Grunt-퀵 가이드
그런트는 무엇입니까?
Grunt는 JavaScript 개체의 명령 줄 도구로 사용할 수있는 JavaScript Task Runner입니다. NodeJS 위에 작성된 작업 관리자입니다.
왜 그런트를 사용합니까?
Grunt는 컴파일, 단위 테스트, 파일 축소, 테스트 실행 등과 같은 반복적 인 작업을 매우 쉽게 수행 할 수 있습니다.
Grunt에는 플러그인 및 스크립트의 기능을 확장하는 내장 작업이 포함되어 있습니다.
Grunt의 생태계는 거대합니다. 아주 적은 노력으로 무엇이든 자동화 할 수 있습니다.
역사
소스 코드의 첫 줄은 2011 년에 GruntJS에 추가되었습니다. Grunt v0.4는 2013 년 2 월 18 일에 출시되었습니다. Grunt v0.4.5는 2014 년 5 월 12 일에 출시되었습니다. Grunt의 안정적인 버전은 1.0.0 rc1입니다. 2016 년 2 월 11 일에 출시되었습니다.
장점
Grunt를 사용하면 파일 축소, 컴파일 및 테스트를 쉽게 수행 할 수 있습니다.
Grunt는 웹 개발자의 워크 플로우를 통합합니다.
더 적은 인프라를 포함하기 때문에 Grunt를 사용하여 새로운 코드베이스로 쉽게 작업 할 수 있습니다.
개발 워크 플로우의 속도를 높이고 프로젝트의 성능을 향상시킵니다.
단점
할때는 언제나 npm 패키지가 업데이트되면 Grunt 작성자가 업데이트 할 때까지 기다려야합니다.
모든 작업은 지정된 작업을 수행하도록 설계되었습니다. 지정된 작업을 확장하려면 몇 가지 트릭을 사용하여 작업을 완료해야합니다.
Grunt에는 개별 플러그인에 대한 많은 구성 매개 변수가 포함되어 있습니다. 일반적으로 Grunt 구성 파일은 길이가 더 깁니다.
Grunt는 JavaScript 기반 작업 실행기입니다. 즉, 워크 플로에서 반복적 인 작업을 자동화 할 수 있으며 JavaScript 개체에 대한 명령 줄 도구로 사용할 수 있습니다.
GruntJS의 가장 눈에 띄는 기능 중 일부는 다음과 같습니다.
Grunt를 사용하면 설정 파일을 작성하는 것만 큼 쉽게 워크 플로를 만들 수 있습니다.
최소한의 노력으로 반복적 인 작업을 자동화 할 수 있습니다.
Grunt는 NodeJS를 기반으로하는 인기있는 작업 실행기입니다. 유연하고 널리 채택됩니다.
JS의 작업과 JSON의 구성을 포함하는 간단한 접근 방식이 있습니다.
Grunt는 JavaScript, CSS 파일, 테스트 파일, CSS 전 처리기 파일 (SASS, LESS) 컴파일 등을 축소합니다.
Grunt에는 플러그인 및 스크립트의 기능을 확장하는 내장 작업이 포함되어 있습니다.
개발 워크 플로우의 속도를 높이고 프로젝트의 성능을 향상시킵니다.
더 적은 인프라를 포함하기 때문에 Grunt를 사용하여 새로운 코드베이스로 쉽게 작업 할 수 있습니다.
Grunt의 생태계는 거대합니다. 아주 적은 노력으로 무엇이든 자동화 할 수 있습니다.
Grunt는 반복적 인 작업을 수행하는 동안 오류가 발생할 가능성을 줄입니다.
Grunt에는 현재 4000 개 이상의 플러그인이 있습니다.
대규모 생산 현장에서 사용할 수 있습니다.
이 장에서는 시스템에 Grunt를 설치하는 방법에 대한 단계별 절차를 제공합니다.
Grunt의 시스템 요구 사항
Operating System − 크로스 플랫폼
Browser Support − IE (Internet Explorer 8 이상), Firefox, Google Chrome, Safari, Opera
Grunt 설치
Step 1− Grunt를 실행하려면 NodeJ가 필요합니다. NodeJ를 다운로드하려면 링크를 엽니 다.https://nodejs.org/en/, 아래와 같은 화면이 나타납니다-

zip 파일 의 최신 기능 버전을 다운로드 하십시오.
Step 2− 다음으로 설정을 실행 하여 컴퓨터에 NodeJ 를 설치 합니다.
Step 3− 다음으로 환경 변수 를 설정해야 합니다 .
Path User Variable
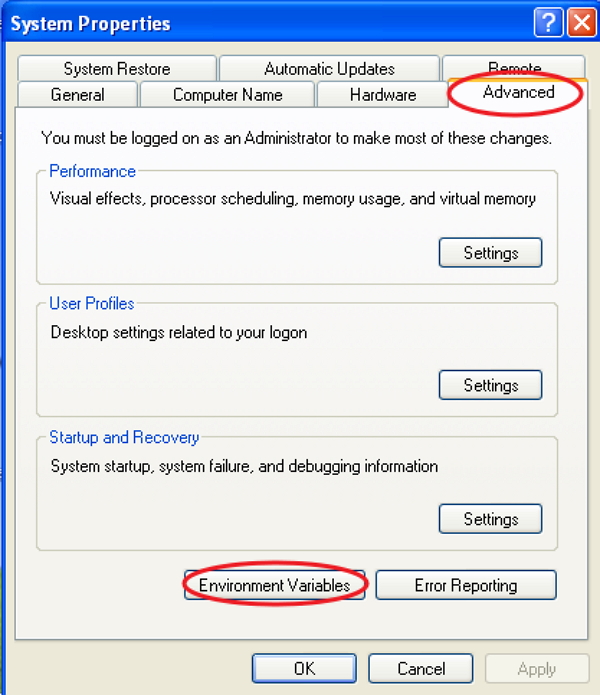
- 오른쪽 클릭 My Computer.
