wxPython-クイックガイド
wxPython のPythonラッパーです wxWidgets(C ++で書かれています)、人気のあるクロスプラットフォームのGUIツールキット。RobinDunnとHarriPasanenによって開発されたwxPythonは、Python拡張モジュールとして実装されています。
wxWidgetsと同様に、wxPythonもフリーソフトウェアです。公式サイトからダウンロードできますhttp://wxpython.org. 多くのオペレーティングシステムプラットフォームのバイナリとソースコードは、このサイトからダウンロードできます。
wxPython APIの主要モジュールには、コアモジュールが含まれています。それはで構成されていますwxObjectクラス。APIのすべてのクラスのベースです。制御モジュールには、GUIアプリケーション開発で使用されるすべてのウィジェットが含まれています。たとえば、wx.Button、wx.StaticText(ラベルに類似)、wx.TextCtrl(編集可能なテキストコントロール)などです。
wxPython APIには、GDI(Graphics Device Interface)モジュールがあります。これは、ウィジェットでの描画に使用されるクラスのセットです。フォント、色、ブラシなどのクラスはその一部です。すべてのコンテナウィンドウクラスは、Windowsモジュールで定義されています。
wxPythonの公式ウェブサイトは、Python 3. *用のwxPythonの新しい実装であるProjectPhoenixもホストしています。速度、保守性、および拡張性の向上に重点を置いています。プロジェクトは2012年に開始され、まだベータ段階です。
ウィンドウズ
Windows OS用のビルド済みバイナリ(32ビットと64ビットの両方)は、 http://www.wxpython.org/download.phpページ。利用可能なインストーラーの最新バージョンは次のとおりです。−wxPython3.0-win32-3.0.2.0-py27.exe(32ビットPython 2.7の場合)wxPython3.0-win64-3.0.2.0-py27.exe(64ビットPython 2.7の場合)
wxPythonのデモ、サンプル、wxWidgetsのドキュメントも同じページからダウンロードできます。
wxPython3.0-win32-docs-demos.exe
Linux
多くのLinuxディストリビューション用のwxPythonバイナリは、それぞれのリポジトリにあります。ダウンロードとインストールには、対応するパッケージマネージャーを使用する必要があります。たとえば、Debian Linuxでは、次のコマンドでwxPythonをインストールできるはずです。
sudo apt-get install python-wxgtk3.0マックOS
MacOS用のビルド済みバイナリはディスクイメージの形式で、公式Webサイトのダウンロードページから入手できます。
Hello Worldメッセージを表示する単純なGUIアプリケーションは、次の手順を使用して構築されます。
wxモジュールをインポートします。
Applicationクラスのオブジェクトを定義します。
wx.Frameクラスのオブジェクトとしてトップレベルウィンドウを作成します。キャプションとサイズのパラメーターはコンストラクターで指定されます。
他のコントロールをFrameオブジェクトに追加することはできますが、それらのレイアウトを管理することはできません。したがって、PanelオブジェクトをFrameに配置します。
StaticTextオブジェクトを追加して、ウィンドウ内の目的の位置に「HelloWorld」を表示します。
show()メソッドでフレームウィンドウをアクティブにします。
Applicationオブジェクトのメインイベントループに入ります。
import wx
app = wx.App()
window = wx.Frame(None, title = "wxPython Frame", size = (300,200))
panel = wx.Panel(window)
label = wx.StaticText(panel, label = "Hello World", pos = (100,50))
window.Show(True)
app.MainLoop()上記のコードは次の出力を生成します-

wxFrame object最も一般的に使用されるトップレベルウィンドウです。それはから派生していますwxWindow class。フレームは、ユーザーがサイズと位置を変更できるウィンドウです。タイトルバーとコントロールボタンがあります。必要に応じて、メニューバー、ツールバー、ステータスバーなどの他のコンポーネントを有効にすることができます。wxFrameウィンドウには、ダイアログまたは別のフレームではない任意のフレームを含めることができます。
手動コーディングで見栄えの良いGUIを作成するのは面倒です。ビジュアルGUIデザイナーツールは常に便利です。wxPythonを対象とした多くのGUI開発IDEが利用可能です。以下はそれらのいくつかです-
- wxFormBuilder
- wxDesigner
- wxGlade
- BoaConstructor
- gui2py
wxFormBuilderは、wxWidgetGUIデザインをC ++、Python、PHP、またはXML形式に変換できるオープンソースのクロスプラットフォームWYSIWYGGUIビルダーです。ここでは、wxFormBuilderの使用法について簡単に紹介します。
まず、wxFormBuilderの最新バージョンをダウンロードしてインストールする必要があります。 http://sourceforge.net/projects/wxformbuilder/. アプリケーションを開くと、中央に空白の灰色の領域がある新しいプロジェクトが表示されます。
プロジェクトに適切な名前を付け、コード生成言語としてPythonを選択します。これは、次の画像に示すように、[オブジェクトのプロパティ]ウィンドウで実行されます-

次に、コンポーネントパレットの[フォーム]タブから[フレーム]を選択します。

[レイアウト]タブから垂直wxBoxSizerを追加します。

適切なキャプションを付けて、ボックスに必要なコントロールを追加します。ここでは、StaticText(ラベル)、2つのTextCtrlオブジェクト(テキストボックス)、およびwxButtonオブジェクトが追加されています。フレームは次の画像のようになります-

これらの3つのコントロールで展開とストレッチを有効にします。wxButtonオブジェクトのオブジェクトプロパティで、関数findsquare()をOnButtonClickイベントに割り当てます。

プロジェクトを保存し、F8キーを押して、開発されたGUI用のPythonコードを生成します。生成されたファイルの名前をDemo.pyとします。
