JqueryUI-퀵 가이드
JqueryUI는 jQuery JavaScript 라이브러리 위에 구축 된 강력한 Javascript 라이브러리입니다. UI는 사용자 인터페이스를 의미하며 jQuery 코어 라이브러리에 새로운 기능을 추가하는 jQuery 용 플러그인 세트입니다.
JqueryUI의 플러그인 세트에는 jQuery JavaScript 라이브러리 위에 구축 된 인터페이스 상호 작용, 효과, 애니메이션, 위젯 및 테마가 포함됩니다.
2007 년 9 월에 출시되었으며 jquery.com의 John Resig 블로그 게시물에서 발표되었습니다. 최신 릴리스 인 1.10.4에는 jQuery 1.6 이상 버전이 필요합니다. jQuery UI는 MIT 라이선스에 따라 라이선스가 부여 된 무료 오픈 소스 소프트웨어입니다.
풍모
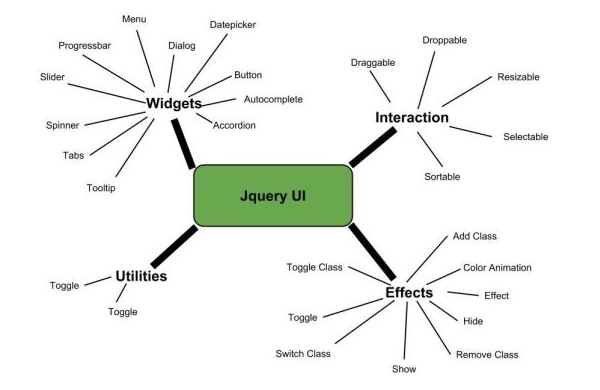
JqueryUI는 상호 작용, 위젯, 효과, 유틸리티의 네 가지 그룹으로 분류됩니다. 이에 대해서는 다음 장에서 자세히 설명합니다. 라이브러리의 구조는 아래 이미지와 같습니다.

Interactions − 드래그, 드롭, 크기 조정 등과 같은 대화 형 플러그인으로 사용자가 DOM 요소와 상호 작용할 수 있습니다.
Widgets − jQuery 플러그인 인 위젯을 사용하여 accordian, datepicker 등과 같은 사용자 인터페이스 요소를 만들 수 있습니다.
Effects− 이들은 내부 jQuery 효과를 기반으로합니다. 여기에는 DOM 요소에 대한 전체 사용자 정의 애니메이션 및 전환 모음이 포함되어 있습니다.
Utilities − 이것들은 JqueryUI 라이브러리가 내부적으로 사용하는 모듈 식 도구 세트입니다.
JqueryUI의 이점
아래는 Jquery UI의 장점 중 일부입니다-
- 일관되고 일관된 API.
- 포괄적 인 브라우저 지원.
- 오픈 소스 및 무료 사용.
- 좋은 문서.
- 강력한 테마 메커니즘.
- 안정적이고 유지 보수가 쉽습니다.
이 장에서는 JqueryUI 라이브러리의 다운로드 및 설정에 대해 설명합니다. 또한 디렉토리 구조와 그 내용에 대해서도 간략히 살펴 보겠습니다. JqueryUI 라이브러리는 웹 페이지에서 두 가지 방법으로 사용할 수 있습니다.
공식 웹 사이트에서 UI 라이브러리 다운로드
CDN에서 UI 라이브러리 다운로드
공식 웹 사이트에서 UI 라이브러리 다운로드
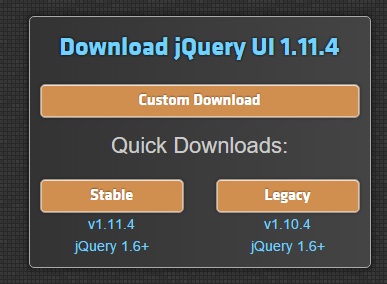
링크를 열 때 http://jqueryui.com/, 당신은 JqueryUI 라이브러리를 다운로드하는 세 가지 옵션이 있습니다-

