Angular Highcharts-구성 구문
이 장에서는 Angular에서 Highcharts API를 사용하여 차트를 그리는 데 필요한 구성을 보여줍니다.
1 단계-Angular 애플리케이션 생성
Angular 6 에서 만든 Angular 애플리케이션을 업데이트하려면 다음 단계를 따르십시오 -프로젝트 설정 장-
| 단계 | 기술 |
|---|---|
| 1 | Angular 6-프로젝트 설정 장에 설명 된대로 이름이 highchartsApp 인 프로젝트를 만듭니다 . |
| 2 | 아래 설명대로 app.module.ts , app.component.ts 및 app.component.html 을 수정 하십시오 . 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HighchartsChartComponent } from 'highcharts-angular';
@NgModule({
declarations: [
AppComponent,
HighchartsChartComponent
],
imports: [
BrowserModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }다음은 수정 된 HTML 호스트 파일의 내용입니다. app.component.html.
<highcharts-chart
[Highcharts] = "highcharts"
[options] = "chartOptions"
style = "width: 100%; height: 400px; display: block;">
</highcharts-chart>구성을 이해 한 후 마지막에 업데이트 된 app.component.ts를 볼 수 있습니다.
2 단계-구성 사용
Highcharts 생성 및 chartOptions 생성
highcharts = Highcharts;
chartOptions = {
}차트 생성
chartOptions를 사용하여 차트의 유형, 제목 및 부제목을 구성합니다.
chart: {
type: "spline"
},x 축
chartOptions를 사용하여 X 축에 표시되도록 티커를 구성합니다.
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},y 축
chartOptions를 사용하여 Y 축에 표시 할 제목을 구성합니다.
yAxis: {
title:{
text:"Temperature °C"
}
},툴팁
툴팁을 구성합니다. chartOptions를 사용하여 값 (y 축) 뒤에 추가 할 접미사를 입력합니다.
tooltip: {
valueSuffix:" °C"
},시리즈
chartOptions를 사용하여 차트에 표시 할 데이터를 구성합니다. 계열은이 배열의 각 요소가 차트의 단일 선을 나타내는 배열입니다.
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]예
구성 구문을 더 이해하려면 다음 예제를 고려하십시오.
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: "spline"
},
title: {
text: "Monthly Average Temperature"
},
subtitle: {
text: "Source: WorldClimate.com"
},
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},
yAxis: {
title:{
text:"Temperature °C"
}
},
tooltip: {
valueSuffix:" °C"
},
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]
};
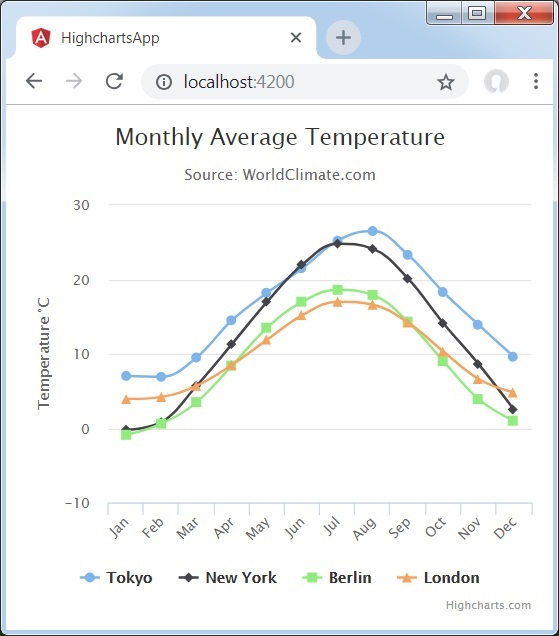
}결과
결과를 확인하십시오.