Gulp-설치
이 기사는 Gulp 설치의 단계별 절차를 제공합니다.
Gulp의 시스템 요구 사항
Operating System − 크로스 플랫폼
Browser Support − IE (Internet Explorer 8 이상), Firefox, Google Chrome, Safari, Opera
Gulp 설치
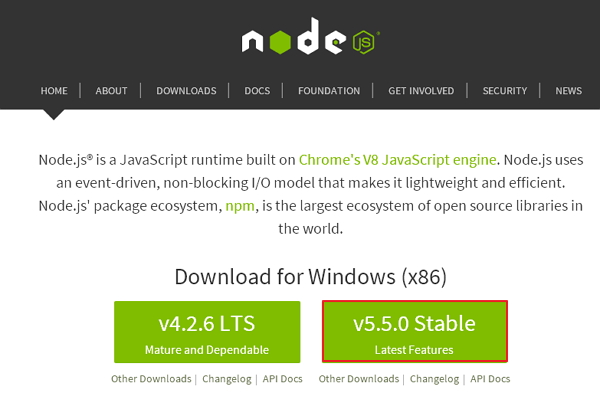
Step 1− Gulp 예제를 실행하려면 Node.js가 필요합니다. Node.js를 다운로드하려면https://nodejs.org/en/, 다음과 같은 화면이 나타납니다.

zip 파일의 최신 기능 버전을 다운로드하십시오.
Step 2− 다음으로 설정을 실행 하여 컴퓨터에 NodeJ 를 설치 합니다.
Step 3 − 환경 변수를 설정해야합니다.
경로 사용자 변수
- 내 컴퓨터를 마우스 오른쪽 버튼으로 클릭합니다.
- 속성을 선택합니다.
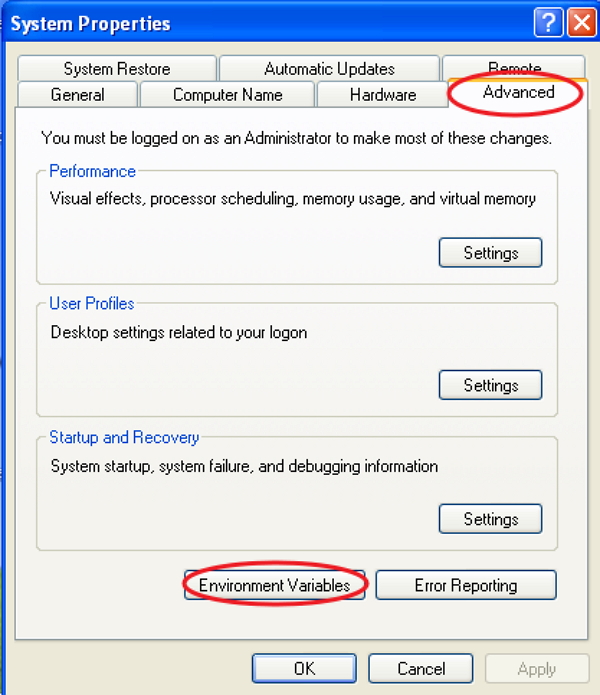
- 고급 탭을 선택하고 '환경 변수'를 클릭하십시오.

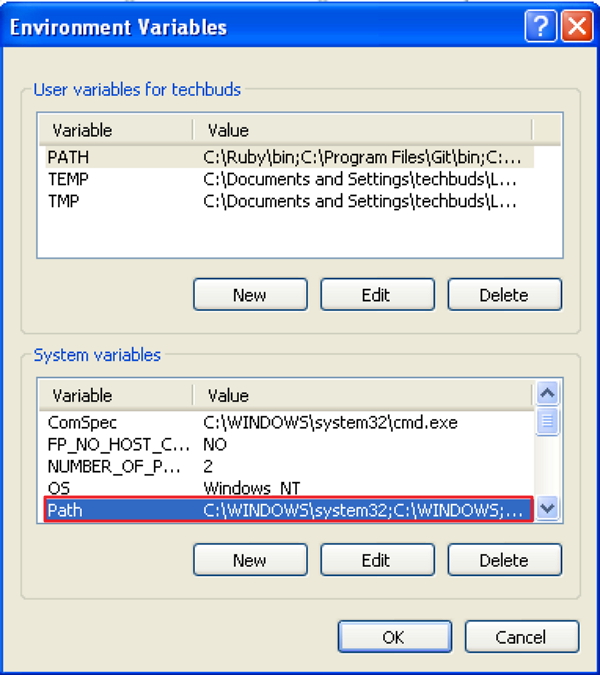
환경 변수 창에서 다음 화면과 같이 PATH를 두 번 클릭합니다.