- 고르다 Properties.
- 다음으로 Advanced 탭을 클릭하고 Environment Variables.

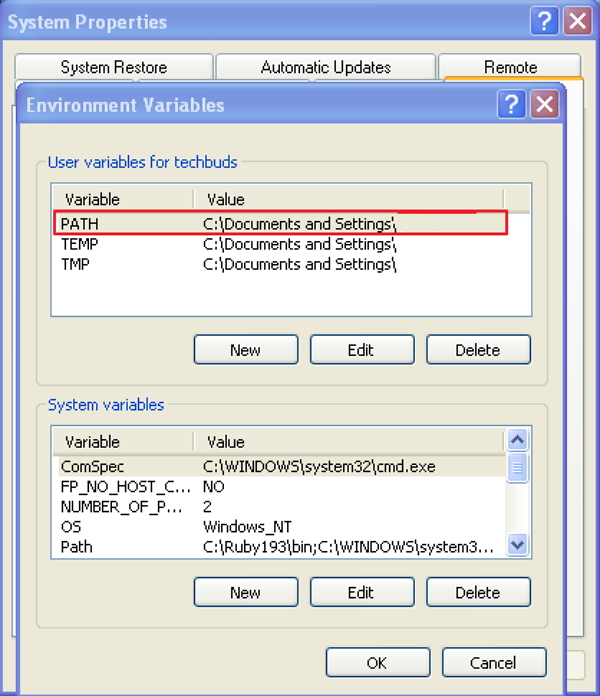
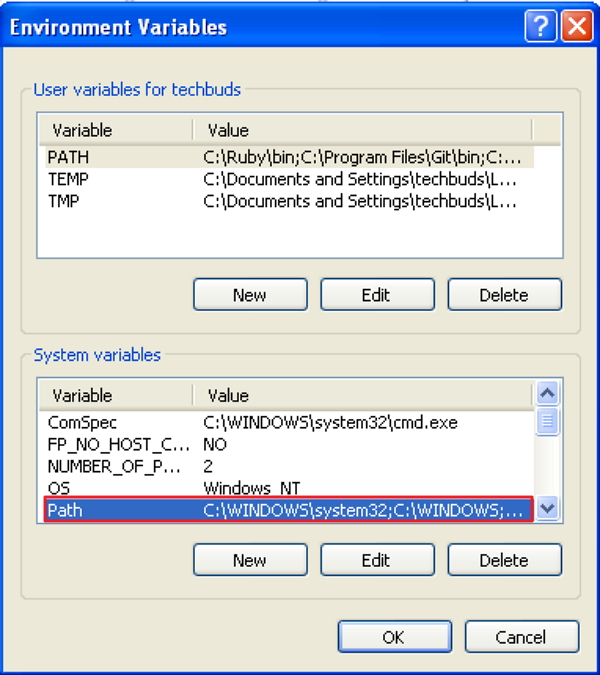
아래 환경 변수 창을 더블 클릭 PATH 화면에서와 같이.

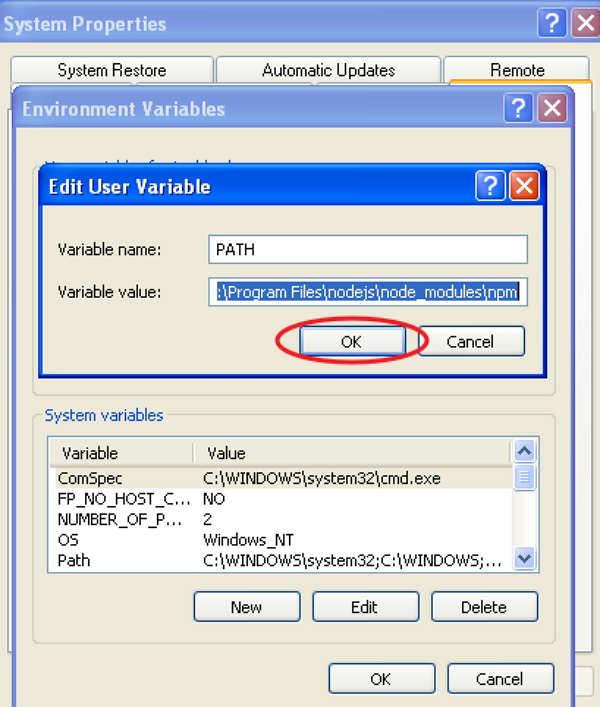
당신은 얻을 것이다 편집 사용자 변수의 그림과 같이 창을여십시오. 변수 값 필드 에 NodeJs 폴더 경로 를 C : \ Program Files \ nodejs \ node_modules \ npm으로 추가하십시오 . 다른 파일에 대한 경로가 이미 설정되어 있으면 그 뒤에 세미콜론 (;)을 입력하고 아래와 같이 NodeJs 경로를 추가해야합니다.

