GWT Google 차트-퀵 가이드
Google Charts대화식 차트 기능을 추가하여 웹 애플리케이션을 향상시키기위한 순수한 JavaScript 기반 차트 라이브러리입니다. 다양한 차트를 지원합니다. 차트는 Chrome, Firefox, Safari, Internet Explorer (IE)와 같은 표준 브라우저에서 SVG를 사용하여 그려집니다. 레거시 IE 6에서는 VML이 그래픽을 그리는 데 사용됩니다.
Google Chart Java ModuleGWT 애플리케이션 내에서 우아하고 기능이 풍부한 Google 차트 시각화를 제공하는 오픈 소스 자바 기반 라이브러리이며 GWT 위젯 라이브러리와 함께 사용할 수 있습니다. GWT 애플리케이션 내에서 적절한 예제와 함께 Google 차트의 모든 기본 구성 요소를 설명하는 장이 있습니다.
풍모
다음은 Google 차트 라이브러리의 두드러진 기능입니다.
Compatability − Android 및 iOS와 같은 모든 주요 브라우저 및 모바일 플랫폼에서 거의 작동하지 않습니다.
Multitouch Support− Android 및 iOS와 같은 터치 스크린 기반 플랫폼에서 멀티 터치를 지원합니다. iPhone / iPad 및 Android 기반 스마트 폰 / 태블릿에 이상적입니다.
Free to Use − 오픈 소스이며 비상업적 인 목적으로 무료로 사용할 수 있습니다.
Lightweight − loader.js 코어 라이브러리는 매우 가벼운 라이브러리입니다.
Simple Configurations − json을 사용하여 차트의 다양한 구성을 정의하고 배우고 사용하기 매우 쉽습니다.
Dynamic − 차트 생성 후에도 차트 수정이 가능합니다.
Multiple axes− x, y 축으로 제한되지 않습니다. 차트에서 다중 축을 지원합니다.
Configurable tooltips− 사용자가 차트의 아무 지점이나 마우스 오버하면 도구 설명이 표시됩니다. googlecharts는 툴팁을 프로그래밍 방식으로 제어하는 툴팁 내장 포맷터 또는 콜백 포맷터를 제공합니다.
DateTime support− 날짜 시간을 특별히 다루십시오. 날짜 현명한 카테고리에 대한 수많은 내장 컨트롤을 제공합니다.
Print − 웹 페이지를 사용하여 차트를 인쇄합니다.
External data− 서버에서 동적으로 데이터로드를 지원합니다. 콜백 함수를 사용하여 데이터를 제어 할 수 있습니다.
Text Rotation − 모든 방향으로 라벨 회전을 지원합니다.
지원되는 차트 유형
Google 차트 라이브러리는 다음과 같은 유형의 차트를 제공합니다.
| Sr. No. | 차트 유형 / 설명 |
|---|---|
| 1 | Line Charts 선 / 스플라인 기반 차트를 그리는 데 사용됩니다. |
| 2 | Area Charts 영역 별 차트를 그리는 데 사용됩니다. |
| 삼 | Pie Charts 원형 차트를 그리는 데 사용됩니다. |
| 4 | Sankey Charts, Scatter Charts, Stepped area charts, Table, Timelines, TreeMap, Trendlines 흩어진 차트를 그리는 데 사용됩니다. |
| 5 | Bubble Charts 거품 기반 차트를 그리는 데 사용됩니다. |
| 6 | Dynamic Charts 사용자가 차트를 수정할 수있는 동적 차트를 그리는 데 사용됩니다. |
| 7 | Combinations 다양한 차트의 조합을 그리는 데 사용됩니다. |
| 8 | 3D Charts 3D 차트를 그리는 데 사용됩니다. |
| 9 | Angular Gauges 속도계 유형 차트를 그리는 데 사용됩니다. |
| 10 | Heat Maps 히트 맵을 그리는 데 사용됩니다. |
| 11 | Tree Maps 트리 맵을 그리는 데 사용됩니다. |
다음 장에서는 위에서 언급 한 각 유형의 차트를 예제와 함께 자세히 설명하겠습니다.
특허
Google Charts는 오픈 소스이며 무료로 사용할 수 있습니다. 링크 : 서비스 약관 .
