JFreeChart-퀵 가이드
차트는 정보를 그래픽으로 표현한 것입니다. 다양한 유형의 차트를 만드는 데 사용할 수있는 다양한 도구가 있습니다. 그만큼JFreeChart프로젝트는 David Gilbert가 2000 년 2 월에 설립했습니다. 오늘날 Java 개발자들 사이에서 가장 널리 사용되는 차트 라이브러리입니다.
이 튜토리얼은 JFreeChart가 정확히 무엇인지, 왜 필요한지, Java 기반 애플리케이션 내에서 또는 독립적으로 다양한 유형의 차트를 생성하는 다양한 방법을 이해하는 데 도움이됩니다.
JFreeChart는 무엇입니까?
JfreeChart는 Java로 개발 된 오픈 소스 라이브러리입니다. 광범위한 차트를 생성하기 위해 Java 기반 애플리케이션 내에서 사용할 수 있습니다. JFreeChart를 사용하여 파이 차트, 막대 차트, 라인 차트, XY 차트 및 3D 차트와 같은 모든 주요 유형의 2D 및 3D 차트를 만들 수 있습니다.
왜 JFreeChart인가?
JFreeChart는 오픈 소스이며 100 % 무료이므로 비용없이 상용 응용 프로그램에서 사용할 수 있습니다. JFreeChart를 사용해야하는 이유를 위해 여기에 몇 가지 사항을 추가했습니다.
잘 문서화 된 API와 함께 제공되므로 이해하기 쉽습니다.
파이 차트, 라인 차트, 막대 차트, 영역 차트 및 3D 차트와 같은 다양한 차트 유형을 지원합니다.
JFreeChart는 확장하기 쉬우 며 클라이언트 측과 서버 측 애플리케이션 모두에서 사용할 수 있습니다.
PNG, JPEG, PDF, SVG 등과 같은 여러 출력 형식을 지원합니다.
차트를 광범위하게 사용자 정의 할 수 있습니다.
애플리케이션을 개발 중이고 데이터를 차트 형식으로 표시해야하며 데이터 자체가 동적으로 채워지는 상황을 고려하십시오. 이 경우 JFreeChart 프로그래밍을 사용하여 데이터를 차트 형태로 표시하는 것은 매우 간단합니다.
JFreeChart는 효율적인 차트 생성과 사용자 친화적 인 설치 설정으로 유명합니다. 이 장에서는 Windows와 Linux에서 JFreeChart를 설정하는 과정을 설명합니다. JFreeChart를 설치하는 동안 사용자 관리가 필요합니다.
시스템 요구 사항
| JDK | 1.5 이상 |
| Memory | 2GB RAM |
| Disk Space | 최소 요구 사항 없음 |
| Operating System Version | Linux 또는 Windows |
JFreeChart 설치
JFreeChart를 설치하려면 다음과 같은 세 단계가 있습니다.

1 단계 : Java 설치 확인
Java 설치를 확인하려면 콘솔을 열고 다음 Java 명령을 실행하십시오.
| Os | 직무 | 명령 |
|---|---|---|
| 윈도우 | 명령 콘솔 열기 | C :> 자바 버전 |
| 리눅스 | 명령 터미널 열기 | $ java-버전 |
Java 설치가 제대로 완료되면 두 운영 체제에 대해 다음과 같은 출력이 표시됩니다.
| S. 아니 | OS 및 설명 |
|---|---|
| 1 | Windows Java 버전 "1.7.0_60"Java (TM) SE 런타임 환경 (빌드 1.7.0_60-b19) Java HotSpot (TM) 64 비트 서버 VM (빌드 24.60-b09, 혼합 모드) |
| 2 | Linux Java 버전 "1.7.0_25"OpenJDK 런타임 환경 (rhel2.3.10.4.el6_4-x86_64) OpenJDK 64 비트 서버 VM (빌드 23.7-b01, 혼합 모드) |
Java가 설치되어 있지 않으면 링크에서 Java SDK (Software Development Kit)를 설치하십시오.
https://www.oracle.com/technetwork/java/javase/downloads/index.html
이 자습서를 진행하기 전에 Java 1.7.0_60 버전을 설치했다고 가정합니다.
2 단계 : JAVA 환경 설정
설정 JAVA_HOME시스템에 Java가 설치된 기본 디렉토리 위치를 가리키는 환경 변수. 예를 들면
| S. 아니 | 운영 체제 및 설명 |
|---|---|
| 1 | Windows 환경 변수 JAVA_HOME을 C : \ ProgramFiles \ java \ jdk1.7.0_60으로 설정합니다. |
| 2 | Linux 내보내기 JAVA_HOME = / usr / local / java-current |
시스템 경로에 Java 컴파일러 위치를 추가합니다.
| S. 아니 | OS 및 설명 |
|---|---|
| 1 | Windows 문자열을 추가하십시오. C : \ Program Files \ Java \ jdk1.7.0_60 \ bin을 시스템 변수 PATH의 끝에 추가합니다. |
| 2 | Linux 내보내기 PATH = $ PATH : $ JAVA_HOME / bin / |
명령 확인 java -version 위에서 설명한대로 프롬프트 된 명령에서.
3 단계 : JFreeChart 설치
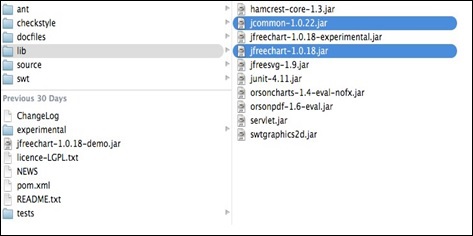
링크에서 최신 버전의 JFreeChart.zip 다운로드 http://www.jfree.org/jfreechart/download/필요한 라이브러리를 Java 프로그램에 연결할 수있는 위치에서 다운로드 한 파일의 압축을 풉니 다. 다음 이미지는 디렉토리와 파일의 구조를 보여줍니다-

아래와 같이 jfreechart-1.0.18.jar 및 jcommon-1.0.22.jar 파일의 전체 경로를 CLASSPATH에 추가합니다.
| S. 아니 | OS 및 설명 |
|---|---|
| 1 | Windows 문자열 "C : \ jfreechart-1.0.18 \ lib \ jfreechart-1.0.18.jar"및 "C : \ jfreechart-1.0.18 \ lib \ jcommon-1.0.22.jar"을 사용자 끝에 추가합니다. 변수 CLASSPATH |
| 2 | Linux 내보내기 CLASSPATH = $ CLASSPATH : /usr/share/jfreechart1.0.18/lib/jfreechart-1.0.18.jar : /usr/share/jfreechart-1.0.18/lib/jcommon1.0.22.jar |
Note − MySql 데이터베이스와 통신하려면 클래스 경로를 다음과 같이 설정해야합니다. mysql-connector-java-5.0.8-bin.jar 너무.
이 장에서는 JFreeChart가 다른 클래스와 상호 작용하는 방법과 Java 기반 응용 프로그램에 적합한 방법에 대한 아이디어를 제공하기 위해 JFreeChart의 기본 클래스 수준 및 응용 프로그램 수준 아키텍처를 설명합니다.
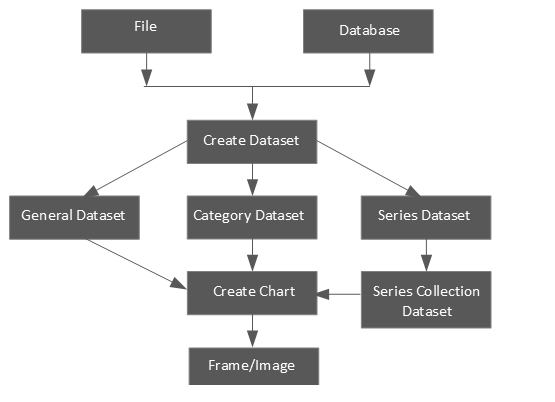
클래스 레벨 아키텍처
클래스 수준 아키텍처는 라이브러리의 다양한 클래스가 서로 상호 작용하여 다양한 유형의 차트를 만드는 방법을 설명합니다.

다음은 위의 블록 다이어그램에서 사용 된 단위의 세부 사항입니다.
| S. 아니 | 단위 및 설명 |
|---|---|
| 1 | File 파일에서 데이터 세트를 만드는 데 사용할 사용자 입력이있는 소스입니다. |
| 2 | Database 데이터베이스에서 데이터 세트를 만드는 데 사용할 사용자 입력이있는 소스입니다. |
| 삼 | Create Dataset 데이터 세트를 수락하고 데이터 세트 개체에 데이터 세트를 저장합니다. |
| 4 | General Dataset 이 유형의 데이터 세트는 주로 원형 차트에 사용됩니다. |
| 5 | Category Dataset 이 유형의 데이터 세트는 막대 차트, 꺾은 선형 차트 등에 사용됩니다. |
| 6 | Series Dataset 이 유형의 데이터 세트는 일련의 데이터를 저장하고 라인 차트를 구성하는 데 사용됩니다. |
| 7 | Series Collection Dataset 시리즈 데이터 세트의 다양한 카테고리가 시리즈 컬렉션 데이터 세트에 추가됩니다. 이 유형의 데이터 세트는 XYLine 차트에 사용됩니다. |
| 8 | Create Chart 최종 차트를 생성하기 위해 실행되는 방법입니다. |
| 9 | Frame/Image 차트가 스윙 프레임에 표시되거나 이미지가 생성됩니다. |
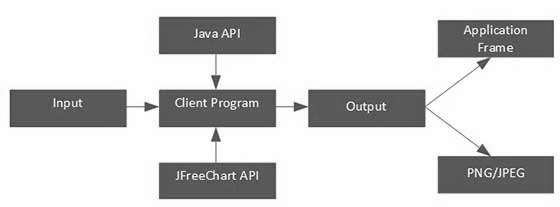
애플리케이션 레벨 아키텍처
애플리케이션 레벨 아키텍처는 JFreeChart 라이브러리가 Java 애플리케이션 내부에있는 위치를 설명합니다.

