Angular CLI-퀵 가이드
Angular CLI를 사용하면 모든 Angular 프로젝트를 쉽게 시작할 수 있습니다. Angular CLI에는 프로젝트를 매우 빠르게 생성하고 시작할 수있는 명령이 함께 제공됩니다. 이제 프로젝트, 구성 요소 및 서비스를 만들고 포트를 변경하는 데 사용할 수있는 명령을 살펴 보겠습니다.
Angular CLI를 사용하려면 시스템에 설치해야합니다. 동일하게 다음 명령을 사용합니다.
npm install -g @angular/cli새 프로젝트를 생성하기 위해 명령 줄에서 다음 명령을 실행하면 프로젝트가 생성됩니다.
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve //ng serve // 컴파일되고 브라우저에서 프로젝트의 출력을 볼 수 있습니다.
http://localhost:4200/4200은 새 프로젝트를 만들 때 사용되는 기본 포트입니다. 다음 명령으로 포트를 변경할 수 있습니다-
ng serve --host 0.0.0.0 --port 4201다음 표에는 Angular 4 프로젝트로 작업하는 동안 필요한 몇 가지 중요한 명령이 나열되어 있습니다.
| Sr. 아니요 | 명령 및 설명 |
|---|---|
| 1 | Component ng g 구성 요소 새 구성 요소 |
| 2 | Directive ng g 지시문 new-directive |
| 삼 | Pipe ng g 파이프 새 파이프 |
| 4 | Service ng g 서비스 새로운 서비스 |
| 5 | Module ng g 모듈 my-module |
새 모듈, 구성 요소 또는 서비스가 생성 될 때마다 해당 참조가 상위 모듈에서 업데이트됩니다. app.module.ts.
Angular CLI를 사용하려면 시스템에 Node가 설치되어 있어야합니다.
Node.js 아카이브 다운로드
Node.js 다운로드에서 최신 버전의 Node.js 설치 가능 아카이브 파일을 다운로드 합니다. 이 튜토리얼을 작성하는 시점에 다른 OS에서 사용할 수있는 버전은 다음과 같습니다.
| OS | 아카이브 이름 |
|---|---|
| 윈도우 | node-v6.3.1-x64.msi |
| 리눅스 | node-v6.3.1-linux-x86.tar.gz |
| 맥 | node-v6.3.1-darwin-x86.tar.gz |
| SunOS | node-v6.3.1-sunos-x86.tar.gz |
UNIX / Linux / Mac OS X 및 SunOS에 설치
OS 아키텍처에 따라 아카이브 노드 v6.3.1-을 다운로드하고 압축을 풉니 다.osname.tar.gz를 / tmp로 이동 한 다음 마지막으로 추출 된 파일을 / usr / local / nodejs 디렉토리로 이동합니다. 예를 들면 :
$ cd /tmp $ wget http://nodejs.org/dist/v6.3.1/node-v6.3.1-linux-x64.tar.gz
$ tar xvfz node-v6.3.1-linux-x64.tar.gz $ mkdir -p /usr/local/nodejs
$ mv node-v6.3.1-linux-x64/* /usr/local/nodejs/ usr / local / nodejs / bin을 PATH 환경 변수에 추가하십시오.
| OS | 산출 |
|---|---|
| 리눅스 | 내보내기 PATH = $ PATH : / usr / local / nodejs / bin |
| 맥 | 내보내기 PATH = $ PATH : / usr / local / nodejs / bin |
| FreeBSD | 내보내기 PATH = $ PATH : / usr / local / nodejs / bin |
Windows에 설치
MSI 파일을 사용하고 프롬프트에 따라 Node.js를 설치하십시오. 기본적으로 설치 프로그램은 C : \ Program Files \ nodejs의 Node.js 배포를 사용합니다. 설치 프로그램은 창의 PATH 환경 변수에 C : \ Program Files \ nodejs \ bin 디렉토리를 설정해야합니다. 변경 사항을 적용하려면 열려있는 명령 프롬프트를 다시 시작하십시오.
설치 확인 : 파일 실행
이름이 js 파일을 만듭니다. main.js 컴퓨터 (Windows 또는 Linux)에 다음 코드가 있습니다.
/* Hello, World! program in node.js */
console.log("Hello, World!")이제 Node.js 인터프리터를 사용하여 main.js 파일을 실행하여 결과를 확인하십시오.
$ node main.js설치에 문제가 없으면 다음과 같은 결과가 나타납니다.
Hello, World!이제 Node가 설치되었으므로 다음 명령을 실행하여 Angular CLI를 설치하십시오.
동일하게 다음 명령을 사용합니다.
npm install -g @angular/cli설치 확인
이제 다음 명령을 실행하여 결과를 확인하십시오.
$ ng --version설치에 문제가 없으면 다음과 같은 결과가 나타납니다.
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 9.1.0
Node: 12.16.1
OS: win32 x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.901.0
@angular-devkit/core 9.1.0
@angular-devkit/schematics 9.1.0
@schematics/angular 9.1.0
@schematics/update 0.901.0
rxjs 6.5.4Windows에서 내부 또는 외부 명령으로 인식되지 않는 경우 다음 경로를 포함하도록 시스템 경로 변수를 업데이트하십시오.
C:\Users\<User Directory>\AppData\Roaming\npm통사론
ng version [options]
ng v [options]ng version 명령은 설치된 Angular CLI 버전을 보여줍니다. 옵션은 선택적 매개 변수입니다.
옵션
| Sr. 아니. | 옵션 및 구문 | 기술 |
|---|---|---|
| 1 | --help = true | false | json | JSON |
콘솔에이 명령에 대한 도움말 메시지를 표시합니다. 기본값 : false |
예
\>Node ng version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 9.1.0
Node: 12.16.1
OS: win32 x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.901.0
@angular-devkit/core 9.1.0
@angular-devkit/schematics 9.1.0
@schematics/angular 9.1.0
@schematics/update 0.901.0
rxjs 6.5.4통사론
ng new <name> [options]
ng n <name> [options]ng 새로운 명령은 주어진 작업 공간을 만듭니다 name기본 Angular 응용 프로그램과 함께. 선택적 구성을 설정하기위한 대화 형 프롬프트를 제공합니다. 모든 프롬프트에는 선택할 수있는 기본값이 있습니다. 옵션은 선택적 매개 변수입니다.
