Struts2-Ajaxタグ
Strutsは、AJAXタグの実装にDOJOフレームワークを使用します。まず、この例を進めるには、クラスパスにstruts2-dojo-plugin-2.2.3.jarを追加する必要があります。
このファイルは、struts2ダウンロードのlibフォルダー(C:\ struts-2.2.3all \ struts-2.2.3 \ lib \ struts2-dojo-plugin-2.2.3.jar)から取得できます。
この演習では、変更しましょう HelloWorld.jsp 次のように-
<%@ page contentType = "text/html; charset = UTF-8"%>
<%@ taglib prefix = "s" uri = "/struts-tags"%>
<%@ taglib prefix = "sx" uri = "/struts-dojo-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
<sx:head />
</head>
<body>
<s:form>
<sx:autocompleter label = "Favourite Colour"
list = "{'red','green','blue'}" />
<br />
<sx:datetimepicker name = "deliverydate" label = "Delivery Date"
displayformat = "dd/MM/yyyy" />
<br />
<s:url id = "url" value = "/hello.action" />
<sx:div href="%{#url}" delay="2000">
Initial Content
</sx:div>
<br/>
<sx:tabbedpanel id = "tabContainer">
<sx:div label = "Tab 1">Tab 1</sx:div>
<sx:div label = "Tab 2">Tab 2</sx:div>
</sx:tabbedpanel>
</s:form>
</body>
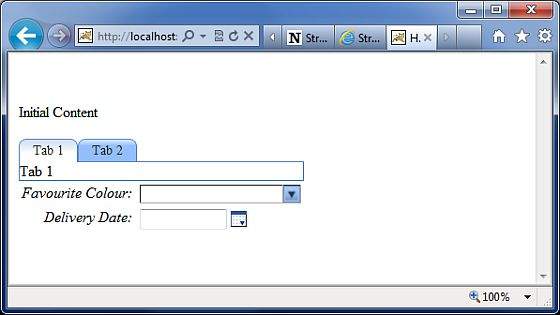
</html>上記の例を実行すると、次の出力が得られます-

この例を一度に1ステップずつ見ていきましょう。
最初に気付くのは、接頭辞sxが付いた新しいタグライブラリの追加です。これ(struts-dojo-tags)は、ajax統合用に特別に作成されたタグライブラリです。
次に、HTMLヘッド内でsx:headを呼び出します。これにより、dojoフレームワークが初期化され、ページ内のすべてのAJAX呼び出しの準備が整います。このステップは重要です-sx:headが初期化されていないとajax呼び出しは機能しません。
まず、オートコンプリートタグがあります。オートコンプリートタグは、選択ボックスとほとんど同じように見えます。赤、緑、青の値が入力されます。ただし、選択ボックスとこれの違いは、自動完了することです。つまり、grと入力し始めると、「緑」で塗りつぶされます。それ以外は、このタグは前に説明したs:selectタグと非常によく似ています。
次に、日時ピッカーがあります。このタグは、横にボタンがある入力フィールドを作成します。ボタンを押すと、ポップアップ日時ピッカーが表示されます。ユーザーが日付を選択すると、タグ属性で指定された形式で入力テキストに日付が入力されます。この例では、日付の形式としてdd / MM / yyyyを指定しています。
次に、前の演習で作成したsystem.actionファイルへのurlタグを作成します。system.actionである必要はありません。以前に作成したアクションファイルであればどれでもかまいません。次に、ハイパーリンクがurlに設定され、遅延が2秒に設定されたdivがあります。これを実行すると、「初期コンテンツ」が2秒間表示され、その後、divのコンテンツがからのコンテンツに置き換えられます。hello.action 実行。
最後に、2つのタブがある単純なタブパネルがあります。タブは、タブ1とタブ2のラベルが付いたdivsthemselevesです。
StrutsでのAJAXタグの統合はまだ進行中であり、この統合の成熟度はリリースごとに徐々に増加していることに注意してください。