MomentJS-퀵 가이드
MomentJS는 JavaScript에서 매우 쉬운 방법으로 날짜 / 시간을 구문 분석, 유효성 검사, 조작 및 표시하는 데 도움이되는 JavaScript 라이브러리입니다. 이 장에서는 MomentJS의 개요를 제공하고 그 기능에 대해 자세히 설명합니다.
Moment JS를 사용하면 현지화에 따라 사람이 읽을 수있는 형식으로 날짜를 표시 할 수 있습니다. 스크립트 메소드를 사용하여 브라우저 내에서 MomentJS를 사용할 수 있습니다. Node.js에서도 사용할 수 있으며 npm을 사용하여 설치할 수 있습니다.
MomentJS에서는 더하기, 빼기, 날짜 확인, 최대, 최소 날짜 등을 얻기 위해 사용하기 쉬운 많은 방법을 찾을 수 있습니다. 그것은 오픈 소스 프로젝트이며 쉽게 라이브러리에 기여하고 플러그인 형태로 기능을 추가 할 수 있습니다. GitHub 및 Node.js에서 사용할 수 있도록합니다.
풍모
MomentJS에서 사용할 수있는 모든 중요한 기능을 자세히 이해하겠습니다.
파싱
구문 분석을 사용하면 필요한 형식으로 날짜를 구문 분석 할 수 있습니다. 날짜 구문 분석은 문자열, 객체 및 배열에서 사용할 수 있습니다. moment.clone을 사용하여 순간을 복제 할 수 있습니다. UTC 형식으로 날짜 출력을 제공하는 방법이 있습니다.
날짜 확인
MomentJS를 사용하면 날짜 유효성 검사가 매우 쉽습니다. 방법을 사용할 수 있습니다isValid()날짜가 유효한지 확인하십시오. MomentJS는 날짜 유효성 검사에 사용할 수있는 많은 구문 분석 플래그도 제공합니다.
시장 조작
모멘트 객체의 날짜와 시간을 조작하는 방법은 다양합니다. add, subtract, startoftime, endoftime, local, utc, utcoffset 등은 MomentJS에서 날짜 / 시간에 필요한 세부 정보를 제공하는 사용 가능한 메서드입니다.
가져 오기 / 설정
Get / Set은 날짜 단위를 읽고 설정할 수 있습니다. 시간, 분, 초, 밀리 초, 날짜, 요일, 요일, 요일, 주, 월, 연도, 분기, 주 연도, 주, 가져 오기 / 설정, 최대 값을 변경하고 읽을 수 있습니다. , 최소 등. Get / Set은 MomentJS에서 사용할 수있는 매우 유용한 기능입니다.
디스플레이
디스플레이는 다양한 방식으로 날짜를 표시하는 형식을 제공합니다. 주어진 순간부터 현재까지의 시간, 두 순간의 차이 등을 알려주는 방법이 있습니다. 날짜를 JSON 형식, Array, Object, String 등으로 표시 할 수 있습니다.
날짜 쿼리
날짜 질의는 주어진 날짜 사이에 입력 된 날짜보다 윤년인지, 순간인지, 날짜인지 등을 알려주는 사용하기 쉬운 방법을 제공합니다. 날짜 유효성 검사에 매우 유용합니다.
기간
기간은 MomentJS의 중요한 기능 중 하나입니다. 기본적으로 주어진 단위에 대한 시간 길이를 처리합니다. 그만큼humanize 사용 가능한 메소드는 사람이 읽을 수있는 형식으로 날짜를 표시합니다.
국제화
국제화는 MomentJS의 또 다른 중요한 기능입니다. 로케일에 따라 날짜 및 시간을 표시 할 수 있습니다. 필요한 경우 특정 순간에 로케일을 적용 할 수 있습니다. 모든 로케일이있는 MomentJS 홈 사이트에서 축소 된 파일을 얻을 수 있습니다. 특정 로케일을 다루는 경우 해당 로케일 파일 만 추가하여 작업 할 수도 있습니다. 월, 주 및 일의 이름이 지정된 로케일로 표시됩니다.