実行可能なPythonスクリプトで、demo.pyをインポートし、FindSquare()関数を定義します。アプリケーションオブジェクトを宣言し、メインイベントループを開始します。以下は実行可能コードです-
import wx
#import the newly created GUI file
import demo
class CalcFrame(demo.MyFrame1):
def __init__(self,parent):
demo.MyFrame1.__init__(self,parent)
def FindSquare(self,event):
num = int(self.m_textCtrl1.GetValue())
self.m_textCtrl2.SetValue (str(num*num))
app = wx.App(False)
frame = CalcFrame(None)
frame.Show(True)
#start the applications
app.MainLoop()上記のコードは次の出力を生成します-

オリジナルのwxWidgets(C ++で記述)は巨大なクラスライブラリです。このライブラリのGUIクラスは、wxPythonモジュールを使用してPythonに移植されます。このモジュールは、元のwxWidgetsライブラリを可能な限りミラーリングしようとします。したがって、wxPythonのwx.Frameクラスは、C ++バージョンのwxFrameクラスとほとんど同じように機能します。
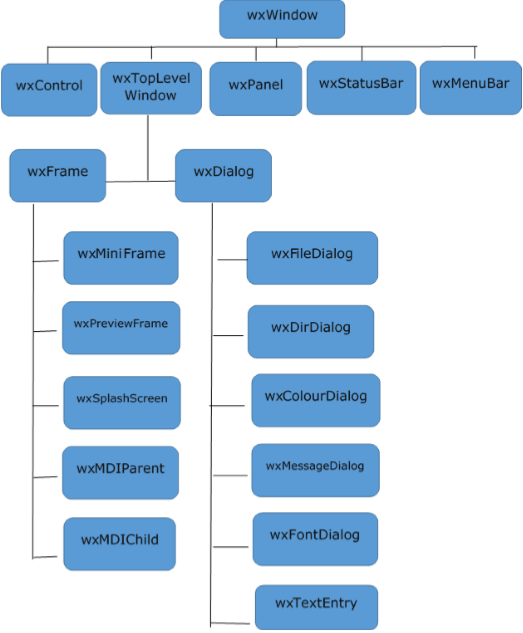
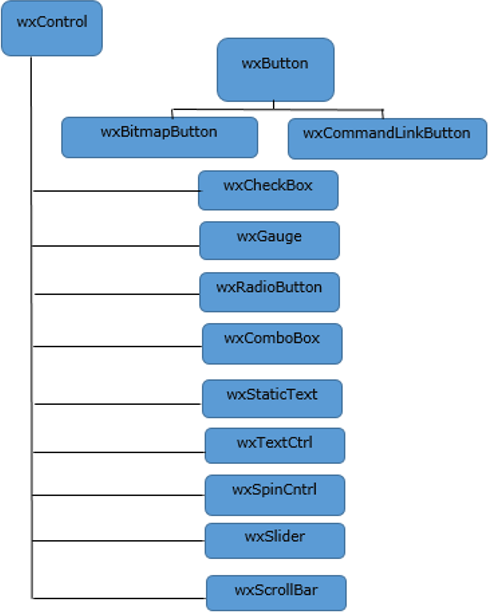
wxObjectは、ほとんどのクラスのベースです。wxAppのオブジェクト(wxPythonのwx.App)は、アプリケーション自体を表します。GUIを生成した後、アプリケーションはMainLoop()メソッドによってイベントループに入ります。次の図は、wxPythonに含まれる最も一般的に使用されるGUIクラスのクラス階層を示しています。




| SN | クラスと説明 |
|---|---|
| 1 | wx.Frame wx.Frameクラスには、引数のないデフォルトのコンストラクターがあります。 |
| 2 | wx.Panel wx.Panelクラスは通常、wxFrameオブジェクト内に配置されます。このクラスもwxWindowクラスから継承されます。 |
| 3 | wx.StaticText wx.StaticTextクラスオブジェクトは、そのような読み取り専用テキストを保持するコントロールを提供します。イベントを生成しないため、パッシブコントロールと呼ぶことができます。 |
| 4 | TextCtrl wxPythonでは、wx.TextCtrlクラスのオブジェクトがこの目的を果たします。これは、テキストを表示および編集できるコントロールです。 |
| 5 | RadioButtonとRadioBox wx.RadioButtonクラスのオブジェクトである各ボタンには、丸いボタンの横にテキストラベルが付いています。wxPython APIも、wx.RadioBoxクラスで構成されています。そのオブジェクトは、グループに境界線とラベルを提供します。 |
| 6 | wx.CheckBox チェックボックスは、小さなラベルの付いた長方形のボックスを表示します。クリックすると、長方形の内側にチェックマークが表示され、選択が行われたことを示します。 |
| 7 | コンボボックスと選択クラス wx.ComboBoxオブジェクトは、選択する項目のリストを表示します。ドロップダウンリストまたは永続的な表示を使用するように構成できます。wxPython APIには、wx.Choiceクラスが含まれています。このクラスのオブジェクトは、永続的に読み取り専用のドロップダウンリストでもあります。 |
| 8 | Wx.Gauge Wx.Gaugeクラスオブジェクトは、垂直または水平のバーを表示し、量の増加をグラフィカルに表示します。 |
| 9 | wx.Slider wxPython APIには、wx.Sliderクラスが含まれています。スクロールバーと同じ機能を提供します。スライダーは、スライダー固有のwx.EVT_SLIDERイベントバインダーによってハンドルのドラッグを処理する便利な方法を提供します。 |
| 10 | wx.MenuBar トップレベルウィンドウのタイトルバーのすぐ下にある水平バーは、一連のメニューを表示するために予約されています。これは、wxPythonAPIのwx.MenuBarクラスのオブジェクトです。 |
| 11 | wx.Toolbar wx.Toolbarオブジェクトのスタイルパラメータがwx.TB_DOCKABLEに設定されている場合、ドッキング可能になります。フローティングツールバーは、wxPythonのAUIToolBarクラスを使用して構築することもできます。 |
| 12 | Wx.Dialog DialogクラスオブジェクトはFrameのように見えますが、通常は親フレームの上にあるポップアップウィンドウとして使用されます。ダイアログの目的は、ユーザーからデータを収集し、それを親フレームに送信することです。 |
| 13 | wx.Notebook wx.Notebookウィジェットは、タブ付きのコントロールを表示します。フレーム内の1つのNotebookオブジェクトには、1つ以上のタブ(ページと呼ばれる)があり、各タブには、コントロールのレイアウトを示すパネルがあります。 |
| 14 | wx.SplitterWindow このクラスのオブジェクトはレイアウトマネージャーであり、2つのサブウィンドウの境界をドラッグすることで、そのサイズを動的に変更できます。Splitterコントロールは、ドラッグしてコントロールのサイズを変更できるハンドルを提供します。 |
| 15 | HTMLWindow wxHTMLライブラリには、HTMLコンテンツを解析および表示するためのクラスが含まれています。これはフル機能のブラウザを意図したものではありませんが、wx.HtmlWindowオブジェクトは汎用のHTMLビューアです。 |
| 16 | ListBox&ListCtrl wx.ListBoxウィジェットは、垂直方向にスクロール可能な文字列のリストを表示します。デフォルトでは、リスト内の1つのアイテムを選択できます。ListCtrlウィジェットは、高度に強化されたリスト表示および選択ツールです。複数の列のリストは、レポートビュー、リストビュー、またはアイコンビューで表示できます。 |
順次実行されるコンソールモードアプリケーションとは異なり、GUIベースのアプリケーションはイベント駆動型です。関数またはメソッドは、ボタンのクリック、コレクションからのアイテムの選択、マウスのクリックなど、イベントと呼ばれるユーザーのアクションに応答して実行されます。
