MFC-Windows 레이아웃
Layout of controls애플리케이션 사용성에 매우 중요하고 중요합니다. 애플리케이션에서 GUI 요소 그룹을 정렬하는 데 사용됩니다. 레이아웃을 선택할 때 고려해야 할 중요한 사항이 있습니다.
- 자식 요소의 위치.
- 자식 요소의 크기.
컨트롤 추가
새로운 Dialog 기반 MFC 프로젝트 MFCLayoutDemo를 만들어 보겠습니다.
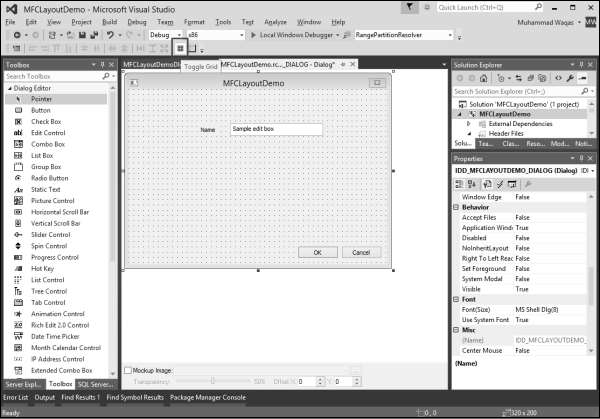
Step 1 − 프로젝트가 생성되면 다음 화면이 나타납니다.

Step 2 − 대화 상자에서 TODO를 삭제합니다.
Step 3 − 왼쪽에서 볼 수있는 도구 상자에서 일부 컨트롤을 끕니다.
(다음 스냅 샷에 표시된 것처럼 하나의 정적 텍스트와 하나의 편집 컨트롤을 드래그합니다).

Step 4 − 정적 텍스트의 캡션을 이름으로 변경합니다.

제어 그리드
컨트롤 그리드는 안내 그리드 점으로, 디자인 할 때 추가하는 컨트롤의 위치를 지정하는 데 도움이 될 수 있습니다.
컨트롤 그리드를 활성화하려면 다음 스냅 샷과 같이 도구 모음에서 Toggle Grid 버튼을 클릭해야합니다.

크기 조정 제어
대화 상자에 컨트롤을 추가하면 기본 크기 나 그린 크기로 간주됩니다. 폼 또는 대화 상자의 컨트롤 크기를 지원하기 위해 Visual Studio는 검은 색 점으로 구성된 시각적 격자를 제공합니다.
컨트롤의 크기를 조정하려면, 즉 특정 너비 나 높이를 지정하려면 핸들 중 하나에 마우스를 놓고 원하는 방향으로 끕니다.

이제이 점선 그리드를 사용하여 컨트롤의 크기를 조정할 수 있습니다.
위치 제어
대화 상자 또는 양식에 배치하는 컨트롤은 지정된 위치를 가정합니다. 대부분의 경우 이러한 위치는 실용적이지 않습니다. 원하는 위치로 이동할 수 있습니다.
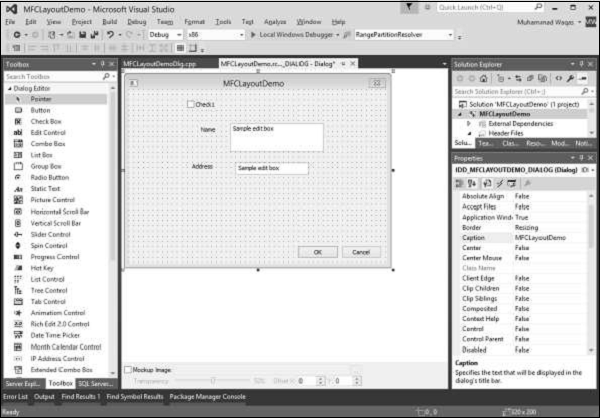
더 많은 컨트롤을 추가하겠습니다.

Step 1 − 컨트롤을 이동하려면 원하는 위치에 도달 할 때까지 원하는 방향으로 클릭하고 끕니다.
Step 2− 컨트롤 그룹을 이동하려면 먼저 컨트롤 그룹을 선택하십시오. 그런 다음 선택 항목을 원하는 위치로 끕니다. 정적 텍스트와 편집 컨트롤을 선택하겠습니다.

Step 3 − 선택한 컨트롤을 왼쪽으로 이동합니다.


컨트롤 위치 지정을 돕기 위해 Visual Studio는 다음 단추가있는 대화 상자 도구 모음을 제공합니다.

Step 1 −이 컨트롤을 모두 선택하여 확인란과 정적 텍스트 컨트롤을 왼쪽에 정렬하겠습니다.

Step 2 − 포맷 → 정렬 → 왼쪽을 선택합니다.

Step 3 − 이제이 모든 컨트롤이 왼쪽에 정렬 된 것을 볼 수 있습니다.
탭 순서
폼이나 대화 상자에 추가 한 컨트롤은 추가 된 순서에 따라 순서대로 배치됩니다. 새 컨트롤을 배치하는 섹션이나 영역에 관계없이 컨트롤을 추가하면 기존 컨트롤의 끝에 순차적으로 배치됩니다. 수정하지 않으면 사용자가 컨트롤을 탐색하는 데 어려움을 겪을 것입니다. 컨트롤 탐색 순서를 탭 순서라고도합니다.
탭을 변경하려면 형식 → 탭 순서 메뉴 옵션을 사용하거나 Ctrl + D 단축키를 사용할 수도 있습니다. Ctrl + D를 눌러 보겠습니다.

이제 이러한 모든 컨트롤이이 대화 상자에 추가 된 순서를 볼 수 있습니다. 컨트롤 순서 또는 순서를 변경하려면 탐색하려는 순서대로 모든 컨트롤을 클릭합니다.
이 예에서는 먼저 확인란을 클릭 한 다음 이름 및 주소 편집 컨트롤을 클릭합니다. 그런 다음 다음 스냅 샷에 표시된대로 확인 및 취소를 클릭하십시오.

이 응용 프로그램을 실행하면 다음 출력이 표시됩니다.