클라이언트 프로그램은 사용자 데이터를 수신 한 다음 요구 사항에 따라 표준 Java 및 JFreeChart API를 사용하여 프레임 형태로 출력을 생성합니다. 이는 애플리케이션 내부에 직접 표시되거나 JPEG 또는 PNG와 같은 이미지 형식으로 독립적으로 표시 될 수 있습니다.
이 장에서는 JFreeChart 라이브러리의 중요한 패키지, 클래스 및 메서드에 대해 설명합니다. 이러한 패키지, 클래스 및 메서드는 JFreeChart 라이브러리를 사용하여 다양한 차트를 만드는 동안 가장 자주 사용됩니다.
ChartFactory 클래스
ChartFactory는 아래의 추상 클래스입니다. org.jfree.chart꾸러미. 표준 차트 생성을위한 유틸리티 메서드 모음을 제공합니다.
다음은 몇 가지 중요한 방법 목록입니다.
클래스 생성자
| S. 아니 | 기술 |
|---|---|
| 1 | ChartFactory() ChartFactory 클래스의 기본 생성자. |
수업 방법
| S. 아니 | 방법 및 설명 |
|---|---|
| 1 | createPieChart(java.lang.String title, PieDataset dataset, boolean legend, boolean tooltips, boolean urls) 이 방법은 기본 설정으로 원형 차트를 만듭니다. JfreeChart 유형 객체를 반환합니다. |
| 2 | createPieChart3D(java.lang.String title, PieDataset dataset, boolean legend, boolean tooltips, boolean urls 이 메서드는 지정된 데이터 세트를 사용하여 3D 원형 차트를 만듭니다. |
| 삼 | createBarChart(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) 인수 java.lang.String categoryAxisLabel은 X 축에 배치 된 값의 레이블입니다. java.lang.String valueAxisLabel 인수는 Y 축에 배치 된 값의 레이블입니다. 이 방법은 막대 차트를 만듭니다. |
| 4 | createBarChart3D(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) 이 방법은 3D 효과가있는 막대 차트를 만듭니다. JfreeChart 유형 객체를 반환합니다. |
| 5 | createLineChart(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) 이 방법은 기본 설정으로 선형 차트를 만듭니다. |
| 6 | createLineChart3D(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) 이 방법은 3D 효과가있는 꺾은 선형 차트를 만듭니다. |
| 7 | createXYLineChart(java.lang.String title, java.lang.String xAxisLabel, java.lang.String yAxisLabel, XYDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) 이 메서드는 기본 설정으로 XYDataset을 기반으로 꺾은 선형 차트를 만듭니다. |
ChartFrame 클래스
org.jfree.chart 패키지의 ChartFrame 클래스는 모든 프레임 관련 기능과 유틸리티를 제공합니다. ChartFrame 클래스는 Frame, Window, Container 및 Component 클래스와 같은 상위 클래스에서 기능을 상속합니다.
클래스 생성자
| S. 아니 | 생성자 및 설명 |
|---|---|
| 1 | ChartFrame (java.lang.Frame String, JfreeChart chart) 프레임을 구성합니다. |
| 2 | Chart Frame (java.lang.Frame String, JfreeChart chart, boolean scrollpane) 프레임을 구성합니다. |
수업 방법
| S. 아니 | 방법 및 설명 |
|---|---|
| 1 | getChartPanel() 이 메서드는 프레임의 차트 패널을 반환합니다. |
ChartPanel 클래스
ChartPanel 클래스 org.jfree.chart 패키지는 JfreeChart 객체를 표시하기위한 스윙 GUI 구성 요소로 사용됩니다.
클래스 생성자
| S. 아니 | 생성자 및 설명 |
|---|---|
| 1 | ChartPanel(JFreeChart chart) 이 생성자는 지정된 차트를 표시하는 패널을 구성합니다. |
| 2 | ChartPanel(JFreeChart chart, boolean useBuffer) 이 생성자는 차트를 포함하는 패널을 구성합니다. |
| 삼 | ChartPanel(JFreeChart chart, boolean properties, boolean save, boolean print, boolean zoom, boolean tooltips) 이 생성자는 JFreeChart 패널을 구성합니다. |
수업 방법
| S. 아니 | 방법 및 설명 |
|---|---|
| 1 | setPreferredSize(java.awt.Dimension) 이 메소드는 java.awt를 사용하여 프레임 크기를 설정하는 데 사용됩니다. 인수로 차원 클래스 개체. 이 메소드는 javax.swing.JComponent에서 가져옵니다. |
ChartUtilities 클래스
CharUtilites 클래스는 org.jfree.chart 패키지는 차트를 PNG, JPEG와 같은 이미지 파일 형식으로 변환하고 HTML 이미지 맵을 생성하는 방법을 포함하여 JFreeCharts의 유틸리티 방법 모음을 제공합니다.
클래스 생성자
| S. 아니 | 생성자 및 설명 |
|---|---|
| 1 | ChartUtilities() 이것은 클래스의 기본 생성자입니다. |
수업 방법
| S. 아니 | 방법 및 설명 |
|---|---|
| 1 | saveChartAsPNG(java.io.File file, JfreeChart chart, int width, int height) 이 메서드는 차트를 PNG 형식의 지정된 파일로 변환하고 저장합니다. |
| 2 | saveChartAsJPEG(java.io.File file, JfreeChart chart, int width, int height) 이 메서드는 차트를 JPEG 형식의 지정된 파일로 변환하고 저장합니다. |
JFreeChart 클래스
JFreeChart 클래스는 org.jfree.chart꾸러미. 이 클래스는 JFreeChart 메서드를 제공하여 막대 차트, 꺾은 선형 차트, 원형 차트 및 시계열 데이터를 포함한 xy 플롯을 생성합니다.
클래스 생성자
| S. 아니 | 생성자 및 설명 |
|---|---|
| 1 | JfreeChart(Plot plot) 이 생성자는 제공된 플롯을 기반으로 새 차트를 만듭니다. |
| 2 | JfreeChart(java.lang.String title, java.awt.Font titleFont, Plot plot, boolean createLegend) 이 생성자는 주어진 제목과 플롯으로 새 차트를 만듭니다. |
| 삼 | JfreeChart(java.lang.String title, Plot plot) 이 생성자는 주어진 제목과 플롯으로 새 차트를 만듭니다. |
수업 방법
| S. 아니 | 방법 및 설명 |
|---|---|
| 1 | getXYPlot() 이 메서드는 플롯 차트를 다음과 같이 반환합니다. XYPlot. XYPolt를 사용하여 xy 차트에서 몇 가지 유틸리티 작업을 수행 할 수 있습니다. |
PiePlot 클래스
이 수업은 다음의 일부입니다. org.jfree.chart.plot동일한 패키지에서 Plot 클래스를 확장합니다. 이 클래스는 원형 플롯을 만드는 방법을 제공합니다.
클래스 생성자
| S. 아니 | 생성자 및 설명 |
|---|---|
| 1 | PiePlot() 새로운 플롯을 생성합니다. |
| 2 | PiePlot(PieDataset dataset) 지정된 데이터 세트에 대한 원형 차트를 그리는 플롯을 생성합니다. |
수업 방법
| S. 아니 | 방법 및 설명 |
|---|---|
| 1 | setStartAngle(double angle) 이 메서드는 시작 각도를 설정하고 등록 된 모든 리스너에게 PlotChangeEvent를 보냅니다. |
PiePlot3D 클래스
PiePlot3D 클래스는 동일한 패키지에있는 PiePlot 클래스의 하위 클래스입니다. 따라서이 클래스는 3D 플롯을 만드는 데 사용된다는 점을 제외하면 PiePlot 클래스와 동일한 기능을 갖습니다.
클래스 생성자
| S. 아니 | 생성자 및 설명 |
|---|---|
| 1 | PiePlot3D() 이 생성자는 데이터 세트가없는 새 인스턴스를 만듭니다. |
| 2 | PiePlot3D(PieDataset dataset) 이 생성자는 지정된 데이터 세트를 사용하여 3 차원 효과가있는 원형 차트를 만듭니다. |
수업 방법
| S. 아니 | 방법 및 설명 |
|---|---|
| 1 | setForegroundAlpha(float alpha) 플롯의 알파 투명도를 설정하고 등록 된 모든 리스너에게 PlotChangeEvent를 보냅니다. 이것은 상위 Plot 클래스 중 하나에서 가져옵니다. |
| 2 | setInteriorGap(double percent) 내부 간격을 설정하고 등록 된 모든 리스너에게 PlotChangeEvent를 보냅니다. 이것은 파이 플롯의 가장자리와 플롯 영역 자체 (즉, 섹션 레이블이 나타나는 영역) 사이의 공간을 제어합니다. 이 메서드는 부모 클래스 PiePlot에서 가져옵니다. |
PlotOrientation 클래스
이것은 다음에서 사용할 수있는 직렬화 된 클래스입니다. org.jfree.chart.plot패키지이며 2D 플롯의 방향을 표시하는 데 사용됩니다. 방향은 다음 중 하나 일 수 있습니다.vertical 또는 horizontal. Y 축의 방향을 설정합니다. 일반적인 플롯에는 수직 Y 축이 있습니다.