Custom Download −이 버튼을 클릭하면 사용자 정의 된 라이브러리 버전을 다운로드 할 수 있습니다.
Stable −이 버튼을 클릭하면 JqueryUI 라이브러리의 안정적인 최신 버전을 얻을 수 있습니다.
Legacy −이 버튼을 클릭하면 JqueryUI 라이브러리의 이전 주요 릴리스를 얻을 수 있습니다.
다운로드 빌더로 사용자 지정 다운로드
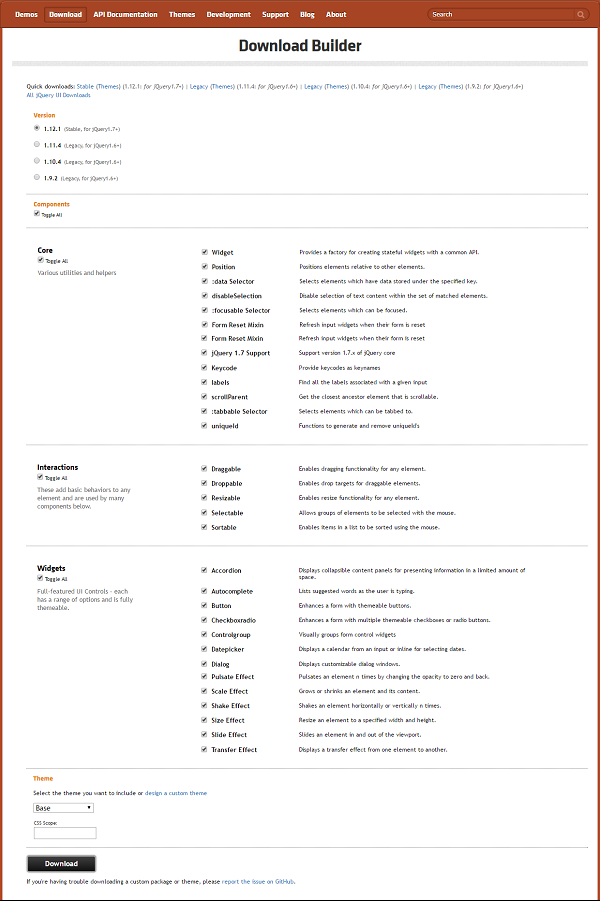
Download Builder를 사용하면 필요한 라이브러리 부분 만 포함하도록 사용자 지정 빌드를 만들 수 있습니다. 선택한 테마에 따라이 새로운 사용자 정의 버전의 JqueryUI를 다운로드 할 수 있습니다. 다음 화면이 표시됩니다 (같은 페이지가 두 개의 이미지로 분할 됨)-

이것은 JqueryUI 라이브러리의 특정 플러그인이나 기능 만 필요할 때 유용합니다. 이 버전의 디렉토리 구조는 다음 그림과 같습니다.