다음 스크린 샷과 같이 사용자 변수 편집 창이 나타납니다. 변수 값 필드에 Node.js 폴더 경로를 C : \ Program Files \ nodejs \ node_modules \ npm으로 추가하십시오. 다른 파일에 대한 경로가 이미 설정되어 있으면 그 뒤에 세미콜론 (;)을 넣고 다음 스크린 샷과 같이 Node.js 경로를 추가해야합니다.

마지막에 '확인'버튼을 클릭합니다.
System Variable
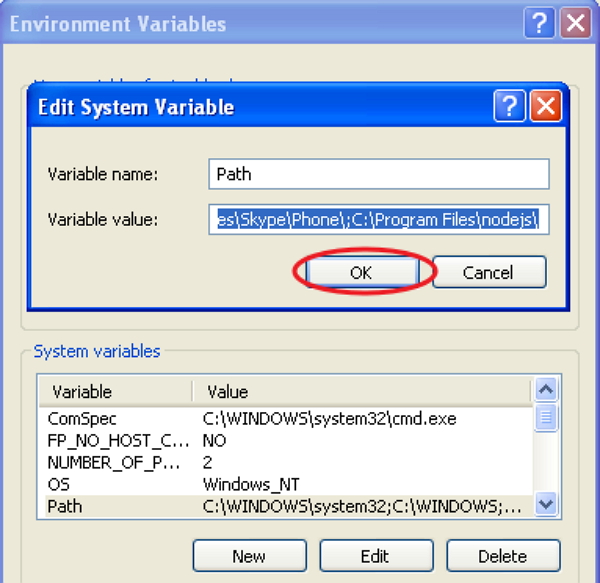
시스템 변수에서 다음 화면과 같이 경로를 두 번 클릭합니다.

다음 스크린 샷과 같이 시스템 변수 편집 창이 나타납니다. 변수 값 필드에 Node.js 폴더 경로를 C : \ Program Files \ nodejs \ 로 추가하고 다음 스크린 샷과 같이 '확인'을 클릭합니다.

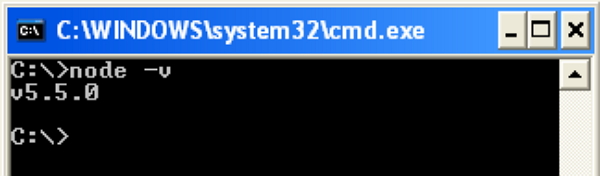
Step 4− 시스템에서 명령 프롬프트를 열고 다음 명령을 입력하십시오. 설치된 Node.js 버전이 표시됩니다.
node -v
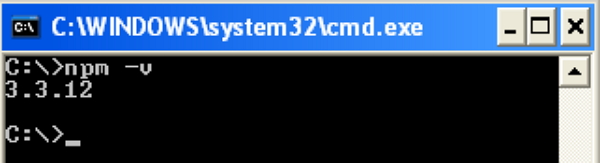
Step 5− 명령 프롬프트에서 다음 명령을 입력하여 모듈 설치에 사용되는 npm (Node.js 패키지 관리자) 버전을 표시합니다. 설치된 Node.js 버전이 표시됩니다.
npm -v
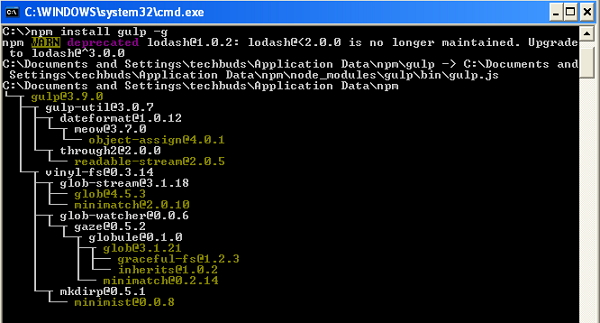
Step 6− 명령 프롬프트에서 다음 명령을 입력하여 Gulp를 설치합니다. "-g"플래그를 추가하면 Gulp를 모든 프로젝트에서 전역 적으로 사용할 수 있습니다.
npm install gulp -g
Step 7 − Gulp가 성공적으로 설치되었는지 확인하려면 다음 명령을 입력하여 Gulp 버전을 표시합니다.
gulp -v