Web2py-クイックガイド
web2pyデータベース駆動型Webアプリケーションを含むアジャイル開発のための無料のオープンソースWebフレームワークとして定義されています。Pythonで記述され、Pythonでプログラム可能です。これはフルスタックフレームワークです。必要なすべてのコンポーネントで構成されているため、開発者は完全に機能するWebアプリケーションを構築する必要があります。
web2py フレームワークは Model-View-Controller 従来のパターンとは異なり、実行中のWebアプリケーションのパターン。
Modelデータのロジックを含むアプリケーションの一部です。モデル内のオブジェクトは、データベースからデータを取得して保存するために使用されます。
Viewはアプリケーションの一部であり、エンドユーザーにデータを表示するのに役立ちます。データの表示はモデルから取得されます。
Controllerはアプリケーションの一部であり、ユーザーの操作を処理します。コントローラーは、ビューからデータを読み取り、ユーザー入力を制御し、入力データを特定のモデルに送信できます。

web2pyCookieとセッションを管理する機能が組み込まれています。(SQLの観点から)トランザクションをコミットした後、セッションも同時に保存されます。
web2py特定のアクションの完了後、スケジュールされた間隔でタスクを実行する能力があります。これはで達成することができますCRON。
web2py –ワークフロー
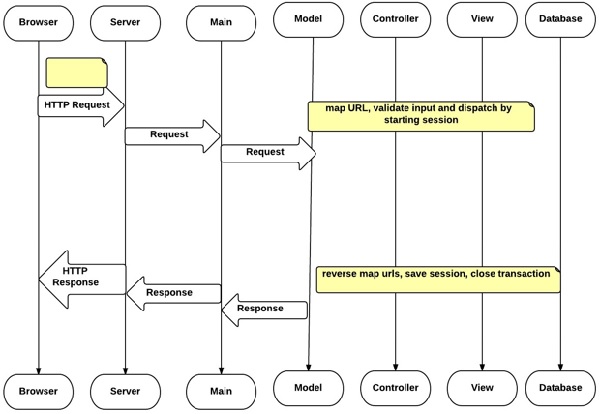
以下のワークフロー図をご覧ください。

ワークフロー図を以下に説明します。
ザ・ Models、 Views そして Controller コンポーネントはユーザーweb2pyアプリケーションを構成します。
web2pyの同じインスタンスで複数のアプリケーションをホストできます。
ブラウザはHTTPリクエストをサーバーに送信し、サーバーは Model、 Controller そして View 必要な出力をフェッチします。
矢印は、データベースエンジンとの通信を表しています。データベースクエリは、生のSQLで、またはweb2pyデータベース抽象化レイヤー(以降の章で説明します)を使用して記述できます。web2py アプリケーションコードは、データベースエンジンから独立しています。
Model データベースとのデータベース接続を確立し、 Controller。ザ・Controller 一方、と相互作用します View データの表示をレンダリングします。
ザ・ DispatcherHTTP応答で指定された要求されたURLをコントローラーの関数呼び出しにマップします。関数の出力は、文字列またはハッシュテーブルにすることができます。
データはによってレンダリングされます View。ユーザーがHTMLページ(デフォルト)を要求すると、データはHTMLページにレンダリングされます。ユーザーがXMLで同じページを要求すると、web2pyは辞書をXMLでレンダリングできるビューを見つけようとします。
web2pyでサポートされているプロトコルには、HTML、XML、JSON、RSS、CSV、およびRTFが含まれます。
Model-View-Controller
ザ・ model-view-controller web2pyの表現は次のとおりです-
モデル
"db.py" is the model:
db = DAL('sqlite://storage.sqlite')
db.define_table(employee, Field('name'), Field(‘phone’))ザ・ Modelアプリケーションデータのロジックが含まれています。上図のようにデータベースに接続します。SQLiteが使用されており、に保存されていることを考慮してくださいstorage.sqlite従業員として定義されたテーブルを持つファイル。テーブルが存在しない場合、web2pyはそれぞれのテーブルを作成するのに役立ちます。
コントローラ
プログラム "default.py" それは Controller。
def employees():
grid = SQLFORM.grid(db.contact, user_signature = False)
return locals()に web2py、URLマッピングは、関数とモジュールへのアクセスに役立ちます。上記の例では、コントローラーには、employeesと呼ばれる単一の関数(または「アクション」)が含まれています。
によって取られたアクション Controller 文字列またはPython辞書を返します。これは、変数のローカルセットを含むキーと値の組み合わせです。
見る
"default/contacts.html" それは View。
{{extend 'layout.html'}}
<h1>Manage My Employees</h1>
{{=grid}}与えられた例では、 View 関連するコントローラ機能が実行された後の出力を表示します。
これの目的 ViewHTML形式の辞書で変数をレンダリングすることです。ザ・View ファイルはHTMLで書かれていますが、Pythonコードが埋め込まれています。 {{ and }} 区切り文字。
HTMLに埋め込まれたコードは、辞書内のPythonコードで構成されています。
web2pyから始める
web2py Windows、UNIX、Mac OSXなどのすべての主要なオペレーティングシステム用のバイナリパッケージで提供されます。
-web2pyのインストールは簡単です。
Pythonインタープリターで構成されているため、プリインストールする必要はありません。すべてのオペレーティングシステムで実行されるソースコードバージョンもあります。
次のリンクは、のバイナリパッケージで構成されています。 web2pyユーザーのニーズに応じてダウンロードする-www.web2py.com
ザ・ web2pyフレームワークは、他のフレームワークとは異なり、プレインストールを必要としません。ユーザーは、オペレーティングシステムの要件に従って、zipファイルをダウンロードして解凍する必要があります。
ザ・ web2py フレームワークはPythonで記述されています。これは、実行するためにコンパイルや複雑なインストールを必要としない完全な動的言語です。
Javaや.netなどの他のプログラミング言語と同様に仮想マシンを使用し、開発者が作成したソースコードを透過的にバイトコンパイルできます。
| オペレーティング・システム | コマンド |
|---|---|
| UnixおよびLinux(ソース配布) | python web2py.py |
| OS X(バイナリ配布) | web2py.appを開きます |
| Windows(バイナリweb2pyディストリビューション) | web2py.exe |
| Windows(ソースweb2pyディストリビューション) | c:/Python27/python.exe web2py.py |
Pythonは、オブジェクト指向言語とインタラクティブ言語の組み合わせとして定義できます。オープンソースソフトウェアです。グイドヴァンロッサムは1980年代後半にPythonを考案しました。
Pythonは、PERL(Practical Extraction and Reporting Language)に似た言語であり、その明確な構文と読みやすさから人気を博しています。
Pythonの主な注目すべき機能は次のとおりです-
Pythonは、比較的習得が容易で移植性があると言われています。そのステートメントは、UNIXベースのシステムを含む多くのオペレーティングシステムで簡単に解釈できます。Mac OS、 MS-DOS、 OS/2、およびさまざまなバージョンのWindows。
Pythonは、すべての主要なオペレーティングシステムと移植可能です。わかりやすい構文を使用しているため、ユーザーフレンドリーなプログラムになっています。
多くのタスクをサポートする大規模な標準ライブラリが付属しています。