アプリケーションの実行時に発生するイベントに関連するデータは、から派生したサブクラスのオブジェクトとして保存されます。 wx.Event。表示コントロール(Buttonなど)は、特定のタイプのイベントのソースであり、それに関連付けられたEventクラスのオブジェクトを生成します。たとえば、ボタンをクリックすると、wx.CommandEventが発行されます。このイベントデータは、プログラムのイベントハンドラメソッドにディスパッチされます。wxPythonには、多くの事前定義されたイベントバインダーがあります。アンEvent binder 特定のウィジェット(コントロール)、それに関連付けられたイベントタイプ、およびイベントハンドラーメソッド間の関係をカプセル化します。
たとえば、 OnClick() method ボタンのクリックイベントでのプログラムの場合、次のステートメントが必要です-
self.b1.Bind(EVT_BUTTON, OnClick)Bind() methodwx.EvtHandlerクラスからすべての表示オブジェクトに継承されます。EVT_.BUTTONは、ボタンクリックイベントをOnClick()メソッドに関連付けるバインダーです。
例
次の例では、トップレベルウィンドウ(この場合はwx.Frameオブジェクト)をドラッグすることによって発生するMoveEventがに接続されています。 OnMove() methodwx.EVT_MOVEバインダーを使用します。コードはウィンドウを表示します。マウスを使用して移動すると、その瞬間の座標がコンソールに表示されます。
import wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
self.Bind(wx.EVT_MOVE, self.OnMove)
self.SetSize((250, 180))
self.SetTitle('Move event')
self.Centre()
self.Show(True)
def OnMove(self, e):
x, y = e.GetPosition()
print "current window position x = ",x," y= ",y
ex = wx.App()
Example(None)
ex.MainLoop()上記のコードは次の出力を生成します-

現在のウィンドウ位置x = 562 y = 309
現在のウィンドウ位置x = 562 y = 309
現在のウィンドウ位置x = 326 y = 304
現在のウィンドウ位置x = 384 y = 240
現在のウィンドウ位置x = 173 y = 408
現在のウィンドウ位置x = 226 y = 30
現在のウィンドウ位置x = 481 y = 80
wx.Eventから継承されたサブクラスのいくつかを次の表に示します-
| SN | イベントと説明 |
|---|---|
| 1 | wxKeyEvent キーを押すか離すと発生します |
| 2 | wxPaintEvent ウィンドウの内容を再描画する必要があるときはいつでも生成されます |
| 3 | wxMouseEvent マウスボタンの押下やドラッグなどのマウスアクティビティによるイベントに関するデータが含まれます |
| 4 | wxScrollEvent wxScrollbarやwxSliderなどのスクロール可能なコントロールに関連付けられています |
| 5 | wxCommandEvent ボタン、ダイアログ、クリップボードなどの多くのウィジェットから発信されたイベントデータが含まれています。 |
| 6 | wxMenuEvent メニューコマンドボタンのクリックを除く、さまざまなメニュー関連のイベント |
| 7 | wxColourPickerEvent wxColourPickerCtrlで生成されたイベント |
| 8 | wxDirFilePickerEvent FileDialogおよびDirDialogによって生成されたイベント |
wxPythonのイベントには2つのタイプがあります。基本イベントとコマンドイベント。基本的なイベントは、それが発生したウィンドウに対してローカルのままです。ほとんどのwxWidgetsはコマンドイベントを生成します。Acommand event クラス階層のソースウィンドウの上にある1つまたは複数のウィンドウに伝播できます。
例
以下は、イベント伝播の簡単な例です。完全なコードは-です
import wx
class MyPanel(wx.Panel):
def __init__(self, parent):
super(MyPanel, self).__init__(parent)
b = wx.Button(self, label = 'Btn', pos = (100,100))
b.Bind(wx.EVT_BUTTON, self.btnclk)
self.Bind(wx.EVT_BUTTON, self.OnButtonClicked)
def OnButtonClicked(self, e):
print 'Panel received click event. propagated to Frame class'
e.Skip()
def btnclk(self,e):
print "Button received click event. propagated to Panel class"
e.Skip()
class Example(wx.Frame):
def __init__(self,parent):
super(Example, self).__init__(parent)
self.InitUI()
def InitUI(self):
mpnl = MyPanel(self)
self.Bind(wx.EVT_BUTTON, self.OnButtonClicked)
self.SetTitle('Event propagation demo')
self.Centre()
self.Show(True)
def OnButtonClicked(self, e):
print 'click event received by frame class'
e.Skip()
ex = wx.App()
Example(None)
ex.MainLoop()上記のコードには、2つのクラスがあります。 MyPanel、wx.PanelサブクラスとExample、プログラムのトップレベルウィンドウであるwx.Frameサブクラス。パネルにボタンが配置されています。
このButtonオブジェクトは、親クラス(この場合はMyPanel)に伝播するイベントハンドラーbtnclk()にバインドされます。ボタンをクリックすると、CommandEvent これは、Skip()メソッドによってその親に伝播できます。
MyPanelクラスオブジェクトは、受信したイベントを別のハンドラーOnButtonClicked()にもバインドします。この関数は、その親であるExampleクラスに送信します。上記のコードは次の出力を生成します-

