Jenkins-지속적 배포
Jenkins는 지속적인 배포 및 배포를 제공하기위한 좋은 지원을 제공합니다. 배포를 통한 소프트웨어 개발의 흐름을 살펴보면 다음과 같습니다.

지속적 배포의 주요 부분은 위에 표시된 전체 프로세스가 자동화되도록하는 것입니다. Jenkins는 다양한 플러그인을 통해이 모든 것을 달성하며, 그중 하나는 이전 강의에서 보았던 "컨테이너 플러그인에 배포"입니다.

실제로 지속적 배포 프로세스를 그래픽으로 표현할 수있는 플러그인이 있습니다. 그러나 먼저 Jenkins에서 다른 프로젝트를 만들어 이것이 어떻게 작동하는지 가장 잘 볼 수 있습니다.
QA 단계를 에뮬레이트하고 Helloworld 애플리케이션을 테스트하는 간단한 프로젝트를 만들어 보겠습니다.
Step 1− Jenkins 대시 보드로 이동하여 New Item을 클릭합니다. '자유형 프로젝트'를 선택하고 프로젝트 이름을 'QA'로 입력합니다. Ok 버튼을 클릭하여 프로젝트를 생성합니다.

Step 2 −이 예에서는 간단하게 유지하고이 프로젝트를 사용하여 Helloworld 애플리케이션에 대한 테스트 프로그램을 실행합니다.

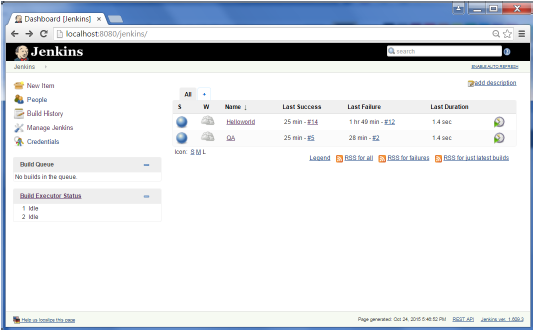
이제 프로젝트 QA가 설정되었습니다. 빌드를 수행하여 제대로 빌드되는지 확인할 수 있습니다.

Step 3 − 이제 Helloworld 프로젝트로 이동하여 구성 옵션을 클릭하십시오.

Step 4 − 프로젝트 구성에서 'Add post-build action'을 선택하고 'Build other projects'를 선택합니다.

Step 5− '빌드 할 프로젝트'섹션에서 빌드 할 프로젝트 이름으로 QA를 입력합니다. 옵션을 기본값 인 'Trigger only if build is stable'로 둘 수 있습니다. 저장 버튼을 클릭합니다.

Step 6− Helloworld 프로젝트를 빌드하십시오. 이제 콘솔 출력이 표시되면 Helloworld 프로젝트가 성공적으로 빌드 된 후 QA 프로젝트 빌드도 수행되는 것을 볼 수 있습니다.

Step 7− 이제 Delivery pipeline 플러그인을 설치하겠습니다. Jenkins 관리 → 플러그인 관리로 이동하십시오. 사용 가능한 탭에서 'Delivery Pipeline Plugin'을 검색합니다. 다시 시작하지 않고 설치를 클릭합니다. 완료되면 Jenkins 인스턴스를 다시 시작합니다.

Step 8 − 작동중인 Delivery 파이프 라인을 보려면 Jenkins 대시 보드에서 '모두'탭 옆의 탭에서 + 기호를 클릭합니다.

Step 9 −보기 이름의 이름을 입력하고 'Delivery Pipeline View'옵션을 선택합니다.

Step 10− 다음 화면에서 기본 옵션을 그대로 둘 수 있습니다. 다음 설정을 변경할 수 있습니다.
- '정적 분석 결과 표시'옵션이 선택되어 있는지 확인하십시오.
- '전체 빌드 시간 표시'옵션이 선택되어 있는지 확인하십시오.
- 초기 작업의 경우 – 빌드해야하는 첫 번째 작업으로 Helloworld 프로젝트를 입력하십시오.
- 파이프 라인의 이름을 입력하십시오.
- 확인 버튼을 클릭합니다.

이제 전체 딜리버리 파이프 라인의 훌륭한보기를 볼 수 있으며 전체 파이프 라인에서 각 프로젝트의 상태를 볼 수 있습니다.

또 다른 유명한 플러그인은 build pipeline plugin. 이것을 살펴 보겠습니다.
Step 1− Jenkins 관리 → 플러그인 관리로 이동합니다. 사용 가능한 탭에서 'Build Pipeline Plugin'을 검색합니다. 다시 시작하지 않고 설치를 클릭합니다. 완료되면 Jenkins 인스턴스를 다시 시작합니다.

Step 2 − 작동중인 빌드 파이프 라인을 보려면 Jenkins 대시 보드에서 '모두'탭 옆의 탭에서 + 기호를 클릭합니다.

Step 3 −보기 이름의 이름을 입력하고 'Build Pipeline View'옵션을 선택합니다.

Step 4− 선택한 초기 작업에서 기본 설정을 수락하고 Helloworld 프로젝트의 이름을 입력해야합니다. 확인 버튼을 클릭합니다.

이제 전체 딜리버리 파이프 라인의 훌륭한보기를 볼 수 있으며 전체 파이프 라인에서 각 프로젝트의 상태를 볼 수 있습니다.