上の図から、Pythonがスクリプト言語とプログラミング言語の組み合わせであることがはっきりとわかります。それらは、スクリプト言語のような別のプログラム内で解釈されます。
Pythonのバージョン
Pythonには、CPython、Jython、IronPythonと呼ばれる3つの本番品質の実装があります。これらは、Pythonのバージョンとも呼ばれます。
Classic Python 別名 CPython はコンパイラ、インタプリタであり、標準のC言語で実装された組み込みおよびオプションの拡張モジュールで構成されています。
Jython は、Java仮想マシン(JVM)のPython実装です。
IronPythonは、共通言語ランタイム(CLR)を含むMicrosoftによって設計されています。一般に.NETとして知られています
起動
すべてのオペレーティングシステムの基本的なPythonプログラムは、ヘッダーで始まります。プログラムはで保存されます.py 拡張機能とPythonコマンドは、プログラムの実行に使用されます。
例えば、 python_rstprogram.py必要な出力が得られます。存在する場合は、エラーも生成されます。
Pythonは、インデントを使用してコードのブロックを区切ります。ブロックはコロンで終わる行で始まり、次の行と同様またはそれ以上のインデントを持つ同様の方法ですべての行に続きます。
# Basic program in Python
print "Welcome to Python!\n"プログラムの出力は次のようになります-
Welcome to Python!インデント
プログラムのインデントはPythonでは非常に重要です。Pythonの初心者である開発者にとって、Pythonのインデントルールにはいくつかの偏見や神話があります。
すべてのプログラマーの経験則は次のとおりです。
「空白はPythonソースコードで重要です。」
Pythonの論理行の先頭にスペースとタブを含む先頭の空白は、行のインデントレベルを計算します。
注意
インデントレベルは、ステートメントのグループ化も決定します。
インデントのレベルごとに4つのスペース、つまりタブを使用するのが一般的です。
タブとスペースを混在させないことをお勧めします。これにより、混乱が生じ、目に見えなくなります。
インデントがない場合、Pythonはコンパイル時エラーも生成します。
IndentationError: expected an indented block制御フローステートメント
Pythonプログラムの制御フローは、条件文、ループ、および関数呼び出しによって制御されます。
ザ・ If ステートメントは、elseおよびelif(else-ifの組み合わせ)とともに、指定された条件下でコードのブロックを実行します。
ザ・ For ステートメントは、オブジェクトを反復処理し、アタッチされたブロックで使用するために各要素をローカル変数にキャプチャします。
ザ・ While ステートメントは、次の条件の下でコードのブロックを実行します。 True。
ザ・ Withステートメントは、コンテキストマネージャー内のコードブロックを囲みます。これは、より読みやすい代替手段として追加されました。try/finally ステートメント。
# If statement in Python
x = int(raw_input("Please enter an integer: ")) #Taking input from the user
if x<0:
print "1 - Got a negative expression value"
print x
else:
print "1 - Got a positive expression value"
print x
print "Good bye!"出力
sh-4.3$ python main.py
Please enter an integer: 4
1 - Got a positive expression value
4
Good bye!関数
典型的なPythonプログラムのステートメントは、次のような特定の形式で編成およびグループ化されています。 “Functions"。関数は、要求に基づいてアクションを実行するステートメントのグループです。Pythonは多くの組み込み関数を提供し、プログラマーが独自の関数を定義できるようにします。
Pythonでは、関数はプログラミング言語の他のオブジェクトと同じように処理される値です。
ザ・ def ステートメントは、関数を定義するための最も一般的な方法です。 def 次の構文を持つ単一句の複合ステートメントです-
def function-name (parameters):statement(s)次の例は、ジェネレーター関数を示しています。これは、同様の方法でオブジェクトを作成する反復可能なオブジェクトとして使用できます。
def demo ():
for i in range(5):
yield (i*i)
for j in demo():
print j出力
sh-4.3$ python main.py
0
1
4
9
16特別な属性、メソッド、および演算子
クラスの二重アンダースコアで始まる属性、メソッド、および演算子は、通常、動作がプライベートです。それらのいくつかは、特別な意味を含む予約キーワードです。
そのうちの3つを以下に示します-
__len__
__getitem__
__setitem__
他の特別な演算子には、__ getattr__と__setattr__が含まれます。 get そして set クラスの属性。
ファイルI / O関数
Pythonには、特定のファイルを開いたり閉じたりする機能が含まれています。これはの助けを借りて達成することができますopen()、 write() そして close() 関数。
ファイルの入出力に役立つコマンドは次のとおりです。
| シニア番号 | コマンドと機能 |
|---|---|
| 1 | open() ファイルやドキュメントを開くのに役立ちます |
| 2 | write() ファイルやドキュメントに文字列を書くのに役立ちます |
| 3 | read() 既存のファイルの内容を読むのに役立ちます |
| 4 | close() このメソッドは、ファイルオブジェクトを閉じます。 |
例
名前の付いたファイルを考えてみましょう “demo.txt”、「これはデモファイルです」というテキストですでに存在します。
#!/usr/bin/python
# Open a file
fo = open("demo.txt", "wb")
fo.write( "Insering new line \n");
# Close opend file
fo.close()ファイルを開いた後に使用できる文字列は次のようになります-
This is a demo file
Inserting a new lineweb2pyは、開発者がWebアプリケーションを完全に開発するために使用できるフルスタックWebフレームワークです。これには、プログラムを設計するためのSQLデータベース統合とマルチスレッドWebサーバーが含まれています。
ユーザーのプログラムを設計するためのWebインターフェース
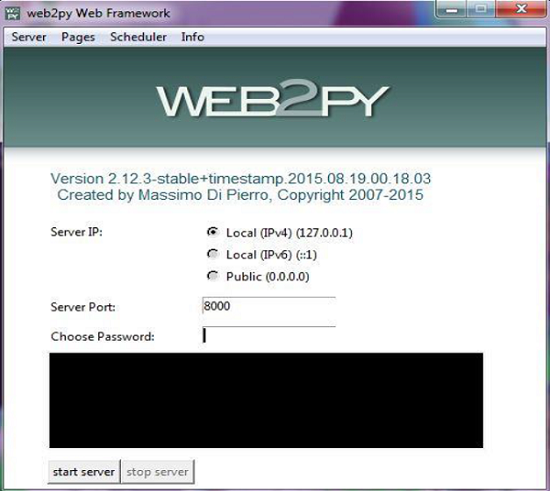
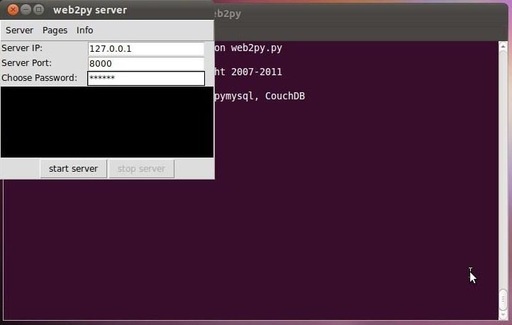
オペレーティングシステムに従ってコマンドが実行されると、web2pyは起動ウィンドウを表示し、次にユーザーに-を選択するように求めるGUIウィジェットを表示します。
- ワンタイム管理者パスワード、
- Webサーバーに使用されるネットワークインターフェイスのIPアドレス。
- リクエストを処理するためのポート番号。
管理者には、新しいWebアプリケーションを追加および編集するためのすべての権限が含まれています。
デフォルトでは、web2pyはそのWebサーバーをで実行します 127.0.0.1:8000 (ローカルホストのポート8000)ただし、ユーザーは要件に応じて、使用可能な任意のIPアドレスとポートで実行できます。
web2pyGUIウィジェットが以下のように表示されます。

パスワードは、新しいモジュールでの変更の管理インターフェイスで使用されます。
ユーザーが管理パスワードを設定した後、web2pyは次のURLのページでWebブラウザを起動します- http://127.0.0.1:8000/
フレームワークのウェルカムページが以下のように表示されます。

web2pyでの基本的なプログラムの設計
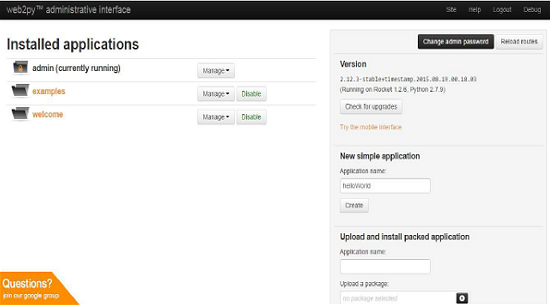
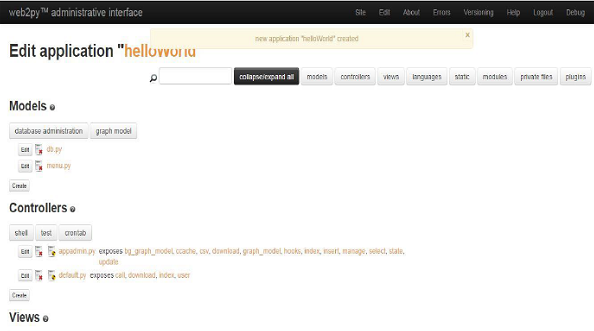
上記のURLを使用してweb2pyアプリケーションを起動すると、管理インターフェイスを使用して新しいモジュールを作成できます。たとえば、 “helloWorld”。
管理者は新しいWebアプリケーションを追加および編集するためのすべての権限を保持しているため、管理インターフェイスは認証の目的でパスワードを要求します。

上記のスナップショットには、インストールされているすべてのweb2pyアプリケーションを一覧表示し、管理者がそれらを管理できるようにするページの詳細が含まれています。デフォルトでは、web2pyフレームワークには3つのアプリケーションが付属しています。彼らは-
アン admin ユーザーが現在実装しているアプリケーション。
アン examples オンラインインタラクティブドキュメントとweb2py公式ウェブサイトのインスタンスを含むアプリケーション。
A welcome応用。他のweb2pyアプリケーションの基本的なテンプレートが含まれています。としても知られていますscaffolding application。アプリケーションは、起動時にユーザーを歓迎します。
新しいアプリケーションの名前を “helloWorld”。
新しいアプリケーションが作成されると、ユーザーはそれぞれのアプリケーションのビュー、モデル、およびコントローラーで構成されるページにリダイレクトされます。

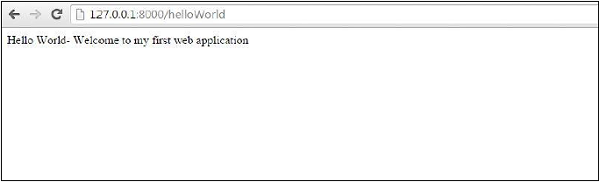
ユーザーは、次のURLに言及することで、新しく作成されたアプリケーションを見ることができます- http://127.0.0.1:8000/helloWorld
デフォルトでは、ユーザーは上記のURLを押すと次の画面を表示できます。
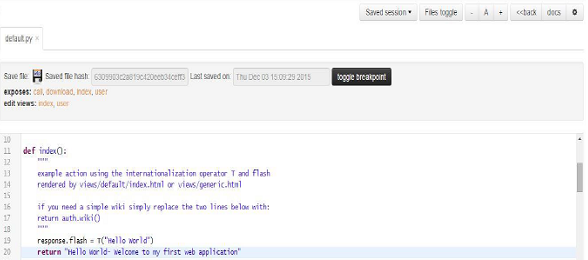
指定されたWebアプリケーションのメッセージを印刷する場合 “helloWorld”、変更はで行われます default.py コントローラ。

名前の付いた関数 “index”は、値を返し、必要な出力を表示するためのデフォルトの関数です。上記のように、文字列“Hello World- Welcome to my first web application” は戻り値として使用され、画面に出力を表示します。
出力は次のように表示されます-

ポストバック
フォームの入力を検証するメカニズムは非常に一般的であり、そのような優れたプログラミング手法とは見なされていません。入力は毎回検証されますが、これは検証の負担になります。
web2pyのより良いパターンは、フォームを同じアクションに送信して生成することです。このメカニズムは、“postback”これがweb2pyの主な機能です。要するに、自己提出はで達成されますpostback。
def first():
if request.vars.visitor_name: #if visitor name exists
session.visitor_name = request.vars.visitor_name
redirect(URL('second'))#postback is implemented
return dict()CRUDアプリケーション
web2pyには、作成、取得、更新、削除の機能を実行するアプリケーションが含まれています。ザ・CRUD サイクルは、永続的なデータベースの初等関数を記述します。
すべてのアプリケーションロジックはモデルに記述されており、コントローラーによって取得され、ビューを使用してユーザーに表示されます。
appadmin
PHPの場合、アプリケーションサーバーには、以下のすべてのデータベースのリストが含まれます。 phpmyadmin。同様に、web2pyは、テーブルまたはデータベースを管理、作成、および削除するためのインターフェースを提供します。これは、“appadmin.”
テーブルの背後にあるロジックを実装する前に、データベースとそれに関連するテーブルを作成する必要があります。
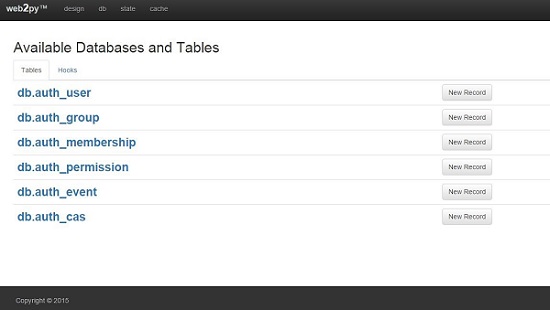
アクセスするURL appadmin −
http://127.0.0.1:8000/applicationname/appadmin
URLを押すと、ユーザーは特定のアプリケーションに関連付けられているテーブルのリストを取得します。

