Jython-이벤트 처리
Java 스윙에서 이벤트를 처리하려면 컨트롤 (예 : JButton 또는 JList 등)이 해당 이벤트 리스너에 등록되어야합니다. 이벤트 리스너 인터페이스 또는 해당 어댑터 클래스는 이벤트 처리 메소드를 재정 의하여 구현하거나 서브 클래 싱해야합니다. Jython에서 이벤트 처리는 매우 간단합니다. 컨트롤에 해당하는 이벤트 핸들링 함수의 속성으로 모든 함수를 전달할 수 있습니다.
먼저 자바에서 클릭 이벤트가 어떻게 처리되는지 살펴 보자.
우선, 우리는 java.awt.event package. 다음으로 JFrame을 확장하는 클래스는 ActionListener 인터페이스를 구현해야합니다.
public class btnclick extends JFrame implements ActionListener그런 다음 JButton 객체를 선언하고 프레임의 ContentPane에 추가 한 다음 addActionListener () 메서드를 통해 ActionListener에 등록해야합니다.
JButton b1 = new JButton("Click here");
getContentPane().add(b1);
b1.addActionListener(this);이제 ActionEvent를 처리하기 위해 ActionListener 인터페이스의 actionPerformed () 메서드를 재정의해야합니다.
다음은 전체 Java 코드입니다.
import java.awt.event.*;
import javax.swing.*;
public class btnclick extends JFrame implements ActionListener {
btnclick() {
JButton b1 = new JButton("Click here");
getContentPane().add(b1);
b1.addActionListener(this);
}
public void actionPerformed(ActionEvent e) {
System.out.println("Clicked");
}
public static void main(String args[]) {
btnclick b = new btnclick();
b.setSize(300,200);
b.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
b.setVisible(true);
}
}이제 동일한 코드에 해당하는 자이 썬 코드를 작성합니다.
먼저 Jython의 동적 타이핑을 사용하면 코드에서 이러한 클래스를 언급하지 않아도되므로 ActionEvent 또는 ActionListener를 가져올 필요가 없습니다.
둘째, ActionListener를 구현하거나 하위 클래스화할 필요가 없습니다. 대신 사용자 정의 함수는 다음 값으로 JButton 생성자에 바로 제공됩니다.actionPerformed 콩 속성.
button = JButton('Click here!', actionPerformed = clickhere)그만큼 clickhere() 함수는 버튼의 클릭 이벤트를 처리하는 일반 Jython 함수로 정의됩니다.
def change_text(event):
print clicked!'다음은 Jython에 해당하는 코드입니다.
from javax.swing import JFrame, JButton
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
def clickhere(event):
print "clicked"
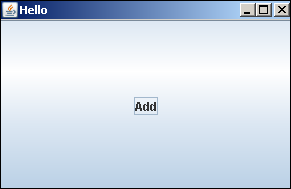
btn = JButton("Add", actionPerformed = clickhere)
frame.add(btn)
frame.setVisible(True)Java 및 Jython 코드의 출력은 동일합니다. 버튼을 클릭하면 콘솔에 '클릭 됨'메시지가 인쇄됩니다.

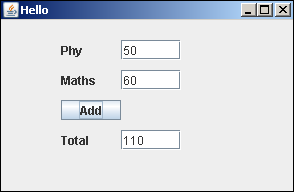
다음 Jython 코드에서 'phy'및 'maths'에 표시를 입력하기 위해 JFrame 창에 두 개의 JTextField 개체가 제공됩니다. JButton 객체는 클릭하면 add () 함수를 실행합니다.
btn = JButton("Add", actionPerformed = add)add () 함수는 getText () 메서드로 두 텍스트 필드의 내용을 읽고 정수로 구문 분석하므로 더하기를 수행 할 수 있습니다. 결과는 setText () 메소드에 의해 세 번째 텍스트 필드에 입력됩니다.
def add(event):
print "add"
ttl = int(txt1.getText())+int(txt2.getText())
txt3.setText(str(ttl))전체 코드는 다음과 같습니다.