이 튜토리얼은 Google Charts 및 GWT Framework로 작업을 시작하기 위해 개발 환경을 준비하는 방법을 안내합니다. 이 튜토리얼은 또한 GWT 프레임 워크를 설정하기 전에 컴퓨터에서 JDK, Tomcat 및 Eclipse를 설정하는 방법을 알려줍니다.
시스템 요구 사항
GWT에는 JDK 1.6 이상이 필요하므로 첫 번째 요구 사항은 컴퓨터에 JDK를 설치하는 것입니다.
| JDK | 1.6 이상. |
|---|---|
| 기억 | 최소 요구 사항이 없습니다. |
| 디스크 공간 | 최소 요구 사항이 없습니다. |
| 운영 체제 | 최소 요구 사항이 없습니다. |
주어진 단계에 따라 GWT 애플리케이션 개발을 시작하도록 환경을 설정하십시오.
1 단계-컴퓨터에서 Java 설치 확인
이제 콘솔을 열고 다음 java 명령을 실행하십시오.
| OS | 직무 | 명령 |
|---|---|---|
| Windows | 명령 콘솔 열기 | c : \> 자바 버전 |
| Linux | 명령 터미널 열기 | $ 자바 버전 |
| Mac | 터미널 열기 | 기계 : ~ joseph $ java -version |
모든 운영 체제의 출력을 확인하겠습니다.
| Sr. 아니. | OS 및 생성 된 출력 |
|---|---|
| 1 | Windows 자바 버전 "1.6.0_21" Java (TM) SE 런타임 환경 (빌드 1.6.0_21-b07) Java HotSpot (TM) Client VM (빌드 17.0-b17, 혼합 모드, 공유) |
| 2 | Linux 자바 버전 "1.6.0_21" Java (TM) SE 런타임 환경 (빌드 1.6.0_21-b07) ava HotSpot (TM) Client VM (빌드 17.0-b17, 혼합 모드, 공유) |
| 삼 | Mac 자바 버전 "1.6.0_21" Java (TM) SE 런타임 환경 (빌드 1.6.0_21-b07) Java HotSpot (TM) 64 비트 서버 VM (빌드 17.0-b17, 혼합 모드, 공유) |
2 단계-JDK (Java Development Kit) 설정
Java가 설치되어 있지 않은 경우 Oracle Java 사이트 : Java SE Downloads 에서 Java SDK (Software Development Kit)를 설치할 수 있습니다 . 다운로드 한 파일에서 JDK 설치 지침을 찾을 수 있으며, 제공된 지침에 따라 설치 및 구성을 구성합니다. 마지막으로 java 및 javac (일반적으로 각각 java_install_dir / bin 및 java_install_dir)를 포함하는 디렉토리를 참조하도록 PATH 및 JAVA_HOME 환경 변수를 설정하십시오.
설정 JAVA_HOME시스템에서 Java가 설치된 기본 디렉토리 위치를 가리키는 환경 변수. 예를 들면
| Sr. 아니. | OS 및 출력 |
|---|---|
| 1 | Windows 환경 변수 JAVA_HOME을 C : \ Program Files \ Java \ jdk1.6.0_21로 설정합니다. |
| 2 | Linux 내보내기 JAVA_HOME = / usr / local / java-current |
| 삼 | Mac export JAVA_HOME = / Library / Java / Home |
시스템 경로에 Java 컴파일러 위치를 추가합니다.
| Sr. 아니. | OS 및 출력 |
|---|---|
| 1 | Windows 문자열; % JAVA_HOME % \ bin을 시스템 변수 Path 끝에 추가합니다. |
| 2 | Linux 내보내기 PATH = $ PATH : $ JAVA_HOME / bin / |
| 삼 | Mac 필요하지 않음 |
또는 Borland JBuilder, Eclipse, IntelliJ IDEA 또는 Sun ONE Studio와 같은 IDE (통합 개발 환경)를 사용하는 경우 간단한 프로그램을 컴파일하고 실행하여 IDE가 Java를 설치 한 위치를 알고 있는지 확인하고 그렇지 않으면 주어진 문서에 따라 적절한 설정을 수행합니다. IDE의.
3 단계-Eclipse IDE 설정
이 튜토리얼의 모든 예제는 Eclipse IDE를 사용하여 작성되었습니다. 따라서 운영 체제를 기반으로 컴퓨터에 최신 버전의 Eclipse를 설치해야합니다.
