모바일 Angular UI-퀵 가이드
Mobile Angular UI는 하이브리드 모바일 앱 개발을위한 오픈 소스 프레임 워크입니다. Mobile Angular UI는 매력적인 HTML5 하이브리드 모바일 및 데스크톱 앱을 만드는 데 도움이되는 Twitter Bootstrap 및 AngularJS를 사용합니다.
모바일 Angular UI의 특징
모바일 Angular UI에는 아래에 나열된 몇 가지 멋진 구성 요소가 있습니다.
Navbars− Navbars는 장치 화면의 상단 및 하단 부분을 사용합니다. 상단 탐색 모음을 사용하여 메뉴 항목 또는 헤더 섹션을 표시 할 수 있습니다. 하단 탐색 모음을 사용하여 바닥 글 섹션을 표시 할 수 있습니다.
Scrollable Areas−이 기능은 앱을보다 사용자 친화적으로 만듭니다. CSS 클래스 추가. scrollable-header / .scrollable-footer 는 원하는 스크롤 가능 영역에 고정 머리글 / 바닥 글을 추가합니다. 높이와 위치에 대해 고민 할 필요가 없으며 CSS가 모든 것을 처리합니다.
Accordion− 아코디언은 콘텐츠가 섹션 유형보기로되어 있고 한 번에 한 섹션 만 표시되는 경우 주로 사용됩니다. 다음 섹션을 숨기고 열면 그 안의 내용을 볼 수 있습니다.
Dropdowns − 드롭 다운으로 작업하려면 컨테이너에 css .dropdown-menu를 추가하는 것이 목적에 부합합니다.
Modals and Overlays− 모달 및 오버레이는 화면에 팝업 유형 창이 표시됩니다. 오버레이는 컨테이너가 표시되는 방식 만 모달과 다릅니다.
Sections− 섹션은 본문 내부에 표시되는 컨테이너입니다. 섹션에서 사용할 수있는 클래스를 사용하여 장치에서 디스플레이 레이아웃을 수정할 수 있습니다. 다음과 같은 클래스를 사용할 수 있습니다..section-default, .section-primary, .section-success, .section-info, .section-warning or .section-danger 레이아웃을 변경합니다.
Sidebars− 사이드 바는 화면의 왼쪽과 오른쪽을 차지합니다. 왼쪽 또는 오른쪽에 연결된 항목을 클릭하면 항상 숨겨지고 활성화됩니다. 화면의 공간을 활용하는 가장 좋은 방법입니다.
Toggle Switch − Mobile Angular UI는 ui-switch지령. ui-switch 지시문은 부울 ngModel 값에 적용될 때 토글을 만듭니다.
Tabs− 탭은 앵귤러 모바일 UI에서 사용할 수있는 유용한 구성 요소입니다. 탭은 동일한 래퍼에서 사용할 수 있으며 브라우저에서 탭이 열리는 방식과 같이 별도의 창에 콘텐츠를 표시합니다. 한 번에 하나의 탭만 사용자에게 표시됩니다.
모바일 Angular UI의 장점
다음은 Mobile Angular UI의 장점입니다-
Mobile Angular UI는 navbar, 사이드 바, 모달 및 오버레이, 스위치 등과 같은 멋진 UI 모바일 구성 요소를 제공합니다.
배우고 시작하기 매우 쉬운 AngularJS 및 Twitter Bootstrap을 사용하므로 하이브리드 앱을 쉽게 만들 수 있습니다. 또한 무료 오픈 소스 프레임 워크입니다.
Mobile Angular UI 구성 요소와 함께 ionic 구성 요소를 사용할 수 있습니다.
모바일 Angular UI의 단점
다음은 Mobile Angular UI의 단점입니다-
JavaScript 전용 프레임 워크이기 때문에 AngularJS로 작성된 애플리케이션은 안전하지 않습니다. 애플리케이션을 안전하게 유지하려면 서버 측 인증 및 권한 부여가 필요합니다.
AngularJS 지시문이 HTML 마크 업에 추가됨에 따라 오류가 발생하면 디버깅이 약간 어려워집니다.
이 장에서는 프로젝트에서 사용할 수 있도록 Mobile Angular UI를 설치합니다.
Mobile Angular UI를 설치하는 방법은 두 가지가 있습니다.
- Github에서 다운로드
- Npm 사용
Github에서 다운로드
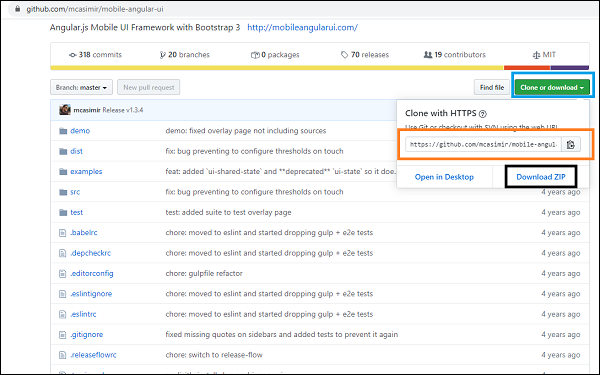
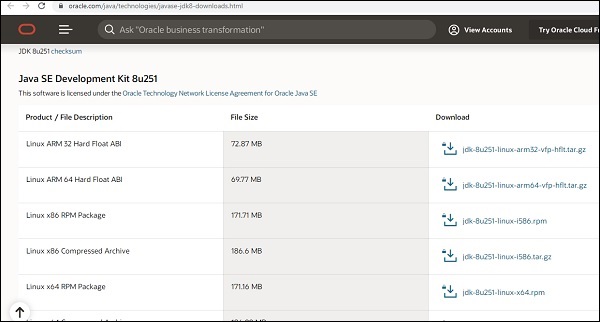
다음 github 링크로 이동하십시오.https://github.com/mcasimir/mobile-angular-ui/releases최신 각도 모바일 UI를 다운로드 할 수 있습니다. 모바일 앵귤러 UI 용 github 링크는 다음과 같습니다.

복제 또는 다운로드 버튼 (파란색으로 강조 표시됨)을 클릭하면 복제 할 수있는 GitHub 링크 (주황색으로 강조 표시됨)와 Angular Mobile UI의 전체 코드를 다운로드 할 수있는 ZIP 다운로드 (검정색으로 강조 표시됨)가 표시됩니다.
GitHub 링크를 복제하려면 git을 설치해야합니다. GIT 를 설치하기 위해이 링크를 따라갈 필요가 없다면 시스템에 git이 설치되어 있는지 확인하십시오 .
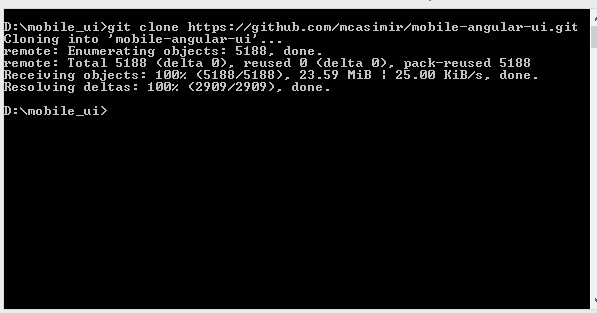
먼저 github 링크를 복제합니다. https://github.com/mcasimir/mobile-angular-ui.git.

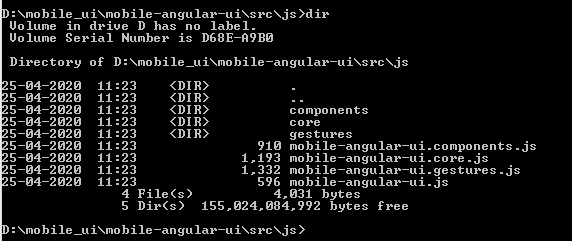
모바일 각도 UI 파일을 얻으려면-cd mobile-angular-ui / src / js.

필요한 파일은 위와 같이 존재합니다.
Npm 사용
npm을 사용하는 것이 가장 쉬운 설치 방법입니다. nodejs 및 npm이 설치되어 있는지 확인하십시오. 그렇지 않은 경우이 링크를 따라 시스템에 nodejs 를 설치 하십시오.
명령 프롬프트를 열고 uiformobile / 이라는 디렉토리를 만듭니다 . cd 명령을 사용하여 uiformobile / 내부로 이동하십시오 .
이제 다음 명령을 실행하십시오-
npm initnpm init 명령은 프로젝트를 초기화합니다.