Button received click event. Propagated to Panel class.
Panel received click event. Propagated to Frame class.
Click event received by frame class.GUIウィジェットは、ピクセル単位で測定された絶対座標を指定することにより、コンテナウィンドウ内に配置できます。座標は、コンストラクターのsize引数によって定義されたウィンドウの寸法を基準にしています。ウィンドウ内のウィジェットの位置は、によって定義されます。pos そのコンストラクターの引数。
import wx
app = wx.App()
window = wx.Frame(None, title = "wxPython Frame", size = (300,200))
panel = wx.Panel(window)
label = wx.StaticText(panel, label = "Hello World", pos = (100,50))
window.Show(True)
app.MainLoop()この Absolute Positioning ただし、以下の理由により適切ではありません。
ウィンドウのサイズを変更しても、ウィジェットの位置は変わりません。
解像度が異なるディスプレイデバイスでは、外観が均一でない場合があります。
フォーム全体を再設計する必要がある場合があるため、レイアウトの変更は困難です。
wxPython APIは、コンテナ内のウィジェットの配置をより洗練された方法で管理するためのレイアウトクラスを提供します。絶対配置に対するレイアウトマネージャーの利点は次のとおりです。
- ウィンドウ内のウィジェットは自動的にサイズ変更されます。
- さまざまな解像度のディスプレイデバイスで均一な外観を保証します。
- ウィジェットを動的に追加または削除することは、再設計することなく可能です。
レイアウトマネージャーは、wxPythonではSizerと呼ばれます。Wx.Sizerは、すべてのサイザーサブクラスの基本クラスです。wx.BoxSizer、wx.StaticBoxSizer、wx.GridSizer、wx.FlexGridSizer、wx.GridBagSizerなどの重要なサイザーについて説明します。
| SN | サイザーと説明 |
|---|---|
| 1 | BoxSizer このサイザーを使用すると、コントロールを行方向または列方向に配置できます。BoxSizerのレイアウトは、その方向引数(wxVERTICALまたはwxHORIZONTALのいずれか)によって決定されます。 |
| 2 | GridSizer 名前が示すように、GridSizerオブジェクトは2次元グリッドを表します。コントロールは、グリッドスロットに左から右および上から下の順序で追加されます。 |
| 3 | FlexiGridSizer このサイザーには2次元グリッドもあります。ただし、セル内のコントロールのレイアウトには少し柔軟性があります。 |
| 4 | GridBagSizer GridBagSizerは用途の広いサイザーです。FlexiGridSizerよりも多くの拡張機能を提供します。子ウィジェットは、グリッド内の特定のセルに追加できます。 |
| 5 | StaticBoxSizer StaticBoxSizerは、ボックスサイザーを静的ボックスに配置します。ボックスの周囲に境界線があり、上部にラベルが付いています。 |
ボタンウィジェットは、あらゆるGUIインターフェイスで最も広く使用されています。ユーザーが生成したクリックイベントをキャプチャします。その最も明白な使用法は、それにバインドされたハンドラー関数をトリガーすることです。
wxPythonクラスライブラリは、さまざまなタイプのボタンを提供します。シンプルで伝統的なボタンがあり、wx.Buttonキャプションとしてテキストを運ぶクラスオブジェクト。2つの状態のボタンも利用できます。wx.ToggleButton。その押された状態または押された状態は、eventhandler関数によって識別できます。
別の種類のボタン、 wx.BitmapButton ビットマップ(画像)をアイコンとして顔に表示します。
wx.Buttonクラスおよびwx.ToggleButtonクラスのコンストラクターは次の引数を取ります-
Wx.Button(parent, id, label, pos, size, style)これらはwx.Buttonクラスのいくつかの重要なメソッドです-
| SN | 方法と説明 |
|---|---|
| 1 | SetLabel() ボタンのキャプションをプログラムで設定します |
| 2 | GetLabel() ボタンのキャプションを返します |
| 3 | SetDefault() トップレベルウィンドウのボタンはデフォルトに設定されています。Enterキーを押すとクリックイベントをエミュレートします |
wx.ToggleButtonクラスの2つの重要なメソッドは次のとおりです。
| SN | 方法と説明 |
|---|---|
| 1 | GetValue() トグルボタンの状態を返します(オン/オフ) |
| 2 | SetValue() プログラムでボタンの状態を設定します |
ビットマップボタンを作成するには、まず、画像ファイルからビットマップオブジェクトを作成する必要があります。
wx.Bitmapクラスコンストラクタの次のバリエーションが最も一般的に使用されます-
Wx.Bitmap(fiiename, wx.BITMAP_TYPE)事前定義されたビットマップタイプ定数のいくつかは次のとおりです。
| wx.BITMAP_TYPE_BMP |
| wx.BITMAP_TYPE_ICO |
| wx.BITMAP_TYPE_CUR |
| wx.BITMAP_TYPE_TIFF |
| wx.BITMAP_TYPE_TIF |
| wx.BITMAP_TYPE_GIF |
| wx.BITMAP_TYPE_PNG |
| wx.BITMAP_TYPE_JPEG |
| wx.BITMAP_TYPE_PCX |
| wx.BITMAP_TYPE_ICON |
| wx.BITMAP_TYPE_ANY |
このビットマップオブジェクトは、wx.BitmapButtonクラスコンストラクターのパラメーターの1つとして使用されます。
Wx.BitmapButton(parent, id, bitmap, pos, size, style)一部のOSプラットフォームでは、ビットマップボタンでビットマップとラベルの両方を表示できます。SetLabel()メソッドはキャプションを割り当てます。他のプラットフォームでは、内部ラベルとして機能します。
通常のボタンとビットマップボタンは、wx.CommandEventを発行します。EVT_BUTTONバインダーは、ハンドラー関数をそれに関連付けます。