Eclipse IDE를 설치하려면 다음에서 최신 Eclipse 바이너리를 다운로드하십시오. https://www.eclipse.org/downloads/. 설치를 다운로드 한 후 편리한 위치에 바이너리 배포판의 압축을 풉니 다. 예를 들어 Windows의 C : \ eclipse 또는 Linux / Unix의 / usr / local / eclipse에서 마지막으로 PATH 변수를 적절하게 설정하십시오.
Windows 시스템에서 다음 명령을 실행하여 Eclipse를 시작하거나 eclipse.exe를 두 번 클릭하면됩니다.
%C:\eclipse\eclipse.exeEclipse는 Unix (Solaris, Linux 등) 시스템에서 다음 명령을 실행하여 시작할 수 있습니다.
$/usr/local/eclipse/eclipse성공적으로 시작한 후 모든 것이 정상이면 결과가 표시됩니다.
4 단계 : Eclipse 용 GWT SDK 및 플러그인 설치
Eclipse 용 플러그인 (SDK 포함) 링크에 제공된 지침 에 따라 컴퓨터에 설치된 Eclipse 용 GWT SDK 및 플러그인 버전을 설치하십시오.
GWT 플러그인을 성공적으로 설정 한 후 모든 것이 정상이면 다음 화면이 표시되어야합니다. Google icon 빨간색 직사각형으로 표시됩니다.
5 단계 : Google Charts 설치
MVN Repository 페이지 에서 최신 Google Charts jar를 다운로드하여 프로젝트의 클래스 경로에 추가합니다.
<project-name> .gwt.xml 파일에 다음 항목을 추가하십시오.
<inherits name = "com.googlecode.gwt.charts.Charts"/>이 장에서는 GWT에서 Google Charts API를 사용하여 차트를 그리는 데 필요한 구성을 보여줍니다.
1 단계 : GWT 애플리케이션 생성
다음 단계에 따라 GWT에서 생성 한 GWT 애플리케이션을 업데이트합니다 -애플리케이션 생성 장-
| 단계 | 기술 |
|---|---|
| 1 | GWT- 애플리케이션 만들기 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWorld 라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래 설명과 같이 HelloWorld.gwt.xml , HelloWorld.html 및 HelloWorld.java 를 수정 합니다. 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 구현 된 논리의 결과를 확인합니다. |
다음은 수정 된 모듈 설명 자의 내용입니다. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<inherits name = 'com.google.gwt.user.User'/>
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<inherits name="com.googlecode.gwt.charts.Charts"/>
<source path = 'client'/>
<source path = 'shared'/>
</module>다음은 수정 된 HTML 호스트 파일의 내용입니다. war/HelloWorld.html.
<html>
<head>
<title>GWT Highcharts Showcase</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</head>
<body>
</body>
</html>구성을 이해 한 후 마지막에 업데이트 된 HelloWorld.java를 볼 수 있습니다.
2 단계 : 구성 만들기
라이브러리로드 및 차트 생성
ChartLoader를 사용하여 라이브러리를로드 한 다음 차트를 만듭니다.
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
PieChart chart = new PieChart();
}
});DataTable
데이터 테이블을 생성하여 세부 정보를 구성합니다.
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);크기
설정할 너비와 높이를 구성합니다.
chart.setWidth("700px");
chart.setHeight("700px");3 단계 : 상위 패널에 차트를 추가합니다.
루트 패널에 차트를 추가하고 있습니다.
RootPanel.get().add(chart);예
구성 구문을 더 이해하려면 다음 예제를 고려하십시오.
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.PieChart;
public class HelloWorld implements EntryPoint {
private PieChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new PieChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}결과
결과를 확인하십시오.

