです。 | QTPは商用ツールであり、各ライセンスにはコストがかかります。 |
| DOMを公開するさまざまなテクノロジーに拡張できます。 | 限られたアドオンであり、テクノロジーごとにアドオンが必要です。 |
| さまざまなブラウザ間でスクリプトを実行する機能があります。 | Firefox、IE、およびChromeの特定のバージョンでテストを実行できます。 |
| さまざまなオペレーティングシステムでスクリプトを実行できます。 | Windowsでのみ動作します。 |
| モバイルデバイスをサポートします。 | サードパーティのツールを使用してモバイルデバイスをサポートします。 |
| ブラウザ内でテストを実行するため、スクリプトの実行中にフォーカスは必要ありません。 | ツールはブラウザ上で動作するため(ユーザーの操作を模倣するため)、スクリプトの実行中にフォーカスが必要です。 |
| セレングリッドの使用と並行してテストを実行できます。 | QTPはテストを並行して実行できませんが、QTPをQCと統合すると、テスターは並行して実行できます。QCも商用ツールです。 |
Seleniumのデメリット
ここで、QTPに対するSeleniumの落とし穴について説明します。
| セレン | QTP |
|---|---|
| Webベースのアプリケーションのみをサポートします。 | Webアプリケーションとデスクトップアプリケーションの両方をテストできます。 |
| オブジェクトリポジトリ/リカバリシナリオなどの機能はありません | QTPには、組み込みのオブジェクトリポジトリとリカバリシナリオがあります。 |
| IDEがないため、スクリプト開発はQTPほど速くはありません。 | より直感的なIDE; 自動化をより速く達成できます。 |
| ブラウザ内のコントロールにアクセスできません。 | お気に入りバー、戻る、進むボタンなど、ブラウザ内のコントロールにアクセスできます。 |
| デフォルトのテストレポートは生成されません。 | ツール内でのデフォルトのテスト結果の生成。 |
| パラメータ化の場合、ユーザーはプログラミング言語に依存する必要があります。 | パラメータ化は組み込みで、実装が簡単です。 |
Selenium-IDE(統合開発環境)は、Seleniumテストケースを開発するための使いやすいFirefoxプラグインです。Seleniumの学習と使用に使用されるFirefoxを使用してユーザーアクションを記録するためのグラフィカルユーザーインターフェイスを提供しますが、他のブラウザーはサポートされていないため、Firefoxブラウザーでのみ使用できます。
ただし、記録されたスクリプトは、Seleniumでサポートされているさまざまなプログラミング言語に変換でき、スクリプトは他のブラウザーでも実行できます。
次の表に、この章で取り上げるセクションを示します。
| シニア番号 | タイトル説明 |
|---|---|
| 1 | SeleniumIDEをダウンロードする このセクションでは、SeleniumIDEをダウンロードして構成する方法について説明します。 |
| 2 | SeleniumIDEの機能 このセクションでは、SeleniumIDEで使用可能な機能について説明します。 |
| 3 | SeleniumIDEテストの作成 このセクションでは、記録機能を使用してIDEテストを作成する方法について説明します。 |
| 4 | SeleniumIDEスクリプトのデバッグ このセクションでは、SeleniumIDEスクリプトのデバッグについて説明します。 |
| 5 | 検証ポイントの挿入 このセクションでは、SeleniumIDEに検証ポイントを挿入する方法について説明します。 |
| 6 | セレンパターンマッチング このセクションでは、IDEを使用して正規表現を操作する方法について説明します。 |
| 7 | Seleniumユーザー拡張機能 ユーザーが新しい機能をカスタマイズまたは追加できるようにするJavaスクリプト。 |
| 8 | 異なるブラウザの実行 このセクションでは、さまざまなブラウザーでSeleniumIDEスクリプトを実行する方法について説明します。 |
Selenium RCまたはWebDriverスクリプトを開発するには、ユーザーは初期構成が完了していることを確認する必要があります。環境のセットアップには、次の手順が含まれます。
- Javaをダウンロードしてインストールする
- Eclipseをダウンロードして構成する
- FireBugとFirePathを構成する
- SeleniumRCを構成する
- SeleniumWebDriverを構成する
Javaをダウンロードしてインストールする
Selenium WebDriver / Seleniumを使用するには、JDK(Java Development Kit)をインストールする必要があります。Javaをダウンロードしてインストールする方法を見てみましょう。
Step 1 −URに移動します。
https://www.oracle.com/technetwork/java/javase/downloads/index.html
Step 2 −「ダウンロード」セクションに移動し、「JDKダウンロード」を選択します。

Step 3 − [使用許諾契約に同意する]ラジオボタンを選択します。

Step 4−適切なインストールを選択します。この場合、それは「Windows7-64」ビットです。適切なリンクをクリックして、.exeファイルをディスクに保存します。

Step 5−ダウンロードしたexeファイルを実行して、インストーラウィザードを起動します。[次へ]をクリックして続行します。

Step 6 −機能を選択し、「次へ」をクリックします。

Step 7 −インストーラーが抽出され、その進行状況がウィザードに表示されます。

Step 8 −ユーザーはインストール場所を選択し、「次へ」をクリックできます。

Step 9 −インストーラーがJDKをインストールし、新しいファイルがコピーされます。

Step 10 −インストーラーが正常にインストールされ、ユーザーに同じものが表示されます。

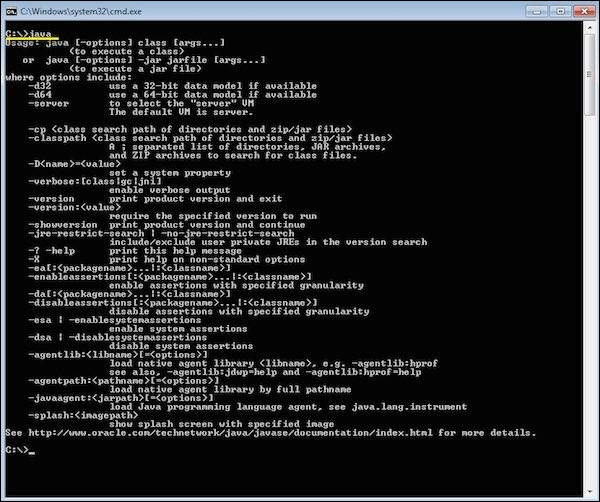
Step 11−インストールが成功したかどうかを確認するには、コマンドプロンプトに移動し、コマンドとして「java」と入力します。コマンドの出力を以下に示します。Javaのインストールが失敗した場合、またはインストールされていなかった場合は、「不明なコマンド」エラーがスローされます。