一方、トグルボタンは、イベント処理にwx.TOGGLEBUTTONバインダーを使用します。
次の例では、3つのタイプすべてのボタンが、パネルの垂直ボックスサイザーに配置されています。
単純なボタンオブジェクトは、ステートメント-を使用して作成されます
self.btn = wx.Button(panel, -1, "click Me")トグルボタンは、次のステートメントで構成されます-
self.tbtn = wx.ToggleButton(panel , -1, "click to on")これらのボタンは、次のステートメントを使用して垂直サイザーに追加されます-
vbox.Add(self.btn,0,wx.ALIGN_CENTER)
vbox.Add(self.tbtn,0,wx.EXPAND|wx.ALIGN_CENTER)Note − wx.EXPANDフラグのため、トグルボタンはフレームの幅全体を占めます。
EVT_BUTTONおよびEVT_TOGGLEBUTTONバインダーを使用して、それらはそれぞれのハンドラーに関連付けられます。
self.btn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.tbtn.Bind(wx.EVT_TOGGLEBUTTON,self.OnToggle)3つのビットマップボタンが水平ボックスサイザーに追加されます。これらのボタンは、画像をキャプションとしてアイコンとして表示します。
bmp = wx.Bitmap("NEW.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
bmp1 = wx.Bitmap("OPEN.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn1 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp1,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
bmp2 = wx.Bitmap("SAVE.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn2 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp2,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))これら3つのボタンのクリックイベントは、OnClicked()メソッドに送信されます。
self.bmpbtn.Bind(wx.EVT_BUTTON, self.OnClicked)
self.bmpbtn1.Bind(wx.EVT_BUTTON, self.OnClicked)
self.bmpbtn2.Bind(wx.EVT_BUTTON, self.OnClicked)これらのボタンの内部ラベルは、それぞれNEW、OPEN、SAVEに設定されています。
OnClicked()イベントハンドラー関数は、クリックイベントの原因となったソースボタンのラベルを取得します。そのラベルはコンソールに印刷されています。
def OnClicked(self, event):
btn = event.GetEventObject().GetLabel()
print "Label of pressed button = ",btnOnToggle()イベントハンドラーは、トグルボタンがクリックされたときにトリガーされます。その状態はGetValue()メソッドによって読み取られるため、ボタンのキャプションが設定されます。
def OnToggle(self,event):
state = event.GetEventObject().GetValue()
if state == True:
print "off"
event.GetEventObject().SetLabel("click to off")
else:
print "on"
event.GetEventObject().SetLabel("click to on")完全なコードリストは次のとおりです-
import wx
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (200,150))
panel = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
self.btn = wx.Button(panel,-1,"click Me")
vbox.Add(self.btn,0,wx.ALIGN_CENTER)
self.btn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.tbtn = wx.ToggleButton(panel , -1, "click to on")
vbox.Add(self.tbtn,0,wx.EXPAND|wx.ALIGN_CENTER)
self.tbtn.Bind(wx.EVT_TOGGLEBUTTON,self.OnToggle)
hbox = wx.BoxSizer(wx.HORIZONTAL)
bmp = wx.Bitmap("NEW.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn,0,wx.ALIGN_CENTER)
self.bmpbtn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn.SetLabel("NEW")
bmp1 = wx.Bitmap("OPEN.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn1 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp1,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn1,0,wx.ALIGN_CENTER)
self.bmpbtn1.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn1.SetLabel("OPEN")
bmp2 = wx.Bitmap("SAVE.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn2 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp2,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn2,0,wx.ALIGN_CENTER)
self.bmpbtn2.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn2.SetLabel("SAVE")