커스터마이징
MomentJS는 생성 된 로케일에 대한 사용자 정의를 허용합니다. 요구 사항에 따라 정의 된 로캘에 대한 월 이름, 월 약어, 요일 이름, 요일 약어, 자세한 날짜 형식 및 달력 형식을 사용자 지정할 수 있습니다.
유용
유틸리티에는 두 가지 방법이 있습니다. normalize units 과 invalid. 이는 순간에 사용되며 필요에 따라 출력을 변경하거나 사용자 정의하는 데 도움이됩니다. 또한 moment 객체에 대한 자체 사용자 정의 유효성 검사를 설정할 수 있습니다.
플러그인
플러그인은 MomentJS의 추가 기능입니다. 달력, 날짜 형식, 구문 분석, 날짜 범위, 정확한 범위 등에 추가 된 많은 플러그인이 있습니다. 고유 한 플러그인을 추가하고 Node.js 및 GitHub에서 사용할 수 있도록 만들 수 있습니다.
이 장에서는 로컬 컴퓨터에서 MomentJS의 작업 환경을 설정하는 방법에 대해 자세히 알아 봅니다. MomentJS 작업을 시작하기 전에 라이브러리에 대한 액세스 권한이 있어야합니다. 다음 방법 중 하나로 파일에 액세스 할 수 있습니다.
방법 1 : 브라우저에서 MomentJS 파일 사용
이 방법에서는 공식 웹 사이트의 MomentJS 파일이 필요하며 브라우저에서 직접 사용할 것입니다.
1 단계
첫 번째 단계로 MomentJS 공식 웹 사이트로 이동하십시오. https://momentjs.com여기에 표시된대로 홈페이지를 찾을 수 있습니다.

사용 가능한 최신 MomentJS 파일을 제공하는 다운로드 옵션이 있는지 확인하십시오. 파일은 축소를 포함하거나 포함하지 않고 사용할 수 있습니다.
2 단계
이제 포함 moment.js 내부 script태그를 지정하고 MomentJS로 작업을 시작하십시오. 이를 위해 아래 주어진 코드를 사용할 수 있습니다.
<script type = "text/JavaScript" src = " https://MomentJS.com/downloads/moment.js"></script>여기에 더 나은 이해를위한 작업 예제와 출력이 있습니다.
예
<html>
<head>
<title>MomentJS - Working Example</title>
<script type = "text/JavaScript" src = "https://MomentJS.com/downloads/moment.js"></script>
<style>
div {
border: solid 1px #ccc;
padding:10px;
font-family: "Segoe UI",Arial,sans-serif;
width: 50%;
}
</style>
</head>
<body>
<div style = "font-size:25px" id = "todaysdate"></div>
<script type = "text/JavaScript">
var a = moment().toString();
document.getElementById("todaysdate").innerHTML = a;
</script>
</body>
</html>산출
그만큼 moment-locale위의 스크린 샷에 표시된대로 다른 로케일에서 작동하는 파일도 사용할 수 있습니다. 이제 아래와 같이 스크립트 태그에 파일을 추가하고 선택한 다른 로케일로 작업하십시오. 이를 위해 아래 주어진 코드를 사용할 수 있습니다.
<script type="text/JavaScript" src="https://MomentJS.com/downloads/moment-with-locales.js"></script>여기에 모멘트 로케일에 대한 작업 예제와 더 나은 이해를위한 출력이 있습니다.
<html>
<head>
<script type = "text/JavaScript" src ="https://MomentJS.com/downloads/moment-with-locales.js"></script>
</head>
<body>
<h1>Moment Locale</h1>
<div id = "datedisplay" style = "font-size:30px;"></div>
<script type = "text/JavaScript">
var a = moment.locale("fr");
var c = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = c;
</script>
</body>
</html>산출
방법 2 : Node.js 사용
이 방법을 선택하는 경우 Node.js 과 npm시스템에 설치됩니다. 다음 명령을 사용하여 MomentJS를 설치할 수 있습니다.
npm install momentMomentJS가 성공적으로 설치되면 다음 출력을 관찰 할 수 있습니다.

