JasmineJS-퀵 가이드
Jasmine은 모든 종류의 JavaScript 애플리케이션을 테스트 할 수있는 오픈 소스 JavaScript 프레임 워크입니다. Jasmine은 BDD (Behavior Driven Development) 절차를 따라 JavaScript 문의 각 줄이 올바르게 단위 테스트되었는지 확인합니다. BDD 절차에 따라 Jasmine은 전체 애플리케이션을 테스트하는 대신 전체 애플리케이션의 가장 작은 단위를 테스트하는 작은 구문을 제공합니다.
왜 Jasmine을 사용합니까?
다음은 사용 가능한 다른 JavaScript 테스트 프레임 워크에 비해 Jasmine을 사용할 때의 이점입니다.
Jasmine은 다른 JavaScript 프레임 워크에 의존하지 않습니다.
Jasmine에는 DOM이 필요하지 않습니다.
Jasmine 프레임 워크에서 사용되는 모든 구문은 깨끗하고 분명합니다.
Jasmine은 Rspec, JS Spec 및 Jspec의 영향을 많이받습니다.
Jasmine은 오픈 소스 프레임 워크이며 독립형, ruby gem, Node.js 등과 같은 다양한 버전에서 쉽게 사용할 수 있습니다.
Jasmine을 사용하는 방법?
Jasmine은 모든 종류의 개발 방법론에서 구현하기가 매우 쉽습니다. 공식 웹 사이트에서 독립 실행 형 라이브러리 파일 만 다운로드하면됩니다.https://jasmine.github.io/ 응용 프로그램에서 동일하게 구현하십시오.
자세한 환경 설정은 다음 장 "환경 설정"에서 설명합니다. zip 파일을 성공적으로 다운로드하고 압축을 풀면 해당 zip 파일 내에 다음 하위 폴더가 있습니다.

이 장에서는 Jasmine 기반 BDD 테스트 응용 프로그램을 설정하는 방법에 대한 단계별 절차에 대해 설명합니다.
Step 1 − jasmine 공식 웹 사이트로 이동 https://jasmine.github.io/

Step 2− 버전 링크 중 하나를 클릭합니다. 가장 최신 버전 인 "Edge"를 사용하는 것이 좋습니다. 선택한 버전의 홈페이지로 리디렉션됩니다.

Step 3 − 홈페이지의 다운로드 섹션으로 이동하여 독립형 릴리스 페이지를 클릭합니다.

Step 4 − github 릴리스 페이지로 리디렉션되면 거기에서 Zip 파일을 다운로드합니다.

Step 5− 다운로드 한 jasmine-standalone-2.4.1 폴더의 압축을 풉니 다. 다음 폴더 구조가 표시됩니다.

Step 6− 이제 좋아하는 IDE에서 웹 애플리케이션 프로젝트를 생성하고 다운로드 한 라이브러리 파일을 애플리케이션에 추가합니다. 여기에서는 netbeans IDE를 사용했습니다. 다음은 Jasmine 프레임 워크를 추가 한 후 애플리케이션의 디렉토리 구조입니다.

환경 설정이 완료되었습니다. 이제 우리 애플리케이션은 Jasmine 프레임 워크에서 테스트 할 준비가되었습니다.
이 장에서는 hello world app 우리를 테스트 할 “helloworld.js”파일. hello world 앱을 개발하기 전에 이전 장으로 돌아가서 Jasmine을 사용하여 환경을 테스트 할 준비가되었는지 확인하십시오.
Step 1 − Create a Web application in your IDE
여기서는 NetBeans 8.1을 사용하여 Jasmine에서 hello world 앱을 개발하고 있습니다. NetBeans에서 File → New Project → Html5 / JS application으로 이동하여 프로젝트를 만듭니다. 프로젝트를 생성 한 후 프로젝트 디렉토리는 다음 스크린 샷과 같아야합니다. 우리는 프로젝트 이름을Jasmine_Demo.

Step 2 − Include the Jasmine lib file into the application
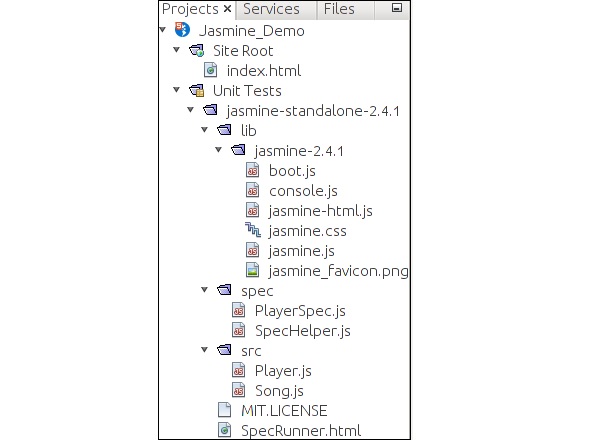
데모 프로젝트를 생성 한 후에는 생성 된 애플리케이션의 Unit Tests 폴더에 Jasmine 라이브러리의 압축 해제 폴더를 포함하기 만하면됩니다. 모든 라이브러리 파일을 응용 프로그램 폴더에 추가하면 프로젝트의 구조가 다음 스크린 샷과 같이 표시됩니다.

아래에 제공된 파일 spec 과 src폴더는 Jasmine 팀에서 제공하는 데모 파일입니다. 자체 테스트 파일과 테스트 케이스를 만들 예정이므로이 파일을 삭제하십시오. JavaScript 파일을 삭제하는 동안 출력 html 파일에서 해당 파일의 참조를 삭제해야합니다.SpecRunner.html.
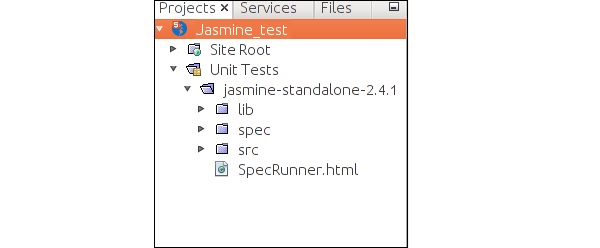
다음은 SpecRunner.html 파일의 스크린 샷입니다. spec 과 src 삭제됩니다.