vbox.Add(hbox,1,wx.ALIGN_CENTER)
panel.SetSizer(vbox)
self.Centre()
self.Show()
self.Fit()
def OnClicked(self, event):
btn = event.GetEventObject().GetLabel()
print "Label of pressed button = ",btn
def OnToggle(self,event):
state = event.GetEventObject().GetValue()
if state == True:
print "Toggle button state off"
event.GetEventObject().SetLabel("click to off")
else:
print " Toggle button state on"
event.GetEventObject().SetLabel("click to on")
app = wx.App()
Mywin(None, 'Button demo')
app.MainLoop()上記のコードは次の出力を生成します-

押されたボタンのラベル=クリックしてください
トグルボタンの状態をオフにする
ボタンの状態をオンに切り替えます
押されたボタンのラベル= NEW
押されたボタンのラベル= OPEN
押されたボタンのラベル=保存
wxAuiは、wxWidgetsAPIに組み込まれている高度なユーザーインターフェイスライブラリです。Wx.aui.AuiManagerは、AUIフレームワークの中央クラスです。
AuiManagerwx.aui.AuiPanelInfoオブジェクト内の各パネルの情報を使用して、特定のフレームに関連付けられたペインを管理します。PanelInfoオブジェクトコントロールのドッキングとフローティング動作のさまざまなプロパティについて学習しましょう。
ドッキング可能なウィンドウをトップレベルのフレームに配置するには、次の手順を実行します。
まず、AuiManagerオブジェクトを作成します。
self.mgr = wx.aui.AuiManager(self)次に、必要なコントロールを備えたパネルが設計されます。
pnl = wx.Panel(self)
pbox = wx.BoxSizer(wx.HORIZONTAL)
text1 = wx.TextCtrl(pnl, -1, "Dockable", style = wx.NO_BORDER | wx.TE_MULTILINE)
pbox.Add(text1, 1, flag = wx.EXPAND)
pnl.SetSizer(pbox)AuiPanelInfoの以下のパラメータが設定されています。
Direction −上、下、左、右、または中央
Position−ドッキング可能な領域内に複数のペインを配置できます。それぞれにポジション番号が付けられています。
Row−複数のペインが1行に表示されます。同じ行に複数のツールバーが表示されるのと同じです。
Layer −ペインはレイヤーに配置できます。
このPanelInfoを使用して、設計されたパネルがマネージャーオブジェクトに追加されます。
info1 = wx.aui.AuiPaneInfo().Bottom()
self.mgr.AddPane(pnl,info1)トップレベルウィンドウの残りの部分には、通常どおり他のコントロールがあります。
完全なコードは次のとおりです-
import wx
import wx.aui
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title, size = (300,300))
self.mgr = wx.aui.AuiManager(self)
pnl = wx.Panel(self)
pbox = wx.BoxSizer(wx.HORIZONTAL)
text1 = wx.TextCtrl(pnl, -1, "Dockable", style = wx.NO_BORDER | wx.TE_MULTILINE)
pbox.Add(text1, 1, flag = wx.EXPAND)
pnl.SetSizer(pbox)
info1 = wx.aui.AuiPaneInfo().Bottom()
self.mgr.AddPane(pnl, info1)
panel = wx.Panel(self)
text2 = wx.TextCtrl(panel, size = (300,200), style = wx.NO_BORDER | wx.TE_MULTILINE)
box = wx.BoxSizer(wx.HORIZONTAL)
box.Add(text2, 1, flag = wx.EXPAND)
panel.SetSizerAndFit(box)
self.mgr.Update()
self.Bind(wx.EVT_CLOSE, self.OnClose)
self.Centre()
self.Show(True)
def OnClose(self, event):
self.mgr.UnInit()
self.Destroy()
app = wx.App()
Mywin(None,"Dock Demo")
app.MainLoop()上記のコードは次の出力を生成します-

一般的なGUIアプリケーションには、複数のウィンドウがあります。タブ付きおよびスタックウィジェットを使用すると、一度に1つのそのようなウィンドウをアクティブ化できます。ただし、他のウィンドウのビューが非表示になっているため、このアプローチは役に立たない場合があります。
複数のウィンドウを同時に表示する1つの方法は、それらを独立したウィンドウとして作成することです。これはSDIと呼ばれます(Single Document Interface)。各ウィンドウに独自のメニューシステム、ツールバーなどがある場合があるため、これにはより多くのメモリリソースが必要です。
wxPythonのMDIフレームワークは、wx.MDIParentFrameクラスを提供します。そのオブジェクトは、それぞれがwx.MDIChildFrameクラスのオブジェクトである複数の子ウィンドウのコンテナとして機能します。
子ウィンドウは、親フレームのMDIClientWindow領域にあります。子フレームが追加されるとすぐに、親フレームのメニューバーに、子をカスケードまたはタイル状に配置するためのボタンを含むウィンドウメニューが表示されます。
例
次の例は、トップレベルウィンドウとしてのMDIParentFrameの使用法を示しています。NewWindowというメニューボタンは、クライアント領域に子ウィンドウを追加します。複数のウィンドウを追加して、カスケードまたはタイル状の順序で配置できます。
完全なコードは次のとおりです-
import wx
class MDIFrame(wx.MDIParentFrame):