このインターフェースは公開することを目的としていません。データベースに簡単にアクセスできるように設計されています。それは2つのファイル、すなわち-コントローラーで構成されています“appadmin.py” とビュー “appadmin.html”。
一度に最大100レコードをページ付けできます。の使用法“appadmin” 以降の章で説明します。
コマンドラインオプション
前の章で、GUIウィジェットを使用してweb2pyサーバーを起動する方法を学びました。
このウィジェットは、サーバーをから起動することでスキップできます command line 促す。
python web2py.py -a 'パスワード' -i 127.0.0.1 -p 8000
web2pyサーバーが起動するたびに、ファイル「parameters_8000.py"すべてのパスワードがハッシュ形式で保存されます。
追加のセキュリティ目的で、次のコマンドラインを使用できます-
python web2py.py -a '<recycle>' -i 127.0.0.1 -p 8000上記のシナリオでは、web2pyは「」に保存されているハッシュ化されたパスワードを再利用します。parameters_8000.py"。
場合は、ファイル「parameters_8000.py"が誤って削除された、またはその他の理由で、web2pyでWebベースの管理インターフェースが無効になっています。
URLマッピング/ディスパッチ
web2pyの機能は、URLを特定の形式でマップするmodel-view-controllerに基づいています- http://127.0.0.1:8000/a/d/f.html
関数までルーティングします “f()” コントローラーに記載 d.py「a」という名前のアプリケーションの下にあります。コントローラーがアプリケーションに存在しない場合、web2pyは次の名前のデフォルトコントローラーを使用します“default.py”。
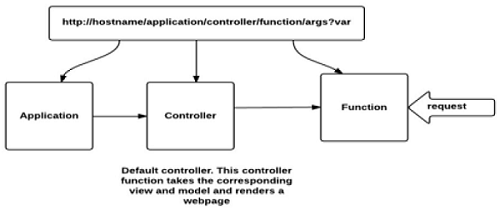
URLで指定されている関数が存在しない場合、デフォルトの関数は init()使用されている。URLの動作は、次の画像に概略的に示されています。

拡張機能 .htmlURLはオプションです。拡張子はの拡張子を決定しますViewこれは、コントローラーで定義された関数の出力をレンダリングします。同じコンテンツが複数の形式、つまりhtml、xml、json、rssなどで提供されます。
引数を受け入れ、ユーザーに適切な出力を提供する関数に基づいて、要求が渡されます。これは、ユーザーのニーズに応じて出力を提供するために、アプリケーションのモデルおよびビューと対話するコントローラーです。
web2py –ワークフロー
web2pyのワークフローについて以下で説明します-
Webサーバーは、独自のスレッドですべてのHTTP要求を同時に管理します。
HTTPリクエストヘッダーが解析され、ディスパッチャに渡されます。
ディスパッチャは、アプリケーションリクエストを管理し、 PATH_INFO関数呼び出しのURL。すべての関数呼び出しはURLで表されます。
静的フォルダーに含まれるファイルに対するすべての要求は直接管理され、大きなファイルはクライアントにストリーミングされます。
静的ファイル以外のリクエストは、アクションにマップされます。
リクエストヘッダーにアプリのセッションCookieが含まれている場合、セッションオブジェクトが取得されます。それ以外の場合は、セッションIDが作成されます。
アクションが値を文字列として返す場合、これはクライアントに返されます。
アクションがiterableを返す場合、それはデータをループしてクライアントにストリーミングするために使用されます。
条件付きモデル
前の章では、の機能を見ました Controllers。web2pyは、各アプリケーションでモデル、ビュー、コントローラーを使用します。したがって、の機能を理解することも必要です。Model。
他のMVCアプリケーションとは異なり、web2pyのモデルは条件付きとして扱われます。サブフォルダー内のモデルは、コントローラーの使用状況に基づいて実行されます。これは、次の例で示すことができます-
URLを検討してください- http://127.0.0.1:8000/a/d/f.html
この場合、 ‘a’ アプリケーションの名前です、 ‘d’ コントローラの名前であり、 f()コントローラに関連付けられている機能です。実行されるモデルのリストは次のとおりです。
applications/a/models/*.py
applications/a/models/d/*.py
applications/a/models/d/f/*.pyライブラリ
web2pyには、すべてのアプリケーションにオブジェクトとして公開されるライブラリが含まれています。これらのオブジェクトは、「gluon」という名前のディレクトリの下のコアファイル内で定義されています。
DALテンプレートのようなモジュールの多くには依存関係がなく、web2pyのフレームワークの外部で実装できます。また、グッドプラクティスと見なされる単体テストも維持します。
アプリケーション
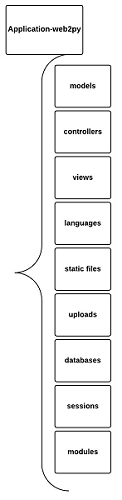
web2pyアプリケーションを図形式で以下に示します。

ザ・ Applications web2pyで開発されたものは以下の部分で構成されています-
Models −データおよびデータベーステーブルを表します。
Controllers −アプリケーションロジックとワークフローについて説明します。
Views −データの表示のレンダリングに役立ちます。
Languages −アプリケーション内の文字列をサポートされているさまざまな言語に翻訳する方法を説明します。
Static files −処理を必要としません(画像、CSSスタイルシートなど)。
ABOUT そして README −プロジェクトの詳細。
Errors −アプリケーションによって生成されたエラーレポートを保存します。
Sessions −特定の各ユーザーに関連する情報を格納します。
Databases −SQLiteデータベースと追加のテーブル情報を保存します。
Cache −キャッシュされたアプリケーションアイテムを保存します。
Modules −モジュールは他のオプションのPythonモジュールです。
Private −インクルードされたファイルはコントローラーによってアクセスされますが、開発者によって直接アクセスされることはありません。
Uploads −ファイルはモデルによってアクセスされますが、開発者によって直接アクセスされることはありません。
API
web2pyでは、 models、 controllers そして views 開発者向けに特定のオブジェクトがインポートされる環境で実行されます。
Global Objects −要求、応答、セッション、キャッシュ。
Helpers− web2pyには、プログラムでHTMLを作成するために使用できるヘルパークラスが含まれています。これは、HTMLタグに対応します。“HTML helpers”。
たとえば、A、B、FIELDSET、FORMなどです。
セッション
セッションは、サーバー側の情報ストレージとして定義できます。このストレージは、Webアプリケーション全体でのユーザーの操作を通じて保持されます。
web2pyのセッションは、ストレージクラスのインスタンスです。
たとえば、変数は次のようにセッションに格納できます。
session.myvariable = "hello"この値は次のように取得できます
a = session.myvariable変数の値は、コードが同じユーザーによって同じセッションで実行されている限り、取得できます。
セッションのためのweb2pyの重要な方法の1つは “forget” −
session.forget(response);セッションを保存しないようにweb2pyに指示します。
バックグラウンドでタスクを実行する
HTTPリクエストがWebサーバーに到着し、Webサーバーは各リクエストを独自のスレッドで並行して処理します。アクティブなタスクはフォアグラウンドで実行され、他のタスクはバックグラウンドに保持されます。バックグラウンドタスクの管理もweb2pyの主な機能の1つです。
時間のかかるタスクは、バックグラウンドで保持することが望ましいです。バックグラウンドタスクを管理するメカニズムのいくつかを以下に示します-
CRON
Queues
Scheduler
CRON
web2pyでは、 CRON指定された時間間隔内でタスクを実行する機能を提供します。各アプリケーションには、その機能を定義するCRONファイルが含まれています。
スケジューラー
組み込みのスケジューラーは、優先順位を設定することにより、バックグラウンドでタスクを実行するのに役立ちます。タスクを作成、スケジュール、および変更するためのメカニズムを提供します。
スケジュールされたイベントは、ファイル名でモデルにリストされます “scheduler.py”。
アプリケーションの構築
web2pyでモデルとコントローラーを作成する概要を説明しました。ここでは、という名前のアプリケーションの作成に焦点を当てます“Contacts”。アプリケーションは、会社のリストと、それらの会社で働く人々のリストを維持する必要があります。
モデルの作成
ここでは、データディクショナリのテーブルの識別がモデルです。連絡先アプリケーションのモデルは、「models」フォルダ。ファイルはに保存されますmodels/db_contacts.py。
# in file: models/db_custom.py
db.define_table('company', Field('name', notnull = True, unique = True), format = '%(name)s')
db.define_table(
'contact',
Field('name', notnull = True),
Field('company', 'reference company'),
Field('picture', 'upload'),
Field('email', requires = IS_EMAIL()),
Field('phone_number', requires = IS_MATCH('[\d\-\(\) ]+')),
Field('address'),
format = '%(name)s'
)
db.define_table(
'log',
Field('body', 'text', notnull = True),
Field('posted_on', 'datetime'),
Field('contact', 'reference contact')
)上記のファイルが作成されると、URLを使用してテーブルにアクセスできます http://127.0.0.1:8000/contacts/appadmin
コントローラーの作成
ザ・ Controller 連絡先を一覧表示、編集、削除するためのいくつかの機能が含まれます。
# in file: controllers/default.py
def index():return locals()
def companies():companies = db(db.company).select(orderby = db.company.name)
return locals()
def contacts():company = db.company(request.args(0)) or redirect(URL('companies'))
contacts = db(db.contact.company == company.id).select(orderby = db.contact.name)
return locals()
@auth.requires_login()
def company_create():form = crud.create(db.company, next = 'companies')
return locals()
@auth.requires_login()
def company_edit():company = db.company(request.args(0)) or redirect(URL('companies'))
form = crud.update(db.company, company, next='companies')
return locals()
@auth.requires_login()
def contact_create():db.contact.company.default = request.args(0)
form = crud.create(db.contact, next = 'companies')
return locals()
@auth.requires_login()
def contact_edit():contact = db.contact(request.args(0)) or redirect(URL('companies'))
form = crud.update(db.contact, contact, next = 'companies')
return locals()
def user():return dict(form = auth())の作成 view その出力とともに、次の章で説明します。
web2pyフレームワークは Models、 Controllers そして Viewsそのアプリケーションで。わずかに変更されたPython構文が含まれていますViews Pythonの適切な使用法に課せられた制限のない、より読みやすいコード。
web2pyの主な目的 ViewPythonコードをHTMLドキュメントに埋め込むことです。しかし、それは次のようないくつかの問題に直面しています-
- HTMLドキュメントに埋め込まれたPythonコードのエスケープ。
- Pythonに基づくインデントに続いて、HTMLルールに影響を与える可能性があります。
問題を回避するために、web2pyはビューセクションで区切り文字{{..}}を使用します。区切り文字は、埋め込まれたPythonコードをエスケープするのに役立ちます。また、インデントのHTMLルールに従うのにも役立ちます。
に含まれるコード {{..}}区切り文字には、意図しないPythonコードが含まれます。Pythonは通常、インデントを使用してコードのブロックを区切るため、区切り文字内の意図しないコードは適切な方法で維持する必要があります。この問題を克服するために、web2pyは“pass” キーワード。
行で始まるコードブロックはコロンで終わり、passで始まる行で終わります。
Note − passはPythonキーワードであり、web2pyキーワードではありません。
次のコードは、passキーワードの実装を示しています-
{{
if num > 0:
response.write('positive number')
else:
response.write('negative number')
pass
}}HTMLヘルパー
web2pyには、プログラムでHTMLを作成するために使用できるヘルパークラスが含まれています。これは、「HTMLヘルパー」と呼ばれるHTMLタグに対応します。
例-
[(A('Home', _href = URL('default', 'home')), False, None, []), ...]ここに、 A アンカーに対応するヘルパーです <a>HTMLのタグ。HTMLアンカーを構築します<a> プログラムでタグ付けします。
HTMLヘルパーは、2つのタイプで構成されています。 positional そして named 引数。
Positional 引数は、HTMLのopenタグとcloseタグの間に含まれるオブジェクトとして解釈されます。
Named アンダースコアで始まる引数は、HTMLタグとして解釈されます。
ヘルパーは、文字列のシリアル化にも役立ちます。 _str_およびxmlメソッド。例-
>>> print str(DIV(“hello world”))出力
<div> hello world </div>Note − HTMLヘルパーは、ドキュメントオブジェクトモデル(DOM)のサーバー側表現を提供します。
XMLヘルパー
XMLはオブジェクトと呼ばれ、エスケープしてはならないテキストをカプセル化します。テキストには、有効なXMLが含まれる場合と含まれない場合があります。
たとえば、以下のコードの場合、JavaScriptを含めることができます。
>>> print XML('<script>alert("unsafe!")</script>')出力
<script> alert(“unsafe!”)</script>ビルトインヘルパー
web2pyで使用される多くの組み込みヘルパーがあります。HTML組み込みヘルパーの一部を以下に示します。
| 名前 | 使用法 | 例 |
|---|---|---|
| A | このヘルパーは、リンクを構築するために使用されます。アンカータグに対応 | |
| B | このヘルパーは、テキストの内容を太字にするのに役立ちます。 | |
| 体 | このヘルパーはページの本文を作成します。また、ブレークの数を増やすための乗算演算子も含まれています。 | |
| コード | Python、C、C ++、およびweb2pyコードの構文の強調表示を実行します。このヘルパーには、APIドキュメントをリンクする機能もあります。 | |
| FIELDSET | ラベルとともに入力フィールドを作成します。 | |
| 頭 | HTMLページの<head>タグにタグを付けるのに役立ちます。 | |
| IMG | 特定のHTMLページの画像を埋め込むのに役立ちます。 | |
カスタムヘルパー
これらのヘルパーは、要件に従ってタグをカスタマイズするために使用されます。web2pyは以下のカスタムヘルパーを使用します-
鬼ごっこ
web2pyは、ユニバーサルタグジェネレーターとしてTAGを使用します。カスタマイズされたXMLタグの生成に役立ちます。一般的な構文は次のとおりです-
{{ = TAG.name('a', 'b', _c = 'd')}}XMLコードを次のように生成します:<name c = "d"> ab </ name>
TAGはオブジェクトであるTAG.nameかTAG['name']、一時的なヘルパークラスを返す関数です。
メニュー
このヘルパーは、リスト項目またはメニュー項目の値のリストを作成し、メニューを表すツリーのような構造を生成します。メニュー項目のリストは次の形式になっていますresponse.menu。例-
print MENU([['One', False, 'link1'], ['Two', False, 'link2']])出力は次のように表示されます-
<ul class = "web2py-menu web2py-menu-vertical">
<li><a href = "link1">One</a></li>
<li><a href = "link2">Two</a></li>
</ul>ビューティファイ
リストや辞書など、複合オブジェクトの表現を構築するのに役立ちます。例えば、
{{ = BEAUTIFY({"a": ["hello", XML("world")], "b": (1, 2)})}}XMLにシリアル化可能なXMLオブジェクトを、コンストラクター引数の表現とともに返します。この場合、表現は次のようになります。
{"a": ["hello", XML("world")], "b": (1, 2)}出力は次のようにレンダリングされます-
<table>
<tr>
<td>a</td>
<td>:</td>
<td>hello<br />world</td>
</tr>
<tr>
<td>b</td>
<td>:</td>
<td>1<br />2</td>
</tr>
</table>サーバー側のDOMレンダリング
サーバー側のレンダリングにより、ユーザーはweb2pyコンポーネントの初期状態を事前にレンダリングできます。派生したすべてのヘルパーは、サーバー側でDOMをレンダリングするための検索要素と要素を提供します。
ザ・ element指定された条件に一致する最初の子要素を返します。一方、elements一致するすべての子のリストを返します。どちらも同じ構文を使用します。
これは、次の例で示すことができます-
a = DIV(DIV(DIV('a', _id = 'target',_class = 'abc')))
d = a.elements('div#target')
d[0][0] = 'changed'
print a出力は次のように与えられます-
<div><div><div id = "target" class = "abc">changed</div></div></div>ページレイアウト
ビューは、エンドユーザーに出力を表示するために使用されます。他のビューを拡張するだけでなく、含めることもできます。これにより、ツリーのような構造が実装されます。
例- “index.html” に拡張 “layout.html” 含めることができます “menu.html” これには、 “header.html”。
{{extend 'layout.html'}}
<h1>Hello World</h1>
{{include 'page.html'}}例
前の章では、companyモジュールのモデルとコントローラーを作成しました。次に、データの表示のレンダリングに役立つビューの作成に焦点を当てます。
デフォルトでは、web2pyのビューには次のものが含まれます layout.html そして index.html、データを表示するセクション全体を定義します。
{{extend 'layout.html'}}
<h2>Companies</h2>
<table>
{{for company in companies:}}
<tr>
<td>{{ = A(company.name, _href = URL('contacts', args = company.id))}}</td>
<td>{{ = A('edit', _href = URL('company_edit', args = company.id))}}</td>
</tr>
{{pass}}
<tr>
<td>{{ = A('add company', _href = URL('company_create'))}}</td>
</tr>
</table>出力は次のようになります-