마지막에 확인 버튼을 클릭 합니다.
System Variable
시스템 변수 아래 에서 다음 화면과 같이 경로 를 두 번 클릭합니다 .

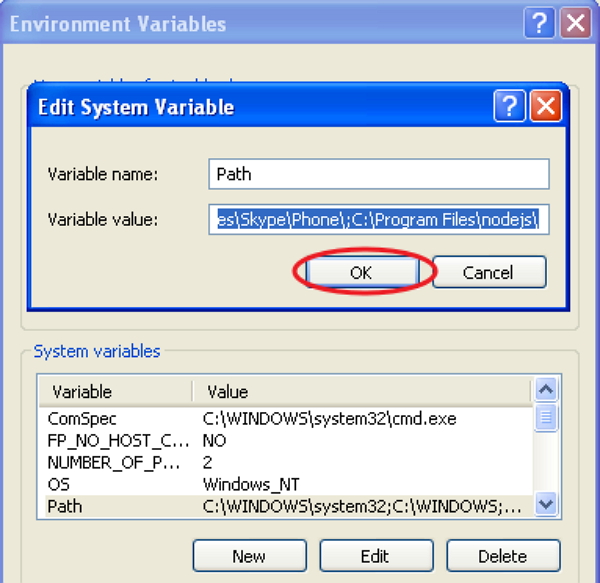
당신은 얻을 것이다 시스템 변수 편집 과 같이 창을여십시오. 변수 값 필드 에 NodeJs 폴더 경로 를 C : \ Program Files \ nodejs \로 추가 하고 아래와 같이 확인 을 클릭 합니다.

Step 4 − 시스템에 grunt를 설치하려면 아래와 같이 전역 적으로 Grunt의 명령 줄 인터페이스 (CLI)를 설치해야합니다 −
npm install -g grunt-cli위의 명령을 실행하면 grunt 명령이 시스템 경로에 배치되어 모든 디렉토리에서 실행됩니다.
설치 중 툴툴-CLI 것은 그런트 작업 러너를 설치하지 않습니다. grunt-cli 의 역할은 Gruntfile 옆에 설치된 Grunt 버전을 실행하는 것 입니다. 이를 통해 머신은 여러 버전의 Grunt를 동시에 설치할 수 있습니다.
Step 5 − 이제 우리는 configuration files 그런트를 실행하기 위해.
package.json
package.json의 파일은 옆에, 프로젝트의 루트 디렉토리에 위치 Gruntfile . package.json는 명령을 실행할 때마다 올바르게 나열된 각 의존성을 실행하는 데 사용됩니다npm install package.json과 동일한 폴더에 있습니다.
기본 package.json 은 명령 프롬프트에 다음 명령을 입력하여 생성 할 수 있습니다.
npm init기본 package.json 파일은 다음과 같습니다.
{
"name": "tutorialspoint",
"version": "0.1.0",
"devDependencies": {
"grunt-contrib-jshint": "~0.10.0",
"grunt-contrib-nodeunit": "~0.4.1",
"grunt-contrib-uglify": "~0.5.0"
}
}다음 명령을 통해 Grunt 및 gruntplugins를 기존 pacakge.json 파일에 추가 할 수 있습니다.
npm install <module> --save-dev위 명령에서 <module>은 로컬로 설치할 모듈을 나타냅니다. 위의 명령은 devDependencies에 자동으로 <module>을 추가합니다 .
예를 들어, 다음 명령은 최신 버전의 최신 설치합니다 그런트를 하고에 추가 devDependencies -
npm install grunt --save-devGruntfile.js
Gruntfile.js의 파일은 그런트에 대한 우리의 구성을 정의하는 데 사용됩니다. 설정이 기록되는 곳입니다. 기본 Gruntfile.js 파일은 다음과 같습니다.
// our wrapper function (required by grunt and its plugins)
// all configuration goes inside this function
module.exports = function(grunt) {
// CONFIGURE GRUNT
grunt.initConfig({
// get the configuration info from package.json file
// this way we can use things like name and version (pkg.name)
pkg: grunt.file.readJSON('package.json'),
// all of our configuration goes here
uglify: {
// uglify task configuration
options: {},
build: {}
}
});
// log something
grunt.log.write('Hello world! Welcome to Tutorialspoint!!\n');
// Load the plugin that provides the "uglify" task.
grunt.loadNpmTasks('grunt-contrib-uglify');
// Default task(s).
grunt.registerTask('default', ['uglify']);
};Grunt를 사용하려면 Node.js가 설치되어 있어야합니다. Node.js의 설치는 이전 장 에서 설명했습니다 . Node.js 패키지 관리자를 사용하여 Grunt 및 Grunt 플러그인을 설치할 수 있습니다.
