AngularJS-퀵 가이드
AngularJS 란 무엇입니까?
AngularJS는 오픈 소스 웹 애플리케이션 프레임 워크입니다. 원래 Misko Hevery와 Adam Abrons가 2009 년에 개발했습니다. 이제 Google에서 관리합니다. 최신 버전은 1.4.3입니다.
공식 문서 에 명시된 AngularJS의 정의는 다음과 같습니다.
AngularJS는 동적 웹 앱을위한 구조적 프레임 워크입니다. HTML을 템플릿 언어로 사용하고 HTML 구문을 확장하여 애플리케이션의 구성 요소를 명확하고 간결하게 표현할 수 있습니다. Angular의 데이터 바인딩 및 종속성 주입은 현재 작성해야하는 많은 코드를 제거합니다. 그리고 모든 것이 브라우저 내에서 이루어 지므로 모든 서버 기술과의 이상적인 파트너가됩니다.
풍모
AngularJS는 RICH 인터넷 애플리케이션 (RIA)을 생성하기위한 강력한 JavaScript 기반 개발 프레임 워크입니다.
AngularJS는 개발자에게 깨끗한 MVC (Model View Controller) 방식으로 클라이언트 측 애플리케이션 (JavaScript 사용)을 작성할 수있는 옵션을 제공합니다.
AngularJS로 작성된 애플리케이션은 브라우저 간 호환됩니다. AngularJS는 각 브라우저에 적합한 JavaScript 코드를 자동으로 처리합니다.
AngularJS는 오픈 소스이며 완전 무료이며 전 세계 수천 명의 개발자가 사용합니다. Apache License 버전 2.0에 따라 사용이 허가되었습니다.
전반적으로 AngularJS는 대규모 고성능 웹 애플리케이션을 구축하는 동시에 유지 관리가 용이 한 프레임 워크입니다.
핵심 기능
다음은 AngularJS의 가장 중요한 핵심 기능입니다-
Data-binding − 모델과 뷰 컴포넌트 간의 데이터 자동 동기화입니다.
Scope− 모델을 참조하는 객체입니다. 컨트롤러와 뷰 사이의 접착제 역할을합니다.
Controller − 이들은 특정 범위에 바인딩 된 JavaScript 함수입니다.
Services− AngularJS는 XMLHttpRequests를 만들기 위해 $ https와 같은 몇 가지 내장 서비스를 제공합니다. 이들은 앱에서 한 번만 인스턴스화되는 싱글 톤 개체입니다.
Filters − 이들은 배열에서 항목의 하위 집합을 선택하고 새 배열을 반환합니다.
Directives− 지시문은 DOM 요소 (예 : 요소, 속성, CSS 등)에 대한 마커입니다. 이들은 새로운 사용자 정의 위젯 역할을하는 사용자 정의 HTML 태그를 만드는 데 사용할 수 있습니다. AngularJS에는 기본 제공 지시문 (ngBind, ngModel ...)이 있습니다.
Templates− 컨트롤러 및 모델의 정보가 포함 된 렌더링 된 뷰입니다. 단일 파일 (예 : index.html) 또는 "부분"을 사용하는 한 페이지의 여러보기가 될 수 있습니다.
Routing −보기 전환 개념입니다.
Model View Whatever− MVC는 응용 프로그램을 서로 다른 부분 (모델,보기 및 컨트롤러라고 함)으로 나누기위한 설계 패턴으로, 각각의 책임이 다릅니다. AngularJS는 전통적인 의미에서 MVC를 구현하지 않고 오히려 MVVM (Model-View-ViewModel)에 더 가깝습니다. Angular JS 팀은 그것을 Model View Whatever라고 유머러스하게 언급합니다.
Deep Linking− 딥 링킹을 사용하면 URL에 애플리케이션 상태를 인코딩하여 북마크 할 수 있습니다. 그런 다음 응용 프로그램을 URL에서 동일한 상태로 복원 할 수 있습니다.
Dependency Injection − AngularJS에는 응용 프로그램을보다 쉽게 개발, 이해 및 테스트 할 수 있도록하여 개발자를 돕는 빌트인 종속성 주입 하위 시스템이 있습니다.
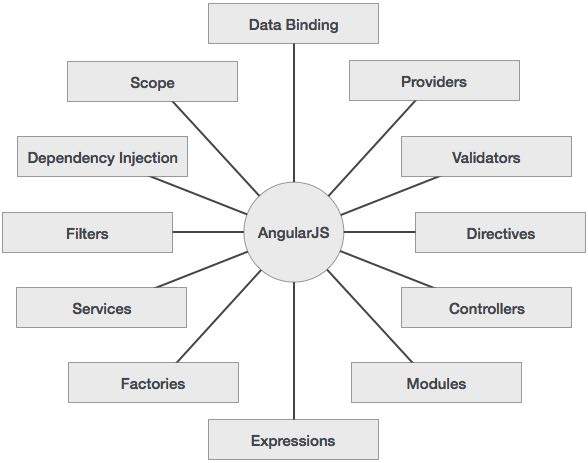
개념
다음 다이어그램은 다음 장에서 자세히 논의 할 AngularJS의 몇 가지 중요한 부분을 보여줍니다.

AngularJS의 장점
AngularJS는 단일 페이지 응용 프로그램을 매우 깨끗하고 유지 관리 할 수있는 방식으로 만드는 기능을 제공합니다.
AngularJS는 HTML에 데이터 바인딩 기능을 제공하여 사용자에게 풍부하고 응답 성이 뛰어난 경험을 제공합니다.
AngularJS 코드는 단위 테스트가 가능합니다.
AngularJS는 의존성 주입을 사용하고 관심사 분리를 사용합니다.
AngularJS는 재사용 가능한 구성 요소를 제공합니다.
AngularJS를 사용하면 개발자는 코드를 적게 작성하고 더 많은 기능을 얻을 수 있습니다.
AngularJS에서 뷰는 순수한 HTML 페이지이며 JavaScript로 작성된 컨트롤러가 비즈니스 처리를 수행합니다.
무엇보다도 AngularJS 애플리케이션은 Android 및 iOS 기반 휴대폰 / 태블릿을 포함한 모든 주요 브라우저 및 스마트 폰에서 실행할 수 있습니다.
AngularJS의 단점
AngularJS에는 많은 장점이 있지만 동시에 다음 사항을 고려해야합니다.
Not Secure− JavaScript 전용 프레임 워크이기 때문에 AngularJS로 작성된 애플리케이션은 안전하지 않습니다. 애플리케이션을 안전하게 유지하려면 서버 측 인증 및 권한 부여가 필요합니다.
Not degradable − 애플리케이션 사용자가 JavaScript를 비활성화하면 사용자는 기본 페이지 만 볼 수 있으며 그 이상은 표시되지 않습니다.
AngularJS 구성 요소
AngularJS 프레임 워크는 다음 세 가지 주요 부분으로 나눌 수 있습니다.
ng-app −이 지시문은 AngularJS 애플리케이션을 정의하고 HTML에 연결합니다.
ng-model −이 지시문은 AngularJS 애플리케이션 데이터의 값을 HTML 입력 컨트롤에 바인딩합니다.
ng-bind −이 지시문은 AngularJS 애플리케이션 데이터를 HTML 태그에 바인딩합니다.
