iOS-퀵 가이드
일반 개요
이전에 iPhone OS라고 불렸던 iOS는 Apple Inc.에서 개발 한 모바일 운영 체제입니다. 첫 번째 릴리스는 2007 년에 iPhone 및 iPod Touch를 포함했습니다. iPad (1st Generation)는 2010 년 4 월에 출시되었으며 iPad Mini는 2012 년 11 월에 출시되었습니다.
iOS 장치는 매우 자주 진화하고 경험을 통해 매년 최소 한 버전의 iPhone 및 iPad가 출시되는 것을 발견했습니다. 이제 우리는 iPhone, iPhone 3gs, iPhone 4, iPhone 4s에서 시작된 이전 제품이있는 iphone5를 출시했습니다. 마찬가지로 아이 패드 아이 패드 (1 진화 성 (시오 4 세대) 번째 세대) 추가시오 미니 버전.
iOS SDK는 1.0에서 6.0으로 발전했습니다. iOS 6.0, 최신 SDK는 Xcode 4.5 이상에서 공식적으로 지원되는 유일한 버전입니다. 풍부한 Apple 문서가 있으며 배포 대상에 따라 사용할 수있는 메서드와 라이브러리를 찾을 수 있습니다. 현재 버전의 Xcode에서는 iOS 4.3, 5.0 및 6.0의 배포 대상 중에서 선택할 수 있습니다.
iOS의 힘은 기기의 일부로 제공되는 다음 기능 중 일부를 통해 느낄 수 있습니다.
- Maps
- Siri
- 페이스 북과 트위터
- Multi-Touch
- Accelerometer
- GPS
- 하이 엔드 프로세서
- Camera
- Safari
- 강력한 API
- 게임 센터
- 인앱 구매
- Reminders
- 다양한 제스처
iPhone / iPad를 사용하는 사용자 수가 크게 증가했습니다. 이것은 개발자가 Apple의 App Store 인 iPhone 및 iPad 용 애플리케이션을 만들어 수익을 창출 할 수있는 기회를 제공합니다.
iOS를 처음 접하는 일부 사용자를 위해 Apple은 사용자가 iOS 기기 용으로 개발 된 앱을 구입할 수있는 애플리케이션 스토어를 설계했습니다. 개발자는 App Store에 무료 및 유료 앱을 모두 만들 수 있습니다. 응용 프로그램을 개발하고 상점에 배포하려면 개발자는 최신 Xcode로 개발하기 위해 1 년에 99 달러의 비용이 드는 iOS 개발자 프로그램과 Mountain Lion 이상이 설치된 Mac에 등록해야합니다.
Apple 개발자로 등록
Apple 장치가 있고 개발자 인 경우 Apple ID가 가장 필요합니다. 그것은 무료이므로 하나를 갖는 데 문제가 없습니다. Apple 계정을 갖는 이점은 다음과 같습니다.
개발 도구에 대한 액세스.
WWDC (Worldwide Developers Conference) 비디오.
초대되면 iOS 개발자 프로그램 팀에 참여할 수 있습니다.
Apple 계정을 등록하려면 아래 단계를 따르십시오.
Step 1 − 링크를 클릭 https://developer.apple.com/programs/register/ "Apple ID 생성"을 선택합니다.

Step 2 − 필요한 정보를 제공하십시오. 페이지에 나와있는대로 설명이 필요합니다.
Step 3 − 이메일 확인으로 계정을 확인하면 계정이 활성화됩니다.
Step 4 − 이제 iOS 시뮬레이터 및 iOS SDK와 함께 패키지 된 Xcode와 같은 개발자 도구 및 기타 개발자 리소스를 다운로드 할 수 있습니다.
Apple iOS 개발자 프로그램
새로운 개발자에게 가장 먼저 제기되는 질문은 – iOS 개발자 프로그램에 등록해야하는 이유는 무엇입니까? 대답은 아주 간단합니다. Apple은 항상 사용자에게 양질의 응용 프로그램을 제공하는 데 중점을 둡니다. 등록비가 없다면 정크 앱이 업로드되어 애플 앱 리뷰 팀에 문제를 일으킬 가능성이 있습니다.
iOS 개발자 프로그램 가입의 이점은 다음과 같습니다.
실제 iOS 기기에서 개발 한 앱을 실행하세요.
앱 스토어에 앱을 배포합니다.
개발자 미리보기에 액세스하십시오.
iOS 개발자 프로그램에 참여하는 단계는 다음과 같습니다.
Step 1− 등록하려면 − (https://developer.apple.com/programs/ios/) 링크를 클릭하십시오 .

Step 2 − 표시된 페이지에서 지금 등록을 클릭합니다.
Step 3 − 기존 Apple 계정 (있는 경우)에 로그인하거나 새 Apple ID를 생성 할 수 있습니다.
Step 4− 그 후에는 개인 계정과 기업 계정 중에서 선택해야합니다. 팀에 둘 이상의 개발자가있는 경우 회사 계정을 사용하십시오. 개인 계정에서는 회원을 추가 할 수 없습니다.
Step 5 − 개인 정보를 입력 한 후 (신규 등록자) 신용 카드로 결제하여 프로그램을 구매하고 활성화 할 수 있습니다 (결제 방식 만 가능).
Step 6 − 이제 페이지에서 회원 센터 옵션을 선택하여 개발자 리소스에 액세스 할 수 있습니다.

Step 7 − 여기에서 다음을 수행 할 수 있습니다 −
프로비저닝 프로파일을 생성합니다.
팀과 장치를 관리하십시오.
iTunes Connect를 통해 앱 스토어에 대한 애플리케이션 관리.
포럼 및 기술 지원을 받으십시오.
iOS-Xcode 설치
Step 1 − 최신 버전의 Xcode를 https://developer.apple.com/downloads/

Step 2 − Xcode dmg 파일을 더블 클릭합니다.
Step 3 − 장치가 장착되고 열린 것을 볼 수 있습니다.
Step 4 − 표시되는 창에는 Xcode 응용 프로그램과 응용 프로그램 폴더 바로 가기의 두 항목이 있습니다.
Step 5 − Xcode를 응용 프로그램으로 드래그하면 응용 프로그램에 복사됩니다.
Step 6 − 이제 Xcode를 선택하고 실행할 수있는 다른 응용 프로그램의 일부로 사용할 수 있습니다.
또한 Mac App Store에서 Xcode를 다운로드 한 다음 화면에 표시된 단계별 절차에 따라 설치하는 또 다른 옵션이 있습니다.
인터페이스 빌더
인터페이스 빌더는 UI 인터페이스를 쉽게 생성 할 수있는 도구입니다. 사용을 위해 개발 된 풍부한 UI 요소 세트가 있습니다. UI보기로 끌어서 놓기 만하면됩니다. 다음 페이지에서 UI 요소 추가, UI 요소에 대한 아웃렛 및 작업 생성에 대해 알아 봅니다.

필요한 전체 UI 요소로 구성된 개체 라이브러리가 오른쪽 하단에 있습니다. 사용자 인터페이스는 종종xibs, 파일 확장자입니다. 각 xib는 해당 뷰 컨트롤러에 연결됩니다.
iOS 시뮬레이터
iOS 시뮬레이터는 실제로 두 가지 유형의 장치, 즉 서로 다른 버전의 iPhone과 iPad로 구성됩니다. iPhone 버전에는 iPhone (일반), iPhone Retina, iPhone 5가 포함됩니다. iPad에는 iPad 및 iPad Retina가 있습니다. iPhone 시뮬레이터의 스크린 샷이 아래에 표시됩니다.

앱의 위도 및 경도 효과를 가지고 놀기 위해 iOS 시뮬레이터에서 위치를 시뮬레이션 할 수 있습니다. 시뮬레이터에서 메모리 경고 및 통화 중 상태를 시뮬레이션 할 수도 있습니다. 대부분의 목적으로 시뮬레이터를 사용할 수 있지만 가속도계와 같은 장치 기능을 테스트 할 수는 없습니다. 따라서 응용 프로그램의 모든 시나리오를 철저히 테스트하려면 항상 iOS 장치가 필요할 수 있습니다.
iOS 개발에 사용되는 언어는 객관적 C입니다. 이것은 객체 지향 언어이므로 객체 지향 프로그래밍 언어에 대한 배경 지식이있는 사람들에게 쉬울 것입니다.
인터페이스 및 구현
Objective C에서 클래스 선언이 수행되는 파일을 interface file 클래스가 정의 된 파일은 implementation file.
간단한 인터페이스 파일 MyClass.h 다음과 같이 보일 것입니다-
@interface MyClass:NSObject {
// class variable declared here
}
// class properties declared here
// class methods and instance methods declared here
@end구현 파일 MyClass.m 다음과 같습니다-
@implementation MyClass
// class methods defined here
@end개체 생성
객체 생성은 다음과 같이 수행됩니다-
MyClass *objectName = [[MyClass alloc]init] ;행동 양식
Method는 Objective C에서 다음과 같이 선언됩니다.
-(returnType)methodName:(typeName) variable1 :(typeName)variable2;아래에 예가 나와 있습니다.
-(void)calculateAreaForRectangleWithLength:(CGfloat)length
andBreadth:(CGfloat)breadth;당신은 무엇을 궁금 할 수 있습니다 andBreadthstring is for; 실제로는 선택적 문자열이므로 특히 호출 할 때 메서드를 쉽게 읽고 이해할 수 있도록 도와줍니다. 같은 클래스에서이 메서드를 호출하려면 다음 문을 사용합니다.
[self calculateAreaForRectangleWithLength:30 andBreadth:20];위에서 언급했듯이 andBreadth를 사용하면 width가 20이라는 것을 이해하는 데 도움이됩니다. Self는 클래스 메서드임을 지정하는 데 사용됩니다.
수업 방법
클래스 메서드는 클래스에 대한 개체를 만들지 않고 직접 액세스 할 수 있습니다. 연결된 변수 및 개체가 없습니다. 아래에 예가 나와 있습니다.
+(void)simpleClassMethod;다음과 같이 클래스 이름 (클래스 이름을 MyClass로 가정)을 사용하여 액세스 할 수 있습니다.
[MyClass simpleClassMethod];인스턴스 방법
인스턴스 메서드는 클래스에 대한 개체를 만든 후에 만 액세스 할 수 있습니다. 메모리는 인스턴스 변수에 할당됩니다. 인스턴스 메서드의 예가 아래에 나와 있습니다.
-(void)simpleInstanceMethod;다음과 같이 클래스에 대한 객체를 생성 한 후 액세스 할 수 있습니다.
MyClass *objectName = [[MyClass alloc]init] ;
[objectName simpleInstanceMethod];Objective C의 중요한 데이터 유형
| Sr. 아니. | 데이터 형식 |
|---|---|
| 1 | NSString 문자열을 나타내는 데 사용됩니다. |
| 2 | CGfloat 부동 소수점 값을 나타내는 데 사용됩니다 (일반 부동 소수점도 허용되지만 CGfloat를 사용하는 것이 더 좋습니다). |
| 삼 | NSInteger 정수를 나타내는 데 사용됩니다. |
| 4 | BOOL 부울을 나타내는 데 사용됩니다 (YES 또는 NO는 BOOL 유형이 허용됨). |
로그 인쇄
NSLog-명령문을 인쇄하는 데 사용됩니다. 릴리스 및 디버그 모드에서 각각 장치 로그 및 디버그 콘솔에 인쇄됩니다. 예를 들면
NSlog(@"");제어 구조
대부분의 제어 구조는 for in 문과 같은 몇 가지 추가 사항을 제외하고 C 및 C ++에서와 동일합니다.
속성
외부 클래스가 클래스에 액세스하려면 변수 속성이 사용됩니다. 예를 들면
@property(nonatomic , strong) NSString *myString;속성 액세스
도트 연산자를 사용하여 속성에 액세스 할 수 있습니다. 위의 속성에 액세스하기 위해 다음을 수행합니다.
self.myString = @"Test";다음과 같이 set 메서드를 사용할 수도 있습니다.
[self setMyString:@"Test"];카테고리
카테고리는 기존 클래스에 메소드를 추가하는 데 사용됩니다. 이런 식으로 실제 클래스가 정의 된 구현 파일이없는 클래스에 메서드를 추가 할 수 있습니다. 우리 수업의 샘플 카테고리는 다음과 같습니다.
@interface MyClass(customAdditions)
- (void)sampleCategoryMethod;
@end
@implementation MyClass(categoryAdditions)
-(void)sampleCategoryMethod {
NSLog(@"Just a test category");
}배열
NSMutableArray 및 NSArray는 목적 C에서 사용되는 배열 클래스입니다. 이름에서 알 수 있듯이 전자는 변경 가능하고 후자는 변경 불가능합니다. 아래에 예가 나와 있습니다.
NSMutableArray *aMutableArray = [[NSMutableArray alloc]init];
[anArray addObject:@"firstobject"];
NSArray *aImmutableArray = [[NSArray alloc]
initWithObjects:@"firstObject",nil];사전
NSMutableDictionary 및 NSDictionary는 목적 C에서 사용되는 사전 클래스입니다. 이름에서 알 수 있듯이 전자는 변경 가능하고 후자는 변경 불가능합니다. 아래에 예가 나와 있습니다.
NSMutableDictionary *aMutableDictionary = [[NSMutableArray alloc]init];
[aMutableDictionary setObject:@"firstobject" forKey:@"aKey"];
NSDictionary*aImmutableDictionary= [[NSDictionary alloc]initWithObjects:[NSArray arrayWithObjects:
@"firstObject",nil] forKeys:[ NSArray arrayWithObjects:@"aKey"]];첫 번째 앱 만들기
이제 iOS 시뮬레이터에서 실행할 간단한 단일보기 애플리케이션 (빈 앱)을 만들 것입니다.
단계는 다음과 같습니다.
Step 1 − Xcode를 열고 선택 Create a new Xcode project.