영역 차트는 영역 기반 차트를 그리는 데 사용됩니다. 이 섹션에서는 다음 유형의 영역 기반 차트에 대해 설명합니다.
| Sr. No. | 차트 유형 / 설명 |
|---|---|
| 1 | 기본 영역 기본 영역 차트 |
| 2 | 음수 값이있는 영역 음수 값이있는 영역 차트입니다. |
| 삼 | 누적 영역 영역이 서로 겹쳐있는 차트입니다. |
| 4 | 누락 된 점이있는 영역 데이터에 누락 된 점이있는 차트. |
막대 차트는 막대 기반 차트를 그리는 데 사용됩니다. 이 섹션에서는 다음 유형의 막대 기반 차트에 대해 설명합니다.
| Sr. No. | 차트 유형 / 설명 |
|---|---|
| 1 | 기본 바 기본 막대 차트 |
| 2 | 그룹화 된 막대 차트 그룹화 된 막대 차트. |
| 삼 | 누적 막대 막대가 서로 겹쳐있는 막대 차트. |
| 4 | 네거티브 바 음수 스택이있는 막대 차트. |
| 5 | 차이 막대 차트 차이점을 보여주는 막대 차트. |
거품 형 차트는 거품 형 차트를 그리는 데 사용됩니다. 이 섹션에서는 다음 유형의 거품 기반 차트에 대해 설명합니다.
| Sr. No. | 차트 유형 / 설명 |
|---|---|
| 1 | 기본 버블 기본 거품 형 차트. |
| 2 | 데이터 레이블이있는 거품 형 차트 데이터 레이블이있는 거품 형 차트. |
캔들 스틱 차트는 가치 차이에 대한 시가 및 종가를 표시하는 데 사용되며 일반적으로 주식을 나타내는 데 사용됩니다. 이 섹션에서는 다음 유형의 촛대 기반 차트에 대해 설명합니다.
| Sr. No. | 차트 유형 / 설명 |
|---|---|
| 1 | 기본 촛대 기본 촛대 차트. |
| 2 | 맞춤형 색상의 촛대 맞춤형 촛대 차트. |
Colummn 차트는 colummn 기반 차트를 그리는 데 사용됩니다. 이 섹션에서는 다음 유형의 colummn 기반 차트에 대해 설명합니다.
| Sr. No. | 차트 유형 / 설명 |
|---|---|
| 1 | 기본 컬럼 기본 컬럼 차트 |
| 2 | 그룹화 된 세로 막 대형 차트 그룹화 된 Colummn 차트. |
| 삼 | 누적 기둥 colummn이 서로 겹쳐있는 Colummn 차트입니다. |
| 4 | 네거티브 누적 기둥 음수 스택이있는 Colummn 차트입니다. |
| 5 | 차이 기둥 차트 차이점을 보여주는 Colummn 차트. |
조합 차트는 각 시리즈를 선, 영역, 막대, 촛대 및 계단식 영역 목록에서 다른 마커 유형으로 렌더링하는 데 도움이됩니다. 시리즈에 대한 기본 마커 유형을 할당하려면 seriesType 속성을 사용합니다. 계열 속성은 각 계열의 속성을 개별적으로 지정하는 데 사용됩니다. 다음은 차이점을 보여주는 기둥 형 차트의 예입니다.
이미 Google Charts Configuration Syntax 장 에서 차트를 그리는 데 사용되는 구성을 살펴 보았습니다 . 이제 차이점을 보여주는 기둥 형 차트의 예를 살펴 보겠습니다.
구성
우리는 사용했습니다 ComboChart 콤비네이션 차트를 보여줍니다.
// Combination chart
ComboChart chart = new ComboChart();예
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ComboChart;
import com.googlecode.gwt.charts.client.corechart.ComboChartOptions;
import com.googlecode.gwt.charts.client.corechart.ComboChartSeries;
import com.googlecode.gwt.charts.client.options.HAxis;
import com.googlecode.gwt.charts.client.options.SeriesType;
import com.googlecode.gwt.charts.client.options.VAxis;
public class HelloWorld implements EntryPoint {
private ComboChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ComboChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Fruits");
data.addColumn(ColumnType.NUMBER, "Jane");
data.addColumn(ColumnType.NUMBER, "Jone");
data.addColumn(ColumnType.NUMBER, "Average");
data.addRow("Apples", 3, 2, 2.5);
data.addRow("Oranges",2, 3, 2.5);
data.addRow("Pears", 1, 5, 3);
data.addRow("Bananas", 3, 9, 6);
data.addRow("Plums", 4, 2, 3);
// Set options
ComboChartOptions options = ComboChartOptions.create();
options.setTitle("Fruits distribution");
options.setHAxis(HAxis.create("Person"));
options.setVAxis(VAxis.create("Fruits"));
options.setSeriesType(SeriesType.BARS);
ComboChartSeries lineSeries = ComboChartSeries.create();
lineSeries.setType(SeriesType.LINE);
options.setSeries(2,lineSeries);
// Draw the chart
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}결과
결과를 확인하십시오.