아래와 같이 package.json을 생성합니다.
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}이제 다음 명령을 실행하여 모바일 각도 UI를 설치하십시오.
npm install --save mobile-angular-ui
모바일 앵귤러 UI 설치를 마쳤습니다. 이제이를 사용하여 모바일 앱을 만드는 방법을 살펴 보겠습니다.
이 장에서는 프로젝트 설정에 대해 설명합니다. 이 설정을 사용하여 나머지 장의 예제로 작업 할 것입니다.
프로젝트 설정은 필요한 패키지를 쉽게 설치할 수 있으므로 npm을 사용하여 수행됩니다.
명령 프롬프트를 열고 uiformobile /이라는 디렉토리를 만들고 cd 명령을 사용하여 디렉토리를 입력합니다.
이제 다음 명령을 실행하십시오-
npm initnpm init 명령은 proect를 초기화합니다.

아래와 같이 package.json을 생성합니다.
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}이제 다음 명령을 실행하여 모바일 각도 UI를 설치하십시오.
npm install --save mobile-angular-ui
Mobile Angular UI로 작업하려면 AngularJS가 필요합니다. 다음 명령을 사용하여 설치하겠습니다.
npm install --save-dev angular
또한 라우팅 작업을 위해 각도 경로가 필요합니다. 그것을 설치하려면 명령은-
npm install --save-dev angular-route
브라우저에서 앱을 실행할 서버가 필요합니다. 우리는 익스프레스를 사용할 것입니다.
Express를 설치하는 명령은 다음과 같습니다.
npm install --save-dev express루트 폴더 안에 server.js 파일을 만듭니다. 이 파일에는 서버를 시작하는 익스프레스 명령이 있습니다.
다음은 server.js의 세부 사항입니다.
const express=require('express')
const app=express();
const port=3000;
var path=require("path");
app.use("/node_modules", express.static("D:/uiformobile/node_modules"));
app.use("/src", express.static("D:/uiformobile/src/"));
app.use("/src/js", express.static("D:/uiformobile/src/js"));
app.all("/*", function (req, res, next) {
res.sendFile("index.html", { root: "D:/uiformobile/" });
});
app.listen(port, () => console.log('Starting your Mobile Angular App on port ${port}!'))서버를 시작하려면 다음 명령을 사용하십시오-
node server.js.서버는 포트 3000에서 시작합니다. 다음을 사용할 수 있습니다. http://localhost:3000/ 브라우저에서 UI를 볼 수 있습니다.
최종 폴더 구조는 다음과 같습니다.

node_modules / 폴더에는 mobile_angular_ui, angularjs 및 angular-route 용으로 설치된 모든 패키지가 있습니다.
그만큼 src/폴더에는 UI 개발에 필요한 HTML 및 js 파일이 있습니다. index.html은 눌렀을 때 볼 수있는 시작 지점입니다.http://localhost:3000/.
이제 필요한 패키지가 설치되었습니다. 이제 우리가 필요로하는 중요한 css 및 js 파일에 대해 이야기하겠습니다. 프레임 워크는 모바일 애플리케이션을위한 것이지만 데스크톱 앱에도 사용할 수 있습니다.
다음은 .html 파일에 포함되어야하는 중요한 css 파일입니다.
| Sr. 아니요 | 파일 설명 |
|---|---|
| 1 | mobile-angular-ui-base.css 이 CSS 파일은 모바일 장치 및 태블릿 용입니다. |
| 2 | mobile-angular-ui-desktop.css 데스크톱 및 모바일 장치에서 사용하기위한 반응 형 CSS 파일입니다. |
| 삼 | mobile-angular-ui-hover.css 여기에는 hover에 대한 CSS 규칙이 있습니다. |
| 4 | angular.min.js 프로젝트를 시작하는 데 필요한 AngularJS 파일. |
| 5 | mobile-angular-ui.min.js AngularJS 모듈의 종속성 모듈에서 사용해야하는 모바일 각도 UI js 파일입니다. 이것이 핵심 모듈입니다. |
| 6 | angular-route.min.js Routing에 사용되는 AngularJS Route 파일입니다. |
위의 모든 파일이 내부에 있습니다. node_modules/. 프로젝트 설정이 끝났으므로 이제 다음 장에서이 프로젝트를 사용하여 첫 번째 앱을 개발할 것입니다.
이 장에서는 모바일과 데스크톱에서 실행되는 첫 번째 앱을 만들 것입니다.
이전 장에서 만든 프로젝트 설정은 다음과 같은 구조를 가지고 있습니다.
uiformobile/
node_modules/
src/
package.json
index.html단계에 따라 Mobile Angular UI를 사용하여 간단한 UI를 빌드합니다.
1 단계
아래와 같이 html 헤드 섹션에 다음 CSS 파일을 추가하십시오.
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />다음으로 js 파일을 추가하십시오-
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>index.html 파일은 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My App</title>
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
</head>
<body>
</body>
</html>2 단계
모바일 앵귤러 UI의 기본 레이아웃은 아래와 같습니다.
<body ng-app="myFirstApp">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>3 단계
만들기 js/ folder in src/ 추가 app.js 그것에.
모듈을 정의하고 모바일 앵귤러 UI와 앵귤러 루트를 아래 그림과 같이 종속성으로 추가하십시오.
<script type="text/javascript">
'ngRoute',
angular.module('myFirstApp', [
'mobile-angular-ui'
]);
</script><body> 태그에 ng-app =”myFirstApp”추가 −
<body ng-app="myFirstApp">mobile-angular-ui 모듈에는 다음과 같은 모듈 목록이 있습니다.
angular.module('mobile-angular-ui', [
'mobile-angular-ui.core.activeLinks', /* adds .active class to current links */
'mobile-angular-ui.core.fastclick', /* polyfills overflow: auto */
'mobile-angular-ui.core.sharedState', /* SharedState service and directives */
'mobile-angular-ui.core.outerClick', /* outerClick directives */
'mobile-angular-ui.components.modals', /* modals and overlays */
'mobile-angular-ui.components.switch', /* switch form input */
'mobile-angular-ui.components.sidebars', /* sidebars */
'mobile-angular-ui.components.scrollable', /* uiScrollable directives */
'mobile-angular-ui.components.capture', /* uiYieldTo and uiContentFor directives */
'mobile-angular-ui.components.navbars' /* navbars */
]);mobile-angular-ui.min.js에는 위의 모든 핵심 및 구성 요소 모듈이 있습니다. 전체 mobile-angular-ui.min.js를로드하는 대신 요구 사항에 따라 필요한 구성 요소를로드 할 수도 있습니다.
4 단계
아래와 같이 body 태그에 컨트롤러를 추가합니다.
<body ng-app="myFirstApp" ng-controller="MainController">5 단계
기본 레이아웃에 <ng-view></ng-view>, 그러면 뷰가로드됩니다.
ngRoute를 사용하여 app.js에서 경로를 정의하겠습니다. 라우팅에 필요한 파일은 이미 헤드 섹션에 추가되어 있습니다.
src /에 home / 폴더를 만듭니다. 다음 세부 사항과 함께 home.html을 추가하십시오.
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>이제 앱을 시작할 때 기본적으로 home.html이 <ng-view> </ ng-view> 안에 표시되기를 원합니다.
라우팅은 아래와 같이 app.config () 내부에서 구성됩니다.
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});6 단계
아래와 같이 home.html 안에 {{msg}}를 추가했습니다.
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>아래와 같이 컨트롤러에서 동일하게 정의하겠습니다.
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});7 단계
이제 명령을 실행하여 아래 명령을 사용하여 앱을 시작하십시오.
node server.js
8 단계
다음 위치에서 앱로드 http://localhost:3000 브라우저에서-
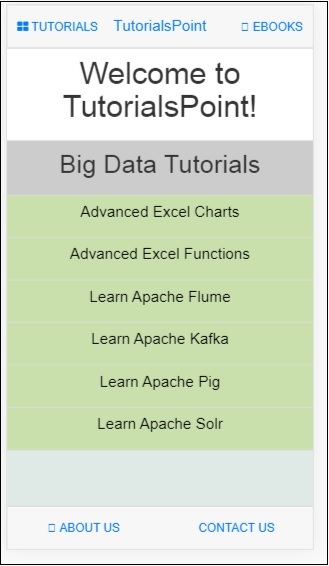
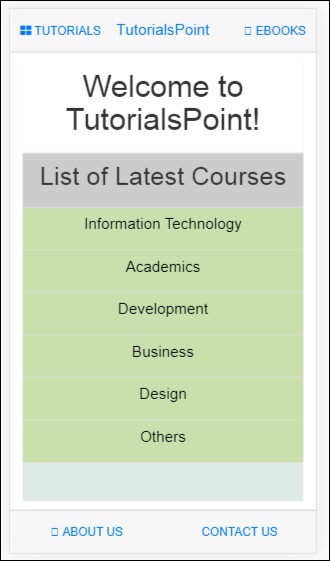
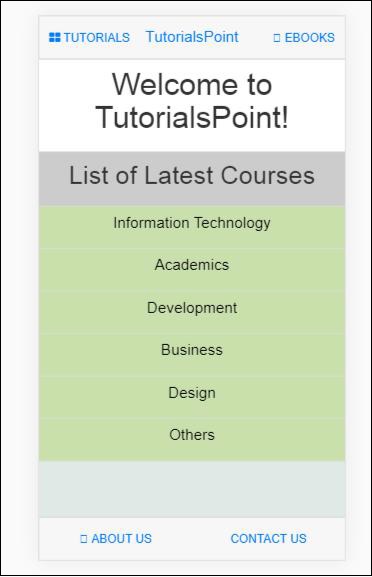
모바일 모드에서 다음 화면이 표시됩니다.