Step 2 − 선택 Single View Application.

Step 3 − 제품 이름 (예 : 응용 프로그램 이름, 조직 이름, 회사 식별자)을 입력합니다.

Step 4 − Use Automatic Reference Counting범위를 벗어나면 할당 된 리소스를 자동으로 해제하기 위해 선택됩니다. 다음을 클릭하십시오.
Step 5 − 프로젝트 디렉토리를 선택하고 생성을 선택합니다.

Step 6 − 다음과 같은 화면이 표시됩니다 −

위 화면에서 지원되는 방향, 빌드 및 릴리스 설정을 선택할 수 있습니다. 지원하려는 장치 버전 인 필드 배포 대상이 있으며 현재 허용되는 최소 배포 대상인 4.3을 선택할 수 있습니다. 지금은 필수 사항이 아니며 응용 프로그램 실행에 집중하겠습니다.
Step 7 − 이제 실행 버튼 근처의 드롭 다운에서 iPhone 시뮬레이터를 선택하고 실행을 선택합니다.

Step 8− 그게 다입니다. 첫 번째 응용 프로그램을 성공적으로 실행했습니다. 다음과 같이 출력이 표시됩니다.

이제 인터페이스 빌더를 시작하기 위해 배경색을 변경해 보겠습니다. ViewController.xib를 선택하십시오. 오른쪽에서 배경 옵션을 선택하고 색상을 변경하고 실행하십시오.

위의 프로젝트에서 기본적으로 배포 대상은 iOS 6.0으로 설정되고 자동 레이아웃이 활성화됩니다. 애플리케이션이 iOS 4.3 이상에있는 디바이스에서 실행되도록하기 위해이 애플리케이션을 생성 할 때 이미 배포 대상을 수정했지만 자동 레이아웃을 비활성화하지 않았습니다.
자동 레이아웃을 비활성화하려면 각 nib, 즉 xib 파일의 파일 검사기에서 자동 레이아웃 확인란을 선택 취소해야합니다. Xcode 프로젝트 IDE의 다양한 섹션은 다음 그림에 나와 있습니다 (제공 : Apple Xcode 4 사용자 문서).

파일 검사기는 위와 같이 검사기 선택기 막대에서 찾을 수 있으며 자동 레이아웃을 선택 취소 할 수 있습니다. iOS 6 기기 만 타겟팅하려는 경우 자동 레이아웃을 사용할 수 있습니다. 또한 배포 대상을 iOS 6으로 올리면 통장과 같은 많은 새로운 기능을 사용할 수 있습니다. 지금은 배포 대상으로 iOS 4.3을 사용하겠습니다.
첫 번째 iOS 애플리케이션의 코드
응용 프로그램에 대해 생성 된 5 개의 다른 파일을 찾을 수 있습니다. 그들은 다음과 같이 나열됩니다-
- AppDelegate.h
- AppDelegate.m
- ViewController.h
- ViewController.m
- ViewController.xib
AppDelegate.h
// Header File that provides all UI related items.
#import <UIKit/UIKit.h>
// Forward declaration (Used when class will be defined /imported in future)
@class ViewController;
// Interface for Appdelegate
@interface AppDelegate : UIResponder <UIApplicationDelegate>
// Property window
@property (strong, nonatomic) UIWindow *window;
// Property Viewcontroller
@property (strong, nonatomic) ViewController *viewController;
//this marks end of interface
@endImportant items in code −
AppDelegate는 iOS 이벤트를 처리하는 UIResponder에서 상속됩니다.
시작 완료, 종료 예정 등과 같은 주요 애플리케이션 이벤트를 제공하는 UIApplicationDelegate의 대리자 메서드를 구현합니다.
iOS 장치 화면의 다양한보기를 관리하고 조정하는 UIWindow 개체입니다. 다른 모든 뷰가로드되는 기본 뷰와 같습니다. 일반적으로 응용 프로그램에 대한 창은 하나만 있습니다.
UIViewController는 화면 흐름을 처리합니다.
AppDelegate.m
// Imports the class Appdelegate's interface
import "AppDelegate.h"
// Imports the viewcontroller to be loaded
#import "ViewController.h"
// Class definition starts here
@implementation AppDelegate
// Method to intimate us that the application launched successfully
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.viewController = [[ViewController alloc]
initWithNibName:@"ViewController" bundle:nil];
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
return YES;
}
- (void)applicationWillResignActive:(UIApplication *)application {
/* Use this method to release shared resources, save user data,
invalidate timers, and store enough application state information
to restore your application to its current state in case it is
terminated later. If your application supports background
execution, this method is called instead of
applicationWillTerminate: when the user quits.*/
}
- (void)applicationWillEnterForeground:(UIApplication *)application {
/* Called as part of the transition from the background to the
inactive state. Here you can undo many of the changes made on
entering the background.*/
}
- (void)applicationDidBecomeActive:(UIApplication *)application {
/* Restart any tasks that were paused (or not yet started) while
the application was inactive. If the application was previously in
the background, optionally refresh the user interface.*/
}
- (void)applicationWillTerminate:(UIApplication *)application {
/* Called when the application is about to terminate. Save data if
appropriate. See also applicationDidEnterBackground:. */
}
- (void)applicationWillTerminate:(UIApplication *)application {
/* Called when the application is about to terminate. Save data if appropriate.
See also applicationDidEnterBackground:. */
}
@endImportant items in code −
UIApplication 델리게이트는 여기에 정의됩니다. 위에 정의 된 모든 메서드는 UI 응용 프로그램 대리자이며 사용자 정의 메서드를 포함하지 않습니다.
UIWindow 객체는 할당 된 응용 프로그램을 보유하기 위해 할당됩니다.
UIViewController는 창의 초기 뷰 컨트롤러로 할당됩니다.
창을 표시하기 위해 makeKeyAndVisible 메서드가 호출됩니다.
ViewController.h
#import <UIKit/UIKit.h>
// Interface for class ViewController
@interface ViewController : UIViewController
@endImportant items in code −
ViewController 클래스는 iOS 애플리케이션에 대한 기본보기 관리 모델을 제공하는 UIViewController를 상속합니다.
ViewController.m
#import "ViewController.h"
// Category, an extension of ViewController class
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@endImportant items in code −
여기에 구현 된 두 가지 메서드는 기본 클래스 UIViewController에 정의되어 있습니다.
뷰가로드 된 후 호출되는 viewDidLoad에서 초기 설정을 수행합니다.
메모리 경고 발생시 didReceiveMemoryWarning 메소드가 호출됩니다.
iOS의 액션과 아웃렛은 ibActions 과 ibOutlets 각각, 여기서 ib인터페이스 빌더를 의미합니다. 이들은 UI 요소와 관련이 있으며이를 구현하는 방법을 시각적으로 알고 나서 살펴 보겠습니다.
활동과 출구 – 관련된 단계
Step 1 − 첫 번째 iPhone 애플리케이션을 사용해 보겠습니다.
Step 2 − 탐색기 섹션의 파일에서 ViewController.xib 파일을 선택합니다.
Step 3 − 이제 아래 그림과 같이 창의 오른쪽에있는 라이브러리 창에서 UI 요소를 선택할 수 있습니다.

Step 4 − UI 요소를 인터페이스 빌더의 뷰로 끌어다 놓을 수 있습니다.
Step 5 − 뷰에 Label 및 Round Rect 버튼을 추가해 보겠습니다.

Step 6 − 아래와 같이 오른쪽 상단에있는 작업 공간 도구 모음의 편집기 선택기 버튼에서.

어시스턴트 편집기 버튼을 선택하십시오.

Step 7 − 중앙에있는 편집기 영역에 두 개의 창이 표시됩니다. 하나는 ViewController.xib 파일이고 다른 하나는 ViewController.h입니다.
Step 8 − 이제 라벨을 마우스 오른쪽 버튼으로 클릭하고 아래 그림과 같이 새 참조 콘센트를 선택하고 잡고 끕니다.