인수
| Sr. 아니. | 인수 및 구문 | 기술 |
|---|---|---|
| 1 | <이름> | 새 작업 공간 및 초기 프로젝트의 이름입니다. |
옵션
| Sr. 아니. | 옵션 및 구문 | 기술 | |
|---|---|---|---|
| 1 | --collection = 컬렉션 | 초기 앱 생성에 사용할 회로도 모음입니다. 별칭 : -c. |
|
| 2 | --commit = true | false | 초기 git 저장소 커밋 정보. 기본값 : true. |
|
| 삼 | --createApplication = true | false | true (기본값)이면 새 작업 영역의 src 폴더에 새 초기 앱 프로젝트를 만듭니다. false이면 초기 앱이없는 빈 작업 영역을 만듭니다. 그런 다음 모든 앱이 프로젝트 폴더에 생성되도록 애플리케이션 생성 명령을 사용할 수 있습니다. 기본값 : true. |
|
| 4 | --defaults = true | false | true이면 기본값 인 옵션에 대한 대화 형 입력 프롬프트를 비활성화합니다. | |
| 5 | --directory = 디렉터리 | 작업 공간을 만들 디렉터리 이름입니다. | |
| 6 | --dryRun = true | false | true이면 결과를 작성하지 않고 활동을 실행하고보고합니다. 기본값 : 거짓. 별칭 : -d. |
|
| 7 | --force = true | false | true이면 기존 파일을 강제로 덮어 씁니다. 기본값 : 거짓. 별칭 : -f. |
|
| 8 | --help = true | false | json | JSON | 콘솔에이 명령에 대한 도움말 메시지를 표시합니다. 기본값 : 거짓. |
|
| 9 | --inlineStyle = true | false | true 인 경우 구성 요소 TS 파일에 인라인 스타일을 포함합니다. 기본적으로 외부 스타일 파일은 구성 요소 TS 파일에서 생성되고 참조됩니다. 기본값 : 거짓. |
|
| 10 | --inlineStyle = true | false | true 인 경우 구성 요소 TS 파일에 인라인 스타일을 포함합니다. 기본적으로 외부 스타일 파일은 구성 요소 TS 파일에서 생성되고 참조됩니다. 기본값 : 거짓. 별칭 : -t. |
|
| 11 | --interactive = true | false | false이면 대화 형 입력 프롬프트를 비활성화합니다. | |
| 12 | --minimal = true | false | true이면 테스트 프레임 워크없이 프로젝트를 만듭니다. (학습 목적으로 만 사용하십시오.) 기본값 : 거짓. |
|
| 13 | --newProjectRoot = newProjectRoot | 새 작업 공간 루트에 상대적인 새 프로젝트가 생성 될 경로입니다. 기본값 : 프로젝트. |
|
| 14 | --packageManager = npm | yarn | pnpm | cnpm | 종속성을 설치하는 데 사용되는 패키지 관리자입니다. | |
| 15 | --prefix = 접두사 | 초기 프로젝트에 대해 생성 된 선택기에 적용 할 접두사입니다. 기본값 : app. 별칭 : -p. |
|
| 16 | --routing = true | false | true이면 초기 프로젝트에 대한 라우팅 모듈을 생성합니다. | |
| 17 | --skipGit = true | false | true이면 git 저장소를 초기화하지 않습니다. 기본값 : 거짓. 별칭 : -g. |
|
| 18 | --skipInstall = true | false | true이면 종속성 패키지를 설치하지 않습니다. 기본값 : 거짓. |
|
| 19 | --skipTests = true | false | true이면 새 프로젝트에 대한 "spec.ts"테스트 파일을 생성하지 않습니다. 기본값 : 거짓. 별칭 : -S. |
|
| 20 | --strict = true | false | 더 엄격한 TypeScript 컴파일러 옵션을 사용하여 작업 공간을 만듭니다. 기본값 : 거짓. |
|
| 21 | --style = css | scss | sass | less | styl | 스타일 파일에 사용할 파일 확장자 또는 전 처리기입니다. | |
| 22 | --verbose = true | false | true이면 출력 로깅에 더 많은 세부 정보를 추가합니다. 기본값 : 거짓. 별칭 : -v. |
|
| 23 | --viewEncapsulation = 에뮬레이트 됨 | 네이티브 | 없음 | ShadowDom | 초기 프로젝트에서 사용할 뷰 캡슐화 전략입니다. |
예
\>Node ng new TutorialsPoint
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? CSS
CREATE TutorialsPoint/angular.json (3630 bytes)
CREATE TutorialsPoint/package.json (1291 bytes)
CREATE TutorialsPoint/README.md (1031 bytes)
CREATE TutorialsPoint/tsconfig.json (489 bytes)
CREATE TutorialsPoint/tslint.json (3125 bytes)
CREATE TutorialsPoint/.editorconfig (274 bytes)
CREATE TutorialsPoint/.gitignore (631 bytes)
CREATE TutorialsPoint/browserslist (429 bytes)
CREATE TutorialsPoint/karma.conf.js (1026 bytes)
CREATE TutorialsPoint/tsconfig.app.json (210 bytes)
CREATE TutorialsPoint/tsconfig.spec.json (270 bytes)
CREATE TutorialsPoint/src/favicon.ico (948 bytes)
CREATE TutorialsPoint/src/index.html (300 bytes)
CREATE TutorialsPoint/src/main.ts (372 bytes)
CREATE TutorialsPoint/src/polyfills.ts (2835 bytes)
CREATE TutorialsPoint/src/styles.css (80 bytes)
CREATE TutorialsPoint/src/test.ts (753 bytes)
CREATE TutorialsPoint/src/assets/.gitkeep (0 bytes)
CREATE TutorialsPoint/src/environments/environment.prod.ts (51 bytes)
CREATE TutorialsPoint/src/environments/environment.ts (662 bytes)
CREATE TutorialsPoint/src/app/app-routing.module.ts (246 bytes)
CREATE TutorialsPoint/src/app/app.module.ts (393 bytes)
CREATE TutorialsPoint/src/app/app.component.html (25755 bytes)
CREATE TutorialsPoint/src/app/app.component.spec.ts (1083 bytes)
CREATE TutorialsPoint/src/app/app.component.ts (218 bytes)
CREATE TutorialsPoint/src/app/app.component.css (0 bytes)
CREATE TutorialsPoint/e2e/protractor.conf.js (808 bytes)
CREATE TutorialsPoint/e2e/tsconfig.json (214 bytes)
CREATE TutorialsPoint/e2e/src/app.e2e-spec.ts (647 bytes)
CREATE TutorialsPoint/e2e/src/app.po.ts (301 bytes)
Packages installed successfully.여기에서 새로운 명령은 Node 디렉토리에 TutorialsPoint라는 이름의 프로젝트와 각도 작업 공간을 만들었습니다.
통사론
ng help [options]ng help 명령은 간단한 설명과 함께 사용 가능한 명령을 나열합니다. 옵션은 선택적 매개 변수입니다.
옵션
| Sr. 아니. | 옵션 및 구문 | 기술 |
|---|---|---|
| 1 | --help = true | false | json | JSON |
콘솔에이 명령에 대한 도움말 메시지를 표시합니다. 기본값 : false |
예
\>Node ng help
Available Commands:
add Adds support for an external library to your project.
analytics Configures the gathering of Angular CLI usage metrics. See https://v
8.angular.io/cli/usage-analytics-gathering.
build (b) Compiles an Angular app into an output directory named dist/ at the
given output path. Must be executed from within a workspace directory.
deploy Invokes the deploy builder for a specified project or for the default p
roject in the workspace.
config Retrieves or sets Angular configuration values in the angular.json file
for the workspace.
doc (d) Opens the official Angular documentation (angular.io) in a browser, an
d searches for a given keyword.
e2e (e) Builds and serves an Angular app, then runs end-to-end tests using Pro
tractor.
generate (g) Generates and/or modifies files based on a schematic.
help Lists available commands and their short descriptions.
lint (l) Runs linting tools on Angular app code in a given project folder.
new (n) Creates a new workspace and an initial Angular app.
run Runs an Architect target with an optional custom builder configuration def
ined in your project.
serve (s) Builds and serves your app, rebuilding on file changes.
test (t) Runs unit tests in a project.
update Updates your application and its dependencies. See https://update.angul
ar.io/
version (v) Outputs Angular CLI version.
xi18n (i18n-extract) Extracts i18n messages from source code.
For more detailed help run "ng [command name] --help"개별 명령의 경우 명령과 함께 --help 또는 -h 옵션을 사용하십시오. 먼저 ng new 명령을 사용하여 만든 각도 프로젝트로 이동 한 다음 명령을 실행합니다.
예
\>Node\>TutorialsPoint> ng serve --help
Builds and serves your app, rebuilding on file changes.
usage: ng serve <project> [options]
arguments:
project
The name of the project to build. Can be an application or a library.
options:
--allowed-hosts
Whitelist of hosts that are allowed to access the dev server.