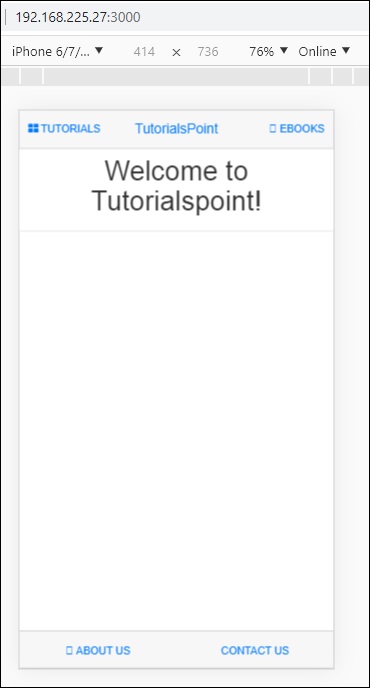
데스크탑 모드에서 다음 화면이 표시됩니다.

다음 장에서 Mobile Angular UI의 각 구성 요소에 대해 자세히 알아 보겠습니다.
다음은 위 디스플레이의 최종 코드입니다. 지금까지 폴더 구조는 다음과 같습니다.

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});home/home.html
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>이 장에서는 Mobile Angular UI에서 사용할 수있는 기본 레이아웃 표시를 이해합니다.
기본 레이아웃의 구조는 다음과 같습니다.
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>모바일 또는 데스크톱의 화면은 섹션으로 나뉩니다.
사이드 바
본문 섹션은 사이드 바 div 컨테이너로 시작합니다. 하나는 왼쪽이고 다른 하나는 오른쪽입니다.
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>사이드 바는 특히 모바일에서 공간을 효율적으로 활용하는 데 도움이되며 UI를 매우 상호 작용하고 깔끔하게 만듭니다. 사이드 바를 통해 창은 왼쪽과 오른쪽에서 열립니다.
Navbars
다음 섹션은 navbars입니다. 다음은 navbars가 표시되는 div 컨테이너입니다.
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>그들은 상단과 하단에 표시됩니다.
앱 본문 섹션
이 섹션은 사용자가 상호 작용하거나 읽을 수 있도록 콘텐츠가 표시되는 주요 장소입니다.
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>그것은 사용합니다 <ng-view></ng-view>UI에서 사용자 상호 작용을 기반으로 실제 콘텐츠로 대체되는 지시문입니다. AngularJS NgRoute는 여기에서 뷰를 대체하는 데 사용됩니다.
모달 및 오버레이
마지막 섹션은 모달 및 오버레이 섹션입니다. 모달과 오버레이를 표시하는 div 컨테이너는 다음과 같습니다.
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>이 장에서는 모바일 각도 UI의 중요한 구성 요소를 이해합니다. 그들은 다음과 같습니다-
- Navbars
- Sidebars
- Modals
- Overlays
Navbars
Navbar는 장치 화면의 상단 및 하단 부분을 사용합니다. 상단 탐색 모음을 사용하여 메뉴 항목 또는 헤더 섹션을 표시 할 수 있습니다. 하단 탐색 모음을 사용하여 바닥 글 섹션을 표시 할 수 있습니다.
화면에 navbar의 간단한 표시는 다음과 같습니다.

Navbar는 고정 방식과 오버플로 방식의 두 가지 방식으로 표시 될 수 있습니다.
중요한 CSS 클래스
Mobile Angular UI에서 navbar를 표시하려면 navbar, .navbar-app 과 같은 CSS 클래스를 사용해야 합니다 .
Top / Bottom Overflow 접근 방식에 대한 클래스
상단 navbar의 경우 CSS 클래스 -.navbar-absolute-top .
하단 navbar의 경우 CSS 클래스 -.navbar-absolute-bottom .
Top / Bottom 고정 접근 클래스
상단 navbar의 경우 CSS 클래스 -.navbar-fixed-top .
하단 navbar의 경우 css 클래스 -.navbar-fixed-bottom .
UI의 Overflow Navbar에서 작업 해 보겠습니다.
다음은 동일한 HTML 코드입니다.
Navbar-Top
<div class="navbar navbar-app navbar-absolute-top">
<div class="btn-group pull-left">
<div class="btn">
<i class="fa fa-th-large "></i> Library
</div>
</div>
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div class="btn">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>Navbar-Bottom
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a href="https://www.tutorialspoint.com/about/index.htm" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a href="https://www.tutorialspoint.com/about/contact_us.htm" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>이것이 디스플레이의 모습입니다.

사이드 바
사이드 바는 화면의 왼쪽과 오른쪽을 차지합니다. 왼쪽 또는 오른쪽에 연결된 항목을 클릭하면 항상 숨겨지고 활성화됩니다. 화면의 공간을 활용하는 가장 좋은 방법입니다.
지금까지 navbar의 작동을 살펴 보았습니다. 이제 왼쪽과 오른쪽에있는 navbar 항목을 사용하여 사이드 바를 엽니 다.
사이드 바는 왼쪽 또는 오른쪽에 배치 할 수 있습니다.
중요한 CSS 클래스
left sidebar − sidebar sidebar-left에 대한 CSS 클래스 .
오른쪽 sidebar − sidebar sidebar-right에 대한 CSS 클래스 .
사이드 바의 div 컨테이너는 다음과 같습니다.
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>사이드 바와의 상호 작용
왼쪽과 오른쪽에 추가 된 사이드 바를 열고 닫으려면 사이드 바를 열 html 태그에 다음을 추가해야합니다.
예를 들어, 링크를 클릭 할 때 왼쪽 사이드 바를 열려면 다음을 추가 할 수 있습니다.
사이드 바는 공유 상태 uiSidebarLeft 및 uiSidebarRight 를 사용하여 사이드 바 항목을 토글합니다.
앞서 추가 한 상단 탐색 메뉴를 사용하겠습니다. ui-toggle =”uiSidebarLeft”및 ui-toggle = "uiSidebarRight"및 클래스 sidebar-toggle 및 sidebar-right-toggle을 추가합니다.
<div ui-toggle="uiSidebarLeft" class="btn sidebar-toggle"><i class="fa fa-th-large "></i> Library</div><div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle"><i class="fal fa-search"></i> Search</div>이제 왼쪽 사이드 바와 오른쪽 사이드 바에 div 컨테이너를 추가하겠습니다.
왼쪽 사이드 바
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>당신은 사용할 수 있습니다 ui-turn-off='uiSidebarLeft' or ui-turn-off='uiSidebarRight'사이드 바 템플릿에서 사이드 바 내부를 클릭하면 사이드 바를 닫습니다. 사이드 바 템플릿 바깥 쪽을 클릭하면 기본적으로 사이드 바가 닫힙니다.
사용자가 링크를 클릭하면 왼쪽 사이드 바에서 추가 한대로 사이드 바가 닫힙니다. ui-turn-off='uiSidebarLeft' 왼쪽 사이드 바 템플릿에 추가합니다.
오른쪽 사이드 바
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>브라우저의 사이드 바 표시는 다음과 같습니다.
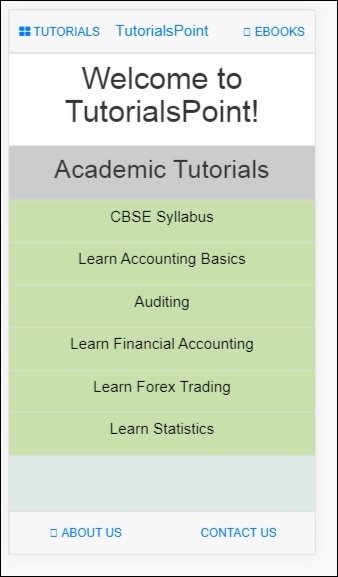
튜토리얼을 클릭하면 아래와 같이 왼쪽 사이드 바 메뉴가 나타납니다.

