TestLodge-テストスイート
TestLodgeには、テストスイート用のシンプルで柔軟なインターフェイスがあります。TestLodgeでは、テストスイートとそれぞれのテストケース(テストの実行に使用できるもの)を維持できます。
テストケースを作成する前に、テストスイートを作成する必要があります。このインターフェースを使用して、「テストスイート」セクション内でテストスイート/ケースを作成、編集、移動、または削除できます。
テストスイートは、CSV、XML、およびHTMLとして作成およびエクスポートできます。要件、テスト計画、およびテスト実行に関連付けることができます。
テストスイートを作成する
以下は、テストスイートを作成する手順です。
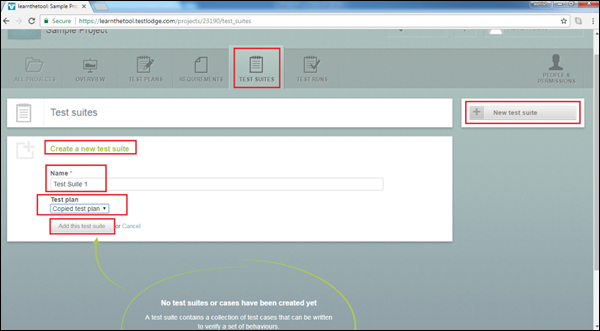
Step 1 −「テストスイート」セクションに移動します。
Step 2 −画面の右側にある[新しいテストスイート]ボタンをクリックします。
Step 3−ボタンをクリックすると、「新しいテストスイートの作成」フォームが開きます。[名前]テキストボックスにテストスイート名を入力します(必須)。[テスト計画]リスト(オプション)からテスト計画を選択し、[このテストスイートを追加]ボタンをクリックします。

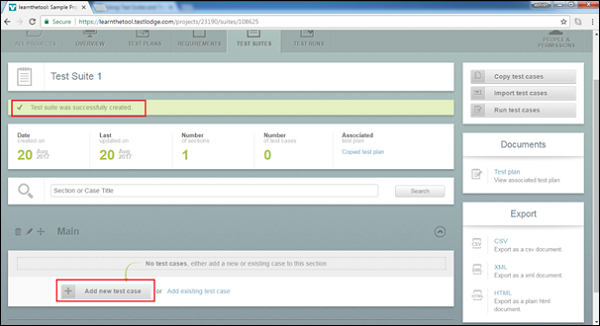
クリックした後 Add this test suite ボタンをクリックすると、成功メッセージが表示され、次のスクリーンショットに示すように、要件名がページに表示されます。

Step 4−追加されたテストスイートは空白です。このスイートのテストケースはありません。これで、テストスイート内にできるだけ多くのテストケースを追加できます。
テストケースを作成する
テストケースは個別の検証です。それらは段階的な順次活動です。テストを実行するには、これらに従う必要があります。
Step 1 −テストスイートにテストケースを追加するには、[新しいテストケースの追加]ボタンをクリックします。
Step 2−新しいテストケースフォームが開きます。次の詳細を入力します。
Title −テストケースの名前
Description −検証する概要機能
Test steps −詳細なシーケンシャルステップバイステップ
Expected result −最終結果の詳細
Verifies Requirements −テストケースをそれぞれの1つまたは複数の要件に関連付けます
Attached files −サポートファイルを添付する

Step 3 −次のスクリーンショットに示すように、[単一のテストケースを追加]または[別のテストケースを追加して追加]ボタンをクリックします。

テストケースは、テストスイート内でIDを取得します。次のスクリーンショットに示すように、テストスイート内のテストケースの数をカウントすることもできます。

テストケースを編集する
以下は、テストスイートでテストケースを編集する手順です。
Step 1−「テストスイート」セクションに移動します。編集するテストスイートを選択し、クリックして詳細を開きます。
Step 2 −次のスクリーンショットに示すように、編集するそれぞれのテストケースの[編集]アイコンをクリックします。

編集フォームにテストケースの詳細が表示されます。
Step 3 −変更を加えたら、[変更を保存]ボタンをクリックします。

テストケースを移動する
この機能により、テストスイート内のテストケースを並べ替えることができます。
Step 1−「テストスイート」セクションに移動します。編集するテストスイートを選択し、クリックして詳細を開きます。
Step 2 −並べ替えアイコンをクリックし、再配置する場所に応じて上下にドラッグし、必要な位置にドロップします。
テストケースを削除する
次の手順は、テストスイートのテストケースを削除する手順です。
Step 1−「テストスイート」セクションに移動します。テストスイートを選択し、クリックして詳細を開きます。
Step 2 −削除するテストケースの1つで[削除]アイコンをクリックします。
Step 3−削除の確認のためのポップアップが表示されます。次のスクリーンショットに示すように、[OK]をクリックします。

ページが更新され、テストケースがテストスイートから削除されます。