ザ・ Database Abstraction Layer (DAL)web2pyの最大の強みと考えられています。DALは、単純なアプリケーションプログラミングインターフェイス(API)を基盤となるSQL構文に公開します。
この章では、タグで効率的に検索するクエリの作成や階層カテゴリツリーの作成など、DALの重要なアプリケーションについて説明します。
DALのいくつかの重要な機能は次のとおりです。
web2pyには、PythonオブジェクトをデータベースオブジェクトにマッピングするAPIであるデータベース抽象化レイヤー(DAL)が含まれています。データベースオブジェクトには、クエリ、テーブル、レコードを使用できます。
DALは、データベースバックエンドに指定された方言を使用してリアルタイムで動的にSQLを生成するため、開発者が完全なSQLクエリを作成する必要はありません。
DALを使用する主な利点は、アプリケーションがさまざまな種類のデータベースに移植できることです。
DAL入門
web2pyのほとんどのアプリケーションはデータベース接続を必要とします。したがって、データベースモデルの構築は、アプリケーション設計の最初のステップです。
新しく作成されたアプリケーションについて考えてみましょう。 “helloWorld”。データベースは、アプリケーションのモデルの下に実装されます。それぞれのアプリケーションのすべてのモデルは、-という名前のファイルに含まれています。models/db_custom.py.
次の手順は、DALの実装に使用されます-
ステップ1-DALコンストラクター
データベース接続を確立します。これは、DALコンストラクターとも呼ばれるDALオブジェクトを使用して作成されます。
db = DAL ('sqlite://storage.sqlite')DALの注目すべき機能は、データベースの種類が異なっていても、同じデータベースまたは異なるデータベースとの複数の接続を可能にすることです。この行はすでにファイルに含まれていることがわかりますmodels/db.py。したがって、削除するか、別のデータベースに接続する必要がない限り、必要ない場合があります。デフォルトでは、web2pyはファイルに保存されているSQLiteデータベースに接続しますstorage.sqlite。
このファイルは、アプリケーションのデータベースフォルダーにあります。ファイルが存在しない場合は、アプリケーションが最初に実行されたときにweb2pyによって作成されます。
SQLiteは高速で、すべてのデータを1つのファイルに保存します。これは、データをあるアプリケーションから別のアプリケーションに簡単に転送できることを意味します。実際、SQLiteデータベースはアプリケーションと一緒にweb2pyによってパッケージ化されています。変換、結合、集計など、完全なSQLサポートを提供します。
SQLiteには2つの欠点があります。
1つは、列タイプを強制せず、列の追加と削除以外にALTERTABLEがないことです。
もう1つの欠点は、書き込みアクセスを必要とするトランザクションによってデータベース全体がロックされることです。
ステップ2-テーブルコンストラクタ
データベースとの接続が確立されると、 define_table 新しいテーブルを定義するメソッド。
例-
db.define_table('invoice',Field('name'))上記のメソッドは、テーブルコンストラクターでも使用されます。テーブルコンストラクタの構文は同じです。最初の引数はテーブル名であり、その後に次のリストが続きます。Field(s)。フィールドコンストラクタは次の引数を取ります-
| シニア番号 | 議論と用法 |
|---|---|
| 1 | The field name テーブル内のフィールドの名前。 |
| 2 | The field type 文字列(デフォルト)、テキスト、ブール値、整数などのデータ型のいずれかを持つ値を取ります。 |
| 3 | Length 最大長を定義します。 |
| 4 | default = None これは、新しいレコードが挿入されたときのデフォルト値です。 |
| 5 | update = None これはデフォルトと同じように機能しますが、値は更新時にのみ使用され、挿入時には使用されません。 |
| 6 | Notnull これは、フィールド値をNULLにすることができるかどうかを指定します。 |
| 7 | readable = True これは、フィールドがフォームで読み取り可能かどうかを指定します。 |
| 8 | writable = True これは、フィールドがフォームで書き込み可能かどうかを指定します。 |
| 9 | label = "Field Name" これは、フォームのこのフィールドに使用されるラベルです。 |
ザ・ define_table メソッドも3つの名前付き引数を取ります-
構文
db.define_table('....',migrate=True, fake_migrate=False, format = '%(id)s')migrate = True −これは、テーブルが存在しない場合はテーブルを作成するように、またはモデル定義と一致しない場合はテーブルを変更するようにweb2pyに指示します。
fake_migrate = False −モデルがデータベーステーブルのコンテンツと一致する場合は、fake_migrate = Trueに設定します。これは、web2pyがデータを再構築するのに役立ちます。
format = '%(id)s' −これは、特定のテーブルのレコードをどのように表現するかを決定するフォーマット文字列です。
生のSQLの生成
DALを使用すると、データベースへの接続を確立し、テーブルコンストラクターとフィールドコンストラクターを使用して新しいテーブルとそのフィールドを作成できます。
場合によっては、必要な出力に準拠するSQLステートメントを生成する必要があります。web2pyには、生のSQLの生成に役立つさまざまな関数が含まれています。
_インサート
これは、指定されたテーブルの挿入ステートメントをフェッチするのに役立ちます。例えば、
print db.person._insert(name ='ABC')「person」という名前のテーブルの挿入ステートメントを取得します。
SQLステートメントの出力-
INSERT INTO person(name) VALUES ('ABC');_カウント
これは、レコードの数を示すSQLステートメントのフェッチに役立ちます。たとえば、「person」という名前のテーブルを考えてみましょう。「ABC」という名前の人の数を見つける必要があります。
print db(db.person.name ==' ABC ')._count()SQLステートメントの出力-
SELECT count(*) FROM person WHERE person.name = ' ABC ';_選択する
これは、選択したSQLステートメントのフェッチに役立ちます。たとえば、「person」という名前のテーブルを考えてみましょう。「ABC」という名前の人のリストを見つける必要があります。
print db(db.person.name == ' ABC ')._select()SQLステートメントの出力-
SELECT person.name FROM person WHERE person.name = ' ABC ';_delete
それはフェッチするのに役立ちます delete SQLステートメント。たとえば、「person」という名前のテーブルについて考えてみましょう。「ABC」という名前のステートメントを削除する必要があります。
print db(db.person.name == ' ABC ')._delete()SQLステートメントの出力-
DELETE FROM person WHERE person.name = ' ABC ';4_更新
更新されたSQLステートメントをフェッチするのに役立ちます。たとえば、「person」という名前のテーブルについて考えてみましょう。列名を他の値で更新する必要があります。
print db(db.person.name == ' ABC ')._update()SQLステートメントの出力-
UPDATE person SET WHERE person.name = ’Alex’;DAL(Gotchas)の問題
SQLite
SQLiteには、列の削除または変更のサポートがありません。テーブルからフィールドを削除すると、データベース内でフィールドがアクティブなままになります。そのため、web2pyは変更が行われたことを認識しません。
この場合、を設定する必要があります fake_migrate = True これは、変更や削除などの変更がweb2pyの知識の下に保持されるように、メタデータを再定義するのに役立ちます。
SQLiteはブール型をサポートしていません。このため、web2pyはブール値を1文字の文字列に内部的にマップし、「T」と「F」はtrue そして False それぞれ。
MySQL
MySQLはALTERTABLE機能をサポートしていません。したがって、データベースの移行には複数のコミットが含まれます。この状況は、パラメータを設定することで回避できますfake_migrate = True データベースの定義中に、すべてのメタデータを永続化します。
オラクル
Oracleは、レコードのページ付け機能をサポートしていません。また、キーワードOFFSETまたはlimitのサポートもありません。このために、web2pyは、DALの複雑な3方向のネストされた選択の助けを借りてページ付けを実現します。Oracleデータベースが使用されている場合、DALはページネーションを独自に処理する必要があります。
web2pyには、フォーム生成のための強力な機能が付属しています。web2pyでフォームを作成する4つの異なる方法は次のとおりです-
FORM− HTMLヘルパーの観点からは、低レベルの実装と見なされます。FORMオブジェクトは、そのフィールドの内容を認識しています。
SQLFORM −既存のデータベースに作成、更新、削除の機能を提供します。
SQLFORM.factory− SQLFORMと同様のフォームを生成する、SQLFORMの最上位の抽象化レイヤーと見なされます。ここでは、新しいデータベースを作成する必要はありません。
CRUD Methods −名前が示すように、SQLFORMに基づく同様の機能を備えた作成、取得、更新、および削除機能を提供します。
形
Consider an application, which accepts an input from the user and has a “submit” button to submit the response.
コントローラ
「default.py」コントローラーには、次の関連機能が含まれます
def display_form():
return dict()見る
関連するビュー「default / display_form.html」は、HTMLでのフォームの表示を-としてレンダリングします。
{{extend 'layout.html'}}
<h2>Basic Form</h2>
<form enctype = "multipart/form-data" action = "{{= URL()}}" method = "post">
Your name:
<input name = "name" />
<input type = "submit" />
</form>
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}上記の例は、ユーザー入力を要求する通常のHTMLフォームです。FORMオブジェクトなどのヘルパーを使用して同じフォームを生成できます。
コントローラ
def display_form():
form = FORM('Value:', INPUT(_value = 'name'), INPUT(_type = 'submit'))
return dict(form = form)「default.py」コントローラーの上記の関数には、フォームの作成に役立つFORMオブジェクト(HTMLヘルパー)が含まれています。
見る
{{extend 'layout.html'}}
<h2>Basic form</h2>
{{= form}}
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}ステートメントによって生成される彼のフォーム {{= form}}FORMオブジェクトをシリアル化します。ユーザーがフォームに入力して送信ボタンをクリックすると、フォームが自己送信し、変数がrequest.vars.value 入力値とともに下部に表示されます。
SQLFORM
これは、既存のデータベースへのフォームの作成に役立ちます。その実装の手順については、以下で説明します。
DALを使用してデータベースとの接続を確立します。これは、DALコンストラクターとも呼ばれるDALオブジェクトを使用して作成されます。接続を確立した後、ユーザーはそれぞれのテーブルを作成できます。
db = DAL('sqlite://storage.sqlite')
db.define_table('employee', Field('name', requires = IS_NOT_EMPTY()))したがって、「employee」という名前のテーブルを作成しました。コントローラは、次のステートメントを使用してフォームとボタンを作成します-
form = SQLFORM(
db.mytable,
record = mytable_index,
deletable = True,
submit_button = T('Update')
)したがって、作成されたemployeeテーブルの場合、コントローラーでの変更は次のようになります。
def display_form():
form = SQLFORM(db.person)に変更はありません View。新しいコントローラーでは、テーブルdb.employeeから作成したSQLFORMコンストラクターがモデルで定義されているため、FORMを作成する必要があります。新しいフォームをシリアル化すると、次のように表示されます-
<form enctype = "multipart/form-data" action = "" method = "post">
<table>
<tr id = "employee_name__row">
<td>
<label id = "person_name__label" for = "person_name">Your name: </label>
</td>
<td>
<input type = "text" class = "string" name = "name" value = "" id = "employee_name" />
</td>
<td></td>
</tr>
<tr id = "submit_record__row">
<td></td>
<td><input value = "Submit" type = "submit" /></td>
<td></td>
</tr>
</table>
<input value = "9038845529" type = "hidden" name = "_formkey" />
<input value = "employee" type = "hidden" name = "_formname" />
</form>フォーム内のすべてのタグには、テーブル名とフィールド名から派生した名前があります。
アン SQLFORMオブジェクトは、アップロードされたファイルを「uploads」フォルダに保存することにより、「upload」フィールドも処理します。これは自動的に行われます。SQLFORMは、チェックボックスとテキスト値の形式で「ブール」値を表示します。“textareas”。
SQLFORMもプロセスメソッドを使用します。これは、ユーザーが関連付けられたSQLFORMで値を保持する場合に必要です。
場合 form.process(keepvalues = True) その後、それは受け入れられます。
例
def display_form():
form = SQLFORM(db.employee)
if form.process().accepted:
response.flash = 'form accepted'
elif form.errors:
response.flash = 'form has errors'
else:
response.flash = 'please fill out the form'
return dict(form = form)SQLFORM.factory
場合によっては、ユーザーは、データベースを実装せずに既存のデータベーステーブルが存在するようにフォームを生成する必要があります。ユーザーは、SQLFORM機能を利用したいだけです。
これは経由で行われます form.factory そしてそれはセッションで維持されます。
def form_from_factory():
form = SQLFORM.factory(
Field('your_name', requires = IS_NOT_EMPTY()),
Field('your_image', 'upload'))
if form.process().accepted:
response.flash = 'form accepted'
session.your_name = form.vars.your_name
session.your_image = form.vars.your_image
elif form.errors:
response.flash = 'form has errors'
return dict(form = form)フォームは、フィールドとして名前と画像を含むSQLFORMのように表示されますが、データベースにはそのような既存のテーブルはありません。
「default / form_from_factory.html」ビューは、次のように表されます。
{{extend 'layout.html'}}
{{= form}}CRUDメソッド
CRUDSQLFORM上で使用されるAPIです。名前が示すように、適切なフォームの作成、取得、更新、および削除に使用されます。
CRUDは、web2pyの他のAPIと比較して、公開されていません。したがって、インポートする必要があります。
from gluon.tools import Crud
crud = Crud(db)上で定義されたCRUDオブジェクトは、次のAPIを提供します-
| シニア番号 | APIと機能 |
|---|---|
| 1 | crud.tables() データベースで定義されているテーブルのリストを返します。 |
| 2 | crud.create(db.tablename) の作成フォームを返します table tablename。 |
| 3 | crud.read(db.tablename, id) の読み取り専用フォームを返します tablename およびレコードID。 |
| 4 | crud.delete(db.tablename, id) レコードを削除します |
| 5 | crud.select(db.tablename, query) テーブルから選択されたレコードのリストを返します。 |
| 6 | crud.search(db.tablename) フォームが検索フォームであるタプル(フォーム、レコード)を返します。 |
| 7 | crud() request.args()に基づいて上記のいずれかを返します。 |
フォームの作成
フォームを作成しましょう。以下のコードに従ってください。
モデル
新しいモデルが下に作成されます modelsアプリケーションのフォルダ。ファイルの名前は次のようになります“dynamic_search.py”。
def build_query(field, op, value):
if op == 'equals':
return field == value
elif op == 'not equal':
return field != value
elif op == 'greater than':
return field > value
elif op == 'less than':
return field < value
elif op == 'starts with':
return field.startswith(value)
elif op == 'ends with':
return field.endswith(value)
elif op == 'contains':
return field.contains(value)
def dynamic_search(table):
tbl = TABLE()
selected = []
ops = ['equals',
'not equal',
'greater than',
'less than',
'starts with',
'ends with',
'contains']
query = table.id > 0
for field in table.fields:
chkval = request.vars.get('chk'+field,None)
txtval = request.vars.get('txt'+field,None)
opval = request.vars.get('op'+field,None)
row = TR(TD(INPUT(_type = "checkbox",_name = "chk"+field,value = chkval == 'on')),
TD(field),TD(SELECT(ops,_name = "op"+field,value = opval)),
TD(INPUT(_type = "text",_name = "txt"+field,_value = txtval)))
tbl.append(row)
if chkval:
if txtval:
query &= build_query(table[field], opval,txtval)
selected.append(table[field])
form = FORM(tbl,INPUT(_type="submit"))
results = db(query).select(*selected)
return form, resultsコントローラ
関連するファイル、すなわち “dynamic_search.py” コントローラセクションの下に次のコードが含まれます-
def index():
form,results = dynamic_search(db.things)
return dict(form = form,results = results)見る
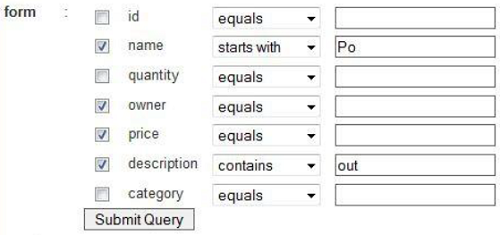
これは、次のビューでレンダリングできます。
{{extend 'layout.html'}}
{{= form}}
{{= results}}これがどのように見えるかです-