Eclipseをダウンロードして構成する
Step 1 −次のURLに移動します。 https://www.eclipse.org/downloads/ OSアーキテクチャに基づいて適切なファイルをダウンロードします。

Step 2 − [ダウンロード]ボタンをクリックします。

Step 3−ダウンロードはZip形式になります。内容を解凍します。

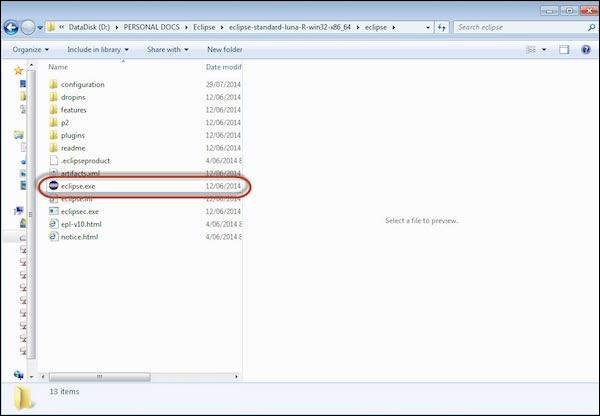
Step 4 − Eclipse.exeを見つけて、ファイルをダブルクリックします。

Step 5 −ワークスペースを構成するには、開発を行う必要のある場所を選択します。

Step 6 −以下のようにEclipseウィンドウが開きます。

FireBugとFirePathを構成する
Selenium RCまたはWebDriverを使用するには、XPath、ID、または名前などに基づいて要素を見つける必要があります。要素を見つけるには、ツール/プラグインが必要です。
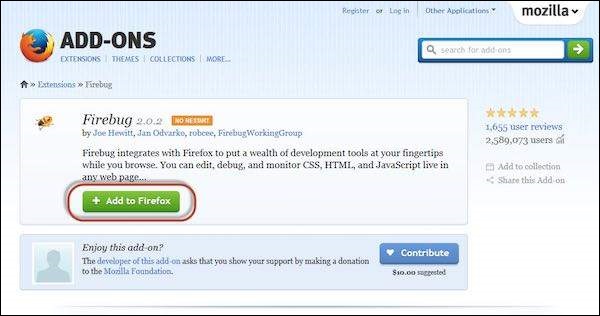
Step 1 −次のURLに移動します。 https://addons.mozilla.org/en-US/firefox/addon/firebug/ プラグインをダウンロードします。

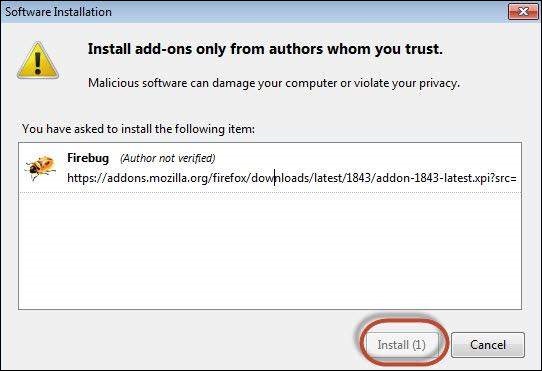
Step 2 −アドオンインストーラーがユーザーに表示され、[インストール]ボタンをクリックするとインストールされます。

Step 3 −インストール後、「WebDeveloper」>>「Firebug」に移動してプラグインを起動できます。

Step 4− Firebug内で機能するプラグインであるFirePathは、ユーザーが要素の「XPath」を取得するのに役立ちます。「」に移動してFirePathをインストールしますhttps://addons.mozilla.org/en-US/firefox/addon/firepath/「」

Step 5 −アドオンインストーラーがユーザーに表示され、[インストール]ボタンをクリックするとインストールされます。

Step 6 −「ツール」>>「Webdeveloper」>>「Firebug」に移動して「Firebug」を起動します。

例
ここで、例を使用してFireBugとFirePathの使用方法を理解しましょう。デモンストレーションでは、www.google.comを使用して、「google.com」のテキストボックスのプロパティをキャプチャします。
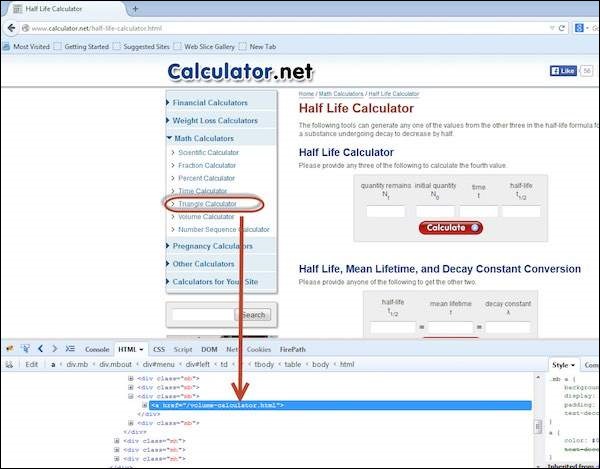
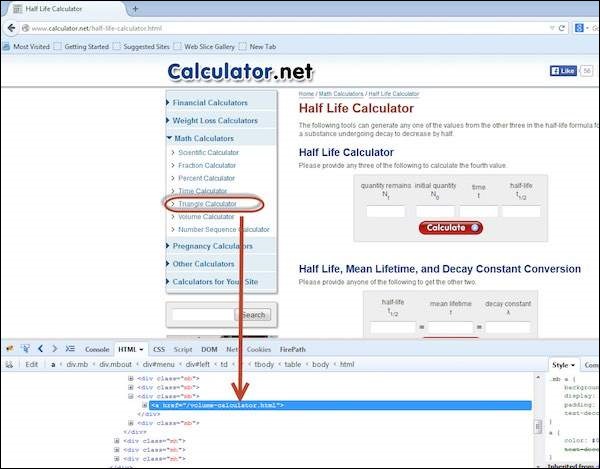
Step 1−最初に、次のスクリーンショットで強調表示されている矢印アイコンをクリックし、プロパティをキャプチャするオブジェクトにドラッグします。オブジェクトのHTML / DOMは次のように表示されます。対話できる入力テキストボックスの「ID」をキャプチャできます。

Step 2 −オブジェクトのXPathをフェッチするには、「firepath」タブに移動して、次の手順を実行します。
- スパイアイコンをクリックします。
- XPathをキャプチャするコントロールを選択します。
- 選択したコントロールのXPathが生成されます。