히스토그램은 숫자 데이터를 버킷으로 그룹화하여 버킷을 세그먼트 열로 표시하는 차트입니다. 값이 범위에 속하는 빈도로 데이터 세트의 분포를 묘사하는 데 사용됩니다. Google Charts는 자동으로 버킷 수를 선택합니다. 모든 버킷은 너비가 같고 버킷의 데이터 포인트 수에 비례하는 높이를 갖습니다. 히스토그램은 다른 측면에서 세로 막 대형 차트와 유사합니다. 이 섹션에서는 다음 유형의 히스토그램 기반 차트에 대해 설명합니다.
| Sr. No. | 차트 유형 / 설명 |
|---|---|
| 1 | 기본 히스토그램 기본 히스토그램 차트. |
| 2 | 색상 제어 히스토그램 차트의 맞춤형 색상. |
| 삼 | 버킷 제어 히스토그램 차트의 맞춤형 버킷. |
| 4 | 여러 시리즈 여러 시리즈가있는 히스토그램 차트. |
선 차트는 선 기반 차트를 그리는 데 사용됩니다. 이 섹션에서는 다음 유형의 선 기반 차트에 대해 설명합니다.
| Sr. No. | 차트 유형 / 설명 |
|---|---|
| 1 | 기선 기본 라인 차트. |
| 2 | 보이는 포인트 가시적 인 데이터 포인트가있는 차트. |
| 삼 | 사용자 정의 가능한 배경색 사용자 정의 된 배경색이있는 차트. |
| 4 | 사용자 정의 가능한 선 색상 사용자 정의 된 선 색상이있는 차트. |
| 5 | 사용자 정의 가능한 축 및 눈금 레이블 사용자 정의 된 축 및 눈금 레이블이있는 차트. |
| 6 | 십자선 선택시 데이터 포인트에 십자선을 표시하는 선 차트. |
| 7 | 사용자 정의 가능한 선 스타일 사용자 정의 된 선 색상이있는 차트. |
| 8 | 곡선이있는 라인 차트 부드러운 곡선이있는 차트. |
Google지도 차트는 Google Maps API를 사용하여지도를 표시합니다. 데이터 값은지도에 마커로 표시됩니다. 데이터 값은 좌표 (위도 쌍) 또는 실제 주소 일 수 있습니다. 지도는 식별 된 모든 지점을 포함하도록 그에 따라 축척됩니다.
| Sr. No. | 차트 유형 / 설명 |
|---|---|
| 1 | 기본지도 기본 Google지도. |
| 2 | 위도 / 경도를 사용한지도 위도 및 경도를 사용하여 지정된 위치가있는지도. |
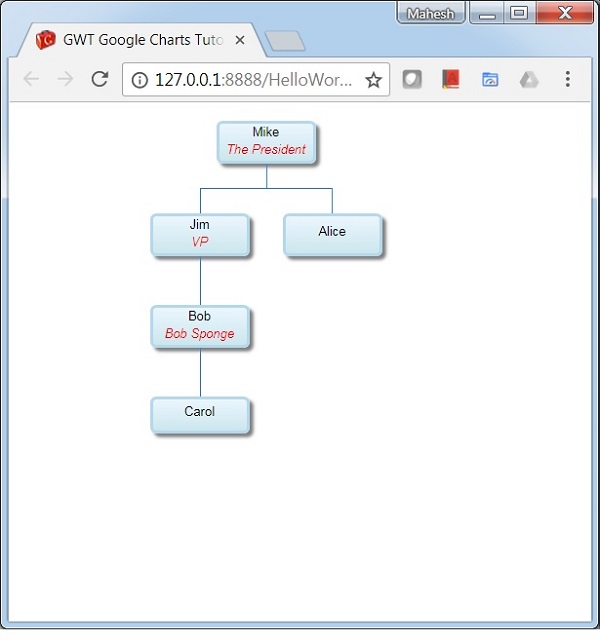
다음은 조직도의 예입니다.