필드 요약
| S. 아니 | 유형 | 필드 및 설명 |
|---|---|---|
| 1 | PlotOrientation | HORIZONTAL 범위 축 (Y 축)이 수평 인 플롯의 경우. |
| 2 | PlotOrientation | VERTICAL범위 축 (Y 축)이 수직 인 플롯의 경우. 이것이 기본 방향입니다. |
수업 방법
| S. 아니 | 방법 및 설명 |
|---|---|
| 1 | isHorizontal() 이 메서드는이 방향이 HORIZONTAL이면 true를 반환하고 그렇지 않으면 false를 반환합니다. |
| 2 | isVertical() 이 메서드는이 방향이 VERTICAL이면 true를 반환하고 그렇지 않으면 false를 반환합니다. |
XYPlot 클래스
이것은 다음에서 사용할 수있는 일반 수업입니다. org.jfree.chart.plot패키지이며 (x, y) 쌍의 형태로 데이터를 플로팅하는 데 사용됩니다. 이 플롯은 XYDataSet 인터페이스를 구현하는 다른 클래스의 데이터를 사용할 수 있습니다. XYPlot은 XYItemRenderer를 사용하여 플롯의 각 점을 그립니다.
클래스 생성자
| S. 아니 | 생성자 및 설명 |
|---|---|
| 1 | XYPlot() 이 계약자는 데이터 세트, 축 및 렌더러가없는 새 XYPlot 인스턴스를 만듭니다. |
| 2 | XYPlot(XYDataset dataset, ValueAxis domainAxis, ValueAxis rangeAxis, XYItemRenderer 렌더러) 이 생성자는 지정된 데이터 세트, 축 및 렌더러를 사용하여 새 플롯을 만듭니다. |
수업 방법
| S. 아니 | 방법 및 설명 |
|---|---|
| 1 | setRenderer(XYItemRenderer 렌더러) 이 메서드는 기본 데이터 세트의 렌더러를 설정하고 등록 된 모든 리스너에 변경 이벤트를 보냅니다. |
NumberAxis 클래스
이 수업은 org.jfree.chart.axis모든 축의 수치 데이터에 액세스 할 수 있습니다. 축 범위를 기본값으로 설정하면 데이터 범위에 따라 맞습니다. 그러나 NumberAxis 클래스를 사용하여 도메인 및 범위 축의 아래쪽 여백과 위쪽 여백을 설정할 수 있습니다.
클래스 생성자
| S. 아니 | 생성자 및 설명 |
|---|---|
| 1 | NumberAxis( ) 이것은 NumberAxis의 기본 생성자입니다. |
| 2 | NumberAxis( java.lang.String label) 생성자 NumberAxis는 필요한 경우 기본값을 사용합니다. |
수업 방법
| S. 아니 | 방법 및 설명 |
|---|---|
| 1 | setLowerMargin(double margin) 축의 하한 여백 (축 범위의 백분율)을 설정하고 AxisChangeEvent등록 된 모든 리스너에게. 이 메서드는 ValueAxis 클래스의 부모 클래스에서 가져옵니다. |
| 2 | setUpperMargin(double margin) 축의 위쪽 여백 (축 범위의 백분율)을 설정하고 AxisChangeEvent등록 된 모든 리스너에게. 이 메서드는 ValueAxis 클래스에도 있습니다. |
XYLineAndShapeRenderer 클래스
이것은 아래에서 사용할 수있는 클래스입니다. org.jfree.chart.renderer.xy패키지는 데이터 포인트를 선으로 연결하고 각 데이터 포인트에 모양을 그립니다. 이 렌더러 클래스는XYPlot 수업.
클래스 생성자
| S. 아니 | 생성자 및 설명 |
|---|---|
| 1 | XYLineAndShapeRenderer() 선과 모양이 모두 보이는 새 렌더러를 만듭니다. |
| 2 | XYLineAndShapeRenderer (부울 라인, 부울 모양) 특정 속성을 가진 새 렌더러를 만듭니다. |
수업 방법
| S. 아니 | 방법 및 설명 |
|---|---|
| 1 | setSeriesPaint(int series, java.awt.Paint paint) 이 메서드는 시리즈에 사용되는 페인트를 설정하고 RendererChangeEvent등록 된 모든 리스너에게. 이 메서드는 JFreeChart API의 렌더러 패키지에서 AbstratRenderer 추상 클래스에서 가져옵니다. |
| 2 | setSeriesStroke(int series, java.awt.Stroke stroke) 이 방법은 시리즈에 사용되는 스트로크를 설정하고 RendererChangeEvent등록 된 모든 리스너에게. 이 메서드는이 패키지의 수퍼 클래스 인 AbstratRenderer 추상 클래스에서 가져옵니다. |
XYItemRenderer 일반 데이터 세트
이것은 XYPlot에서 단일 (x, y) 항목의 형식을 렌더링하기위한 인터페이스입니다. 패키지는org.Jfree.data.general, 차트를 구성하기 위해 다양한 유형의 데이터 세트를 정의하는 클래스와 인터페이스가 있습니다.
PieDataset
값이 키와 연결되는 범용 데이터 세트로 사용되는 인터페이스입니다. 이름에서 알 수 있듯이이 데이터 세트를 사용하여 원형 차트에 데이터를 제공 할 수 있습니다. 이 인터페이스는 KeyedValues 및 DataSet 인터페이스를 확장합니다. 이 인터페이스에 사용되는 모든 메서드는 KeyedValues, Values 및 Dataset 인터페이스에서 가져옵니다.
DefaultPieDataset 클래스
이것은 PieDataset 인터페이스의 기본 구현 클래스입니다.
클래스 생성자
| S. 아니 | 생성자 및 설명 |
|---|---|
| 1 | DefaultPieDataset() 이 생성자는 처음에는 비어있는 새 데이터 세트를 만듭니다. |
| 2 | DefaultPieDataset(KeyedValues data) 데이터를 복사하여 새 데이터 세트를 만듭니다. KeyedValues 예. |
수업 방법
| S. 아니 | 방법 및 설명 |
|---|---|
| 1 | setValue(java.lang.Comparable key, double value) 키의 데이터 값을 설정하고 DatasetChangeEvent 등록 된 모든 리스너에게. |
| 2 | setValue(java.lang.Comparable key, java.lang.Number value) 키의 데이터 값을 설정하고 DatasetChangeEvent 등록 된 모든 리스너에게. |
SeriesException 클래스
이것은 예외 클래스입니다. 데이터 세트의 시계열 데이터에서 예외가 발생합니다. 중복되거나 잘못된 데이터가 발생하면 예외가 발생합니다. 시계열은 중복으로 적용 할 수 없으며 형식이 유효해야합니다.
DefaultCategoryDataset
이것은 CategoryDataset 인터페이스의 기본 구현 클래스입니다.
클래스 생성자
| S. 아니 | 생성자 및 설명 |
|---|---|
| 1 | DefaultCategoryDataset() 이 생성자는 새로운 빈 데이터 세트를 만듭니다. |
수업 방법
| S. 아니 | 방법 및 설명 |
|---|---|
| 1 | addValue(double value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) 이 메서드는 비교 가능한 키를 사용하여 테이블에 값을 추가합니다. |
| 2 | addValue(java.lang.Number value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) 이 메서드는 테이블에 값을 추가합니다. |
| 삼 | setValue(double value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) 이 메서드는 테이블의 값을 추가하거나 업데이트하고 DatasetChangeEvent 등록 된 모든 리스너에게. |
| 4 | setValue(java.lang.Number value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) 이 메서드는 테이블의 값을 추가하거나 업데이트하고 DatasetChangeEvent 등록 된 모든 리스너에게. |
기타 다양한 메소드 및 필드에 대한 자세한 정보는 JFreeChart API를 참조하십시오.
시리즈 데이터 세트
계열 데이터 세트는 XY 차트에서 사용됩니다. 패키지는org.Jfree.data.xy, 여기에는 xy 차트에 속하는 클래스와 인터페이스가 포함됩니다. 핵심 인터페이스는 XYDataset입니다.
XYDataset
(x, y) 항목 형태의 데이터에 액세스 할 수있는 인터페이스입니다. 이름에서 알 수 있듯이이 데이터 세트를 사용하여 XY 차트를 제공 할 수 있습니다. 이 인터페이스의 일부 메서드는 SeriesDateset 인터페이스에서 가져옵니다.
XYZDataset
(x, y, z) 항목 형태의 데이터에 액세스 할 수있는 인터페이스입니다. 이름에서 알 수 있듯이이 데이터 세트를 사용하여 XYZ 차트를 제공 할 수 있습니다. 이 인터페이스의 일부 메서드는 SeriesDateset에서 가져옵니다.
XY 시리즈
이것은 (x, y) 형식의 0 개 이상의 데이터 항목 시퀀스를 나타내는 클래스입니다. 기본적으로 시리즈의 항목은 x 값을 기준으로 오름차순으로 정렬되며 중복 x 값이 허용됩니다. 정렬 및 중복 기본값은 모두 생성자에서 변경할 수 있습니다. Y- 값은 결 측값을 나타 내기 위해 null로 표시 될 수 있습니다.
클래스 생성자
| S. 아니 | 생성자 및 설명 |
|---|---|
| 1 | XYSeries(java.lang.Comparable key) 이 생성자는 새로운 빈 시리즈를 만듭니다. |
| 2 | XYSeries(java.lang.Comparable key, boolean autoSort) 자동 정렬 플래그가 요청 된대로 설정된 새 빈 시리즈를 구성하고 중복 값이 허용됩니다. |
| 삼 | XYSeries(java.lang.Comparable key, boolean autoSort, boolean allowDuplicateXValues) 데이터가없는 새로운 xy 시리즈를 생성합니다. |
수업 방법
| S. 아니 | 방법 및 설명 |
|---|---|
| 1 | add(double x, double y) 이 방법은 시리즈에 데이터 항목을 추가합니다. |
위의 방법은 튜토리얼 예제에서 사용됩니다. 나머지 메소드와 필드를 배우고 싶다면 JFreeChart API를 참고하세요.