web2pyには、ユーザーに電子メールとSMSを送信する機能が含まれています。ライブラリを使用して電子メールとSMSを送信します。
メールの設定
つまり、組み込みクラス gluon.tools.Mailクラスは、web2pyフレームワークで電子メールを送信するために使用されます。メーラーはこのクラスで定義できます。
from gluon.tools import Mail
mail = Mail()
mail.settings.server = 'smtp.example.com:25'
mail.settings.sender = '[email protected]'
mail.settings.login = 'username:password'上記の例で説明した送信者の電子メールは、パスワードとともに、電子メールが送信されるたびに認証されます。
ユーザーが何らかのデバッグ目的で実験または使用する必要がある場合、これは次のコードを使用して実現できます。
mail.settings.server = 'logging'これで、すべての電子メールが送信されるわけではありませんが、コンソールに記録されます。
メールを送信する
メールオブジェクトを使用してメールの構成設定を設定すると、多くのユーザーにメールを送信できます。
の完全な構文 mail.send() 次のとおりです-
send(
to, subject = 'Abc',
message = 'None', attachments = [],
cc = [], bcc = [], reply_to = [],
sender = None, encoding = 'utf-8',
raw = True, headers = {}
)の実装 mail.send() 以下に示します。
mail.send(
to = ['[email protected]'], subject = 'hello',
reply_to = '[email protected]',
message = 'Hello ! How are you?'
)Mailエンドユーザーがメールを受信したというメールサーバーの応答に基づいてブール式を返します。戻りますTrue ユーザーにメールを送信することに成功した場合。
の属性、 cc そして bcc メールの送信先となる有効な電子メールアドレスのリストが含まれます。
SMSの送信
SMSメッセージを送信するための実装は、メッセージを受信者に中継できるサードパーティのサービスを必要とするため、web2pyフレームワークでの電子メールの送信とは異なります。サードパーティのサービスは無料のサービスではなく、地理的な地域(国ごと)によって明らかに異なります。
web2pyはモジュールを使用して、次のプロセスでSMSの送信を支援します-
from gluon.contrib.sms_utils
import SMSCODES, sms_email
email = sms_email('1 (111) 111-1111','T-Mobile USA (abc)')
mail.send(to = email, subject = 'test', message = 'test')上記の例では、 SMSCODES はweb2pyによって管理されている辞書で、主要な電話会社の名前を電子メールアドレスの接尾辞にマップします。
電話会社は通常、サードパーティのサービスから発信された電子メールをスパムとして扱います。より良い方法は、電話会社自体がSMSを中継することです。すべての電話会社は、ストレージ内のすべての携帯電話番号に固有の電子メールアドレスを含み、SMSを直接電子メールに送信できます。
上記の例では、
ザ・ sms_email 関数は電話番号を(文字列として)受け取り、電話の電子メールアドレスを返します。
足場アプリにはいくつかのファイルが含まれています。それらの1つはmodels / db.pyで、4つをインポートします。
からのクラス gluon.tools メールライブラリも含め、さまざまなグローバルオブジェクトを定義します。
スキャフォールディングアプリケーションは、認証オブジェクトに必要なテーブルも定義します。 db.auth_user。デフォルトのスキャフォールディングアプリケーションは、モジュール式ではなく、ファイルの数を最小限に抑えるように設計されています。特に、モデルファイル、db.pyには構成が含まれています。これは、実稼働環境では、個別のファイルに保存するのが最適です。
ここでは、構成ファイルを作成することをお勧めします-
from gluon.storage import Storage
settings = Storage()
settings.production = False
if
settings.production:
settings.db_uri = 'sqlite://production.sqlite'
settings.migrate = False
else:
settings.db_uri = 'sqlite://development.sqlite'
settings.migrate = True
settings.title = request.
settings.subtitle = 'write something here'
settings.author = 'you'
settings.author_email = '[email protected]'
settings.keywords = ''
settings.description = ''
settings.layout_theme = 'Default'
settings.security_key = 'a098c897-724b-4e05-b2d8-8ee993385ae6'
settings.email_server = 'localhost'
settings.email_sender = '[email protected]'
settings.email_login = ''
settings.login_method = 'local'
settings.login_config = ''認証
ほとんどすべてのアプリケーションは、ユーザーを認証し、アクセス許可を設定できる必要があります。web2pyには、広範囲でカスタマイズ可能なロールベースのアクセス制御が付属していますmechanism.web2py。また、CAS、OpenID、OAuth 1.0、LDAP、PAM、X509などのプロトコルもサポートしています。
web2pyには、承認されたユーザーへのシステムアクセスを制限するアプローチであるロールベースアクセス制御メカニズム(RBAC)と呼ばれるメカニズムが含まれています。RBACを実装するweb2pyクラスはAuthと呼ばれます。
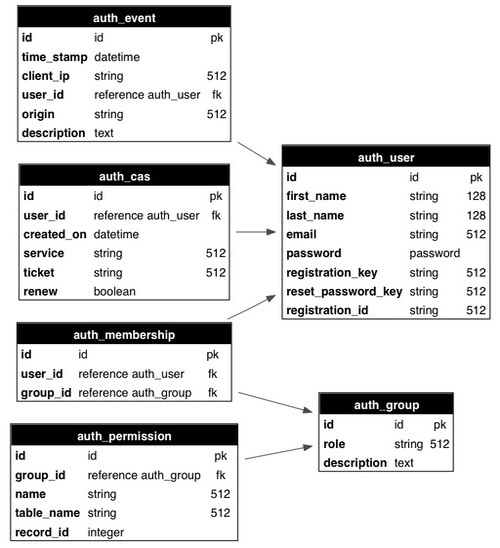
以下のスキーマを見てください。