SeleniumRCを構成する
次に、Seleniumリモートコントロールを構成する方法を見てみましょう。後の章でSeleniumRCを使用してスクリプトを開発する方法を理解しますが、今のところは、その構成部分だけを理解します。
Step 1 −Seleniumダウンロードセクションに移動します http://www.seleniumhq.org/download/ 以下に示すように、バージョン番号をクリックしてSeleniumServerをダウンロードします。

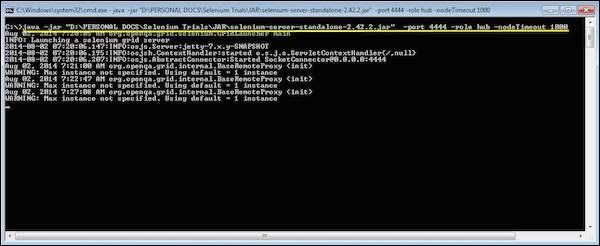
Step 2−ダウンロード後、Seleniumサーバーを起動する必要があります。これを行うには、コマンドプロンプトを開き、ダウンロードしたJARファイルが保存されているフォルダーに次のように移動します。

Step 3−サーバーを起動するには、コマンド 'java -jar << downloaded jar name >>を使用します。javaJDKが正しくインストールされている場合は、以下に示すような成功メッセージが表示されます。これで、SeleniumRCスクリプトの作成を開始できます。

SeleniumWebDriverを構成する
次に、SeleniumWebDriverを構成する方法を見てみましょう。後の章でSeleniumWebDriverを使用してスクリプトを開発する方法を理解しますが、今のところは、その構成部分だけを理解します。
Step 1 −セレンのダウンロードセクションに移動します http://www.seleniumhq.org/download/ 以下に示すように、バージョン番号をクリックしてSeleniumWebDriverをダウンロードします。

Step 2 −ダウンロードしたファイルはzip形式であり、コンテンツを解凍してプロジェクトフォルダにマップする必要があります。

Step 3−解凍した内容は以下のように表示されます。プロジェクトフォルダにマップする方法とスクリプトを開始する方法については、webDriverの章で説明します。

Selenium RCとは何ですか?
Selenium Remote Control(RC)は、Selenium WebDriver(Selenium 2.0)が登場する前に長い間続いた主要なSeleniumプロジェクトでした。WebDriverがより強力な機能を提供するため、現在Selenium RCはほとんど使用されていませんが、ユーザーは引き続きRCを使用してスクリプトを開発できます。
これにより、Java、C#、Perl、Python、PHPなどのプログラミング言語のフルパワーを利用して自動化されたWebアプリケーションUIテストを記述し、ファイルの読み取りと書き込み、データベースのクエリ、テスト結果の電子メール送信などのより複雑なテストを作成できます。 。
SeleniumRCアーキテクチャ
Selenium RCは、クライアントライブラリがSelenium RCサーバーと通信して、実行のために各Seleniumコマンドを渡すことができるように機能します。次に、サーバーはSelenium-CoreJavaScriptコマンドを使用してSeleniumコマンドをブラウザーに渡します。
ブラウザは、JavaScriptインタプリタを使用してSeleniumコマンドを実行します。

SeleniumRCには2つの部分があります。
Seleniumサーバーは、ブラウザーを起動して強制終了します。それに加えて、Seleneseコマンドを解釈して実行します。また、ブラウザとテスト対象のアプリケーションの間で渡されるHTTPメッセージを傍受して検証することにより、HTTPプロキシとして機能します。
各プログラミング言語(Java、C#、Perl、Python、PHP)とSelenium-RCサーバー間のインターフェイスを提供するクライアントライブラリ。
RCスクリプト
次に、Selenium RemoteControlを使用してサンプルスクリプトを作成しましょう。使用しましょうhttp://www.calculator.net/SeleniumRCを理解するため。「MathCalculators」モジュールの下にある「PercentCalculator」を使用してパーセント計算を実行します。
Step 1 − Selenium Remote Controlを起動します(コマンドプロンプトを使用)。
Step 2 − Selenium RCを起動した後、Eclipseを開き、以下に示すように「新しいプロジェクト」を作成します。

Step 3 −プロジェクト名を入力し、「次へ」ボタンをクリックします。

Step 4 −ソース、プロジェクト、ライブラリ、および出力フォルダを確認し、[完了]をクリックします。

Step 5 −「プロジェクト」コンテナを右クリックし、「ビルドパスの設定」を選択します。

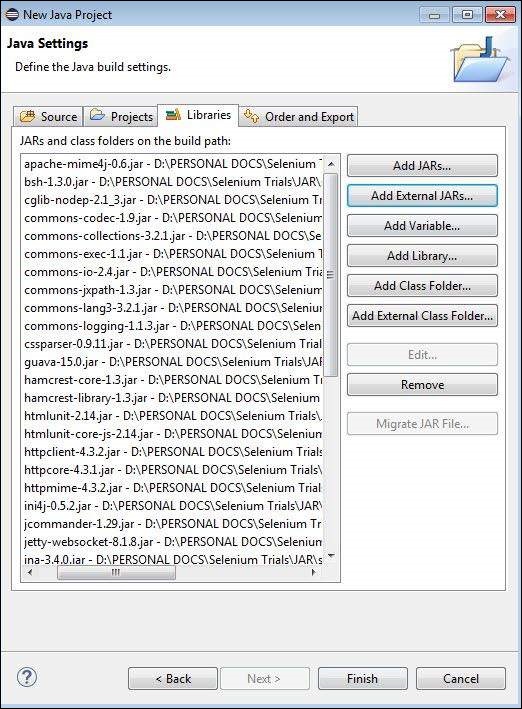
Step 6−「selrcdemo」のプロパティが開きます。「ライブラリ」タブに移動し、「外部JARの追加」を選択します。ダウンロードしたSeleniumRC jarファイルを選択すると、次のように表示されます。