Step 3 − Create a JavaScript file
이 단계에서는 다음과 같은 이름의 JavaScript 파일을 생성합니다. helloworld.js 아래에 src폴더. Jasmine을 통해 테스트 할 파일입니다. JavaScript 파일을 만든 후 파일 내부에 다음 코드 세트를 추가합니다.
/*
* This is the JavaScript file that need to be tested through jasmine
* Below is the helloworld function that will return 'Hello World'
*
*/
var helloworld = function() {
return 'Hello World';
};Step 4 − Create a test case
이 단계에서는 위에서 언급 한 JavaScript 파일에 대한 테스트 케이스를 포함 할 또 다른 JavaScript 파일을 생성합니다. 계속해서 "Spec"폴더 아래에 JavaScript 파일을 만들고 이름을“HelloWorldsSpec.js”. 여기에 다음 코드 줄을 추가하십시오.js 파일.
/*
* This is the file which will call our java script file that need to be tested.
* Each describe block is equivalent to one test case
*
*/
describe("Hello World", function() {
it("should Return Hello world",function() {
expect(helloworld()).toEqual('Hello World');
});
});Step 5 − Add reference to the output file
테스트 할 파일과 해당 테스트 케이스를 성공적으로 만들었습니다. 우리는 두 개의 다른 폴더에 보관했습니다. 이 단계에서는“SpecRunner.html” 새로 생성 된 두 파일의 참조를 포함합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Jasmine Spec Runner v2.4.1</title>
<link rel = "shortcut icon" type = "image/png" href =
"lib/jasmine2.4.1/jasmine_favicon.png">
<link rel = "stylesheet" href = "lib/jasmine-2.4.1/jasmine.css">
<script src = "lib/jasmine-2.4.1/jasmine.js"></script>
<script src = "lib/jasmine-2.4.1/jasmine-html.js"></script>
<script src = "lib/jasmine-2.4.1/boot.js"></script>
<!--Lines to be deleted
<script src = "src/Player.js"></script>
<script src = "src/Song.js"></script>
<script src = "spec/SpecHelper.js"></script>
<script src = "spec/PlayerSpec.js"></script> -->
<!--adding the reference of our newly created file --->
<script src = "src/helloworld.js"></script>
<script src = "spec/HelloWorldsSpec.js"></script>
</head>
<body>
</body>
</html>Step 6 − Execute by running SpecRunner.html
이것이 애플리케이션 개발의 마지막 단계입니다. 선호하는 브라우저에서 SpecRunner.html을 실행하십시오. 결과적으로 다음 스크린 샷이 나타납니다. 녹색 화면은 성공을 나타내고 빨간색은 테스트 케이스의 실패를 나타냅니다.

Step 7 − Understand the failure case
지금까지 우리는 successhello world 애플리케이션의 테스트 케이스. 이제 문제가 발생하고 테스트가 실패하면 어떻게되는지 살펴 보겠습니다. 실패 사례를 구현하려면 실패 테스트 사례를 작성해야합니다. 동일한 작업을 수행하기 위해helloworld.js 다음 코드를 사용하여 파일.
var helloworld = function () {
return '';
};
// we are not returning any string whereas in the spec file
//we are expecting a // string as “Hello World”우리의 사양 파일이 예상되는 문자열을 출력으로 얻지 못하기 때문에 위의 코드는 확실히 실패 할 것입니다. helloworld(). 다음 스크린 샷은specRunner.html 파일은 빨간색 표시기로 오류가 있음을 나타냅니다.

Jasmine은 BDD (Behavioral Driven Development) 프레임 워크를 따릅니다. Jasmine의 작동 원리를 배우기 전에 BDD 프레임 워크가 무엇인지 알려주십시오.
다음 순서도는 BDD 프레임 워크의 여러 단계를 보여줍니다.

Step 1 − Start
이 단계에서는 Jasmine 애플리케이션을위한 환경을 준비합니다.
Step 2 − Write a failing test
이 단계에서는 첫 번째 테스트 케이스를 작성합니다. 테스트 할 파일이나 기능이 없기 때문에이 테스트가 실패 할 것임이 분명합니다.
Step 3 − Write a code to make it pass
이 단계에서는 테스트해야하는 JavaScript 파일 또는 함수를 준비합니다. 이 단계는 초기 단계에서 준비한 모든 테스트 사례가 성공할 수 있도록하기 위해 매우 중요합니다.
Step 4 − Refactor
리팩터링은 특정 애플리케이션 또는 기능에 대해 가능한 한 많은 테스트 케이스를 준비해야하는 BDD 모델의 매우 중요한 단계입니다.
Step 5 − Stop
모든 것이 잘 진행되면 애플리케이션이 준비되어 있어야합니다. 따라서이 단계를 BDD 애플리케이션의 끝으로 간주 할 수 있습니다.
예
우리는 이제 BDD 프레임 워크의 작동 원리에 대한 지식을 수집했습니다. Jasmine이 JavaScript 테스트 라인에서이 BDD 프레임 워크를 따르는 방법을 살펴 보겠습니다.
스크린 샷에서 볼 수 있듯이 Jasmine 프레임 워크를 사용하여 Abc.js를 테스트해야합니다. SpecRunner.html 취할 출력 파일입니다. Spec.js(Test case file ), Abc.js(file to be tested), LIB를 입력으로 사용하고 사양 파일에있는 모든 테스트 케이스를 실행하고 결과를 브라우저에 렌더링합니다.

