TypeScript-インターフェース
インターフェイスは、エンティティが準拠する必要のある構文上のコントラクトです。言い換えると、インターフェースは、エンティティが従わなければならない構文を定義します。
インターフェイスは、インターフェイスのメンバーであるプロパティ、メソッド、およびイベントを定義します。インターフェイスには、メンバーの宣言のみが含まれます。メンバーを定義するのは、派生クラスの責任です。多くの場合、派生クラスが従う標準構造を提供するのに役立ちます。
オブジェクトを考えてみましょう-
var person = {
FirstName:"Tom",
LastName:"Hanks",
sayHi: ()=>{ return "Hi"}
};オブジェクトの署名を考慮すると、次のようになります。
{
FirstName:string,
LastName:string,
sayHi()=>string
}オブジェクト間で署名を再利用するために、それをインターフェースとして定義できます。
インターフェイスの宣言
interfaceキーワードは、インターフェイスを宣言するために使用されます。インターフェイスを宣言するための構文は次のとおりです-
構文
interface interface_name {
}例:インターフェースとオブジェクト
interface IPerson {
firstName:string,
lastName:string,
sayHi: ()=>string
}
var customer:IPerson = {
firstName:"Tom",
lastName:"Hanks",
sayHi: ():string =>{return "Hi there"}
}
console.log("Customer Object ")
console.log(customer.firstName)
console.log(customer.lastName)
console.log(customer.sayHi())
var employee:IPerson = {
firstName:"Jim",
lastName:"Blakes",
sayHi: ():string =>{return "Hello!!!"}
}
console.log("Employee Object ")
console.log(employee.firstName);
console.log(employee.lastName);この例では、インターフェースを定義しています。得意先オブジェクトのタイプはIPersonです。したがって、インターフェイスで指定されたすべてのプロパティを定義するために、オブジェクトにバインドされます。
次の署名を持つ別のオブジェクトは、そのオブジェクトがそのサイズまたは署名によって処理されるため、引き続きIPersonと見なされます。
コンパイル時に、次のJavaScriptコードが生成されます。
//Generated by typescript 1.8.10
var customer = { firstName: "Tom", lastName: "Hanks",
sayHi: function () { return "Hi there"; }
};
console.log("Customer Object ");
console.log(customer.firstName);
console.log(customer.lastName);
console.log(customer.sayHi());
var employee = { firstName: "Jim", lastName: "Blakes",
sayHi: function () { return "Hello!!!"; } };
console.log("Employee Object ");
console.log(employee.firstName);
console.log(employee.lastName);上記のサンプルコードの出力は次のとおりです。
Customer object
Tom
Hanks
Hi there
Employee object
Jim
Blakes
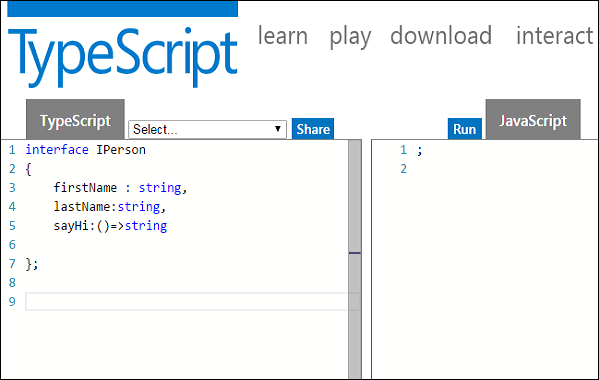
Hello!!!インターフェースはJavaScriptに変換されません。これはTypeScriptの一部にすぎません。TS Playgroundツールのスクリーンショットを見ると、クラスとは異なり、インターフェイスを宣言するときにJavaスクリプトが発行されていません。したがって、インターフェースは実行時のJavaScriptへの影響はありません。

共用体のタイプとインターフェース
次の例は、UnionTypeとInterfaceの使用法を示しています-
interface RunOptions {
program:string;
commandline:string[]|string|(()=>string);
}
//commandline as string
var options:RunOptions = {program:"test1",commandline:"Hello"};
console.log(options.commandline)
//commandline as a string array
options = {program:"test1",commandline:["Hello","World"]};
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = {program:"test1",commandline:()=>{return "**Hello World**";}};
var fn:any = options.commandline;
console.log(fn());コンパイル時に、次のJavaScriptコードが生成されます。
//Generated by typescript 1.8.10
//commandline as string
var options = { program: "test1", commandline: "Hello" };
console.log(options.commandline);
//commandline as a string array
options = { program: "test1", commandline: ["Hello", "World"] };
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = { program: "test1", commandline: function () { return "**Hello World**"; } };
var fn = options.commandline;
console.log(fn());その出力は次のとおりです-
Hello
Hello
World
**Hello World**インターフェースと配列
インターフェイスは、配列が使用するキーの種類と、配列に含まれるエントリの種類の両方を定義できます。インデックスは、文字列型または数値型にすることができます。
例
interface namelist {
[index:number]:string
}
var list2:namelist = ["John",1,"Bran"] //Error. 1 is not type string
interface ages {
[index:string]:number
}
var agelist:ages;
agelist["John"] = 15 // Ok
agelist[2] = "nine" // Errorインターフェースと継承
インターフェイスは、他のインターフェイスによって拡張できます。つまり、インターフェイスは他のインターフェイスから継承できます。Typescriptを使用すると、インターフェイスを複数のインターフェイスから継承できます。
extendsキーワードを使用して、インターフェース間の継承を実装します。
構文:単一インターフェースの継承
Child_interface_name extends super_interface_name構文:複数のインターフェースの継承
Child_interface_name extends super_interface1_name,
super_interface2_name,…,super_interfaceN_name例:単純なインターフェースの継承
interface Person {
age:number
}
interface Musician extends Person {
instrument:string
}
var drummer = <Musician>{};
drummer.age = 27
drummer.instrument = "Drums"
console.log("Age: "+drummer.age) console.log("Instrument: "+drummer.instrument)コンパイル時に、次のJavaScriptコードが生成されます。
//Generated by typescript 1.8.10
var drummer = {};
drummer.age = 27;
drummer.instrument = "Drums";
console.log("Age: " + drummer.age);
console.log("Instrument: " + drummer.instrument);その出力は次のとおりです-
Age: 27
Instrument: Drums例:複数のインターフェースの継承
interface IParent1 {
v1:number
}
interface IParent2 {
v2:number
}
interface Child extends IParent1, IParent2 { }
var Iobj:Child = { v1:12, v2:23}
console.log("value 1: "+this.v1+" value 2: "+this.v2)オブジェクトIobjは、タイプインタフェースリーフです。継承によるインターフェイスリーフには、それぞれv1とv2の2つの属性があります。したがって、オブジェクトIobjにはこれらの属性が含まれている必要があります。
コンパイル時に、次のJavaScriptコードが生成されます。
//Generated by typescript 1.8.10
var Iobj = { v1: 12, v2: 23 };
console.log("value 1: " + this.v1 + " value 2: " + this.v2);上記のコードの出力は次のとおりです-
value 1: 12 value 2: 23