Concordion-실행 명령
Concordion 실행 명령을 사용하여 여러 사양을 함께 연결하고 하나의 중앙 페이지에 표시 할 수 있습니다. 이 명령은 링크의 배경을 녹색 / 빨간색 / 회색으로 적절하게 표시하면서 모든 사양을 실행할 수 있습니다.
이제 두 가지 사양을 만들고 함께 연결합니다. Concordion-Execute on List 및 Concordion-Execute on Table 장 에서 생성 된 사양을 시스템 사양 및 계산기 사양 으로 재사용 할 것 입니다.
예
작동하는 Eclipse IDE를 준비하고 아래 단계에 따라 Concordion 애플리케이션을 만듭니다.
| 단계 | 기술 |
|---|---|
| 1 | 이름이 일치 하는 프로젝트를 만들고 아래에 com.tutorialspoint 패키지를 만듭니다 .src 생성 된 프로젝트의 폴더. |
| 2 | Concordion-First Application 장에 설명 된대로 Add External JARs 옵션을 사용하여 필요한 Concordion 라이브러리를 추가 합니다. |
| 삼 | com.tutorialspoint 패키지 아래에 Java 클래스 시스템을 만듭니다 . |
| 4 | specs.tutorialspoint 패키지 아래에 Fixture 클래스 SystemFixture , CalculatorFixture를 만듭니다 . |
| 5 | specs.tutorialspoint 패키지 아래에 사양 html 파일 System.html , Calculator.html을 만듭니다 . |
| 6 | 마지막 단계는 모든 Java 파일 및 사양 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 실행하는 것입니다. |
다음은 System.java 파일의 내용입니다.
package com.tutorialspoint;
import org.concordion.api.MultiValueResult;
public class System {
public MultiValueResult split(String userName){
MultiValueResult result = new MultiValueResult();
String[] words = userName.split(" ");
result.with("firstName", words[0]).with("lastName", words[1]);
return result;
}
public int sum(int firstNumber, int secondNumber) {
return firstNumber + secondNumber;
}
}다음은 SystemFixture.java 파일의 내용입니다-
package specs.tutorialspoint;
import org.concordion.api.MultiValueResult;
import org.concordion.integration.junit4.ConcordionRunner;
import org.junit.runner.RunWith;
import com.tutorialspoint.System;
@RunWith(ConcordionRunner.class)
public class SystemFixture {
System system = new System();
public MultiValueResult split(String userName){
return system.split(userName);
}
}다음은 CalculatorFixture.java 파일의 내용입니다-
package specs.tutorialspoint;
import org.concordion.integration.junit4.ConcordionRunner;
import org.junit.runner.RunWith;
import com.tutorialspoint.System;
@RunWith(ConcordionRunner.class)
public class CalculatorFixture {
System system = new System();
public int sum(int firstNumber, int secondNumber) {
return system.sum(firstNumber, secondNumber);
}
}다음은 System.html 파일의 내용입니다-
<html xmlns:concordion = "http://www.concordion.org/2007/concordion">
<head>
<link href = "../concordion.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<h1>System Specifications</h1>
<p>We are building specifications for our online
order tracking application.</p>
<p>Following is the requirement to split full name of a
logged in user to its constituents by splitting name by whitespace:</p>
<div class = "example">
<h3>Example</h3>
<ul>
<li>The full name <span concordion:execute = "#result = split(#TEXT)">
Robert De</span> is to be splited as
<ul>
<li><span concordion:assertEquals = "#result.firstName">
Robert</span></li>
<li><span concordion:assertEquals = "#result.lastName">
De</span></li>
</ul>
</li>
<li>The full name <span concordion:execute = "#result = split(#TEXT)">
John Diere</span> is to be splited as
<ul>
<li><span concordion:assertEquals = "#result.firstName">
John</span></li>
<li><span concordion:assertEquals = "#result.lastName">
Diere</span></li>
</ul>
</li>
</ul>
</div>
<a concordion:run = "concordion" href = "Calculator.html">
Calculator Service Specifications</a>
</body>
</html>다음은 Calculator.html 파일의 내용입니다-
<html xmlns:concordion = "http://www.concordion.org/2007/concordion">
<head>
<link href = "../concordion.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<h1>Calculator Specifications</h1>
<p>We are building online calculator support in our website.</p>
<p>Following is the requirement to add two numbers:</p>
<div class = "example">
<h3>Example</h3>
<table>
<tr>
<th>First Number</th>
<th>Second Number</th>
<th>Sum</th>
</tr>
<tr concordion:execute = "#result = sum(#firstNumber, #secondNumber)">
<td concordion:set = "#firstNumber">2</td>
<td concordion:set = "#secondNumber">3</td>
<td concordion:assertEquals = "#result">5</td>
</tr>
<tr concordion:execute = "#result = sum(#firstNumber, #secondNumber)">
<td concordion:set = "#firstNumber">4</td>
<td concordion:set = "#secondNumber">5</td>
<td concordion:assertEquals = "#result">9</td>
</tr>
</table>
</div>
</body>
</html>소스 및 사양 파일 생성이 완료되면 애플리케이션을 JUnit 테스트로 실행하겠습니다. 응용 프로그램에 문제가 없으면 다음과 같은 결과가 생성됩니다.
C:\DOCUME~1\ADMINI~1\LOCALS~1\Temp\concordion\specs\tutorialspoint\System.html
Successes: 2, Failures: 0
C:\DOCUME~1\ADMINI~1\LOCALS~1\Temp\concordion\specs\tutorialspoint\System.html
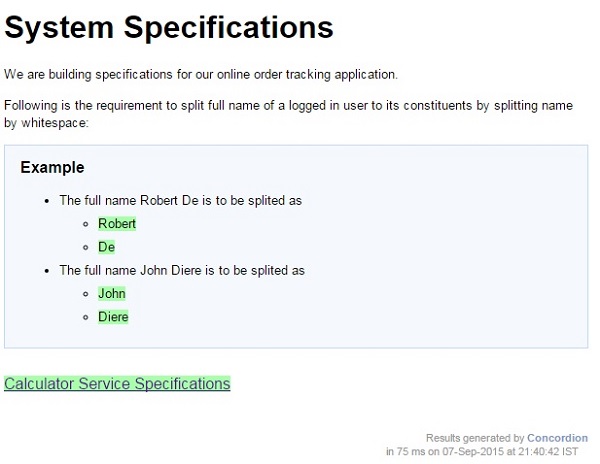
Successes: 6, Failures: 0System.html은 Concordion 테스트 실행의 출력입니다.

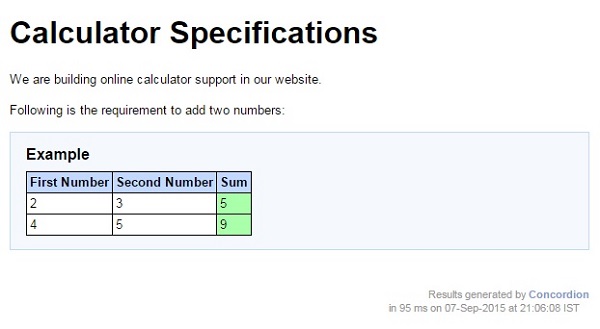
계산기 서비스 사양 링크를 클릭합니다. 다음 출력이 표시됩니다.