이 장에서는 웹 애플리케이션 개발에 사용할 AngularJS 라이브러리를 설정하는 방법에 대해 설명합니다. 또한 디렉토리 구조와 그 내용에 대해서도 간략히 살펴 보겠습니다.
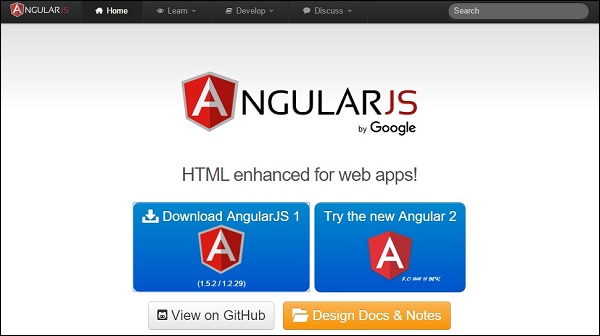
링크를 열 때 https://angularjs.org/, AngularJS 라이브러리를 다운로드하는 데는 두 가지 옵션이 있습니다.

View on GitHub −이 버튼을 클릭하면 GitHub로 이동하여 최신 스크립트를 모두 가져옵니다.
Download AngularJS 1 − 또는이 버튼을 클릭하면 아래와 같은 화면이 나타납니다 −

이 화면은 다음과 같이 Angular JS를 사용하는 다양한 옵션을 제공합니다.
Downloading and hosting files locally
두 가지 옵션이 있습니다 legacy 과 latest. 이름 자체는 자기 설명 적입니다.legacy 버전이 1.2.x 미만이고 latest 1.5.x 버전이 있습니다.
축소, 비 압축 또는 압축 버전을 사용할 수도 있습니다.
CDN access− 또한 CDN에 액세스 할 수 있습니다. CDN은이 경우 Google이 호스팅하는 지역 데이터 센터에 대한 전 세계 액세스 권한을 제공합니다. 즉, CDN을 사용하면 자체 서버에서 일련의 외부 서버로 파일 호스팅 책임이 이동합니다. 또한 웹 페이지 방문자가 동일한 CDN에서 AngularJS 사본을 이미 다운로드 한 경우 다시 다운로드 할 필요가 없다는 이점도 있습니다.
Try the new angularJS 2 − Angular JS 베타 2 버전을 다운로드하려면이 버튼을 클릭하세요.이 버전은 AngularJS 1의 레거시 및 최신 버전과 비교하여 매우 빠르고 모바일 지원이 가능하며 유연합니다.
이 튜토리얼 전체에서 라이브러리의 CDN 버전을 사용하고 있습니다.
예
이제 AngularJS 라이브러리를 사용하여 간단한 예제를 작성해 보겠습니다. 아래와 같이 myfirstexample.html HTML 파일을 생성 해 보겠습니다.
<!doctype html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script>
</head>
<body ng-app = "myapp">
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {}; $scope.helloTo.title = "AngularJS";
});
</script>
</body>
</html>다음 섹션에서는 위의 코드를 자세히 설명합니다.
AngularJS 포함
AngularJS를 사용할 수 있도록 HTML 페이지에 AngularJS JavaScript 파일을 포함 시켰습니다.
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
</head>Angular JS의 최신 버전으로 업데이트하려면 다음 스크립트 소스를 사용하거나 공식 웹 사이트에서 최신 버전의 AngularJS를 확인하십시오.
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script>
</head>AngularJS 앱을 가리 킵니다.
다음으로 AngularJS 앱이 포함 된 HTML 부분을 알려줍니다. AngularJS 앱의 루트 HTML 요소에 ng-app 속성을 추가하면 됩니다. 아래와 같이 html 요소 또는 본문 요소에 추가 할 수 있습니다.
<body ng-app = "myapp">
</body>전망
보기는이 부분입니다-
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>ng-controller 는 AngularJS에게이 뷰와 함께 사용할 컨트롤러를 알려줍니다. helloTo.title 은 AngularJS에게 helloTo.title이라는 "모델"값을이 위치의 HTML에 쓰도록 지시합니다.
제어 장치
컨트롤러 부분은-
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) { $scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>이 코드 는 myapp 이라는 각도 모듈에 HelloController 라는 컨트롤러 함수를 등록합니다 . 각 장에서 모듈 과 컨트롤러 에 대해 자세히 알아볼 것 입니다. 컨트롤러 함수는 angular.module (...). controller (...) 함수 호출을 통해 angular에 등록됩니다.
컨트롤러 함수에 전달 된 $ scope 매개 변수는 모델 입니다. 컨트롤러 함수는 helloTo JavaScript 객체를 추가하고 해당 객체에 제목 필드를 추가 합니다.
실행
위 코드를 myfirstexample.html 로 저장하고 아무 브라우저에서나 엽니 다. 아래와 같이 출력이 표시됩니다.
Welcome AngularJS to the world of Tutorialspoint!페이지가 브라우저에로드되면 다음과 같은 일이 발생합니다.
HTML 문서는 브라우저에로드되고 브라우저에서 평가됩니다. AngularJS JavaScript 파일이로드되고 각도 전역 개체가 생성됩니다. 다음으로 컨트롤러 기능을 등록하는 JavaScript를 실행합니다.
다음 AngularJS는 HTML을 스캔하여 AngularJS 앱과 뷰를 찾습니다. 뷰를 찾으면 해당 뷰를 해당 컨트롤러 기능에 연결합니다.
다음으로 AngularJS는 컨트롤러 기능을 실행합니다. 그런 다음 컨트롤러에 의해 채워진 모델의 데이터로 뷰를 렌더링합니다. 이제 페이지가 준비되었습니다.
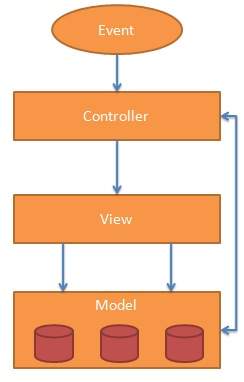
MOdel View Controller 또는 MVC는 웹 애플리케이션 개발을위한 소프트웨어 디자인 패턴입니다. Model View Controller 패턴은 다음 세 부분으로 구성됩니다.
Model − 데이터 유지를 담당하는 패턴의 최하위 수준입니다.
View − 데이터의 전체 또는 일부를 사용자에게 표시 할 책임이 있습니다.
Controller − Model과 View 간의 상호 작용을 제어하는 소프트웨어 코드입니다.
MVC는 사용자 인터페이스 계층에서 응용 프로그램 논리를 분리하고 문제 분리를 지원하기 때문에 널리 사용됩니다. 컨트롤러는 애플리케이션에 대한 모든 요청을 수신 한 다음 모델과 함께 작동하여 뷰에 필요한 데이터를 준비합니다. 그런 다음 뷰는 컨트롤러가 준비한 데이터를 사용하여 최종 표현 가능한 응답을 생성합니다. MVC 추상화는 다음과 같이 그래픽으로 표현할 수 있습니다.

