あなたのウェブサイトをスピードアップ
ウェブページやウェブサイトのスピードアップは、適切なホスティングプロバイダーやドメイン名を見つけることと同じくらい重要です。どうして?
以下の統計を読むだけで、気が変わります。
One second ページの読み込み時間は次のようになります-
- ページビューが11%少なくなります。
- 顧客満足度が16%低下します。
- コンバージョンで7%の損失。
Amazonはこれが真実であると判断し、グループレポートに基づいて、サイトの速度が100ミリ秒向上するごとに1%の収益の増加を報告しました。
アカマイが行った調査結果に基づく−
47%の人が、ウェブページが2秒以内に読み込まれることを期待しています。
ロードに3秒以上かかる場合、40%がWebページを放棄します。
オンライン買い物客の52%は、ウェブサイトへの忠誠心のためにページの迅速な読み込みが重要であると述べています。
ウェブサイトの速度をテストする方法は?
この分野の著名な専門家の中には、次のようなオンラインツールの使用を提案している人もいます。 Webpagetest ((https://www.webpagetest.org/)。これは、主にGoogleによって開発およびサポートされているオープンソースプロジェクトです。実際のブラウザ(IEとChrome)を使用して、実際の消費者接続速度で、世界中の複数の場所からWebサイトの速度テストを実行します。簡単なテストを実行することも、マルチステップトランザクション、ビデオキャプチャ、コンテンツブロッキングなどを含む高度なテストを実行することもできます。結果は、リソースローディングウォーターフォールチャート、ページ速度最適化チェック、改善のための提案など、豊富な診断情報を提供します。
この例では、のパフォーマンスをテストします tutorialspoint.com Chromeブラウザを使用しているドイツのユーザー向け。
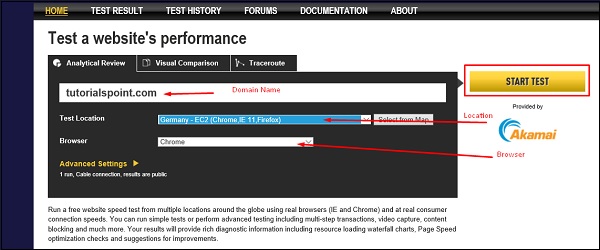
テストを実行するには、URLを開きます https://www.webpagetest.org/
次のスクリーンショットに示すように、ドメイン名を入力します-
- テスト場所–ユーザーの場所の国です。
- ブラウザ–ユーザーのブラウザをシミュレートします。
- 「テスト開始」をクリックします。

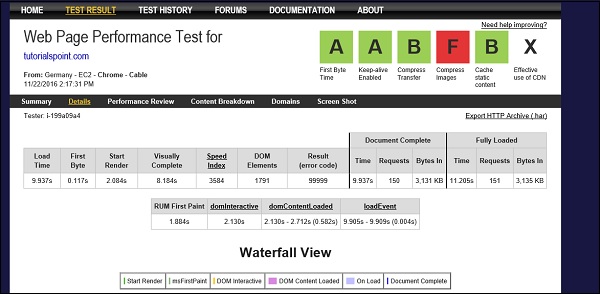
メインページで以下の結果が得られます。Webページをそれぞれの要素で開くために必要なすべての時間が表示されます。

に行くと Performance Review セクションでは、どの要素を最適化する必要があるかを示します。

私のウェブサイトをスピードアップする方法は?
あなたのウェブサイトをスピードアップするための基本的なヒントは次のとおりです-
Minimize HTTP requests−簡単に言えば; あなたのウェブページのデザインを簡素化します。
Minimize server response time−ユーザーの場所に応じて、サーバーの応答時間が変化します。これは、ユーザー間の距離が原因です。ほとんどの訪問者が特定の地域にいる場合は、ホスティングプロバイダーもそこに配置することをお勧めします。これにより、データの移動距離が短くなります。
Enable Compression−圧縮によりページの帯域幅が減少するため、HTTP応答が減少します。あなたはと呼ばれるツールでこれを行うことができますGzip。
Enable Browser Cache − Webサイトにアクセスすると、ページの要素がキャッシュストレージに保存されるため、次にサイトにアクセスしたときに、ブラウザはサーバーに別のHTTP要求を送信しなくてもページをロードできます。
Optimize Images あなたのウェブサイトの。
CSS delivery 可能であれば外部にする必要があります。外部スタイルシートを使用すると、コードのサイズが小さくなり、コードの重複が少なくなります。
Reduce redirections HTTPリクエストを作成します。
あなたのウェブサイトが Content Management System platform、次にプラグインの使用を可能な限り最小限に抑えます。
Remove broken links JavaScript、CSS、画像のURLから。
次の章では、ウェブページを宣伝する方法を学びます。