Auth 次のテーブルを定義します-
| シニア番号 | テーブル名と説明 |
|---|---|
| 1 | auth_user ユーザーの名前、電子メールアドレス、パスワード、およびステータスを格納します。 |
| 2 | auth_group ユーザーのグループまたはロールを多対多の構造で格納します |
| 3 | auth_membership リンクユーザーとグループの情報を多対多の構造で格納します |
| 4 | auth_permission この表は、グループと権限をリンクしています。 |
| 5 | auth_event 他のテーブルの変更と正常なアクセスをログに記録します |
| 6 | auth_cas 中央認証サービスに使用されます |
認証のカスタマイズ
Authをカスタマイズする方法は2つあります。
カスタムを定義するには db.auth_user ゼロからテーブル。
web2pyに auth テーブル。
を定義する最後の方法を見てみましょう authテーブル。の中にdb.py モデル、次の行を置き換えます-
auth.define_tables()次のコードに置き換えてください-
auth.settings.extra_fields['auth_user'] = [
Field('phone_number',requires = IS_MATCH('\d{3}\-\d{3}\-\d{4}')),
Field('address','text')
]
auth.define_tables(username = True)各ユーザーは、電話番号、ユーザー名、住所で構成されていることを前提としています。
auth.settings.extra_fields追加フィールドの辞書です。キーは、追加のフィールドを追加する認証テーブルの名前です。値は追加フィールドのリストです。ここでは、2つのフィールドを追加しました。phone_number and address。
username通常は電子メールフィールドに基づく認証プロセスに関与するため、特別な方法で処理する必要があります。次の行にusername引数を渡すと、usernameフィールドが必要であり、emailフィールドの代わりにログインに使用することがweb2pyに通知されます。主キーのように機能します。
auth.define_tables(username = True)ユーザー名は一意の値として扱われます。通常の登録フォーム以外で登録が行われる場合があります。また、新しいユーザーが登録を完了するためにログインを強制されることもあります。
これは、ダミーフィールドを使用して実行できます。 complete_registration に設定されています False デフォルトで、に設定されています True 彼らが彼らのプロフィールを更新するとき。
auth.settings.extra_fields['auth_user'] = [
Field('phone_number',requires = IS_MATCH('\d{3}\-\d{3}\-\d{4}'),
comment = "i.e. 123-123-1234"),
Field('address','text'),
Field('complete_registration',default = False,update = True,
writable = False, readable = False)
]
auth.define_tables(username = True)このシナリオでは、新しいユーザーがログイン時に登録を完了することを意図している場合があります。
に db.py、modelsフォルダーに、次のコードを追加できます-
if auth.user and not auth.user.complete_registration:
if not (request.controller,request.function) == ('default','user'):
redirect(URL('default','user/profile'))これにより、新しいユーザーは要件に従ってプロファイルを編集する必要があります。
承認
これは、ユーザーに何らかのアクセスを許可したり、何かの許可を与えたりするプロセスです。
web2pyでは、新しいユーザーが作成または登録されると、そのユーザーを含む新しいグループが作成されます。新しいユーザーの役割は、従来、次のように呼ばれています。“user_[id]” ここで、idはユーザーの一意のIDです。
新しいグループを作成するためのデフォルト値は-です。
auth.settings.create_user_groups = "user_%(id)s"ユーザー間のグループの作成は、次の方法で無効にできます。
auth.settings.create_user_groups = None作成、特定のメンバーへのアクセスの許可、およびアクセス許可は、appadminを使用してプログラムで実行することもできます。
いくつかの実装は次のようにリストされています-
| シニア番号 | コマンドと使用法 |
|---|---|
| 1 | auth.add_group('role', 'description') 新しく作成されたグループのIDを返します。 |
| 2 | auth.del_group(group_id) 指定されたIDのグループを削除します |
| 3 | auth.del_group(auth.id_group('user_7')) 指定されたIDを持つユーザーグループを削除します。 |
| 4 | auth.user_group(user_id) 指定されたユーザーに一意に関連付けられたグループのIDの値を返します。 |
| 5 | auth.add_membership(group_id, user_id) 指定されたgroup_idのuser_idの値を返します |
| 6 | auth.del_membership(group_id, user_id) 指定されたmember_id、つまり指定されたグループからのuser_idへのアクセスを取り消します。 |
| 7 | auth.has_membership(group_id, user_id, role) user_idが指定されたグループに属しているかどうかを確認します。 |
セントラル認証サービス(CAS)
web2pyは、業界標準、つまりクライアント認証サービス–クライアントとサーバーの両方の組み込みweb2py用のCASを提供します。これはサードパーティの認証ツールです。
これは、分散認証用のオープンプロトコルです。CASの動作は次のとおりです-
ユーザーがWebサイトにアクセスすると、プロトコルはユーザーが認証されているかどうかを確認します。
ユーザーがアプリケーションに対して認証されていない場合、プロトコルは、ユーザーがアプリケーションに登録またはログインできるページにリダイレクトします。
登録が完了すると、ユーザーはメールを受け取ります。ユーザーが電子メールを確認するまで、登録は完了しません。
登録が成功すると、ユーザーはCASアプライアンスで使用されるキーで認証されます。
キーは、バックグラウンドで設定されるHTTPリクエストを介してユーザーの資格情報を取得するために使用されます。
web2pyは、XML、JSON、RSS、CSV、XMLRPC、JSONRPC、AMFRPC、SOAPなどのさまざまなプロトコルのサポートを提供します。これらのプロトコルはそれぞれ複数の方法でサポートされており、-を区別しています。
- 関数の出力を特定の形式でレンダリングします。
- リモートプロシージャコール。
辞書のレンダリング
セッションの数を維持する次のコードについて考えてみます。
def count():
session.counter = (session.counter or 0) + 1
return dict(counter = session.counter, now = request.now)上記の関数は、ユーザーがページにアクセスしたときのカウント数を増やします。与えられた関数がで定義されていると仮定します“default.py”web2pyアプリケーションのコントローラー。このページは次のURLでリクエストできます-http://127.0.0.1:8000/app/default/count
web2pyは、上記のページをさまざまなプロトコルでレンダリングし、URLに次のような拡張子を追加することができます。
http://127.0.0.1:8000/app/default/count.html
http://127.0.0.1:8000/app/default/count.xml
http://127.0.0.1:8000/app/default/count.json
上記のアクションによって返される辞書は、HTML、XML、およびJSONでレンダリングされます。
リモートプロシージャコール
web2pyフレームワークは、関数をWebサービスに変換するメカニズムを提供します。ここで説明するメカニズムは、前述のメカニズムとは異なります。
- 関数に引数を含める。
- 関数はモデルで定義する必要があります。
- これにより、より厳密なURL命名規則が適用されます。
- 固定されたプロトコルセットで機能し、簡単に拡張できます。
- この機能を使用するには、サービスオブジェクトをインポートして開始する必要があります。
このメカニズムを実装するには、最初に、サービスオブジェクトをインポートしてインスタンス化する必要があります。
from gluon.tools import Service
service = Service()これはで実装されています "db.py" スキャフォールディングアプリケーションのモデルファイル。 Db.py modelは、web2pyフレームワークのデフォルトのモデルであり、データベースおよびコントローラーと対話して、ユーザーに目的の出力を提供します。
実装後、モデル内のサービスには、必要に応じてコントローラーからアクセスできます。
次の例は、Webサービスなどを使用したリモートプロシージャコールのさまざまな実装を示しています。
ウェブサービス
Webサービスは、XML、SOAP、WSDL、UDDIなどのプロトコルを使用してWebベースのアプリケーションを統合する標準化された方法として定義できます。
web2pyはそれらのほとんどをサポートしていますが、統合にはかなり注意が必要です。
jQueryでweb2pyJSONサービスを利用する
Web2pyからJSONを返す方法はたくさんありますが、ここではJSONサービスの場合を考えます。例-
def consumer():return dict()@service.json
def get_days():return ["Sun", "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat"]
def call():return service()ここで、次のことを観察します。
この関数は、ビューをレンダリングするために空の辞書を返すだけで、サービスを消費します。
get_days サービスを定義し、関数呼び出しは登録されたすべてのサービスを公開します。
get_days コントローラに含める必要はなく、モデルに含めることができます。
call 常にdefault.pyスキャフォールディングコントローラにあります。
消費者行動の見方は以下の通りです−
{{extend 'layout.html'}}
<div id = "target"></div>
<script>
jQuery.getJSON("{{= URL('call',args = ['json','get_days'])}}",
function(msg){
jQuery.each(msg, function(){ jQuery("#target").
append(this + "<br />"); } )
}
);
</script>の最初の引数 jQuery.getJSON 次のサービスのURLです- http://127.0.0.1:8000/app/default/call/json/get_days
これは常にパターンに従います-
http://<domain>/<app>/<controller>/call/<type>/<service>URLは間にあります {{...}}、それはサーバー側で解決され、他のすべてはクライアント側で実行されるためです。の2番目の引数jQuery.getJSON JSON応答が渡されるコールバックです。
この場合、コールバックは応答の各項目(文字列としての曜日のリスト)をループし、各文字列を追加し、その後に <br/> に <div id = "target">。
このように、web2pyはを使用してWebサービスの実装を管理します jQuery.getJSON。
この章では、の統合の例について説明します。 jQuery とプラグイン web2py。これらのプラグインは、フォームとテーブルをよりインタラクティブでユーザーにとって使いやすいものにするのに役立ち、アプリケーションの使いやすさを向上させます。
特に、私たちは学びます
インタラクティブな追加オプションボタンを使用して複数選択ドロップダウンを改善する方法、
入力フィールドをスライダーに置き換える方法、および
を使用して表形式のデータを表示する方法 jqGrid そして WebGrid。
web2pyはサーバー側の開発コンポーネントですが、 welcome 足場アプリにはベースが含まれています jQuery図書館。このスキャフォールディングweb2pyアプリケーション「welcome」には、というファイルが含まれていますviews/web2py_ajax.html。
ビューの内容は次のとおりです-
<script type = "text/javascript"><!--
// These variables are used by the web2py_ajax_init function in web2py_ajax.js
(which is loaded below).
var w2p_ajax_confirm_message = "{{= T('Are you sure you want to delete this object?')}}";
var w2p_ajax_disable_with_message = "{{= T('Working...')}}";
var w2p_ajax_date_format = "{{= T('%Y-%m-%d')}}";
var w2p_ajax_datetime_format = "{{= T('%Y-%m-%d %H:%M:%S')}}";
var ajax_error_500 = '{{=T.M('An error occured, please [[reload %s]] the page') %
URL(args = request.args, vars = request.get_vars) }}'
//--></script>
{{
response.files.insert(0,URL('static','js/jquery.js'))
response.files.insert(1,URL('static','css/calendar.css'))
response.files.insert(2,URL('static','js/calendar.js'))
response.files.insert(3,URL('static','js/web2py.js'))
response.include_meta()
response.include_files()
}}このファイルは、JavaScriptの実装とAJAXの実装で構成されています。web2pyは、Prototype、ExtJSなどの他のAJAXライブラリを使用できないようにします。これは、そのようなライブラリを実装する方が簡単であることが常に観察されているためです。
JQueryエフェクト
のデフォルトレンダリング <select multiple = "true">..</select>特に、連続していないオプションを選択する必要がある場合は、使用するのがそれほど直感的ではないと見なされます。これはHTMLの欠点とは言えませんが、ほとんどのブラウザのデザインが貧弱です。複数選択の表示は、JavaScriptを使用して上書きできます。これは、と呼ばれるjQueryプラグインを使用して実装できますjquery.multiselect.js。
このために、ユーザーはプラグインをダウンロードする必要があります jquery.muliselect.js から http://abeautifulsite.net/2008/04/jquery-multiselect, 対応するファイルをに配置します static/js/jquery.multiselect.js そして static/css/jquery.multiselect.css。
例
次のコードは、前に対応するビューに追加する必要があります {{extend ‘layout.html’}}
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}次の後に配置します {{extend 'layout.html'}} −
<script>
jQuery(document).ready(function(){jQuery('[multiple]').multiSelect();});
</script>これはスタイリングに役立ちます multiselect 与えられたフォームに対して
コントローラ
def index():
is_fruits = IS_IN_SET(['Apples','Oranges','Bananas','Kiwis','Lemons'], multiple = True)
form = SQLFORM.factory(Field('fruits','list:string', requires = is_fruits))
if form.accepts(request,session):response.flash = 'Yummy!'
return dict(form = form)このアクションは、次のビューで試すことができます-
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
{{extend 'layout.html}}
<script>
jQuery(document).ready(function(){jQuery('[multiple]'). multiSelect();});
</script>
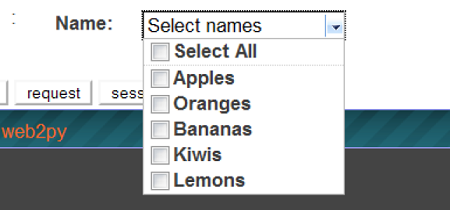
{{= form}}出力のスクリーンショットは次のとおりです-