모델
모델은 애플리케이션 데이터를 관리합니다. 보기의 요청과 컨트롤러의 지시에 응답하여 자체 업데이트합니다.
보기
데이터를 표시하기로 한 컨트롤러의 결정에 의해 트리거되는 특정 형식의 데이터 표시. JSP, ASP, PHP와 같은 스크립트 기반 템플릿 시스템이며 AJAX 기술과 통합하기가 매우 쉽습니다.
컨트롤러
컨트롤러는 사용자 입력에 응답하고 데이터 모델 개체에 대한 상호 작용을 수행합니다. 컨트롤러는 입력을 받아 유효성을 검사 한 다음 데이터 모델의 상태를 수정하는 비즈니스 작업을 수행합니다.
AngularJS는 MVC 기반 프레임 워크입니다. 다음 장에서 AngularJS가 MVC 방법론을 사용하는 방법을 살펴 보겠습니다.
AngularJS를 사용하여 실제 HelloWorld 애플리케이션을 만들기 전에 AngularJS 애플리케이션의 실제 부분이 무엇인지 살펴 보겠습니다. AngularJS 애플리케이션은 다음 세 가지 중요한 부분으로 구성됩니다.
ng-app −이 지시문은 AngularJS 애플리케이션을 정의하고 HTML에 연결합니다.
ng-model −이 지시문은 AngularJS 애플리케이션 데이터의 값을 HTML 입력 컨트롤에 바인딩합니다.
ng-bind −이 지시문은 AngularJS 애플리케이션 데이터를 HTML 태그에 바인딩합니다.
AngularJS 애플리케이션을 만드는 단계
1 단계 : 프레임 워크로드
순수한 JavaScript 프레임 워크이므로 <Script> 태그를 사용하여 추가 할 수 있습니다.
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>2 단계 : ng-app 지시문을 사용하여 AngularJS 애플리케이션 정의
<div ng-app = "">
...
</div>3 단계 : ng-model 지시문을 사용하여 모델 이름 정의
<p>Enter your Name: <input type = "text" ng-model = "name"></p>4 단계 : ng-bind 지시문을 사용하여 정의 된 위 모델의 값을 바인딩합니다.
<p>Hello <span ng-bind = "name"></span>!</p>AngularJS 애플리케이션 실행 단계
HTML 페이지에서 위에서 언급 한 세 단계를 사용하십시오.
testAngularJS.htm
<html>
<head>
<title>AngularJS First Application</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "">
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
<p>Hello <span ng-bind = "name"></span>!</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>산출
웹 브라우저에서 textAngularJS.htm을 엽니 다. 이름을 입력하고 결과를 확인하십시오.
AngularJS가 HTML과 통합되는 방법
ng-app 지시문은 AngularJS 응용 프로그램의 시작을 나타냅니다.
그런 다음 ng-model 지시문은 html 페이지 및 ng-app 지시문이있는 div 내에서 사용할 수있는 "name"이라는 모델 변수를 생성합니다.
ng-bind는 사용자가 텍스트 상자에 무언가를 입력 할 때마다 html span 태그에 표시되는 이름 모델을 사용합니다.
닫기 </ div> 태그는 AngularJS 애플리케이션의 끝을 나타냅니다.
AngularJS 지시문은 HTML을 확장하는 데 사용됩니다. ng- 접두사로 시작하는 특수 속성입니다. 우리는 다음과 같은 지침에 대해 논의 할 것입니다.
ng-app −이 지시문은 AngularJS 애플리케이션을 시작합니다.
ng-init −이 지시문은 애플리케이션 데이터를 초기화합니다.
ng-model −이 지시문은 AngularJS 애플리케이션 데이터의 값을 HTML 입력 컨트롤에 바인딩합니다.
ng-repeat −이 지시문은 컬렉션의 각 항목에 대해 html 요소를 반복합니다.
ng-app 지시문
ng-app 지시문은 AngularJS 응용 프로그램을 시작합니다. 루트 요소를 정의합니다. AngularJS 애플리케이션이 포함 된 웹 페이지가로드되면 애플리케이션을 자동으로 초기화하거나 부트 스트랩합니다. AngularJS 응용 프로그램에서 다양한 AngularJS 모듈을로드하는데도 사용됩니다. 다음 예제에서는 div 요소의 ng-app 속성을 사용하여 기본 AngularJS 애플리케이션을 정의했습니다.
<div ng-app = "">
...
</div>ng-init 지시어
ng-init 지시문은 AngularJS 애플리케이션 데이터를 초기화합니다. 응용 프로그램에서 사용할 변수에 값을 입력하는 데 사용됩니다. 다음 예에서는 국가 배열을 초기화합니다. 국가 배열을 정의하기 위해 JSON 구문을 사용하고 있습니다.
<div ng-app = "" ng-init = "countries = [{locale:'en-US',name:'United States'},
{locale:'en-GB',name:'United Kingdom'}, {locale:'en-FR',name:'France'}]">
...
</div>ng-model 지시어
이 지시문은 AngularJS 애플리케이션 데이터의 값을 HTML 입력 컨트롤에 바인딩합니다. 다음 예에서는 "name"이라는 모델을 정의했습니다.
<div ng-app = "">
...
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
</div>ng-repeat 지시어
ng-repeat 지시문은 컬렉션의 각 항목에 대해 html 요소를 반복합니다. 다음 예에서는 여러 국가를 반복했습니다.
<div ng-app = "">
...
<p>List of Countries with locale:</p>
<ol>
<li ng-repeat = "country in countries">
{{ 'Country: ' + country.name + ', Locale: ' + country.locale }}
</li>
</ol>
</div>예
다음 예는 위에서 언급 한 모든 지침을 보여줍니다.
testAngularJS.htm
<html>
<head>
<title>AngularJS Directives</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "" ng-init = "countries = [{locale:'en-US',name:'United States'},
{locale:'en-GB',name:'United Kingdom'}, {locale:'en-FR',name:'France'}]">
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
<p>Hello <span ng-bind = "name"></span>!</p>
<p>List of Countries with locale:</p>
<ol>
<li ng-repeat = "country in countries">
{{ 'Country: ' + country.name + ', Locale: ' + country.locale }}
</li>
</ol>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>산출
웹 브라우저에서 textAngularJS.htm을 엽니 다. 이름을 입력하고 결과를 확인하십시오.
표현식은 애플리케이션 데이터를 html에 바인딩하는 데 사용됩니다. 표현식은 {{expression}}과 같이 이중 중괄호 안에 작성됩니다. 식은 ng-bind 지시문과 동일한 방식으로 작동합니다. AngularJS 애플리케이션 표현식은 순수한 자바 스크립트 표현식이며 사용되는 데이터를 출력합니다.
숫자 사용
<p>Expense on Books : {{cost * quantity}} Rs</p>문자열 사용
<p>Hello {{student.firstname + " " + student.lastname}}!</p>개체 사용
<p>Roll No: {{student.rollno}}</p>어레이 사용
<p>Marks(Math): {{marks[3]}}</p>예
다음 예제는 위에서 언급 한 모든 표현을 보여줍니다.
testAngularJS.htm
<html>
<head>
<title>AngularJS Expressions</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "" ng-init = "quantity = 1;cost = 30;
student = {firstname:'Mahesh',lastname:'Parashar',rollno:101};
marks = [80,90,75,73,60]">
<p>Hello {{student.firstname + " " + student.lastname}}!</p>
<p>Expense on Books : {{cost * quantity}} Rs</p>
<p>Roll No: {{student.rollno}}</p>
<p>Marks(Math): {{marks[3]}}</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>산출
웹 브라우저에서 textAngularJS.htm을 엽니 다. 결과를 확인하십시오.