--aot
Build using Ahead of Time compilation.
--base-href
Base url for the application being built.
--browser-target
Target to serve.
--build-event-log
**EXPERIMENTAL** Output file path for Build Event Protocol events
--common-chunk
Use a separate bundle containing code used across multiple bundles.
--configuration (-c)
A named build target, as specified in the "configurations" section of angula
r.json.
Each named target is accompanied by a configuration of option defaults for t
hat target.
Setting this explicitly overrides the "--prod" flag
--deploy-url
URL where files will be deployed.
--disable-host-check
Don't verify connected clients are part of allowed hosts.
--eval-source-map
Output in-file eval sourcemaps.
--help
Shows a help message for this command in the console.
--hmr
Enable hot module replacement.
--hmr-warning
Show a warning when the --hmr option is enabled.
--host
Host to listen on.
--live-reload
Whether to reload the page on change, using live-reload.
--open (-o)
Opens the url in default browser.
--optimization
Enables optimization of the build output.
--poll
Enable and define the file watching poll time period in milliseconds.
--port
Port to listen on.
--prod
Shorthand for "--configuration=production".
When true, sets the build configuration to the production target.
By default, the production target is set up in the workspace configuration s
uch that all builds make use of bundling, limited tree-shaking, and also limited
dead code elimination.
--progress
Log progress to the console while building.
--proxy-config
Proxy configuration file.
--public-host
The URL that the browser client (or live-reload client, if enabled) should u
see to connect to the development server. Use for a complex dev server setup, such as one with reverse proxies.
--serve-path
The pathname where the app will be served.
--serve-path-default-warning
Show a warning when deploy-url/base-href use unsupported serve path values.
--source-map
Output sourcemaps.
--ssl
Serve using HTTPS.
--ssl-cert
SSL certificate to use for serving HTTPS.
--ssl-key
SSL key to use for serving HTTPS.
--vendor-chunk
Use a separate bundle containing only vendor libraries.
--vendor-source-map
Resolve vendor packages sourcemaps.
--verbose
Adds more details to output logging.
--watch
Rebuild on change.통사론
ng generate <schematic> [options]
ng g <schematic> [options]ng generate 명령은 회로도를 기반으로 파일을 생성 및 / 또는 수정합니다. 옵션은 선택적 매개 변수입니다.
인수
| Sr. 아니. | 인수 및 구문 | 기술 |
|---|---|---|
| 1 | <개략도> | 회로도 또는 컬렉션 : 생성 할 회로도입니다. 이 옵션은 다음 하위 명령 중 하나를 사용할 수 있습니다.
|
옵션
| Sr. 아니. | 옵션 및 구문 | 기술 |
|---|---|---|
| 1 | --defaults = true | false | true이면 기본값 인 옵션에 대한 대화 형 입력 프롬프트를 비활성화합니다. |
| 2 | --dryRun = true | false | true이면 결과를 작성하지 않고 활동을 실행하고보고합니다. 기본값 : 거짓. 별칭 : -d. |
| 삼 | --force = true | false | true이면 기존 파일을 강제로 덮어 씁니다. 기본값 : 거짓. 별칭 : -f. |
| 4 | --help = true | false | json | JSON | 콘솔에이 명령에 대한 도움말 메시지를 표시합니다. 기본값 : 거짓. |
| 5 | --interactive = true | false | false이면 대화 형 입력 프롬프트를 비활성화합니다. |
먼저 ng new 명령을 사용하여 만든 각도 프로젝트로 이동 한 다음 명령을 실행합니다.
예
\>Node\>TutorialsPoint> ng generate component goals
CREATE src/app/goals/goals.component.html (20 bytes)
CREATE src/app/goals/goals.component.spec.ts (621 bytes)
CREATE src/app/goals/goals.component.ts (271 bytes)
CREATE src/app/goals/goals.component.css (0 bytes)
UPDATE src/app/app.module.ts (471 bytes)여기서 ng generate 명령은 TutorialsPoint 프로젝트에서 새 구성 요소를 만들고 app.module.ts에이 새 구성 요소 항목을 추가했습니다.
통사론
ng build <project> [options]
ng b <project> [options]ng build 명령은 각도 응용 프로그램 / 라이브러리를 주어진 경로에서 dist라는 출력 디렉토리로 컴파일합니다. 옵션은 선택적 매개 변수입니다.
인수
| Sr. 아니. | 인수 및 구문 | 기술 |
|---|---|---|
| 1 | <프로젝트> | 빌드 할 애플리케이션 또는 라이브러리의 이름입니다. |
옵션
| Sr. 아니. | 옵션 및 구문 | 기술 |
|---|---|---|
| 1 | --aot = true | false | Ahead of Time 컴파일을 사용하여 빌드합니다. 기본값 : 거짓. |
| 2 | --baseHref = baseHref | 빌드중인 애플리케이션의 기본 URL입니다. |
| 삼 | --buildEventLog = buildEventLog | 실험적 이벤트 프로토콜 빌드 이벤트에 대한 출력 파일 경로입니다. |
| 4 | --buildOptimizer = true | false | 'aot'옵션을 사용할 때 '@ angular-devkit / build-optimizer'최적화를 활성화합니다. 기본값 : 거짓. |
| 5 | --commonChunk = true | false | 여러 번들에 사용되는 코드가 포함 된 별도의 번들을 사용하십시오. 기본값 : 거짓. |
| 6 | --configuration = configuration | angular.json의 "configurations"섹션에 지정된 명명 된 빌드 대상입니다. 명명 된 각 대상에는 해당 대상에 대한 옵션 기본값 구성이 함께 제공됩니다. 이를 설정하면 "--prod"플래그가 명시 적으로 재정의됩니다. 별칭 : -c. |
| 7 | --crossOrigin = none | anonymous | use-credentials | CORS 지원을 제공하는 요소의 crossorigin 속성 설정을 정의하십시오. 기본값 : 없음. |
| 8 | --deleteOutputPath = true | false | 빌드하기 전에 출력 경로를 삭제하십시오. 기본값 : true. |
| 9 | --deployUrl = deployUrl | 파일이 배포 될 URL입니다. |
| 10 | --experimentalRollupPass = true | false | 모듈을 Webpack과 번들링하기 전에 Rollup과 연결하십시오. 기본값 : 거짓. |
| 11 | --extractCss = true | false | 전역 스타일의 CSS를 js 파일 대신 CSS 파일로 추출합니다. 기본값 : 거짓. |
| 12 | --extractLicenses = true | false | 별도의 파일에 모든 라이센스를 추출하십시오. 기본값 : 거짓. |
| 13 | --forkTypeChecker = true | false | 분기 된 프로세스에서 TypeScript 유형 검사기를 실행합니다. 기본값 : true. |
| 14 | --help = true | false | json | JSON | 콘솔에이 명령에 대한 도움말 메시지를 표시합니다. 기본값 : 거짓. |
| 15 | --i18nMissingTranslation = warning | error | ignore | i18n에서 누락 된 번역을 처리하는 방법. 기본값 : 경고. |
| 16 | --index = index | 애플리케이션의 HTML 색인 생성을 구성합니다. |
| 17 | --localize = true | false | |
| 18 | --main = main | 현재 작업 영역을 기준으로 앱에 대한 기본 진입 점의 전체 경로입니다. |
| 19 | --namedChunks = true | false | 지연로드 된 청크에는 파일 이름을 사용하십시오. 기본값 : true. |
| 20 | --ngswConfigPath = ngswConfigPath | ngsw-config.json의 경로입니다. |
| 21 | --optimization = true | false | 빌드 출력의 최적화를 활성화합니다. |
| 22 | --outputHashing = none | all | media | bundles | 출력 파일 이름 캐시 무효화 해싱 모드를 정의합니다. 기본값 : 없음. |