XYSeriesCollection
XYSeriesCollection 클래스에는 AbstractIntervelDataset, AbstractXYDatset, AbstractSeriesDataset 및 AbstractDataset과 같은 상위 클래스가 있습니다. 이 클래스의 일부 메서드는이 클래스의 부모 클래스에 속합니다.
클래스 생성자
| S. 아니 | 생성자 및 설명 |
|---|---|
| 1 | XYSeriesCollection() 빈 데이터 세트를 생성합니다. |
| 2 | XYSeriesCollection(XYSeries xyseries) 데이터 세트를 구성하고 단일 시리즈로 채 웁니다. |
수업 방법
| S. 아니 | 방법 및 설명 |
|---|---|
| 1 | addSeries(XYSeries series) 이 메서드는 컬렉션에 시리즈를 추가하고 DatasetChangeEvent 등록 된 모든 리스너에게. |
나머지 메소드 및 필드는 JFreeChart API를 참조하십시오.
기본 XYZDataset
DefaultXYZDataset 클래스에는 AbstractIntervelDataset, AbstractXYDatset, AbstractSeriesDataset, AbstractDataset 및 AbstractXYZDataset과 같은 상위 클래스가 있습니다. 이 클래스의 일부 메서드는이 클래스의 부모 클래스에 속합니다.
클래스 생성자
| S. 아니 | 생성자 및 설명 |
|---|---|
| 1 | DefaultXYZDataset() 빈 데이터 세트를 생성합니다. |
수업 방법
| S. 아니 | 방법 및 설명 |
|---|---|
| 1 | addSeries(java.lang.Comparable seriesKey, double[ ][ ] data ) 이 메서드는 컬렉션에 시리즈를 추가하고 DatasetChangeEvent 등록 된 모든 리스너에게. |
나머지 메소드 및 필드는 JFreeChart API를 참조하십시오.
JFreeCharts의 시계열
패키지는 org.jfree.data.time. 이 패키지에는 시간 관련 데이터에 사용되는 클래스와 인터페이스가 포함되어 있습니다.
TimeSeries
이 클래스는 기간 값 형식의 데이터 항목 시퀀스를 나타냅니다. 여기서 period는 Time, Day, Hour, Minute 및 Second 클래스와 같은 RegularTimePeriod 추상 클래스의 일부 인스턴스입니다.
클래스 생성자
| S. 아니 | 생성자 및 설명 |
|---|---|
| 1 | TimeSeries(java.lang.Comparable name) 새로운 빈 시리즈를 생성합니다. |
| 2 | TimeSeries(java.lang.Comarable name, java.lang.String domain, java.lang.Strin range) 데이터가없는 새 시계열을 만듭니다. |
수업 방법
| S. 아니 | 방법 및 설명 |
|---|---|
| 1 | add(RegularTimePeriod period,double value) 이 방법은 시리즈에 새 데이터 항목을 추가합니다. |
나머지 메소드 및 필드는 JFreeChart API를 참조하십시오.
TimeSeriesCollection
시계열 객체의 컬렉션으로 사용되는 클래스입니다. 이 클래스는 XYDataset 인터페이스를 구현하고 IntervelXYDataset 인터페이스를 확장합니다. 이것은 시리즈 데이터 객체를 수집하는 데 편리합니다.
클래스 생성자
| S. 아니 | 생성자 및 설명 |
|---|---|
| 1 | TimeSeriesCollection() 기본 시간대에 연결된 빈 데이터 세트를 생성합니다. |
| 2 | TimeSeriesCollection(TimeSeries 시리즈) 기본 시간대에 연결된 단일 시리즈 (더 많이 추가 할 수 있음)를 포함하는 데이터 세트를 구성합니다. |
| 삼 | TimeSeriesCollection(TimeSeries 시리즈, java.util.TimeZone 영역) 특정 시간대에 연결된 단일 시리즈 (추가 추가 가능)를 포함하는 데이터 세트를 구성합니다. |
| 4 | TimeSeriesCollection(java.util.TimeZone 영역) 특정 시간대에 연결된 빈 데이터 세트를 생성합니다. |
수업 방법
| S. 아니 | 방법 및 설명 |
|---|---|
| 1 | addSeries(TimeSeries 시리즈) 이 메서드는 컬렉션에 시리즈를 추가하고 DatasetChangeEvent 등록 된 모든 리스너에게. |
나머지 메소드 및 필드는 JFreeChart API를 참조하십시오.
둘째
이 클래스는 특정 날짜의 1 초를 나타냅니다. 이 클래스는 변경 불가능하며 모든 RegularTimePeriod 하위 클래스에 대한 요구 사항입니다.
클래스 생성자
| S. 아니 | 생성자 및 설명 |
|---|---|
| 1 | Second() 시스템 날짜 / 시간을 기반으로 새로운 초를 구성합니다. |
| 2 | Second(java.util.Date time) 지정된 날짜 / 시간 및 기본 시간대에서 새 인스턴스를 구성합니다. |
| 삼 | Second(java.util.Date time, java.util.TimeZone zone, java.util.Locale locale) 제공된 시간 및 시간대를 기반으로 새로운 초를 생성합니다. |
| 4 | Second(int second, int minute, int hour, int day, int month, int year 새로운 초를 만듭니다. |
| 5 | Second(int second, Minute minute) 새로운 Second를 구성합니다. |
수업 방법
| S. 아니 | 방법 및 설명 |
|---|---|
| 1 | getSecond() 분 내에 초를 반환합니다. |
| 2 | next() 현재 초 다음 초를 반환합니다. |
나머지 메소드 및 필드는 JFreeChart API를 참조하십시오.
JFreeCharts의 프레임
패키지는 org.jfree.ui. JFreeChart의 JCommons API에 속한 패키지입니다. 미리 구성된 차트의 프레임을 만드는 데 사용되는 유틸리티 클래스가 포함되어 있습니다.
ApplicationFrame
간단한 애플리케이션을위한 메인 프레임을 만들기위한 기본 클래스입니다. 프레임은 창 닫기 이벤트를 수신하고 JVM을 종료하여 응답합니다. 이것은 소규모 데모 애플리케이션에 적합합니다. 엔터프라이즈 응용 프로그램의 경우 더 강력한 것을 사용해야합니다. 이 클래스의 주요 핵심 메서드는 Component, Container, Window, Frame 및 Jframe 클래스에서 가져옵니다.
클래스 생성자
| S. 아니 | 생성자 및 설명 |
|---|---|
| 1 | ApplicationFrame(java.lang.String title) 문자열 제목으로 응용 프로그램 프레임을 만듭니다. |
이 클래스는 AWT 프레임을 만드는 데 도움이됩니다. 이것이이 튜토리얼 예제에서이 클래스를 수퍼 클래스로 사용하는 이유입니다.
부모 클래스에서 가져온 메서드는 프레임 열기, 프레임 닫기, 크기 변경, 배경색 또는 전경색 변경 및 리스너에 사용됩니다.
정제 유틸리티
이것은 사용자 인터페이스와 관련된 유틸리티 메서드의 클래스 모음입니다.
수업 방법
| S. 아니 | 방법 및 설명 |
|---|---|
| 1 | centerFrameOnScreen(java.awt.Window frame) 지정된 프레임을 화면 중앙에 배치합니다. |
위의 방법은 튜토리얼 예제에서 사용됩니다. 나머지 메소드 및 필드는 JFreeChart API를 참조하십시오.
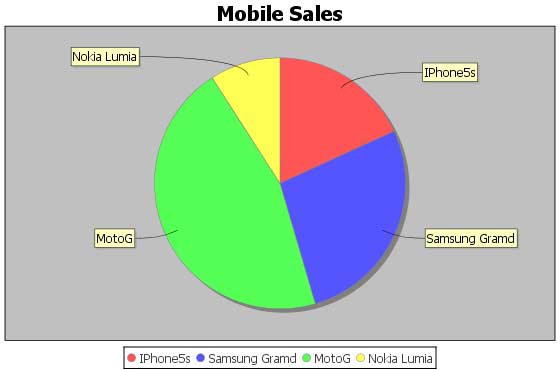
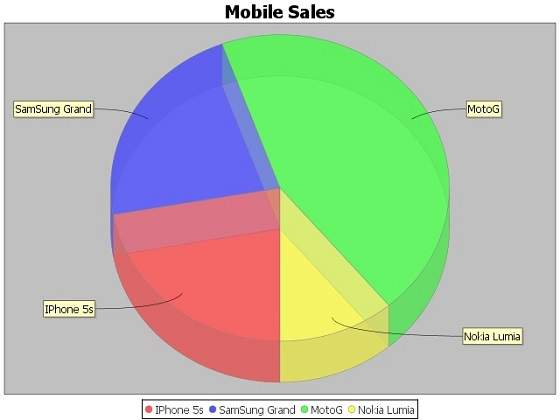
원형 차트에서 각 섹터의 호 길이는 해당 섹터가 나타내는 양에 비례합니다. 이 장에서는 — JFreeChart를 사용하여Pie Chart 주어진 비즈니스 데이터 세트에서
비즈니스 데이터
다음 예는 원형 차트를 사용하여 모바일 판매를 보여줍니다. 다음은 다양한 모바일 브랜드 및 판매 목록 (하루 단위)입니다.