시스템에 Grunt를 설정하기 전에 다음 명령을 사용하여 Node 패키지 관리자를 업데이트 할 수 있습니다.
npm update -g npmMac 또는 Linux를 사용하는 경우 아래와 같이 관리자 액세스 권한을 부여하려면 명령 줄 시작 부분에 sudo 단어 를 사용해야 합니다.
sudo npm update -g npmCLI 설치
CLI는 설치된 Grunt 버전을 실행하는 명령 줄 인터페이스를 나타냅니다. Grunt를 시작하려면 아래와 같이 전역 적으로 Grunt의 명령 줄 인터페이스 (CLI)를 설치해야합니다.
npm install -g grunt-cli위의 명령을 실행하면 grunt 명령이 시스템 경로에 배치되어 모든 디렉토리에서 실행됩니다. grunt-cli 를 설치하여 Grunt 태스크 러너를 설치할 수 없습니다 . 이를 통해 머신은 여러 버전의 Grunt를 동시에 설치할 수 있습니다.
CLI 작동
CLI는 Grunt가 실행될 때마다 require () 시스템 을 사용하여 시스템에 설치된 Grunt를 찾습니다 . grunt-cli를 사용하면 프로젝트의 모든 디렉토리에서 Grunt를 실행할 수 있습니다. 로컬에 설치된 Grunt를 사용하는 경우 grunt-cli는 로컬에 설치된 Grunt 라이브러리를 사용하고 Grunt 파일의 구성을 적용합니다.
기존 및 새 프로젝트 작업
package.json 및 Gruntfile 을 포함하는 이미 구성된 프로젝트로 작업하는 경우 아래 지정된 간단한 단계를 따르십시오.
- 프로젝트의 루트 디렉토리 경로를 찾으십시오.
- npm install 명령을 사용하여 종속성을 설치할 수 있습니다 .
- grunt 명령을 사용하여 Grunt를 실행합니다 .
새 프로젝트를 만드는 경우 package.json 및 Gruntfile 두 파일을 프로젝트에 포함합니다 .
package.json− package.json 파일은 프로젝트의 루트 디렉토리 에 있으며 동일한 폴더에서 npm install 명령을 실행할 때마다 나열된 각 종속성을 실행하는 데 사용됩니다 .
Gruntfile.js − Gruntfile.js 파일은 프로젝트의 구성 설정을 작성하는 데 사용됩니다.
package.json
package.json의 파일은 옆에, 프로젝트의 루트 디렉토리에 위치 Gruntfile 하고 명령을 실행 할 때마다 나열된 각 종속를 실행하는 데 사용되는 설치 NPM 같은 폴더에 있습니다.
아래 나열된대로 다른 방법으로 package.json 을 만들 수 있습니다.
- grunt-init 하여 package.json 파일을 만들 수 있습니다 .
- npm-init 명령 을 사용하여 package.json 파일을 만들 수도 있습니다 .
아래와 같이 사양을 작성할 수 있습니다.
{
"name": "tutorialspoint",
"version": "0.1.0",
"devDependencies": {
"grunt-contrib-jshint": "~0.10.0",
"grunt-contrib-nodeunit": "~0.4.1",
"grunt-contrib-uglify": "~0.5.0"
}
}다음 명령을 사용하여 Grunt 및 gruntplugins를 기존 pacakge.json 파일에 추가 할 수 있습니다.
npm install <module> --save-dev여기서 <module>은 로컬로 설치할 모듈을 나타냅니다. 위의 명령은 지정된 모듈을 설치하고 자동으로 devDependencies 섹션에 추가합니다 .
예를 들어, 다음 명령은 최신 버전이 설치됩니다 그런트를 하고에 추가 devDependencies -
npm install grunt --save-dev그런트 파일
Gruntfile.js의 파일은 구성 설정 그런트 갈 것입니다 기본 곳입니다. Grunt 파일에는 다음 부분이 포함됩니다.
- 래퍼 기능
- 프로젝트 및 작업 구성
- Grunt 플러그인 및 작업로드
- 사용자 지정 작업
기본 Gruntfile.js 파일은 다음과 같습니다.
// our wrapper function (required by grunt and its plugins)
// all configuration goes inside this function
module.exports = function(grunt) {
// CONFIGURE GRUNT
grunt.initConfig({
// get the configuration info from package.json file
// this way we can use things like name and version (pkg.name)
pkg: grunt.file.readJSON('package.json'),
// all of our configuration goes here
});
// Load the plugin that provides the "uglify" task
grunt.loadNpmTasks('grunt-contrib-uglify');
// Default task(s)
grunt.registerTask('default', ['uglify']);
};래퍼 기능
위의 코드에서 module.exports 는 전체 구성이이 함수 안에 들어가는 래퍼 함수입니다. 나머지 응용 프로그램에 구성을 표시하는 방법입니다.
module.exports = function(grunt) {
//do grunt-related things here
}프로젝트 및 작업 구성
Grunt 구성이 준비되면 Grunt 작업을 구성 할 수 있습니다. 프로젝트 구성은 grunt.initConfig () 섹션에 작성할 수 있습니다 . grunt.initConfig () 함수 내 에서 package.json 파일의 구성 정보를 가져와 pkg에 저장합니다 . pkg.name 및 version with pkg.version을 사용하여 프로젝트 이름을 호출 할 수 있습니다 .