| 23 | --outputPath = outputPath | 현재 작업 공간에 상대적인 새 출력 디렉토리의 전체 경로입니다. 기본적으로는 현재 프로젝트의 dist / 폴더에 출력을 씁니다. |
| 24 | --투표 | 폴링 시간을 밀리 초 단위로 감시하는 파일을 활성화하고 정의합니다. |
| 25 | --polyfills = polyfills | 현재 작업 공간을 기준으로 폴리 필 파일의 전체 경로입니다. |
| 26 | --preserveSymlinks = true | false | 모듈을 확인할 때 실제 경로를 사용하지 마십시오. 기본값 : 거짓. |
| 27 | --prod = true | false | "--configuration = production"의 약자입니다. true 인 경우 빌드 구성을 프로덕션 대상으로 설정합니다. 기본적으로 프로덕션 대상은 모든 빌드가 번들링, 제한된 트리 쉐이킹 및 제한된 데드 코드 제거를 사용하도록 작업 공간 구성에 설정됩니다. |
| 28 | --progress = true | false | 빌드하는 동안 진행 상황을 콘솔에 기록합니다. 기본값 : true. |
| 27 | --resourcesOutputPath = resourcesOutputPath | outputPath를 기준으로 스타일 리소스가 배치 될 경로입니다. |
| 28 | --serviceWorker = true | false | 프로덕션 빌드를위한 서비스 워커 구성을 생성합니다. 기본값 : 거짓. |
| 29 | --showCircularDependencies = true | false | 빌드에 순환 종속성 경고를 표시합니다. 기본값 : true. |
| 30 | --sourceMap = true | false | 출력 소스 맵. 기본값 : true. |
| 31 | --statsJson = true | false | 'webpack-bundle-analyzer'와 같은 도구를 사용하여 분석 할 수있는 'stats.json'파일을 생성합니다. 기본값 : 거짓. |
| 32 | --subresourceIntegrity = true | false | 하위 리소스 무결성 유효성 검사를 사용합니다. 기본값 : 거짓. |
| 33 | --tsConfig = tsConfig | 현재 작업 공간에 상대적인 TypeScript 구성 파일의 전체 경로입니다. |
| 34 | --vendorChunk = true | false | 공급 업체 라이브러리 만 포함 된 별도의 번들을 사용하십시오. 기본값 : true. |
| 35 | --verbose = true | false | 출력 로깅에 더 많은 세부 정보를 추가합니다. 기본값 : true. |
| 36 | --watch = true | false | 파일이 변경되면 빌드를 실행합니다. 기본값 : 거짓. |
| 37 | --webWorkerTsConfig = webWorkerTsConfig | 웹 작업자 모듈에 대한 TypeScript 구성. |
먼저 ng generate 명령을 사용하여 업데이트 된 각도 프로젝트로 이동합니다 . app.component.html의 내용을 다음 내용으로 바꾼 후 명령을 실행하십시오.
<app-goals></app-goals>
<router-outlet></router-outlet>예
\>Node\>TutorialsPoint> ng build
Compiling @angular/animations : es2015 as esm2015
Compiling @angular/core : es2015 as esm2015
Compiling @angular/compiler/testing : es2015 as esm2015
Compiling @angular/animations/browser : es2015 as esm2015
Compiling @angular/core/testing : es2015 as esm2015
Compiling @angular/common : es2015 as esm2015
Compiling @angular/platform-browser : es2015 as esm2015
Compiling @angular/common/http : es2015 as esm2015
Compiling @angular/common/testing : es2015 as esm2015
Compiling @angular/platform-browser-dynamic : es2015 as esm2015
Compiling @angular/platform-browser/testing : es2015 as esm2015
Compiling @angular/router : es2015 as esm2015
Compiling @angular/animations/browser/testing : es2015 as esm2015
Compiling @angular/common/http/testing : es2015 as esm2015
Compiling @angular/forms : es2015 as esm2015
Compiling @angular/platform-browser/animations : es2015 as esm2015
Compiling @angular/platform-browser-dynamic/testing : es2015 as esm2015
Compiling @angular/router/testing : es2015 as esm2015
Generating ES5 bundles for differential loading...
ES5 bundle generation complete.
chunk {polyfills} polyfills-es2015.js, polyfills-es2015.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime-es2015.js, runtime-es2015.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {runtime} runtime-es5.js, runtime-es5.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {styles} styles-es2015.js, styles-es2015.js.map (styles) 12.4 kB [initial] [rendered]
chunk {styles} styles-es5.js, styles-es5.js.map (styles) 13.9 kB [initial] [rendered]
chunk {main} main-es2015.js, main-es2015.js.map (main) 61.4 kB [initial] [rendered]
chunk {main} main-es5.js, main-es5.js.map (main) 65 kB [initial] [rendered]
chunk {polyfills-es5} polyfills-es5.js, polyfills-es5.js.map (polyfills-es5) 656 kB [initial] [rendered]
chunk {vendor} vendor-es2015.js, vendor-es2015.js.map (vendor) 2.67 MB [initial] [rendered]
chunk {vendor} vendor-es5.js, vendor-es5.js.map (vendor) 3.11 MB [initial] [rendered]
Date: 2020-06-04T01:31:35.612Z - Hash: d5fd9371cdc40ae353bc - Time: 210494ms여기 ng 빌드 명령이 우리 프로젝트 TutorialsPoint를 성공적으로 빌드했습니다.
통사론
ng run project:target[:configuration]ng run 명령은 프로젝트의 angular.json에 정의 된 선택적 사용자 지정 빌더 구성으로 Architect 대상을 실행합니다. 여기서 프로젝트는 angular.json에 정의 된 애플리케이션의 이름입니다. 옵션은 선택적 매개 변수입니다.
인수
| Sr. 아니. | 인수 및 구문 | 기술 |
|---|---|---|
| 1 | <대상> | 실행할 설계자 대상입니다. |
옵션
| Sr. 아니. | 옵션 및 구문 | 기술 |
|---|---|---|
| 1 | --configuration = configuration | angular.json의 "configurations"섹션에 정의 된 명명 된 빌더 구성입니다. 빌더는 지정된 대상을 실행하기 위해 명명 된 구성을 사용합니다. 별칭 : -c. |
| 2 | --help = true | false | json | JSON | 콘솔에이 명령에 대한 도움말 메시지를 표시합니다. 기본값 : 거짓. |
먼저 ng generate 명령을 사용하여 업데이트 된 각도 프로젝트로 이동 한 다음 명령을 실행합니다.
예
\>Node\>TutorialsPoint> ng run TutorialsPoint:build
Generating ES5 bundles for differential loading...
ES5 bundle generation complete.
chunk {polyfills} polyfills-es2015.js, polyfills-es2015.js.map (polyfills) 141 kB [initial] [rendered]
chunk {polyfills-es5} polyfills-es5.js, polyfills-es5.js.map (polyfills-es5) 656 kB [initial] [rendered]
chunk {main} main-es2015.js, main-es2015.js.map (main) 12.9 kB [initial] [rendered]
chunk {main} main-es5.js, main-es5.js.map (main) 15.1 kB [initial] [rendered]
chunk {runtime} runtime-es2015.js, runtime-es2015.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {runtime} runtime-es5.js, runtime-es5.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {styles} styles-es2015.js, styles-es2015.js.map (styles) 12.4 kB [initial] [rendered]
chunk {styles} styles-es5.js, styles-es5.js.map (styles) 13.9 kB [initial] [rendered]
chunk {vendor} vendor-es2015.js, vendor-es2015.js.map (vendor) 2.66 MB [initial] [rendered]
chunk {vendor} vendor-es5.js, vendor-es5.js.map (vendor) 3.11 MB [initial] [rendered]
Date: 2020-06-04T02:31:28.919Z - Hash: dd73885c28e550d01341 - Time: 13742ms여기 ng 빌드 명령이 우리 프로젝트 TutorialsPoint를 성공적으로 빌드했습니다.
