Vaadin-最初のアプリケーションの作成
前の章では、ローカルシステムへのVaadinのインストールについて説明しました。この章では、Vaadinを使用して最初のアプリケーションを作成することから始めましょう。このチュートリアルではEclipseIDEを使用していることを思い出してください。
Vaadinで最初のアプリケーションの作成を開始するには、ローカルシステムでEclipse IDEを開き、以下の手順に従います。
Step 1 −上 File メニュー、クリック New 次にクリックします Other。理解を深めるために、次のスクリーンショットを参照してください。

Step 2 −ここで、 Vaadin検索ボックスに、次のスクリーンショットに示すようなオプションが表示されます。ここで、Vaadin 8 オプションからクリックします Next。

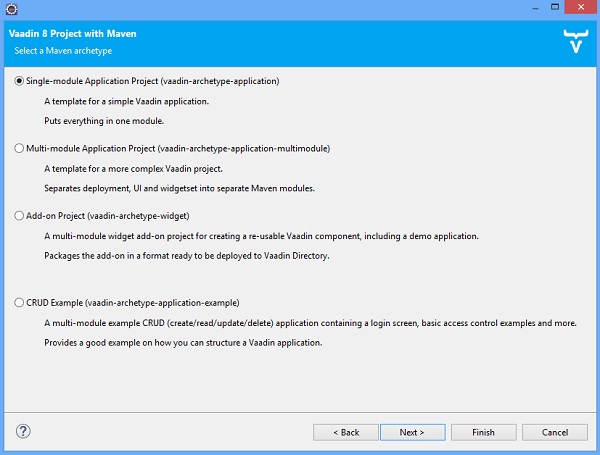
Step 3−以下に示すように、4つのオプションがあるウィンドウが表示されます。最初のオプションを選択して、次のステップに進みます。

Step 4−次に、下のスクリーンショットに示すような画面が表示されます。グループIDとアーティファクトIDを入力し、[完了]を選択します。これでプロジェクトが完了し、EclipseがVaadinを作成します。

この手順には構成設定が必要なため、時間がかかる場合があることに注意してください。アーティファクトIDは、現在のプロジェクトの名前です。名前を付けましたMyFirstApp。
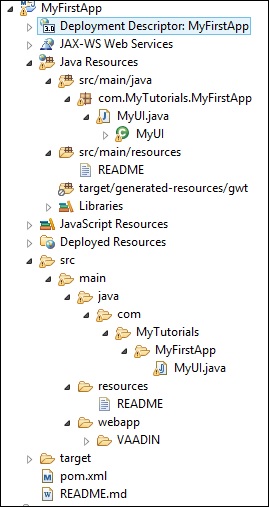
Step 5 −これで、以下に示すように、自動化されたVaadinプロジェクトのディレクトリ構造を見つけることができます。

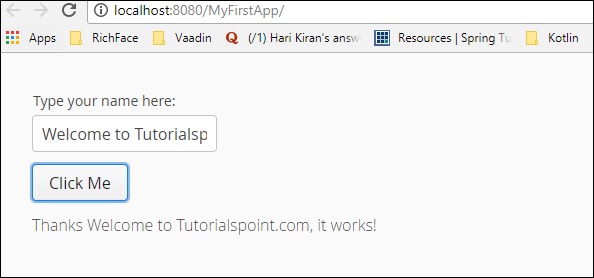
Step 6−最初のVaadinアプリケーションの準備が整いました。任意のアプリケーションサーバーでプロジェクトを実行します。準備ができたら、以下に示すような画面を見つけることができます-

Step 7 −テキストボックスに任意のテキストを入力し、をクリックします Click Meボタン。図のように出力を観察できます-

おめでとう!これで、最初のVaadinアプリケーションが正常に作成されました。