조직도는 조직의 상위 / 하위 관계를 나타내는 데 사용되는 노드 계층 구조를 렌더링하는 데 도움이됩니다. 예를 들어, 가계도는 조직도의 한 유형입니다. 이미 Google Charts Configuration Syntax 장 에서 차트를 그리는 데 사용되는 구성을 살펴 보았습니다 . 이제 조직도의 예를 살펴 보겠습니다.
구성
우리는 사용했습니다 OrgChart 클래스는 조직도를 표시합니다.
// Organization chart
OrgChart chart = new OrgChart();예
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.format.PatternFormat;
import com.googlecode.gwt.charts.client.orgchart.OrgChart;
import com.googlecode.gwt.charts.client.orgchart.OrgChartOptions;
public class HelloWorld implements EntryPoint {
private OrgChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.ORGCHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new OrgChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.STRING, "Manager");
dataTable.addColumn(ColumnType.STRING, "ToolTip");
dataTable.addRows(5);
dataTable.setValue(0, 0, "Mike");
dataTable.setValue(0, 1, "");
dataTable.setValue(0, 2, "The President");
dataTable.setValue(1, 0, "Jim");
dataTable.setValue(1, 1, "Mike");
dataTable.setValue(1, 2, "VP");
dataTable.setValue(2, 0, "Alice");
dataTable.setValue(2, 1, "Mike");
dataTable.setValue(2, 2, "");
dataTable.setValue(3, 0, "Bob");
dataTable.setValue(3, 1, "Jim");
dataTable.setValue(3, 2, "Bob Sponge");
dataTable.setValue(4, 0, "Carol");
dataTable.setValue(4, 1, "Bob");
dataTable.setValue(4, 2, "");
PatternFormat format = PatternFormat.create("{0} {1}");
format.format(dataTable, 0, 2);
// Set options
OrgChartOptions options = OrgChartOptions.create();
options.setAllowHtml(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}결과
결과를 확인하십시오.

원형 차트는 원형 기반 차트를 그리는 데 사용됩니다. 이 섹션에서는 다음 유형의 원형 기반 차트에 대해 설명합니다.
| Sr. No. | 차트 유형 / 설명 |
|---|---|
| 1 | 기본 파이 기본 원형 차트. |
| 2 | 도넛 차트 도넛 차트. |
| 삼 | 3D 원형 차트 3D 원형 차트. |
| 4 | 쪼개진 조각이있는 원형 차트 쪼개진 조각이있는 원형 차트. |
sankey 차트는 시각화 도구이며 한 값 집합에서 다른 값 집합으로의 흐름을 나타내는 데 사용됩니다. 연결된 개체를 노드라고하고 연결을 링크라고합니다. Sankeys는 일련의 단계를 통해 두 도메인 또는 여러 경로 간의 다 대다 매핑을 표시하는 데 사용됩니다.
| Sr. No. | 차트 유형 / 설명 |
|---|---|
| 1 | 기본 Sankey 차트 기본 Sankey 차트. |
| 2 | 다단계 Sankey 차트 다단계 Sankey 차트. |
| 삼 | Sankey 차트 사용자 지정 맞춤형 Sankey 차트. |
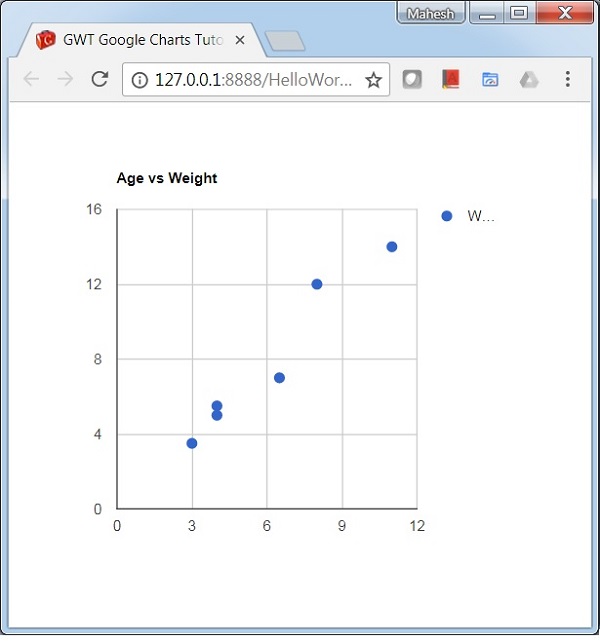
다음은 분산 형 차트의 예입니다.