압축되지 않은 파일은 개발 번들 디렉토리에 있습니다. 압축되지 않은 파일은 개발 또는 디버깅 중에 가장 잘 사용됩니다. 압축 파일은 대역폭을 절약하고 프로덕션 성능을 향상시킵니다.
안정적인 다운로드
Stable 버튼을 클릭하면 최신 버전의 JqueryUI 라이브러리에 대한 소스, 예제 및 설명서가 포함 된 ZIP 파일로 바로 연결됩니다. ZIP 파일 컨텐츠를 jqueryui 디렉토리에 추출하십시오 .
이 버전에는 모든 종속성, 대규모 데모 모음 및 라이브러리의 단위 테스트 제품군을 포함한 모든 파일이 포함되어 있습니다. 이 버전은 시작하는 데 도움이됩니다.
레거시 다운로드
Legacy 버튼을 클릭하면 JqueryUI 라이브러리의 이전 주요 릴리스의 ZIP 파일로 바로 연결됩니다. 이 버전에는 모든 종속성, 대규모 데모 모음 및 라이브러리의 단위 테스트 제품군을 포함한 모든 파일도 포함되어 있습니다. 이 버전은 시작하는 데 도움이됩니다.
CDN에서 UI 라이브러리 다운로드
CDN 또는 Content Delivery Network는 사용자에게 파일을 제공하도록 설계된 서버 네트워크입니다. 웹 페이지에서 CDN 링크를 사용하면 파일 호스팅 책임이 자체 서버에서 일련의 외부 서버로 이동합니다. 또한 웹 페이지 방문자가 동일한 CDN에서 JqueryUI 사본을 이미 다운로드 한 경우 다시 다운로드 할 필요가 없다는 이점도 있습니다.
jQuery를 재단 , 구글 과 마이크로 소프트는 모든 CDN 서비스를 제공하는 호스트의 jQuery 코어뿐만 아니라 jQuery를 UI가.
CDN은 사용자가 jQuery 및 jQuery UI의 자체 버전을 호스팅 할 필요가 없기 때문에 데모 및 실험에 적합합니다.
이 튜토리얼 전체에서 라이브러리의 CDN 버전을 사용하고 있습니다.
예
이제 JqueryUI를 사용하여 간단한 예제를 작성해 보겠습니다. HTML 파일을 만들고 다음 내용을 <head> 태그에 복사합니다.
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>위 코드의 세부 사항은-
첫 번째 줄 은 CSS를 통해 jQuery UI 테마 (이 경우 ui-lightness )를 추가합니다. 이 CSS는 UI를 세련되게 만듭니다.
두 번째 줄은 jQuery 라이브러리 위에 jQuery UI가 구축되어 있으므로 jQuery 라이브러리를 추가합니다.
세 번째 줄은 jQuery UI 라이브러리를 추가합니다. 그러면 페이지에서 jQuery UI가 활성화됩니다.
이제 <head> 태그에 내용을 추가해 보겠습니다.
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script><body>에 이것을 추가하십시오-
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>완전한 HTML 코드는 다음과 같습니다. 다른 이름으로 저장myfirstexample.html
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>
</head>
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>
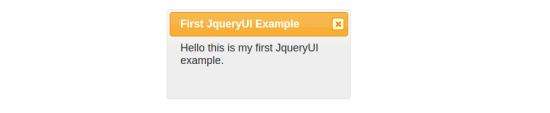
</html>브라우저에서 위 페이지를 엽니 다. 다음 화면이 생성됩니다.

jQueryUI는 draggable()DOM 요소를 드래그 할 수 있도록 만드는 메소드입니다. 요소를 드래그 할 수있게되면 마우스로 클릭하고 뷰포트 내 아무 곳으로나 드래그하여 해당 요소를 이동할 수 있습니다.
통사론
그만큼 draggable() 방법은 두 가지 형태로 사용될 수 있습니다-
$ (selector, context) .draggable (options) 메서드
$ (selector, context) .draggable ( "action", [params]) 메서드
$ (선택기, 컨텍스트) .draggable (옵션) 메서드
드래그 (옵션) 메서드는 HTML 요소는 HTML 페이지에서 이동 될 수 있음을 선언합니다. 옵션이 포함 된 요소의 동작을 지정하는 객체입니다 매개 변수입니다.
통사론
$(selector, context).draggable(options);Javascript 객체를 사용하여 한 번에 하나 이상의 옵션을 제공 할 수 있습니다. 제공 할 옵션이 두 개 이상인 경우 다음과 같이 쉼표를 사용하여 구분합니다.
$(selector, context).draggable({option1: value1, option2: value2..... });다음 표는 이 방법과 함께 사용할 수있는 다양한 옵션 을 나열합니다.
| Sr. 아니. | 옵션 및 설명 |
|---|---|
| 1 | addClasses 이 옵션이 다음으로 설정된 경우 false, 그것은 방지합니다 ui-draggable클래스가 선택된 DOM 요소 목록에 추가되지 않습니다. 기본적으로 값은true. |