Axure RP-사용자 인터페이스
Axure를 설치하면 다음 스크린 샷과 같은 인터페이스가 표시됩니다.

이 화면은 표시하지 않도록 선택할 때까지 시작시 항상 표시됩니다.
이 화면에는 다음과 같은 옵션이 있습니다.
- Axure에서 새 파일 시작
- 기존 Axure 프로젝트 열기
이제 Axure로 새 파일을 생성하겠습니다.
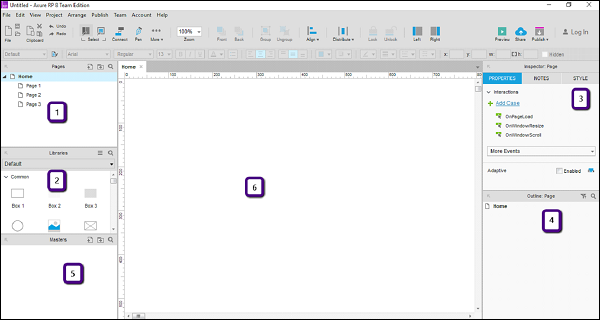
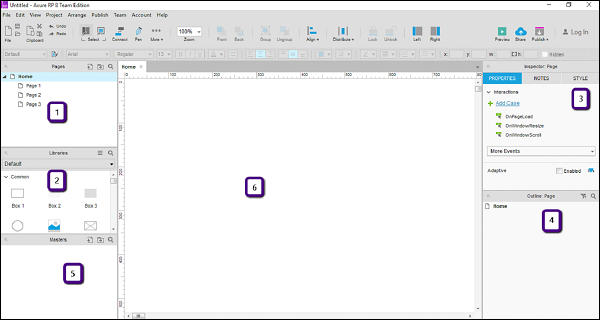
"NEW FILE"버튼을 클릭하면 새 프로토 타입을 생성하기위한 다음 화면이 표시됩니다.

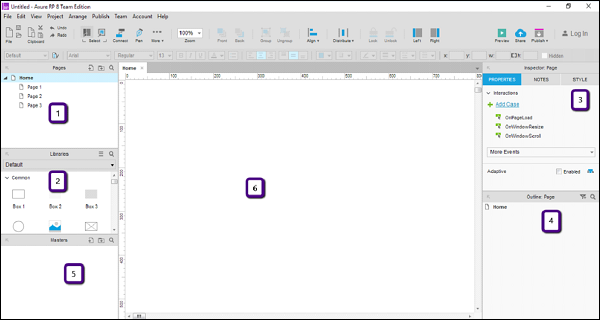
위의 그림과 같이 작업 공간은 6 개의 부분으로 나뉩니다.
- Pages
- Libraries
- Inspector
- Outline
- Masters
- 디자인 영역
이 부분을 하나씩 살펴 보겠습니다.
페이지
이 섹션은 작업중인 페이지를 보여줍니다. 이러한 페이지는 다음과 같이 기본 트리 구조로 표시됩니다. 홈 페이지에는 다음과 같은 하위 페이지가 있습니다.
집
Page 1
Page 2
Page 3
주어진 구조를 계속하거나 필요에 따라 변경할 수 있습니다. 이를 위해 페이지를 마우스 오른쪽 버튼으로 클릭하면 추가, 이동, 삭제, 이름 바꾸기, 복제 등과 같은 옵션이 표시됩니다.
사용 가능한 대부분의 다른 도구와 마찬가지로이 섹션에서는 프로토 타입의 페이지와 상호 작용할 수 있습니다. 이를 사용하여 의도 한 프로토 타입의 화면을 계획 할 수 있습니다.
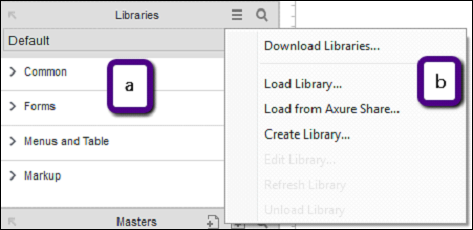
라이브러리 창
라이브러리 창에서 프로토 타입에 필요한 대부분의 컨트롤을 사용할 수 있습니다. 이 섹션에서 사용할 수있는 일반적인 컨트롤은 상자, 이미지, 자리 표시 자, 버튼 등입니다. Axure RP는 응용 프로그램 영역에 따라 분류 된 풍부한 UI 컨트롤 세트를 제공합니다.