Step 7 −参照されるライブラリは次のように表示されます。

Step 8 −「src」フォルダを右クリックして「新規」>>「クラス」を選択し、新しいクラスファイルを作成します。

Step 9 −以下に示すように、クラスファイルの名前を入力し、「public staticvoidmain」を有効にします。

Step 10 − Created Classは、以下のようなフォルダ構造で作成されます。

Step 11−コーディングの時間です。次のコードには、読者に何が出されたかを理解させるためのコメントが埋め込まれています。
package selrcdemo;
import com.thoughtworks.selenium.DefaultSelenium;
import com.thoughtworks.selenium.Selenium;
public class rcdemo {
public static void main(String[] args) throws InterruptedException {
// Instatiate the RC Server
Selenium selenium = new DefaultSelenium("localhost", 4444 , "firefox", "http://www.calculator.net");
selenium.start(); // Start
selenium.open("/"); // Open the URL
selenium.windowMaximize();
// Click on Link Math Calculator
selenium.click("xpath = .//*[@id = 'menu']/div[3]/a");
Thread.sleep(2500); // Wait for page load
// Click on Link Percent Calculator
selenium.click("xpath = .//*[@id = 'menu']/div[4]/div[3]/a");
Thread.sleep(4000); // Wait for page load
// Focus on text Box
selenium.focus("name = cpar1");
// enter a value in Text box 1
selenium.type("css=input[name = \"cpar1\"]", "10");
// enter a value in Text box 2
selenium.focus("name = cpar2");
selenium.type("css = input[name = \"cpar2\"]", "50");
// Click Calculate button
selenium.click("xpath = .//*[@id = 'content']/table/tbody/tr/td[2]/input");
// verify if the result is 5
String result = selenium.getText(".//*[@id = 'content']/p[2]");
if (result == "5") {
System.out.println("Pass");
} else {
System.out.println("Fail");
}
}
}Step 12 −次に、[実行]ボタンをクリックしてスクリプトを実行します。

Step 13 −スクリプトの実行が開始され、ユーザーは[コマンド履歴]タブでコマンド履歴を確認できるようになります。

Step 14−アプリケーションの最終状態を以下に示します。パーセンテージが計算され、以下に示すように結果が画面に表示されます。

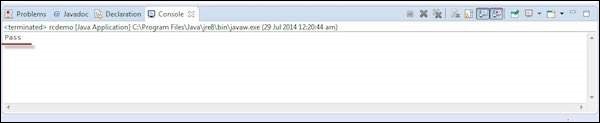
Step 15−テストの出力は、コンソールに出力を出力したため、以下に示すようにEclipseコンソールに出力されます。リアルタイムで、出力はHTMLファイルまたは単純なテキストファイルに書き込まれます。

コマンドはSeleniumが実行する必要があることを指し、Seleniumのコマンドには3つのタイプがあります。コマンドの詳細については、それぞれをクリックしてください。
Actions
Accessors
Assertions
ロケーター
要素ロケーターは、Seleniumがコマンドが参照するHTML要素を識別するのに役立ちます。これらのロケーターはすべて、MozillaのFirePathおよびFireBugプラグインを使用して識別できます。詳細については、環境設定の章を参照してください。
identifier = id 指定された「id」属性を持つ要素を選択し、一致するものがない場合は、@ name属性がidである最初の要素を選択します。
id = id 指定された「id」属性を持つ要素を選択します。
name = name 指定された「名前」属性を持つ最初の要素を選択します
dom = javascriptExpressionSeleniumは、JavaScriptを使用してHTMLドキュメントオブジェクトモデルをトラバースできるように、指定された文字列を評価することによって要素を見つけます。ユーザーは値を返すことはできませんが、ブロック内の式として評価することはできます。
xpath = xpathExpression XPath式を使用して要素を見つけます。
link = textPattern 指定されたパターンに一致するテキストを含むリンク要素(アンカータグ内)を選択します。
css = cssSelectorSyntax cssセレクターを使用して要素を選択します。
WebDriverは、Webアプリケーションのテストを自動化するためのツールです。それは一般的にセレン2.0として知られています。WebDriverは異なる基盤となるフレームワークを使用しますが、SeleniumRCはブラウザーに埋め込まれたJavaScriptSelenium-Coreを使用しますが、いくつかの制限があります。サーバーに依存するSeleniumRCとは異なり、WebDriverは、仲介なしでブラウザーと直接対話します。次のコンテキストで使用されます-
Selenium RC(Selenium 1.0)では十分にサポートされていないブラウザーの機能の改善を含むマルチブラウザーテスト。
複数のフレーム、複数のブラウザウィンドウ、ポップアップ、およびアラートを処理します。
複雑なページナビゲーション。
ドラッグアンドドロップなどの高度なユーザーナビゲーション。
AJAXベースのUI要素。
建築
WebDriverは、以下に示すような単純なアーキテクチャ図で最もよく説明されます。

SeleniumRCとWebDriver
| Selenium RC | Selenium WebDriver |
|---|---|
| テストを開始する前にサーバーを稼働させる必要があるため、SeleniumRCのアーキテクチャは複雑です。 | WebDriverのアーキテクチャは、OSレベルからブラウザを制御するため、SeleniumRCよりも単純です。 |
| Seleniumサーバーは、ブラウザーとSeleneseコマンドの間の仲介役として機能します。 | WebDriverはブラウザと直接対話し、ブラウザのエンジンを使用してブラウザを制御します。 |
| Selenium RCスクリプトは、Javascriptを使用してRCと対話するため、実行速度が遅くなります。 | WebDriverはブラウザと直接対話するため、より高速です。 |
| Selenium RCは、実際のブラウザーで動作する必要があるため、ヘッドレス実行をサポートできません。 | WebDriverはヘッドレス実行をサポートできます。 |
| シンプルで小さなAPIです。 | RCと比較して複雑で少し大きいAPI。 |
| オブジェクト指向の少ないAPI。 | 純粋にオブジェクト指向のAPI。 |
| モバイルアプリケーションをテストできません。 | iPhone / Androidアプリケーションをテストできます。 |
WebDriverを使用したスクリプト
WebDriverの操作方法を理解しましょう。デモンストレーションには、https://www.calculator.net/。「MathCalculator」の下にある「PercentCalculator」を実行します。必要なWebDriverJARはすでにダウンロードされています。詳細については、「環境設定」の章を参照してください。
Step 1 − ExtractedEclipseフォルダーから「Eclipse」を起動します。

Step 2 − [参照]ボタンをクリックしてワークスペースを選択します。

Step 3 −「ファイル」メニューから「新規プロジェクト」を作成します。

Step 4 −プロジェクト名を入力し、「次へ」をクリックします。

Step 5− [ライブラリ]タブに移動し、ダウンロードしたすべてのJARを選択します。Selenium WebDriver LibraryフォルダーのすべてのJARと、selenium-java-2.42.2.jarおよびselenium-java-2.42.2-srcs.jarへの参照を追加します。