| S. 아니 | 모바일 브랜드 | 판매 (일일 UNITS) |
|---|---|---|
| 1 | 아이폰 5S | 20 |
| 2 | 삼성 그랜드 | 20 |
| 삼 | MOTO G | 40 |
| 4 | Nokia Lumia | 10 |
AWT 기반 애플리케이션
다음은 위의 정보를 이용하여 파이 차트를 생성하는 코드입니다. 이 코드는 AWT 기반 애플리케이션에 원형 차트를 포함하는 데 도움이됩니다.
import javax.swing.JPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
import org.jfree.data.general.PieDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class PieChart_AWT extends ApplicationFrame {
public PieChart_AWT( String title ) {
super( title );
setContentPane(createDemoPanel( ));
}
private static PieDataset createDataset( ) {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue( "IPhone 5s" , new Double( 20 ) );
dataset.setValue( "SamSung Grand" , new Double( 20 ) );
dataset.setValue( "MotoG" , new Double( 40 ) );
dataset.setValue( "Nokia Lumia" , new Double( 10 ) );
return dataset;
}
private static JFreeChart createChart( PieDataset dataset ) {
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
return chart;
}
public static JPanel createDemoPanel( ) {
JFreeChart chart = createChart(createDataset( ) );
return new ChartPanel( chart );
}
public static void main( String[ ] args ) {
PieChart_AWT demo = new PieChart_AWT( "Mobile Sales" );
demo.setSize( 560 , 367 );
RefineryUtilities.centerFrameOnScreen( demo );
demo.setVisible( true );
}
}위의 Java 코드를 PieChart_AWT.java 다음과 같이 프롬프트 된 명령에서 컴파일하고 실행하십시오.
$javac PieChart_AWT.java $java PieChart_AWT모든 것이 정상이면 다음 파이 그래프를 생성하기 위해 컴파일 및 실행됩니다.

응용 프로그램에 차트를 포함 할 필요가없는 경우 명령 프롬프트에서 차트 이미지를 만들 수 있습니다. JFreeChart를 사용하면 JPG 또는 PNG 형식으로 차트 이미지를 저장할 수 있습니다.
JPEG 이미지 생성
위의 예를 다시 작성하여 명령 줄에서 JPEG 이미지를 생성 해 보겠습니다. 다음은 JFreeChart 라이브러리에서 제공하는 두 가지 API로, 요구 사항에 따라 PNG 또는 JPEG 이미지를 생성하는 데 사용할 수 있습니다.
saveChartAsPNG() − PNG 형식으로 이미지를 저장하는 API.
saveChartAsJPEG() − JPEG 형식으로 이미지를 저장하는 API.
import java.io.*;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart {
public static void main( String[ ] args ) throws Exception {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue("IPhone 5s", new Double( 20 ) );
dataset.setValue("SamSung Grand", new Double( 20 ) );
dataset.setValue("MotoG", new Double( 40 ) );
dataset.setValue("Nokia Lumia", new Double( 10 ) );
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File pieChart = new File( "PieChart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart , chart , width , height );
}
}위의 Java 코드를 PieChart.java 다음과 같이 프롬프트 된 명령에서 컴파일하고 실행하십시오.
$javac PieChart.java $java PieChart모든 것이 정상이면 컴파일되고 실행되어 이름이 JPEG 이미지 파일이 생성됩니다. PieChart.jpeg 현재 디렉토리에서.
이 장에서는 JFreeChart를 사용하여 Bar Chart 주어진 비즈니스 데이터 세트에서
막대 차트는 다양한 방향 (가로 또는 세로) 막대를 사용하여 다양한 범주의 비교를 표시합니다. 차트의 한 축 (도메인 축)은 비교중인 특정 도메인을 표시하고 다른 축 (범위 축)은 이산 값을 나타냅니다.
비즈니스 데이터
다음 예는 막대 차트를 사용하여 다양한 자동차 통계를 보여줍니다. 다음은 다양한 특성과 함께 자동차 브랜드 목록입니다. 막대 차트를 사용하여 보여 드리겠습니다.
| 차 | 속도 | 사용자 평가 | Millage | 안전 |
|---|---|---|---|---|
| Fiat | 1.0 | 3.0 | 5.0 | 5.0 |
| Audi | 5.0 | 6.0 | 10.0 | 4.0 |
| Ford | 4.0 | 2.0 | 3.0 | 6.0 |
AWT 기반 애플리케이션
다음은 위의 주어진 정보에서 막대 차트를 만드는 코드입니다. 이 코드는 AWT 기반 애플리케이션에 막대 차트를 임베드하는 데 도움이됩니다.
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.CategoryDataset;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class BarChart_AWT extends ApplicationFrame {
public BarChart_AWT( String applicationTitle , String chartTitle ) {
super( applicationTitle );
JFreeChart barChart = ChartFactory.createBarChart(
chartTitle,
"Category",
"Score",
createDataset(),
PlotOrientation.VERTICAL,
true, true, false);
ChartPanel chartPanel = new ChartPanel( barChart );
chartPanel.setPreferredSize(new java.awt.Dimension( 560 , 367 ) );
setContentPane( chartPanel );
}
private CategoryDataset createDataset( ) {
final String fiat = "FIAT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String millage = "Millage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset =
new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fiat , speed );
dataset.addValue( 3.0 , fiat , userrating );
dataset.addValue( 5.0 , fiat , millage );
dataset.addValue( 5.0 , fiat , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , millage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , millage );
dataset.addValue( 6.0 , ford , safety );
return dataset;
}
public static void main( String[ ] args ) {
BarChart_AWT chart = new BarChart_AWT("Car Usage Statistics",
"Which car do you like?");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}위의 Java 코드를 BarChart_AWT.java 다음과 같이 프롬프트 된 명령에서 컴파일하고 실행하십시오.
$javac BarChar_AWT.java $java BarChart_AWT모든 것이 정상이면 컴파일되고 실행되어 다음 막대 그래프를 생성합니다.

JPEG 이미지 생성
위의 예를 다시 작성하여 명령 줄에서 JPEG 이미지를 생성 해 보겠습니다.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.ChartUtilities;
public class BarChart {
public static void main( String[ ] args )throws Exception {
final String fiat = "FIAT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String millage = "Millage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fiat , speed );
dataset.addValue( 3.0 , fiat , userrating );
dataset.addValue( 5.0 , fiat , millage );
dataset.addValue( 5.0 , fiat , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , millage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , millage );
dataset.addValue( 6.0 , ford , safety );
JFreeChart barChart = ChartFactory.createBarChart(
"CAR USAGE STATIStICS",
"Category", "Score",
dataset,PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File BarChart = new File( "BarChart.jpeg" );
ChartUtilities.saveChartAsJPEG( BarChart , barChart , width , height );
}
}위의 Java 코드를 BarChart.java 파일에 보관 한 다음 다음과 같이 프롬프트 된 명령에서 컴파일하고 실행합니다.
$javac BarChart.java $java BarChart모든 것이 정상이면 컴파일되고 실행되어 이름이 JPEG 이미지 파일이 생성됩니다. BarChart.jpeg 현재 디렉토리에서.
라인 차트 또는 라인 그래프는 정보를 직선 세그먼트로 연결된 일련의 데이터 포인트 (마커)로 표시합니다. 꺾은 선형 차트는 동일한 시간 빈도에서 데이터가 어떻게 변경되는지 보여줍니다.
이 장에서는 JFreeChart를 사용하여 Line Chart 주어진 비즈니스 데이터 세트에서
비즈니스 데이터
다음 예제는 1970 년부터 다른 연도에 개교 한 학교 수의 추세를 보여주는 선형 차트를 그립니다.
주어진 데이터는 다음과 같습니다-
| 년 | 학교 수 |
|---|---|
| 1970 년 | 15 |
| 1980 년 | 30 |
| 1990 년 | 60 |
| 2000 년 | 120 |
| 2013 년 | 240 |
| 2014 년 | 300 |
AWT 기반 애플리케이션
다음은 위의 정보로 Line Chart를 생성하는 코드입니다. 이 코드는 AWT 기반 애플리케이션에 선형 차트를 포함하는 데 도움이됩니다.
import org.jfree.chart.ChartPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
public class LineChart_AWT extends ApplicationFrame {
public LineChart_AWT( String applicationTitle , String chartTitle ) {
super(applicationTitle);
JFreeChart lineChart = ChartFactory.createLineChart(
chartTitle,
"Years","Number of Schools",
createDataset(),
PlotOrientation.VERTICAL,
true,true,false);
ChartPanel chartPanel = new ChartPanel( lineChart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 367 ) );
setContentPane( chartPanel );
}
private DefaultCategoryDataset createDataset( ) {
DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 15 , "schools" , "1970" );
dataset.addValue( 30 , "schools" , "1980" );
dataset.addValue( 60 , "schools" , "1990" );
dataset.addValue( 120 , "schools" , "2000" );
dataset.addValue( 240 , "schools" , "2010" );
dataset.addValue( 300 , "schools" , "2014" );
return dataset;
}
public static void main( String[ ] args ) {
LineChart_AWT chart = new LineChart_AWT(
"School Vs Years" ,
"Numer of Schools vs years");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}위의 Java 코드를 LineChart_AWT.java 다음과 같이 프롬프트 된 명령에서 컴파일하고 실행하십시오.
$javac LineChart_AWT.java $java LineChart_AWT모든 것이 정상이면 컴파일되고 실행되어 다음 선 그래프를 생성합니다.

