Drupal-테마 및 레이아웃
이 장에서는 Themes and Layouts. Drupal이 설치됩니다.Bartik설치 중 기본 테마로 테마. Drupal 공식 사이트에서 유료 또는 무료 테마를 선택할 수 있습니다. 일반적으로 레이아웃은 텍스트와 그래픽의 배열입니다. 사이트에서 사용할 다른 레이아웃을 염두에두고 테마를 선택하는 것이 좋습니다.
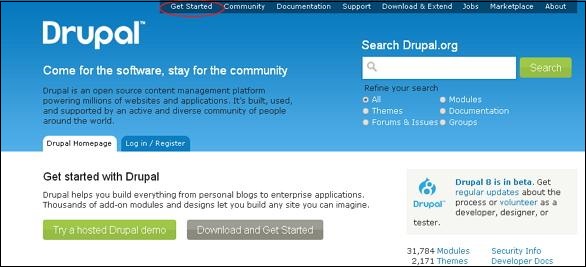
Step 1-로 이동 드루팔 공식 사이트 와 클릭Get Started.

Step 2 − 클릭 All Themes 다음 화면과 같이.

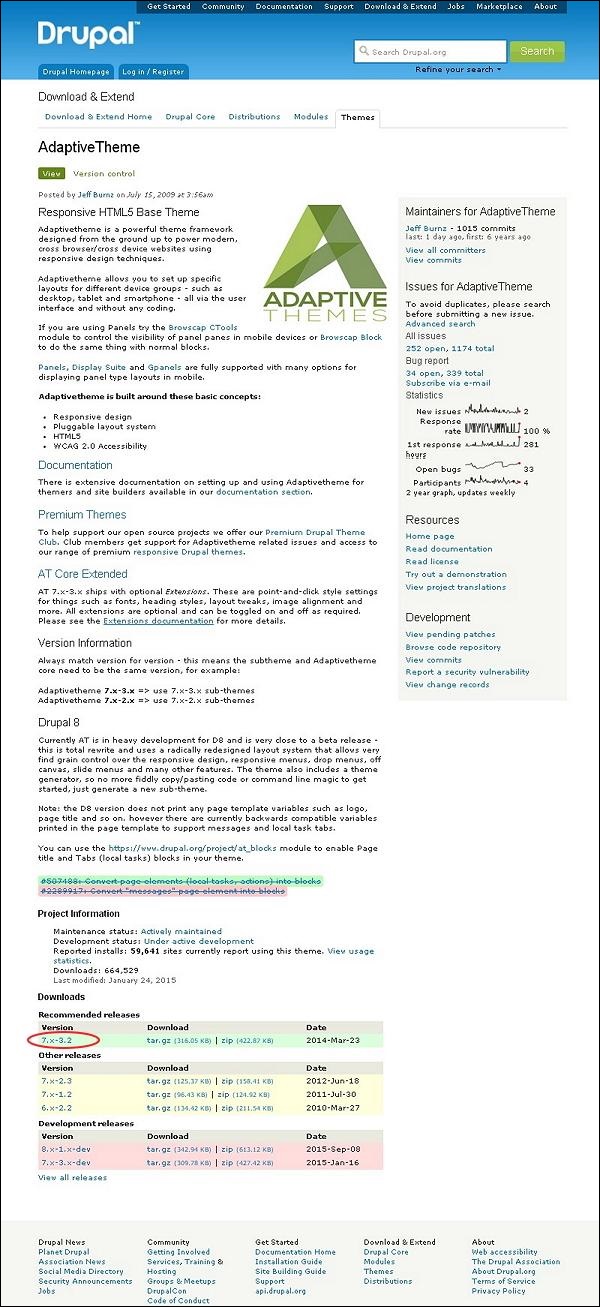
Step 3− 테마 목록이 표시됩니다. 원하는 테마를 선택하세요.Adaptive theme 구성대로 Layout & General Settings,이 장의 뒷부분에서 다룰 예정 임)을 클릭하고 Version 다음 화면과 같이.

