Django-댓글
시작하기 전에 Django Comments 프레임 워크는 1.5 버전부터 더 이상 사용되지 않습니다. 이제 외부 기능을 사용할 수 있지만 계속 사용하려면 1.6 및 1.7 버전에 여전히 포함되어 있습니다. 버전 1.8부터는 존재하지 않지만 다른 GitHub 계정에서 코드를 얻을 수 있습니다.
댓글 프레임 워크를 사용하면 앱의 모든 모델에 댓글을 쉽게 첨부 할 수 있습니다.
Django 주석 프레임 워크 사용을 시작하려면-
프로젝트 settings.py 파일을 편집하고 'django.contrib.sites', 및 'django.contrib.comments', INSTALLED_APPS 옵션-
INSTALLED_APPS += ('django.contrib.sites', 'django.contrib.comments',)사이트 ID 얻기-
>>> from django.contrib.sites.models import Site
>>> Site().save()
>>> Site.objects.all()[0].id
u'56194498e13823167dd43c64'settings.py 파일에서 얻은 ID를 설정하십시오-
SITE_ID = u'56194498e13823167dd43c64'모든 주석 테이블 또는 컬렉션을 만들려면 db 동기화-
python manage.py syncdb프로젝트의 urls.py에 댓글 앱의 URL을 추가하세요.
from django.conf.urls import include
url(r'^comments/', include('django.contrib.comments.urls')),이제 프레임 워크가 설치되었으므로 Dreamreal 모델에 대한 주석을 추적하도록 hello 템플릿을 변경해 보겠습니다. 이름이 / myapp / hello URL에 매개 변수로 전달되는 특정 Dreamreal 항목에 대한 주석을 나열하고 저장합니다.
꿈의 모델
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"안녕하세요보기
def hello(request, Name):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
dreamreal = Dreamreal.objects.get(name = Name)
return render(request, 'hello.html', locals())hello.html 템플릿
{% extends "main_template.html" %}
{% load comments %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
<p>
Our Dreamreal Entry:
<p><strong>Name :</strong> {{dreamreal.name}}</p>
<p><strong>Website :</strong> {{dreamreal.website}}</p>
<p><strong>Phone :</strong> {{dreamreal.phonenumber}}</p>
<p><strong>Number of comments :<strong>
{% get_comment_count for dreamreal as comment_count %} {{ comment_count }}</p>
<p>List of comments :</p>
{% render_comment_list for dreamreal %}
</p>
{% render_comment_form for dreamreal %}
{% endblock %}마지막으로 hello 뷰에 대한 매핑 URL-
url(r'^hello/(?P<Name>\w+)/', 'hello', name = 'hello'),지금,
템플릿 (hello.html)에서-{% load comments %}로 주석 프레임 워크를로드합니다.
뷰를 통해 Dreamreal 객체 전달에 대한 댓글 수를 얻습니다 − {% get_comment_count for dreamreal as comment_count %}
객체에 대한 주석 목록을 얻습니다-{% dreamreal %}에 대한 render_comment_list
기본 댓글 양식을 표시합니다-{% dreamreal %에 대한 render_comment_form}
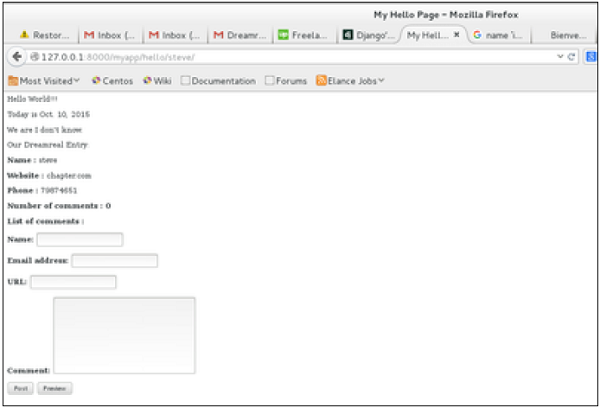
/ myapp / hello / steve에 액세스하면 이름이 Steve 인 Dreamreal 항목에 대한 설명 정보를 얻을 수 있습니다. 해당 URL에 액세스하면-

댓글을 게시하면 다음 페이지로 리디렉션됩니다.

/ myapp / hello / steve로 다시 이동하면 다음 페이지가 표시됩니다.

보시다시피 댓글 수는 이제 1 개이며 댓글 목록 아래에 댓글이 있습니다.