Maven-웹 애플리케이션
이 장에서는 다음을 사용하여 웹 기반 프로젝트를 관리하는 방법을 설명합니다. Maven. 여기서는 웹 애플리케이션을 생성 / 빌드 / 배포하고 실행하는 방법을 배웁니다.
웹 애플리케이션 생성
간단한 자바 웹 애플리케이션을 생성하기 위해 maven-archetype-webapp플러그인. 이제 명령 콘솔을 열고C:\MVN 디렉토리를 열고 다음을 실행하십시오. mvn 명령.
C:\MVN>mvn archetype:generate
-DgroupId = com.companyname.automobile
-DartifactId = trucks
-DarchetypeArtifactId = maven-archetype-webapp
-DinteractiveMode = falseMaven은 처리를 시작하고 다음과 같이 완전한 웹 기반 자바 애플리케이션 프로젝트 구조를 생성합니다.
[INFO] Scanning for projects...
[INFO] Searching repository for plugin with prefix: 'archetype'.
[INFO] -------------------------------------------------------------------
[INFO] Building Maven Default Project
[INFO] task-segment: [archetype:generate] (aggregator-style)
[INFO] -------------------------------------------------------------------
[INFO] Preparing archetype:generate
[INFO] No goals needed for project - skipping
[INFO] [archetype:generate {execution: default-cli}]
[INFO] Generating project in Batch mode
[INFO] --------------------------------------------------------------------
[INFO] Using following parameters for creating project
from Old (1.x) Archetype: maven-archetype-webapp:1.0
[INFO] --------------------------------------------------------------------
[INFO] Parameter: groupId, Value: com.companyname.automobile
[INFO] Parameter: packageName, Value: com.companyname.automobile
[INFO] Parameter: package, Value: com.companyname.automobile
[INFO] Parameter: artifactId, Value: trucks
[INFO] Parameter: basedir, Value: C:\MVN
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] project created from Old (1.x) Archetype in dir: C:\MVN\trucks
[INFO] -------------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -------------------------------------------------------------------
[INFO] Total time: 16 seconds
[INFO] Finished at: Tue Jul 17 11:00:00 IST 2012
[INFO] Final Memory: 20M/89M
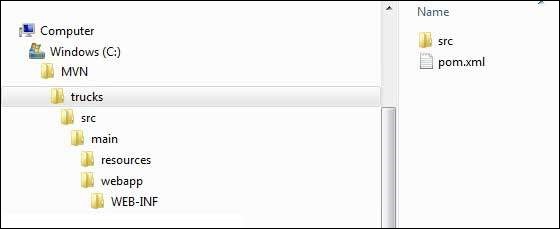
[INFO] -------------------------------------------------------------------이제 C : / MVN 디렉토리로 이동합니다. 다음 스냅 샷에 지정된대로 trucks (artifactId에 지정된대로)라는 이름의 Java 애플리케이션 프로젝트가 생성 된 것을 볼 수 있습니다. 다음 디렉토리 구조는 일반적으로 웹 애플리케이션에 사용됩니다.

Maven은 표준 디렉토리 레이아웃을 사용합니다. 위의 예를 사용하여 다음과 같은 주요 개념을 이해할 수 있습니다.
| Sr. 아니. | 폴더 구조 및 설명 |
|---|---|
| 1 | trucks src 폴더와 pom.xml을 포함합니다. |
| 2 | src/main/webapp index.jsp 및 WEB-INF 폴더가 포함되어 있습니다. |
| 삼 | src/main/webapp/WEB-INF web.xml 포함 |
| 4 | src/main/resources 이미지 / 속성 파일이 포함되어 있습니다. |
POM.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.companyname.automobile</groupId>
<artifactId>trucks</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>trucks Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<finalName>trucks</finalName>
</build>
</project>관찰하면 Maven도 샘플 JSP 소스 파일을 생성했음을 알 수 있습니다.
열다 C:\ > MVN > trucks > src > main > webapp > 다음 코드로 index.jsp를 볼 폴더-
<html>
<body>
<h2>Hello World!</h2>
</body>
</html>웹 애플리케이션 구축
명령 콘솔을 열고 C : \ MVN \ trucks 디렉토리로 이동하여 다음을 실행 해 보겠습니다. mvn 명령.
C:\MVN\trucks>mvn clean packageMaven이 프로젝트 빌드를 시작합니다.
[INFO] Scanning for projects...
[INFO] -------------------------------------------------------------------
[INFO] Building trucks Maven Webapp
[INFO] task-segment: [clean, package]
[INFO] -------------------------------------------------------------------
[INFO] [clean:clean {execution: default-clean}]
[INFO] [resources:resources {execution: default-resources}]
[WARNING] Using platform encoding (Cp1252 actually) to
copy filtered resources,i.e. build is platform dependent!
[INFO] Copying 0 resource
[INFO] [compiler:compile {execution: default-compile}]
[INFO] No sources to compile
[INFO] [resources:testResources {execution: default-testResources}]
[WARNING] Using platform encoding (Cp1252 actually) to
copy filtered resources,i.e. build is platform dependent!
[INFO] skip non existing resourceDirectory
C:\MVN\trucks\src\test\resources
[INFO] [compiler:testCompile {execution: default-testCompile}]
[INFO] No sources to compile
[INFO] [surefire:test {execution: default-test}]
[INFO] No tests to run.
[INFO] [war:war {execution: default-war}]
[INFO] Packaging webapp
[INFO] Assembling webapp[trucks] in [C:\MVN\trucks\target\trucks]
[INFO] Processing war project
[INFO] Copying webapp resources[C:\MVN\trucks\src\main\webapp]
[INFO] Webapp assembled in[77 msecs]
[INFO] Building war: C:\MVN\trucks\target\trucks.war
[INFO] -------------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -------------------------------------------------------------------
[INFO] Total time: 3 seconds
[INFO] Finished at: Tue Jul 17 11:22:45 IST 2012
[INFO] Final Memory: 11M/85M
[INFO] -------------------------------------------------------------------웹 애플리케이션 배포
이제 복사 trucks.war 생성 C:\ > MVN > trucks > target > 웹 서버 webapp 디렉토리에 폴더를 추가하고 웹 서버를 다시 시작하십시오.
웹 애플리케이션 테스트
URL을 사용하여 웹 애플리케이션을 실행하십시오. http://<server-name>:<port-number>/trucks/index.jsp.
출력을 확인하십시오.