JPEG 이미지 생성
위의 예를 다시 작성하여 명령 줄에서 JPEG 이미지를 생성 해 보겠습니다.
import java.io.*;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
public class LineChart {
public static void main( String[ ] args ) throws Exception {
DefaultCategoryDataset line_chart_dataset = new DefaultCategoryDataset();
line_chart_dataset.addValue( 15 , "schools" , "1970" );
line_chart_dataset.addValue( 30 , "schools" , "1980" );
line_chart_dataset.addValue( 60 , "schools" , "1990" );
line_chart_dataset.addValue( 120 , "schools" , "2000" );
line_chart_dataset.addValue( 240 , "schools" , "2010" );
line_chart_dataset.addValue( 300 , "schools" , "2014" );
JFreeChart lineChartObject = ChartFactory.createLineChart(
"Schools Vs Years","Year",
"Schools Count",
line_chart_dataset,PlotOrientation.VERTICAL,
true,true,false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File lineChart = new File( "LineChart.jpeg" );
ChartUtilities.saveChartAsJPEG(lineChart ,lineChartObject, width ,height);
}
}위의 Java 코드를 LineChart.java 다음과 같이 프롬프트 된 명령에서 컴파일하고 실행하십시오.
$javac LineChart.java $java LineChart모든 것이 정상이면 컴파일되고 실행되어 이름이 JPEG 이미지 파일이 생성됩니다. LineChart.jpeg 현재 디렉토리에서.
XY 차트 (분산 형)는 X 및 Y 값 목록으로 구성된 하나의 데이터 시리즈를 기반으로합니다. 각 값 쌍 (X, Y)은 좌표계의 한 점입니다. 여기서 한 값은 수평 (X) 위치를 결정하고 다른 값은 수직 (Y) 위치를 결정합니다. 이 장에서는 — JFreeChart를 사용하여XY Chart 주어진 비즈니스 데이터 세트에서
비즈니스 데이터
모든 주요 브라우저에 대해 XY 차트를 생성하려는 예를 고려하십시오. 여기에서는 아래와 같이 다양한 범주의 사람들로부터 다양한 성과 점수가 수집됩니다.
| Firefox | 카테고리 (X) | 점수 (Y) |
|---|---|---|
| 1.0 | 1.0 | |
| 2.0 | 4.0 | |
| 3.0 | 3.0 | |
| Chrome | 카테고리 (X) | 점수 (Y) |
| 1.0 | 4.0 | |
| 2.0 | 5.0 | |
| 3.0 | 6.0 | |
| IE | 카테고리 (X) | 점수 (Y) |
| 3.0 | 4.0 | |
| 4.0 | 5.0 | |
| 5.0 | 4.0 |
AWT 기반 애플리케이션
다음은 위의 주어진 정보에서 XY 차트를 만드는 코드입니다. 이 코드는 AWT 기반 애플리케이션에 XY 차트를 임베드하는 데 도움이됩니다.
import java.awt.Color;
import java.awt.BasicStroke;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.xy.XYDataset;
import org.jfree.data.xy.XYSeries;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.xy.XYSeriesCollection;
import org.jfree.chart.renderer.xy.XYLineAndShapeRenderer;
public class XYLineChart_AWT extends ApplicationFrame {
public XYLineChart_AWT( String applicationTitle, String chartTitle ) {
super(applicationTitle);
JFreeChart xylineChart = ChartFactory.createXYLineChart(
chartTitle ,
"Category" ,
"Score" ,
createDataset() ,
PlotOrientation.VERTICAL ,
true , true , false);
ChartPanel chartPanel = new ChartPanel( xylineChart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 367 ) );
final XYPlot plot = xylineChart.getXYPlot( );
XYLineAndShapeRenderer renderer = new XYLineAndShapeRenderer( );
renderer.setSeriesPaint( 0 , Color.RED );
renderer.setSeriesPaint( 1 , Color.GREEN );
renderer.setSeriesPaint( 2 , Color.YELLOW );
renderer.setSeriesStroke( 0 , new BasicStroke( 4.0f ) );
renderer.setSeriesStroke( 1 , new BasicStroke( 3.0f ) );
renderer.setSeriesStroke( 2 , new BasicStroke( 2.0f ) );
plot.setRenderer( renderer );
setContentPane( chartPanel );
}
private XYDataset createDataset( ) {
final XYSeries firefox = new XYSeries( "Firefox" );
firefox.add( 1.0 , 1.0 );
firefox.add( 2.0 , 4.0 );
firefox.add( 3.0 , 3.0 );
final XYSeries chrome = new XYSeries( "Chrome" );
chrome.add( 1.0 , 4.0 );
chrome.add( 2.0 , 5.0 );
chrome.add( 3.0 , 6.0 );
final XYSeries iexplorer = new XYSeries( "InternetExplorer" );
iexplorer.add( 3.0 , 4.0 );
iexplorer.add( 4.0 , 5.0 );
iexplorer.add( 5.0 , 4.0 );
final XYSeriesCollection dataset = new XYSeriesCollection( );
dataset.addSeries( firefox );
dataset.addSeries( chrome );
dataset.addSeries( iexplorer );
return dataset;
}
public static void main( String[ ] args ) {
XYLineChart_AWT chart = new XYLineChart_AWT("Browser Usage Statistics",
"Which Browser are you using?");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}위의 Java 코드를 XYLineChart_AWT.java 파일을 입력 한 다음 다음과 같이 프롬프트 된 명령에서 컴파일하고 실행합니다.
$javac XYLineChart_AWT.java $java XYLineChart_AWT모든 것이 정상이면 컴파일 및 실행되어 다음 XY 그래프를 생성합니다.

JPEG 이미지 생성
위의 예를 다시 작성하여 명령 줄에서 JPEG 이미지를 생성 해 보겠습니다.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.xy.XYSeries;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.xy.XYSeriesCollection;
import org.jfree.chart.ChartUtilities;
public class XYLineChart_image {
public static void main( String[ ] args )throws Exception {
final XYSeries firefox = new XYSeries( "Firefox" );
firefox.add( 1.0 , 1.0 );
firefox.add( 2.0 , 4.0 );
firefox.add( 3.0 , 3.0 );
final XYSeries chrome = new XYSeries( "Chrome" );
chrome.add( 1.0 , 4.0 );
chrome.add( 2.0 , 5.0 );
chrome.add( 3.0 , 6.0 );
final XYSeries iexplorer = new XYSeries( "InternetExplorer" );
iexplorer.add( 3.0 , 4.0 );
iexplorer.add( 4.0 , 5.0 );
iexplorer.add( 5.0 , 4.0 );
final XYSeriesCollection dataset = new XYSeriesCollection( );
dataset.addSeries( firefox );
dataset.addSeries( chrome );
dataset.addSeries( iexplorer );
JFreeChart xylineChart = ChartFactory.createXYLineChart(
"Browser usage statastics",
"Category",
"Score",
dataset,
PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File XYChart = new File( "XYLineChart.jpeg" );
ChartUtilities.saveChartAsJPEG( XYChart, xylineChart, width, height);
}
}위의 Java 코드를 XYLineChart_image.java 다음과 같이 프롬프트 된 명령에서 컴파일하고 실행하십시오.
$javac XYLineChart_image.java $java XYLineChart_image모든 것이 정상이면 컴파일되고 실행되어 이름이 JPEG 이미지 파일이 생성됩니다. XYLineChart.jpeg 현재 디렉토리에서.
3D 차트는 3 차원 형식으로 표시되는 차트입니다. 이러한 차트를 사용하여 더 나은 표시 및 명확한 정보를 제공 할 수 있습니다. 3D 파이 차트는 멋진 3D 효과가 추가로 파이 차트와 동일합니다. 3D 효과는 파이 차트에서 3D 효과를 만드는 작업을 처리하는 약간의 추가 코드를 추가하여 얻을 수 있습니다.
3D 원형 차트
3D 원형 차트를 사용하여 모바일 판매를 설명하기 위해 다음 예를 고려하십시오. 다음은 다양한 모바일 브랜드 및 판매 목록 (하루 단위)입니다.
| S. 아니 | 모바일 브랜드 | 판매 (일일 UNITS) |
|---|---|---|
| 1 | 아이폰 5S | 20 |
| 2 | 삼성 그랜드 | 20 |
| 삼 | MOTO G | 40 |
| 4 | Nokia Lumia | 10 |
다음은 위의 정보에서 3D 원형 차트를 만드는 코드입니다. 이 코드는 AWT 기반 애플리케이션에 원형 차트를 포함하는 데 도움이됩니다.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PiePlot3D;
import org.jfree.data.general.DefaultPieDataset;
import org.jfree.chart.ChartUtilities;
public class PieChart3D {
public static void main( String[ ] args )throws Exception {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue( "IPhone 5s" , new Double( 20 ) );
dataset.setValue( "SamSung Grand" , new Double( 20 ) );
dataset.setValue( "MotoG" , new Double( 40 ) );
dataset.setValue( "Nokia Lumia" , new Double( 10 ) );
JFreeChart chart = ChartFactory.createPieChart3D(
"Mobile Sales" , // chart title
dataset , // data
true , // include legend
true,
false);
final PiePlot3D plot = ( PiePlot3D ) chart.getPlot( );
plot.setStartAngle( 270 );
plot.setForegroundAlpha( 0.60f );
plot.setInteriorGap( 0.02 );
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File pieChart3D = new File( "pie_Chart3D.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart3D , chart , width , height );
}
}위의 Java 코드를 PieChart3D.java 파일에 보관 한 다음 다음과 같이 프롬프트 된 명령에서 컴파일하고 실행합니다.