AngularJS 애플리케이션은 주로 컨트롤러에 의존하여 애플리케이션의 데이터 흐름을 제어합니다. 컨트롤러는 ng-controller 지시문을 사용하여 정의됩니다. 컨트롤러는 속성 / 속성 및 함수를 포함하는 JavaScript 개체입니다. 각 컨트롤러는 컨트롤러가 제어 할 응용 프로그램 / 모듈을 참조하는 매개 변수로 $ scope를받습니다.
<div ng-app = "" ng-controller = "studentController">
...
</div>여기에 컨트롤러를 선언했습니다. studentControllerng-controller 지시문을 사용합니다. 다음 단계로 studentController를 다음과 같이 정의합니다.
<script>
function studentController($scope) {
$scope.student = { firstName: "Mahesh", lastName: "Parashar", fullName: function() { var studentObject; studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
}
</script>$ scope를 인수로 사용하여 JavaScript 개체로 정의 된 studentController.
$ scope는 studentController 개체를 사용하는 응용 프로그램을 나타냅니다.
$ scope.student는 studentController 개체의 속성입니다.
firstName과 lastName은 $ scope.student 개체의 두 가지 속성입니다. 우리는 그들에게 기본값을 전달했습니다.
fullName은 결합 된 이름을 반환하는 작업이있는 $ scope.student 개체의 함수입니다.
fullName 함수에서 학생 객체를 얻은 다음 결합 된 이름을 반환합니다.
참고로 컨트롤러 객체를 별도의 JS 파일에 정의하고 html 페이지에서 해당 파일을 참조 할 수도 있습니다.
이제 ng-model을 사용하거나 다음과 같은 표현식을 사용하여 studentController의 student 속성을 사용할 수 있습니다.
Enter first name: <input type = "text" ng-model = "student.firstName"><br>
Enter last name: <input type = "text" ng-model = "student.lastName"><br>
<br>
You are entering: {{student.fullName()}}student.firstName 및 student.lastname을 두 개의 입력 상자로 묶었습니다.
student.fullName ()을 HTML로 묶었습니다.
이제 이름과 성 입력 상자에 무엇이든 입력 할 때마다 자동으로 업데이트되는 전체 이름을 볼 수 있습니다.
예
다음 예제는 컨트롤러 사용을 보여줍니다.
testAngularJS.htm
<html>
<head>
<title>Angular JS Controller</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
Enter first name: <input type = "text" ng-model = "student.firstName"><br>
<br>
Enter last name: <input type = "text" ng-model = "student.lastName"><br>
<br>
You are entering: {{student.fullName()}}
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = { firstName: "Mahesh", lastName: "Parashar", fullName: function() { var studentObject; studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>산출
웹 브라우저에서 textAngularJS.htm을 엽니 다. 결과를 확인하십시오.
필터는 데이터를 수정하는 데 사용되며 파이프 문자를 사용하여 표현식 또는 지시문에 포함시킬 수 있습니다. 다음은 일반적으로 사용되는 필터 목록입니다.
| Sr. 아니. | 이름 및 설명 |
|---|---|
| 1 | uppercase 텍스트를 대문자 텍스트로 변환합니다. |
| 2 | lowercase 텍스트를 소문자 텍스트로 변환합니다. |
| 삼 | currency 통화 형식으로 텍스트 서식을 지정합니다. |
| 4 | filter 제공된 기준에 따라 배열을 하위 집합으로 필터링합니다. |
| 5 | orderby 제공된 기준에 따라 배열을 정렬합니다. |
대문자 필터
파이프 문자를 사용하여 식에 대문자 필터를 추가합니다. 여기에 학생 이름을 모두 대문자로 인쇄하기 위해 대문자 필터를 추가했습니다.
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Upper Case: {{student.fullName() | uppercase}}소문자 필터
파이프 문자를 사용하여 식에 소문자 필터를 추가합니다. 여기에 학생 이름을 모두 소문자로 인쇄하기 위해 소문자 필터를 추가했습니다.
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Lower Case: {{student.fullName() | lowercase}}통화 필터
파이프 문자를 사용하여 숫자를 반환하는 표현식에 통화 필터를 추가합니다. 여기에 통화 형식을 사용하여 수수료를 인쇄하는 통화 필터를 추가했습니다.
Enter fees: <input type = "text" ng-model = "student.fees">
fees: {{student.fees | currency}}필터 필터
필수 주제 만 표시하기 위해 subjectName을 필터로 사용했습니다.
Enter subject: <input type = "text" ng-model = "subjectName">
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>orderby 필터
주제를 마크로 정렬하기 위해 orderBy 마크를 사용했습니다.
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>예
다음 예제는 위에서 언급 한 모든 필터를 보여줍니다.
testAngularJS.htm
<html>
<head>
<title>Angular JS Filters</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Enter fees: </td>
<td><input type = "text" ng-model = "student.fees"></td>
</tr>
<tr>
<td>Enter subject: </td>
<td><input type = "text" ng-model = "subjectName"></td>
</tr>
</table>
<br/>
<table border = "0">
<tr>
<td>Name in Upper Case: </td><td>{{student.fullName() | uppercase}}</td>
</tr>
<tr>
<td>Name in Lower Case: </td><td>{{student.fullName() | lowercase}}</td>
</tr>
<tr>
<td>fees: </td><td>{{student.fees | currency}}
</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName |orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>
</td>
</tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) { $scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>산출
웹 브라우저에서 textAngularJS.htm을 엽니 다. 결과를 확인하십시오.
테이블 데이터는 일반적으로 본질적으로 반복 가능합니다. ng-repeat 지시문을 사용하여 테이블을 쉽게 그릴 수 있습니다. 다음 예제에서는 ng-repeat 지시문을 사용하여 테이블을 그리는 방법을 설명합니다.
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>CSS 스타일링을 사용하여 표 스타일을 지정할 수 있습니다.
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>예
다음 예제는 위에서 언급 한 모든 지침을 보여줍니다.
testAngularJS.htm
<html>
<head>
<title>Angular JS Table</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td>
<input type = "text" ng-model = "student.lastName">
</td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<table>
<tr>
<th>Name</th>.
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = { firstName: "Mahesh", lastName: "Parashar", fees:500, subjects:[ {name:'Physics',marks:70}, {name:'Chemistry',marks:80}, {name:'Math',marks:65}, {name:'English',marks:75}, {name:'Hindi',marks:67} ], fullName: function() { var studentObject; studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>산출
웹 브라우저에서 textAngularJS.htm을 엽니 다. 결과를 확인하십시오.