이미 Google Charts Configuration Syntax 장 에서 차트를 그리는 데 사용되는 구성을 살펴 보았습니다 . 이제 분산 형 차트의 예를 살펴 보겠습니다.
구성
우리는 사용했습니다 ScatterChart 분산 형 차트를 표시하는 클래스입니다.
ScatterChart chart = new ScatterChart();예
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ScatterChart;
import com.googlecode.gwt.charts.client.corechart.ScatterChartOptions;
public class HelloWorld implements EntryPoint {
private ScatterChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ScatterChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.NUMBER, "Age");
data.addColumn(ColumnType.NUMBER, "Weight");
data.addRow(8,12);
data.addRow(4, 5.5);
data.addRow(11,14);
data.addRow(4,5);
data.addRow(3,3.5);
data.addRow(6.5,7);
ScatterChartOptions options = ScatterChartOptions.create();
options.setTitle("Age vs Weight");
options.setLegend(null);
// Draw the chart
chart.draw(data, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}결과
결과를 확인하십시오.

계단 형 영역 차트는 단계 기반 영역 차트입니다. 다음 유형의 계단식 영역 차트에 대해 논의 할 것입니다.
| Sr. No. | 차트 유형 / 설명 |
|---|---|
| 1 | 기본 단계별 차트 기본 계단식 영역 차트. |
| 2 | 누적 단계별 차트 누적 계단 형 영역 차트. |
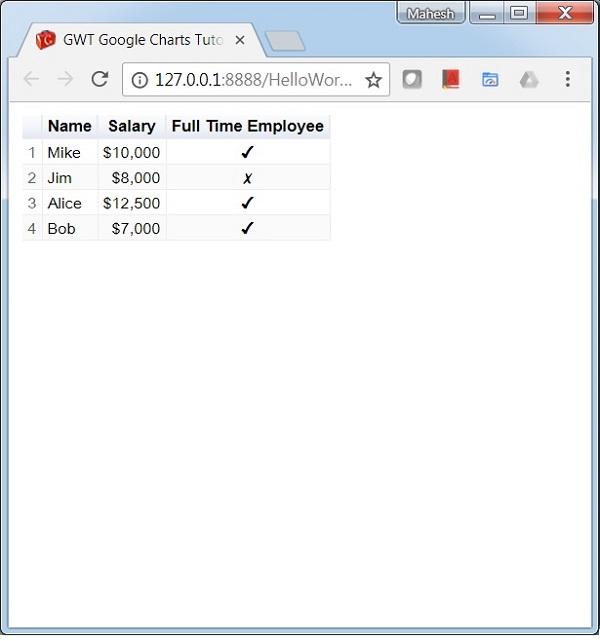
테이블 차트는 정렬 및 페이징 할 수있는 테이블을 렌더링하는 데 도움이됩니다. 표 셀은 형식 문자열을 사용하거나 HTML을 셀 값으로 직접 삽입하여 형식을 지정할 수 있습니다. 숫자 값은 기본적으로 오른쪽 정렬됩니다. 부울 값은 확인 표시 또는 십자 표시로 표시됩니다. 사용자는 키보드 또는 마우스로 단일 행을 선택할 수 있습니다. 정렬에 열 머리글을 사용할 수 있습니다. 머리글 행은 스크롤하는 동안 고정 된 상태로 유지됩니다. 테이블은 사용자 상호 작용에 해당하는 이벤트를 발생시킵니다.
이미 Google Charts Configuration Syntax 장 에서 차트를 그리는 데 사용되는 구성을 살펴 보았습니다 . 이제 테이블 차트의 예를 살펴 보겠습니다.
구성
우리는 사용했습니다 Table 테이블 차트를 보여줍니다.
Table chart = new Chart();예
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.table.Table;
import com.googlecode.gwt.charts.client.table.TableOptions;
public class HelloWorld implements EntryPoint {
private Table chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TABLE);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new Table();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.NUMBER, "Salary");
dataTable.addColumn(ColumnType.BOOLEAN, "Full Time Employee");
dataTable.addRows(4);
dataTable.setCell(0, 0, "Mike");
dataTable.setCell(0, 1, 10000, "$10,000");
dataTable.setCell(0, 2, true);
dataTable.setCell(1, 0, "Jim");
dataTable.setCell(1, 1, 8000, "$8,000");
dataTable.setCell(1, 2, false);
dataTable.setCell(2, 0, "Alice");
dataTable.setCell(2, 1, 12500, "$12,500");
dataTable.setCell(2, 2, true);
dataTable.setCell(3, 0, "Bob");
dataTable.setCell(3, 1, 7000, "$7,000");
dataTable.setCell(3, 2, true);
TableOptions options = TableOptions.create();
options.setAlternatingRowStyle(true);
options.setShowRowNumber(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}결과
결과를 확인하십시오.