Grunt 플러그인 및 작업로드
grunt.loadNpmTasks 메서드 를 사용하여 지정된 플러그인에서 작업을로드합니다 . 다음을 사용하여 플러그인을 로컬로 설치할 수 있습니다.npmGruntfile에 상대적이어야합니다. 다음과 같이 간단한 명령으로 플러그인을로드 할 수 있습니다.
grunt.task.loadNpmTasks(pluginName)사용자 지정 작업
명령 줄을 통해 Grunt를 실행할 때 Grunt는 기본 작업을 찾습니다 . 위의 코드에서 우리는 grunt 명령을 사용하여 실행할 수있는 uglify 라는 태스크를 사용하고 있습니다 . 이는 grunt uglify 명령 을 명시 적으로 실행하는 것과 동일 하며 어레이의 작업 수를 지정할 수 있습니다.
grunt.registerTask('default', ['uglify']);Gruntfile.js 파일 에서 Grunt에 대한 프로젝트 별 구성 데이터를 정의 할 수 있습니다 .
Grunt 구성
작업 구성 데이터는 grunt.initConfig () 메서드를 사용하여 Gruntfile 에서 초기화 할 수 있습니다 . grunt.initConfig () 함수 내 에서 package.json 파일에서 구성 정보를 가져옵니다. 구성에는 다음과 같은 작업이 포함됩니다.properties 및 임의의 데이터.
grunt.initConfig({
jshint: {
// configuration for jshint task
},
cssmin: {
// configuration for cssmin task
},
// Arbitrary non-task-specific properties
my_files: ['dir1/*.js', 'dir2/*.js'],
});작업 구성 및 대상
작업을 실행할 때 Grunt는 작업 이름 속성에서 구성을 찾습니다. 다음과 같이 여러 구성 및 대상 옵션으로 작업을 정의합니다.
grunt.initConfig({
jshint: {
myfile1: {
// configuration for "myfile1" target options
},
myfile2: {
// configuration for "myfile2" target options
},
},
cssmin: {
myfile3: {
// configuration for "myfile3" target options
},
},
});여기서 jshint 작업에는 myfile1 및 myfile2 대상이 있고 cssmin 작업에는 myfile3 대상이 있습니다. grunt jshint를 실행할 때 지정된 대상의 구성을 처리하기 위해 작업과 대상을 모두 반복합니다.
옵션
작업 기본값을 재정의하는 작업 구성 내 에서 옵션 속성을 정의합니다 . 각 대상에는 작업 수준 옵션을 재정의하는 옵션 속성이 포함되어 있습니다. 다음 형식을 갖게됩니다.
grunt.initConfig({
jshint: {
options: {
// task-level options that overrides task defaults
},
myfile: {
options: {
// "myfile" target options overrides task defaults
},
},
myfile1: {
// there is no option, target will use task-level options
},
},
});파일
Grunt는 작업이 작동해야하는 파일을 지정하기위한 몇 가지 아이디어를 제공하고 src-dest 파일 매핑 을 지정하는 다른 방법을 사용 합니다. 다음은 src 및 dest 매핑 에서 지원하는 추가 속성 중 일부입니다.
filter− 일치하는 src 파일 경로 를 지정 하고 true 또는 false 값을 반환 하는 함수입니다 .
nonull − true로 설정하면 일치하지 않는 패턴을 정의합니다.
dot − 마침표 또는 기타로 시작하는 파일 이름과 일치합니다.
matchBase − 경로의 기본 이름과 슬래시가 포함 된 패턴을 일치시킵니다.
expand − src-dest 파일 매핑을 처리합니다.
컴팩트 형식
그것은 읽기 전용 작업에 사용만을 필요로 할 수있다 대상 당 SRC-이명 령 파일 매핑 지정 SRC 특성없이 이명 령 속성을.
grunt.initConfig({
jshint: {
myfile1: {
src: ['src/file1.js','src/file2.js']
},
},
cssmin: {
myfile2: {
src: ['src/file3.js','src/file4.js'],
dest: 'dest/destfile.js',
},
},
});파일 개체 형식
속성 이름이 dest 파일이고 값이 src 파일 인 대상별로 src-dest 파일 매핑을 지정 합니다.
grunt.initConfig({
jshint: {
myfile1: {
files: {
'dest/destfile.js':['src/file1.js','src/file2.js'],
'dest/destfile1.js':['src/file3.js','src/file4.js'],
},
},
myfile2: {
files: {
'dest/destfile2.js':['src/file22.js','src/file23.js'],
'dest/destfile21.js':['src/file24.js','src/file25.js'],
},
},
},
});파일 배열 형식
매핑 별 추가 속성을 사용하여 대상별 src-dest 파일 매핑을 지정합니다.
grunt.initConfig({
jshint: {
myfile1: {
files: [
{src:['src/file1.js','src/file2.js'],dest:'dest/file3.js'},
{src:['src/file4.js','src/file4.js'],dest:'dest/file5.js'},
],
},
myfile2: {
files: [
{src:['src/file6.js','src/file7.js'],dest:'dest/file8/', nonull:true},
{src:['src/file9.js','src/file10.js'],dest:'dest/file11/', filter:'isFalse'},
],
},
},
});이전 형식
의 최종 도착로서의 목표 파일 형식은 대상 파일 경로가 대상의 이름입니다 멀티 태스킹의 존재 전에 있었다. 다음 형식은 더 이상 사용되지 않으며 코드에서 사용되지 않습니다.
grunt.initConfig({
jshint: {
'dest/destfile2.js':['src/file3.js','src/file4.js'],
'dest/destfile5.js':['src/file6.js','src/file7.js'],
},
});커스텀 필터 기능
filter 속성 을 사용하여 세부적으로 대상 파일을 도울 수 있습니다 . 다음 형식은 실제 파일과 일치하는 경우에만 파일을 정리합니다.
grunt.initConfig({
clean: {
myfile:{
src: ['temp/**/*'],
filter: 'isFile',
},
},
});글 로빙 패턴
글 로빙은 파일 이름을 확장하는 것을 의미합니다. Grunt는 내장 된 node-glob 및 minimatch 라이브러리 를 사용하여 globbing을 지원합니다 . 글 로빙 패턴에는 다음 사항이 포함됩니다.