Ebooks를 클릭하면 아래와 같이 오른쪽 메뉴가 나타납니다.

모달 및 오버레이
모달 및 오버레이는 화면에 팝업 유형 창을 표시합니다. 오버레이는 컨테이너가 표시되는 방식 만 모달과 다릅니다.
당신은 사용해야합니다 ngIf/uiIf 또는 ngHide/uiHide uiState와 함께 오버레이 또는 모달을 활성화 / 해제합니다.
모달의 CSS는 .modal, 오버레이의 경우 .modal-overlay.
모달 및 오버레이를 표시하려면 index.html 내에 다음 div 컨테이너를 추가하세요.
<div ui-yield-to="modals"></div>이전에 수행 한 navbar 바닥 글에 모달을 지정하겠습니다.

여기서 ABOUT US는 모달 역할을하고 CONTACT US는 오버레이 역할을합니다.
ABOUT US 및 CONTACT US 링크에 다음 변경 사항을 추가하십시오.
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlayl" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>이 링크를 클릭하면 모달과 오버레이가 열립니다.
모달 및 오버레이에 대한 내용이 추가되었습니다. inside src/home/home.html 파일.
모달 및 오버레이의 주요 내용은 다음 div 컨테이너 내부에 래핑되어야합니다.
<div ui-content-for="modals">
<div class="modal"><!-- ... --></div>
</div>모달 및 오버레이보기에 콘텐츠를 추가해 보겠습니다. 링크에서 사용한 이름, 즉,ui-turn-on="aboutus_modal" and ui-turn-on="contactus_overlay", 동일한 내용이 내부에 사용됩니다. aboutus 모달 콘텐츠 및 contactus 오버레이 콘텐츠.
<div ui-content-for="modals">
<div class="modal" ui-if="aboutus_modal" ui-shared-state="aboutus_modal">
<div class="modal-backdrop in"></div>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="aboutus_modal">×</button>
<h4 class="modal-title">Modal</h4>
</div>
<div class="modal-body">
<p>Testing Modal</p>
</div>
<div class="modal-footer">
<button ui-turn-off="aboutus_modal" class="btn btn-default">Close</button>
<button ui-turn-off="aboutus_modal" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
<div class="modal modal-overlay" ui-if="contactus_overlay" ui-shared-state="contactus_overlay">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="contactus_overlay">×</button>
<h4 class="modal-title">Overlay</h4>
</div>
<div class="modal-body">
<p>Testing Overlay</p>
</div>
<div class="modal-footer">
<button ui-turn-off="contactus_overlay" class="btn btn-default">Close</button>
<button ui-turn-off="contactus_overlay" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
</div>모달 및 오버레이의 표시는 다음과 같습니다.
ABOUT US를 클릭하면 아래와 같이 모달이 표시됩니다.

CONTACT US를 클릭하면 아래와 같이 오버레이가 표시됩니다.

닫기 버튼을 클릭하여 모달 창을 닫습니다.
모바일 각도 UI에서 드롭 다운으로 작업하려면 .dropdown-menu 클래스를 사용해야 합니다 .
다음은 드롭 다운을 표시하는 예입니다.
변경 사항을 src/home/home.html.
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
<div class="list-group-item list-group-item-home">
<div class="btn-group">
<a ui-turn-on='testDropdown' class='btn'>
<i class="fa fa-caret-down" aria-hidden="true"></i>Tutorials
</a>
<ul
class="dropdown-menu"
ui-outer-click="Ui.turnOff('testDropdown')"
ui-outer-click-if="Ui.active('testDropdown')"
role="menu"
ui-show="testDropdown"
ui-state="testDropdown"
ui-turn-off="testDropdown">
<li><a>PHP</a></li>
<li><a>JAVA</a></li>
<li><a>MYSQL</a></li>
<li class="divider"></li>
<li><a>PYTHON</a></li>
</ul>
</div>
</div>
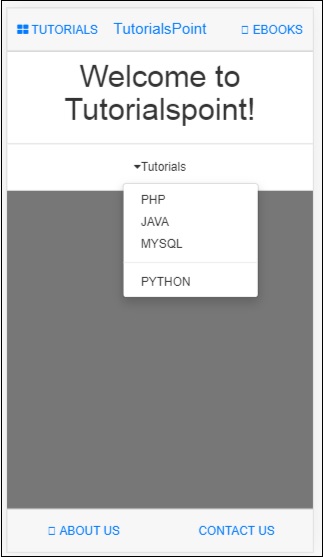
</div>드롭 다운에 튜토리얼 목록이 표시됩니다. 화면의 출력은 다음과 같습니다.

아코디언은 콘텐츠가 섹션 유형보기에 있어야하고 한 번에 하나의 섹션이 표시 될 때 주로 사용됩니다. 다음 섹션을 숨기고 열면 그 안의 내용을 볼 수 있습니다.
Mobile Angular UI에서 Accordion이 작동하는 것을보기 위해 예제를 살펴 보겠습니다.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.sections="Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!";
});아코디언 템플릿은 src / home / home.html에 추가됩니다.
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<div class="panel-group"
ui-shared-state="testAccordion"
ui-default='2'>
<div class="panel panel-default" ng-repeat="i in [1,2,3,4,5]">
<div class="panel-heading" ui-set="{'testAccordion': i}">
<h4 class="panel-title">
Accordion Group Item #{{i}}
</h4>
</div>
<div ui-if="testAccordion == {{i}}">
<div class="panel-body">
{{sections}}
</div>
</div>
</div>
</div>
</div>
</div>
</div>다음은 브라우저의 표시입니다.

탭은 각도 모바일 UI에서 사용할 수있는 유용한 구성 요소입니다. 탭은 동일한 래퍼에서 사용할 수 있으며 브라우저에서 탭이 열리는 방식과 같이 별도의 창에 콘텐츠를 표시합니다. 한 번에 하나의 탭만 사용자에게 표시됩니다.
다음은 Tabs 구성 요소의 작동 예입니다.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it is integrated with HTML. It is open and
cross-platform.";
$scope.angularjs="AngularJS is a very powerful
JavaScript Framework. It is used in Single Page Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library
developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
});src / home / home.html
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<ui-shared-state id="activeTab" default="1"></ui-shared-state>
<ul class="nav nav-tabs">
<li ui-class="{'active': activeTab == 1}">
<a ui-set="{'activeTab': 1}">Javascript</a>
</li>
<li ui-class="{'active': activeTab == 2}">
<a ui-set="{'activeTab': 2}">AngularJS</a>
</li>
<li ui-class="{'active': activeTab == 3}">
<a ui-set="{'activeTab': 3}">ReactJS</a>
</li>
</ul>
<div ui-if="activeTab == 1">
<h3 class="page-header">Javascript</h3>
<p>{{js}}</p>
</div>
<div ui-if="activeTab == 2">
<h3 class="page-header">AngularJS</h3>
<p>{{angularjs}}</p>
</div>
<div ui-if="activeTab == 3">
<h3 class="page-header">ReactJS</h3>
<p>{{reactjs}}</p>
</div>
<div class="btn-group justified nav-tabs">
<a ui-set="{'activeTab': 1}"
ui-class="{'active': activeTab == 1}" class="btn btn-default">Javascript</a>
<a ui-set="{'activeTab': 2}"
ui-class="{'active': activeTab == 2}" class="btn btn-default">AngularJS</a>
<a ui-set="{'activeTab': 3}"
ui-class="{'active': activeTab == 3}" class="btn btn-default">ReactJS</a>
</div>
</div>
</div>
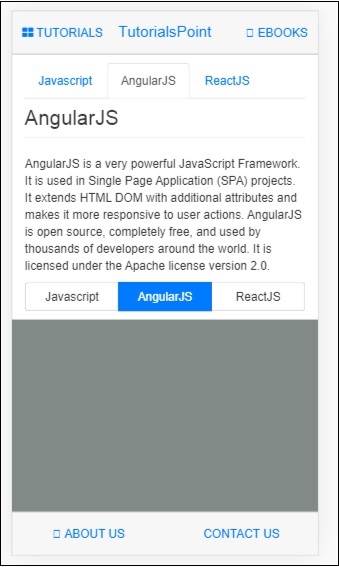
</div>다음은 브라우저의 표시입니다-