from javax.swing import JFrame, JLabel, JButton, JTextField
from java.awt import Dimension
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
frame.setLayout(None)
def add(event):
print "add"
ttl = int(txt1.getText())+int(txt2.getText())
txt3.setText(str(ttl))
lbl1 = JLabel("Phy")
lbl1.setBounds(60,20,40,20)
txt1 = JTextField(10)
txt1.setBounds(120,20,60,20)
lbl2 = JLabel("Maths")
lbl2.setBounds(60,50,40,20)
txt2 = JTextField(10)
txt2.setBounds(120, 50, 60,20)
btn = JButton("Add", actionPerformed = add)
btn.setBounds(60,80,60,20)
lbl3 = JLabel("Total")
lbl3.setBounds(60,110,40,20)
txt3 = JTextField(10)
txt3.setBounds(120, 110, 60,20)
frame.add(lbl1)
frame.add(txt1)
frame.add(lbl2)
frame.add(txt2)
frame.add(btn)
frame.add(lbl3)
frame.add(txt3)
frame.setVisible(True)위의 코드를 명령 프롬프트에서 실행하면 다음과 같은 창이 나타납니다. 'Phy', Maths '에 대한 표시를 입력하고'Add '버튼을 클릭합니다. 그에 따라 결과가 표시됩니다.

Jython JRadioButton 이벤트
JRadioButton 클래스는 javax.swing package. 켜짐 또는 꺼짐 상태로 선택 가능한 토글 버튼을 만듭니다. ButtonGroup에 여러 라디오 버튼이 추가 된 경우 해당 선택은 상호 배타적입니다.
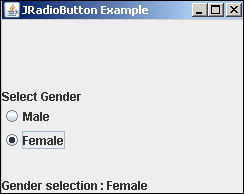
다음 예제에서는 JRadioButton 클래스의 두 개체와 두 개의 JLabels가 세로 BoxLayout의 Jpanel 컨테이너에 추가됩니다. JRadioButton 객체의 생성자에서OnCheck()function은 actionPerformed 속성의 값으로 설정됩니다. 이 기능은 라디오 버튼을 클릭하여 상태를 변경할 때 실행됩니다.
rb1 = JRadioButton("Male", True,actionPerformed = OnCheck)
rb2 = JRadioButton("Female", actionPerformed = OnCheck)라디오 버튼의 기본 상태는 false (선택되지 않음)입니다. rb1 버튼은 시작 상태가 True (선택됨)로 생성됩니다.
두 개의 라디오 버튼이 라디오 ButtonGroup에 추가되어 상호 배타적으로 만들므로 하나를 선택하면 다른 하나는 자동으로 선택 취소됩니다.
grp = ButtonGroup()
grp.add(rb1)
grp.add(rb2)두 개의 레이블과 함께이 두 개의 라디오 버튼은 rb2와 lbl2 사이의 높이가 25 픽셀 인 구분 영역이있는 세로 레이아웃의 패널 개체에 추가됩니다.
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
panel.add(Box.createVerticalGlue())
panel.add(lbl)
panel.add(rb1)
panel.add(rb2)
panel.add(Box.createRigidArea(Dimension(0,25)))
panel.add(lbl1)이 패널은 마지막에 visible 속성이 'True'로 설정된 최상위 JFrame 개체에 추가됩니다.
frame = JFrame("JRadioButton Example")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(250,200)
frame.setVisible(True)
The complete code of radio.py is given below:
from javax.swing import JFrame, JPanel, JLabel, BoxLayout, Box
from java.awt import Dimension
from javax.swing import JRadioButton,ButtonGroup
frame = JFrame("JRadioButton Example")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(250,200)
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
frame.add(panel)
def OnCheck(event):
lbl1.text = ""
if rb1.isSelected():
lbl1.text = lbl1.text+"Gender selection : Male"
else:
lbl1.text = lbl1.text+"Gender selection : Female "
lbl = JLabel("Select Gender")
rb1 = JRadioButton("Male", True,actionPerformed = OnCheck)
rb2 = JRadioButton("Female", actionPerformed = OnCheck)
grp = ButtonGroup()
grp.add(rb1)
grp.add(rb2)
lbl1 = JLabel("Gender Selection :")
panel.add(Box.createVerticalGlue())
panel.add(lbl)
panel.add(rb1)
panel.add(rb2)
panel.add(Box.createRigidArea(Dimension(0,25)))
panel.add(lbl1)
frame.setVisible(True)위의 Jython 스크립트를 실행하고 라디오 버튼 선택을 변경합니다. 선택은 하단의 레이블에 나타납니다.

