Angular 6-재료
Materials프로젝트를위한 많은 내장 모듈을 제공합니다. 자동 완성, 날짜 선택기, 슬라이더, 메뉴, 그리드 및 도구 모음과 같은 기능은 Angular 6의 재료와 함께 사용할 수 있습니다.
재료를 사용하려면 패키지를 가져와야합니다. Angular 2에는 위의 모든 기능이 있지만 @ angular / core 모듈의 일부로 사용할 수 있습니다. Angular 6에는 별도의 모듈이 있습니다.@angular/materials.. 이것은 사용자가 필요한 자료를 가져 오는 데 도움이됩니다.
재료 사용을 시작하려면 재료와 cdk의 두 가지 패키지를 설치해야합니다. 머티리얼 컴포넌트는 고급 기능을위한 애니메이션 모듈에 의존하므로 동일한 애니메이션 패키지 (예 : @ angular / animations)가 필요합니다. 패키지는 이전 장에서 이미 업데이트되었습니다.
npm install --save @angular/material @angular/cdk이제 package.json을 보겠습니다. @angular/material 과 @angular/cdk 설치됩니다.
{
"name": "angular6-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true, "dependencies": {
"@angular/animations": "^6.1.0",
"@angular/cdk": "^6.4.7",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/material": "^6.4.7",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.7.0",
"@angular/cli": "~6.1.3",
"@angular/compiler-cli": "^6.1.0",
"@angular/language-service": "^6.1.0",
"@types/jasmine": "~2.8.6",
"@types/jasminewd2": "~2.0.3",
"@types/node": "~8.9.4",
"codelyzer": "~4.2.1",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~1.7.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.0",
"karma-jasmine": "~1.1.1",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.3.0",
"ts-node": "~5.0.1",
"tslint": "~5.9.1",
"typescript": "~2.7.2"
}
}재료 작업을 위해 설치된 패키지를 강조했습니다.
이제 부모 모듈의 모듈을 가져옵니다. app.module.ts 아래 그림과 같이.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
FormsModule,
MatSidenavModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }위 파일에서는 @ angular / materials에서 다음 모듈을 가져 왔습니다.
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';그리고 아래와 같이 imports 배열에서도 동일하게 사용됩니다.
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
FormsModule,
MatSidenavModule
]그만큼 app.component.ts 다음과 같습니다-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}이제 material-css 지원을 추가하겠습니다. styles.css.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";이제 재료를 추가하겠습니다. app.component.html.
<button mat-button [matMenuTriggerFor] = "menu">Menu</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item>
File
</button>
<button mat-menu-item>
Save As
</button>
</mat-menu>
<mat-sidenav-container class = "example-container">
<mat-sidenav #sidenav class = "example-sidenav">
Angular 6
</mat-sidenav>
<div class = "example-sidenav-content">
<button type = "button" mat-button (click) = "sidenav.open()">
Open sidenav
</button>
</div>
</mat-sidenav-container>위 파일에는 Menu와 SideNav를 추가했습니다.
메뉴
메뉴를 추가하려면 <mat-menu></mat-menu>사용. 그만큼file 과 Save As 항목은 아래의 버튼에 추가됩니다. mat-menu. 추가 된 메인 버튼이 있습니다Menu. 동일한 참조는 <매트 메뉴>를 사용하여 제공됩니다.[matMenuTriggerFor]="menu" 메뉴를 사용하여 # in <mat-menu>.
SideNav
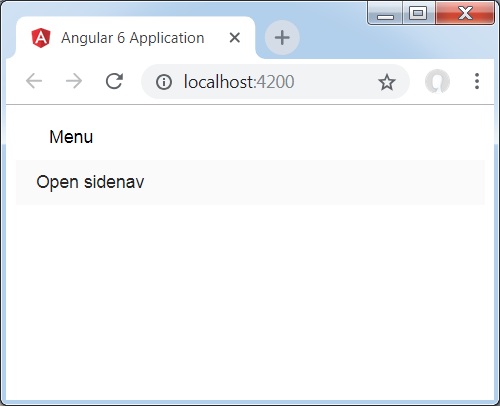
sidenav를 추가하려면 <mat-sidenav-container></mat-sidenav-container>. <mat-sidenav></mat-sidenav>컨테이너에 자식으로 추가됩니다. 다른 div가 추가되어(click)="sidenav.open()". 다음은 브라우저의 메뉴 및 사이드 네비게이션 표시입니다.