끌어서 놓기 기능을 사용하면 HTML 요소를 잡고 끌어서 다른 위치에 배치하여 HTML 요소를 제어 할 수 있습니다.
Mobile Angular UI에서 드래그 앤 드롭 기능을 사용하려면 제스처 모듈을 추가해야합니다.
먼저 아래와 같이 index.html 안에 JavaScript 파일을 추가하십시오.
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>나중에 아래와 같이 app.js에서 제스처 모듈을 종속성으로 추가하십시오.
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);$ drag 모듈을 사용하여 항목을 끌기위한 사용자 지정 지시문을 만들어야합니다.
$ drag 모듈을 사용하는 구문은 다음과 같습니다.
$drag.bind(element, dragOptions, touchOptions);매개 변수
element − 드래그하려는 html 요소.
dragOptions − 다음과 같은 세부 사항을 가진 개체입니다 −
var dragOptions= {
transform: $drag.TRANSLATE_BOTH,
start: function(dragInfo, event){},
end: function(dragInfo, event){},
move: function(dragInfo, event){},
cancel: function(dragInfo, event){}
};들어 변환 , 당신은 옵션에 따라 사용할 수있다 -
$ drag.NULL_TRANSFORM − 요소에 대한 변형 이동 없음.
$ drag.TRANSLATE_BOTH-요소가 x 및 y 축에서 모두 이동합니다.
$ drag.TRANSLATE_HORIZONTAL-요소가 x 축에서 이동합니다.
$ drag.TRANSLATE_UP-요소가 음의 y 축으로 이동합니다.
$ drag.TRANSLATE_DOWN-요소가 양의 y 축으로 이동합니다.
$ drag.TRANSLATE_LEFT-요소가 음의 x 축으로 이동합니다.
$ drag.TRANSLATE_RIGHT-요소가 양의 x 축으로 이동합니다.
$ drag.TRANSLATE_VERTICAL-요소가 y 축으로 이동합니다.
$ drag.TRANSLATE_INSIDE − 아래와 같이 함수를 사용합니다 −
{
transform: $drag.TRANSLATE_INSIDE(myElement)
}시작, 종료, 이동, 취소는 draginfo 및 이벤트 세부 정보를 매개 변수로 사용 하는 기능입니다 .
draginfo− $ touch 모듈의 확장 버전입니다. 그것은 다음과 같은 세부 사항이 있습니다-
originalTransform− $ 드래그가 바인딩 되기 전에 CSS 변환에 상대적인 $ transform 객체 .
originalRect − 드래그 동작 전에 바인딩 된 요소에 대한 Bounding Client Rect.
startRect − 시작 이벤트에 등록 된 바인딩 된 요소에 대한 Bounding Client Rect.
startTransform− 시작 이벤트에서 $ 변환.
rect − 바인딩 된 요소에 대한 현재 Bounding Client Rect.
transform− 현재 $ 변환.
reset − 요소를 originalTransform으로 복원하는 함수.
undo − startTransform에 요소를 복원하는 함수.
touchOptions − 기본 $ touch 서비스에 전달되는 옵션 객체입니다.
아래 그림과 같이 src / js / app.js 내부에 $ drag 모듈을 사용하여 지시문을 만듭니다.
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);요소를 드래그하는 작업 예를 살펴 보겠습니다.
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful
JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library
developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
});드래그 요소는 src / home / home.html 안에 추가됩니다.
<div style="height: 100%; width: 100%; padding: 40px;">
<div style="height: 100%; width: 100%; border: 1px solid #444; position: relative;">
<div drag-Item>
<img src="src/img/test.png" width="100" height="100" />
</div>
</div>
</div>아래 그림과 같이 이미지를 드래그하는 데 사용됩니다.

브라우저의 표시는 다음과 같습니다.

UI에서 이미지를 드래그 할 수 있으며 마우스를 놓으면 end function 내부에서 drag.reset () 을 사용 했으므로 원래 위치로 다시 재설정됩니다 .
$drag.bind($element, {
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);고정 위치 요소에 대해 일부 장치에서 직면하는 문제가 있습니다. 스크롤 가능 영역으로 작업하기 위해 Mobile Angular UI는 overflow : auto를 사용 합니다.
스크롤 가능 영역의 템플릿은 다음과 같습니다.
<div class="scrollable">
<div class="scrollable-content">...</div>
</div>스크롤 가능 영역에 머리글 및 바닥 글 추가
css 클래스 .scrollable-header / .scrollable-footer 추가하면 원하는 스크롤 가능 영역에 고정 머리글 / 바닥 글을 추가합니다. 높이와 위치에 대해 고민 할 필요가 없으며 CSS가 모든 것을 처리합니다.
머리글 / 바닥 글에 대한 템플릿은 다음과 같습니다.
<div class="scrollable">
<div class="scrollable-header"><!-- ... --></div>
<div class="scrollable-content"><!-- ... --></div>
<div class="scrollable-footer"><!-- ... --></div>
</div>스크롤 가능 영역의 지시어
다음은 스크롤 가능 영역으로 작업 할 때 매우 유용한 지시문입니다.
uiScrollTop− 스크롤이 맨 위에 닿았을 때 무언가를하고 싶을 때 사용합니다. 예 : ui-scroll-top = "callyourfunc ()".
uiScrollBottom− 스크롤이 맨 아래에 닿았을 때 뭔가를하고 싶을 때 사용합니다. 예 : ui-scroll-bottom = "callyourfunc ()".
uiScrollableHeader− 스크롤이 헤더에 도달했을 때 무언가를하고 싶을 때 사용합니다. 예 : ui-scroll-header = "callyourfunc ()".
uiScrollableFooter− 스크롤이 바닥 글에 도달했을 때 무언가를하고 싶을 때 사용합니다. 예 : ui-scroll-footer = "callyourfunc ()".
uiScrollBottom 지시어의 예-
<div class="scrollable">
<div class="scrollable-content section" ui-scroll-bottom="callyourfunc()">
<ul>
<li ng-repeat="a in lists">
{{a.name}}
</li>
</ul>
</div>
</div>다음은 스크롤 가능 영역의 작동 예입니다.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
var storyList=[];
for (var i=1; i <= 100; i++) {
storyList.push('My story no ' + i);
}
$scope.storylist=storyList;
$scope.bottom=function() {
alert('End of the stories');
};
});src / home / home.html
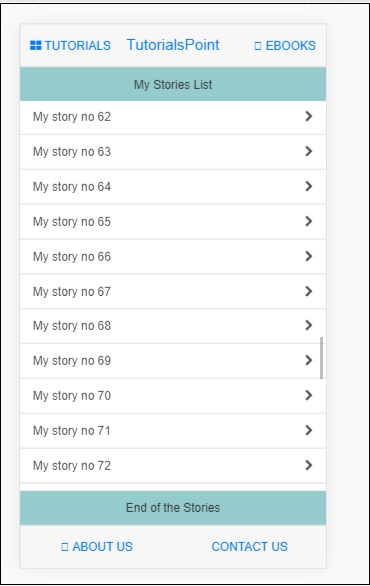
<div class="scrollable">
<div class="scrollable-header">My Stories List</div>
<div class="scrollable-content" ui-scroll-bottom="bottom()">
<div class="list-group">
<a ng-repeat="item in storylist" href="" class="list-group-item">
{{ item }} <i class="fa fa-chevron-right pull-right"></i>
</a>
</div>
</div>
<div class="scrollable-footer">End of the Stories</div>
</div>다음은 브라우저의 표시입니다.

이 장에서는 양식에 중점을 둡니다. 양식을 더 잘 이해하기 위해 작업 예제를 살펴 보겠습니다.
index.html에서 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>In home/home.html
<div class="scrollable">
<div class="scrollable-content section">
<form name="myform" role="form" ng-submit='myform.$valid && addDetails()'>
<fieldset>
<legend>Personal Details</legend>
<div class="form-group has-success has-feedback">
<label>First Name</label>
<input type="text"
ng-model="fname"
class="form-control"
placeholder="Enter First Name" required>
</div>
<div class="form-group has-success has-feedback">
<label>Last Name</label>
<input type="text"
ng-model="lname"
class="form-control"
placeholder="Enter Last Name" required>
</div>
<div class="form-group has-success has-feedback">
<label>Email</label>
<input type="email"
ng-model="email"
class="form-control"
placeholder="Enter email" required>
</div>
</fieldset>
<hr>
<input class="btn btn-primary btn-block" type="submit" value="Save" />
</form>
</div>
</div>src / app.js에는 다음과 같은 세부 정보가 있습니다.
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.addDetails=function() {
alert("All details are saved!");
};
});브라우저의 표시는 다음과 같습니다.

양식에 세부 정보를 입력하고 Save 단추.