이제 MomentJS가 Node.js와 잘 작동하는지 테스트하려면 test.js 파일을 만들고 다음 코드를 추가합니다.
var moment = require('moment');
var a = moment().toString();
console.log(a);이제 명령 프롬프트에서 아래 스크린 샷에 표시된대로 명령 노드 test.js를 실행합니다.

이 명령은 다음에 대한 출력을 표시합니다. moment().toString().
방법 3 : Bower 사용
Bower는 MomentJS에 필요한 파일을 가져 오는 또 다른 방법입니다. Bower를 사용하여 MomentJS를 설치하려면 다음 명령을 사용할 수 있습니다.
bower install --save moment아래 스크린 샷은 Bower를 사용한 MomentJS 설치를 보여줍니다.

MomentJS가 설치하기 위해 Bower에서로드 한 파일입니다. 설치된 순간과 로케일 파일은 아래 주어진 이미지에 표시됩니다.

이 장에서는 작업하는 방법에 대해 설명합니다. MomentJS using RequireJS 과 MomentJS and TypeScript.
MomentJS 및 RequireJS
RequireJS를 사용한 MomentJS의 작동을 이해하기 위해 MomentJS 및 RequireJS를 사용한 작업 예제를 분석해 보겠습니다. 해당 앱의 폴더 구조는 다음 이미지와 같습니다.

RequireJS 공식 사이트에서 가져온 require.js 파일을 얻을 수 있습니다.https://requirejs.org/docs/download.html. 더 나은 이해를 위해 다음 코드를 관찰하십시오.
예제 project.html
<!DOCTYPE html>
<html>
<head>
<title>RequireJS and MomentJS</title>
<!-- data-main attribute tells require.js to load
scripts/main.js after require.js loads. -->
<script data-main="scripts/main" src="scripts/require.js"></script>
</head>
<body>
<h1>RequireJS and MomentJS</h1>
<div id="datedisplay" style="font-size:25px;"></div>
</body>
</html>main.js
require.config({
paths:{
'momentlocale':'libs/momentlocale',
},
});
require(['momentlocale'], function (moment) {
moment.locale('fr');
var a = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = a;
});참고 Moment.js 과 momentlocale.js 폴더에 있습니다 libs.
다음은 project.html 브라우저에서 관찰 할 것입니다.

MomentJS 및 TypeScript
MomentJS 및 Typescript 프로젝트를 빌드하는 데 사용되는 코드는 다음과 같습니다.
package.json
{
"name": "momenttypescript",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"browserify": "^16.2.0",
"gulp": "^3.9.1",
"gulp-connect": "^5.5.0",
"gulp-typescript": "^4.0.2",
"moment": "^2.22.1",
"tsify": "^4.0.0",
"typescript": "^2.8.3",
"vinyl-source-stream": "^2.0.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}사용할 수있는 종속성은 package,json npm을 사용하여 설치해야합니다. install.
main.ts
import * as moment from 'moment';
let now = moment().format('LLLL');
document.getElementById("datedisplay").innerHTML = now;당신은 use typescript에서 JavaScript로 파일을 빌드하는 Gulp, 즉 main.ts ...에 main.js. 다음 코드는gulpfile파일을 빌드하는 데 사용되는 .js. 우리는gulp-connect 출력을 표시하기 위해 로컬 서버를 여는 패키지.
gulpfile.js
var gulp = require("gulp");
var connect = require("gulp-connect");
var browserify = require("browserify");
var tsify = require("tsify");
var source = require("vinyl-source-stream");
gulp.task("build", function (cb) {
runSequence("browserify", "minify", cb);
});
gulp.task("startserver", ["browserify", "connect"]);
gulp.task("browserify", function () {
var b = browserify({
insertGlobals: true,
debug: false
}) .add("src/main.ts") .plugin(tsify, { typescript: require("typescript") });
return b
.bundle()
.pipe(source("main.js"))
.pipe(gulp.dest("build/"));
});
gulp.task("connect", function () {
connect.server({
root: ".",
// port: '80',
livereload: true
});
});이것은 위에 주어진 코드를 실행할 때 관찰되는 출력입니다.