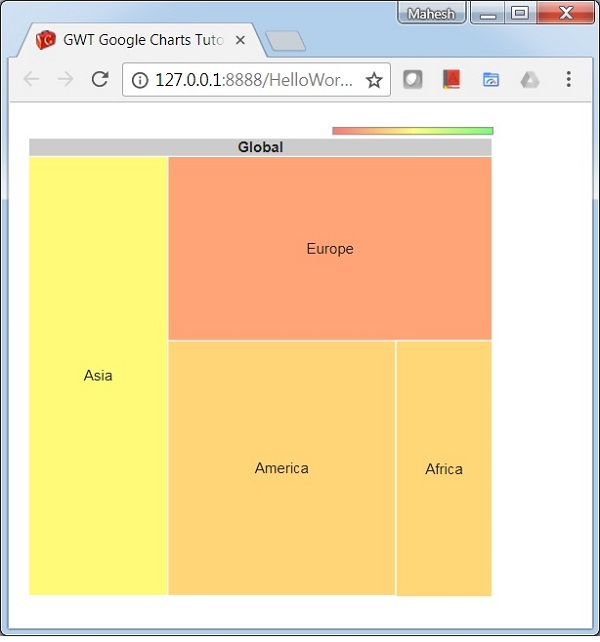
TreeMap은 데이터 트리를 시각적으로 표현한 것으로 각 노드에는 0 개 이상의 자식과 하나의 부모 (루트 제외)가있을 수 있습니다. 각 노드는 사각형으로 표시되며 할당 한 값에 따라 크기와 색상을 지정할 수 있습니다. 크기와 색상은 그래프의 다른 모든 노드를 기준으로 평가됩니다. 다음은 트리 맵 차트의 예입니다.
이미 Google Charts Configuration Syntax 장 에서 차트를 그리는 데 사용되는 구성을 살펴 보았습니다 . 이제 TreeMap 차트의 예를 살펴 보겠습니다.
구성
우리는 사용했습니다 TreeMap TreeMap 차트를 표시하는 클래스.
TreeMap chart = new TreeMap();예
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.treemap.TreeMap;
import com.googlecode.gwt.charts.client.treemap.TreeMapOptions;
public class HelloWorld implements EntryPoint {
private TreeMap chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TREEMAP);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new TreeMap();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Location");
dataTable.addColumn(ColumnType.STRING, "Parent");
dataTable.addColumn(ColumnType.NUMBER, "Market trade volume (size)");
dataTable.addColumn(ColumnType.NUMBER, "Market increase/decrease (color)");
dataTable.addRow("Global",null,0,0);
dataTable.addRow("America","Global",0,0);
dataTable.addRow("Europe","Global",0,0);
dataTable.addRow("Asia","Global",0,0);
dataTable.addRow("Australia","Global",0,0);
dataTable.addRow("Africa","Global",0,0);
dataTable.addRow("USA","America",52,31);
dataTable.addRow("Mexico","America",24,12);
dataTable.addRow("Canada","America",16,-23);
dataTable.addRow("France","Europe",42,-11);
dataTable.addRow("Germany","Europe",31,-2);
dataTable.addRow("Sweden","Europe",22,-13);
dataTable.addRow("China","Asia",36,4);
dataTable.addRow("Japan","Asia",20,-12);
dataTable.addRow("India","Asia",40,63);
dataTable.addRow("Egypt","Africa",21,0);
dataTable.addRow("Congo","Africa",10,12);
dataTable.addRow("Zaire","Africa",8,10);
// Set options
TreeMapOptions options = TreeMapOptions.create();
options.setMinColor("#ff7777");
options.setMidColor("#ffff77");
options.setMaxColor("#77ff77");
options.setHeaderHeight(15);
options.setShowScale(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}결과
결과를 확인하십시오.