터치, 스 와이프, 드래그 항목과 같은 기능은 Mobile Angular UI의 제스처 모듈에서 처리합니다. 제스처 모듈에는 터치, 스 와이프 및 드래그에 필요한 기능을 처리하는 지시문과 서비스가 있습니다.
Mobile Angular UI에서 제스처 기능을 사용하려면 제스처 모듈을 추가해야합니다.
먼저 아래와 같이 index.html 안에 JavaScript 파일을 추가하십시오.
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>나중에 아래와 같이 app.js에서 제스처 모듈을 종속성으로 추가하십시오.
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);제스처 모듈을 사용하여 드래그 기능이 작동하는 방식에 대해 이미 논의했습니다. 같은 것을보세요Drag and Drop 장.
스 와이프 기능을 살펴 보겠습니다.
uiSwipeLeft 및 uiSwipeRight 지시문 은 사용자가 스 와이프 한 방향을 감지하는 데 도움이됩니다.
다음은 Swipe에 대한 작업 예입니다.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>/js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
};
});src/home/home.html
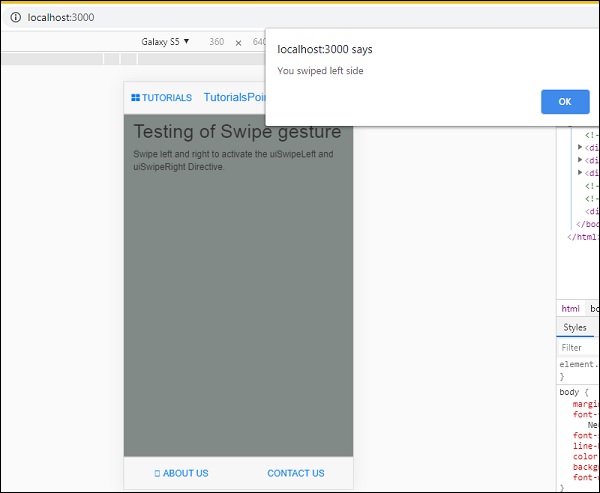
<div class="scrollable">
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">
<h2>Testing of Swipe gesture</h2>
<div>
Swipe left and right to activate the uiSwipeLeft and uiSwipeRight Directive.
</div>
</div>
</div>다음은 브라우저의 표시입니다.

스 와이프에 대한 지시문은 home.html에 추가됩니다.
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">testSwipe () 메서드를 호출하며 app.js에 정의되어 있습니다.
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
};Mobile Angular UI는 ui-switch지령. ui-switch 지시문은 부울 ngModel 값에 적용될 때 토글을합니다.
다음은 토글 스위치의 작동 예입니다.
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item"
href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata">
<i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i
class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><
i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i
class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item"
href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class=
"fa fa-caret-right"></i>PHP </a>
<a class="list-group-item"
href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>app.js
/* eslint no-alert: 0 */
'use strict';
//n mobile-angular-ui
//
var app=angular.
// Here is how to define your module
// has dependent omodule('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});src/home/home.html
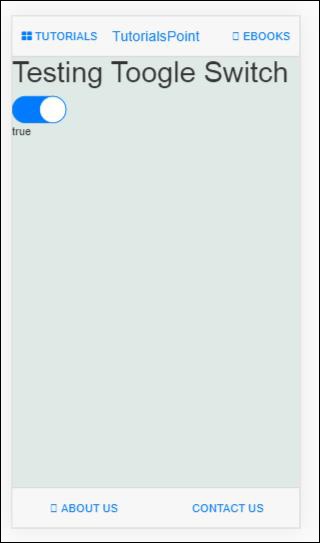
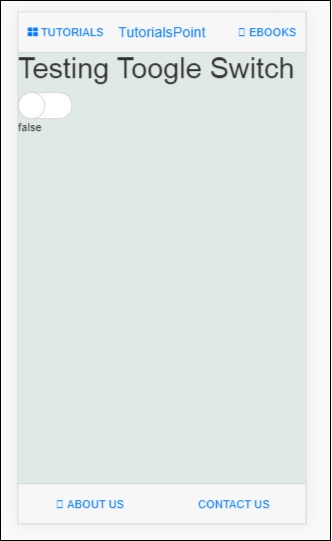
<div class="scrollable">
<div class="scrollable-content">
<form>
<h1>Testing Toogle Switch </h1>
<ui-switch id="enabled" name="enabled" ng-model="enabled" class="green"></ui-switch>
<p>{{ enabled }}</p>
</form>
</div>
</div>브라우저의 표시는 다음과 같습니다.


섹션은 본문 내부에 표시되는 컨테이너입니다. Mobile Angular UI는 섹션에 사용할 수있는 클래스를 사용하여 레이아웃 구조를 변경합니다.
다음은 index.html입니다-
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic">
<i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata">
<i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg">
<i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience">
<i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases">
<i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops">
<i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class=
"fa fa-caret-right"></i>PHP </a>
<a class="list-group-item"
href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", {templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", {templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});home/home.html
<div class="scrollable ">
<div class="scrollable-content ">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">List of Latest Courses</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Information Technology</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Academics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Development</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Business</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Design</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Others</h4>
</div>
</div>
</div>
</div>
</div>클래스가있는 컨테이너 .app, 상단 및 하단 탐색 모음과 화면에 표시되는 기본 콘텐츠를 포함합니다. 클래스.app 패딩이나 배경이 없습니다.
클래스 .section 패딩과 배경을 추가하는 CSS가 있습니다.
다음은 섹션이없는 레이아웃입니다.

class .section을 추가하면 레이아웃에 패딩이 추가 된 것을 볼 수 있습니다.
<div class="app section"></div>
레이아웃 섹션에는 더 많은 변형이 있습니다.
.section-wide : makes horizontal padding as 0
.section-condensed : makes vertical padding as 0
.section-break : this class will add margin-bottom as well shadow to show the break in sections on the screen..section-default, .section-primary, .section-success, .section-info, .section-warning 또는 .section-danger와 같은 추가 클래스를 사용하여 레이아웃을 변경할 수도 있습니다.
Mobile Angular Core 모듈은 모든 핵심 기능을 관리합니다. 'mobile-angular-ui .core'를 종속성 모듈로 사용하여 angular 앱 내에서 사용할 수 있습니다 . 이전 챕터에서는 핵심 모듈도있는 'mobile-angular-ui'를 직접 사용했습니다. 그러나 'mobile-angular-ui.core' 모듈을 독립적으로 사용할 수 있습니다 . 제한된 기능, 즉 앱에서 Mobile Angular UI의 핵심 기능 만 필요할 때이 작업을 수행 할 수 있습니다.
다음은 Mobile Angular Core Module에서 이야기 할 중요한 하위 모듈입니다.
activeLinks
capture
outerClick
Touch 및 해당 이벤트를 사용하려면 다음 모듈을 추가해야합니다.
mobile-angular-ui.gestures터치 모듈에만 관심이있는 경우 mobile-angular-ui.gestures.touch 만 추가 할 수 있습니다 .
$ 터치는 터치 모듈로 이용 가능한 서비스입니다. 작업하려는 모든 입력 장치에서 작동합니다. 움직임, 지속 시간, 속도, 방향 등과 같은 세부 정보를 제공합니다.
$ touch의 메서드
다음은 $ touch에서 사용 가능한 방법입니다-
묶다
bind 메소드를 살펴 보겠습니다 .
Syntax
$touch.bind(element, eventHandlers, [options])Parameters
element − 터치 세부 사항을 처리하려는 html 요소.
eventHandlers− 특정 터치 이벤트에 대한 핸들러가있는 개체. 사용 가능한 eventHandlers는-
start − touchstart 이벤트에 대한 콜백입니다.
end − touchend를위한 콜백 이벤트입니다.
move − touchmove 이벤트에 대한 콜백입니다.
cancel − touchcancel 이벤트에 대한 콜백입니다.
options − 다음과 같은 세부 사항을 가질 수있는 객체입니다 −
movementThreshold− 정수 값. touchmove 핸들러를 트리거하기 시작하기 전 이동 픽셀 수입니다.
valid − 터치를 처리할지 무시할지를 결정하는 부울 값을 반환하는 함수입니다.
sensitiveArea− 함수, 요소 또는 BoundingClientRect 일 수 있습니다. 민감한 영역은 움직임이 외부에있을 때 터치를 해제하는 경계를 정의합니다.
pointerTypes − 기본 포인터 이벤트 맵의 하위 집합 인 키가있는 포인터 배열입니다.
$ touch 에서 사용 가능한 유형
다음은 $ touch에서 사용할 수있는 유형입니다-
| 특성 | 유형 | 기술 |
|---|---|---|
| 유형 | 끈 | 이벤트 유형을 알려줍니다. 예 : touchmove, touchstart, touchend, touchcancel |
| 타임 스탬프 | 데이트 | 터치가 발생한 타임 스탬프 |
| 지속 | int | 현재 터치 이벤트와 터치 시작의 차이점 |
| startX | 흙손 | 터치 스타트의 X 좌표 |
| startY | 흙손 | 터치 스타트의 Y 좌표 |
| prevX | 흙손 | 이전에 발생한 touchstart 또는 touchmove의 X 좌표 |
| 이전 | 흙손 | 이전에 발생한 touchstart 또는 touchmove의 Y 좌표 |
| 엑스 | 흙손 | 터치 이벤트의 X 좌표 |
| 와이 | 흙손 | 터치 이벤트의 Y 좌표 |
| 단계 | 흙손 | prevX, prevY 및 x, y 포인트 사이의 거리 |
| stepX | 흙손 | prevX와 x 포인트 사이의 거리 |
| 스텝 Y | 흙손 | 이전과 y 지점 사이의 거리 |
| 속도 | 흙손 | 초당 터치 이벤트의 속도 (픽셀) |
| 평균 속도 | 흙손 | 초당 터치 스타트 이벤트의 평균 속도 |
| 거리 | 흙손 | startX, startY 및 x, y 포인트 사이의 거리 |
| distanceX | 흙손 | startX와 x 포인트 사이의 거리 |
| 거리 Y | 흙손 | startY 지점과 y 지점 사이의 거리 |
| 합계 | 흙손 | 전체 이동, 즉 장치에서 수행되는 수평 및 수직 이동 |
| totalX | 흙손 | 전체 이동, 즉 수평 방향. 회전 및 방향 변경도 포함됩니다. |
| totalY | 흙손 | 전체 이동, 즉 수직 방향. 회전 및 방향 변경도 포함됩니다. |
| 방향 | 흙손 | 터치의 좌, 상, 하, 우 방향 위치 |
| 각도 | 흙손 | x 및 y 축으로부터의 각도 |
다음은 터치 유형을 보여주는 작업 예입니다.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class ="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class ="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>있다 touchtest $ touch.bind 메서드를 사용하는 app.js에 추가 된 지시문.
directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);app.js 내부의 전체 코드는 다음과 같습니다.
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});src/home/home.html
지시문 touchtest는 아래와 같이 html 내부에서 사용됩니다.
<div class="section touchtest">
<h4>Touch Around on the screen to see the values changing</h4>
<div>
<p>type: {{touch.type}}</p>
<p>direction: {{touch.direction == null ? '-' : touch.direction}}</p>
<p>point: [{{touch.x}}, {{touch.y}}]</p>
<p>step: {{touch.step}} [{{touch.stepX}}, {{touch.stepY}}]</p>
<p>distance: {{touch.distance}} [{{touch.distanceX}}, {{touch.distanceY}}]</p>
<p>total: {{touch.total}} [{{touch.totalX}}, {{touch.totalY}}]</p>
<p>velocity: {{touch.velocity}} px/sec</p>
<p>averageVelocity: {{touch.averageVelocity}} px/sec</p>
<p>angle: {{touch.angle == null ? '-' : touch.angle}} deg</p>
</div>
</div>이제 브라우저에서 디스플레이를 테스트 해 보겠습니다. 결과 화면은 다음과 같습니다.