다음 형식으로 표시된 폴더 구조를 볼 수 있습니다.

index.html의 코드는 다음과 같습니다.
<html>
<head></head>
<body>
<h1>MomentJS and typescript</h1>
<div id="datedisplay" style="font-size:30px;"></div>
<script src="build/main.js"></script>
</body>
</html>자, 열면 http://localhost:8080/, 다음과 같이 출력을 볼 수 있습니다.

MomentJS에는 날짜 및 시간 구문 분석에 도움이되는 사용하기 쉬운 메서드가 많이 있습니다. 객체, 문자열, 배열, JavaScript 원시 날짜 객체 등의 형태로 날짜를 구문 분석 할 수 있습니다.이 장에서는 이에 대해 자세히 설명합니다.
파싱 날짜
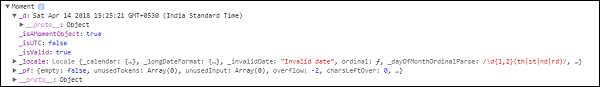
MomentJS는 다음과 같은 경우 래퍼 객체를 출력으로 제공합니다. moment()호출됩니다. 브라우저에서 출력을 콘솔 할 때 다음을 관찰 할 수 있습니다.

MomentJS는 아래 나열된 날짜를 구문 분석하는 다양한 방법을 제공합니다.
| Sr. 아니. | 방법 및 구문 |
|---|---|
| 1 | 지금 순간() |
| 2 | 끈 순간 (문자열) |
| 삼 | 목적 순간 (객체) |
| 4 | 데이트 순간 (날짜) |
| 5 | 정렬 순간 (배열 []) |
| 6 | Unix 타임 스탬프 순간 (숫자) |
| 7 | 순간 복제 순간 (순간) |
| 8 | UTC moment.utc () |
| 9 | parseZone moment.parseZone () |
| 10 | 생성 데이터 moment (). creationData (); |
| 11 | 기본값 var m = moment ({시 : 3, 분 : 40, 초 : 10}); |
MomentJS쉽게 날짜 유효성 검사를 처리합니다. 날짜를 확인하기 위해 많은 코드를 작성할 필요가 없습니다.isValid()날짜가 유효한지 여부를 알려주는 순간에 사용할 수있는 방법입니다. MomentJS는 날짜 유효성 검사에 사용할 수있는 많은 구문 분석 플래그도 제공합니다.
플래그 구문 분석
MomentJS는 주어진 날짜가 유효하지 않은 것으로 간주되는 경우 다음과 같은 구문 분석 플래그를 제공합니다.
overflow − 주어진 달이 13 일, 일이 1 년에 367 일 또는 한 달에 32 일, 윤년이 아닌 경우 2 월 29 일 등의 경우 발생합니다. invalidAt. 참고-1 오버플로가 없음을 의미합니다.
invalidMonth− 유효하지 않은 월 이름이 표시됩니다. 유효하지 않은 월 문자열 또는 null을 제공합니다.
Empty− 날짜가 아닌 입력이 주어 졌을 때. 부울을 제공합니다.
nullInput − moment (null)과 같은 null 입력은 Boolean을 반환합니다.
invalidFormat − 주어진 형식이 다음과 같이 비어있는 경우 moment('2018-04-25', []). 부울을 돌려줍니다.
userInvalidated − 다음과 같이 명시 적으로 유효하지 않은 것으로 생성 된 날짜 moment.invalid(). 부울을 반환합니다.
meridiem− 파싱 된 메리 디엠 (AM / PM)을 나타냅니다. 문자열을 반환합니다.
parsedDateParts − 다음과 같이 구문 분석 된 날짜 부분의 배열을 반환합니다. parsedDateParts[0] 년으로 parsedDateParts[1] 달로 parsedDateParts[2]하루로. 부품이 없지만 메리 디엠에 가치가있는 경우 날짜는 유효하지 않습니다. 배열을 반환합니다.
