부트 스트랩 4-환경 설정
CDN (Content Delivery Network)에서 포함하거나 getbootstrap.com 에서 다운로드 하여 웹 사이트에서 Bootstrap 4 사용을 시작할 수 있습니다 .
CDN 사용
Bootstrap 4는 Content Delivery Network 에서 포함하여 웹 사이트에서 사용할 수 있습니다 .
프로젝트에서 아래 컴파일 된 Bootstrap의 CSS 및 JS CDN을 사용하십시오.
<!-- Compiled and Minified Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity = "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin = "anonymous">
<!-- jQuery Library -->
<script src = "https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity = "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin = "anonymous">
</script>
<!-- Popper -->
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity = "sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin = "anonymous">
</script>
<!-- Compiled and Minified Bootstrap JavaScript -->
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity = "sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin = "anonymous">
</script>JavaScript 의 컴파일 된 버전을 사용하는 경우 축소 된 Bootstrap JavaScript 앞에 jQuery 및 Popper.js 의 CDN 버전 (Bootstrap 4는 jQuery 및 Popper.js를 사용하여 모달, 도구 설명, 팝 오버 등의 JavaScript 구성 요소 사용)을 포함합니다 .
다음은 jQuery가 필요한 일부 구성 요소입니다-
닫을 수있는 경고에 사용
버튼과 확인란 / 라디오 버튼을 사용하여 상태를 전환하고 콘텐츠 전환을 위해 축소합니다.
슬라이드, 컨트롤 및 표시 기용 캐 러셀
드롭 다운 ( 완벽한 위치 지정을 위해 Popper.js 사용 )
모달 열기 및 닫기
Navbar 축소 용
툴팁 및 팝 오버 ( 완벽한 위치 지정을 위해 Popper.js 사용 )
Bootstrap 4 다운로드
Bootstrap 4는 다음에서 다운로드 할 수 있습니다. https://getbootstrap.com/docs/4.1/getting-started/download/. 이 링크를 클릭하면 아래와 같은 화면이 나타납니다.

여기에 두 개의 버튼이 있습니다.
Download− 이것을 클릭하면 Bootstrap의 CSS와 JavaScript의 미리 컴파일되고 축소 된 버전을 다운로드 할 수 있습니다. 문서 나 원본 소스 코드 파일은 포함되어 있지 않습니다.
Download Source − 클릭하면 최신 Bootstrap SCSS, JavaScript 소스 코드 및 문서 파일을 얻을 수 있습니다.
더 나은 이해와 사용 편의를 위해 튜토리얼 전체에서 미리 컴파일 된 부트 스트랩 버전을 사용할 것입니다. 파일이 컴플라이언스 및 축소되므로 개별 기능에 대해 별도의 파일을 포함 할 때마다 신경 쓸 필요가 없습니다.
파일 구조
미리 컴파일 된 부트 스트랩 4
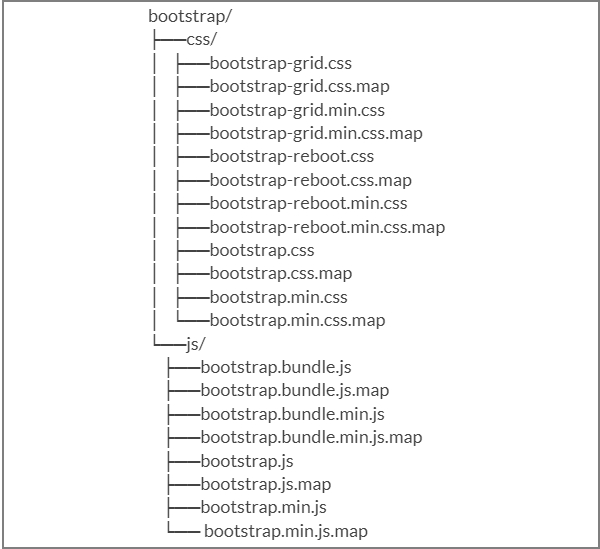
컴파일 된 버전 Bootstrap 4가 다운로드되면 ZIP 파일을 추출하면 다음 파일 / 디렉토리 구조가 표시됩니다.

보시다시피, 컴파일 된 CSS 및 JS (bootstrap. *), 컴파일 및 축소 된 CSS 및 JS (bootstrap.min. *)가 있습니다.
부트 스트랩 4 소스 코드
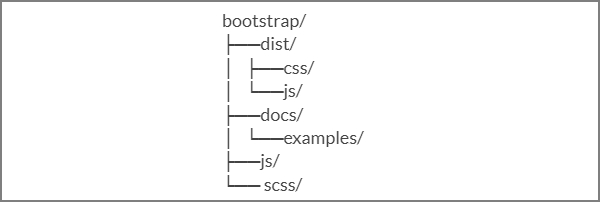
Bootstrap 4 소스 코드를 다운로드 한 경우 파일 구조는 다음과 같습니다.

js / 및 scss / 아래의 파일 은 Bootstrap CSS 및 JavaScript의 소스 코드입니다.
DIST는 / 폴더 위의 미리 컴파일 다운로드 섹션에 나와있는 모든 것을 포함한다.
문서 / 예 / , 부트 스트랩 문서 및 부트 스트랩 사용의 예제 소스 코드가 포함되어 있습니다.
부트 스트랩 4로 첫 번째 웹 페이지 만들기
아래 예제는 Bootstrap 4의 간단한 웹 페이지를 지정합니다.
예
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity =" sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<h2>Hello, world!!! Welcome to Tutorialspoint...</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>다음 결과가 생성됩니다-