JSON-객체
간단한 개체 만들기
JSON 객체는 JavaScript로 생성 할 수 있습니다. JavaScript를 사용하여 JSON 객체를 생성하는 다양한 방법을 살펴 보겠습니다.
- 빈 개체 생성-
var JSONObj = {};- 새로운 개체의 생성-
var JSONObj = new Object();속성이있는 객체 생성 bookname 문자열, 속성 값 포함 price숫자 값으로. 속성은 '.'를 사용하여 액세스합니다. 연산자-
var JSONObj = { "bookname ":"VB BLACK BOOK", "price":500 };이것은 JSON을 사용하여 javascript에서 객체를 생성하는 예제입니다. 아래 코드를 다음과 같이 저장하십시오. json_object.htm −
<html>
<head>
<title>Creating Object JSON with JavaScript</title>
<script language = "javascript" >
var JSONObj = { "name" : "tutorialspoint.com", "year" : 2005 };
document.write("<h1>JSON with JavaScript example</h1>");
document.write("<br>");
document.write("<h3>Website Name = "+JSONObj.name+"</h3>");
document.write("<h3>Year = "+JSONObj.year+"</h3>");
</script>
</head>
<body>
</body>
</html>이제 IE 또는 기타 자바 스크립트 지원 브라우저를 사용하여 Json 개체 를 열어 보겠습니다 . 다음 결과를 생성합니다-

배열 개체 만들기
다음 예제는 JSON을 사용하여 자바 스크립트에서 배열 객체를 생성하는 것을 보여줍니다. 아래 코드를 다음과 같이 저장합니다. json_array_object.htm −
<html>
<head>
<title>Creation of array object in javascript using JSON</title>
<script language = "javascript" >
document.writeln("<h2>JSON array object</h2>");
var books = { "Pascal" : [
{ "Name" : "Pascal Made Simple", "price" : 700 },
{ "Name" : "Guide to Pascal", "price" : 400 }],
"Scala" : [
{ "Name" : "Scala for the Impatient", "price" : 1000 },
{ "Name" : "Scala in Depth", "price" : 1300 }]
}
var i = 0
document.writeln("<table border = '2'><tr>");
for(i = 0;i<books.Pascal.length;i++) {
document.writeln("<td>");
document.writeln("<table border = '1' width = 100 >");
document.writeln("<tr><td><b>Name</b></td><td width = 50>" + books.Pascal[i].Name+"</td></tr>");
document.writeln("<tr><td><b>Price</b></td><td width = 50>" + books.Pascal[i].price +"</td></tr>");
document.writeln("</table>");
document.writeln("</td>");
}
for(i = 0;i<books.Scala.length;i++) {
document.writeln("<td>");
document.writeln("<table border = '1' width = 100 >");
document.writeln("<tr><td><b>Name</b></td><td width = 50>" + books.Scala[i].Name+"</td></tr>");
document.writeln("<tr><td><b>Price</b></td><td width = 50>" + books.Scala[i].price+"</td></tr>");
document.writeln("</table>");
document.writeln("</td>");
}
document.writeln("</tr></table>");
</script>
</head>
<body>
</body>
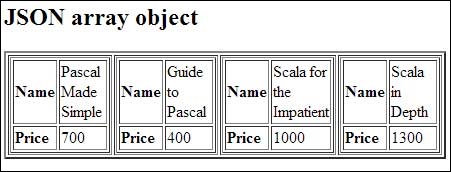
</html>이제 IE 또는 기타 자바 스크립트 지원 브라우저를 사용하여 Json Array Object 를 열어 보겠습니다 . 다음 결과를 생성합니다-