날짜 유효성 검사를 이해하려면 다음 예제를 고려하십시오.
var a = moment("2018-18-10T10:20:25");
a.isValid();
a.invalidAt();산출

invalidAt은 출력을 1로 제공하며 월 값이 12보다 크고 오버플로되기 때문에 월을 가리 킵니다. 오버플로가있는 경우 invalidAt은 여기에 주어진 표에 표시된대로 출력을 제공합니다.
| 0 | 연령 |
| 1 | 개월 |
| 2 | 일 |
| 삼 | 시간 |
| 4 | 의사록 |
| 5 | 초 |
| 6 | 밀리 초 |
지정된 날짜에 여러 오버플로가있는 경우 첫 번째 오버플로 된 인덱스에 대한 출력이됩니다.
MomentJS에는 날짜 입력을 가져 오거나 설정하는 많은 방법이 있습니다. Get을 사용하면 필요한 입력 단위를 읽을 수 있고 설정을 통해 입력 단위를 수정할 수 있습니다. 이 장에서는 현재 사용되는 get / set 메서드에 대해 자세히 설명합니다.
다음 표는 사용 가능한 get / set 메소드를 보여줍니다.
| 방법 | 통사론 |
|---|---|
| 밀리 초 | moment (). millisecond (숫자) moment (). millisecond (); moment (). milliseconds (Number); moment (). milliseconds (); |
| 둘째 | moment (). second (번호); moment (). second (); moment (). seconds (숫자); moment (). seconds (); |
| 분 | moment (). minute (숫자); moment (). minute (); moment (). minutes (숫자); moment (). minutes (); |
| 시 | moment (). date (번호); moment (). date (); moment (). dates (숫자); moment (). dates (); |
| 요일 | moment (). day (숫자 | 문자열); moment (). day (); moment (). days (숫자 | 문자열); moment (). days (); |
| 날짜 | moment (). date (번호); moment (). date (); moment (). dates (숫자); moment (). dates (); |
| 연중 일 | moment (). dayOfYear (Number); moment (). dayOfYear (); |
| 연중 주 | moment (). week (숫자); moment (). week (); moment (). weeks (숫자); moment (). weeks (); |
| 연중 주 (ISO) | moment (). isoWeek (번호); moment (). isoWeek (); moment (). isoWeeks (숫자); moment (). isoWeeks (); |
| 달 | moment (). month (숫자 | 문자열); moment (). month (); |
| 쿼터 | moment (). quarter (); moment (). quarter (숫자); moment (). quarters (); moment (). quarters (숫자); |
| 년 | moment (). year (숫자); moment (). year (); |
| Week year | moment (). weekYear (Number); moment (). weekYear (); |
| Weeks in year | moment (). weeksInYear (); |
| 가져 오기 | moment (). get ( '연도'); moment (). get ( '월'); moment (). get ( '날짜'); moment (). get ( '시간'); moment (). get ( '분'); moment (). get ( '초'); moment (). get ( '밀리 초'); |
| 세트 | moment (). set (String, Int); moment (). set (Object (String, Int)); |
| 최고 | moment.max (Moment [, Moment ...]); moment.max (Moment []); |
| 최저한의 | moment.min (Moment [, Moment ...]); moment.min (Moment []); |
MomentJS순간 객체의 날짜와 시간을 조작 할 수있는 다양한 방법을 제공합니다. 이 장에서는 이러한 모든 방법을 자세히 다룹니다.
날짜 및 시간을 조작하는 방법
다음 표는 필요에 따라 날짜와 시간을 조작하는 데 도움이되는 MomentJS에서 사용할 수있는 방법을 보여줍니다.
| Sr. 아니. | 방법 및 구문 |
|---|---|
| 1 | 더하다 moment.add () |
| 2 | 덜다 moment.subtract () |
| 삼 | 시간의 시작 moment.startof () |
| 4 | 시간의 끝 moment.endof () |
| 5 | 현지 moment.local () |
| 6 | UTC moment.utc () |
| 7 | UTC 오프셋 moment.utcOffset () |
MomentJS는 다양한 방식으로 날짜를 표시하는 형식을 제공합니다. 주어진 순간부터 현재까지의 시간, 두 순간의 차이 등을 알려주는 방법이 있습니다. 날짜를 JSON 형식, Array, Object, String 등으로 표시 할 수 있습니다.