Lib − 이들은 우리 프로젝트에서 사용되는 다양한 기능 및 기타 JavaScript 파일을 테스트하는 데 도움이되는 내장 JavaScript 파일입니다.
Spec.js(Test case file)− 이것은 JavaScript 함수 또는 파일을 테스트하는 데 필요한 모든 테스트 케이스를 포함하는 JavaScript 파일입니다. BDD 방법론에서는 먼저 테스트를 작성할 것이므로이 파일이 먼저 업데이트되어야합니다. 우리 프로젝트에는 테스트 할 수있는 파일이나 함수가 없기 때문에 확실히 이것은 실패 할 것입니다. 이 파일은 모든 기능이 테스트 될 때까지 무제한으로 리팩토링 될 수 있습니다.
Abc.js(File to be tested) − 이것은 Spec.js 및 Lib 파일을 사용하여 단위 테스트 할 기능을 포함하는 파일입니다.
SpecRunner.html − SpecRunner.html은 포함 된 JavaScript 코드의 도움으로 단위 테스트의 출력을 렌더링하는 일반 html 파일입니다.
이 장에서는 Jasmine의 테스트 구성 요소에 대해 설명합니다.
스위트 블록
Jasmine은 JavaScript를위한 테스트 프레임 워크입니다. SuiteJasmine 프레임 워크의 기본 구성 요소입니다. 특정 파일 또는 기능에 대해 작성된 유사한 유형의 테스트 케이스 모음을 하나의 스위트라고합니다. 그것은 두 개의 다른 블록을 포함합니다.“Describe()” 그리고 또 하나는 “It()”.
하나의 Suite 블록에는 두 개의 매개 변수 만있을 수 있습니다. “name of that suite” 그리고 또 다른 “Function declaration” 실제로 테스트 할 유닛 기능을 호출합니다.
다음 예에서는 단위 테스트 기능을 추가 할 스위트를 생성합니다. add.js파일. 이 예에서는 JS 파일 이름이“calculator.js” Jasmine을 통해 테스트되며 해당 Jasmine 사양 파일은 “CalCulatorSpec.js”.
Calculator.js
window.Calculator = {
currentVal:0,
varAfterEachExmaple:0,
add:function (num1) {
this.currentVal += num1;
return this.currentVal;
},
addAny:function () {
var sum = this.currentVal;
for(var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
Return this.currentVal;
},
};CalCulatorSpec.js
describe("calculator",function() {
//test case: 1
it("Should retain the current value of all time", function () {
expect(Calculator.currentVal).toBeDefined();
expect(Calculator.currentVal).toEqual(0);
});
//test case: 2
it("should add numbers",function() {
expect(Calculator.add(5)).toEqual(5);
expect(Calculator.add(5)).toEqual(10);
});
//test case :3
it("Should add any number of numbers",function () {
expect(Calculator.addAny(1,2,3)).toEqual(6);
});
});위의 함수에서 우리는 두 가지 함수를 선언했습니다. 함수add 해당 함수와 다른 함수에 인수로 주어진 두 개의 숫자를 추가합니다. addAny 인수로 주어진 숫자를 추가해야합니다.
이 파일을 만든 후이 파일을 “SpecRunner.html”헤드 섹션 내부. 컴파일이 성공하면 결과적으로 다음과 같은 출력이 생성됩니다.

중첩 스위트 블록
Suite 블록은 다른 Suite 블록 내에 많은 Suite 블록을 가질 수 있습니다. 다음 예제는 다른 스위트 블록 안에 다른 스위트 블록을 생성하는 방법을 보여줍니다. 다음과 같은 두 개의 JavaScript 파일을 만듭니다.“NestedSpec.js” 그리고 다른 이름은 “nested.js”.
NestedSpec.js
describe("nested",function() {
// Starting of first suite block
// First block
describe("Retaining values ",function () {
//test case:1
it ("Should retain the current value of all time", function () {
expect(nested.currentVal).toBeDefined();
expect(nested.currentVal).toEqual(0);
});
}); //end of the suite block
//second suite block
describe("Adding single number ",function () {
//test case:2
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
}); //end of the suite block
//third suite block
describe("Adding Different Numbers",function () {
//test case:3
it("Should add any number of numbers",function() {
expect(nested.addAny(1,2,3)).toEqual(6);
});
}); //end of the suite block
});Nested.js
window.nested = {
currentVal: 0,
add:function (num1) {
this.currentVal += num1;
return this.currentVal;
},
addAny:function () {
Var sum = this.currentVal;
for(var i = 0;i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
return this.currentVal;
}
};위의 코드는 실행 결과 다음과 같은 출력을 생성합니다. specRunner.html head 섹션 안에이 파일을 추가 한 후 파일.

블록 설명
앞에서 설명한대로 블록 설명은 Suite 블록의 일부입니다. Suite 블록과 마찬가지로 두 개의 매개 변수를 포함합니다.“the name of the describe block” 그리고 또 다른 “function declaration”. 다음 예제에서는 Jasmine Suite 블록의 작업 흐름을 이해하기 위해 많은 설명 블록을 살펴볼 것입니다. 다음은 완전한 설명 블록의 예입니다.
describe("Adding single number ",function () {
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
}IT 블록
설명 블록처럼 우리는 IT 블록도 소개했습니다. 설명 블록 안에 들어갑니다. 이것은 실제로 각 단위 테스트 케이스를 포함하는 블록입니다. 다음 코드에는IT 하나 안에 블록 describe 블록.
describe("Adding single number ",function () {
// test case : 1
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
//test case : 2
it("should add numbers",function() {
expect(nested.addAny(1,2,3)).toEqual(6);
});
}블록 기대
재스민 속 Expect필요한 함수 또는 JavaScript 파일에서 기대치를 작성할 수 있습니다. 아래로 온다IT블록. 하나의 IT 블록에는 둘 이상의 Expect 블록이있을 수 있습니다.
다음은 Expect 블록의 예입니다. 이 expect 블록은 JavaScript 함수 또는 JavaScript 파일을 단위 테스트하는 다양한 방법을 제공합니다. 각 Expect 블록은matcher. 매처에는 두 가지 유형이 있습니다.inbuilt matcher 그리고 또 다른 user defined matchers.
describe("Adding single number ",function () {
// test case : 1
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
//test case : 2
it("should add numbers",function() {
expect(nested.addAny(1,2,3)).toEqual(6);
});
}다음 장에서는 Expect 블록의 다양한 내장 방법의 다양한 사용에 대해 논의 할 것입니다.
Jasmine은 테스트 프레임 워크이므로 항상 JavaScript 파일 또는 함수의 결과를 예상 결과와 비교하는 것을 목표로합니다. Matcher는 Jasmine 프레임 워크에서 유사하게 작동합니다.
Matchers실제 출력과 예상 출력 간의 부울 비교를 수행하는 JavaScript 함수입니다. 두 가지 유형의 매 처가 있습니다.Inbuilt matcher 과 Custom matchers.
붙박이 매처
Jasmine 프레임 워크에 내장 된 매처는 inbuilt matcher. 사용자가 쉽게 사용할 수 있습니다.implicitly.
다음 예제는 Jasmine 프레임 워크에서 Inbuilt Matcher가 작동하는 방식을 보여줍니다. 이전 장에서 이미 몇 가지 매처를 사용했습니다.
describe("Adding single number ", function () {
//example of toEqual() matcher
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
it("should add numbers",function() {
expect(nested.addAny(1,2,3)).toEqual(6);
});
}예제에서 toEqual ()은 내장 된 매처입니다. add() 과 addAny() 인수가 전달 된 메서드 toEqual() 매처.
맞춤 매처
Jasmine의 내장 시스템 라이브러리에없는 매처는 다음과 같이 호출됩니다. custom matcher. 맞춤 매처를 정의해야합니다.explicitly(). 다음 예제에서는 사용자 지정 매 처가 어떻게 작동하는지 살펴 보겠습니다.
describe('This custom matcher example', function() {
beforeEach(function() {
// We should add custom matched in beforeEach() function.
jasmine.addMatchers ({
validateAge: function() {
Return {
compare: function(actual,expected) {
var result = {};
result.pass = (actual > = 13 && actual < = 19);
result.message = 'sorry u are not a teen ';
return result;
}
};
}
});
});
it('Lets see whether u are teen or not', function() {
var myAge = 14;
expect(myAge).validateAge();
});
it('Lets see whether u are teen or not ', function() {
var yourAge = 18;
expect(yourAge).validateAge();
});
});위의 예에서 validateAge()실제로 어떤 범위로 나이를 확인하는 매처 역할을합니다. 이 예제에서 validateAge ()는 사용자 정의 매 처로 작동합니다. 이 JS 파일을SpecRunner.html동일하게 실행합니다. 다음과 같은 출력이 생성됩니다.