Step 6 −パッケージは以下のように作成されます。

Step 7 −パッケージを右クリックし、「新規」>>「クラス」を選択して「クラス」を作成します。

Step 8 −次に、クラスに名前を付けて、それをメイン関数にします。

Step 9 −クラス概要は以下のとおりです。

Step 10−今度はコーディングの時間です。次のスクリプトは、手順を明確に説明するコメントが埋め込まれているため、理解しやすくなっています。オブジェクトのプロパティをキャプチャする方法を理解するには、「ロケータ」の章を参照してください。
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
public class webdriverdemo {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
//Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//Launch website
driver.navigate().to("http://www.calculator.net/");
//Maximize the browser
driver.manage().window().maximize();
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr[2]/td/input[2]")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
//Close the Browser.
driver.close();
}
}Step 11 −上記のスクリプトの出力はコンソールに出力されます。

最もよく使用されるコマンド
次の表に、WebDriverで最も頻繁に使用されるコマンドのいくつかとその構文を示します。
| シニア番号 | コマンドと説明 |
|---|---|
| 1 | driver.get("URL") アプリケーションに移動します。 |
| 2 | element.sendKeys("inputtext") 入力ボックスにテキストを入力します。 |
| 3 | element.clear() 入力ボックスから内容をクリアします。 |
| 4 | select.deselectAll() ページの最初のSELECTからすべてのオプションの選択を解除します。 |
| 5 | select.selectByVisibleText("some text") ユーザーが指定した入力でOPTIONを選択します。 |
| 6 | driver.switchTo().window("windowName") フォーカスをあるウィンドウから別のウィンドウに移動します。 |
| 7 | driver.switchTo().frame("frameName") フレームからフレームへとスイングします。 |
| 8 | driver.switchTo().alert() アラートの処理に役立ちます。 |
| 9 | driver.navigate().to("URL") URLに移動します。 |
| 10 | driver.navigate().forward() 前方に移動します。 |
| 11 | driver.navigate().back() 戻るには。 |
| 12 | driver.close() ドライバに関連付けられている現在のブラウザを閉じます。 |
| 13 | driver.quit() ドライバーを終了し、そのドライバーに関連付けられているすべてのウィンドウを閉じます。 |
| 14 | driver.refresh() 現在のページを更新します。 |
Selenium WebDriverでの要素の検索は、WebDriverおよびWebElementクラスによって提供されるfindElement()およびfindElements()メソッドを使用して実行されます。
findElement()は、指定された検索条件に基づいてWebElementオブジェクトを返すか、検索条件に一致する要素が見つからない場合は例外をスローします。
findElements()は、検索条件に一致するWebElementのリストを返します。要素が見つからない場合は、空のリストを返します。
次の表に、SeleniumWebDriverで要素を検索するためのすべてのJava構文を示します。
| 方法 | 構文 | 説明 |
|---|---|---|
| ID別 | driver.findElement(By.id(<要素ID>)) | ID属性を使用して要素を検索します |
| 名前で | driver.findElement(By.name(<要素名>)) | Name属性を使用して要素を検索します |
| クラス名別 | driver.findElement(By.className(<要素クラス>)) | Class属性を使用して要素を検索します |
| タグ名で | driver.findElement(By.tagName(<htmltagname>)) | HTMLタグを使用して要素を検索します |
| リンクテキスト | driver.findElement(By.linkText(<linktext>)) | リンクテキストを使用してリンクを検索します |
| 部分的なリンクテキストによる | driver.findElement(By.partialLinkText(<linktext>)) | リンクの部分的なテキストを使用してリンクを検索します |
| CSSによる | driver.findElement(By.cssSelector(<cssセレクター>)) | CSSセレクターを使用して要素を検索します |
| XPathによる | driver.findElement(By.xpath(<xpath>)) | XPathクエリを使用して要素を検索します |
ロケーターの使用法
ここで、の助けを借りて、各ロケーターメソッドの実際の使用法を理解しましょう。 https://www.calculator.net
ID別
ここでは、IDを使用してオブジェクトにアクセスします。この場合、それはテキストボックスのIDです。ID(cdensity)を使用してsendkeysメソッドを使用して、テキストボックスに値を入力します。

driver.findElement(By.id("cdensity")).sendKeys("10");名前で
ここでは、名前を使用してオブジェクトにアクセスします。この場合、それはテキストボックスの名前です。ID(cdensity)を使用してsendkeysメソッドを使用して、テキストボックスに値を入力します。

driver.findElement(By.name("cdensity")).sendKeys("10");クラス名別
ここでは、クラス名を使用してオブジェクトにアクセスします。この場合、これはWebElementのクラス名です。値には、gettextメソッドを使用してアクセスできます。

List<WebElement> byclass = driver.findElements(By.className("smalltext smtb"));タグ名別
要素のDOMタグ名を使用して、WebDriverでその特定の要素を見つけることができます。この方法を使用すると、テーブルを非常に簡単に処理できます。次のコードを見てください。
WebElement table = driver.findElement(By.id("calctable"));
List<WebElement> row = table.findElements(By.tagName("tr"));
int rowcount = row.size();リンクテキストによる
このメソッドは、表示されているテキストが一致するリンク要素を見つけるのに役立ちます。

driver.findElements(By.linkText("Volume")).click();部分的なリンクテキストによる
このメソッドは、部分的に一致する表示テキストを持つリンク要素を見つけるのに役立ちます。

driver.findElement(By.partialLinkText("Volume")).click();CSSによる
CSSはWebオブジェクトを識別する方法として使用されますが、すべてのブラウザがCSS識別をサポートしているわけではありません。
WebElement loginButton = driver.findElement(By.cssSelector("input.login"));XPathによる
XPathはXMLパス言語の略です。XMLドキュメントからノードを選択するためのクエリ言語です。XPathは、XMLドキュメントのツリー表現に基づいており、さまざまな基準を使用してノードを選択することにより、ツリー内を移動する機能を提供します。