통사론
ng serve <project> [options]
ng s <project> [options]ng serve 명령이 애플리케이션을 빌드하고 제공합니다. 변경 사항이 발생하면 응용 프로그램을 다시 빌드합니다. 여기서 프로젝트는 angular.json에 정의 된 애플리케이션의 이름입니다. 옵션은 선택적 매개 변수입니다.
인수
| Sr. 아니. | 인수 및 구문 | 기술 |
|---|---|---|
| 1 | <프로젝트> | 빌드 할 프로젝트의 이름입니다. 애플리케이션 또는 라이브러리 일 수 있습니다. |
옵션
| Sr. 아니. | 옵션 및 구문 | 기술 |
|---|---|---|
| 1 | --allowedHosts | 개발 서버에 액세스 할 수있는 호스트의 허용 목록입니다. |
| 2 | --aot = true | false | Ahead of Time 컴파일을 사용하여 빌드합니다. |
| 삼 | --baseHref = baseHref | 빌드중인 애플리케이션의 기본 URL입니다. |
| 4 | --buildEventLog = buildEventLog | 빌드 이벤트 프로토콜 이벤트에 대한 실험적 출력 파일 경로 |
| 5 | --commonChunk = true | false | 여러 번들에 사용되는 코드가 포함 된 별도의 번들을 사용하십시오. |
| 6 | --configuration = configuration | angular.json의 "configurations"섹션에 지정된 명명 된 빌드 대상입니다. 명명 된 각 대상에는 해당 대상에 대한 옵션 기본값 구성이 함께 제공됩니다. 이를 설정하면 "--prod"플래그가 명시 적으로 재정의됩니다. 별칭 : -c |
| 7 | --deployUrl = deployUrl | 파일이 배포 될 URL입니다. |
| 8 | --disableHostCheck = true | false | 연결된 클라이언트가 허용 된 호스트의 일부인지 확인하지 마십시오. 기본값 : false |
| 9 | --help = true | false | json | JSON | 콘솔에이 명령에 대한 도움말 메시지를 표시합니다. 기본값 : false |
| 10 | --hmr = true | false | 핫 모듈 교체를 활성화합니다. 기본값 : false |
| 11 | --hmrWarning = true | false | --hmr 옵션이 활성화되면 경고를 표시합니다. 기본값 : true |
| 12 | --host = host | 청취 할 호스트입니다. 기본값 : localhost |
| 13 | --liveReload = true | false | 실시간 새로 고침을 사용하여 변경시 페이지를 새로 고침할지 여부입니다. 기본값 : true |
| 14 | --open = true | false | 기본 브라우저에서 URL을 엽니 다. 기본값 : false 별칭 : -o |
| 15 | --optimization = true | false | 빌드 출력의 최적화를 활성화합니다. |
| 16 | --투표 | 폴링 시간을 밀리 초 단위로 감시하는 파일을 활성화하고 정의합니다. |
| 17 | --포트 | 수신 할 포트입니다. 기본값 : 4200 |
| 18 | --prod = true | false | "--configuration = production"의 약자입니다. true 인 경우 빌드 구성을 프로덕션 대상으로 설정합니다. 기본적으로 프로덕션 대상은 모든 빌드가 번들링, 제한된 트리 쉐이킹 및 제한된 데드 코드 제거를 사용하도록 작업 공간 구성에 설정됩니다. |
| 19 | --progress = true | false | 빌드하는 동안 진행 상황을 콘솔에 기록합니다. |
| 20 | --proxyConfig = proxyConfig | 프록시 구성 파일. |
| 21 | --publicHost = publicHost | 브라우저 클라이언트 (또는 활성화 된 경우 라이브 다시로드 클라이언트)가 개발 서버에 연결하는 데 사용해야하는 URL입니다. 역방향 프록시가있는 것과 같은 복잡한 개발 서버 설정에 사용합니다. |
| 22 | --servePath = servePath | 앱이 제공 될 경로 이름입니다. |
| 23 | --servePathDefaultWarning = true | false | deploy-url / base-href가 지원되지 않는 제공 경로 값을 사용할 때 경고를 표시합니다. 기본값 : true |
| 24 | --sourceMap = true | false | 출력 소스 맵. |
| 25 | --ssl = true | false | HTTPS를 사용하여 제공합니다. 기본값 : false |
| 26 | --sslCert = sslCert | HTTPS를 제공하는 데 사용할 SSL 인증서입니다. |
| 27 | --sslKey = sslKey | HTTPS 제공에 사용할 SSL 키입니다. |
| 28 | --vendorChunk = true | false | 공급 업체 라이브러리 만 포함 된 별도의 번들을 사용하십시오. |
| 29 | --verbose = true | false | 출력 로깅에 더 많은 세부 정보를 추가합니다. |
| 30 | --watch = true | false | 변화에 따라 재건하십시오. 기본값 : true |
먼저 ng build 명령을 사용하여 업데이트 된 각도 프로젝트로 이동 한 다음 명령을 실행합니다.
예
\>Node\>TutorialsPoint> ng serve
chunk {main} main.js, main.js.map (main) 14.3 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-04T04:01:47.562Z - Hash: a90c5fc750c475cdc4d1 - Time: 10164ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
: Compiled successfully.여기 ng serve 명령이 프로젝트 TutorialsPoint를 성공적으로 빌드하고 제공했습니다. 이제 브라우저 창에서 http : // localhost : 4200을 열고 출력을 확인합니다.

통사론
ng lint <project> [options]
ng l <project> [options]Lint는 각 앱 코드에서 Linting 도구를 실행합니다. 지정된 앵귤러 프로젝트의 코드 품질을 확인합니다. TSLint를 기본 Linting 도구로 사용하고 tslint.json 파일에서 사용할 수있는 기본 구성을 사용합니다. 옵션은 선택적 매개 변수입니다.
인수
| Sr. 아니. | 인수 및 구문 | 기술 |
|---|---|---|
| 1 | <프로젝트> | Lint 할 프로젝트의 이름입니다. |
옵션
| Sr. 아니. | 옵션 및 구문 | 기술 |
|---|---|---|
| 1 | --configuration = configuration | 사용할 Linting 구성입니다. 별칭 : -c |
| 2 | --들어오지 못하게 하다 | Linting에서 제외 할 파일입니다. |
| 삼 | -파일 | Linting에 포함 할 파일입니다. |
| 4 | --fix = true | false | Linting 오류를 수정합니다 (linted 파일을 덮어 쓸 수 있음). 기본값 : false |
| 5 | --force = true | false | Linting 오류가 있어도 성공합니다. 기본값 : false |
| 6 | --format = 형식 | 출력 형식 (prose, json, stylish, verbose, pmd, msbuild, checkstyle, vso, fileslist). 기본값 : 산문 |
| 7 | --help = true | false | json | JSON | 콘솔에이 명령에 대한 도움말 메시지를 표시합니다. 기본값 : false |
| 8 | --silent = true | false | 출력 텍스트를 표시합니다. 기본값 : false |
| 9 | --tsConfig = tsConfig | TypeScript 구성 파일의 이름입니다. |
| 10 | --tslintConfig = tslintConfig | TSLint 구성 파일의 이름입니다. |
| 11 | --typeCheck = true | false | Linting 유형 검사를 제어합니다. 기본값 : false |
먼저 ng build 명령을 사용하여 업데이트 된 각도 프로젝트로 이동합니다 .