Jasmine을 사용하면 개발자가 하나 이상의 테스트 케이스를 건너 뛸 수 있습니다. 이러한 기술은Spec level 아니면 그 Suite level. 응용 프로그램의 수준에 따라이 블록은Skipping Spec 과 Skipping Suite 각기.
다음 예에서는 특정 항목을 건너 뛰는 방법을 배웁니다. Spec 또는 Suite 사용 “x” 캐릭터.
사양 건너 뛰기
이전 예제를 다음을 사용하여 수정합니다. “x” 직전 it 성명서.
describe('This custom matcher example ', function() {
beforeEach(function() {
// We should add custom matched in beforeEach() function.
jasmine.addMatchers({
validateAge: function() {
return {
compare: function(actual,expected) {
var result = {};
result.pass = (actual > = 13 && actual < = 19);
result.message = 'sorry u are not a teen ';
return result;
}
};
}
});
});
it('Lets see whether u are teen or not', function() {
var myAge = 14;
expect(myAge).validateAge();
});
xit('Lets see whether u are teen or not ', function() {
//Skipping this Spec
var yourAge = 18;
});
});이 JavaScript 코드를 실행하면 브라우저에서 결과로 다음과 같은 출력을 받게됩니다. Jasmine 자체는 사용자에게 특정it 블록은 disabled 일시적으로 사용 “xit”.

스킵 핑 스위트
같은 방법으로 기술을 구현하기 위해 describe 블록을 비활성화 할 수 있습니다. Skipping Suite. 다음 예에서는 스위트 블록을 건너 뛰는 프로세스에 대해 학습합니다.
xdescribe('This custom matcher example ', function() {
//Skipping the entire describe block
beforeEach(function() {
// We should add custom matched in beforeEach() function.
jasmine.addMatchers({
validateAge: function() {
return {
compare: function(actual,expected) {
var result = {};
result.pass = (actual >=13 && actual<=19);
result.message ='sorry u are not a teen ';
return result;
}
};
}
});
});
it('Lets see whether u are teen or not', function() {
var myAge = 14;
expect(myAge).validateAge();
});
it('Lets see whether u are teen or not ', function() {
var yourAge = 18;
expect(yourAge).validateAge();
});
});위의 코드는 다음 스크린 샷을 출력으로 생성합니다.

메시지 표시 줄에서 볼 수 있듯이 보류 상태에있는 두 개의 스펙 블록이 표시됩니다. 이는이 두 개의 스펙 블록이 “x”캐릭터. 다음 장에서는 다양한 유형의 Jasmine 테스트 시나리오에 대해 설명합니다.
Jasmine은 JavaScript 함수와 파일의 동등성을 확인하는 데 도움이되는 많은 메소드를 제공합니다. 다음은 동등 조건을 확인하는 몇 가지 예입니다.
ToEqual ()
ToEqual()Jasmine의 내장 라이브러리에있는 가장 간단한 matcher입니다. 이 메소드에 인수로 주어진 연산 결과가 그 결과와 일치하는지 여부 만 일치합니다.
다음 예제는이 매 처가 어떻게 작동하는지 이해하는 데 도움이 될 것입니다. 테스트 할 파일이 두 개 있습니다.“expectexam.js” 그리고 우리가 테스트해야 할 또 다른 것은 “expectSpec.js”.
Expectexam.js
window.expectexam = {
currentVal: 0,
};ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toEqual() method",function () {
//this will check whether the value of the variable
// currentVal is equal to 0 or not.
expect(expectexam.currentVal).toEqual(0);
});
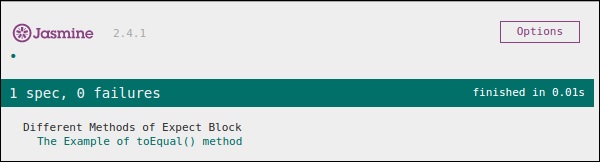
});성공적으로 실행되면 이러한 코드 조각은 다음 출력을 생성합니다. 이러한 파일을 헤더 섹션에 추가해야합니다.specRunner.html 이전 예제에서 지시 한대로 파일.

not.toEqual ()
not.toEqual() toEqual ()과 정반대로 작동합니다. not.toEqual() 값이 함수의 출력과 일치하지 않는지 확인해야 할 때 사용됩니다.
이것이 어떻게 작동하는지 보여주기 위해 위의 예를 수정할 것입니다.
ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toEqual() method",function () {
expect(expectexam.currentVal).toEqual(0);
});
it("The Example of not.toEqual() method",function () {
//negation testing expect(expectexam.currentVal).not.toEqual(5);
});
});Expectexam.js
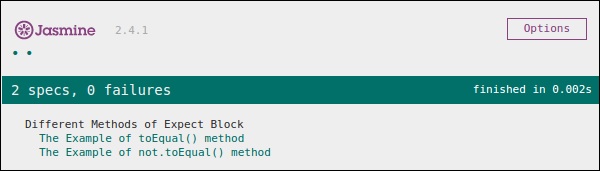
window.expectexam = {
currentVal: 0,
};두 번째 expect 블록에서 우리는 currentVal currentVal의 값이 0이므로 5와 같으므로 테스트를 통과하고 녹색 출력을 제공합니다.