driver.findElement(By.xpath(".//*[@id = 'content']/table[1]/tbody/tr/td/table/tbody/tr[2]/td[1]/input")).sendkeys("100");Selenium WebDriverは、Seleniumツールセットで使用可能なすべてのツールの中で最も頻繁に使用されるツールです。したがって、Seleniumを使用してWebアプリを操作する方法を理解することが重要です。このモジュールでは、SeleniumwebDriverを使用してGUIオブジェクトを操作する方法を理解しましょう。
事前定義されたコマンドがないユーザー定義関数を開発することにより、いくつかの基本的なアクションまたはいくつかの高度なユーザーアクションを使用してアプリケーションと対話する必要があります。
以下にリストされているのは、これらのGUIオブジェクトに対するさまざまな種類のアクションです。
テキストボックスの相互作用
ラジオボタンの選択
チェックボックスの選択
ドロップダウンアイテムの選択
Synchronization
ドラッグドロップ
キーボードアクション
マウスアクション
複数選択
すべてのリンクを検索
テストの設計にはさまざまなコンポーネントが関係しています。フレームワークの設計に関係するいくつかの重要なコンポーネントについても理解しましょう。この章では、次のトピックについて学習します。
ページオブジェクトモデル
Excelを使用したパラメータ化
Log4jロギング
例外処理
マルチブラウザテスト
スクリーンショットをキャプチャする
ビデオをキャプチャする
TestNGは、強力なテストフレームワークであり、TestNGが登場する前に長い間使用されていたJUnitの拡張バージョンです。NGは「次世代」の略です。
TestNGフレームワークは以下の機能を提供します-
- 注釈は、テストを簡単に整理するのに役立ちます。
- 柔軟なテスト構成。
- テストケースはより簡単にグループ化できます。
- テストの並列化は、TestNGを使用して実現できます。
- データ駆動型テストのサポート。
- 組み込みのレポート。
TestNG forEclipseのインストール
Step 1 − Eclipseを起動し、「新しいソフトウェアのインストール」を選択します。

Step 2 − URLを「http://beust.com/eclipse」と入力し、「追加」をクリックします。

Step 3−ダイアログボックス「リポジトリの追加」が開きます。名前を「TestNG」と入力し、「OK」をクリックします

Step 4 −「すべて選択」をクリックすると、図に示すように「TestNG」が選択されます。

Step 5 −「次へ」をクリックして続行します。

Step 6 −選択した項目を確認し、「次へ」をクリックします。

Step 7 −「使用許諾契約に同意します」をクリックし、「完了」をクリックします。

Step 8 − TestNGがインストールを開始し、進行状況が次のように表示されます。

Step 9−ソフトウェアの有効性を確立できないため、セキュリティ警告がポップアップ表示されます。[OK]をクリックします。

Step 10−インストーラーは、変更を有効にするためにEclipseを再起動するように求めます。[はい]をクリックします。

TestNGのアノテーション
JDK 5ではJava言語に注釈が正式に追加され、TestNGは注釈を使用してテストクラスに注釈を付けることを選択しました。以下は、注釈を使用する利点の一部です。TestNGの詳細については、here
TestNGは、アノテーションを検索することにより、関心のあるメソッドを識別します。したがって、メソッド名はパターンや形式に制限されません。
追加のパラメータを注釈に渡すことができます。
注釈は強く型付けされているため、コンパイラーは間違いがあればすぐにフラグを立てます。
テストクラスは何も拡張する必要がなくなりました(JUnit 3のTestCaseなど)。
| シニア番号 | 注釈と説明 |
|---|---|
| 1 | @BeforeSuite 注釈付きメソッドは、このスイートのすべてのテストが実行される前に1回だけ実行されます。 |
| 2 | @AfterSuite 注釈付きメソッドは、このスイートのすべてのテストが実行された後に1回だけ実行されます。 |
| 3 | @BeforeClass 注釈付きメソッドは、現在のクラスの最初のテストメソッドが呼び出される前に1回だけ実行されます。 |
| 4 | @AfterClass 注釈付きメソッドは、現在のクラスのすべてのテストメソッドが実行された後に1回だけ実行されます。 |
| 5 | @BeforeTest 注釈付きメソッドは、<test>タグ内のクラスに属するテストメソッドが実行される前に実行されます。 |
| 6 | @AfterTest 注釈付きメソッドは、<test>タグ内のクラスに属するすべてのテストメソッドが実行された後に実行されます。 |
| 7 | @BeforeGroups この構成方法が以前に実行するグループのリスト。このメソッドは、これらのグループのいずれかに属する最初のテストメソッドが呼び出される直前に実行されることが保証されています。 |
| 8 | @AfterGroups この構成メソッドが実行されるグループのリスト。このメソッドは、これらのグループのいずれかに属する最後のテストメソッドが呼び出された直後に実行されることが保証されています。 |
| 9 | @BeforeMethod 注釈付きメソッドは、各テストメソッドの前に実行されます。 |
| 10 | @AfterMethod 注釈付きメソッドは、各テストメソッドの後に実行されます。 |
| 11 | @DataProvider テストメソッドのデータを提供するものとしてメソッドをマークします。注釈付きメソッドは、各Object []にテストメソッドのパラメータリストを割り当てることができるObject [] []を返す必要があります。このDataProviderからデータを受信する@Testメソッドは、このアノテーションの名前と同じdataProvider名を使用する必要があります。 |
| 12 | @Factory TestNGによってテストクラスとして使用されるオブジェクトを返すファクトリとしてメソッドをマークします。メソッドはObject []を返す必要があります。 |
| 13 | @Listeners テストクラスのリスナーを定義します。 |
| 14 | @Parameters @Testメソッドにパラメーターを渡す方法について説明します。 |
| 15 | @Test テストの一部としてクラスまたはメソッドをマークします。 |
TestNG-Eclipseセットアップ
Step 1 − Eclipseを起動し、以下に示すように「新しいJavaプロジェクト」を作成します。

Step 2 −プロジェクト名を入力し、「次へ」をクリックします。

Step 3 −以下に示すように、[ライブラリ]タブに移動し、[外部JARの追加]をクリックしてSelenium Remote Control ServerJARファイルを追加します。