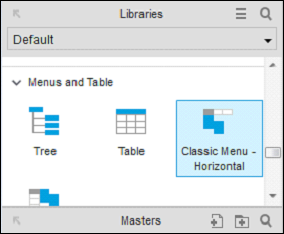
위의 그림 (a)에서 볼 수 있듯이 라이브러리에는 공통, 양식, 메뉴 및 표, 마크 업과 같은 범주가 있습니다. 응용 프로그램을 열면 이러한 모든 범주가 확장됩니다. 편의를 위해이 스크린 샷에서는 축소되어 있습니다.
일반적인 라이브러리에는 기본 모양, 버튼, 제목 텍스트, 핫스팟, 동적 패널 등이 포함됩니다.
Axure RP를 사용하면 모든 프로토 타이핑 요구 사항에 대해 Hot Spot이라는 매우 효과적인 컨트롤이 제공됩니다. 이 컨트롤을 사용하면 UI의 거의 모든 컨트롤에 클릭 상호 작용을 제공 할 수 있습니다. 다음 페이지에 예제가 제공됩니다.
양식 라이브러리에는 이름에서 알 수 있듯이 목록 상자, 확인란, 라디오 단추, 텍스트 영역 및 텍스트 필드 컨트롤이 포함됩니다. 사용자 입력 양식을 디자인하기 위해 라이브러리 아래이 섹션의 컨트롤을 사용할 수 있습니다.
메뉴와 테이블은 전통적인 구조를 가지고 있습니다. 수평 또는 수직 형태의 이러한 구조는 메뉴 및 테이블이라고하는이 라이브러리에서 사용할 수 있습니다.
마지막으로, 스티커, 마커 및 화살표가 포함 된 마크 업 라이브러리가 있습니다. 대부분 이것은 프로토 타입의 주석에 사용됩니다.
디자인 영역
이것은 UX 엔지니어를위한 실제 놀이터입니다. 이 공간은 귀하의 요구 사항에 따라 프로토 타입을 만드는 데 사용됩니다. 시작하려면 다음 스크린 샷에서 6 번으로 강조 표시된 영역을 참조하십시오.

이 영역에서는 라이브러리에서 원하는 컨트롤을 끌어서 놓을 수 있습니다. 라이브러리를 사용하여 빠른 메뉴 모음을 만들어 보겠습니다.
예-메뉴 모음
라이브러리의 메뉴 및 테이블 아래에서 Classic Menu − Horizontal control을 디자인 영역으로 드래그하십시오 .

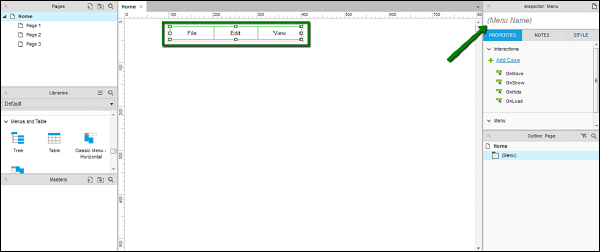
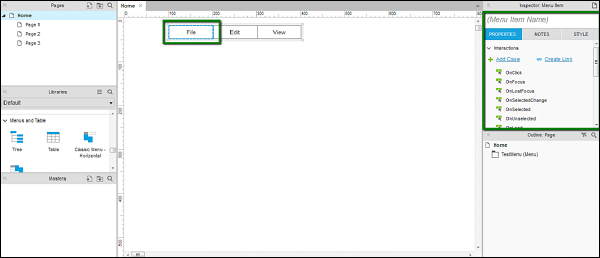
디자인 영역에서 컨트롤을 드래그하면 다음 화면이 표시됩니다.

위 화면에서 볼 수 있듯이 Axure RP는 메뉴에 의도 한 텍스트를 표시 할 수있을만큼 지능적입니다. Axure RP는 메뉴 바를 고려하여 자동으로 파일, 편집 및보기를 컨트롤의 메뉴로 생성했습니다.
화살표가 가리키는대로 인스펙터 섹션에는 컨트롤의 속성이 표시됩니다. 이 섹션을 사용하여 복잡한 프로토 타입을 만들 때 고유 한 식별을위한 컨트롤의 이름을 만듭니다.
이 컨트롤에 TestMenu로 이름을 지정하겠습니다. 이 이름은 계속되는 예제에서 사용됩니다.
페이지 속성
프로토 타입을 계획 할 때 사용자와 프로토 타입이 전시 / 표시 될 장치에 대한 명확한 아이디어를 갖는 것이 합리적입니다. 프로토 타입과 상호 작용하는 최상의 경험을 위해 Axure는 페이지 속성을 설정하는 기능을 제공했습니다.