- * 는 모든 문자와 일치하지만 / 와는 일치하지 않습니다 .
- ? 단일 문자와 일치하지만 / 와는 일치하지 않습니다 .
- ** 는 /를 포함한 여러 문자와 일치합니다 .
- {}는 쉼표로 구분 된 "or"표현식 목록을 지정합니다.
- ! 처음에 패턴 일치를 무효화합니다.
예를 들어-
{src: 'myfile/file1.js', dest: ...} // it specifies the single file
{src: 'myfile/*.js', dest: ...} //it matches all the files ending wth .js
{src: 'myfile/{file1,file2}*.js', dest: ...} //defines the single node glob pattern
{src: ['myfile/*.js', '!myfile/file1.js'], dest: ...} // all files will display in alpha
// order except for file1.js동적으로 파일 개체 빌드
개별 파일로 작업 할 때 추가 속성을 사용하여 동적으로 파일 목록을 작성할 수 있습니다. 당신이 설정할 때expand 속성을 true로 설정하면 다음 속성 중 일부를 사용할 수 있습니다.
cwd 는 모든 src 를이 경로에 일치 시킵니다 .
src 는 cwd에 상대적으로 일치시킬 패턴과 일치합니다 .
dest 속성은 대상 경로 접두사를 지정합니다.
ext 는 기존 확장을 대상 경로 에서 생성 된 값으로 대체 합니다.
extDot 는 확장을 나타내는 기간이있는 위치를 나타냅니다. 그것은 중 하나를 사용하여 첫 번째 기간 또는 마지막 기간; 기본적으로 첫 번째 기간으로 설정됩니다.
flatten 은 대상 경로 에서 모든 경로 부분을 제거합니다 .
rename 은 새 대상 및 파일 이름을 포함하는 문자열을 지정합니다.
Rename 속성
문자열을 반환하는 고유 한 JavaScript 함수이며 이름 바꾸기에 문자열 값을 사용할 수 없습니다. 다음 예에서 복사 작업은 README.md의 백업을 생성합니다.
grunt.initConfig({
copy: {
backup: {
files: [{
expand: true,
src: ['docs/README.md'], // creating a backup of README.md
rename: function () { // specifies the rename function
return 'docs/BACKUP.txt'; // returns a string with the complete destination
}
}]
}
}
});템플릿
<% %> 구분 기호를 사용하여 템플릿을 지정할 수 있습니다 . 구성에서 읽을 때 자동으로 확장됩니다. 그것은 두 가지 유형의 속성을 포함합니다-
<%= prop.subprop %>속성은 문자열 값, 배열 및 기타 개체를 참조 할 수있는 구성에서 prop.subprop 의 값을 확장하는 데 사용됩니다 .
<% %> 속성은 제어 흐름 또는 루핑에 사용되는 인라인 JavaScript 코드를 실행합니다.
예를 들어-
grunt.initConfig({
concat: {
myfile: {
options: {
banner: '/* <%= val %> */\n',
},
src: ['<%= myval %>', 'file3/*.js'],
dest: 'build/<%= file3 %>.js',
},
},
// properties used in task configuration templates
file1: 'c',
file2: 'b<%= file1 %>d',
file3: 'a<%= file2 %>e',
myval: ['file1/*.js', 'file2/*.js'],
});외부 데이터 가져 오기
package.json 파일 에서 외부 데이터를 가져올 수 있습니다 . grunt- contrib- uglify 플러그인은 소스 파일을 축소 하는 데 사용할 수 있으며 메타 데이터를 사용하여 배너 주석을 생성합니다. grunt.file.readJSON 및 grunt.file.readYAML 을 사용하여 JSON 및 YAML 데이터를 가져올 수 있습니다 .
예를 들어-
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
dist: {
src: 'src/<%= pkg.name %>.js',
dest: 'dist/<%= pkg.name %>.min.js'
}
}
});이 장에서는 다음 플러그인을 사용하여 간단한 Grunt 파일을 생성 해 보겠습니다.
- grunt-contrib-uglify
- grunt-contrib-concat
- grunt-contrib-jshint
- grunt-contrib-watch
위의 모든 플러그인을 설치하고 간단한 만들려면 아래 단계를 수행 Gruntfile.js를 -
Step 1− Grunt의 구성을 캡슐화 하는 래퍼 함수 를 만들어야합니다 .
module.exports = function(grunt) {};Step 2 − 아래와 같이 구성 개체를 초기화합니다. −
grunt.initConfig({});Step 3− 다음으로 package.json 파일 의 프로젝트 설정을 pkg 속성 으로 읽어옵니다 . 이를 통해 package.json 파일 내의 속성 값을 참조 할 수 있습니다.
pkg: grunt.file.readJSON('package.json')Step 4− 다음으로 작업에 대한 구성을 정의 할 수 있습니다. src / 폴더 에있는 모든 파일을 연결 하고 dist / 폴더 아래에 연결된 .js 파일을 저장하는 첫 번째 작업 연결 을 만들어 보겠습니다 .