이 장에서는 phonegap 및 cordova를 사용하여 앱을 설정하는 방법을 이해합니다.
먼저 시스템에 다음을 설치하겠습니다.
Cordova
Phonegap
이 장에서는 Mobile Angular UI 앱의 apk 파일을 생성합니다. 이전 장에서 Cordova와 phonegap을 사용하여 수행 한 앱 설정을 활용하겠습니다. 따라서 이전 장을 확인하십시오.App Setup using PhoneGap and Cordova 우리는 이미 cordova, phonegap을 설치하고 cordova에서 Mobile Angular UI 앱을 만들었습니다.
이제 생성 된 앱에 대한 APK 파일을 생성하겠습니다. 이를 위해 다음을 설치해야합니다.
- 자바 개발 키트 (jdk 1.8)
- Gradle
- Android SDK 도구
자바 개발 키트 (jdk 1.8)
앱을 만들고 빌드하기위한 한 가지 중요한 요구 사항은 JDK 1.8입니다. 지금까지 cordova 빌드에서 안정된 버전이므로 jdk 버전이 1.8로 필요합니다.
다음 링크로 이동하여 jdk1.8 을 설치하십시오.

운영 체제에 따라 Jdk를 설치하십시오. 설치가 완료되면 JAVA_HOME 환경 경로를 업데이트해야합니다. Jdk 설치에 어려움이있는 경우에는 이것을 참조하십시오Java installation tutorial.
Windows 사용자가 Envionment Path를 업데이트하려면 내 컴퓨터 → 속성 → 고급 시스템 설정을 마우스 오른쪽 버튼으로 클릭하십시오.
아래와 같이 화면이 표시됩니다-

환경 변수를 클릭하십시오. 아래와 같이 화면이 표시됩니다-

New 버튼을 클릭하면 아래와 같은 화면이 나타납니다.

변수 이름은 JAVA_HOME이되고 변수 값은 jdk 1.8이있는 경로가됩니다.
완료되면 명령 프롬프트를 닫고 다시 엽니 다. 이제 java –version을 입력하면 아래와 같이 설치 한 java 버전이 표시됩니다.

JAVA 설치가 끝났습니다.
Gradle
이제 앱을 빌드하는 데 중요한 요구 사항 중 하나 인 gradle을 설치합니다.
Gradle 설치 페이지로 이동 하여 운영 체제에 따라 최신 버전의 gradle을 설치하고 시스템에 다운로드하여 설치합니다. 일단 설치되면 환경 변수에서 Gradle의 경로를 업데이트해야합니다. 설치에 어려움이있는 경우이 gradle 자습서를 참조하십시오 .
Windows 사용자가 환경 변수를 업데이트하려면 아래와 같이 Path 변수에 gradle의 위치를 추가하십시오.

완료되면 명령 프롬프트가 열려 있으면 닫습니다. 이제 명령 프롬프트를 열고 설치된 gradle 버전을 확인하십시오.

이 튜토리얼을 위해 Gradle 버전 6.2.2를 설치했습니다.
Android SDK 도구
이제 시스템에 Android 스튜디오 를 설치 하십시오. Android 스튜디오와 함께 Android sdk 패키지도 설치됩니다. Android SDK 패키지에 더 관심이 있습니다. SDK 패키지에는 도구와 빌드 도구가 있으며, 빌드 중에 액세스 할 수 있도록 cordova에 대한 환경 변수에 동일한 것을 추가해야합니다. 어려움이있는 경우 Android Studio 설치에 대한이 튜토리얼을 참조하십시오 .
Windows 사용자의 경우 android sdk의 경로를 찾고 아래와 같이 변수 ANDROID _SDK_ROOT를 환경 변수에 추가하십시오.

이제 예를 들어 도구 및 빌드 도구 경로를 추가하십시오.
C:\Users\AppData\Local\Android\Sdk\build-tools;C:\Users\AppData\Local\Android\Sdk\tools\bin;아래에 표시된대로 끝에있는 경로 변수에-

완료되면 명령 프롬프트를 닫고 다시 엽니 다.
명령을 실행 sdkmanager "플랫폼 도구", "플랫폼, 안드로이드-28" 당신의 명령 프롬프트에서. 필요한 android-28 대상 API를 설치합니다. sdkmanager에 대한 자세한 내용은 아래 링크를 참조하십시오-
https://www.tutorialspoint.com/android/android_sdk_manager.htm이전 장에서 이미 cordova와 phonegap을 사용하여 프로젝트 설정을 만들었습니다. 이것이 브라우저에서 앱이 보이는 방식입니다.

이제 Cordova에 앱을 빌드하는 데 필요한 모든 세부 정보가 있는지 확인하겠습니다. 이를 위해 다음 명령을 사용할 수 있습니다 . cordova requirements .

앱 빌드
cordova를 사용하여 앱을 빌드하려면 명령은 다음과 같습니다.
cordova build위의 명령은 추가 한 모든 플랫폼 용 앱을 빌드합니다.
빌드 플랫폼을 현명하게 실행하면 다음 명령을 사용할 수 있습니다.
cordova build ios
cordova build android우리는 오직 하나의 플랫폼, 즉 안드로이드에 대해 추가 했으므로 cordova 빌드 명령을 직접 사용할 수 있습니다.

빌드가 성공하면 다음과 같은 출력이 표시됩니다.