위 그림과 같이 3 번으로 표시된 영역이 페이지 속성 섹션입니다. 이 섹션에서는 상호 작용 드롭 다운과 적응 형 하위 섹션을 볼 수 있습니다.
이 섹션에 대해 자세히 논의하겠습니다.
Interactions section페이지와의 가능한 상호 작용 (케이스)을 다룹니다. 보시다시피 상호 작용 사례 OnPageLoad는 페이지가로드 될 때 이벤트를 처리합니다. 대부분의 프로토 타입에서 UX 엔지니어는 첫인상을 만들기 위해 애니메이션을 넣는 것을 선호합니다. 애니메이션 표시를위한이 특정 이벤트는 일반적으로 OnPageLoad 케이스에서 트리거됩니다.
마찬가지로 다른 경우에는 OnWindowResize, OnWindowScroll이 있습니다. 추가 이벤트 드롭 다운에서 페이지와 관련된 상호 작용을 구성하기 위해 지원되는 다른 사례를 볼 수 있습니다.
이랑 Adaptive section, Axure RP는 반응 형 웹 디자인에 들어갑니다. 오늘날 웹 사이트를위한 경험을 디자인하는 것만으로는 충분하지 않습니다. 이와 함께 기업은 웹 사이트와 공존하는 모바일 사이트를 선호합니다.
다른 화면 크기와 레이아웃에서 본 동일한 페이지는 다른 적응 형보기를 구성합니다. 일반적으로 적응 형보기는 모바일 및 태블릿 용으로 설계되었습니다. Axure는 이러한 적응 형 뷰 기능을 제공하므로 UX 엔지니어는 프로토 타입의 반응 형 측면을 처음부터 바로 파악할 수 있습니다.
위젯 용 검사기 창
위젯 상호 작용 창은 Axure에서 가장 중요한 섹션입니다. 디자인 영역에서 위젯을 클릭하면이 창을 볼 수 있습니다.
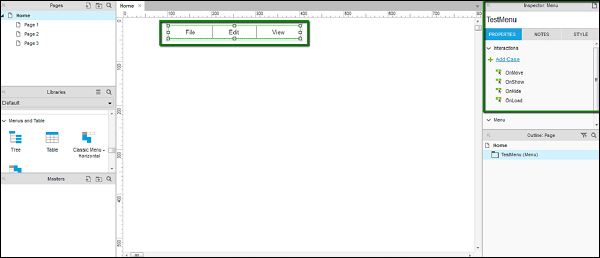
이전 섹션에서 사용한 메뉴 항목의 예를 고려하십시오. TestMenu라는 메뉴 항목을 선택하고 다음 스크린 샷에서 강조 표시된 섹션을 관찰합니다.

속성 탭에서 볼 수 있듯이 OnMove, OnShow, OnHide 및 OnLoad와 같은 다양한 상호 작용이 있습니다. 이는 전체적으로 메뉴 컨트롤에만 해당됩니다.
이제 메뉴 컨트롤에서 파일을 클릭합니다.

위젯 속성 창에서 상호 작용 유형이 변경된 것을 확인할 수 있습니다. 또한이 메뉴 항목의 이름을 유연하게 제공 할 수 있습니다. OnClick 사례를 예로 들어 보겠습니다.
OnClick− OnClick 사례는 프로토 타입을 실행할 때 컨트롤을 클릭 할 때 컨트롤의 동작을 정의합니다. 이를 통해 페이지 탐색, 메뉴 팝업 등과 같은 다양한 상호 작용이 가능합니다.
Notes Pane− Inspector 창 자체에는 Notes라는 하위 섹션이 있습니다. 메모 창에서 선택한 제어를 위해 기억할 특정 포인트를 추가 할 수 있습니다.
이러한 요점은 다음 장에서 예를 들어 보면 분명해질 것입니다.
그리드 및 가이드
최고 수준의 품질과 정밀도를 갖춘 프로토 타입의 경우 UX 엔지니어는 컨트롤을 다른 컨트롤과 정렬 / 배치 할 수있는 기능이 필요합니다.
예를 들어 로그인 팝업을 표시하고 싶다고 가정 해보십시오. 이 팝업이 화면 중앙에 표시 되려면 화면의 전체 크기가 필요합니다. 또한 화면 중앙에 정확하게 정렬하려면 적절하게 정렬 할 수있는 격자가 있어야합니다.
Axure는 그리드 및 가이드 기능을 제공하므로 디자인 영역을 효과적으로 사용할 수 있습니다.
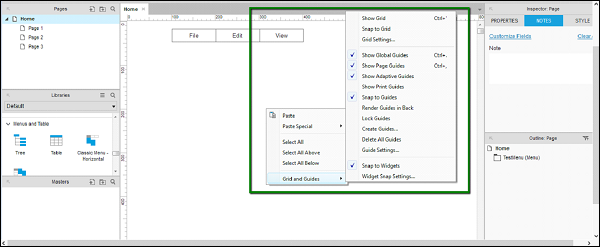
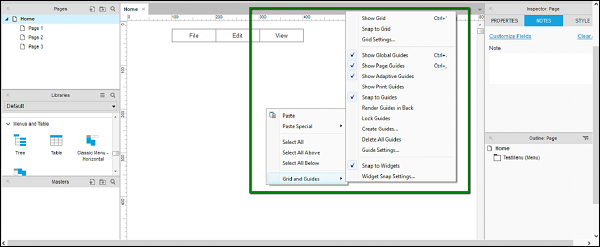
사용 가능한 그리드 및 가이드를 보려면 디자인 영역을 마우스 오른쪽 버튼으로 클릭하면 다음 스크린 샷과 같은 컨텍스트 메뉴가 나타납니다.