되려고()
toBe()matcher는 toEqual ()과 비슷한 방식으로 작동하지만 기술적으로 서로 다릅니다. toBe () 매처는 객체의 유형과 일치하지만toEqual() 결과의 동등성과 일치합니다.
다음 예제는 toBe () 매처의 작동 원리를 이해하는 데 도움이 될 것입니다. 이 매처는 JavaScript의 "==="연산자와 정확히 동일하지만 toEqual ()은 JavaScript의 "=="연산자와 유사합니다.
ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toBe() method",function () {
expect(expectexam.name).toBe(expectexam.name1);
});
});Expectexam.js
window.expectexam = {
currentVal: 0,
name:"tutorialspoint",
name1:tutorialspoint
};우리는 우리의 expectexamJavaScript 파일. 두 개의 새로운 변수를 추가했습니다.name 과 name1. 이 두 추가 변수의 차이점을 찾으십시오. 하나는 문자열 유형이고 다른 하나는 문자열 유형이 아닙니다.
다음 스크린 샷은 빨간색 십자가가이 두 값이 같지 않은 반면 같을 것으로 예상되는 테스트 결과입니다. 따라서 테스트가 실패합니다.

두 변수를 모두 돌려 보겠습니다. name 과 name1 문자열 유형 변수로 동일하게 실행 SpecRunner.html다시. 이제 출력을 확인하십시오. toBe ()는 변수의 동등성과 일치 할뿐만 아니라 변수의 데이터 유형 또는 객체 유형과도 일치 함을 증명합니다.
되지 않도록()
앞서 살펴본 것처럼 toBe () 메서드의 부정 일뿐입니다. 예상 결과가 함수 또는 JavaScript 파일의 실제 출력과 일치하면 실패합니다.
다음은 not.toBe () 매처의 작동 방식을 이해하는 데 도움이되는 간단한 예제입니다.
describe("Different Methods of Expect Block",function () {
it("The Example of not.toBe() method",function () {
expect(true).not.toBe(false);
});
});여기서 Jasmine은 true와 false를 일치 시키려고합니다. true는 false와 같을 수 없으므로이 테스트 케이스는 유효하고 통과합니다.

동등성 검사 외에도 Jasmine은 부울 조건을 검사하는 몇 가지 방법도 제공합니다. 다음은 부울 조건을 확인하는 데 도움이되는 방법입니다.
ToBeTruthy ()
이 부울 매처는 Jasmine에서 결과가 참인지 거짓인지 확인하는 데 사용됩니다.
다음 예제는 toBeTruthy () 함수의 작동 원리를 이해하는 데 도움이됩니다.
ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toBeTruthy() method",function () {
expect(expectexam.exampleoftrueFalse(5)).toBeTruthy();
});
});Expectexam.js
window.expectexam = {
exampleoftrueFalse: function (num) {
if(num < 10)
return true;
else
return false;
},
};10보다 작은 숫자 5를 통과하므로이 테스트 케이스는 통과하고 다음 출력을 제공합니다.

10보다 큰 숫자를 통과하면이 녹색 테스트가 빨간색으로 변경됩니다. 두 번째 스크린 샷에서 10보다 큰 값을 전달하면 예상 테스트 케이스가 실패하고 "Expected false to be truthy"라는 빨간색 출력이 생성되는 것을 볼 수 있습니다.

toBeFalsy ()
toBeFalsy ()는 toBeTruthy () 메서드와 같은 방식으로 작동합니다. 출력을 false로 일치시키는 반면 toBeTruthy는 출력을 true로 일치시킵니다. 다음 예제는 toBeFalsy ()의 기본 작동 원리를 이해하는 데 도움이됩니다.
ExpectSpec.js
describe("Different Methods of Expect Block",function() {
it("The Example of toBeTruthy() method",function () {
expect(expectexam.exampleoftrueFalse(15)).toBeFalsy();
});
});Expectexam.js
window.expectexam = {
exampleoftrueFalse: function (num) {
if(num < 10)
Return true;
else
return false;
},
};위 코드는 10보다 큰 값을 전달하고 출력이 거짓 일 것으로 예상했기 때문에 Jasmine 테스트 케이스를 통과합니다. 따라서 브라우저는 통과했음을 의미하는 녹색 기호를 표시합니다.

Jasmine은 JS 출력의 순차성을 제공하는 다양한 방법도 제공합니다. 다음 예제는 Jasmine을 사용하여 순차 검사를 구현하는 방법을 보여줍니다.
포함하다()
toContain()매처는 요소가 동일한 배열의 일부인지 또는 다른 순차적 객체인지 확인하는 기능을 제공합니다. 다음 예제는 Jasmine toContain () 메서드의 작동 방법론을 이해하는 데 도움이됩니다. 이전에 만든 다음 코드를 추가해 보겠습니다.customerMatcherSpec.js 파일.
describe("Different Methods of Expect Block",function () {
it("The Example of toContain() method",function () {
expect([1,2, 3, 4]).toContain(3);
});
});위의 예에서는 해당 배열에 3이 있는지 여부를 확인합니다. 배열에 3이 있으므로 녹색 출력을 얻습니다.

위의 예에서 3의 값을 15로 변경하고 사양을 다시 실행 해 보겠습니다. 15가 해당 함수의 매개 변수로 전달되는 해당 배열에 속하지 않기 때문에 다음과 같은 빨간색 화면이 표시됩니다.

ToBeCloseTo ()
toBeCloseTo()matcher는 실제 값이 예상 값에 가까운 지 여부를 일치시킵니다. 다음 예에서는customerMatcherSpec.js 파일이 실제로 어떻게 작동하는지 확인하십시오.
describe("Different Methods of Expect Block", function () {
it("Example of toBeCloseTo()", function () {
expect(12.34).toBeCloseTo(12.3, 1);
});
});위의 Describe 블록에서 실제 결과“12.3”이 예상 출력“12.34”에 가까운 지 여부를 확인합니다. 이것이 우리의 요구 사항을 충족하므로 다음과 같은 녹색 스크린 샷이 출력으로 표시됩니다. 이 메소드의 두 번째 매개 변수는 비교할 소수점 이하 자릿수입니다.