Step 9− 중괄호 사이에 ViewController.h를 넣습니다. 파일에 중괄호가없는 경우이 작업을 수행하기 전에 ViewController를 추가하십시오. 아래와 같은 팝업이 나타납니다.

Step 10− 콘센트의 라벨 이름을 입력합니다. 여기서는 myTitleLabel 라벨을 사용했습니다. 연결을 클릭하면 ibOutlet이 완료됩니다.
Step 11 − 마찬가지로, 액션을 추가하려면 Round rect 버튼을 마우스 오른쪽 버튼으로 클릭하고 내부 터치 업을 선택하고 중괄호 아래로 드래그합니다.

Step 12 − 드롭하고 이름을 setTitleLabel로 지정합니다.

Step 13 − ViewController.m 파일을 선택하면 아래와 같은 방법을 찾을 수 있습니다.
-(IBAction) setTitleLabel:(id)sender {
}Step 14 − 위의 방법 안에 아래와 같이 문장을 추가합니다.
[myTitleLabel setText:@"Hello"];Step 15− 이제 실행 버튼을 선택하여 프로그램을 실행 해 보겠습니다. 다음과 같은 출력이 표시됩니다.

Step 16 − 이제 버튼을 클릭합니다.

Step 17 − 우리가 만든 라벨은 버튼의 동작에 의해 변경되었습니다.
Step 18− 위의 예에서 IBOutlet이 UIElement (여기서는 UILabel)에 대한 참조를 생성한다고 결론을 내릴 수 있습니다. 마찬가지로 IBAction은 UIButton을 내부 이벤트 터치 업에서 호출되는 메서드와 연결합니다.
Step 19 − 액션을 생성하는 동안 다른 이벤트를 선택하여 액션으로 놀 수 있습니다.
대리인의 예
객체 A가 작업을 수행하기 위해 객체 B를 호출한다고 가정 해 보겠습니다. 작업이 완료되면 개체 A는 B가 작업을 완료했음을 알고 필요한 작업을 수행해야합니다. 이것은 대표자들의 도움으로 이루어집니다.
위의 예에서 주요 개념은 다음과 같습니다.
A는 B의 대리자 객체입니다.
B는 A를 참조합니다.
A는 B의 대리자 메서드를 구현합니다.
B는 델리게이트 메소드를 통해 A에게 알립니다.
대리인 생성 단계
Step 1 − 먼저 단일보기 응용 프로그램을 만듭니다.
Step 2 − 그런 다음 파일 → 새로 만들기 → 파일 ...을 선택합니다.

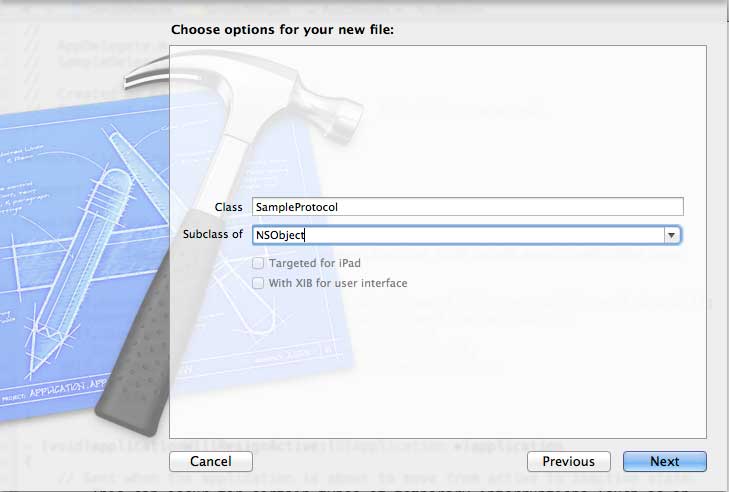
Step 3 − 그런 다음 Objective C Class를 선택하고 다음을 클릭합니다.
Step 4 − 아래와 같이 NSObject로 서브 클래스가있는 SampleProtocol과 같이 클래스에 이름을 지정합니다.

Step 5 − 그런 다음 생성을 선택합니다.
Step 6 − SampleProtocol.h 파일에 프로토콜을 추가하면 업데이트 된 코드는 다음과 같습니다. −
#import <Foundation/Foundation.h>
// Protocol definition starts here
@protocol SampleProtocolDelegate <NSObject>
@required
- (void) processCompleted;
@end
// Protocol Definition ends here
@interface SampleProtocol : NSObject {
// Delegate to respond back
id <SampleProtocolDelegate> _delegate;
}
@property (nonatomic,strong) id delegate;
-(void)startSampleProcess; // Instance method
@endStep 7 − 아래와 같이 SampleProtocol.m 파일을 업데이트하여 인스턴스 메소드를 구현합니다.
#import "SampleProtocol.h"
@implementation SampleProtocol
-(void)startSampleProcess {
[NSTimer scheduledTimerWithTimeInterval:3.0 target:self.delegate
selector:@selector(processCompleted) userInfo:nil repeats:NO];
}
@endStep 8 − 아래와 같이 오브젝트 라이브러리에서 UIView로 라벨을 드래그하여 ViewController.xib에 UILabel을 추가합니다.

Step 9 − 레이블에 대한 IBOutlet을 생성하고 이름을 myLabel로 지정하고 다음과 같이 코드를 업데이트하여 ViewController.h에서 SampleProtocolDelegate를 채택합니다.
#import <UIKit/UIKit.h>
#import "SampleProtocol.h"
@interface ViewController : UIViewController<SampleProtocolDelegate> {
IBOutlet UILabel *myLabel;
}
@endStep 10위임 메서드를 구현하고 SampleProtocol에 대한 개체를 만들고 startSampleProcess 메서드를 호출합니다. 업데이트 된 ViewController.m 파일은 다음과 같습니다.
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
SampleProtocol *sampleProtocol = [[SampleProtocol alloc]init];
sampleProtocol.delegate = self;
[myLabel setText:@"Processing..."];
[sampleProtocol startSampleProcess];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - Sample protocol delegate
-(void)processCompleted {
[myLabel setText:@"Process Completed"];
}
@endStep 11다음과 같은 출력이 표시됩니다. 처음에 레이블은 SampleProtocol 개체에서 대리자 메서드를 호출하면 업데이트되는 "processing ..."을 표시합니다.

UI 요소는 무엇입니까?
UI 요소는 애플리케이션에서 볼 수있는 시각적 요소입니다. 이러한 요소 중 일부는 버튼, 텍스트 필드와 같은 사용자 상호 작용에 응답하고 이미지, 레이블과 같은 다른 요소는 정보를 제공합니다.
UI 요소를 추가하는 방법?
코드와 인터페이스 빌더의 도움으로 UI 요소를 추가 할 수 있습니다. 필요에 따라 둘 중 하나를 사용할 수 있습니다.
우리의 초점
애플리케이션에서 코드를 통해 UI 요소를 추가하는 데 더 중점을 둘 것입니다. 인터페이스 빌더를 사용하는 것은 간단하고 간단합니다. UI 요소를 끌어서 놓기 만하면됩니다.
우리의 접근
간단한 iOS 애플리케이션을 만들고 일부 UI 요소를 설명하는 데 사용합니다.
Step 1 − First iOS 애플리케이션에서했던 것처럼 Viewbased 애플리케이션을 만듭니다.
Step 2 − ViewController.h 및 ViewController.m 파일 만 업데이트합니다.
Step 3 − 그런 다음 UI 요소 생성을위한 메서드를 ViewController.m 파일에 추가합니다.
Step 4 − viewDidLoad 메서드에서이 메서드를 호출합니다.
Step 5 − 중요한 코드 줄은 해당 줄 위에 한 줄 주석과 함께 코드에서 설명되었습니다.
UI 요소 목록
UI 특정 요소 및 관련 기능은 아래에 설명되어 있습니다.
| Sr. 아니. | UI 특정 요소 |
|---|---|
| 1 | 텍스트 필드 앱이 사용자 입력을받을 수 있도록하는 UI 요소입니다. |
| 2 | 입력 유형-TextFields UITextField의 keyboard 속성을 사용하여 사용자가 줄 수있는 입력 유형을 설정할 수 있습니다. |
| 삼 | 버튼 사용자 작업을 처리하는 데 사용됩니다. |
| 4 | 상표 정적 콘텐츠를 표시하는 데 사용됩니다. |
| 5 | 툴바 현재 뷰를 기반으로 무언가를 조작하려는 경우 사용됩니다. |
| 6 | 상태 표시 줄 장치의 주요 정보를 표시합니다. |
| 7 | 내비게이션 바 여기에는 밀고 튀길 수있는 뷰 컨트롤러 스택 인 탐색 컨트롤러의 탐색 버튼이 포함되어 있습니다. |
| 8 | 탭 바 일반적으로 동일한보기 내에서 다양한 하위 작업,보기 또는 모델 사이를 전환하는 데 사용됩니다. |
| 9 | 이미지보기 간단한 이미지 또는 이미지 시퀀스를 표시하는 데 사용됩니다. |
| 10 | 스크롤보기 화면 영역 이상의 콘텐츠를 표시하는 데 사용됩니다. |
| 11 | 테이블보기 스크롤 가능한 데이터 목록을 여러 행과 섹션으로 표시하는 데 사용됩니다. |
| 12 | 분할보기 세부 정보 창에 대한 정보를 제어하는 마스터 창이있는 두 개의 창을 표시하는 데 사용됩니다. |
| 13 | 텍스트보기 선택적으로 편집 가능한 스크롤 가능한 텍스트 정보 목록을 표시하는 데 사용됩니다. |
| 14 | 전환보기 보기 간의 다양한보기 전환에 대해 설명합니다. |
| 15 | 피커 목록에서 특정 데이터를 선택하기 위해 표시하는 데 사용됩니다. |
| 16 | 스위치 작업에 대해 비활성화 및 활성화로 사용됩니다. |
| 17 | 슬라이더 사용자가 허용 된 값 범위 전체에서 값 또는 프로세스를 조정할 수 있도록하는 데 사용됩니다. |
| 18 | 경고 사용자에게 중요한 정보를 제공하는 데 사용됩니다. |
| 19 | 아이콘 작업에 사용되거나 응용 프로그램과 관련된 것을 묘사하는 이미지 표현입니다. |
가속도계는 x, y 및 z의 세 방향에서 장치 위치의 변화를 감지하는 데 사용됩니다. 지면을 기준으로 한 장치의 현재 위치를 알 수 있습니다. 이 예제를 테스트하려면 다음에서 실행해야합니다.device 시뮬레이터에서 작동하지 않습니다.
가속도계 – 관련 단계
Step 1 − 간단한 만들기 View based application.
Step 2 − 3 개의 라벨을 ViewController.xib xlabel, ylabel 및 zlabel로 이름을 지정하는 ibOutlets를 작성하십시오.
Step 3 − 다음과 같이 ViewController.h 업데이트 −
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UIAccelerometerDelegate> {
IBOutlet UILabel *xlabel;
IBOutlet UILabel *ylabel;
IBOutlet UILabel *zlabel;
}
@endStep 4 − 업데이트 ViewController.m 다음과 같이-
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[[UIAccelerometer sharedAccelerometer]setDelegate:self];
//Do any additional setup after loading the view,typically from a nib
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)accelerometer:(UIAccelerometer *)accelerometer didAccelerate:
(UIAcceleration *)acceleration {
[xlabel setText:[NSString stringWithFormat:@"%f",acceleration.x]];
[ylabel setText:[NSString stringWithFormat:@"%f",acceleration.y]];
[zlabel setText:[NSString stringWithFormat:@"%f",acceleration.z]];
}
@end산출
응용 프로그램을 실행할 때 iPhone 다음과 같은 출력을 얻을 수 있습니다.