앱 apk 파일의 위치를 표시합니다. 이제 우리는 apk를 가지고 있지만 app-debug.apk이므로 동일한 것을 게시 할 수 없습니다. Google Play 스토어에 게시 할 수있는 릴리스 APK가 필요합니다.
앱 출시
앱 릴리스를 생성하려면 키 저장소를 생성해야합니다. 키 저장소는 개인 키와 인증서가있는 파일입니다.
키 저장소 파일을 만들려면 JAVA keytool을 사용합니다. JAVA keytool은 인증서를 만드는 데 도움이되는 도구입니다.
다음은 키 저장소를 만드는 명령입니다-
keytool -genkey -v -keystore testapp-key.keystore
-alias testapp-key -keyalg RSA -keysize 2048 -validity 10000우리가 사용한 키 저장소의 이름은 다음과 같습니다.
testapp-key.keystore별칭은 이름과 동일한 testapp-key입니다.
프로젝트 루트 폴더의 명령 줄에서 명령을 실행합니다.

명령이 실행되면 암호, 성과 이름, 조직 단위, 도시, 주 등과 같은 몇 가지 질문을합니다. 정보를 입력하면 키 저장소가 생성되고 키 저장소 파일이 내부에 저장됩니다. 프로젝트 루트 폴더.
키 저장소가 완료되면 myfirstapp \ testapp \ platforms \ android \ build.json 내에 build.json을 만듭니다.
세부 사항은 다음과 같습니다-
{
"android":{
"release":{
"keystore":"testapp-key.keystore",
"storePassword":"testapp123",
"alias":"testapp-key",
"password":"testapp123",
"keystoreType":""
}
}
}키 저장소를 생성하는 동안 입력 한 비밀번호와 키 저장소 세부 사항을 입력해야합니다.
키 저장소와 build.json이 완료되면 이제 APK를 출시 할 준비가되었습니다.
다음은 그것을 구축하는 명령입니다-
cordova build android --release
빌드가 성공하면 아래와 같이 릴리스 apk를 받게됩니다.

이제 Google Play 스토어에서이 APK를 사용하여 게시하고 앱을 게시 할 수 있습니다.
구글 플레이 스토어
app-release.apk가 준비되면 Google Play 스토어에 업로드해야합니다. 업로드하려면 Google Play 스토어에 로그인해야합니다. 처음 사용자는 개발자 시작 가격으로 $ 25를 지불해야합니다. 완료되면 계속해서 apk 파일을 업로드 할 수 있습니다. 여기 에 제공된 단계에 따라 APK 파일을 업로드 할 수 있습니다.
이 장에서는 앱 개발을 위해 AngularJS 및 Ionic을 사용하는 방법에 대해 설명합니다.
Ionic은 모바일 애플리케이션 개발에 사용되는 오픈 소스 프레임 워크입니다. 네이티브 룩앤필로 모바일 UI를 구축하기위한 도구와 서비스를 제공합니다. Ionic 프레임 워크는 모바일 장치에서 실행할 수있는 네이티브 래퍼가 필요합니다.
이 장에서는 앱을 개발하기 위해 ionic 및 mobile angular UI를 사용하는 방법에 대한 기본 사항 만 배웁니다.
이온에 대한 자세한 내용은- https://www.tutorialspoint.com/ionic/index.htm.
ionic 및 angularjs로 작업을 시작하려면 먼저 cordova를 설치해야합니다. 명령은 다음과 같습니다-
npm install -g cordovaCordova를 사용하여 프로젝트 설정 생성
ionic_mobileui / 폴더를 만들고 아래 명령을 사용하여 프로젝트 설정을 만듭니다.
cordova create ionic-mobileui-angularjs여기 ionic-mobileui-angularjs는 우리 앱의 이름입니다.
이제 프로젝트에 필요한 패키지를 설치하겠습니다. 목록은 다음과 같습니다.
npm install --save-dev angular angular-route mobile-angular-ui @ionic/core파일이 설치되고 폴더 구조는 다음과 같습니다.

모든 각도 및 이온 파일은 node_modules 안에 있습니다. 우리는 사용할 것입니다www/폴더. 따라서 각도 및 이온 js 및 css 파일을 내부로 이동하십시오.www/css/ 과 www/js/ 폴더.
모바일 각도 UI 구성 요소로 index.html을 수정하고 app.js 에 js/ 폴더.
index.html
<!DOCTYPE html>
<!--
Licensed to the Apache Software Foundation (ASF) under one or more contributor license agreements.
See the NOTICE file distributed with this work for additional information regarding copyright
ownership. The ASF licenses this file to you under the Apache License, Version 2.0 (the
"License"); you may not use this file except in compliance with the License. You may obtain a
copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License
is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either
express or implied. See the License for the specific language governing permissions and
limitations under the License.
-->
<html>
<head>
<!--
Customize this policy to fit your own app's needs. For more guidance, see:
https://github.com/apache/cordova-plugin-whitelist/blob/master/README.md#content-security-policy
Some notes:
* gap: is required only on iOS (when using UIWebView) and is needed for JS->native communication
* https://ssl.gstatic.com is required only on Android and is needed for TalkBack to function properly
* Disables use of inline scripts in order to mitigate risk of XSS vulnerabilities. To change this:
* Enable inline JS: add 'unsafe-inline' to default-src
-->
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="initial-scale=1, width=device-width, viewport-fit=cover">
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="css/mobile-angular-ui-hover.min.css" /> <link rel="stylesheet" href="css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="css/mobile-angular-ui-desktop.min.css" />
<script src="js/angular.min.js"></script>
<script src="js/angular-route.min.js"></script>
<script src="js/mobile-angular-ui.min.js"></script>
<script src="js/ionic.js"></script>
<link rel="stylesheet" href="css/app.css" />
<script src="js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content"> <div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a> <a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
<div class="app">
<h1>Apache Cordova</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>모든 js 과 css헤드 섹션에 파일이 추가됩니다. 모듈과 컨트롤러는 아래와 같이 app.js 내부에 생성됩니다.
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
// var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!";
});www / 폴더에 home / home.html 파일을 만듭니다. 다음은 home.html의 세부 정보입니다.
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>cordova를 사용하여 앱을 실행하려면 다음 명령을 실행하십시오.
cordova platform add browser다음으로 아래 명령을 실행하여 브라우저에서 앱을 테스트하십시오.
cordova run
URL을 누르십시오. http://localhost:8000 브라우저에서 앱을 테스트합니다.

모바일 Angular UI 앱에 Ionic 구성 요소 추가
home / home.html을 열고 다음 이온 카드 템플릿을 추가합니다.
home / home.html
<ion-card>
<ion-card-header>
<ion-card-subtitle>Ionic Card</ion-card-subtitle>
<ion-card-title>Mobile Angular UI + Ionic</ion-card-title>
</ion-card-header>
<ion-card-content>
Welcome To TutorialsPoint!
</ion-card-content>
</ion-card>완료되면 코르도바 실행을 중지하고 다시 실행하십시오. 아래와 같이 이온 카드 세부 정보가 표시됩니다.

이제 AngularJs, Mobile Angular UI 및 Ionic을 사용하여 원하는 앱을 만들 수 있습니다.
이 장에서는 Mobile Angular UI를 사용하여 만든 앱의 예를 살펴 보겠습니다. 필요한 파일은 코드 세부 사항과 함께 아래에 언급되어 있습니다.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>app.js에서 여기에 언급 된 모든 경로에 대한 ngroute를 빌드 할 것입니다.
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});사이드 바의 링크 경로는 여기에 나열되어 있습니다.
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});지금 우리는 가정, 학술 및 빅 데이터를 추가했습니다. 마찬가지로 원하는 앱을 디자인하고 위와 같이 경로를 추가 할 수 있습니다.
home / home.html은 다음과 같습니다.
<div class="scrollable ">
<div class="scrollable-content ">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">List of Latest Courses</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Information Technology</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Academics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Development</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Business</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Design</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Others</h4>
</div>
</div>
</div>
</div>
</div>academic/academic.html
<div class="scrollable">
<div class="scrollable-content">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">Academic Tutorials</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">CBSE Syllabus</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Accounting Basics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Auditing</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Financial Accounting</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Forex Trading</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Statistics</h4>
</div>
</div>
</div>
</div>
</div>bigdata/bigdata.html
<div class="scrollable">
<div class="scrollable-content">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">Big Data Tutorials</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Advanced Excel Charts</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Advanced Excel Functions</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Flume</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Kafka</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Pig</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Solr</h4>
</div>
</div>
</div>
</div>
</div>-홈 페이지의 브라우저에 표시되는 내용은 다음과 같습니다.

사용자가 자습서를 클릭 할 때 브라우저에 표시-

이제 Academic Tutorials를 클릭하십시오-

튜토리얼 → 빅 데이터를 클릭하십시오.