위 코드에서 예상 값을 15로 수정하고 실행 해 보겠습니다. SpecRunner.html.
describe("Different Methods of Expect Block",function () {
it("Example of toBeCloseTo()", function () {
expect(12.34).toBeCloseTo(15, 1);
});
});이 시나리오에서 15는 15에 가깝지 않으므로 오류가 발생하고 빨간색 스크린 샷이 오류로 표시됩니다.

ToMatch ()
ToMatch()matcher는 문자열 유형 변수에서 작동합니다. 특정 문자열이 예상 출력에 있는지 여부를 찾는 것이 유용합니다. 다음은 우리의customerMatcherSpec.js 처럼 보입니다.
describe("Different Methods of Expect Block",function () {
it("Example of toMatch()", function () {
expect("Jasmine tutorial in tutorials.com").toMatch(/com/);
});
});이 코드는 “com”주어진 예상 문자열에 있습니다. 같이com 문자열에 존재하는 경우 녹색 스크린 샷을 생성하고 테스트 조건을 통과합니다.

이제 예상 값에없는 다른 문자열로 출력을 변경해 보겠습니다. 그런 다음 우리customerMatcherSpec.js 다음과 같이 보일 것입니다.
describe("Different Methods of Expect Block",function () {
it("Example of toMatch()", function () {
expect("Jasmine tutorial in tutorials.com").toMatch(/XYZ/);
});
});위의 코드는 예상 값에서 "XYZ"문자열을 찾습니다. 예상 한 문자열에 존재하지 않기 때문에 오류가 발생하고 그에 따라 출력 화면이 빨간색으로 표시됩니다.

Jasmine은 실제 출력이 Null인지, 정의되었는지 여부를 확인하는 다양한 방법을 제공합니다. 이 장에서는 위에서 언급 한 시나리오를 확인하기 위해 다양한 Jasmine 방법을 구현하는 방법을 배웁니다.
ToBedefined ()
이 매처는 코드의 변수가 미리 정의되었는지 여부를 확인하는 데 사용됩니다. 수정하겠습니다.customerMatcherSpec.js 이 예제에 따라 파일.
currentVal = 0;
describe("Different Methods of Expect Block",function () {
it("Example of toBeDefined", function () {
expect(currentVal).toBeDefined();
});
});위 코드에서 toBeDefined ()는 변수가 currentVal 시스템에 정의되어 있는지 여부. currentVal이 처음에 0으로 정의되었으므로이 테스트는 통과하고 출력으로 녹색 스크린 샷을 생성합니다.

다시 위의 예에서 실제로 "currentVal"을 정의하고 다시 실행하는 첫 번째 줄을 제거하겠습니다. 그런 다음 빨간색 화면이 표시됩니다. 이는 정의되지 않은 값이 정의 될 것으로 예상하기 때문에 테스트가 실제로 실패 함을 의미합니다. 다음 스크린 샷은 출력 파일입니다.

ToBeUndefined ()
이 매처는 변수가 이전에 정의되지 않았는지 여부를 확인하는 데 도움이되며 기본적으로 toBeDefined 인 이전 매처와는 반대로 작동합니다. 다음 예에서는이 매처를 사용하는 방법을 배웁니다. Spec 파일을 수정하겠습니다.customerMatcher.js 다음 항목이있는 파일.
describe("Different Methods of Expect Block",function () {
it("Example of toBeUndefine()", function () {
var undefineValue;
expect(undefineValue).toBeUndefined();
});
});위 섹션에서는 변수가 “undefineValue”실제로 정의되지 않았는지 여부입니다. 이 파일을 SpecRunner에 추가 한 후 출력으로 녹색 스크린 샷을 받게되며, 이는이 값이 실제로 이전에 정의되지 않았 음을 알려줍니다.

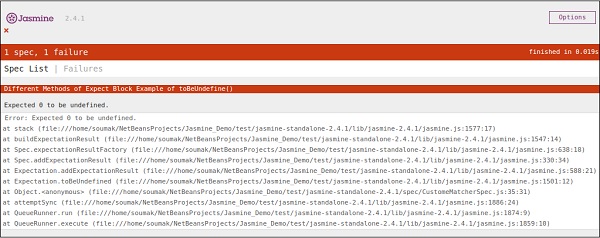
다시 미리 정의 된 값으로 변수를 정의하고 오류가 발생하는지 여부를 확인합니다. 새로운customerMatcher.js 다음과 같습니다.
describe("Different Methods of Expect Block",function () {
it("Example oftoBeUndefine()", function () {
var undefineValue = 0;
expect(undefineValue).toBeUndefined();
});
});위의 코드는 이미 정의했기 때문에 오류가 발생하고 빨간색 스크린 샷을 생성합니다. “undefineValue” 가치 “0”정의되지 않을 것으로 예상합니다. 실행시 다음 스크린 샷이 생성됩니다.SpecRunner.html 파일.

toBeNull ()
이름에서 알 수 있듯이이 매처는 null 값을 확인하는 데 도움이됩니다. 다시 수정하겠습니다.customerMatcherSpec.js 다음 코드로 파일을 작성하십시오.
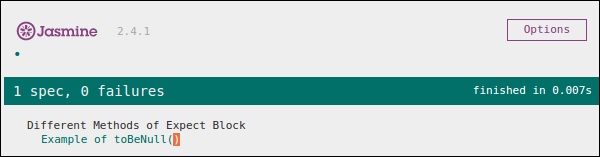
describe("Different Methods of Expect Block",function () {
var value = null;
it("Example of toBeNull()", function () {
expect(value).toBeNull();
});
});위의 코드에서 우리는 하나의 변수를 언급했습니다. ”value”이 값을 null로 명시 적으로 언급했습니다. expect 블록에서 toBeNull () 매처는이 값을 확인하고 그에 따라 결과를 제공합니다. 다음은 위에서 언급 한 코드가 SpecRunner.html 파일의 도움말을 통해 실행될 때의 출력입니다.