def __init__(self):
wx.MDIParentFrame.__init__(self, None, -1, "MDI Parent", size = (600,400))
menu = wx.Menu()
menu.Append(5000, "&New Window")
menu.Append(5001, "&Exit")
menubar = wx.MenuBar()
menubar.Append(menu, "&File")
self.SetMenuBar(menubar)
self.Bind(wx.EVT_MENU, self.OnNewWindow, id = 5000)
self.Bind(wx.EVT_MENU, self.OnExit, id = 5001)
def OnExit(self, evt):
self.Close(True)
def OnNewWindow(self, evt):
win = wx.MDIChildFrame(self, -1, "Child Window")
win.Show(True)
app = wx.App()
frame = MDIFrame()
frame.Show()
app.MainLoop()上記のコードは次の出力を生成します-

GDI+(グラフィックス描画インターフェース)、 CoreGraphics そして Cairo librarieswxPythonでAPIを描画するフレームワークを形成します。wx.GraphicsContextは、さまざまなデバイスコンテキストオブジェクトが作成される主要な描画可能オブジェクトです。
wx.DCは抽象クラスです。その派生クラスは、さまざまなデバイスでグラフィックスとテキストをレンダリングするために使用されます。デバイスコンテキストクラスは次のとおりです。
wx.ScreenDC −これを使用して、個々のウィンドウではなく、画面にペイントします。
wx.ClientDC −これを使用してウィンドウのクライアント領域(境界線やその他の装飾のない部分)にペイントしますが、wxPaintEvent内からは使用しないでください。
wx.PaintDC-これを使用しますが、ウィンドウのクライアント領域にペイントするだけwxPaintEvent内から。
wx.WindowDC−これを使用して、装飾を含むウィンドウの全領域にペイントします。これは、Windows以外のプラットフォームでは使用できない場合があります。
wxPythonのDrawingAPIは、形状、テキスト、画像を描画するためのさまざまな関数を提供します。色、ペン、ブラシ、フォントなど、描画に必要なオブジェクトは、GDIクラスを使用して作成することもできます。
wx.Colourクラス
カラーオブジェクトは、RGB(赤、緑、青)の強度値の組み合わせを表し、それぞれ0〜255のスケールで表示されます。−のようないくつかの事前定義されたカラーオブジェクトがあります
- wxBLACK
- wxBLUE
- wxCYAN
- wxGREEN
- wxYELLOW
- wxLIGHT_GREY
- wxRED
- wxWHITE
RGB値のカスタム組み合わせによる色は次のように形成されます wx.Colour object。
wx.Colour(r,g,b)wx.Penクラス
ペンオブジェクトは、線、長方形、円などのグラフィックの形状の色、幅、スタイルを決定します。
Predefined Pen objects は−
| wxBLACK_DASHED_PEN |
| wxBLACK_PEN |
| wxBLUE_PEN |
| wxCYAN_PEN |
| wxGREEN_PEN |
| wxYELLOW_PEN |
| wxGREY_PEN |
| wxLIGHT_GREY_PEN |
| wxMEDIUM_GREY_PEN |
| wxRED_PEN |
| wxTRANSPARENT_PEN |
| wxWHITE_PEN |
Predefined Pen styles は−
| wx.SOLID |
| wx.DOT |
| wx.LONG_DASH |
| wx.SHORT_DASH |
| wx.DOT_DASH |
| wx.TRANSPARENT |
wx.Brushクラス
ブラシは、長方形、楕円、円などの形状の背景を塗りつぶすために必要なもう1つの基本的なグラフィックオブジェクトです。
カスタムBrushオブジェクトには、wx.ColourおよびBrushスタイルのパラメーターが必要です。以下は、事前定義されたブラシスタイルのリストです-
| wx.SOLID |
| wx.STIPPLE |
| wx.BDIAGONAL_HATCH |
| wx.CROSSDIAG_HATCH |
| wx.FDIAGONAL_HATCH |
| wx.CROSS_HATCH |
| wx.HORIZONTAL_HATCH |
| wx.VERTICAL_HATCH |
| wx.TRANSPARENT |
wxPythonには、さまざまな形状、テキスト、画像の描画を容易にする多くの関数があります。
| SN | 機能と説明 |
|---|---|
| 1 | DrawRectangle() 指定された寸法の長方形を描画します |
| 2 | DrawCircle() 中心と半径として指定された点に円を描きます |
| 3 | DrawEllipse() 指定されたxおよびy半径で楕円を描画します |
| 4 | DrawLine() 2つのwx.Pointオブジェクトの間に線を描画します |
| 5 | DrawBitmap() 指定された位置に画像を描画します |
| 6 | DrawText() 指定された位置に指定されたテキストを表示します |
例
上記の関数は、Pen、Brush、Color、およびFontオブジェクトを使用して、次の例で実装されています。
完全なコードは次のとおりです-
import wx
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (500,300))
self.InitUI()
def InitUI(self):
self.Bind(wx.EVT_PAINT, self.OnPaint)
self.Centre()
self.Show(True)
def OnPaint(self, e):
dc = wx.PaintDC(self)
brush = wx.Brush("white")
dc.SetBackground(brush)
dc.Clear()
dc.DrawBitmap(wx.Bitmap("python.jpg"),10,10,True)
color = wx.Colour(255,0,0)
b = wx.Brush(color)
dc.SetBrush(b)
dc.DrawCircle(300,125,50)
dc.SetBrush(wx.Brush(wx.Colour(255,255,255)))
dc.DrawCircle(300,125,30)