concat: {
options: {
// define a string to insert between files in the concatenated output
separator: ';'
},
dist: {
// files needs to be concatenated
src: ['src/**/*.js'],
// location of the concatenated output JS file
dest: 'dist/<%= pkg.name %>.js'
}
}Step 5− 이제 JavaScript를 축소 하기 위해 uglify 라는 또 다른 작업을 생성 해 보겠습니다 .
uglify: {
options: {
// banner will be inserted at the top of the output which displays the date and time
banner: '/*! <%= pkg.name %> <%= grunt.template.today() %> */\n'
},
dist: {
files: {
'dist/<%= pkg.name %>.min.js': ['<%= concat.dist.dest %>']
}
}
}위의 작업은 축소 된 .js 파일을 포함하는 dist / 폴더 내에 파일을 생성 합니다. 그만큼<%= concat.dist.dest %>concat 작업이 생성하는 파일을 축소 하도록 uglify 에 지시 합니다.
Step 6− jshint 작업 을 생성하여 JSHint 플러그인을 구성 해 보겠습니다 .
jshint: {
// define the files to lint
files: ['Gruntfile.js', 'src/**/*.js'],
// configure JSHint
options: {
// more options here if you want to override JSHint defaults
globals: {
jQuery: true,
}
}
}위의 jshint 작업은 파일 배열과 옵션 객체를받습니다. 위의 작업은 Gruntfile.js 및 src / ** / *. js 파일 에서 코딩 위반을 찾습니다 .
Step 7− 다음으로 지정된 파일에서 변경 사항을 찾고 지정한 작업을 실행하는 감시 작업이 있습니다.
watch: {
files: ['<%= jshint.files %>'],
tasks: ['jshint']
}Step 8− 다음으로, _npm을 통해 모두 설치된 Grunt 플러그인을로드해야합니다 .
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-contrib-concat');Step 9− 마지막으로 기본 작업 을 정의해야합니다 .
grunt.registerTask('default', ['jshint', 'concat', 'uglify']);기본 작업은 바로 입력하여 실행할 수 있습니다 툴툴 거리는 소리 명령 행에 명령을.
여기에 완전한 Gruntfile.js 가 있습니다 -
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat: {
options: {
separator: ';'
},
dist: {
src: ['src/**/*.js'],
dest: 'dist/<%= pkg.name %>.js'
}
},
uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today() %> */\n'
},
dist: {
files: {
'dist/<%= pkg.name %>.min.js': ['<%= concat.dist.dest %>']
}
}
},
jshint: {
// define the files to lint
files: ['Gruntfile.js', 'src/**/*.js'],
// configure JSHint
options: {
// more options here if you want to override JSHint defaults
globals: {
jQuery: true,
}
}
},
watch: {
files: ['<%= jshint.files %>'],
tasks: ['jshint']
}
});
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.registerTask('default', ['jshint', 'concat', 'uglify']);
};이 장에서는 작업 생성에 대해 알아 보겠습니다 . Grunt를 실행할 때마다 수행 할 작업을 Grunt에 알리는 하나 이상의 작업이 실행되도록 지정됩니다. 기본 작업 을 지정하면 기본적으로 실행됩니다.
별칭 작업
작업 목록이 지정 될 때마다 하나 이상의 다른 작업을 새 작업으로 별칭을 지정할 수 있습니다. 별칭을 실행하면 taskList에 지정된 모든 작업이 차례로 실행됩니다 . 태스크 목록 아래와 같이 인수 작업의 배열한다 -
grunt.registerTask(taskName, [description, ] taskList)예를 들어, 사용자가 정의 할 때 작업 목록을 함께 jshint , CONCAT, 그리고 추하게 작업과 지정 TASKNAME를 같이 기본 경우, 나열된 모든 작업이 자동으로 실행됩니다 그런트가 어떤 작업을 지정하지 않고 실행됩니다.
grunt.registerTask('default', ['jshint', 'concat', 'uglify']);다음과 같이 작업 인수를 지정할 수도 있습니다.
grunt.registerTask('dist', ['concat:dist', 'uglify:dist']);위의 작업에서 별칭 dist 는 concat 및 uglify 작업을 모두 실행 합니다.
다중 작업
여러 작업을 실행할 때마다 Grunt는 Grunt 구성에서 동일한 이름의 속성을 검색합니다. 이러한 작업은 여러 구성을 가질 수 있으며 임의로 이름이 지정된 대상을 사용하여 정의됩니다 .
작업과 대상을 모두 지정하면 지정된 대상 구성 만 처리됩니다.
grunt concat:foo위의 명령은 대상 foo 만 실행합니다 .
작업 만 지정하면 모든 대상이 처리됩니다.
grunt concat위의 명령은 concat 작업 의 모든 대상을 반복 합니다.
grunt.task.renameTask를 사용 하여 작업의 이름을 바꾸면 Grunt가 구성 개체에서 새 작업 이름을 가진 속성을 검색합니다.
grunt.initConfig({
log: {
foo: [1, 2, 3],
bar: 'Welcome to tutorialspoint',
sap: true
}
});
grunt.registerMultiTask('log', 'Log stuff.', function() {
grunt.log.writeln(this.target + ': ' + this.data);
});위의 예에서 멀티 태스크는 Grunt가 grunt log : foo를 통해 실행 된 경우 foo : 1,2,3을 기록 하거나 bar : Welcome to tutorialspoint 를 grunt log : bar를 통해 실행할 때마다 로그합니다 . 그것은 기록합니다 1,2,3 : foo는 다음 바 : tutorialspoint에 오신 것을 환영합니다 다음 SAP : 사실 때 그런트 실행을로 꿀꿀 로그 .