便利なJqueryイベントのいくつかを次の表に示します-
| シニア番号 | イベントと使用法 |
|---|---|
| 1 | onchange 要素が変更されたときに実行されます |
| 2 | onsubmit フォームの送信時に実行されます |
| 3 | onselect 要素が選択されたときに実行されます |
| 4 | onblur 要素がフォーカスを失ったときに実行されます |
| 5 | onfocus 要素がフォーカスを取得したときに実行されます |
JQueryとAjax-jqGrid
jqGridは、jQuery上に構築されたAjax対応のJavaScriptコントロールであり、表形式のデータを表現および操作するためのソリューションを提供します。 jqGrid はクライアント側のソリューションであり、Ajaxコールバックを介してデータを動的にロードするため、ページ付け、検索ポップアップ、インライン編集などが提供されます。
jqGridはPluginWikiに統合されていますが、ここでは、プラグインを使用しないweb2pyプログラムのスタンドアロンとして説明します。jqGridはそれ自体の本に値しますが、ここではその基本的な機能と最も単純な統合についてのみ説明します。
jqGridの構文は次のようになります-
def JQGRID(
table, fieldname = None,
fieldvalue = None, col_widths = [],
colnames = [], _id = None, fields = [],
col_width = 80, width = 700,
height = 300, dbname = 'db'
):コンポーネントは、自律的に機能するWebページの機能部分として定義されます。これは、Webページに埋め込まれているモジュール、コントローラー、およびビューで構成できます。アプリケーションのコンポーネントはローカライズされたタグである必要があり、パフォーマンスはモジュールに依存しないと見なされます。
web2pyでは、ページに読み込まれ、AJAXを介してコンポーネントコントローラーと通信するコンポーネントの使用に主な焦点が当てられています。
web2pyには、と呼ばれる関数が含まれています LOAD 関数。明示的なJavaScriptまたはAJAXプログラミングなしでコンポーネントの実装を簡単にします。
単純なWebアプリケーション、つまり「test」は、ファイル「のカスタムモデルでweb2pyアプリケーションを拡張します。models/db_comments.py」。
db.define_table(
'comment_post', Field('body','text',
label = 'Your comment'),auth.signature
)上記のコードはテーブルを作成しますcomment_post」と適切なテーブル定義。アクションは、「controllers/comments.py」。
def post():
return dict(
form = SQLFORM(db.comment_post).process(),
comments = db(db.comment_post).select()
)対応するビューは-として表示されます
{{extend 'layout.html'}}
{{for post in comments:}}
<div class = "post">
On {{= post.created_on}} {{= post.created_by.first_name}}
says <span class = "post_body">{{= post.body}}</span>
</div>
{{pass}}
{{= form}}指定されたURLを使用してページにアクセスできます- http://127.0.0.1:8000/test/comments/post
上記の方法は、ビューにアクセスする従来の方法であり、LOAD関数の実装によって変更できます。
これは、拡張機能を使用して新しいビューを作成することで実現できます ".load" それはレイアウトを拡張しません。
作成される新しいビューは "views/comments/post.load" −
<div class = "post">
On {{= post.created_on}} {{= post.created_by.first_name}}
says <blockquote class = "post_body">{{= post.body}}</blockquote>
</div>
{{pass}}
{{= form}}ページにアクセスするためのURLは次のようになります- http://127.0.0.1:8000/test/comments/post.load
LOADコンポーネントは、web2pyアプリケーションの他のページに埋め込むことができます。これは、次のステートメントを使用して実行できます。
{{= LOAD('comments','post.load',ajax = True)}}たとえば、 Controllers 次のように編集できます-
def index():
return dict()に View、コンポーネントを追加できます-
{{extend 'layout.html'}}
{{= LOAD('comments','post.load',ajax = True)}}このページには、URL-でアクセスできます。 http://127.0.0.1:8000/test/default/index
コンポーネントプラグイン
コンポーネントプラグインは、一意に定義するプラグインです。 Components。コンポーネントは、モデル定義を使用してデータベースに直接アクセスします。
前の例で述べたように、コメントコンポーネントを comments_plugin で行うことができます Models セクション-
「」models/plugin_comments.py"−
db.define_table(
'plugin_comments_comment',
Field('body','text', label = 'Your comment'),
auth.signature
)ザ・ Controller 次のプラグインが含まれます-
def plugin_comments():
return LOAD('plugin_comments','post',ajax = True)Ubuntu(Linux)へのweb2pyのインストール
次の手順は、Ubuntuデスクトップにweb2pyをインストールするために実装されています。
Step 1 −web2pyをダウンロードする
cd /home
mkdir www-dev
cd www-dev
wget http://www.web2py.com/examples/static/web2py_src.zipStep 2 −ダウンロードが完了したら、解凍します。
unzip -x web2py_src.zipStep 3 − GUIにアクセスする必要がある場合は、オプションでPython用のtkライブラリをインストールします。
sudo apt-get install python-tkStep 4 − web2pyを起動するには、web2pyディレクトリにアクセスしてweb2pyを実行します。
cd web2py
python web2py.pyGUIは次のように表示されます-