font = wx.Font(18, wx.ROMAN, wx.ITALIC, wx.NORMAL)
dc.SetFont(font)
dc.DrawText("Hello wxPython",200,10)
pen = wx.Pen(wx.Colour(0,0,255))
dc.SetPen(pen)
dc.DrawLine(200,50,350,50)
dc.SetBrush(wx.Brush(wx.Colour(0,255,0), wx.CROSS_HATCH))
dc.DrawRectangle(380, 15, 90, 60)
ex = wx.App()
Mywin(None,'Drawing demo')
ex.MainLoop()上記のコードは次の出力を生成します-

の提供 drag and dropユーザーにとって非常に直感的です。これは、ユーザーがオブジェクトをマウスでドラッグして別のウィンドウにドロップするだけで、あるウィンドウから別のウィンドウにオブジェクトをコピーまたは移動できる多くのデスクトップアプリケーションに見られます。
ドラッグアンドドロップ操作には、次の手順が含まれます-
- ドロップターゲットを宣言する
- データオブジェクトを作成する
- wx.DropSourceを作成します
- ドラッグ操作を実行する
- ドロップをキャンセルまたは受け入れる
wxPythonには、2つの事前定義されたドロップターゲットがあります-
- wx.TextDropTarget
- wx.FileDropTarget
多くのwxPythonウィジェットは、ドラッグアンドドロップアクティビティをサポートしています。ソース管理ではドラッグを有効にする必要がありますが、ターゲット管理はドラッグを受け入れる(または拒否する)位置にある必要があります。
ユーザーがドラッグしているソースデータは、ターゲットオブジェクトに配置されます。ターゲットオブジェクトのOnDropText()がデータを消費します。必要に応じて、ソースオブジェクトのデータを削除できます。
例
次の例では、2つのListCrlオブジェクトがBoxSizerに水平に配置されています。左側のリストには、languages []データが入力されています。抗力源として指定されています。右側がターゲットです。
languages = ['C', 'C++', 'Java', 'Python', 'Perl', 'JavaScript', 'PHP', 'VB.NET','C#']
self.lst1 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
self.lst2 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
for lang in languages:
self.lst1.InsertStringItem(0,lang)2番目のリストコントロールは空であり、TextDropTargetクラスのオブジェクトの引数です。
class MyTextDropTarget(wx.TextDropTarget):
def __init__(self, object):
wx.TextDropTarget.__init__(self)
self.object = object
def OnDropText(self, x, y, data):
self.object.InsertStringItem(0, data)OnDropText()メソッドは、ターゲットリストコントロールにソースデータを追加します。
ドラッグ操作は、イベントバインダーによって初期化されます。
wx.EVT_LIST_BEGIN_DRAG(self, self.lst1.GetId(), self.OnDragInit)OnDragInit()関数は、ドラッグデータをターゲットに配置し、ソースから削除します。
def OnDragInit(self, event):
text = self.lst1.GetItemText(event.GetIndex())
tobj = wx.PyTextDataObject(text)
src = wx.DropSource(self.lst1)
src.SetData(tobj)
src.DoDragDrop(True)
self.lst1.DeleteItem(event.GetIndex())完全なコードは次のとおりです-
import wx
class MyTarget(wx.TextDropTarget):
def __init__(self, object):
wx.TextDropTarget.__init__(self)
self.object = object
def OnDropText(self, x, y, data):
self.object.InsertStringItem(0, data)
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (-1,300))
panel = wx.Panel(self)
box = wx.BoxSizer(wx.HORIZONTAL)
languages = ['C', 'C++', 'Java', 'Python', 'Perl', 'JavaScript',
'PHP', 'VB.NET','C#']
self.lst1 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
self.lst2 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
for lang in languages:
self.lst1.InsertStringItem(0,lang)
dt = MyTarget(self.lst2)
self.lst2.SetDropTarget(dt)
wx.EVT_LIST_BEGIN_DRAG(self, self.lst1.GetId(), self.OnDragInit)
box.Add(self.lst1,0,wx.EXPAND)
box.Add(self.lst2, 1, wx.EXPAND)
panel.SetSizer(box)
panel.Fit()
self.Centre()
self.Show(True)
def OnDragInit(self, event):
text = self.lst1.GetItemText(event.GetIndex())
tobj = wx.PyTextDataObject(text)
src = wx.DropSource(self.lst1)
src.SetData(tobj)
src.DoDragDrop(True)
self.lst1.DeleteItem(event.GetIndex())
ex = wx.App()
Mywin(None,'Drag&Drop Demo')
ex.MainLoop()上記のコードは次の出力を生成します-