Step 4−追加されたJARファイルはここに表示されます。[ライブラリの追加]をクリックします。

Step 5− [ライブラリの追加]ダイアログが開きます。[TestNG]を選択し、[ライブラリの追加]ダイアログボックスで[次へ]をクリックします。

Step 6 −追加された「TestNG」ライブラリが追加され、以下のように表示されます。

Step 7 −プロジェクトを作成すると、プロジェクトの構造は次のようになります。

Step 8 −「src」フォルダを右クリックして「新規」>>「その他」を選択します。

Step 9 −「TestNG」を選択し、「次へ」をクリックします。

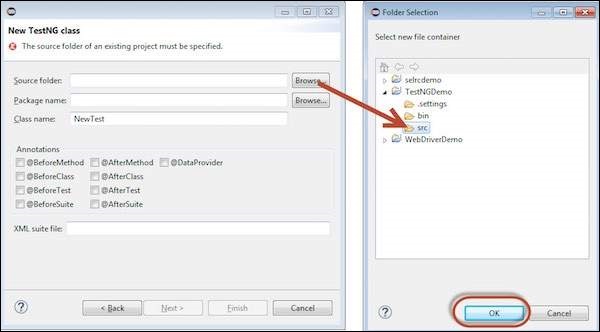
Step 10 −「ソースフォルダ」名を選択し、「OK」をクリックします。

Step 11 −「パッケージ名」、「クラス名」を選択し、「完了」をクリックします。

Step 12 −パッケージエクスプローラーと作成されたクラスが表示されます。

TestNGでの最初のテスト
それでは、TestNGを使用してスクリプトを開始しましょう。WebDriverを理解するために使用したのと同じ例のスクリプトを作成しましょう。デモアプリケーションwww.calculator.netを使用して、パーセント計算を実行します。
次のテストでは、testNGがプログラムの実行フローを駆動するため、mainメソッドがないことに気付くでしょう。ドライバを初期化した後、「@ BeforeTest」メソッド、「@ Test」、「@ AfterTest」の順に実行されます。クラスには「@Test」アノテーションをいくつでも含めることができますが、「@ BeforeTest」と「@AfterTest」は1回しか表示できないことに注意してください。
package TestNG;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Test;
public class TestNGClass {
WebDriver driver = new FirefoxDriver();
@BeforeTest
public void launchapp() {
// Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to("http://www.calculator.net");
driver.manage().window().maximize();
}
@Test
public void calculatepercent() {
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id='menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id='menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
driver.findElement(By.xpath(".//*[@id='content']/table/tbody/tr/td[2]/input")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id='content']/p[2]/span/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
if(result.equals("5")) {
System.out.println(" The Result is Pass");
} else {
System.out.println(" The Result is Fail");
}
}
@AfterTest
public void terminatetest() {
driver.close();
}
}実行
実行するには、作成したXMLを右クリックし、[実行] >> [TestNGスイート]を選択します。

結果分析
出力はコンソールにスローされ、次のように表示されます。コンソール出力には、実行の概要も含まれています。

TestNGの結果は、別のタブでも確認できます。以下に示すように、[HTMLレポートビュー]ボタンをクリックします。

HTMLの結果は次のように表示されます。

Selenium Gridは、複数の物理マシンまたは仮想マシンにテストを分散して、スクリプトを並行して(同時に)実行できるようにするツールです。迅速かつ正確なフィードバックを提供することにより、ブラウザ間およびプラットフォーム間でのテストプロセスを劇的に加速します。
Selenium Gridを使用すると、同じコードベースを使用するWebDriverまたはSelenium Remote Controlテストの複数のインスタンスを並行して実行できるため、実行するシステムにコードが存在する必要はありません。selenium-server-standaloneパッケージには、スクリプトをグリッドで実行するためのHub、WebDriver、およびSeleniumRCが含まれています。
Seleniumグリッドにはハブとノードがあります。
Hub−ハブは、テストがトリガーされる中心点として機能するサーバーとしても理解できます。Seleniumグリッドにはハブが1つしかなく、1台のマシンで1回起動されます。
Node−ノードは、テストを実行するハブに接続されているSeleniumインスタンスです。グリッドには1つ以上のノードがあり、任意のOSであり、Seleniumでサポートされている任意のブラウザーを含めることができます。
建築
次の図は、SeleniumGridのアーキテクチャを示しています。

グリッドの操作
グリッドを使用するには、特定のプロトコルに従う必要があります。このプロセスに含まれる主な手順は次のとおりです。
- ハブの構成
- ノードの構成
- スクリプトを開発し、XMLファイルを準備します
- テストの実行
- 結果分析
これらの各ステップについて詳しく説明します。
ハブの構成
Step 1 −最新のSeleniumServerスタンドアロンJARファイルをからダウンロードします。 http://docs.seleniumhq.org/download/。以下のバージョンをクリックしてダウンロードしてください。

Step 2−次のコマンドを使用してSeleniumサーバーを起動し、ハブを起動します。次に、ポート「4444」を使用してハブを開始します。
Note −ポート番号4444で実行されている他のアプリケーションがないことを確認します。
java -jar selenium-server-standalone-2.25.0.jar -port 4444 -role hub -nodeTimeout 1000
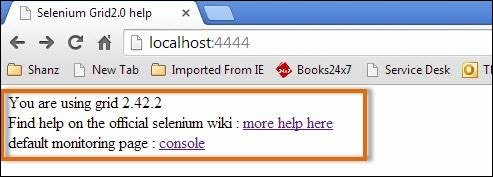
Step 3 −次にブラウザを開き、ハブ(ステップ#2を実行したシステム)からURL http // localhost:4444に移動します。

Step 4−次に、「コンソール」リンクをクリックし、「構成の表示」をクリックします。ハブの構成は次のように表示されます。現在のところ、ノードがないため、詳細を確認することはできません。

ノードの構成
Step 1−ノード(スクリプトを実行するノード)にログオンし、「selenium-server-standalone-2.42.2」をフォルダーに配置します。ノードを起動するときに、selenium-server-standaloneJARをポイントする必要があります。
Step 2 −以下のコマンドを使用してFireFoxノードを起動します。
java -jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role node -hub http://10.30.217.157:4444/grid/register
-browser browserName = firefox -port 5555どこ、
D:\ JAR \ selenium-server-standalone-2.42.2.jar = Selenium ServerスタンドアロンJarファイルの場所(ノードマシン上)
http://10.30.217.157:4444 =ハブのIPアドレス、4444はハブのポートです
browserName = firefox(ノードのブラウザ名を指定するパラメータ)
5555 = Firefoxノードが稼働するポート。

Step 3−コマンドを実行した後、ハブに戻ります。URL(http://10.30.217.157:4444)に移動すると、ハブに接続されているノードが表示されます。

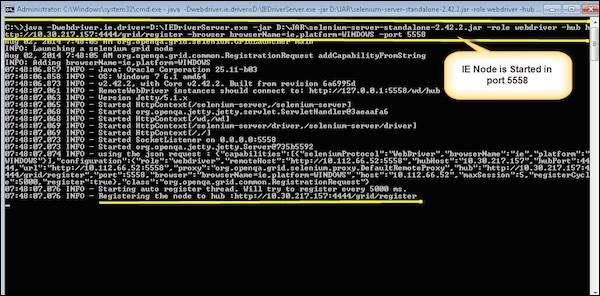
Step 4− InternetExplorerノードを起動しましょう。IEノードを起動するには、InternetExplorerドライバーをノードマシンにダウンロードする必要があります。
Step 5 − Internet Explorerドライバーをダウンロードするには、に移動します。 http://docs.seleniumhq.org/download/OSのアーキテクチャに基づいて適切なファイルをダウンロードします。ダウンロードした後、exeファイルを解凍し、IEノードの起動時に参照する必要のあるフォルダーをその中に配置します。