インストール後、実行するたびに、web2pyはパスワードを選択するように求めます。このパスワードは管理者パスワードです。パスワードを空白のままにすると、管理インターフェイスが無効になります。
サーバーが起動すると、web2pyは次のURLで画面にリダイレクトします- http://127.0.0.1:8000/
これにより、web2pyはUbuntuデスクトップで完全に実行されていると結論付けられます。
Ubuntuでの本番デプロイメント
Step 1 −web2pyの実行に必要なすべてのモジュールのインストール。
postgreSQLのインストール
sudo apt-get install postgresqlssh-serverを解凍して開きます
sudo apt-get install unzip
sudo apt-get install openssh-serverApache2とmod-wsgiのインストール
sudo apt-get install apache2
sudo apt-get install libapache2-mod-wsgiStep 2 − / home / www-dataへのweb2pyのインストール
これは、実稼働環境での適切な展開に役立ちます。
sudo apt-get install unzip
sudo apt-get install openssh-server
cd /home
sudo mkdir www-data
cd www-dataweb2pyサイトからweb2pyソースを取得します-
sudo wget http://web2py.com/examples/static/web2py_src.zip
sudo unzip web2py_src.zip
sudo chown -R www-data:www-data web2pyStep 3−自己署名証明書を作成します。SSL証明書は、信頼できる認証局から取得する必要があります。証明書を含むSSLフォルダーを維持します。
Step 4 −実稼働環境の要件に従ってApache構成を編集します。
Step 5 − Apacheサーバーを再起動し、本番環境が指定されたIPアドレスで機能するかどうかを確認します。
Windowsへのweb2pyのインストール
Windows環境用のバイナリディストリビューション(実行可能ファイルと標準ライブラリのパッケージ化)がありますが、web2pyはオープンソースであり、通常のPythonインストールで使用できます。
この方法により、最新リリースのweb2pyを操作し、使用するPythonモジュールをカスタマイズできます。
Step 1 − web2py公式ウェブサイトからソースパッケージをダウンロードします− http://www.web2py.com/examples/static/web2py_src.zip 解凍します。
web2pyはインストールを必要としないため、ユーザーは任意のフォルダーに解凍できます。
Step 2 −開始するには、ダブルクリックします web2py.py。コンソールから-
cd c:\web2py
c:\python27\python.exe web2py.pyStep 3−ここで、コマンドラインパラメータを追加できます(-aは管理者パスワードを設定し、-pは代替ポートを指定します)。起動オプションは、-を介して表示されます
C:\web2py>c:\python27\python.exe web2py.py --help注意
web2pyはPythonで書かれています。これは、実行にコンパイルや複雑なインストールを必要としない、移植性があり、インタープリター型で動的な言語です。
仮想マシン(Javaや.Netなど)を使用し、スクリプトを実行するときに、ソースコードをその場で透過的にバイトコンパイルできます。
データベースとテストのためのweb2pyの機能
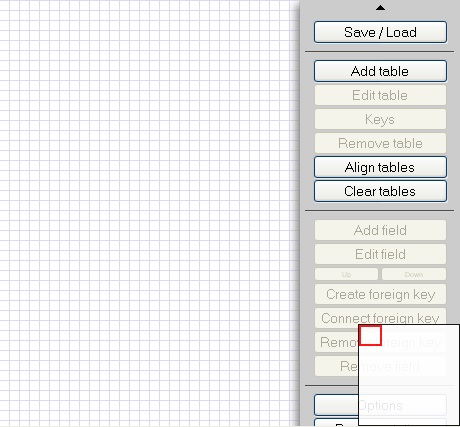
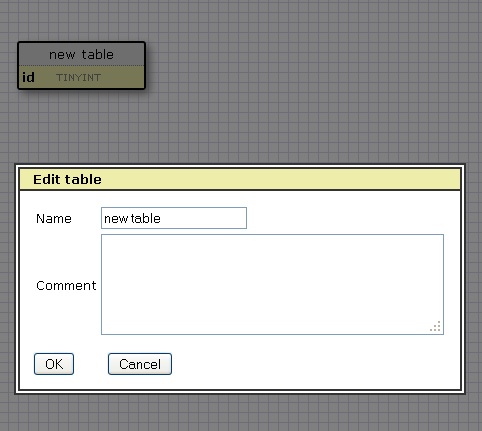
これはSQLDesignerと呼ばれるソフトウェアで、web2pyモデルの作成を支援し、対応するコードを生成します。以下にスクリーンショットの一部を示します-

SQLDesignerは、テーブルの関係を簡単な方法で維持するのに役立ち、特定のアプリケーションのモデルで対応するコードを生成します。

機能テスト
機能テストには、コンポーネントまたはシステム全体の機能のテストが含まれます。要件とビジネスプロセスに基づくことができます。
web2pyにはモジュールが付属しています gluon.contrib.webclient、リモートおよびローカルのweb2pyアプリケーションで機能テストを実行します。基本的に、web2pyセッションとポストバックを理解するように設計されています。
必要なのは、指定されたモジュールに機能テストが実装されるようにパッケージをインポートすることだけです。
パッケージをインポートするための構文は次のとおりです-
from gluon.contrib.webclient import WebClient前の章では、さまざまなツールを使用したweb2pyの実装に関する完全な情報がありました。web2pyアプリケーションを開発する際の主な懸念事項には、ユーザーの観点からのセキュリティが含まれます。
web2pyのユニークな機能は次のとおりです-
ユーザーは実装を簡単に学ぶことができます。インストールや依存関係は必要ありません。
発売日から安定しています。
web2pyは軽量で、データ抽象化レイヤーとテンプレート言語のライブラリが含まれています。
これは、Webサーバーとアプリケーション間の通信として機能するWebサーバーゲートウェイインターフェイスの助けを借りて機能します。
オープンWebアプリケーションセキュリティプロジェクト(OWASP)は、Webアプリケーションのセキュリティ違反を一覧表示するコミュニティです。
セキュリティ違反
OWASPに関して、Webアプリケーションに関連する問題とweb2pyがそれらをどのように克服するかについて以下で説明します。
クロスサイドスクリプティング
XSSとしても知られています。これは、アプリケーションがユーザー提供のデータを取得し、コンテンツをエンコードまたは検証せずにユーザーのブラウザーに送信するたびに発生します。攻撃者は、クロスサイドスクリプティングを使用して、スクリプトを実行し、ワームやウイルスを注入します。
web2pyは、レンダリングされたすべての変数を防止することにより、XSSの防止に役立ちます。 View。
情報漏えい
時々、アプリケーションは内部の仕組み、プライバシー、構成に関する情報を漏らします。攻撃者はこれを使用して機密データを侵害し、深刻な攻撃につながる可能性があります。
web2pyは、チケットシステムによってこれを防ぎます。すべてのエラーをログに記録し、エラーが登録されているユーザーにチケットが発行されます。これらのエラーには、管理者のみがアクセスできます。
壊れた認証
アカウントの資格情報は保護されていないことがよくあります。攻撃者は、パスワードや認証トークンを侵害して、ユーザーのIDを盗みます。
web2pyは、管理インターフェースのメカニズムを提供します。また、クライアントが「localhost」でない場合は、安全なセッションを使用するように強制されます。
安全でない通信
アプリケーションがネットワークトラフィックの暗号化に失敗することがあります。機密性の高い通信を保護するには、トラフィックを管理する必要があります。
web2pyは、通信の暗号化を提供するSSL対応の証明書を提供します。これは、機密性の高いコミュニケーションを維持するのにも役立ちます。
URLアクセスの制限
Webアプリケーションは通常、一部のユーザーへのリンクとURLの表示を防ぐことにより、機密性の高い機能を保護します。攻撃者は、いくつかの情報を含むURLを操作することにより、いくつかの機密データを侵害しようとする可能性があります。
wb2pyでは、URLは、指定されたファイルではなく、モジュールと関数にマップされます。また、どの関数がパブリックで、どの関数がプライベートとして維持されるかを指定するメカニズムも含まれています。これは、問題の解決に役立ちます。