범용 응용 프로그램은 단일 바이너리로 iPhone 및 iPad 용으로 설계된 응용 프로그램입니다. 범용 애플리케이션은 코드 재사용과 빠른 업데이트를 가능하게합니다.
범용 응용 프로그램 – 관련 단계
Step 1 − 간단한 만들기 View based application.
Step 2 − 파일 이름 변경 ViewController.xib 파일을 ViewController_iPhone.xib 오른쪽의 파일 검사기에서 아래와 같이.

Step 3 − 파일 → 새로 만들기 → 파일 ...을 선택한 다음 하위 섹션을 선택합니다. "User Interface" 그리고 선택 View. 다음을 클릭하십시오.

Step 4 − 장치 제품군을 다음과 같이 선택하십시오. iPad 다음을 클릭하십시오.

Step 5 − 파일을 다른 이름으로 저장 ViewController_iPad.xib 만들기를 선택합니다.
Step 6 − 양쪽 화면 중앙에 라벨을 추가 ViewController_iPhone.xib 과 ViewController_iPad.xib.
Step 7 − 안으로 ViewController_iPad.xib, 선택 identity inspector 사용자 정의 클래스를 다음과 같이 설정하십시오. ViewController.

Step 8 − AppDelegate.m에서 application : DidFinishLaunching : withOptions 메서드를 다음과 같이 업데이트합니다.
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen
mainScreen] bounds]];
// Override point for customization after application launch.
if (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPhone) {
self.viewController = [[ViewController alloc]
initWithNibName:@"ViewController_iPhone" bundle:nil];
} else {
self.viewController = [[ViewController alloc] initWithNibName:
@"ViewController_iPad" bundle:nil];
}
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
return YES;
}Step 9 − 프로젝트 요약의 장치를 다음으로 업데이트 Universal 아래와 같이-

산출
응용 프로그램을 실행하면 다음과 같은 출력이 표시됩니다.

iPad 시뮬레이터에서 애플리케이션을 실행하면 다음과 같은 출력이 표시됩니다.

카메라는 모바일 장치의 일반적인 기능 중 하나입니다. 우리가 카메라로 사진을 찍고 응용 프로그램에서 사용할 수 있으며 매우 간단합니다.
카메라 관리 – 관련 단계
Step 1 − 간단한 만들기 View based application.
Step 2 − 추가 button 에 ViewController.xib 버튼에 대한 IBAction을 만듭니다.
Step 3 − 추가 image view imageView로 이름을 지정하는 IBOutlet을 만듭니다.
Step 4 − 업데이트 ViewController.h 다음과 같이-
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UIImagePickerControllerDelegate> {
UIImagePickerController *imagePicker;
IBOutlet UIImageView *imageView;
}
- (IBAction)showCamera:(id)sender;
@endStep 5 − 업데이트 ViewController.m 다음과 같이-
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)showCamera:(id)sender {
imagePicker.allowsEditing = YES;
if ([UIImagePickerController isSourceTypeAvailable:
UIImagePickerControllerSourceTypeCamera]) {
imagePicker.sourceType = UIImagePickerControllerSourceTypeCamera;
} else {
imagePicker.sourceType =
UIImagePickerControllerSourceTypePhotoLibrary;
}
[self presentModalViewController:imagePicker animated:YES];
}
-(void)imagePickerController:(UIImagePickerController *)picker
didFinishPickingMediaWithInfo:(NSDictionary *)info {
UIImage *image = [info objectForKey:UIImagePickerControllerEditedImage];
if (image == nil) {
image = [info objectForKey:UIImagePickerControllerOriginalImage];
}
imageView.image = image;
}
-(void)imagePickerControllerDidCancel:(UIImagePickerController *)picker {
[self dismissModalViewControllerAnimated:YES];
}
@end산출
응용 프로그램을 실행하고 카메라 표시 버튼을 클릭하면 다음과 같은 출력이 표시됩니다.

사진을 찍으면 아래 그림과 같이 사진을 편집 할 수 있습니다.

사용자가 핵심 위치 프레임 워크의 도움을 받아 애플리케이션이 정보에 액세스 할 수 있도록 허용한다면 iOS에서 사용자의 현재 위치를 쉽게 찾을 수 있습니다.
위치 처리 – 관련 단계
Step 1 − 간단한보기 기반 응용 프로그램을 만듭니다.
Step 2 − 프로젝트 파일을 선택한 다음 타겟을 선택하고 아래와 같이 CoreLocation.framework를 추가합니다 −

Step 3 − 두 개의 라벨 추가 ViewController.xib 레이블 이름을 지정하는 ibOutlets를 다음과 같이 만듭니다. latitudeLabel 과 longitudeLabel 각기.
Step 4 − 파일 → 새로 만들기 → 파일 ...을 선택하여 새 파일을 생성하고 → Objective C class 다음을 클릭하십시오.
Step 5 − 클래스 이름을 LocationHandler 와 "sub class of" NSObject로.
Step 6 − 생성을 선택합니다.
Step 7 − 업데이트 LocationHandler.h 다음과 같이-
#import <Foundation/Foundation.h>
#import <CoreLocation/CoreLocation.h>
@protocol LocationHandlerDelegate <NSObject>
@required
-(void) didUpdateToLocation:(CLLocation*)newLocation
fromLocation:(CLLocation*)oldLocation;
@end
@interface LocationHandler : NSObject<CLLocationManagerDelegate> {
CLLocationManager *locationManager;
}
@property(nonatomic,strong) id<LocationHandlerDelegate> delegate;
+(id)getSharedInstance;
-(void)startUpdating;
-(void) stopUpdating;
@endStep 8 − 업데이트 LocationHandler.m 다음과 같이-
#import "LocationHandler.h"
static LocationHandler *DefaultManager = nil;
@interface LocationHandler()
-(void)initiate;
@end
@implementation LocationHandler
+(id)getSharedInstance{
if (!DefaultManager) {
DefaultManager = [[self allocWithZone:NULL]init];
[DefaultManager initiate];
}
return DefaultManager;
}
-(void)initiate {
locationManager = [[CLLocationManager alloc]init];
locationManager.delegate = self;
}
-(void)startUpdating{
[locationManager startUpdatingLocation];
}
-(void) stopUpdating {
[locationManager stopUpdatingLocation];
}
-(void)locationManager:(CLLocationManager *)manager didUpdateToLocation:
(CLLocation *)newLocation fromLocation:(CLLocation *)oldLocation {
if ([self.delegate respondsToSelector:@selector
(didUpdateToLocation:fromLocation:)]) {
[self.delegate didUpdateToLocation:oldLocation
fromLocation:newLocation];
}
}
@endStep 9 − 업데이트 ViewController.h 우리가 구현 한 다음과 같이 LocationHandler delegate 두 개의 ibOutlets를 만듭니다.
#import <UIKit/UIKit.h>
#import "LocationHandler.h"
@interface ViewController : UIViewController<LocationHandlerDelegate> {
IBOutlet UILabel *latitudeLabel;
IBOutlet UILabel *longitudeLabel;
}
@endStep 10 − 업데이트 ViewController.m 다음과 같이-
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[[LocationHandler getSharedInstance]setDelegate:self];
[[LocationHandler getSharedInstance]startUpdating];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)didUpdateToLocation:(CLLocation *)newLocation
fromLocation:(CLLocation *)oldLocation {
[latitudeLabel setText:[NSString stringWithFormat:
@"Latitude: %f",newLocation.coordinate.latitude]];
[longitudeLabel setText:[NSString stringWithFormat:
@"Longitude: %f",newLocation.coordinate.longitude]];
}
@end산출
응용 프로그램을 실행하면 다음과 같은 출력이 표시됩니다.

