Elm-환경 설정
이 장에서는 Windows, Mac 및 Linux 플랫폼에 Elm을 설치하는 단계에 대해 설명합니다.
지역 환경 설정
로컬 환경에 Elm을 설치하려면 아래 단계를 고려하십시오.
Step 1 − Install node
elm은 자바 스크립트로 컴파일되기 때문에 타겟 머신은 node설치되었습니다. 설정 단계는 TutorialsPoint NodeJS 과정을 참조하십시오.node 과 npm
노드 설정.Step 2 − Install elm
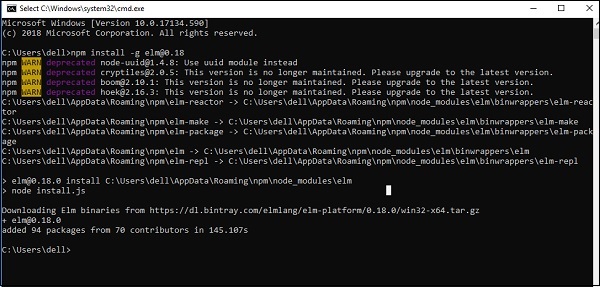
터미널에서 다음 명령을 실행하여 elm을 설치합니다. 이 과정을 작성할 당시 elm의 안정 버전은 0.18이었습니다.
npm install -g [email protected]
설치 후 다음 명령을 실행하여 Elm의 버전을 확인하십시오.
C:\Users\dell>elm --version
0.18.0Step 2 − Install the Editor
여기에 사용 된 개발 환경은 Visual Studio Code (Windows 플랫폼)입니다.
Visual Studio Code는 Visual Studio의 오픈 소스 IDE입니다. Mac OS X, Linux 및 Windows 플랫폼에서 사용할 수 있습니다. VSCode는
Windows에 설치
이 섹션에서는 Windows에 Elm을 설치하는 단계에 대해 설명합니다.
다운로드
VSCodeSetup.exe를 두 번 클릭하여 설치 프로세스를 시작합니다. 1 분이면됩니다.

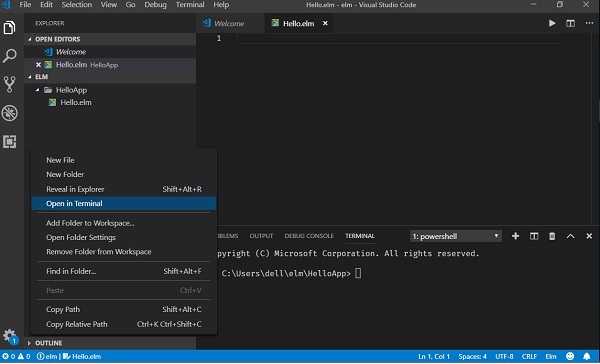
파일 → 명령 프롬프트에서 열기를 마우스 오른쪽 버튼으로 클릭하여 파일 경로로 직접 이동할 수 있습니다. 마찬가지로 탐색기에 표시 옵션은 파일 탐색기에 파일을 표시합니다.

Mac OS X에 설치
Visual Studio Code의 Mac OS X 특정 설치 가이드는 다음에서 찾을 수 있습니다.
Linux에 설치
Visual Studio Code의 Linux 관련 설치 가이드는 다음에서 찾을 수 있습니다.
Step 4 − Install the elm Extension
아래와 같이 VSCode에 elm 확장을 설치합니다.

느릅 나무 REPL
REPL은 Read Eval Print Loop를 나타냅니다. Windows 콘솔 또는 Unix / Linux 쉘과 같은 컴퓨터 환경을 나타내며 명령이 입력되고 시스템이 대화 형 모드에서 출력으로 응답합니다.
Elm은 REPL 환경과 함께 번들로 제공됩니다. 다음 작업을 수행합니다-
읽기-사용자 입력을 읽고 입력을 느릅 나무 데이터 구조로 구문 분석하고 메모리에 저장합니다.
Eval-취하고 데이터 구조를 평가합니다.
Print-결과를 인쇄합니다.
Loop-사용자가 종료 할 때까지 위의 명령을 반복합니다. REPL을 종료하고 터미널로 돌아가려면 : exit 명령을 사용하십시오.
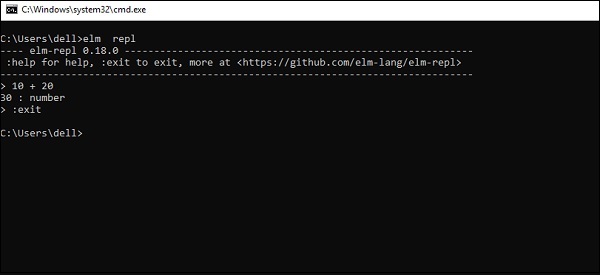
REPL에서 두 개의 숫자를 추가하는 간단한 예는 다음과 같습니다.
VSCode 터미널을 열고 elm REPL 명령을 입력합니다.
REPL 터미널은 사용자가 입력 할 때까지 기다립니다. 다음 표현식 10 + 20을 입력합니다. REPL 환경은 다음과 같이 입력을 처리합니다.
사용자로부터 숫자 10과 20을 읽습니다.
+ 연산자를 사용하여 평가합니다.
결과를 30으로 인쇄합니다.
다음 사용자 입력을위한 루프. 여기서 우리는 루프를 종료합니다.