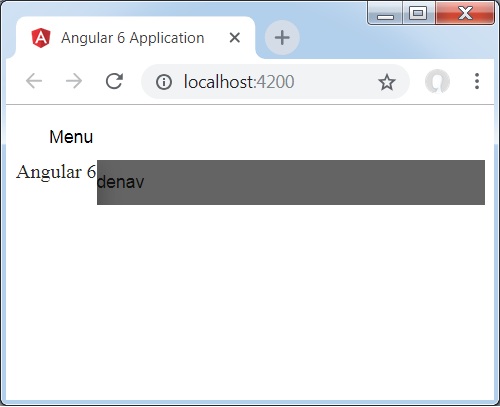
클릭하면 opensidenav, 그것은 아래와 같이 사이드 바를 보여줍니다-

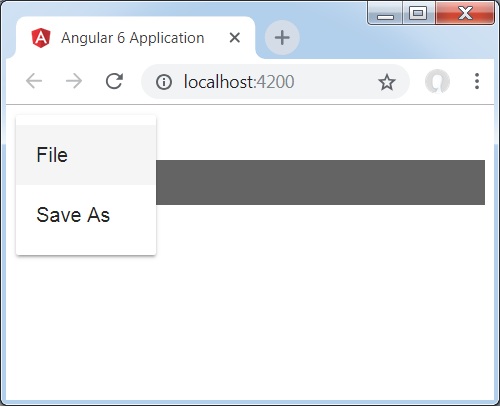
메뉴를 클릭하면 두 가지 항목이 표시됩니다. File 과 Save As 아래와 같이-

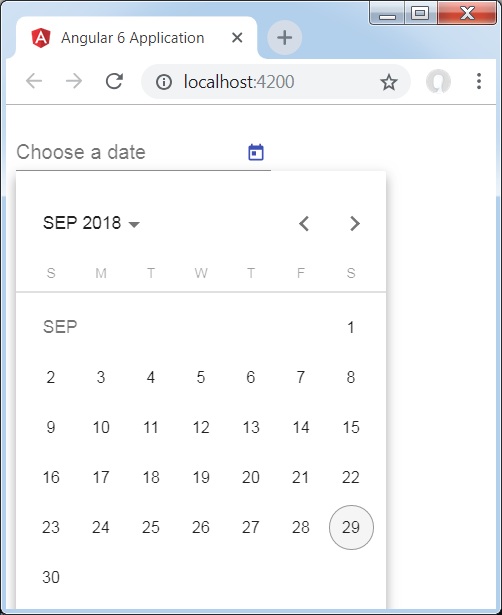
이제 재료를 사용하여 날짜 선택기를 추가해 보겠습니다. datepicker를 추가하려면 datepicker를 표시하는 데 필요한 모듈을 가져와야합니다.
에 app.module.ts, datepicker에 대해 아래와 같이 다음 모듈을 가져 왔습니다.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MatDatepickerModule,
MatInputModule,
MatNativeDateModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }여기에서 다음과 같은 모듈을 가져 왔습니다. MatDatepickerModule, MatInputModule, 과 MatNativeDateModule.
자, app.component.ts 다음과 같습니다-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}그만큼 app.component.html 다음과 같습니다-
<mat-form-field>
<input matInput [matDatepicker] = "picker" placeholder = "Choose a date">
<mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>이것이 브라우저에 datepicker가 표시되는 방식입니다.