다음과 같이 goals.component.html 및 goals.component.ts를 업데이트하십시오.
goals.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-goals',
templateUrl: './goals.component.html',
styleUrls: ['./goals.component.css']
})
export class GoalsComponent implements OnInit {
title = 'Goal Component'
constructor() { }
ngOnInit(): void {
}
}goals.component.html
<p>{{title}}</p>이제 linting 명령을 실행하십시오.
예
\>Node\>TutorialsPoint> ng lint
Linting "TutorialsPoint"...
ERROR: D:/Node/TutorialsPoint/src/app/goals/goals.component.ts:9:27 - Missing semicolon
ERROR: D:/Node/TutorialsPoint/src/app/goals/goals.component.ts:13:2 - file should end with a newline
Lint errors found in the listed files.여기서 ng lint 명령은 응용 프로그램의 코드 품질을 확인하고 linting 상태를 인쇄합니다.
이제 goals.component.ts의 오류를 수정하십시오.
goals.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-goals',
templateUrl: './goals.component.html',
styleUrls: ['./goals.component.css']
})
export class GoalsComponent implements OnInit {
title = 'Goal Component';
constructor() { }
ngOnInit(): void {
}
}이제 linting 명령을 실행하십시오.
예
\>Node\>TutorialsPoint> ng lint
Linting "TutorialsPoint"...
All files pass linting.통사론
ng test <project> [options]
ng t <project> [options]ng 테스트는 각도 앱 코드에서 단위 테스트 케이스를 실행합니다. 옵션은 선택적 매개 변수입니다.
인수
| Sr. 아니. | 인수 및 구문 | 기술 |
|---|---|---|
| 1 | <project> | The name of the project to test. |
Options
| Sr.No. | Option & Syntax | Description |
|---|---|---|
| 1 | --browsers=browsers | Override which browsers tests are run against. |
| 2 | --codeCoverage=true|false | Output a code coverage report. Default: false |
| 3 | --codeCoverageExclude | Globs to exclude from code coverage. |
| 4 | --configuration=configuration | A named build target, as specified in the "configurations" section of angular.json. Each named target is accompanied by a configuration of option defaults for that target. Setting this explicitly overrides the "--prod" flag Aliases: -c |
| 5 | --help=true|false|json|JSON | Shows a help message for this command in the console. Default: false |
| 6 | --include | Globs of files to include, relative to workspace or project root. There are 2 special cases −
|
| 7 | --karmaConfig=karmaConfig | The name of the Karma configuration file. |
| 8 | --main=main | The name of the main entry-point file. |
| 9 | --poll | Enable and define the file watching poll time period in milliseconds. |
| 10 | --polyfills=polyfills | The name of the polyfills file. |
| 11 | --preserveSymlinks=true|false | Do not use the real path when resolving modules. Default: false |
| 12 | --prod=true|false | Shorthand for "--configuration=production". When true, sets the build configuration to the production target. By default, the production target is set up in the workspace configuration such that all builds make use of bundling, limited tree-shaking, and also limited dead code elimination. |
| 13 | --progress=true|false | Log progress to the console while building. |
| 13 | --progress=true|false | Log progress to the console while building. |
| 14 | --reporters | Karma reporters to use. Directly passed to the karma runner. |
| 15 | --sourceMap=true|false | Output sourcemaps. Default: true |
| 16 | --tsConfig=tsConfig | The name of the TypeScript configuration file. |
| 17 | --watch=true|false | Run build when files change. |
| 18 | --webWorkerTsConfig=webWorkerTsConfig | TypeScript configuration for Web Worker modules. |
First move to an angular project updated using ng build command.
Now run the test command.
Example
\>Node\>TutorialsPoint> ng test
...
WARN: ''app-goals' is not a known element:
1. If 'app-goals' is an Angular component, then verify that it is part of this module.
2. If 'app-goals' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message.'
Chrome 83.0.4103 (Windows 7.0.0): Executed 0 of 4 SUCCESS (0 secs / 0 secs)
...
AppComponent should render title FAILED
TypeError: Cannot read property 'textContent' of null
at <Jasmine>
at UserContext.<anonymous> (http://localhost:9876/_karma_webpack_/src/app/app.component.spec.ts:33:51)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 4 (1 FAILED) (0 secs / 0.203 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 4 (1 FAILED) (0 secs / 0.221 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 4 of 4 (1 FAILED) (0 secs / 0.244 sec
Chrome 83.0.4103 (Windows 7.0.0): Executed 4 of 4 (1 FAILED) (0.282 secs / 0.244
secs)
TOTAL: 1 FAILED, 3 SUCCESSNow to fix failures update the app.component.spec.ts
app.component.spec.ts
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.componentInstance;
expect(app).toBeTruthy();
});
});Now run the test command.
Example
\>Node\>TutorialsPoint> ng test
...
WARN: ''app-goals' is not a known element:
1. If 'app-goals' is an Angular component, then verify that it is part of this m
odule.
2. If 'app-goals' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@
NgModule.schemas' of this component to suppress this message.'
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.097 secs / 0.073 se
cs)
TOTAL: 2 SUCCESSng test also opens the browser and displays the test status.

Syntax
ng e2e <project> [options]
ng e <project> [options]ng e2e builds, serves an application and then runs the end to end test cases using protractor. Options are optional parameters.
Arguments
| Sr.No. | Argument & Syntax | Description |
|---|---|---|
| 1 | <project> | The name of the project to test. |
Options
| Sr.No. | Option & Syntax | Description |
|---|---|---|
| 1 | --baseUrl=baseUrl | Base URL for protractor to connect to. |
| 2 | --configuration=configuration | A named build target, as specified in the "configurations" section of angular.json. Each named target is accompanied by a configuration of option defaults for that target. Setting this explicitly overrides the "--prod" flag Aliases: -c |
| 3 | --devServerTarget=devServerTarget | Dev server target to run tests against. |
| 4 | --grep=grep | Execute specs whose names match the pattern, which is internally compiled to a RegExp. |
| 5 | --help=true|false|json|JSON | Shows a help message for this command in the console. Default: false |
| 6 | --host=host | Host to listen on. |
| 7 | --invertGrep=true|false | Invert the selection specified by the 'grep' option. Default: false |
| 8 | --port | The port to use to serve the application. |
| 9 | --prod=true|false | Shorthand for "--configuration=production". When true, sets the build configuration to the production target. By default, the production target is set up in the workspace configuration such that all builds make use of bundling, limited tree-shaking, and also limited dead code elimination. |
| 10 | --protractorConfig=protractorConfig | The name of the Protractor configuration file. |
| 11 | --specs | Override specs in the protractor config. |
| 12 | --suite=suite | Override suite in the protractor config. |
| 13 | --webdriverUpdate=true|false | Try to update webdriver. Default: true |
먼저 ng build 명령을 사용하여 업데이트 된 각도 프로젝트로 이동합니다 .
이제 e2e 명령을 실행하십시오.
예
\>Node\>TutorialsPoint> ng e2e
...
chunk {main} main.js, main.js.map (main) 14.3 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-06T04:20:15.029Z - Hash: 16f321e3d4599af26622 - Time: 20899ms
** Angular Live Development Server is listening on localhost:4200, open your bro
wser on http://localhost:4200/ **
: Compiled successfully.