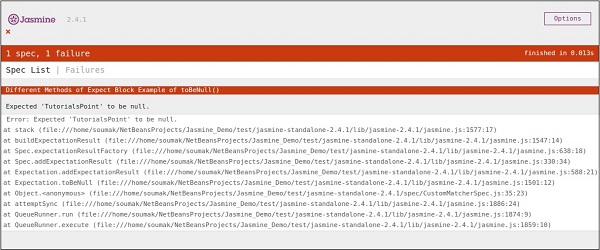
이제 null 이외의 정의 된 값을 제공하여 테스트 해 보겠습니다. 수정하십시오customerMatcher.js 그에 따라 파일.
describe("Different Methods of Expect Block",function () {
var value = "TutorialsPoint";
it("Example of toBeNull()", function () {
expect(value).toBeNull();
});
});위의 예에서는 null 값이 아닌 "TutorialsPoint"로 변수 값을 수정했습니다. 따라서이 테스트는 실패하고 출력으로 빨간색 스크린 샷을 생성합니다.

지금까지 우리는 요구 사항에 따라 다양한 시나리오를 테스트하는 데 도움이되는 Jasmine의 다양한 방법에 대해 논의했습니다. 이 장에서는 JS 파일의 부등식 조건을 확인하는 데 도움이되는 여러 매처에 대해 알아 봅니다. 다음은이 목적으로 사용되는 매처입니다.
ToBeGreaterThan ()
이름에서 알 수 있듯이이 매처는보다 큰 조건을 확인하는 데 도움이됩니다. 수정하겠습니다.customerMatcher.js 다음 코드를 사용합니다.
describe("Different Methods of Expect Block",function () {
var exp = 8;
it("Example of toBeGreaterThan()", function () {
expect(exp).toBeGreaterThan(5);
});
});위의 코드에서 우리는 변수의 값이 “exp” 이제 변수 "exp"의 값이 "5"보다 큰 "8"이므로이 코드는 녹색 스크린 샷을 생성합니다.

이제 다시 변수 값을 "4"로 수정하고이 테스트를 실패하게 만듭니다. 이를 위해 우리는js 다음 코드를 사용하여 파일.
describe("Different Methods of Expect Block",function () {
var exp = 4;
it ("Example of toBeGreaterThan()", function () {
expect(exp).toBeGreaterThan(5);
});
});이 코드는 값 4가 5보다 클 수 없기 때문에 실패합니다. 따라서 다음 출력이 생성됩니다.

ToBeLessThan ()
이 매처는 테스트 시나리오의 미만 조건을 확인하는 데 도움이됩니다. toBeGreaterThan () matcher와 정확히 반대되는 동작을합니다. 이제이 매 처가 어떻게 작동하는지 살펴 보겠습니다. 수정하겠습니다.customerMatcher.js 그에 따라 파일.
describe("Different Methodsof Expect Block",function () {
var exp = 4;
it("Example of toBeLessThan()", function() {
expect(exp).toBeLessThan(5);
});
});앞의 예와 같이 값이 "4"인 변수가 하나 있습니다. 이 코드에서는이 변수의 값이 5 미만인지 여부를 확인합니다. 이 코드는 다음 출력을 생성합니다.

이제 이것을 실패하게 만들려면 변수 exp에 더 큰 숫자를 할당해야합니다. 그렇게하고 애플리케이션을 테스트 해 보겠습니다. 25를 값으로 할당합니다.exp, 확실히 오류가 발생하고 다음 스크린 샷이 빨간색으로 표시됩니다.

Jasmine은 이러한 특수한 유형의 테스트 시나리오를 확인하기위한 특수 매처를 제공합니다. toBeNaN().
수정하겠습니다. customerMatcher.js 다음 코드로.
describe("Different Methods of Expect Block",function () {
it("Example of toBeNaN()", function () {
expect(0 / 0).toBeNaN();
});
});여기서 우리는 결정할 수없는“0/0”의 값이 무엇인지 테스트하려고합니다. 따라서이 코드는 다음과 같은 녹색 스크린 샷을 생성합니다.

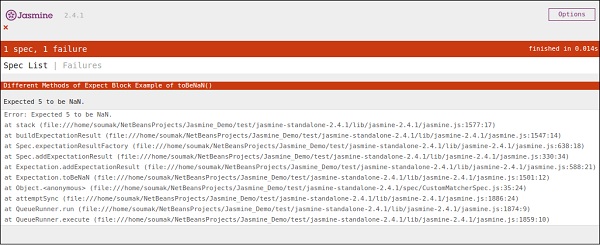
이제 다음 논리로 코드를 다시 수정하겠습니다. 여기서 하나의 변수를 할당합니다. exp 결과는 5로 나눈 숫자 1이 아닙니다.
describe("Different Methods of Expect Block",function () {
var exp = 25;
it("Example of toBeNaN()", function () {
expect(exp/5).toBeNaN();
});
});이 코드는 다음과 같은 출력을 생성합니다.

다른 계산 매처 외에도 Jasmine은 프로그램의 예외를 확인하는 몇 가지 유용한 매처를 제공합니다. 다음 코드 세트로 JavaScript를 수정 해 보겠습니다.
var throwMeAnError = function() {
throw new Error();
};
describe("Different Methods of Expect Block", function() {
var exp = 25;
it ("Hey this will throw an Error ", function() {
expect(throwMeAnError).toThrow();
});
});위의 예에서 우리는 의도적으로 해당 메서드에서 예외를 throw하는 하나의 메서드를 만들었으며 expect 블록에서 오류를 잡을 것으로 예상합니다. 모든 것이 잘되면이 코드는 다음과 같은 출력을 생성합니다.

이제이 테스트 케이스가 실패하려면 함수에서 throw 문을 생략해야합니다. throwMeAnError. 다음은 코드가 우리의 요구 사항을 충족하지 않기 때문에 출력으로 빨간색 스크린 샷을 생성하는 코드입니다.
var throwMeAnError = function() {
//throw new Error();
};
describe("Different Methods of Expect Block",function() {
var exp = 25;
it("Hey this will throw an Error ", function() {
expect(throwMeAnError).toThrow();
});
});보시다시피, 우리의 메서드가 예외를 던지는 줄을 주석 처리했습니다. 다음은 SpecRunner.html의 성공적인 실행에 대한 위 코드의 출력입니다.