SQLite는 데이터 처리를 위해 iOS에서 사용할 수 있습니다. SQL을 아는 사람들이 쉽게 사용할 수 있도록 sqlite 쿼리를 사용합니다.
관련 단계
Step 1 − 간단한 만들기 View based application.
Step 2 − 프로젝트 파일을 선택한 다음 대상을 선택한 다음 추가 libsqlite3.dylib 프레임 워크 선택의 라이브러리.
Step 3 − 파일 → 새로 만들기 → 파일 ...을 선택하여 새 파일을 생성하고 → Objective C class 다음을 클릭하십시오.
Step 4 − 클래스 이름을 DBManager 와 "sub class of" NSObject로.
Step 5 − 생성을 선택합니다.
Step 6 − 업데이트 DBManager.h 다음과 같이-
#import <Foundation/Foundation.h>
#import <sqlite3.h>
@interface DBManager : NSObject {
NSString *databasePath;
}
+(DBManager*)getSharedInstance;
-(BOOL)createDB;
-(BOOL) saveData:(NSString*)registerNumber name:(NSString*)name
department:(NSString*)department year:(NSString*)year;
-(NSArray*) findByRegisterNumber:(NSString*)registerNumber;
@endStep 7 − 업데이트 DBManager.m 다음과 같이-
#import "DBManager.h"
static DBManager *sharedInstance = nil;
static sqlite3 *database = nil;
static sqlite3_stmt *statement = nil;
@implementation DBManager
+(DBManager*)getSharedInstance {
if (!sharedInstance) {
sharedInstance = [[super allocWithZone:NULL]init];
[sharedInstance createDB];
}
return sharedInstance;
}
-(BOOL)createDB {
NSString *docsDir;
NSArray *dirPaths;
// Get the documents directory
dirPaths = NSSearchPathForDirectoriesInDomains
(NSDocumentDirectory, NSUserDomainMask, YES);
docsDir = dirPaths[0];
// Build the path to the database file
databasePath = [[NSString alloc] initWithString:
[docsDir stringByAppendingPathComponent: @"student.db"]];
BOOL isSuccess = YES;
NSFileManager *filemgr = [NSFileManager defaultManager];
if ([filemgr fileExistsAtPath: databasePath ] == NO) {
const char *dbpath = [databasePath UTF8String];
if (sqlite3_open(dbpath, &database) == SQLITE_OK) {
char *errMsg;
const char *sql_stmt =
"create table if not exists studentsDetail (regno integer
primary key, name text, department text, year text)";
if (sqlite3_exec(database, sql_stmt, NULL, NULL, &errMsg) != SQLITE_OK) {
isSuccess = NO;
NSLog(@"Failed to create table");
}
sqlite3_close(database);
return isSuccess;
} else {
isSuccess = NO;
NSLog(@"Failed to open/create database");
}
}
return isSuccess;
}
- (BOOL) saveData:(NSString*)registerNumber name:(NSString*)name
department:(NSString*)department year:(NSString*)year; {
const char *dbpath = [databasePath UTF8String];
if (sqlite3_open(dbpath, &database) == SQLITE_OK) {
NSString *insertSQL = [NSString stringWithFormat:@"insert into
studentsDetail (regno,name, department, year) values
(\"%d\",\"%@\", \"%@\", \"%@\")",[registerNumber integerValue],
name, department, year];
const char *insert_stmt = [insertSQL UTF8String];
sqlite3_prepare_v2(database, insert_stmt,-1, &statement, NULL);
if (sqlite3_step(statement) == SQLITE_DONE) {
return YES;
} else {
return NO;
}
sqlite3_reset(statement);
}
return NO;
}
- (NSArray*) findByRegisterNumber:(NSString*)registerNumber {
const char *dbpath = [databasePath UTF8String];
if (sqlite3_open(dbpath, &database) == SQLITE_OK) {
NSString *querySQL = [NSString stringWithFormat:
@"select name, department, year from studentsDetail where
regno=\"%@\"",registerNumber];
const char *query_stmt = [querySQL UTF8String];
NSMutableArray *resultArray = [[NSMutableArray alloc]init];
if (sqlite3_prepare_v2(database, query_stmt, -1, &statement, NULL) == SQLITE_OK) {
if (sqlite3_step(statement) == SQLITE_ROW) {
NSString *name = [[NSString alloc] initWithUTF8String:
(const char *) sqlite3_column_text(statement, 0)];
[resultArray addObject:name];
NSString *department = [[NSString alloc] initWithUTF8String:
(const char *) sqlite3_column_text(statement, 1)];
[resultArray addObject:department];
NSString *year = [[NSString alloc]initWithUTF8String:
(const char *) sqlite3_column_text(statement, 2)];
[resultArray addObject:year];
return resultArray;
} else {
NSLog(@"Not found");
return nil;
}
sqlite3_reset(statement);
}
}
return nil;
}Step 8 − 업데이트 ViewController.xib 다음과 같이 파일-

Step 9 − 위의 텍스트 필드에 대해 IBOutlets를 생성합니다.
Step 10 − 위 버튼에 대한 IBAction을 생성합니다.
Step 11 − 업데이트 ViewController.h 다음과 같이-
#import <UIKit/UIKit.h>
#import "DBManager.h"
@interface ViewController : UIViewController<UITextFieldDelegate> {
IBOutlet UITextField *regNoTextField;
IBOutlet UITextField *nameTextField;
IBOutlet UITextField *departmentTextField;
IBOutlet UITextField *yearTextField;
IBOutlet UITextField *findByRegisterNumberTextField;
IBOutlet UIScrollView *myScrollView;
}
-(IBAction)saveData:(id)sender;
-(IBAction)findData:(id)sender;
@endStep 12 − 업데이트 ViewController.m 다음과 같이-
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)
nibBundleOrNil {
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)saveData:(id)sender {
BOOL success = NO;
NSString *alertString = @"Data Insertion failed";
if (regNoTextField.text.length>0 &&nameTextField.text.length>0 &&
departmentTextField.text.length>0 &&yearTextField.text.length>0 ) {
success = [[DBManager getSharedInstance]saveData:
regNoTextField.text name:nameTextField.text department:
departmentTextField.text year:yearTextField.text];
} else {
alertString = @"Enter all fields";
}
if (success == NO) {
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:
alertString message:nil
delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil];
[alert show];
}
}
-(IBAction)findData:(id)sender {
NSArray *data = [[DBManager getSharedInstance]findByRegisterNumber:
findByRegisterNumberTextField.text];
if (data == nil) {
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:
@"Data not found" message:nil delegate:nil cancelButtonTitle:
@"OK" otherButtonTitles:nil];
[alert show];
regNoTextField.text = @"";
nameTextField.text =@"";
departmentTextField.text = @"";
yearTextField.text =@"";
} else {
regNoTextField.text = findByRegisterNumberTextField.text;
nameTextField.text =[data objectAtIndex:0];
departmentTextField.text = [data objectAtIndex:1];
yearTextField.text =[data objectAtIndex:2];
}
}
#pragma mark - Text field delegate
-(void)textFieldDidBeginEditing:(UITextField *)textField {
[myScrollView setFrame:CGRectMake(10, 50, 300, 200)];
[myScrollView setContentSize:CGSizeMake(300, 350)];
}
-(void)textFieldDidEndEditing:(UITextField *)textField {
[myScrollView setFrame:CGRectMake(10, 50, 300, 350)];
}
-(BOOL) textFieldShouldReturn:(UITextField *)textField {
[textField resignFirstResponder];
return YES;
}
@end산출
응용 프로그램을 실행하면 학생 세부 정보를 추가하고 찾을 수있는 다음 출력이 표시됩니다.

iOS 기기의 이메일 애플리케이션을 사용하여 이메일을 보낼 수 있습니다.
관련 단계
Step 1 − 간단한 만들기 View based application.
Step 2 − 프로젝트 파일을 선택한 다음 대상을 선택한 다음 추가 MessageUI.framework.
Step 3 −에 버튼 추가 ViewController.xib 이메일을 보내기위한 작업을 만듭니다.
Step 4 − 업데이트 ViewController.h 다음과 같이-
#import <UIKit/UIKit.h>
#import <MessageUI/MessageUI.h>
@interface ViewController : UIViewController<MFMailComposeViewControllerDelegate> {
MFMailComposeViewController *mailComposer;
}
-(IBAction)sendMail:(id)sender;
@endStep 5 − 업데이트 ViewController.m 다음과 같이-
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)sendMail:(id)sender {
mailComposer = [[MFMailComposeViewController alloc]init];
mailComposer.mailComposeDelegate = self;
[mailComposer setSubject:@"Test mail"];
[mailComposer setMessageBody:@"Testing message
for the test mail" isHTML:NO];
[self presentModalViewController:mailComposer animated:YES];
}
#pragma mark - mail compose delegate
-(void)mailComposeController:(MFMailComposeViewController *)controller
didFinishWithResult:(MFMailComposeResult)result error:(NSError *)error{
if (result) {
NSLog(@"Result : %d",result);
}
if (error) {
NSLog(@"Error : %@",error);
}
[self dismissModalViewControllerAnimated:YES];
}
@end산출
응용 프로그램을 실행하면 다음과 같은 출력이 표시됩니다.

이메일 보내기를 클릭하면 다음과 같은 출력이 표시됩니다.

오디오 및 비디오는 최신 장치에서 매우 일반적입니다. iOS에서 지원되며AVFoundation.framework 과 MediaPlayer.framework 각기.
관련 단계
Step 1 − 간단한 만들기 View based application.
Step 2 − 프로젝트 파일을 선택하고 대상을 선택한 다음 추가해야합니다. AVFoundation.framework 과 MediaPlayer.framework.
Step 3 − ViewController.xib에 두 개의 버튼을 추가하고 각각 오디오 및 비디오 재생을위한 액션을 생성합니다.
Step 4 − 업데이트 ViewController.h 다음과 같이-
#import <UIKit/UIKit.h>
#import <AVFoundation/AVFoundation.h>
#import <MediaPlayer/MediaPlayer.h>
@interface ViewController : UIViewController {
AVAudioPlayer *audioPlayer;
MPMoviePlayerViewController *moviePlayer;
}
-(IBAction)playAudio:(id)sender;
-(IBAction)playVideo:(id)sender;
@endStep 5 − 업데이트 ViewController.m 다음과 같이-
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)playAudio:(id)sender {
NSString *path = [[NSBundle mainBundle]
pathForResource:@"audioTest" ofType:@"mp3"];
audioPlayer = [[AVAudioPlayer alloc]initWithContentsOfURL:
[NSURL fileURLWithPath:path] error:NULL];
[audioPlayer play];
}
-(IBAction)playVideo:(id)sender {
NSString *path = [[NSBundle mainBundle]pathForResource:
@"videoTest" ofType:@"mov"];
moviePlayer = [[MPMoviePlayerViewController
alloc]initWithContentURL:[NSURL fileURLWithPath:path]];
[self presentModalViewController:moviePlayer animated:NO];
}
@end노트
예상 된 출력을 얻기 위해 오디오 및 비디오 파일을 추가해야합니다.
산출
응용 프로그램을 실행하면 다음과 같은 출력이 표시됩니다.

비디오 재생을 클릭하면 아래와 같이 출력됩니다.