날짜 및 시간 형식 지정 방법
다음 표는 필요에 따라 날짜를 표시 / 형식화하는 데 도움이되는 사용 가능한 방법 목록을 보여줍니다.
| 방법 | 통사론 |
|---|---|
| 체재 | moment (). format (); moment (). format (문자열); |
| 지금부터 시간 | moment (). fromNow (); moment (). fromNow (Boolean); |
| X로부터의 시간 | moment (). from (순간 | 문자열 | 번호 | 날짜 | 배열); |
| 지금까지 시간 | moment (). toNow (); moment (). toNow (Boolean); |
| X까지의 시간 | moment (). to (Moment | String | Number | Date | Array); moment (). to (Moment | String | Number | Date | Array, Boolean); |
| 달력 시간 | moment (). calendar (); moment (). calendar (referenceTime); moment (). calendar (referenceTime, 형식); |
| 차 | moment (). diff (Moment | String | Number | Date | Array); moment (). diff (Moment | String | Number | Date | Array, String); moment (). diff (모멘트 | 문자열 | 숫자 | 날짜 | 배열, 문자열, 부울); |
| Unix 타임 스탬프 (밀리 초) | moment (). valueOf (); + moment (); |
| Unix 타임 스탬프 (초) | moment (). unix (); |
| 월의 일수 | moment (). daysInMonth (); |
| JavaScript 날짜로 | moment (). toDate (); |
| 배열로 | moment (). toArray (); |
| JSON으로 | moment (). toJSON (); |
| ISO 8601 문자열로 | moment (). toISOString (); moment (). toISOString (keepOffset); |
| 개체로 | moment (). toObject (); |
| 문자열로 | moment (). toString (); |
| 검사 | moment (). inspect (); |
MomentJS 윤년, 날짜 비교, 날짜 유효성 검사 등을 위해 날짜 / 시간을 쿼리하는 방법을 제공합니다.이 장에서는 이에 대해 자세히 설명합니다.
MomentJS에서 날짜를 쿼리하는 방법
다음 표는 MomentJS에서 사용할 수있는 메서드와 날짜 쿼리 구문을 보여줍니다.
| 방법 | 통사론 |
|---|---|
| 이전 | moment (). isBefore (Moment | String | Number | Date | Array); moment (). isBefore (Moment | String | Number | Date | Array, String); |
| 동일 | moment (). isSame (Moment | String | Number | Date | Array); moment (). isSame (Moment | String | Number | Date | Array, String); |
| 이후 | moment (). isAfter (모멘트 | 문자열 | 번호 | 날짜 | 배열); moment (). isAfter (모멘트 | 문자열 | 번호 | 날짜 | 배열, 문자열); |
| 동일 또는 이전 | moment (). isSameOrBefore (순간 | 문자열 | 숫자 | 날짜 | 배열); moment (). isSameOrBefore (Moment | String | Number | Date | Array, String); |
| 같거나 이후 | moment (). isSameOrAfter (순간 | 문자열 | 번호 | 날짜 | 배열); moment (). isSameOrAfter (Moment | String | Number | Date | Array, String); |
| 사이에 | moment (). isBetween (순간 유사, 순간 유사); moment (). isBetween (순간 유사, 순간 유사, String); |
| 일광 절약 시간입니다 | moment (). isDST (); |
| 윤년 | moment (). isLeapYear (); |
| 순간이다 | moment.isMoment (obj); |
| 데이트 | moment.isDate (obj); |
국제화는 MomentJS의 중요한 기능 중 하나입니다. 현지화, 즉 국가 / 지역을 기준으로 날짜 및 시간을 표시 할 수 있습니다. 필요한 경우 특정 순간에 로케일을 적용 할 수 있습니다.