다음 지시문을 사용하여 애플리케이션 데이터를 HTML DOM 요소의 속성에 바인딩 할 수 있습니다.
| Sr. 아니. | 이름 및 설명 |
|---|---|
| 1 | ng-disabled 주어진 컨트롤을 비활성화합니다. |
| 2 | ng-show 주어진 컨트롤을 보여줍니다. |
| 삼 | ng-hide 주어진 컨트롤을 숨 깁니다. |
| 4 | ng-click AngularJS 클릭 이벤트를 나타냅니다. |
ng-disabled 지시문
ng-disabled 속성을 HTML 버튼에 추가하고 모델에 전달합니다. 모델을 확인란에 바인딩하고 변형을 확인합니다.
<input type = "checkbox" ng-model = "enableDisableButton">Disable Button
<button ng-disabled = "enableDisableButton">Click Me!</button>ng-show 지시어
HTML 버튼에 ng-show 속성을 추가하고 모델에 전달합니다. 모델을 확인란에 바인딩하고 변형을 확인합니다.
<input type = "checkbox" ng-model = "showHide1">Show Button
<button ng-show = "showHide1">Click Me!</button>ng-hide 지시어
HTML 버튼에 ng-hide 속성을 추가하고 모델에 전달합니다. 모델을 확인란에 바인딩하고 변형을 확인합니다.
<input type = "checkbox" ng-model = "showHide2">Hide Button
<button ng-hide = "showHide2">Click Me!</button>ng-click 지시문
HTML 버튼에 ng-click 속성을 추가하고 모델을 업데이트합니다. 모델을 html에 바인딩하고 변형을 확인하십시오.
<p>Total click: {{ clickCounter }}</p>
<button ng-click = "clickCounter = clickCounter + 1">Click Me!</button>예
다음 예는 위에서 언급 한 모든 지침을 보여줍니다.
testAngularJS.htm
<html>
<head>
<title>AngularJS HTML DOM</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "">
<table border = "0">
<tr>
<td><input type = "checkbox" ng-model = "enableDisableButton">Disable Button</td>
<td><button ng-disabled = "enableDisableButton">Click Me!</button></td>
</tr>
<tr>
<td><input type = "checkbox" ng-model = "showHide1">Show Button</td>
<td><button ng-show = "showHide1">Click Me!</button></td>
</tr>
<tr>
<td><input type = "checkbox" ng-model = "showHide2">Hide Button</td>
<td><button ng-hide = "showHide2">Click Me!</button></td>
</tr>
<tr>
<td><p>Total click: {{ clickCounter }}</p></td>
<td><button ng-click = "clickCounter = clickCounter + 1">Click Me!</button></td>
</tr>
</table>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>산출
웹 브라우저에서 textAngularJS.htm을 엽니 다. 결과를 확인하십시오.
AngularJS는 모듈 방식을 지원합니다. 모듈은 서비스, 컨트롤러, 애플리케이션 등의 로직을 분리하고 코드를 깔끔하게 유지하는 데 사용됩니다. 별도의 js 파일에 모듈을 정의하고 module.js 파일에 따라 이름을 지정합니다. 이 예에서는 두 개의 모듈을 만들 것입니다.
Application Module − 컨트롤러로 애플리케이션을 초기화하는 데 사용됩니다.
Controller Module − 컨트롤러를 정의하는 데 사용됩니다.
애플리케이션 모듈
mainApp.js
var mainApp = angular.module("mainApp", []);여기서 우리는 애플리케이션을 선언했습니다. mainAppangular.module 함수를 사용하는 모듈. 빈 배열을 전달했습니다. 이 배열은 일반적으로 종속 모듈을 포함합니다.
컨트롤러 모듈
studentController.js
mainApp.controller("studentController", function($scope) { $scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});여기에 컨트롤러를 선언했습니다. studentController mainApp.controller 함수를 사용하는 모듈.
모듈 사용
<div ng-app = "mainApp" ng-controller = "studentController">
...
<script src = "mainApp.js"></script>
<script src = "studentController.js"></script>
</div>여기서는 ng-app 지시문을 사용하는 애플리케이션 모듈과 ng-controller 지시문을 사용하는 컨트롤러를 사용했습니다. 메인 html 페이지에서 mainApp.js와 studentController.js를 가져 왔습니다.
예
다음 예제는 위에서 언급 한 모든 모듈을 보여줍니다.
testAngularJS.htm
<html>
<head>
<title>Angular JS Modules</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src = "/angularjs/src/module/mainApp.js"></script>
<script src = "/angularjs/src/module/studentController.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</body>
</html>mainApp.js
var mainApp = angular.module("mainApp", []);studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = { firstName: "Mahesh", lastName: "Parashar", fees:500, subjects:[ {name:'Physics',marks:70}, {name:'Chemistry',marks:80}, {name:'Math',marks:65}, {name:'English',marks:75}, {name:'Hindi',marks:67} ], fullName: function() { var studentObject; studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});산출
웹 브라우저에서 textAngularJS.htm을 엽니 다. 결과를 확인하십시오.
AngularJS는 양식 채우기 및 유효성 검사를 강화합니다. ng-click을 사용하여 AngularJS 버튼 클릭을 처리하고$dirty and $유효하지 않은 플래그는 겉보기에 유효성 검사를 수행합니다. 양식 선언과 함께 novalidate를 사용하여 브라우저 별 유효성 검사를 비활성화합니다. Forms 컨트롤은 Angular 이벤트를 많이 사용합니다. 먼저 이벤트를 간략히 살펴 보겠습니다.
이벤트
AngularJS는 HTML 컨트롤과 연결할 수있는 여러 이벤트를 제공합니다. 예를 들어 ng-click은 일반적으로 버튼과 연결됩니다. 다음은 Angular JS에서 지원되는 이벤트입니다.
- ng-click
- ng-dbl-click
- ng-mousedown
- ng-mouseup
- ng-mouseenter
- ng-mouseleave
- ng-mousemove
- ng-mouseover
- ng-keydown
- ng-keyup
- ng-keypress
- ng-change
ng- 클릭
버튼의 온-클릭 지시문을 사용하여 양식의 데이터를 재설정합니다.
<input name = "firstname" type = "text" ng-model = "firstName" required>
<input name = "lastname" type = "text" ng-model = "lastName" required>
<input name = "email" type = "email" ng-model = "email" required>
<button ng-click = "reset()">Reset</button>
<script>
function studentController($scope) { $scope.reset = function() {
$scope.firstName = "Mahesh"; $scope.lastName = "Parashar";
$scope.email = "[email protected]"; } $scope.reset();
}
</script>데이터 유효성 검사
다음은 오류를 추적하는 데 사용할 수 있습니다.
$dirty − 값이 변경되었음을 나타냅니다.
$invalid − 입력 한 값이 유효하지 않음을 나타냅니다.
$error − 정확한 오류를 나타냅니다.
예
다음 예는 위에서 언급 한 모든 지침을 보여줍니다.