오디오 재생을 클릭하면 오디오가 들립니다.
파일 처리는 응용 프로그램에서 시각적으로 설명 할 수 없으므로 파일 처리에 사용되는 주요 방법이 아래에 설명되어 있습니다. 응용 프로그램 번들에는 읽기 권한 만 있으며 파일을 수정할 수 없습니다. 어쨌든 응용 프로그램의 문서 디렉토리를 수정할 수 있습니다.
파일 처리에 사용되는 방법
사용되는 방법 accessing 과 manipulating파일은 아래에서 설명합니다. 여기에서 원하는 작업을 얻으려면 FilePath1, FilePath2 및 FilePath 문자열을 필요한 전체 파일 경로로 바꿔야합니다.
파일이 경로에 있는지 확인
NSFileManager *fileManager = [NSFileManager defaultManager];
//Get documents directory
NSArray *directoryPaths = NSSearchPathForDirectoriesInDomains
(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *documentsDirectoryPath = [directoryPaths objectAtIndex:0];
if ([fileManager fileExistsAtPath:@""]==YES) {
NSLog(@"File exists");
}두 파일 내용 비교
if ([fileManager contentsEqualAtPath:@"FilePath1" andPath:@" FilePath2"]) {
NSLog(@"Same content");
}쓰기 가능, 읽기 가능 및 실행 가능 여부 확인
if ([fileManager isWritableFileAtPath:@"FilePath"]) {
NSLog(@"isWritable");
}
if ([fileManager isReadableFileAtPath:@"FilePath"]) {
NSLog(@"isReadable");
}
if ( [fileManager isExecutableFileAtPath:@"FilePath"]) {
NSLog(@"is Executable");
}파일 이동
if([fileManager moveItemAtPath:@"FilePath1"
toPath:@"FilePath2" error:NULL]) {
NSLog(@"Moved successfully");
}파일 복사
if ([fileManager copyItemAtPath:@"FilePath1"
toPath:@"FilePath2" error:NULL]) {
NSLog(@"Copied successfully");
}파일을 지우다
if ([fileManager removeItemAtPath:@"FilePath" error:NULL]) {
NSLog(@"Removed successfully");
}파일 읽기
NSData *data = [fileManager contentsAtPath:@"Path"];파일 쓰기
[fileManager createFileAtPath:@"" contents:data attributes:nil];지도는 항상 장소를 찾는 데 도움이됩니다. 지도는 MapKit 프레임 워크를 사용하여 iOS에 통합됩니다.
관련 단계
Step 1 − 간단한보기 기반 응용 프로그램을 만듭니다.
Step 2 − 프로젝트 파일을 선택한 다음 대상을 선택한 다음 MapKit.framework를 추가합니다.
Step 3 − Corelocation.framework도 추가해야합니다.
Step 4 − ViewController.xib에 MapView를 추가하고 ibOutlet을 생성하고 이름을 mapView로 지정합니다.
Step 5 − File → New → File ...을 선택하여 새 파일을 생성하고 → Objective C 클래스를 선택하고 다음을 클릭합니다.
Step 6 − 클래스 이름을 MapAnnotation으로 지정하고 "sub class of"를 NSObject로 지정합니다.
Step 7 − 생성을 선택합니다.
Step 8 − 다음과 같이 MapAnnotation.h 업데이트 −
#import <Foundation/Foundation.h>
#import <MapKit/MapKit.h>
@interface MapAnnotation : NSObject<MKAnnotation>
@property (nonatomic, strong) NSString *title;
@property (nonatomic, readwrite) CLLocationCoordinate2D coordinate;
- (id)initWithTitle:(NSString *)title andCoordinate:
(CLLocationCoordinate2D)coordinate2d;
@endStep 9 − 업데이트 MapAnnotation.m 다음과 같이-
#import "MapAnnotation.h"
@implementation MapAnnotation
-(id)initWithTitle:(NSString *)title andCoordinate:
(CLLocationCoordinate2D)coordinate2d {
self.title = title;
self.coordinate =coordinate2d;
return self;
}
@endStep 10 − 업데이트 ViewController.h 다음과 같이-
#import <UIKit/UIKit.h>
#import <MapKit/MapKit.h>
#import <CoreLocation/CoreLocation.h>
@interface ViewController : UIViewController<MKMapViewDelegate> {
MKMapView *mapView;
}
@endStep 11 − 업데이트 ViewController.m 다음과 같이-
#import "ViewController.h"
#import "MapAnnotation.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
mapView = [[MKMapView alloc]initWithFrame:
CGRectMake(10, 100, 300, 300)];
mapView.delegate = self;
mapView.centerCoordinate = CLLocationCoordinate2DMake(37.32, -122.03);
mapView.mapType = MKMapTypeHybrid;
CLLocationCoordinate2D location;
location.latitude = (double) 37.332768;
location.longitude = (double) -122.030039;
// Add the annotation to our map view
MapAnnotation *newAnnotation = [[MapAnnotation alloc]
initWithTitle:@"Apple Head quaters" andCoordinate:location];
[mapView addAnnotation:newAnnotation];
CLLocationCoordinate2D location2;
location2.latitude = (double) 37.35239;
location2.longitude = (double) -122.025919;
MapAnnotation *newAnnotation2 = [[MapAnnotation alloc]
initWithTitle:@"Test annotation" andCoordinate:location2];
[mapView addAnnotation:newAnnotation2];
[self.view addSubview:mapView];
}
// When a map annotation point is added, zoom to it (1500 range)
- (void)mapView:(MKMapView *)mv didAddAnnotationViews:(NSArray *)views {
MKAnnotationView *annotationView = [views objectAtIndex:0];
id <MKAnnotation> mp = [annotationView annotation];
MKCoordinateRegion region = MKCoordinateRegionMakeWithDistance
([mp coordinate], 1500, 1500);
[mv setRegion:region animated:YES];
[mv selectAnnotation:mp animated:YES];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end산출
응용 프로그램을 실행하면 아래와 같은 출력이 표시됩니다.

지도를 위로 스크롤하면 아래와 같이 출력됩니다.

인앱 구매는 추가 콘텐츠를 구매하거나 애플리케이션과 관련된 기능을 업그레이드하는 데 사용됩니다.
관련 단계
Step 1 − iTunes 연결에서 unique App ID 응용 프로그램 업데이트를 만들 때 bundle ID 및 해당 프로비저닝 프로파일을 사용하여 Xcode에서 코드 서명.
Step 2− 새 애플리케이션을 생성하고 애플리케이션 정보를 업데이트합니다. 이것에 대해 사과에서 더 많이 알 수 있습니다.Add new apps 선적 서류 비치.
Step 3 − 인앱 구매를위한 새 제품 추가 Manage In-App Purchase 응용 프로그램 페이지의.
Step 4− 애플리케이션에 대한 은행 세부 정보를 설정했는지 확인하십시오. 설정해야합니다.In-App purchase일하다. 또한 다음을 사용하여 테스트 사용자 계정을 만듭니다.Manage Users 앱의 iTunes 연결 페이지에있는 옵션.
Step 5 − 다음 단계는 인앱 구매를위한 코드 처리 및 UI 생성과 관련됩니다.
Step 6 − 만들기 single view application 번들 식별자를 입력하면 iTunes 연결에 지정된 식별자입니다.
Step 7 − 업데이트 ViewController.xib 아래와 같이-

Step 8 − 만들기 IBOutlets 세 개의 레이블과 각각 productTitleLabel, productDescriptionLabel, productPriceLabel 및 purchaseButton으로 이름을 지정하는 단추에 대해 설명합니다.
Step 9 − 프로젝트 파일을 선택한 다음 대상을 선택한 다음 추가 StoreKit.framework.
Step 10 − 업데이트 ViewController.h 다음과 같이-
#import <UIKit/UIKit.h>
#import <StoreKit/StoreKit.h>
@interface ViewController : UIViewController<
SKProductsRequestDelegate,SKPaymentTransactionObserver> {
SKProductsRequest *productsRequest;
NSArray *validProducts;
UIActivityIndicatorView *activityIndicatorView;
IBOutlet UILabel *productTitleLabel;
IBOutlet UILabel *productDescriptionLabel;
IBOutlet UILabel *productPriceLabel;
IBOutlet UIButton *purchaseButton;
}
- (void)fetchAvailableProducts;
- (BOOL)canMakePurchases;
- (void)purchaseMyProduct:(SKProduct*)product;
- (IBAction)purchase:(id)sender;
@endStep 11 − 업데이트 ViewController.m 다음과 같이-
#import "ViewController.h"
#define kTutorialPointProductID
@"com.tutorialPoints.testApp.testProduct"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Adding activity indicator
activityIndicatorView = [[UIActivityIndicatorView alloc]
initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleWhiteLarge];
activityIndicatorView.center = self.view.center;
[activityIndicatorView hidesWhenStopped];
[self.view addSubview:activityIndicatorView];
[activityIndicatorView startAnimating];
//Hide purchase button initially
purchaseButton.hidden = YES;
[self fetchAvailableProducts];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)fetchAvailableProducts {
NSSet *productIdentifiers = [NSSet
setWithObjects:kTutorialPointProductID,nil];
productsRequest = [[SKProductsRequest alloc]
initWithProductIdentifiers:productIdentifiers];
productsRequest.delegate = self;
[productsRequest start];
}
- (BOOL)canMakePurchases {
return [SKPaymentQueue canMakePayments];
}
- (void)purchaseMyProduct:(SKProduct*)product {
if ([self canMakePurchases]) {
SKPayment *payment = [SKPayment paymentWithProduct:product];
[[SKPaymentQueue defaultQueue] addTransactionObserver:self];
[[SKPaymentQueue defaultQueue] addPayment:payment];
} else {
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:
@"Purchases are disabled in your device" message:nil delegate:
self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alertView show];
}
}
-(IBAction)purchase:(id)sender {
[self purchaseMyProduct:[validProducts objectAtIndex:0]];
purchaseButton.enabled = NO;
}
#pragma mark StoreKit Delegate
-(void)paymentQueue:(SKPaymentQueue *)queue
updatedTransactions:(NSArray *)transactions {
for (SKPaymentTransaction *transaction in transactions) {
switch (transaction.transactionState) {
case SKPaymentTransactionStatePurchasing:
NSLog(@"Purchasing");
break;
case SKPaymentTransactionStatePurchased:
if ([transaction.payment.productIdentifier
isEqualToString:kTutorialPointProductID]) {
NSLog(@"Purchased ");
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:
@"Purchase is completed succesfully" message:nil delegate:
self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alertView show];
}
[[SKPaymentQueue defaultQueue] finishTransaction:transaction];
break;
case SKPaymentTransactionStateRestored:
NSLog(@"Restored ");
[[SKPaymentQueue defaultQueue] finishTransaction:transaction];
break;
case SKPaymentTransactionStateFailed:
NSLog(@"Purchase failed ");
break
default:
break;
}
}
}
-(void)productsRequest:(SKProductsRequest *)request
didReceiveResponse:(SKProductsResponse *)response {
SKProduct *validProduct = nil;
int count = [response.products count];
if (count>0) {
validProducts = response.products;
validProduct = [response.products objectAtIndex:0];
if ([validProduct.productIdentifier
isEqualToString:kTutorialPointProductID]) {
[productTitleLabel setText:[NSString stringWithFormat:
@"Product Title: %@",validProduct.localizedTitle]];
[productDescriptionLabel setText:[NSString stringWithFormat:
@"Product Desc: %@",validProduct.localizedDescription]];
[productPriceLabel setText:[NSString stringWithFormat:
@"Product Price: %@",validProduct.price]];
}
} else {
UIAlertView *tmp = [[UIAlertView alloc]
initWithTitle:@"Not Available"
message:@"No products to purchase"
delegate:self
cancelButtonTitle:nil
otherButtonTitles:@"Ok", nil];
[tmp show];
}
[activityIndicatorView stopAnimating];
purchaseButton.hidden = NO;
}
@end노트
kTutorialPointProductID를 인앱 구매를 위해 생성 한 productID로 업데이트해야합니다. fetchAvailableProducts에서 productIdentifiers의 NSSet을 업데이트하여 둘 이상의 제품을 추가 할 수 있습니다. 마찬가지로 추가 한 제품 ID에 대한 구매 관련 작업을 처리합니다.
산출
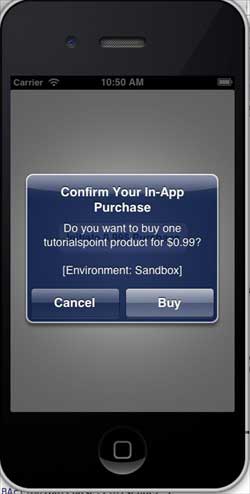
응용 프로그램을 실행하면 다음과 같은 출력이 표시됩니다.