Jasmine.Any ()
Any출력에 대해 확실하지 않을 때 사용되는 특수 매처입니다. 다음 예에서는 이것이 어떻게 작동하는지 배웁니다. 수정하겠습니다.customerMatcher.js 다음 코드로.
var addAny = function() {
var sum = this.currentVal;
for (var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
return this.currentVal;
}
describe("Different Methods of Expect Block",function () {
it("Example of any()", function() {
expect(addAny(9,9)).toEqual(jasmine.any(Number));
});
});여기서 우리는 인수로 제공된 숫자의 합계를 제공하는 하나의 함수를 선언했습니다. expect 블록에서 결과는 무엇이든 될 수 있지만 숫자 여야합니다.
합계 수익률 18 이후 9와 9가 모두 숫자이므로이 테스트는 통과하고 다음과 같은 녹색 스크린 샷을 출력으로 생성합니다.

이제 다음 코드에 따라 코드를 변경해 보겠습니다. 여기서 함수의 출력으로 문자열 유형 변수를 예상합니다. AddAny().
var addAny = function() {
var sum = this.currentVal;
for(var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
return this.currentVal;
}
describe("Different Methodsof Expect Block",function () {
it("Example of any()", function () {
expect(addAny(9,9)).toEqual(jasmine.any(String));
});
});다음은 위 코드의 출력입니다.

Jasmine의 또 다른 주목할만한 특징은 각 기능 전후입니다. 이 두 가지 기능을 사용하여 각 사양을 실행하기 전과 후에 일부 코드를 실행할 수 있습니다. 이 기능은 응용 프로그램에서 공통 코드를 실행하는 데 매우 유용합니다. 다음과 같은 하나의 사양 파일을 생성하겠습니다.
var currentVal = 0;
beforeEach(function() {
currentVal = 5;
});
describe("Different Methods of Expect Block",function() {
it("after each function ", function() {
expect(currentVal).toEqual(5);
});
});여기서는 처음에 하나의 변수를“0”으로 선언했지만 기대 블록에서이 값이 5와 같아야한다고 예상합니다. 위의 코드는 다음 출력을 생성합니다.

위의 코드에서 5는 변수에 할당됩니다. currentVal예상 블록 실행 전. 따라서 오류없이 녹색 스크린 샷을 생성합니다.
beforeEach ()와 마찬가지로 afterEach ()는 똑같은 방식으로 작동합니다. 스펙 블록 실행 후에 실행됩니다. 다음 코드를 사용하여 이전 예제를 수정하겠습니다.
var currentVal = 0;
afterEach(function() {
currentVal = 5;
});
describe("Different Methods of Expect Block",function() {
it("first call ", function() {
expect(currentVal).toEqual(0);
});
it("second call ", function() {
expect(currentVal).toEqual(5);
});
});위의 예에서 첫 번째 사양 블록을 실행하는 동안 currentVal 따라서 테스트 케이스를 통과하지만 첫 번째 it 블록을 실행 한 후 Jasmine 컴파일은 afterEach () 블록을 실행하여 currentVal의 값을 5로 만듭니다. 따라서 두 번째 경우도 만족하고 녹색 스크린 샷을 생성합니다. 출력으로.

Jasmine spy는 이름이 지정한 것과 똑같은 기능을하는 또 다른 기능입니다. 응용 프로그램 함수 호출을 감시 할 수 있습니다. Jasmine에는 두 가지 유형의 스파이 기술이 있습니다. 첫 번째 방법은 다음을 사용하여 구현할 수 있습니다.spyOn() 두 번째 방법은 다음을 사용하여 구현할 수 있습니다. createSpy(). 이 장에서는이 두 가지 방법론에 대해 자세히 알아 봅니다.
을 감시하다()
spyOn ()은 Jasmine 라이브러리에 내장되어있어 특정 코드를 감시 할 수 있습니다. 새 사양 파일 "spyJasmineSpec.js"와 다른js"spyJasmine.js"라는 파일입니다. 다음은이 두 파일의 항목입니다.
SpyJasmine.js
var Person = function() {};
Person.prototype.sayHelloWorld = function(dict) {
return dict.hello() + " " + dict.world();
};
var Dictionary = function() {};
Dictionary.prototype.hello = function() {
return "hello";
};
Dictionary.prototype.world = function() {
return "world";
};SpyJasmineSpec.js
describe("Example Of jasmine Spy using spyOn()", function() {
it('uses the dictionary to say "hello world"', function() {
var dictionary = new Dictionary;
var person = new Person;
spyOn(dictionary, "hello"); // replace hello function with a spy
spyOn(dictionary, "world"); // replace world function with another spy
person.sayHelloWorld(dictionary);
expect(dictionary.hello).toHaveBeenCalled();
// not possible without first spy
expect(dictionary.world).toHaveBeenCalled();
// not possible withoutsecond spy
});
});위의 코드에서 우리는 person 객체가“Hello world”라고 말하길 원하지만, 그 person 객체가 딕셔너리 객체를 참조하여 출력 리터럴“Hello world”를 제공해야합니다.
실제로 기능을 모방하는 spyOn () 함수를 사용했음을 알 수있는 Spec 파일을 살펴보십시오. hello 과 world함수. 따라서 실제로 함수를 호출하는 것이 아니라 함수 호출을 모방합니다. 그것이 스파이의 특기입니다. 위의 코드는 다음과 같은 출력을 생성합니다.

createSpy ()
감시 기능을 얻는 또 다른 방법은 createSpy ()를 사용하는 것입니다. 두 가지를 수정하겠습니다.js 다음 코드를 사용하여 파일.
SpyJasmine.js
var Person = function() {};
Person.prototype.sayHelloWorld = function(dict) {
return dict.hello() + " " + dict.world();
};
var Dictionary = function() {};
Dictionary.prototype.hello = function() {
return "hello";
};
Dictionary.prototype.world = function() {
return "world";
};SpyJasmineSpec.js
describe("Example Of jasmine Spy using Create Spy", function() {
it("can have a spy function", function() {
var person = new Person();
person.getName11 = jasmine.createSpy("Name spy");
person.getName11();
expect(person.getName11).toHaveBeenCalled();
});
});사양 파일을 살펴보면 getName11() 의 Person목적. 이 기능은 사람 개체에 존재하지 않지만spy Jasmine.js, 우리는 오류가 발생하지 않으므로 출력은 녹색이고 양수입니다. 이 예제에서 createSpy () 메서드는 실제로 getName11 ()의 기능을 모방합니다.
위의 코드는 다음 출력을 생성합니다.