이제 사용 가능한 옵션을 이해하겠습니다.
Grid− 상황에 맞는 메뉴에 표시된 처음 세 가지 옵션은 그리드와 연관되어 있습니다. 그리드 표시, 그리드에 스냅 및 그리드 설정이 있습니다.
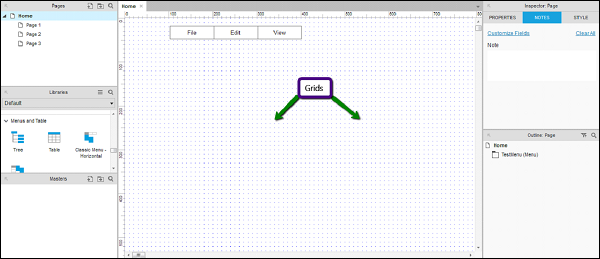
Show Grid− 그리드 표시가 활성화되면 다음 스크린 샷과 같이 디자인 영역에서 그리드를 볼 수 있습니다. 이것은 화면의 다른 컨트롤과 컨트롤을 정렬하는 데 매우 유용합니다.

Snap to Grid− 그리드에 스냅이 활성화되면 컨트롤이 주변에있는 그리드에 따라 자동으로 연결됩니다. 컨트롤을 끌면이 동작을 볼 수 있으며 근처의 그리드에 연결됩니다.
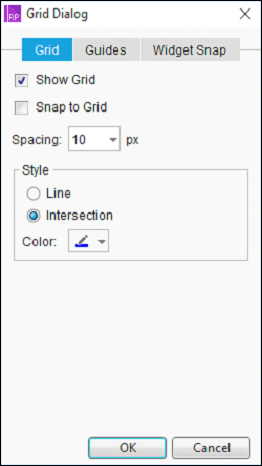
Grid Settings−이 대화 상자에는 그리드와 관련된 더 많은 설정이 있습니다. 다음 스크린 샷에서 볼 수 있듯이이 대화 상자에서 그리드 사이의 간격, 그리드 유형 등을 사용할 수 있습니다. 편의에 따라 교차 유형의 그리드를 선택할 수 있습니다.

Guides − 다음 스크린 샷과 같이 컨텍스트 메뉴에서 첫 번째 구분자 뒤의 옵션은 가이드와 관련이 있습니다.

가이드에 일반적으로 사용되는 옵션에 대해 설명합니다.
Show Global Guides−이 안내선은 디자인 영역의 가로 및 세로 눈금자 모두에서 드래그 할 때 표시됩니다. 직접 해보십시오!
Show Page Guides− 가이드는 페이지 수준에서도 사용할 수 있습니다. 이러한 안내선은 세로 및 가로 눈금자에서 드래그하면 만들어집니다. 글로벌 가이드보다 더 일반적입니다. 페이지 가이드가 있으면 페이지 수준에서 디자인의 유연성이 높아집니다.
Show Adaptive Guides− 다양한 적응 형보기를위한 페이지를 디자인 할 때 적응 형 가이드를 배치하는 것이 좋습니다. 이 옵션을 사용하면 다양한 적응 형보기에서 개체를 정렬하는 데 사용되는 적응 형 안내선을 볼 수 있습니다.
Snap to Guides− 디자인 영역에서 다른 화면 요소를 배열 할 때이 기능을 통해 개체를 가이드에 스냅 할 수 있습니다. 이것은 화면에 특정 개체를 배치하고 다른 개체와 관련하여 배열 할 때 편리합니다.