$javac PieChart3D.java $java PieChart3D모든 것이 정상이면 컴파일되고 실행되어 이름이 JPEG 이미지 파일이 생성됩니다. PieChart3D.jpeg 다음 3D 원형 차트를 가지고-

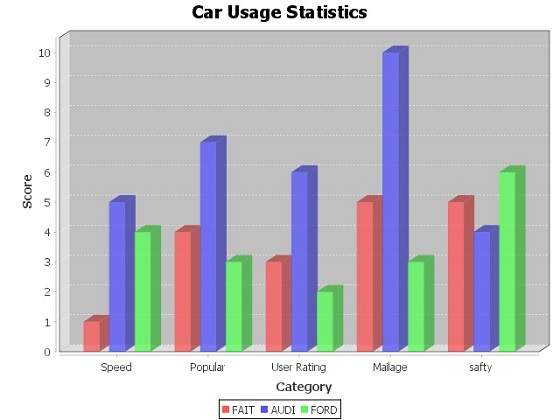
3D 막대 차트
3D 막대 차트는 멋진 3D 효과가 추가로 막대 차트와 동일합니다. 3D 효과는 막대 차트에서 3D 효과 생성을 처리하는 약간의 추가 코드를 추가하여 얻을 수 있습니다. 3D 막대 차트를 사용하여 다양한 자동차 통계를 나타내는 다음 예를 고려하십시오. 다음은 다양한 특성과 함께 자동차 브랜드 목록입니다. 막대 차트를 사용하여 보여 드리겠습니다.
| 차 | 속도 | 사용자 평가 | Millage | 안전 |
|---|---|---|---|---|
| FIAT | 1.0 | 3.0 | 5.0 | 5.0 |
| AUDI | 5.0 | 6.0 | 10.0 | 4.0 |
| FORD | 4.0 | 2.0 | 3.0 | 6.0 |
다음 코드는 위에 제공된 정보에서 3D 막대 차트를 만듭니다. 이 코드는 AWT 기반 애플리케이션에 막대 차트를 임베드하는 데 도움이됩니다.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.ChartUtilities;
public class BarChart3D {
public static void main( String[ ] args )throws Exception {
final String fait = "FAIT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String popular = "Popular";
final String mailage = "Mailage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fait , speed );
dataset.addValue( 4.0 , fait , popular );
dataset.addValue( 3.0 , fait , userrating );
dataset.addValue( 5.0 , fait , mailage );
dataset.addValue( 5.0 , fait , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 7.0 , audi , popular );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , mailage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 3.0 , ford , popular );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , mailage );
dataset.addValue( 6.0 , ford , safety );
JFreeChart barChart = ChartFactory.createBarChart3D(
"Car Usage Statistics",
"Category",
"Score",
dataset,
PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File barChart3D = new File( "barChart3D.jpeg" );
ChartUtilities.saveChartAsJPEG( barChart3D, barChart, width, height);
}
}위의 Java 코드를 BarChart3D.java 다음과 같이 프롬프트 된 명령에서 컴파일하고 실행하십시오.
$javac BarChart3D.java $java BarChart3환경에 문제가 없으면 컴파일하고 실행하여 JPEG 이미지 파일을 만듭니다. BarChart3D.jpeg 다음 3D 막대 차트를 가지고-

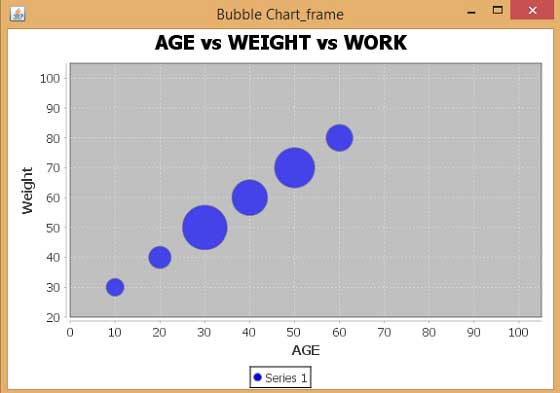
이 장에서는 JFreeChart를 사용하여 Bubble Chart주어진 비즈니스 데이터 세트에서 거품 형 차트는 정보를 3 차원 방식으로 표시합니다. (x, y) 좌표가 교차하는 위치에 거품이 그려집니다. 거품의 크기는 X 및 Y 축의 범위 또는 수량으로 간주됩니다.
비즈니스 데이터
나이, 몸무게, 업무 능력과 함께 다른 사람을 고려해 보겠습니다. 웍 용량은 차트에서 거품으로 표시된 시간 수로 처리 할 수 있습니다.
| 무게 | ||||||||
|---|---|---|---|---|---|---|---|---|
| AGE | 30 | 40 | 50 | 60 | 70 | 80 | ||
| 10 | 4 | WORK | ||||||
| 20 | 5 | |||||||
| 30 | 10 | |||||||
| 40 | 8 | |||||||
| 50 | 9 | |||||||
| 60 | 6 | |||||||
AWT 기반 애플리케이션
다음은 위의 정보에서 거품 형 차트를 만드는 코드입니다. 이 코드는 AWT 기반 애플리케이션에 거품 형 차트를 포함하는 데 도움이됩니다.
import java.awt.Color;
import java.awt.Dimension;
import javax.swing.JPanel;
import org.jfree.chart.*;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.renderer.xy.XYItemRenderer;
import org.jfree.data.xy.DefaultXYZDataset;
import org.jfree.data.xy.XYZDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class BubbleChart_AWT extends ApplicationFrame {
public BubbleChart_AWT( String s ) {
super( s );
JPanel jpanel = createDemoPanel( );
jpanel.setPreferredSize(new Dimension( 560 , 370 ) );
setContentPane( jpanel );
}
private static JFreeChart createChart( XYZDataset xyzdataset ) {
JFreeChart jfreechart = ChartFactory.createBubbleChart(
"AGE vs WEIGHT vs WORK",
"Weight",
"AGE",
xyzdataset,
PlotOrientation.HORIZONTAL,
true, true, false);
XYPlot xyplot = ( XYPlot )jfreechart.getPlot( );
xyplot.setForegroundAlpha( 0.65F );
XYItemRenderer xyitemrenderer = xyplot.getRenderer( );
xyitemrenderer.setSeriesPaint( 0 , Color.blue );
NumberAxis numberaxis = ( NumberAxis )xyplot.getDomainAxis( );
numberaxis.setLowerMargin( 0.2 );
numberaxis.setUpperMargin( 0.5 );
NumberAxis numberaxis1 = ( NumberAxis )xyplot.getRangeAxis( );
numberaxis1.setLowerMargin( 0.8 );
numberaxis1.setUpperMargin( 0.9 );
return jfreechart;
}
public static XYZDataset createDataset( ) {
DefaultXYZDataset defaultxyzdataset = new DefaultXYZDataset();
double ad[ ] = { 30 , 40 , 50 , 60 , 70 , 80 };
double ad1[ ] = { 10 , 20 , 30 , 40 , 50 , 60 };
double ad2[ ] = { 4 , 5 , 10 , 8 , 9 , 6 };
double ad3[][] = { ad , ad1 , ad2 };
defaultxyzdataset.addSeries( "Series 1" , ad3 );
return defaultxyzdataset;
}
public static JPanel createDemoPanel( ) {
JFreeChart jfreechart = createChart( createDataset( ) );
ChartPanel chartpanel = new ChartPanel( jfreechart );
chartpanel.setDomainZoomable( true );
chartpanel.setRangeZoomable( true );
return chartpanel;
}
public static void main( String args[ ] ) {
BubbleChart_AWT bubblechart = new BubbleChart_AWT( "Bubble Chart_frame" );
bubblechart.pack( );
RefineryUtilities.centerFrameOnScreen( bubblechart );
bubblechart.setVisible( true );
}
}위의 Java 코드를 BubbleChart_AWT.java 다음과 같이 프롬프트 된 명령에서 컴파일하고 실행하십시오.
$javac BubbleChart_AWT.java $java BubbleChart_AW모든 것이 정상이면 컴파일되고 실행되어 다음과 같은 버블 그래프를 생성합니다.

JPEG 이미지 생성
위의 예를 다시 작성하여 명령 줄에서 JPEG 이미지를 생성 해 보겠습니다.
import java.io.*;
import java.awt.Color;
import org.jfree.chart.*;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.renderer.xy.XYItemRenderer;
import org.jfree.data.xy.DefaultXYZDataset;
import org.jfree.chart.ChartUtilities;
public class BubbleChart_image {
public static void main( String args[ ] )throws Exception {
DefaultXYZDataset defaultxyzdataset = new DefaultXYZDataset( );
double ad[ ] = { 30 , 40 , 50 , 60 , 70 , 80 };
double ad1[ ] = { 10 , 20 , 30 , 40 , 50 , 60 };
double ad2[ ] = { 4 , 5 , 10 , 8 , 9 , 6 };
double ad3[ ][ ] = { ad , ad1 , ad2 };
defaultxyzdataset.addSeries( "Series 1" , ad3 );
JFreeChart jfreechart = ChartFactory.createBubbleChart(
"AGE vs WEIGHT vs WORK",
"Weight",
"AGE",
defaultxyzdataset,
PlotOrientation.HORIZONTAL,
true, true, false);
XYPlot xyplot = ( XYPlot )jfreechart.getPlot( );
xyplot.setForegroundAlpha( 0.65F );
XYItemRenderer xyitemrenderer = xyplot.getRenderer( );
xyitemrenderer.setSeriesPaint( 0 , Color.blue );
NumberAxis numberaxis = ( NumberAxis )xyplot.getDomainAxis( );
numberaxis.setLowerMargin( 0.2 );
numberaxis.setUpperMargin( 0.5 );
NumberAxis numberaxis1 = ( NumberAxis )xyplot.getRangeAxis( );
numberaxis1.setLowerMargin( 0.8 );
numberaxis1.setUpperMargin( 0.9 );
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File bubbleChart = new File("BubbleChart.jpeg");
ChartUtilities.saveChartAsJPEG(bubbleChart,jfreechart,width,height);
}
}위의 Java 코드를 BubbleChart_image.java 다음과 같이 프롬프트 된 명령에서 컴파일하고 실행하십시오.