기본 작업
기본 작업을 실행할 때마다 Grunt는 구성이나 환경을 검색하지 않습니다. 대신 지정된 태스크 함수를 실행하고 함수 인수로 지정된 콜론으로 구분 된 인수를 전달합니다.
grunt.registerTask(taskName, [description, ] taskFunction)다음 예에서 태스크 는 grunt foo : testing : 123 명령을 통해 Grunt가 실행되면 123을 테스트 하여 foo를 기록 합니다. 작업이 같은 인수없이 실행 될 때마다 툴툴 거리는 소리 foo는 작업이됩니다 foo는, 아니 인수를 기록 .
grunt.registerTask('foo', 'A simple task to logs stuff.', function(arg1, arg2) {
if (arguments.length === 0) {
grunt.log.writeln(this.name + ", no args");
} else {
grunt.log.writeln(this.name + ", " + arg1 + " " + arg2);
}
});사용자 지정 작업
다중 작업 구조 를 따르지 않으려면 아래와 같이 사용자 정의 작업을 정의 할 수 있습니다.
grunt.registerTask('default', 'My "default" task description.', function() {
grunt.log.writeln('Currently running the "default" task.');
});아래와 같이 다른 작업 내에서 작업을 실행할 수 있습니다.
grunt.registerTask('foo', 'My "foo" task.', function() {
// Enqueue bar and baz tasks, to run after foo completes, in-order.
grunt.task.run('bar', 'baz');
// Or:
grunt.task.run(['bar', 'baz']);
});또한 아래와 같이 비동기 작업을 생성 할 수 있습니다.
grunt.registerTask('asyncfoo', 'My "asyncfoo" task.', function() {
// Force task into async mode and grab a handle to the done() function.
var done = this.async();
// Run some sync stuff.
grunt.log.writeln('Processing your task..');
// Run some async stuff.
setTimeout(function() {
grunt.log.writeln('Finished!');
done();
}, 1000);
});아래와 같이 이름과 인수에 액세스 할 수있는 작업을 생성 할 수 있습니다.
grunt.registerTask('foo', 'My task "foo" .', function(a, b) {
grunt.log.writeln(this.name, a, b);
});
// Usage:
// grunt foo
// logs: "foo", undefined, undefined
// grunt foo:bar
// logs: "foo", "bar", undefined
// grunt foo:bar:baz
// logs: "foo", "bar", "baz"오류가 기록 될 때마다 다음과 같이 작업이 실패 할 수있는 방식으로 작업을 생성 할 수 있습니다.
grunt.registerTask('foo', 'My task "foo" .', function() {
if (failureOfSomeKind) {
grunt.log.error('This is an error message.');
}
// If this task had errors then fail by returning false
if (ifErrors) { return false; }
grunt.log.writeln('This is success message');
});작업이 실패 할 때마다 --force 를 지정 하지 않으면 모든 후속 작업이 종료 됩니다.
grunt.registerTask('foo', 'My task "foo" .', function() {
// Fail synchronously.
return false;
});
grunt.registerTask('bar', 'My task "bar" .', function() {
var done = this.async();
setTimeout(function() {
// Fail asynchronously.
done(false);
}, 1000);
});작업은 성공적인 실행을 위해 다른 작업에 종속 될 수 있습니다. 기억 grunt.task.requires이 대신은 실패한 실행하지 않았는지 확인합니다 실제로 다른 작업 (들)을 실행하지 않습니다.
grunt.registerTask('foo', 'My task "foo" .', function() {
return false;
});
grunt.registerTask('bar', 'My task "bar" .', function() {
// Fail task if foo task failed or never ran.
grunt.task.requires('foo');
// This code executes if the foo task executed successfully.
grunt.log.writeln('Hello, World.. Welcome to Tutorialspoint!..');
});
// Usage:
// grunt foo bar doesn't log, because foo failed to execute.
// **Note: This is an example of space-separated sequential commands,
// (similar to executing two lines of code: `grunt foo` then `grunt bar`)
// grunt bar doesn't log, because foo never ran.필요한 구성 속성을 찾을 수 없을 때마다 작업이 실패 할 수도 있습니다.
grunt.registerTask('foo', 'My task "foo" .', function() {
// Fail task if meta.name config properties is missing
// Format 1: String
grunt.config.requires('meta.name');
// or Format 2: Array
grunt.config.requires(['meta', 'name']);
// Log... conditionally.
grunt.log.writeln('This only log if meta.name is defined in the config.');
});작업은 아래와 같이 구성 속성에 액세스 할 수 있습니다.
grunt.registerTask('foo', 'My task "foo" .', function() {
// Log the value of the property. Returns null if the property is undefined.
grunt.log.writeln('The meta.name property is: ' + grunt.config('meta.name'));
// Also logs the value of the property. Returns null if the property is undefined.
grunt.log.writeln('The meta.name property is: ' + grunt.config(['meta', 'name']));
});