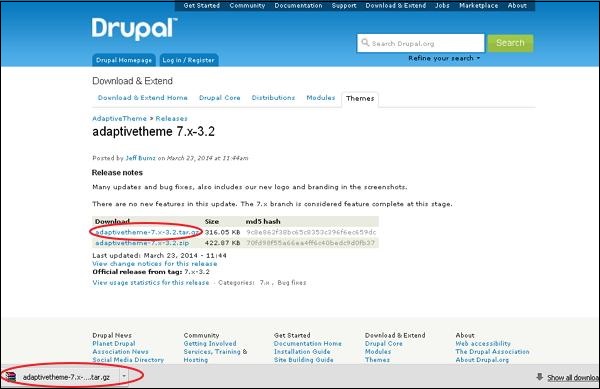
Step 4 − 다음으로 오른쪽 클릭 Download file 다음 화면과 같이 링크 주소를 복사합니다.

Step 5 − 클릭하여 테마를 직접 다운로드 할 수도 있습니다. archive file 모듈은 다음 화면과 같이 컴퓨터에 로컬로 다운로드됩니다.

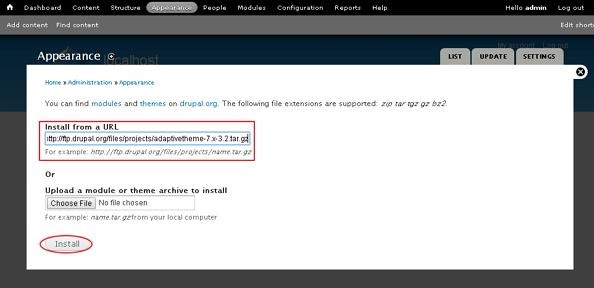
Step 6 − 이동 Appearance 클릭 Install new theme 다음 화면과 같이.

Step 7 − 복사 한 링크 주소를 붙여 넣을 수 있습니다. step (4) 다음 화면과 같이 설치 버튼을 클릭합니다.

Step 8 − 링크 주소를 복사하는 대신 테마 아카이브를 다운로드 한 후 클릭하면 업로드 할 수도 있습니다. Install 다음 화면과 같이.

Step 9 − 다음 화면이 나타나면 설치가 완료 될 때까지 기다리십시오.

Step 10 − 다음으로 Enable newly added themes 다음 화면과 같이.

Step 11− 기본적으로 테마는 비활성화되어 있습니다. 활성화하려면Enable and set default 다음 화면과 같이.

Step 12 − 클릭 Settings 다음 화면과 같이 사이트의 모양을 설정합니다.

Step 13 − Layout & General Settings 옵션이 화면에 나타납니다. Adaptive theme 으로 구성되다 Standard layout, Tablet Layout, Smalltouch layout 과 Panels & Gpanels. 이 옵션은 이미 사용중인 현재 AT Admin 테마의 표시 설정을 제어합니다. 사이트에 테마가 표시되면 이러한 설정이 사용됩니다. 이제 이러한 레이아웃에 대해 하나씩 살펴 보겠습니다.

Step 14 − 안으로 Standard layout 데스크탑, 노트북 및 기타 대형 화면 장치의 레이아웃을 선택할 수 있습니다.

Choose sidebar positions − 라디오 버튼을 클릭하여 사이드 바 위치를 선택할 수 있습니다.
Set the width of each sidebar − 첫 번째 사이드 바와 두 번째 사이드 바의 너비와 단위를 %, px 또는 em으로 설정할 수 있습니다.
Set the page width − 페이지의 너비를 설정할 수 있습니다.
Set a max width − 최대 너비 설정을 선택하거나 선택 취소 할 수 있습니다.
Media query for this layout − 미디어 쿼리는 다양한 미디어 장치에 대해 서로 다른 스타일 규칙을 정의하며 기본적으로이 레이아웃은 1025px.
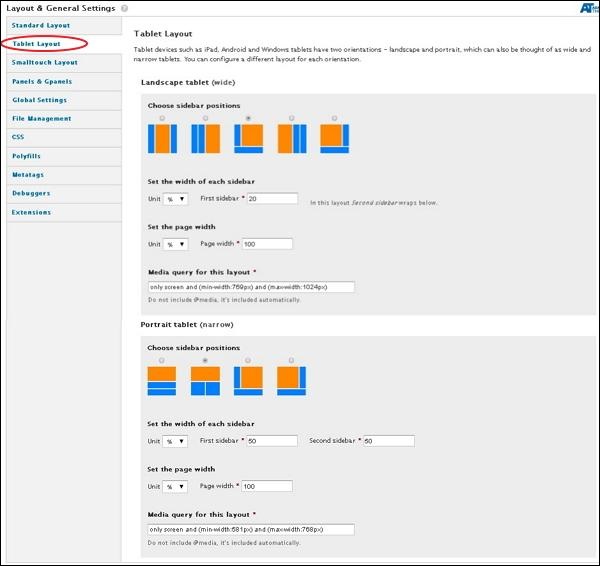
Step 15 − 다음으로 Tablet Layout다음 화면과 같이. 태블릿 장치에는 두 가지 방향이 있습니다.Landscape 과 Portrait. 각 방향에 대해 다른 레이아웃을 구성 할 수 있습니다.