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<form name = "studentForm" novalidate>
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input name = "firstname" type = "text" ng-model = "firstName" required>
<span style = "color:red" ng-show = "studentForm.firstname.$dirty && studentForm.firstname.$invalid"> <span ng-show = "studentForm.firstname.$error.required">First Name is required.</span>
</span>
</td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input name = "lastname" type = "text" ng-model = "lastName" required>
<span style = "color:red" ng-show = "studentForm.lastname.$dirty && studentForm.lastname.$invalid">
<span ng-show = "studentForm.lastname.$error.required">Last Name is required.</span> </span> </td> </tr> <tr> <td>Email: </td><td><input name = "email" type = "email" ng-model = "email" length = "100" required> <span style = "color:red" ng-show = "studentForm.email.$dirty && studentForm.email.$invalid"> <span ng-show = "studentForm.email.$error.required">Email is required.</span>
<span ng-show = "studentForm.email.$error.email">Invalid email address.</span> </span> </td> </tr> <tr> <td> <button ng-click = "reset()">Reset</button> </td> <td> <button ng-disabled = "studentForm.firstname.$dirty &&
studentForm.firstname.$invalid || studentForm.lastname.$dirty &&
studentForm.lastname.$invalid || studentForm.email.$dirty &&
studentForm.email.$invalid" ng-click="submit()">Submit</button> </td> </tr> </table> </form> </div> <script> var mainApp = angular.module("mainApp", []); mainApp.controller('studentController', function($scope) {
$scope.reset = function() { $scope.firstName = "Mahesh";
$scope.lastName = "Parashar"; $scope.email = "[email protected]";
}
$scope.reset();
});
</script>
</body>
</html>산출
웹 브라우저에서 textAngularJS.htm을 엽니 다. 결과를 확인하십시오.
HTML은 html 페이지 내에 html 페이지 포함을 지원하지 않습니다. 이 기능을 달성하기 위해 다음과 같은 방법이 사용됩니다.
Using Ajax − 해당 html 페이지를 얻기 위해 서버 호출을하고 html 컨트롤의 innerHTML에 설정합니다.
Using Server Side Includes − JSP, PHP 및 기타 웹 사이드 서버 기술은 동적 페이지 내에 html 페이지를 포함 할 수 있습니다.
AngularJS를 사용하면 ng-include 지시문을 사용하여 HTML 페이지 내에 HTML 페이지를 포함 할 수 있습니다.
<div ng-app = "" ng-controller = "studentController">
<div ng-include = "'main.htm'"></div>
<div ng-include = "'subjects.htm'"></div>
</div>예
tryAngularJS.htm
<html>
<head>
<title>Angular JS Includes</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<div ng-include = "'/angularjs/src/include/main.htm'"></div>
<div ng-include = "'/angularjs/src/include/subjects.htm'"></div>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = { firstName: "Mahesh", lastName: "Parashar", fees:500, subjects:[ {name:'Physics',marks:70}, {name:'Chemistry',marks:80}, {name:'Math',marks:65}, {name:'English',marks:75}, {name:'Hindi',marks:67} ], fullName: function() { var studentObject; studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>main.htm
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
</table>subjects.htm
<p>Subjects:</p>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>산출
이 예제를 실행하려면 textAngularJS.htm, main.htm 및 subjects.htm을 웹 서버에 배포해야합니다. 웹 브라우저에서 서버의 URL을 사용하여 textAngularJS.htm을 엽니 다. 결과를 확인하십시오.
AngularJS는 $https: control which works as a service to read data from the server. The server makes a database call to get the desired records. AngularJS needs data in JSON format. Once the data is ready, $https : 다음과 같은 방식으로 서버에서 데이터를 가져 오는 데 사용할 수 있습니다.
function studentController($scope,$https:) {
var url = "data.txt";
$https:.get(url).success( function(response) { $scope.students = response;
});
}여기에서 data.txt 파일에는 학생 기록이 포함됩니다. $ https : 서비스는 ajax 호출을하고 속성 학생에게 응답을 설정합니다. 학생 모델을 사용하여 HTML로 표를 그릴 수 있습니다.
예
data.txt
[
{
"Name" : "Mahesh Parashar",
"RollNo" : 101,
"Percentage" : "80%"
},
{
"Name" : "Dinkar Kad",
"RollNo" : 201,
"Percentage" : "70%"
},
{
"Name" : "Robert",
"RollNo" : 191,
"Percentage" : "75%"
},
{
"Name" : "Julian Joe",
"RollNo" : 111,
"Percentage" : "77%"
}
]testAngularJS.htm
<html>
<head>
<title>Angular JS Includes</title>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "" ng-controller = "studentController">
<table>
<tr>
<th>Name</th>
<th>Roll No</th>
<th>Percentage</th>
</tr>
<tr ng-repeat = "student in students">
<td>{{ student.Name }}</td>
<td>{{ student.RollNo }}</td>
<td>{{ student.Percentage }}</td>
</tr>
</table>
</div>
<script>
function studentController($scope,$http) { var url = "data.txt"; $http.get(url).then( function(response) {
$scope.students = response.data;
});
}
</script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js">
</script>
</body>
</html>산출
이 예제를 실행하려면 testAngularJS.htm 및 data.txt 파일을 웹 서버 에 배포해야 합니다. 웹 브라우저에서 서버의 URL을 사용하여 testAngularJS.htm 파일을 열고 결과를 확인하십시오.
AngularJS는 단일 페이지에서 여러보기를 통해 단일 페이지 애플리케이션을 지원합니다. 이를 위해 AngularJS는 ng-view 및 ng-template 지시문과 $ routeProvider 서비스를 제공했습니다.
ng-view
ng-view 태그는 단순히 구성에 따라 해당보기 (html 또는 ng-template보기)를 배치 할 수있는 자리 표시자를 만듭니다.
용법
메인 모듈 내에서 ng-view로 div를 정의하십시오.
<div ng-app = "mainApp">
...
<div ng-view></div>
</div>ng- 템플릿
ng-template 지시문은 스크립트 태그를 사용하여 html보기를 만드는 데 사용됩니다. $ routeProvider가 컨트롤러와 뷰를 매핑하는 데 사용하는 "id"속성을 포함합니다.
용법
기본 모듈 내에서 유형이 ng-template 인 스크립트 블록을 정의합니다.
<div ng-app = "mainApp">
...
<script type = "text/ng-template" id = "addStudent.htm">
<h2> Add Student </h2>
{{message}}
</script>
</div>$ routeProvider
$ routeProvider는 URL 구성을 설정하고 해당 html 페이지 또는 ng-template에 매핑하고 동일한 컨트롤러를 연결하는 주요 서비스입니다.
용법
메인 모듈로 스크립트 블록을 정의하고 라우팅 구성을 설정합니다.
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider', function($routeProvider) { $routeProvider
.when('/addStudent', {
templateUrl: 'addStudent.htm', controller: 'AddStudentController'
})
.when('/viewStudents', {
templateUrl: 'viewStudents.htm', controller: 'ViewStudentsController'
})
.otherwise ({
redirectTo: '/addStudent'
});
}]);다음은 위의 예에서 고려해야 할 중요한 사항입니다.
$routeProvider is defined as a function under config of mainApp module using key as '$routeProvider '.
$ routeProvider.when은 "addStudent.htm"에 매핑되는 URL "/ addStudent"를 정의합니다. addStudent.htm은 기본 html 페이지와 동일한 경로에 있어야합니다. htm 페이지가 정의되지 않은 경우 ng-template은 id = "addStudent.htm"과 함께 사용됩니다. 우리는 ng-template을 사용했습니다.