자이 썬 JCheckBox 이벤트
처럼 JRadioButton, JCheckBox 객체는 캡션 옆에 체크 가능한 직사각형 상자가있는 선택 가능한 버튼이기도합니다. 이것은 일반적으로 항목 목록에서 여러 옵션을 선택할 수있는 사용자 기회를 제공하는 데 사용됩니다.
다음 예에서는 두 개의 확인란과 스윙 패키지의 레이블이 수직 BoxLayout의 JPanel에 추가됩니다. 하단의 레이블은 두 개의 확인란의 즉각적인 선택 상태를 표시합니다.
두 확인란 모두 actionPerformed 속성이 OnCheck() 함수.
box1 = JCheckBox("Check1", actionPerformed = OnCheck)
box2 = JCheckBox("Check2", actionPerformed = OnCheck)OnCheck () 함수는 각 체크 박스의 선택 상태를 확인하고 하단의 라벨에 해당 메시지를 표시합니다.
def OnCheck(event):
lbl1.text = ""
if box1.isSelected():
lbl1.text = lbl1.text + "box1 selected "
else:
lbl1.text = lbl1.text + "box1 not selected "
if box2.isSelected():
lbl1.text = lbl1.text + "box2 selected"
else:
lbl1.text = lbl1.text + "box2 not selected"이 상자와 JLabel 객체는 그 사이에 높이 50 픽셀의 공간 표시자를 추가하여 JPanel에 추가됩니다.
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
panel.add(Box.createVerticalGlue())
panel.add(box1)
panel.add(box2)
panel.add(Box.createRigidArea(Dimension(0,50)))
panel.add(lbl1)패널 자체는 visible 속성이 마지막에 true로 설정된 최상위 JFrame 창에 추가됩니다.
frame = JFrame("JCheckBox Example")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(250,150)
frame.add(panel)
frame.setVisible(True)위의 코드를 실행하고 확인란을 선택하여 실험 해보십시오. 두 확인란의 순간 상태가 맨 아래에 표시됩니다.

자이 썬 JList 이벤트
스윙 패키지의 JList 컨트롤은 사용자에게 선택할 수있는 스크롤 가능한 항목 목록을 제공합니다. JComboBox는 항목의 드롭 다운 목록을 제공합니다. Java에서 선택 이벤트는 ListSelectionListener에서 valueChanged () 메소드를 구현하여 처리됩니다. Jython에서 이벤트 핸들러는 JList 오브젝트의 valueChanged 특성에 지정됩니다.
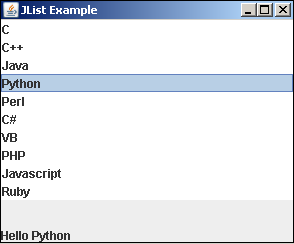
다음 예제에서는 JList 객체와 레이블이 BorderLayout의 JFrame에 추가됩니다. JList는 튜플의 항목 모음으로 채워집니다. valueChanged 속성은 listSelect () 함수로 설정됩니다.
lang = ("C", "C++", "Java", "Python", "Perl", "C#", "VB", "PHP", "Javascript", "Ruby")
lst = JList(lang, valueChanged = listSelect)이벤트 핸들러 함수는 선택한 항목의 인덱스를 가져와 JList 객체에서 해당 항목을 가져와 하단의 레이블에 표시합니다.
def listSelect(event):
index = lst.selectedIndex
lbl1.text = "Hello" + lang[index]JList 및 JLabel 객체는 BorderLayout을 사용하여 JFrame에 추가됩니다.
전체 코드는 다음과 같습니다.
from javax.swing import JFrame, JPanel, JLabel, JList
from java.awt import BorderLayout
frame = JFrame("JList Example")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,250)
frame.setLayout(BorderLayout())
def listSelect(event):
index = lst.selectedIndex
lbl1.text = "Hello" + lang[index]
lang = ("C", "C++", "Java", "Python", "Perl", "C#", "VB", "PHP", "Javascript", "Ruby")
lst = JList(lang, valueChanged = listSelect)
lbl1 = JLabel("box1 not selected box2 not selected")
frame.add(lst, BorderLayout.NORTH)
frame.add(lbl1, BorderLayout.SOUTH)
frame.setVisible(True)다음 코드의 출력은 다음과 같습니다.