Laravel-블레이드 템플릿
라 라벨 5.1은 Blade, 고유 한 레이아웃을 디자인하는 템플릿 엔진입니다. 이렇게 설계된 레이아웃은 다른 뷰에서 사용할 수 있으며 일관된 디자인과 구조를 포함합니다.
다른 템플릿 엔진과 비교할 때 Blade는 다음과 같은 점에서 독특합니다.
개발자가 뷰에서 일반 PHP 코드를 사용하는 것을 제한하지 않습니다.
이렇게 설계된 블레이드보기는 수정 될 때까지 컴파일 및 캐시됩니다.

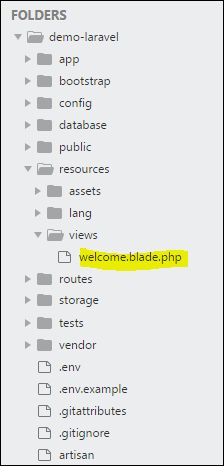
Laravel의 전체 디렉토리 구조는 여기에 제공된 스크린 샷에 표시됩니다.
모든 뷰가 resources/views 라 라벨 프레임 워크의 기본보기는 다음과 같습니다. welcome.blade.php.
다른 블레이드 템플릿도 비슷하게 생성됩니다.
블레이드 템플릿 레이아웃을 만드는 단계
블레이드 템플릿 레이아웃을 생성하려면 다음 단계를 사용해야합니다.
1 단계
내부에 레이아웃 폴더를 만듭니다. resources/views폴더. 이 폴더를 사용하여 모든 레이아웃을 함께 저장할 것입니다.
파일 이름 만들기 master.blade.php 다음과 같은 코드가 연결됩니다.
<html>
<head>
<title>DemoLaravel - @yield('title')</title>
</head>
<body>
@yield('content')
</body>
</html>2 단계
이 단계에서는 레이아웃을 확장해야합니다. 레이아웃 확장에는 하위 요소 정의가 포함됩니다. 라 라벨은Blade @extends 자식 요소를 정의하기위한 지시.
레이아웃을 확장 할 때 다음 사항에 유의하십시오.
블레이드 레이아웃에 정의 된 뷰는 고유 한 방식으로 컨테이너를 삽입합니다.
다양한 뷰 섹션이 하위 요소로 생성됩니다.
자식 요소는 레이아웃 폴더에 다음과 같이 저장됩니다. child.blade.php
위에서 만든 레이아웃을 확장하는 예가 여기에 나와 있습니다.
@extends('layouts.app')
@section('title', 'Page Title')
@section('sidebar')
@parent
<p>This refers to the master sidebar.</p>
@endsection
@section('content')
<p>This is my body content.</p>
@endsection3 단계
뷰에서 자식 요소를 구현하려면 필요한 방식으로 레이아웃을 정의해야합니다.

여기에 표시된 스크린 샷을 관찰하십시오. 랜딩 페이지에 언급 된 각 링크가 하이퍼 링크임을 알 수 있습니다. 위에 제공된 절차를 사용하여 블레이드 템플릿을 사용하여 하위 요소로 만들 수도 있습니다.