"otherwise"는 기본보기를 설정하는 데 사용됩니다.
"controller"는 뷰에 해당하는 컨트롤러를 설정하는 데 사용됩니다.
예
다음 예는 위에서 언급 한 모든 지침을 보여줍니다.
testAngularJS.htm
<html>
<head>
<title>Angular JS Views</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular-route.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp">
<p><a href = "#addStudent">Add Student</a></p>
<p><a href = "#viewStudents">View Students</a></p>
<div ng-view></div>
<script type = "text/ng-template" id = "addStudent.htm">
<h2> Add Student </h2>
{{message}}
</script>
<script type = "text/ng-template" id = "viewStudents.htm">
<h2> View Students </h2>
{{message}}
</script>
</div>
<script>
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider', function($routeProvider) { $routeProvider
.when('/addStudent', {
templateUrl: 'addStudent.htm',
controller: 'AddStudentController'
})
.when('/viewStudents', {
templateUrl: 'viewStudents.htm',
controller: 'ViewStudentsController'
})
.otherwise({
redirectTo: '/addStudent'
});
}]);
mainApp.controller('AddStudentController', function($scope) { $scope.message = "This page will be used to display add student form";
});
mainApp.controller('ViewStudentsController', function($scope) { $scope.message = "This page will be used to display all the students";
});
</script>
</body>
</html>결과
웹 브라우저에서 textAngularJS.htm을 엽니 다. 결과를 확인하십시오.
Scope는 컨트롤러를 뷰와 결합하는 역할을하는 특수한 자바 스크립트 개체입니다. 범위에는 모델 데이터가 포함됩니다. 컨트롤러에서 모델 데이터는 $ scope 개체를 통해 액세스됩니다.
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller"; $scope.type = "Shape";
});
</script>다음은 위의 예에서 고려해야 할 중요한 사항입니다.
$ scope는 생성자를 정의하는 동안 컨트롤러에 첫 번째 인수로 전달됩니다.
$ scope.message 및 $ scope.type은 HTML 페이지에서 사용되는 모델입니다.
컨트롤러가 shapeController 인 애플리케이션 모듈에 반영 될 모델에 값을 설정했습니다.
$ scope에서도 함수를 정의 할 수 있습니다.
범위 상속
범위는 컨트롤러에 따라 다릅니다. 중첩 된 컨트롤러를 정의하면 자식 컨트롤러는 부모 컨트롤러의 범위를 상속합니다.
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) { $scope.message = "In shape controller";
$scope.type = "Shape"; }); mainApp.controller("circleController", function($scope) {
$scope.message = "In circle controller";
});
</script>다음은 위의 예에서 고려해야 할 중요한 사항입니다.
shapeController에서 모델에 값을 설정했습니다.
자식 컨트롤러 circleController에서 메시지를 재정의했습니다. 컨트롤러 circleController의 모듈 내에서 "message"를 사용하면 오버라이드 된 메시지가 사용됩니다.
예
다음 예는 위에서 언급 한 모든 지침을 보여줍니다.
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "shapeController">
<p>{{message}} <br/> {{type}} </p>
<div ng-controller = "circleController">
<p>{{message}} <br/> {{type}} </p>
</div>
<div ng-controller = "squareController">
<p>{{message}} <br/> {{type}} </p>
</div>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller"; $scope.type = "Shape";
});
mainApp.controller("circleController", function($scope) { $scope.message = "In circle controller";
});
mainApp.controller("squareController", function($scope) { $scope.message = "In square controller";
$scope.type = "Square";
});
</script>
</body>
</html>결과
웹 브라우저에서 textAngularJS.htm을 엽니 다. 결과를 확인하십시오.
AngularJS는 서비스 아키텍처를 사용하여 "우려 사항 분리"개념을 지원합니다. 서비스는 자바 스크립트 함수이며 특정 작업 만 수행합니다. 따라서 유지 관리 및 테스트가 가능한 개별 개체가됩니다. 컨트롤러, 필터는 요구 사항에 따라이를 호출 할 수 있습니다. 서비스는 일반적으로 AngularJS의 종속성 주입 메커니즘을 사용하여 주입됩니다.
AngularJS는 $ https :와 같은 많은 내장 서비스를 제공합니다. $route, $창문, $location etc. Each service is responsible for a specific task for example, $https : 서버 데이터를 얻기 위해 ajax 호출을하는 데 사용됩니다. $route is used to define the routing information and so on. Inbuilt services are always prefixed with $ 상징.
서비스를 생성하는 방법에는 두 가지가 있습니다.
- factory
- service
공장 방식 사용
팩토리 방법을 사용하여 먼저 팩토리를 정의한 다음 메서드를 할당합니다.
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});서비스 방법 사용
서비스 방법을 사용하여 서비스를 정의한 다음 방법을 할당합니다. 또한 이미 사용 가능한 서비스를 주입했습니다.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});예
다음 예는 위에서 언급 한 모든 지침을 보여줍니다.
testAngularJS.htm
<html>
<head>
<title>Angular JS Services</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "CalcController">
<p>Enter a number: <input type = "number" ng-model = "number" /></p>
<button ng-click = "square()">X<sup>2</sup></button>
<p>Result: {{result}}</p>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
mainApp.controller('CalcController', function($scope, CalcService) { $scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
</script>
</body>
</html>결과
웹 브라우저에서 textAngularJS.htm을 엽니 다. 결과를 확인하십시오.
종속성 주입은 구성 요소 내에서 하드 코딩하는 대신 구성 요소에 종속성을 부여하는 소프트웨어 디자인 패턴입니다. 이렇게하면 구성 요소가 종속성을 찾지 못하게되고 종속성을 구성 할 수 있습니다. 이는 컴포넌트를 재사용, 유지 보수 및 테스트 가능하게 만드는 데 도움이됩니다.
AngularJS는 최고의 의존성 주입 메커니즘을 제공합니다. 종속성으로 서로 주입 할 수있는 다음과 같은 핵심 구성 요소를 제공합니다.
- value
- factory
- service
- provider
- constant
값
value는 간단한 javascript 객체이며 구성 단계에서 컨트롤러에 값을 전달하는 데 사용됩니다.
//define a module
var mainApp = angular.module("mainApp", []);
//create a value object as "defaultInput" and pass it a data.
mainApp.value("defaultInput", 5);
...
//inject the value in the controller using its name "defaultInput"
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) { $scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() { $scope.result = CalcService.square($scope.number);
}
});공장
factory는 값을 반환하는 데 사용되는 함수입니다. 서비스 나 컨트롤러가 필요할 때마다 온 디맨드로 가치를 창출합니다. 일반적으로 공장 함수를 사용하여 값을 계산하고 반환합니다.
//define a module
var mainApp = angular.module("mainApp", []);
//create a factory "MathService" which provides a method multiply to return multiplication of two numbers
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
//inject the factory "MathService" in a service to utilize the multiply method of factory.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
...서비스
서비스는 특정 작업을 수행하기위한 함수 집합을 포함하는 단일 자바 스크립트 개체입니다. 서비스는 service () 함수를 사용하여 정의 된 다음 컨트롤러에 삽입됩니다.