아래에 Landscape tablet 과 Portrait tablet사이드 바 위치, 각 사이드 바의 너비 및 페이지 너비를 선택할 수 있습니다. 미디어 쿼리Landscape tabletmin-width : 769px 및 max-width : 1024px가됩니다. 에 대한Portrait tablet min-width : 581px 및 max-width : 768px입니다.
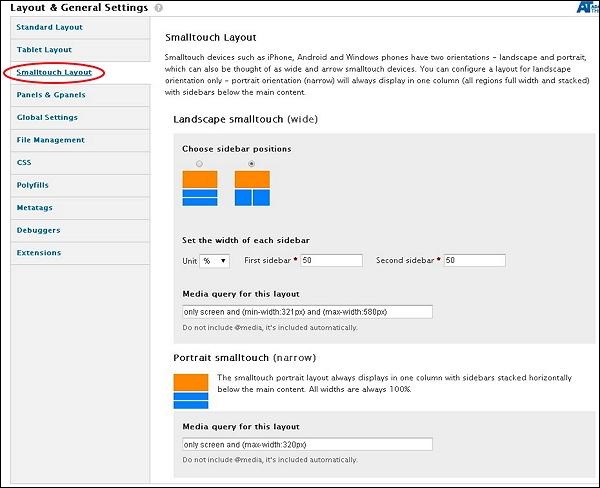
Step 16 − 이제 Smalltouch Layout 다음 화면과 같이. Smalltouch layout 또한 두 가지 방향이 있습니다. Landscape 과 Portrait. 각 방향에 대해 다른 레이아웃을 구성 할 수 있습니다.

에 Landscape Smalltouch사이드 바 위치를 선택하고 너비를 설정할 수 있습니다. 그만큼Portrait Smalltouch사이드 바가 기본 콘텐츠 아래에 가로로 쌓인 상태로 항상 한 열에 표시됩니다. 미디어 쿼리Landscape Smalltouch min-width : 321px 및 max-width : 580px이며 Portrait Smalltouch max-width : 320px입니다.
Step 17 − 다음으로 Panels & Gpanels다음 화면과 같이. 적응 형 테마는 반응 형 패널 및 Gpanel 레이아웃을 지원합니다. 이 기능을 사용하려면 패널 모듈 , 디스플레이 제품군 (패널 포함) 또는 적응 형 테마 기본 Gpanels 레이아웃을 사용할 수 있습니다.

각 장치 범위에 대한 옵션을 선택하고 유형을 레이아웃 할 수 있습니다. 하나씩 보자.
아래에 Standard layout사이트를 표준 레이아웃으로 볼 때 사용할 레이아웃을 선택할 수 있습니다. 클릭하여TWO, THREE, FOUR, FIVE, SIX or INSET, 다음 화면과 같이 열 배열을 선택할 수 있습니다.
.jpg)
동일한 단계를 따르십시오. TABLET LANDSCAPE, TABLET PORTRAIT 과 SMALLTOUCH LANDSCAPE 레이아웃.
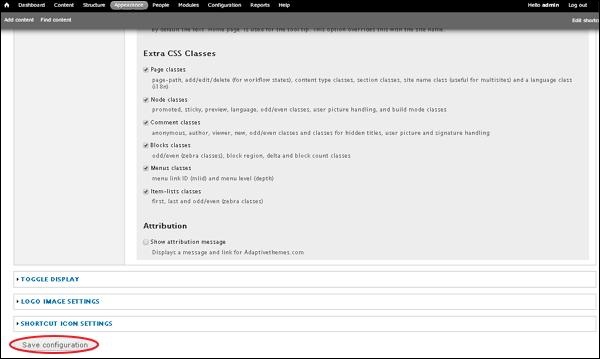
Step 18 − 모든 구성이 완료되면 Save configurations 다음 화면과 같이.