...
workspace-project App
x should display welcome message
- Failed: No element found using locator: By(css selector, app-root .content span)
...
From: Task: Run it("should display welcome message") in control flow
...
**************************************************
* Failures *
**************************************************
1) workspace-project App should display welcome message
- Failed: No element found using locator: By(css selector, app-root .content span)
Executed 1 of 1 spec (1 FAILED) in 2 secs.이제 실패를 수정하려면 app.component.html을 업데이트하십시오.
app.component.html
<div class="content" role="main">
<span>{{ title }} app is running!</span>
</div>
<app-goals></app-goals>
<router-outlet></router-outlet>이제 e2e 명령을 실행하십시오.
예
\>Node\>TutorialsPoint> ng e2e
...
chunk {main} main.js, main.js.map (main) 14.9 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-06T04:28:33.514Z - Hash: 5d8bf2fc7ff59fa390b0 - Time: 10529ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
: Compiled successfully.
...
workspace-project App
√ should display welcome message
Executed 1 of 1 spec SUCCESS in 2 secs.ng e2e는 또한 브라우저를 열고 UI를 사용하여 승인 테스트 케이스를 실행하는 데 사용합니다.
통사론
ng add <collection> [options]npm 패키지를 작업 공간에 추가하십시오. 옵션은 선택적 매개 변수입니다.
인수
| Sr. 아니. | 인수 및 구문 | 기술 |
|---|---|---|
| 1 | <컬렉션> | 추가 할 패키지의 이름입니다. |
옵션
| Sr. 아니. | 옵션 및 구문 | 기술 |
|---|---|---|
| 1 | --defaults = true | false | true이면 기본값 인 옵션에 대한 대화 형 입력 프롬프트를 비활성화합니다. |
| 2 | --help = true | false | json | JSON | 콘솔에이 명령에 대한 도움말 메시지를 표시합니다. 기본값 : false |
| 삼 | --registry = 레지스트리 | 사용할 NPM 레지스트리입니다. |
| 4 | --verbose = true | false | 실행 중 내부 작업에 대한 추가 세부 정보를 표시합니다. 기본값 : false |
먼저 ng build 명령을 사용하여 업데이트 된 각도 프로젝트로 이동합니다 .
이제 add 명령을 실행하십시오.
예
\>Node\>TutorialsPoint> ng add @angular/pwa
Installing packages for tooling via npm.
Installed packages for tooling via npm.
CREATE ngsw-config.json (620 bytes)
CREATE src/manifest.webmanifest (1352 bytes)
CREATE src/assets/icons/icon-128x128.png (1253 bytes)
CREATE src/assets/icons/icon-144x144.png (1394 bytes)
CREATE src/assets/icons/icon-152x152.png (1427 bytes)
CREATE src/assets/icons/icon-192x192.png (1790 bytes)
CREATE src/assets/icons/icon-384x384.png (3557 bytes)
CREATE src/assets/icons/icon-512x512.png (5008 bytes)
CREATE src/assets/icons/icon-72x72.png (792 bytes)
CREATE src/assets/icons/icon-96x96.png (958 bytes)
UPDATE angular.json (3803 bytes)
UPDATE package.json (1332 bytes)
UPDATE src/app/app.module.ts (682 bytes)
UPDATE src/index.html (482 bytes)
√ Packages installed successfully.통사론
ng analytics <settingOrProject> <projectSetting> [options]ng analytics 명령은 각 CLI 사용량 메트릭을 구성합니다. 옵션은 선택적 매개 변수입니다.
인수
| Sr. 아니. | 인수 및 구문 | 기술 |
|---|---|---|
| 1 | <settingOrProject> = on | off | ci | project | prompt | 사용자에 대한 모든 사용 분석을 직접 활성화 또는 비활성화하거나 사용자에게 대화식으로 상태를 설정하도록 프롬프트하거나 프로젝트의 기본 상태를 설정합니다. 다음은 옵션의 세부 사항입니다.
|
| 2 | <projectSetting> = on | off | prompt | 프로젝트에 대한 기본 분석 사용 상태를 설정합니다. |
옵션
| Sr. 아니. | 옵션 및 구문 | 기술 |
|---|---|---|
| 1 | --help = true | false | json | JSON | 콘솔에이 명령에 대한 도움말 메시지를 표시합니다. 기본값 : false |
먼저 ng build 명령을 사용하여 업데이트 된 각도 프로젝트로 이동합니다 .
이제 분석 명령을 실행하십시오.
예
\>Node\>TutorialsPoint> ng analytics off통사론
ng config <jsonPath> <value> [options]ng config 명령은 angular.json에서 각도 구성 값을 검색하거나 설정합니다. 옵션은 선택적 매개 변수입니다.
인수
| Sr. 아니. | 인수 및 구문 | 기술 |
|---|---|---|
| 1 | <jsonPath> | 설정하거나 쿼리 할 구성 키 (JSON 경로 형식)입니다. 예 : "a [3] .foo.bar [2]". 새 값이 제공되지 않으면이 키의 현재 값을 반환합니다. |
| 2 | <값> | 제공된 경우 제공된 구성 키의 새 값입니다. |
옵션
| Sr. 아니. | 옵션 및 구문 | 기술 |
|---|---|---|
| 1 | --global = true | false | true이면 호출자의 홈 디렉터리에있는 전역 구성에 액세스합니다. 기본값 : false 별칭 : -g |
| 2 | --help = true | false | json | JSON | 콘솔에이 명령에 대한 도움말 메시지를 표시합니다. 기본값 : false |
먼저 ng build 명령을 사용하여 업데이트 된 각도 프로젝트로 이동합니다 .
이제 config 명령을 실행하십시오.
예
\>Node\>TutorialsPoint> ng config projects.TutorialsPoint.projectType
application통사론
ng doc <keyword> [options]
ng d <keyword> [options]ng doc 명령은 브라우저에서 공식 Angular 문서를 열고 주어진 키워드를 검색합니다. 옵션은 선택적 매개 변수입니다.
인수
| Sr. 아니. | 인수 및 구문 | 기술 |
|---|---|---|
| 1 | <키워드> | angular.io의 검색 창에 제공된 검색 할 키워드입니다. |
옵션
| Sr. 아니. | 옵션 및 구문 | 기술 |
|---|---|---|
| 1 | --help = true | false | json | JSON | 콘솔에이 명령에 대한 도움말 메시지를 표시합니다. 기본값 : false |
먼저 ng build 명령을 사용하여 업데이트 된 각도 프로젝트로 이동합니다 .
이제 doc 명령을 실행하십시오.
예
\>Node\>TutorialsPoint> ng doc build이제 브라우저 창이 열리고 관련 키워드를 검색합니다.

통사론
ng update [options]ng update 명령은 응용 프로그램과 해당 종속성을 업데이트합니다. 옵션은 선택적 매개 변수입니다.