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service which defines a method square to return square of a number.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
//inject the service "CalcService" into the controller
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput; $scope.result = CalcService.square($scope.number); $scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});공급자
provider는 구성 단계 (AngularJS가 자체적으로 부트 스트랩하는 단계) 동안 서비스, 팩토리 등을 생성하기 위해 내부적으로 AngularJS에 의해 사용됩니다. 아래 언급 된 스크립트를 사용하여 이전에 만든 MathService를 만들 수 있습니다. Provider는 값 / 서비스 / 팩토리를 반환하는 데 사용되는 get () 메서드가있는 특수 팩토리 메서드입니다.
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service using provider which defines a method square to return square of a number.
mainApp.config(function($provide) { $provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});일정한
상수는 구성 단계에서 값을 전달하는 데 사용할 수 없다는 사실을 고려하여 구성 단계에서 값을 전달하는 데 사용됩니다.
mainApp.constant("configParam", "constant value");예
다음 예는 위에서 언급 한 모든 지침을 보여줍니다.
testAngularJS.htm
<html>
<head>
<title>AngularJS Dependency Injection</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "CalcController">
<p>Enter a number: <input type = "number" ng-model = "number" /></p>
<button ng-click = "square()">X<sup>2</sup></button>
<p>Result: {{result}}</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.config(function($provide) {
$provide.provider('MathService', function() { this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});
mainApp.value("defaultInput", 5);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
});
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) { $scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() { $scope.result = CalcService.square($scope.number);
}
});
</script>
</body>
</html>결과
웹 브라우저에서 textAngularJS.htm을 엽니 다. 결과를 확인하십시오.
사용자 지정 지시문은 AngularJS에서 HTML의 기능을 확장하는 데 사용됩니다. 사용자 지정 지시문은 "지시문"기능을 사용하여 정의됩니다. 사용자 지정 지시문은 활성화 된 요소를 간단히 대체합니다. 부트 스트랩 중 AngularJS 애플리케이션은 일치하는 요소를 찾고 사용자 지정 지시문의 compile () 메서드를 사용하여 일회성 활동을 수행 한 다음 지시문 범위에 따라 사용자 지정 지시문의 link () 메서드를 사용하여 요소를 처리합니다. AngularJS는 다음 유형의 요소에 대한 사용자 지정 지시문 생성을 지원합니다.
Element directives − 일치하는 요소가 발견되면 지시문이 활성화됩니다.
Attribute − 일치하는 속성이 발견되면 지시문이 활성화됩니다.
CSS − 일치하는 CSS 스타일이 발견되면 지시문이 활성화됩니다.
Comment − 일치하는 주석이 발견되면 지시문이 활성화됩니다.
사용자 지정 지시문 이해
사용자 정의 HTML 태그를 정의하십시오.
<student name = "Mahesh"></student><br/>
<student name = "Piyush"></student>위의 사용자 정의 html 태그를 처리 할 사용자 정의 지시문을 정의하십시오.
var mainApp = angular.module("mainApp", []);
//Create a directive, first parameter is the html element to be attached.
//We are attaching student html tag.
//This directive will be activated as soon as any student element is encountered in html
mainApp.directive('student', function() {
//define the directive object
var directive = {};
//restrict = E, signifies that directive is Element directive
directive.restrict = 'E';
//template replaces the complete element with its text.
directive.template = "Student: <b>{{student.name}}</b> ,
Roll No: <b>{{student.rollno}}</b>";
//scope is used to distinguish each student element based on criteria.
directive.scope = {
student : "=name"
}
//compile is called during application initialization. AngularJS calls
it once when html page is loaded.
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
//linkFunction is linked with each element with scope to get the element specific data.
var linkFunction = function($scope, element, attributes) {
element.html("Student: <b>"+$scope.student.name +"</b> , Roll No: <b>"+$scope.student.rollno+"</b><br/>");
element.css("background-color", "#ff00ff");
}
return linkFunction;
}
return directive;
});지시문의 범위를 업데이트하는 컨트롤러를 정의하십시오. 여기서는 이름 속성의 값을 범위의 자식으로 사용합니다.
mainApp.controller('StudentController', function($scope) { $scope.Mahesh = {};
$scope.Mahesh.name = "Mahesh Parashar"; $scope.Mahesh.rollno = 1;
$scope.Piyush = {}; $scope.Piyush.name = "Piyush Parashar";
$scope.Piyush.rollno = 2;
});예
<html>
<head>
<title>Angular JS Custom Directives</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
<student name = "Mahesh"></student><br/>
<student name = "Piyush"></student>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.directive('student', function() {
var directive = {};
directive.restrict = 'E';
directive.template = "Student: <b>{{student.name}}</b> ,
Roll No: <b>{{student.rollno}}</b>";
directive.scope = {
student : "=name"
}
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
var linkFunction = function($scope, element, attributes) {
element.html("Student: <b>"+$scope.student.name +"</b> , Roll No: <b>"+$scope.student.rollno+"</b><br/>");
element.css("background-color", "#ff00ff");
}
return linkFunction;
}
return directive;
});
mainApp.controller('StudentController', function($scope) { $scope.Mahesh = {};
$scope.Mahesh.name = "Mahesh Parashar"; $scope.Mahesh.rollno = 1;
$scope.Piyush = {}; $scope.Piyush.name = "Piyush Parashar";
$scope.Piyush.rollno = 2;
});
</script>
</body>
</html>결과
웹 브라우저에서 textAngularJS.htm을 엽니 다. 결과를 확인하십시오.
AngularJS는 세 가지 유형의 필터 통화, 날짜 및 숫자에 대해 내장 된 국제화를 지원합니다. 국가의 로케일에 따라 해당 js 만 통합하면됩니다. 기본적으로 브라우저의 로케일을 처리합니다. 예를 들어 덴마크어 로케일을 사용하려면 다음 스크립트를 사용하십시오.
<script src = "https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js">
</script>덴마크어 로케일을 사용한 예
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100; $scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>결과
웹 브라우저에서 textAngularJS.htm을 엽니 다. 결과를 확인하십시오.
브라우저의 로케일을 사용한 예
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<!-- <script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script> -->
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100; $scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>결과
웹 브라우저에서 textAngularJS.htm을 엽니 다. 결과를 확인하십시오.
AngularJS는 통화, 날짜 및 숫자의 세 가지 유형의 필터에 대해 내장 국제화를 지원합니다. 국가의 로케일에 따라 해당하는 자바 스크립트 만 통합하면됩니다. 기본적으로 브라우저의 로케일을 고려합니다. 예를 들어, 덴마크어 로케일의 경우 다음 스크립트를 사용하십시오.
<script src = "https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js">
</script>덴마크어 로켈을 사용한 예
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100; $scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>산출
웹 브라우저에서 testAngularJS.htm 파일을 열고 결과를 확인합니다.
브라우저 로케일을 사용한 예
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<!-- <script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script> -->
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100; $scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>산출
웹 브라우저에서 testAngularJS.htm 파일을 열고 결과를 확인합니다.