$javac BubbleChart_image.java $java BubbleChart_image모든 것이 정상이면 컴파일되고 실행되어 이름이 JPEG 이미지 파일이 생성됩니다. BubbleChart.jpeg 현재 디렉토리에서.
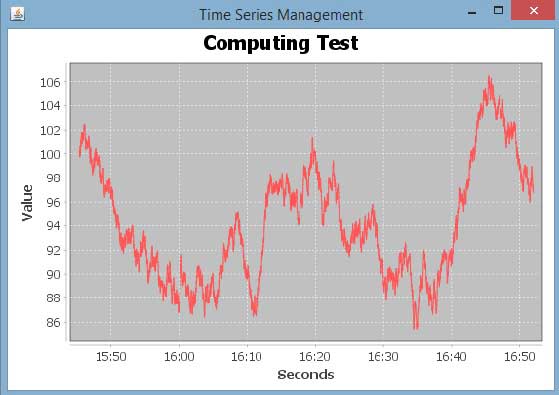
시계열 차트는 동일한 시간 간격으로 변하는 일련의 데이터 포인트를 표시합니다. 이 장에서는 — JFreeChart를 사용하여Time Series Chart 주어진 비즈니스 데이터 세트에서
비즈니스 데이터
표준 Java API를 사용하여 생성 된 다양한 난수를 고려해 보겠습니다. Math.random(). 이 숫자를 사용하여 시계열 차트를 생성합니다. 주어진 시간 간격으로 웹 사이트에서 발생하는 총 오류 수에 대해 유사한 차트를 생성 할 수 있습니다.
AWT 기반 애플리케이션
다음은 생성 된 숫자에서 시계열 차트를 만드는 코드입니다. Math.random() 주어진 시간에 내부.
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.SeriesException;
import org.jfree.data.time.Second;
import org.jfree.data.time.TimeSeries;
import org.jfree.data.time.TimeSeriesCollection;
import org.jfree.data.xy.XYDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class TimeSeries_AWT extends ApplicationFrame {
public TimeSeries_AWT( final String title ) {
super( title );
final XYDataset dataset = createDataset( );
final JFreeChart chart = createChart( dataset );
final ChartPanel chartPanel = new ChartPanel( chart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 370 ) );
chartPanel.setMouseZoomable( true , false );
setContentPane( chartPanel );
}
private XYDataset createDataset( ) {
final TimeSeries series = new TimeSeries( "Random Data" );
Second current = new Second( );
double value = 100.0;
for (int i = 0; i < 4000; i++) {
try {
value = value + Math.random( ) - 0.5;
series.add(current, new Double( value ) );
current = ( Second ) current.next( );
} catch ( SeriesException e ) {
System.err.println("Error adding to series");
}
}
return new TimeSeriesCollection(series);
}
private JFreeChart createChart( final XYDataset dataset ) {
return ChartFactory.createTimeSeriesChart(
"Computing Test",
"Seconds",
"Value",
dataset,
false,
false,
false);
}
public static void main( final String[ ] args ) {
final String title = "Time Series Management";
final TimeSeries_AWT demo = new TimeSeries_AWT( title );
demo.pack( );
RefineryUtilities.positionFrameRandomly( demo );
demo.setVisible( true );
}
}위의 Java 코드를 TimeSeries_AWT.java 다음과 같이 프롬프트 된 명령에서 컴파일하고 실행하십시오.
$javac TimeSeries_AWT.java $java TImeSeries_AWT모든 것이 정상이면 컴파일되고 실행되어 다음 시계열 그래프를 생성합니다.

JPEG 이미지 생성
위의 예를 다시 작성하여 명령 줄에서 JPEG 이미지를 생성 해 보겠습니다.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.SeriesException;
import org.jfree.data.time.Second;
import org.jfree.data.time.TimeSeries;
import org.jfree.data.time.TimeSeriesCollection;
import org.jfree.data.xy.XYDataset;
import org.jfree.chart.ChartUtilities;
public class TimeSeriesChart {
public static void main( final String[ ] args )throws Exception {
final TimeSeries series = new TimeSeries( "Random Data" );
Second current = new Second();
double value = 100.0;
for ( int i = 0 ; i < 4000 ; i++ ) {
try {
value = value + Math.random( ) - 0.5;
series.add( current , new Double( value ) );
current = ( Second ) current.next( );
} catch ( SeriesException e ) {
System.err.println( "Error adding to series" );
}
}
final XYDataset dataset=( XYDataset )new TimeSeriesCollection(series);
JFreeChart timechart = ChartFactory.createTimeSeriesChart(
"Computing Test",
"Seconds",
"Value",
dataset,
false,
false,
false);
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File timeChart = new File( "TimeChart.jpeg" );
ChartUtilities.saveChartAsJPEG( timeChart, timechart, width, height );
}
}위의 Java 코드를 TimeSeriesChart.java 다음과 같이 프롬프트 된 명령에서 컴파일하고 실행하십시오.
$javac TimeSeriesChart.java $java TimeSeriesChart환경에 문제가 없으면 컴파일하고 실행하여 JPEG 이미지 파일을 만듭니다. TimeChart.jpeg 현재 디렉토리의 파일.
지금까지 정적 데이터를 사용하여 JFreeChart API를 사용하여 다양한 유형의 차트를 만드는 방법을 연구했습니다. 그러나 프로덕션 환경에서 데이터는 미리 정의 된 형식의 텍스트 파일 형식으로 제공되거나 데이터베이스에서 직접 제공됩니다.
이 장에서는 주어진 위치에서 주어진 텍스트 파일의 간단한 데이터를 읽고 JFreeChart를 사용하여 원하는 차트를 만드는 방법을 설명합니다.
비즈니스 데이터
이름이 mobile.txt, 간단한 쉼표 (,)로 구분 된 다양한 모바일 브랜드 및 판매 (하루 단위)-
Iphone 5S, 20
Samsung Grand, 20
MOTO G, 40 Nokia
Lumia, 10파일 기반 차트 생성
다음은 mobile.txt에 제공된 정보를 기반으로 원형 차트를 만드는 코드입니다.
import java.io.*;
import java.util.StringTokenizer;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart_File {
public static void main( String[ ] args )throws Exception {
String mobilebrands[ ] = {
"IPhone 5s" ,
"SamSung Grand" ,
"MotoG" ,
"Nokia Lumia"
};
InputStream in = new FileInputStream( new File( "C:/temp/test.txt" ) );
BufferedReader reader = new BufferedReader(new InputStreamReader(in ) );
StringBuilder out = new StringBuilder();
String line;
DefaultPieDataset dataset = new DefaultPieDataset();
while (( line = reader.readLine() ) != null ) {
out.append( line );
}
StringTokenizer s = new StringTokenizer( out.toString(), "," );
int i = 0;
while( s.hasMoreTokens( ) && ( mobilebrands [i] != null ) ) {
dataset.setValue(mobilebrands[i], Double.parseDouble( s.nextToken( ) ));
i++;
}
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File pieChart = new File( "pie_Chart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart, chart, width, height);
}
}위의 Java 코드를 PieChart_File.java 다음과 같이 프롬프트 된 명령에서 컴파일하고 실행하십시오.
$javac PieChart_File.java $java PieChart_File모든 것이 정상이면 컴파일되고 실행되어 이름이 JPEG 이미지 파일이 생성됩니다. PieChart.jpeg 다음 차트를 포함합니다.

이 장에서는 데이터베이스 테이블에서 간단한 데이터를 읽고 JFreeChart를 사용하여 원하는 차트를 만드는 방법을 설명합니다.
비즈니스 데이터
다음 MySQL 테이블이 있다고 가정합니다. mobile_tbl (mobile_brand VARCHAR (100) NOT NULL, unit_sale INT NO NULL);
이 테이블에 다음과 같은 레코드가 있다고 생각하십시오.
| 모바일 브랜드 | 단위 판매 |
|---|---|
| 아이폰 5S | 20 |
| 삼성 그랜드 | 20 |
| MotoG | 40 |
| Nokia Lumia | 10 |
데이터베이스를 사용한 차트 생성
다음은 MySQL 데이터베이스의 test_db에서 사용 가능한 mobile_tbl 테이블에 제공된 정보를 기반으로 파이 차트를 생성하는 코드입니다. 요구 사항에 따라 다른 데이터베이스를 사용할 수 있습니다.
import java.io.*;
import java.sql.*;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart_DB {
public static void main( String[ ] args )throws Exception {
String mobilebrands[] = {
"IPhone 5s",
"SamSung Grand",
"MotoG",
"Nokia Lumia"
};
/* Create MySQL Database Connection */
Class.forName( "com.mysql.jdbc.Driver" );
Connection connect = DriverManager.getConnection(
"jdbc:mysql://localhost:3306/jf_testdb" ,
"root",
"root123");
Statement statement = connect.createStatement( );
ResultSet resultSet = statement.executeQuery("select * from mobile_data" );
DefaultPieDataset dataset = new DefaultPieDataset( );
while( resultSet.next( ) ) {
dataset.setValue(
resultSet.getString( "mobile_brand" ) ,
Double.parseDouble( resultSet.getString( "unit_sale" )));
}
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false );
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File pieChart = new File( "Pie_Chart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart , chart , width , height );
}
}위의 Java 코드를 PieChart_DB.java 다음과 같이 프롬프트 된 명령에서 컴파일하고 실행하십시오.
$javac PieChart_DB.java $java PieChart_DB모든 것이 정상이면 컴파일되고 실행되어 이름이 JPEG 이미지 파일이 생성됩니다. Pie_Chart.jpeg 다음 차트가 있습니다.