설정 화면에서 계정에서 로그 아웃했는지 확인하십시오. 구매 시작을 클릭하면 기존 Apple ID 사용을 선택합니다. 유효한 테스트 계정 사용자 이름과 비밀번호를 입력하십시오. 몇 초 후에 다음 경고가 표시됩니다.

제품을 성공적으로 구매하면 다음 경고가 표시됩니다. 이 경고를 표시하는 응용 프로그램 기능 업데이트 관련 코드를 볼 수 있습니다.

iAd는 애플 서버에서 제공하는 광고를 표시하는 데 사용됩니다. iAd는 iOS 애플리케이션에서 수익을 올리는 데 도움이됩니다.
iAd 통합 – 관련 단계
Step 1 − 간단한보기 기반 응용 프로그램을 만듭니다.
Step 2 − 프로젝트 파일을 선택한 다음 대상을 선택한 다음 프레임 워크 선택에서 iAd.framework를 추가합니다.
Step 3 − 다음과 같이 ViewController.h 업데이트 −
#import <UIKit/UIKit.h>
#import <iAd/iAd.h>
@interface ViewController : UIViewController<ADBannerViewDelegate> {
ADBannerView *bannerView;
}
@endStep 4 − 업데이트 ViewController.m 다음과 같이-
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
bannerView = [[ADBannerView alloc]initWithFrame:
CGRectMake(0, 0, 320, 50)];
// Optional to set background color to clear color
[bannerView setBackgroundColor:[UIColor clearColor]];
[self.view addSubview: bannerView];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - AdViewDelegates
-(void)bannerView:(ADBannerView *)banner
didFailToReceiveAdWithError:(NSError *)error {
NSLog(@"Error loading");
}
-(void)bannerViewDidLoadAd:(ADBannerView *)banner {
NSLog(@"Ad loaded");
}
-(void)bannerViewWillLoadAd:(ADBannerView *)banner {
NSLog(@"Ad will load");
}
-(void)bannerViewActionDidFinish:(ADBannerView *)banner {
NSLog(@"Ad did finish");
}
@end산출
응용 프로그램을 실행하면 다음과 같은 출력이 표시됩니다.

Gamekit은 iOS 애플리케이션에 리더 보드, 성과 및 기타 기능을 제공하는 프레임 워크입니다. 이 튜토리얼에서는 리더 보드를 추가하고 점수를 업데이트하는 단계를 설명합니다.
관련 단계
Step 1 − iTunes 연결에서 unique App ID 응용 프로그램 업데이트를 만들 때 bundle ID 및 해당 프로비저닝 프로파일을 사용하여 Xcode에서 코드 서명.
Step 2− 새 애플리케이션을 생성하고 애플리케이션 정보를 업데이트합니다. 이에 대한 자세한 내용은 apple-add new apps 문서에서 확인할 수 있습니다.
Step 3 − 리더 보드 설정 Manage Game Center 단일 리더 보드를 추가하고 제공하는 애플리케이션 페이지의 leaderboard ID및 점수 유형. 여기서는 tutorialsPoint로 리더 보드 ID를 제공합니다.
Step 4 − 다음 단계는 코드 처리 및 애플리케이션 용 UI 생성과 관련됩니다.
Step 5 − 만들기 single view application 그리고 입력 bundle identifier 에 지정된 식별자입니다. iTunes connect.
Step 6 − 아래와 같이 ViewController.xib 업데이트 −

Step 7 − 프로젝트 파일을 선택한 다음 targets 다음 추가 GameKit.framework.
Step 8 − 만들기 IBActions 추가 한 버튼에 대해
Step 9 − 업데이트 ViewController.h 다음과 같이 파일-
#import <UIKit/UIKit.h>
#import <GameKit/GameKit.h>
@interface ViewController : UIViewController
<GKLeaderboardViewControllerDelegate>
-(IBAction)updateScore:(id)sender;
-(IBAction)showLeaderBoard:(id)sender;
@endStep 10 − 업데이트 ViewController.m 다음과 같이-
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
if([GKLocalPlayer localPlayer].authenticated == NO) {
[[GKLocalPlayer localPlayer]
authenticateWithCompletionHandler:^(NSError *error) {
NSLog(@"Error%@",error);
}];
}
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void) updateScore: (int64_t) score
forLeaderboardID: (NSString*) category {
GKScore *scoreObj = [[GKScore alloc]
initWithCategory:category];
scoreObj.value = score;
scoreObj.context = 0;
[scoreObj reportScoreWithCompletionHandler:^(NSError *error) {
// Completion code can be added here
UIAlertView *alert = [[UIAlertView alloc]
initWithTitle:nil message:@"Score Updated Succesfully"
delegate:self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alert show];
}];
}
-(IBAction)updateScore:(id)sender {
[self updateScore:200 forLeaderboardID:@"tutorialsPoint"];
}
-(IBAction)showLeaderBoard:(id)sender {
GKLeaderboardViewController *leaderboardViewController =
[[GKLeaderboardViewController alloc] init];
leaderboardViewController.leaderboardDelegate = self;
[self presentModalViewController:
leaderboardViewController animated:YES];
}
#pragma mark - Gamekit delegates
- (void)leaderboardViewControllerDidFinish:
(GKLeaderboardViewController *)viewController {
[self dismissModalViewControllerAnimated:YES];
}
@end산출
응용 프로그램을 실행하면 다음과 같은 출력이 표시됩니다.

"Show leader board"를 클릭하면 다음과 같은 화면이 나타납니다.

"점수 업데이트"를 클릭하면 점수가 리더 보드에 업데이트되고 아래와 같이 알림이 표시됩니다.

스토리 보드는 iOS 5에서 도입되었습니다. 스토리 보드를 사용하는 경우 배포 대상은 5.0 이상이어야합니다. 스토리 보드는 애플리케이션의 모든 화면을 만들고 MainStoryboard.storyboard 인터페이스 하나에서 화면을 상호 연결하는 데 도움이됩니다. 또한 뷰 컨트롤러를 푸시 / 프레젠테이션하는 코딩을 줄이는 데 도움이됩니다.
관련 단계
Step 1 − 만들기 single view application 그리고 당신이 선택했는지 확인하십시오 storyboard 응용 프로그램을 만드는 동안 확인란.
Step 2 − 선택 MainStoryboard.storyboard단일 뷰 컨트롤러를 찾을 수 있습니다. 보기 컨트롤러를 하나 더 추가하고 아래와 같이보기 컨트롤러를 업데이트합니다.

Step 3− 이제 두 뷰 컨트롤러를 연결하겠습니다. "모달 표시"버튼을 마우스 오른쪽 버튼으로 클릭하고 아래와 같이 왼쪽 뷰 컨트롤러의 오른쪽 뷰 컨트롤러로 드래그합니다.

Step 4 − 아래 표시된 세 가지 옵션 중에서 모달을 선택합니다.

Step 5 − 업데이트 ViewController.h 다음과 같이-
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
-(IBAction)done:(UIStoryboardSegue *)seque;
@endStep 6 − 업데이트 ViewController.m 다음과 같이-
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)done:(UIStoryboardSegue *)seque {
[self.navigationController popViewControllerAnimated:YES];
}
@endStep 7 − MainStoryboard.storyboard를 선택하고 오른쪽 뷰 컨트롤러의 Exit 버튼을 마우스 오른쪽 버튼으로 클릭 한 후 완료를 선택하고 아래와 같이 뒤로 버튼으로 연결합니다.

산출
우리가 응용 프로그램을 실행할 때 iPhone 다음과 같은 출력을 얻을 수 있습니다.

"모달 표시"를 선택하면 다음과 같은 출력이 표시됩니다.

자동 레이아웃이 도입되었습니다. iOS 6.0.자동 레이아웃을 사용할 때 배포 대상은 6.0 이상이어야합니다. 자동 레이아웃은 여러 방향 및 여러 장치에 사용할 수있는 인터페이스를 만드는 데 도움이됩니다.
본보기의 목표
화면 중앙에서 일정 거리에 배치 할 두 개의 버튼을 추가합니다. 또한 버튼 위에서 특정 거리에 배치 될 크기 조정 가능한 텍스트 필드를 추가하려고합니다.
우리의 접근
제약 조건과 함께 코드에 텍스트 필드와 두 개의 버튼을 추가합니다. 각 UI 요소의 제약 조건이 생성되어 수퍼 뷰에 추가됩니다. 원하는 결과를 얻으려면 추가 한 각 UI 요소에 대해 자동 크기 조정을 비활성화해야합니다.
관련 단계
Step 1 − 간단한보기 기반 응용 프로그램을 만듭니다.
Step 2 − ViewController.m 만 편집하고 다음과 같이합니다 −
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic, strong) UIButton *leftButton;
@property (nonatomic, strong) UIButton *rightButton;
@property (nonatomic, strong) UITextField *textfield;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UIView *superview = self.view;
/*1. Create leftButton and add to our view*/
self.leftButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
self.leftButton.translatesAutoresizingMaskIntoConstraints = NO;
[self.leftButton setTitle:@"LeftButton" forState:UIControlStateNormal];
[self.view addSubview:self.leftButton];
/* 2. Constraint to position LeftButton's X*/
NSLayoutConstraint *leftButtonXConstraint = [NSLayoutConstraint
constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterX multiplier:1.0 constant:-60.0f];
/* 3. Constraint to position LeftButton's Y*/
NSLayoutConstraint *leftButtonYConstraint = [NSLayoutConstraint
constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterY
relatedBy:NSLayoutRelationEqual toItem:superview attribute:
NSLayoutAttributeCenterY multiplier:1.0f constant:0.0f];
/* 4. Add the constraints to button's superview*/
[superview addConstraints:@[ leftButtonXConstraint,
leftButtonYConstraint]];
/*5. Create rightButton and add to our view*/
self.rightButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
self.rightButton.translatesAutoresizingMaskIntoConstraints = NO;
[self.rightButton setTitle:@"RightButton" forState:UIControlStateNormal];
[self.view addSubview:self.rightButton];
/*6. Constraint to position RightButton's X*/
NSLayoutConstraint *rightButtonXConstraint = [NSLayoutConstraint
constraintWithItem:self.rightButton attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterX multiplier:1.0 constant:60.0f];
/*7. Constraint to position RightButton's Y*/
rightButtonXConstraint.priority = UILayoutPriorityDefaultHigh;
NSLayoutConstraint *centerYMyConstraint = [NSLayoutConstraint
constraintWithItem:self.rightButton attribute:NSLayoutAttributeCenterY
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterY multiplier:1.0f constant:0.0f];
[superview addConstraints:@[centerYMyConstraint,
rightButtonXConstraint]];
//8. Add Text field
self.textfield = [[UITextField alloc]initWithFrame:
CGRectMake(0, 100, 100, 30)];
self.textfield.borderStyle = UITextBorderStyleRoundedRect;
self.textfield.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:self.textfield];
//9. Text field Constraints
NSLayoutConstraint *textFieldTopConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview
attribute:NSLayoutAttributeTop multiplier:1.0 constant:60.0f];
NSLayoutConstraint *textFieldBottomConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:self.rightButton
attribute:NSLayoutAttributeTop multiplier:0.8 constant:-60.0f];
NSLayoutConstraint *textFieldLeftConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual toItem:superview attribute:
NSLayoutAttributeLeft multiplier:1.0 constant:30.0f];
NSLayoutConstraint *textFieldRightConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeRight
relatedBy:NSLayoutRelationEqual toItem:superview attribute:
NSLayoutAttributeRight multiplier:1.0 constant:-30.0f];
[superview addConstraints:@[textFieldBottomConstraint ,
textFieldLeftConstraint, textFieldRightConstraint,
textFieldTopConstraint]];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end참고 사항
1, 5 및 8로 표시된 단계에서 프로그래밍 방식으로 각각 두 개의 버튼과 텍스트 필드를 추가했습니다.
나머지 단계에서는 제약 조건을 만들고 이러한 제약 조건을 실제로 셀프 뷰인 각 수퍼 뷰에 추가했습니다. 왼쪽 버튼 중 하나의 제약은 다음과 같습니다.
NSLayoutConstraint *leftButtonXConstraint = [NSLayoutConstraint
constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterX multiplier:1.0 constant:-60.0f];제약 조건을 생성 할 UI 요소를 결정하는 constraintWithItem 및 toItem이 있습니다. 속성은 두 요소가 함께 연결되는 기준을 결정합니다. "relatedBy"는 속성이 요소간에 미치는 영향의 정도를 결정합니다. Multiplier는 곱셈 계수이며 상수가 배수에 추가됩니다.
위의 예에서 leftButton의 X는 수퍼 뷰의 중심을 기준으로 항상 -60 픽셀보다 크거나 같습니다. 마찬가지로 다른 제약 조건이 정의됩니다.
산출
응용 프로그램을 실행하면 iPhone 시뮬레이터에 다음과 같은 출력이 표시됩니다.

