Gerrit-웹 인터페이스를 통한 편집
다음 단계와 같이 Gerrit 계정에 로그인 한 후 웹 인터페이스를 통해 프로젝트를 편집 할 수 있습니다.
Step 1−이 링크 를 클릭하여 Gerrit 대시 보드로 이동합니다 . 다음 스크린 샷이 표시됩니다.

Step 2 − 다음으로 mediawiki/extensions/examples프로젝트 열에 지정된 링크 .
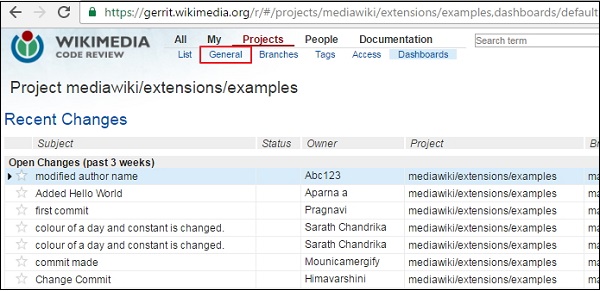
Step 3− 다음 스크린 샷과 같이 툴바에서 일반 링크를 클릭합니다 .

Step 4− 일반 링크 를 열면 다음과 같은 스크린 샷이 표시됩니다.

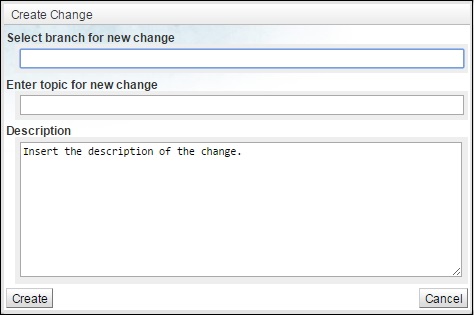
Step 5− Create Change 버튼을 클릭하면 다음 스크린 샷과 같이 세부 정보가 포함 된 팝업 창이 열립니다.

Step 6− 정보를 입력하고 생성 버튼을 클릭 합니다.
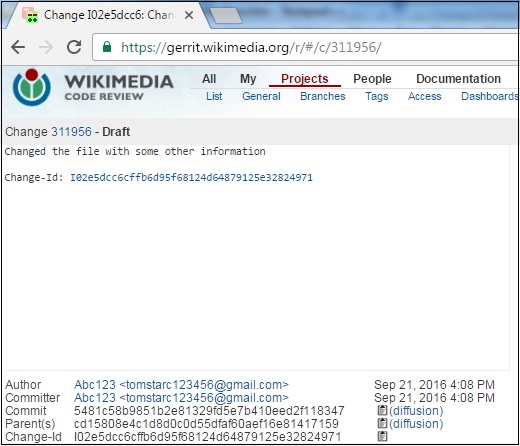
변경 사항을 생성하면 다음 스크린 샷과 같은 정보가 표시됩니다.

Step 7− 편집 을 클릭 한 다음 추가 를 클릭 합니다. 이제 편집 할 파일을 선택하십시오. 여기에서 파일을 선택했습니다.Example/i18n/en.json.

파일을 열면 다음 스크린 샷에 지정된대로 json 데이터가 표시됩니다.

Step 8− 저장을 클릭 한 다음 닫기 버튼 을 클릭 합니다.
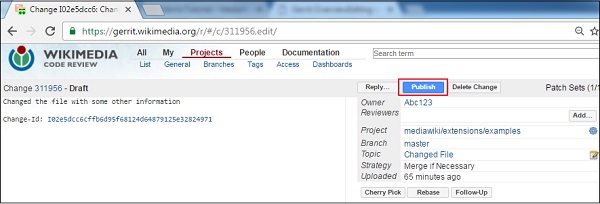
Step 9− 마지막으로 게시 버튼을 클릭 하여 편집 된 파일을 게시합니다.

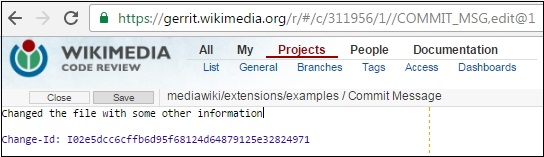
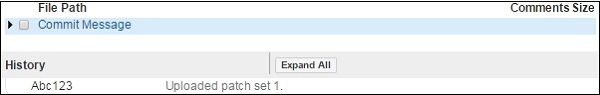
Step 10− 아래 스크린 샷과 같이 Commit Message 링크를 클릭하여 커밋 메시지를 변경할 수 있습니다 .

Step 11− 저장 을 클릭하고 닫기 버튼 을 클릭 하려면 키보드에서 e 를 누르고 추가 정보를 추가하십시오 .