인수
| Sr. 아니. | 인수 및 구문 | 기술 |
|---|---|---|
| 1 | <키워드> | angular.io의 검색 창에 제공된 검색 할 키워드입니다. |
옵션
| Sr. 아니. | 옵션 및 구문 | 기술 |
|---|---|---|
| 1 | --all = true | false | package.json의 모든 패키지를 업데이트할지 여부. 기본값 : false |
| 2 | --allowDirty = true | false | 저장소에 수정되거나 추적되지 않은 파일이 포함 된 경우 업데이트를 허용할지 여부입니다. |
| 삼 | --createCommits = true | false | 업데이트 및 마이그레이션을위한 소스 제어 커밋을 만듭니다. 기본값 : false 별칭 : -C |
| 4 | --force = true | false | false이면 설치된 패키지가 업데이트와 호환되지 않는 경우 오류가 발생합니다. 기본값 : false |
| 5 | --from = from | 마이그레이션 할 원본 버전입니다. 단일 패키지가 업데이트되고 마이그레이션시에만 사용할 수 있습니다. |
| 6 | --help = true | false | json | JSON | 콘솔에이 명령에 대한 도움말 메시지를 표시합니다. 기본값 : false |
| 7 | --migrateOnly = true | false | 마이그레이션 만 수행하고 설치된 버전을 업데이트하지 않습니다. |
| 8 | --next = true | false | 베타 및 RC를 포함하여 가장 큰 버전을 사용하십시오. 기본값 : false |
| 9 | -패키지 | 업데이트 할 패키지의 이름입니다. |
| 10 | --to = to | 마이그레이션을 적용 할 최대 버전입니다. 단일 패키지가 업데이트되는 경우에만 사용할 수 있으며 마이그레이션에서만 사용할 수 있습니다. from을 지정해야합니다. 기본적으로 설치된 버전이 감지되었습니다. |
| 11 | --verbose = true | false | 실행 중 내부 작업에 대한 추가 세부 정보를 표시합니다. 기본값 : false |
먼저 ng build 명령을 사용하여 업데이트 된 각도 프로젝트로 이동합니다 .
이제 업데이트 명령을 실행하십시오. 이제 ng는 npm을 사용하여 종속성을 업데이트합니다.
예
\>Node\>TutorialsPoint> ng update
Using package manager: 'npm'
Collecting installed dependencies...
Found 31 dependencies.
We analyzed your package.json and everything seems to be in order. Good work!통사론
ng xi18n <project> [options]
ng i18n-extract <project> [options]ng xi18n 명령은 소스 코드에서 i18n 메시지를 추출합니다. 옵션은 선택적 매개 변수입니다.
인수
| Sr. 아니. | 인수 및 구문 | 기술 |
|---|---|---|
| 1 | <프로젝트> | 프로젝트의 이름입니다. 애플리케이션 또는 라이브러리 일 수 있습니다. |
옵션
| Sr. 아니. | 옵션 및 구문 | 기술 |
|---|---|---|
| 1 | --browserTarget = browserTarget | 추출 할 대상입니다. |
| 2 | --configuration = configuration | angular.json의 "configurations"섹션에 지정된 명명 된 빌드 대상입니다. 명명 된 각 대상에는 해당 대상에 대한 옵션 기본값 구성이 함께 제공됩니다. 이를 설정하면 "--prod"플래그가 명시 적으로 재정의됩니다. 별칭 : -c |
| 삼 | --createCommits = true | false | 업데이트 및 마이그레이션을위한 소스 제어 커밋을 만듭니다. 기본값 : false 별칭 : -C |
| 4 | --format = xmb | xlf | xlif | xliff | xlf2 | xliff2 | 생성 된 파일의 출력 형식입니다. 기본값 : xlf |
| 5 | --help = true | false | json | JSON | 콘솔에이 명령에 대한 도움말 메시지를 표시합니다. 기본값 : false |
| 6 | --outFile = outFile | 출력 할 파일의 이름입니다. |
| 7 | --outputPath = outputPath | 출력이 배치 될 경로입니다. |
| 8 | --prod = true | false | "--configuration = production"의 약자입니다. true 인 경우 빌드 구성을 프로덕션 대상으로 설정합니다. 기본적으로 프로덕션 대상은 모든 빌드가 번들링, 제한된 트리 쉐이킹 및 제한된 데드 코드 제거를 사용하도록 작업 공간 구성에 설정됩니다. |
| 9 | --progress = true | false | 진행 상황을 콘솔에 기록합니다. 기본값 : true |
먼저 ng build 명령을 사용하여 업데이트 된 각도 프로젝트로 이동합니다 . 다음과 같이 app.component.html을 업데이트하십시오.
app.component.spec.ts
<div class="content" role="main">
<span i18n>app is running!</span>
</div>
<app-goals></app-goals>
<router-outlet></router-outlet>이제 xi18n 명령을 실행하십시오.
예
\>Node\>TutorialsPoint> ng xi18n현지화 지원을 추가합니다.
\>Node\>TutorialsPoint> ng add @angular/localize
Installing packages for tooling via npm.
Installed packages for tooling via npm.
UPDATE src/polyfills.ts (3064 bytes)이제 ng는 업계 표준 번역 파일 인 루트 폴더에 messages.xlf 파일을 생성합니다.
messages.xlf
<?xml version="1.0" encoding="UTF-8" ?>
<xliff version="1.2" xmlns="urn:oasis:names:tc:xliff:document:1.2">
<file source-language="en-US" datatype="plaintext" original="ng2.template">
<body>
<trans-unit id="6226cbeebaffaec0342459915ef7d9b0e9e92977" datatype="html">
<source>app is running!</source>
<context-group purpose="location">
<context context-type="sourcefile">src/app/app.component.html</context>
<context context-type="linenumber">2</context>
</context-group>
</trans-unit>
</body>
</file>
</xliff>통사론
ng test <project> --codeCoverage=trueng test 명령은 작성된 테스트 케이스를 사용하여 코드 커버리지를 확인할 수 있습니다. 아래 예를 참조하십시오.
ng xi18n 명령을 사용하여 업데이트 된 각도 프로젝트로 이동합니다 . 이제 codeCoverage 명령으로 테스트를 실행하십시오.
예
\>Node\>TutorialsPoint> ng test --codeCoverage=true
10% building 2/2 modules 0 active07 06 2020 15:21:46.292:WARN [karma]: No captur
ed browser, open http://localhost:9876/
07 06 2020 15:21:46.299:INFO [karma-server]: Karma v4.4.1 server started at http
://0.0.0.0:9876/
07 06 2020 15:21:46.300:INFO [launcher]: Launching browsers Chrome with concurre
ncy unlimited
07 06 2020 15:21:46.312:INFO [launcher]: Starting browser Chrome
07 06 2020 15:21:55.456:WARN [karma]: No captured browser, open http://localhost
:9876/
07 06 2020 15:21:55.533:INFO [Chrome 83.0.4103 (Windows 7.0.0)]: Connected on so
cket gJgRaX_rXI6ZqoAiAAAA with id 261512
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.107 secs / 0.082 se
cs)
TOTAL: 2 SUCCESS
=============================== Coverage summary ===============================
Statements : 100% ( 8/8 )
Branches : 100% ( 0/0 )
Functions : 100% ( 3/3 )
Lines : 100% ( 6/6 )
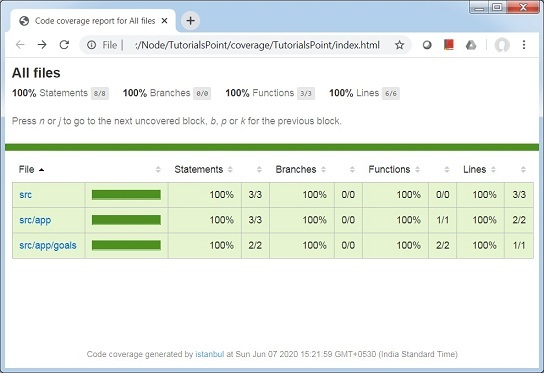
================================================================================이제 ng test 명령은 프로젝트 폴더 인 TutorialsPoint 내에 커버리지 폴더를 만들고 \> Node \> TutorialsPoint \> coverage \> TutorialsPoint \> index.html로 사용할 수있는 html 형식으로 커버리지 보고서를 준비했습니다.