시뮬레이터의 방향을 가로로 변경하면 다음과 같은 출력이 표시됩니다.

iPhone 5 시뮬레이터에서 동일한 애플리케이션을 실행하면 다음과 같은 출력이 표시됩니다.

시뮬레이터의 방향을 가로로 변경하면 다음과 같은 출력이 표시됩니다.

트위터가 통합되었습니다 iOS 5.0 그리고 Facebook은 iOS 6.0. 우리의 튜토리얼은 Apple에서 제공하는 클래스 사용에 중점을두고 있으며 Twitter 및 Facebook의 배포 대상은 각각 iOS 5.0 및 iOS 6.0입니다.
관련 단계
Step 1 − 간단한보기 기반 응용 프로그램을 만듭니다.
Step 2 − 프로젝트 파일을 선택한 다음 targets 다음 추가 Social.framework 및 Accounts.framework 에 choose frameworks.
Step 3 − facebookPost 및 twitterPost라는 두 개의 버튼을 추가하고 이에 대한 ibAction을 생성합니다.
Step 4 − 업데이트 ViewController.h 다음과 같이-
#import <Social/Social.h>
#import <Accounts/Accounts.h>
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
-(IBAction)twitterPost:(id)sender;
-(IBAction)facebookPost:(id)sender;
@endStep 5 − 업데이트 ViewController.m 다음과 같이-
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)facebookPost:(id)sender {
SLComposeViewController *controller = [SLComposeViewController
composeViewControllerForServiceType:SLServiceTypeFacebook];
SLComposeViewControllerCompletionHandler myBlock =
^(SLComposeViewControllerResult result){
if (result == SLComposeViewControllerResultCancelled) {
NSLog(@"Cancelled");
} else {
NSLog(@"Done");
}
[controller dismissViewControllerAnimated:YES completion:nil];
};
controller.completionHandler = myBlock;
//Adding the Text to the facebook post value from iOS
[controller setInitialText:@"My test post"];
//Adding the URL to the facebook post value from iOS
[controller addURL:[NSURL URLWithString:@"http://www.test.com"]];
//Adding the Text to the facebook post value from iOS
[self presentViewController:controller animated:YES completion:nil];
}
-(IBAction)twitterPost:(id)sender {
SLComposeViewController *tweetSheet = [SLComposeViewController
composeViewControllerForServiceType:SLServiceTypeTwitter];
[tweetSheet setInitialText:@"My test tweet"];
[self presentModalViewController:tweetSheet animated:YES];
}
@end산출
응용 프로그램을 실행하고 facebookPost를 클릭하면 다음과 같은 출력이 표시됩니다.

twitterPost를 클릭하면 다음과 같은 출력이 표시됩니다.

iOS의 메모리 관리는 처음에는 객체를 유지하고 해제해야하는 비 ARC (Automatic Reference Counting)였습니다. 이제 ARC를 지원하며 객체를 유지하고 해제 할 필요가 없습니다. Xcode는 컴파일 시간에 자동으로 작업을 처리합니다.
메모리 관리 문제
Apple 문서에 따르면 메모리 관리의 두 가지 주요 문제는 다음과 같습니다.
아직 사용중인 데이터를 해제하거나 덮어 씁니다. 이로 인해 메모리 손상이 발생하고 일반적으로 응용 프로그램이 충돌하거나 더 나쁜 경우 사용자 데이터가 손상됩니다.
더 이상 사용하지 않는 데이터를 해제하지 않으면 메모리 누수가 발생합니다. 할당 된 메모리가 다시 사용되지 않더라도 해제되지 않는 경우이를 메모리 누수라고합니다. 누수로 인해 응용 프로그램이 계속해서 증가하는 메모리를 사용하게되어 시스템 성능이 저하되거나 (iOS에서) 응용 프로그램이 종료 될 수 있습니다.
메모리 관리 규칙
우리는 우리가 만든 개체를 소유하고 있으며 더 이상 필요하지 않을 때 나중에 해제해야합니다.
유지를 사용하여 생성하지 않은 개체의 소유권을 얻습니다. 필요하지 않은 경우에도 이러한 개체를 해제해야합니다.
소유하지 않은 물건을 놓지 마십시오.
ARC에서 메모리 처리
릴리스를 사용하고 ARC에서 유지할 필요가 없습니다. 따라서 뷰 컨트롤러가 제거되면 모든 뷰 컨트롤러의 객체가 해제됩니다. 마찬가지로 모든 오브젝트의 하위 오브젝트는 해제 될 때 해제됩니다. 다른 클래스에 클래스의 개체에 대한 강력한 참조가있는 경우 전체 클래스가 해제되지 않습니다. 따라서 델리게이트에 약한 속성을 사용하는 것이 좋습니다.
메모리 관리 도구
Xcode 도구 도구를 사용하여 메모리 사용량을 분석 할 수 있습니다. 여기에는 활동 모니터, 할당, 누수, 좀비 등과 같은 도구가 포함됩니다.
메모리 할당 분석 단계
Step 1 − 기존 응용 프로그램을 엽니 다.
Step 2 − 아래와 같이 제품을 선택한 다음 프로필을 선택합니다.

Step 3 − 아래 표시된 다음 화면에서 할당을 선택하고 프로필을 선택합니다.

Step 4 − 아래와 같이 다른 객체에 대한 메모리 할당을 볼 수 있습니다.
Step 5 − 뷰 컨트롤러간에 전환하여 메모리가 제대로 해제되었는지 확인할 수 있습니다.

Step 6 − 마찬가지로, 할당 대신 Activity Monitor를 사용하여 애플리케이션에 할당 된 전체 메모리를 볼 수 있습니다.

Step 7 − 이러한 도구는 메모리 소비에 액세스하고 누출 가능성이있는 위치를 찾는 데 도움이됩니다.
응용 프로그램을 개발하는 동안 실수를 저지르면 여러 종류의 오류가 발생할 수 있습니다. 이러한 오류나 버그를 수정하려면 애플리케이션을 디버그해야합니다.
디버거 선택
Xcode에는 GDB 및 LLDB 디버거라는 두 가지 디버거가 있습니다. 기본적으로 GDB가 선택됩니다. LLDB는 LLVM 오픈 소스 컴파일러 프로젝트의 일부인 디버거입니다. "활성 체계 편집"옵션으로 디버거를 변경할 수 있습니다.
코딩 오류를 찾는 방법?
코딩 관련 오류를 찾으려면 코드를 컴파일 할 애플리케이션을 빌드해야합니다. 코드에 오류가 포함 된 경우 컴파일러는 가능한 이유와 함께 모든 메시지, 오류 및 경고를 표시합니다.
제품을 클릭 한 다음 분석을 클릭하여 응용 프로그램에서 가능한 문제를 찾을 수 있습니다.
중단 점 설정
중단 점은 애플리케이션 객체의 다양한 상태를 파악하는 데 도움이되며 논리적 문제를 비롯한 많은 결함을 식별하는 데 도움이됩니다. 중단 점을 만들려면 줄 번호를 클릭하기 만하면됩니다. 중단 점을 제거하려면 클릭하여 밖으로 드래그하면됩니다. 다음 스크린 샷은 중단 점을 설정하는 방법을 보여줍니다.

응용 프로그램을 실행하고 playVideo 버튼을 선택하면 중단 점을 설정 한 줄 번호에서 응용 프로그램이 일시 중지됩니다. 이를 통해 애플리케이션의 상태를 분석 할 수 있습니다. 중단 점이 트리거되면 아래와 같이 출력이 표시됩니다.

중단 점을 트리거 한 스레드를 쉽게 식별 할 수 있습니다. 맨 아래에는 self, sender 등과 같은 객체가 있으며 해당 객체의 값을 보유하고 있으며 이러한 객체 중 일부를 확장하여 각 객체의 상태를 확인할 수 있습니다.
애플리케이션을 계속하려면 아래 표시된 디버그 영역에서 계속 버튼 (가장 왼쪽 버튼)을 선택합니다. 다른 옵션에는 스텝 인, 스텝 아웃 및 스텝 오버가 포함됩니다.

예외 중단 점
또한 예외가 발생한 위치에서 응용 프로그램을 중지하도록 트리거하는 예외 중단 점도 있습니다. 디버그 탐색기를 선택한 후 + 버튼을 선택하여 예외 중단 점을 삽입 할 수 있습니다. 다음과 같은 창이 나타납니다.

그런 다음 Add Exception Breakpoint를 선택해야합니다. 그러면 다음 창이 표시됩니다.

Xcode 4 사용 설명서 에서 디버깅 및 기타 Xcode 기능에 대한 자세한 정보를 수집 할 수 있습니다 .