Step 6 −次のコマンドを使用してIEを起動します。
C:\>java -Dwebdriver.ie.driver = D:\IEDriverServer.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = ie,platform = WINDOWS -port 5558どこ、
D:\ IEDriverServer.exe =ダウンロードされたIEドライバーの場所(ノードマシン上)
D:\ JAR \ selenium-server-standalone-2.42.2.jar = Selenium ServerスタンドアロンJarファイルの場所(ノードマシン上)
http://10.30.217.157:4444 =ハブのIPアドレス、4444はハブのポートです
browserName = ie(ノードのブラウザ名を指定するパラメータ)
5558 = IEノードが稼働しているポート。

Step 7−コマンドを実行した後、ハブに戻ります。URL(http://10.30.217.157:4444)に移動すると、ハブに接続されているIEノードが表示されます。

Step 8−Chromeノードを起動しましょう。Chromeノードを起動するには、ノードマシンにChromeドライバーをダウンロードする必要があります。
Step 9 − Chromeドライバーをダウンロードするには、 http://docs.seleniumhq.org/download/ 次に、[サードパーティのブラウザドライバ]領域に移動し、以下に示すようにバージョン番号「2.10」をクリックします。

Step 10−OSの種類に基づいてドライバーをダウンロードします。Windows環境で実行するため、WindowsChromeドライバーをダウンロードします。ダウンロードした後、exeファイルを解凍し、Chromeノードの起動時に参照する必要があるフォルダーに配置します。

Step 11 −次のコマンドを使用してChromeを起動します。
C:\>java -Dwebdriver.chrome.driver = D:\chromedriver.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = chrome, platform = WINDOWS -port 5557どこ、
D:\ chromedriver.exe =ダウンロードされたchromeドライバーの場所(ノードマシン上)
D:\ JAR \ selenium-server-standalone-2.42.2.jar = Selenium ServerスタンドアロンJarファイルの場所(ノードマシン上)
http://10.30.217.157:4444 =ハブのIPアドレス、4444はハブのポートです
browserName = chrome(ノードのブラウザ名を指定するパラメータ)
5557 = chromeノードが稼働しているポート。

Step 12−コマンドを実行した後、ハブに戻ります。URL(http://10.30.217.157:4444)に移動すると、ハブに接続されているChromeノードが表示されます。

スクリプトを開発し、XMLファイルを準備します
Step 1−TestNGを使用してテストを開発します。次の例では、リモートwebDriverを使用してこれらのブラウザーをそれぞれ起動します。ドライバーがノードで実行するすべての情報を持つように、それらの機能をドライバーに渡すことができます。
ブラウザパラメータは「XML」ファイルから渡されます。
package TestNG;
import org.openqa.selenium.*;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
import java.net.URL;
import java.util.concurrent.TimeUnit;
import java.net.MalformedURLException;
public class TestNGClass {
public WebDriver driver;
public String URL, Node;
protected ThreadLocal<RemoteWebDriver> threadDriver = null;
@Parameters("browser")
@BeforeTest
public void launchapp(String browser) throws MalformedURLException {
String URL = "http://www.calculator.net";
if (browser.equalsIgnoreCase("firefox")) {
System.out.println(" Executing on FireFox");
String Node = "http://10.112.66.52:5555/wd/hub";
DesiredCapabilities cap = DesiredCapabilities.firefox();
cap.setBrowserName("firefox");
driver = new RemoteWebDriver(new URL(Node), cap);
// Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("chrome")) {
System.out.println(" Executing on CHROME");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("chrome");
String Node = "http://10.112.66.52:5557/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("ie")) {
System.out.println(" Executing on IE");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("ie");
String Node = "http://10.112.66.52:5558/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else {
throw new IllegalArgumentException("The Browser Type is Undefined");
}
}
@Test
public void calculatepercent() {
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
// driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr/td[2]/input")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/span/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
if(result.equals("5")) {
System.out.println(" The Result is Pass");
} else {
System.out.println(" The Result is Fail");
}
}
@AfterTest
public void closeBrowser() {
driver.quit();
}
}Step 2−ブラウザパラメータはXMLを使用して渡されます。プロジェクトフォルダの下にXMLを作成します。

Step 3 −「一般」から「ファイル」を選択し、「次へ」をクリックします。

Step 4 −ファイルの名前を入力し、「完了」をクリックします。

Step 5 − TestNg.XMLは、以下に示すようにプロジェクトフォルダーの下に作成されます。

Step 6−XMLファイルの内容を以下に示します。3つのテストを作成し、それらをスイートに入れて、すべてのテストが並行して実行されるように、parallel = "tests"について言及します。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name = "Suite" parallel = "tests">
<test name = "FirefoxTest">
<parameter name = "browser" value = "firefox" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "ChromeTest">
<parameter name = "browser" value = "chrome" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "IETest">
<parameter name = "browser" value = "ie" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
</suite>テストの実行
Step 1−作成したXMLを選択します。右クリックして、「実行」>>「TestNGSuite」を選択します。

Step 2−ここで、すべてのブラウザノードを起動したノードを開きます。3つのブラウザすべてが同時に実行されているのがわかります。

結果分析
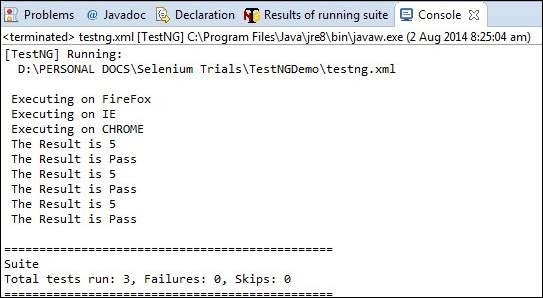
Step 1−実行が完了すると、他の実行と同じように結果を分析できます。次のスナップショットに示すように、結果の概要がコンソールに出力されます。

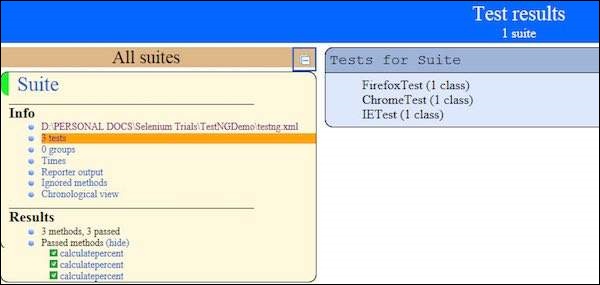
Step 2 − [スイートの実行結果]タブに移動すると、TestNGは以下に示すような結果の概要を表示します。

Step 3 − HTMLを生成すると、テスト結果をHTML形式で表示できるようになります。