이 장에서는 전역 적으로, 로컬로 로케일을 적용하고, Node.js를 사용하여 로케일로 작업하고, 브라우저에서, 필요한 로케일로 단위 (월, 주중 등)를 가져 오는 방법에 대해 자세히 설명합니다.
| Sr. 아니. | 로케일 및 설명 |
|---|---|
| 1 | 글로벌 로케일 로캘을 전역 적으로 할당 할 수 있으며 모든 날짜 / 시간 세부 정보는 할당 된 로캘에서 사용할 수 있습니다. |
| 2 | 로컬로 로케일 변경 애플리케이션에서 많은 로케일을 처리해야하는 경우 로컬로 적용 할 로케일이 필요합니다. |
| 삼 | 브라우저에서 로케일 사용 스크립트 태그에 로케일 파일을 포함하여 로케일 작업을 시작할 수 있습니다. |
| 4 | Node.js를 사용하여 로케일 사용 Node.js를 사용하는 경우 npm install moment를 수행 할 때 이미 로케일 파일이 있습니다. |
| 5 | momentjs_ 현재 로케일의 날짜 / 시간 세부 사항 나열 로케일을 설정하고 월, 평일 등과 같은 세부 정보를 확인할 수 있습니다. |
| 6 | 현재 로케일 확인 moment.locale ()을 사용하여 현재 로케일을 확인할 수 있습니다. |
| 7 | 로케일 특정 기능에 액세스 현재로드 된 로케일에서 사용할 수있는 메서드와 속성이 표시됩니다. |
MomentJS생성 된 로케일에 사용자 정의를 추가 할 수 있습니다. 이 장에서는 이에 대해 자세히 설명합니다.
다음 목록은 현지화에서 가능한 사용자 정의를 보여줍니다-
| Sr. 아니. | 현지화 및 설명 |
|---|---|
| 1 | 월 이름 로케일 사용자 정의에 월 이름을 추가 할 수 있습니다. |
| 2 | 월 약어 이 방법은 월 약어를 사용자 정의하는 데 도움이됩니다. |
| 삼 | 평일 이름 이 방법은 로케일에 따라 주중 이름을 사용자 정의하는 데 도움이됩니다. |
| 4 | 평일 약어 이 방법은 로케일 세트에 따라 요일 약어를 사용자 정의하는 데 도움이됩니다. |
| 5 | 최소 평일 약어 이 방법은 로케일 세트를 기반으로 Minimal Weekday 약어를 사용자 정의하는 데 도움이됩니다. |
| 6 | 긴 날짜 형식 이 방법은 로케일에 대한 longdateformat을 사용자 정의하는 데 도움이됩니다. |
| 7 | 상대 시간 이 방법은 상대 시간을 얻는 데 도움이됩니다. |
| 8 | 오전 오후 이 방법은 로케일에 따라 메리 디엠을 사용자 정의하는 데 도움이됩니다. |
| 9 | 오전 / 오후 구문 분석 이 방법을 사용하여 AM / PM을 구문 분석 할 수 있습니다. |
| 10 | 달력 이것은 로케일 세트에 대한 달력 객체를 사용자 정의하는 데 도움이됩니다. |
| 11 | 서수 날짜의 서수 표시는 로케일에 따라 변경할 수 있습니다. |
| 12 | 상대 시간 임계 값 이는 duration.humanize와 함께 사용되며 기간의 길이가 few seconds ago, in a minute, an hour ago 기타 |
MomentJS는 주어진 단위에 대한 시간을 처리하는 기간이라는 중요한 기능을 제공합니다. 이 장에서는 이에 대해 자세히 알아 봅니다.
기간과 함께 사용 가능한 방법
다음 표는 모멘트 지속 시간과 함께 사용되는 다른 단위에 대해 지속 시간으로 사용 가능한 방법을 보여줍니다
| 방법 | 통사론 |
|---|---|
| 생성 | moment.duration (숫자, 문자열); moment.duration (숫자); moment.duration (객체); moment.duration (문자열); |
| 복제 | moment.duration (). clone (); |
| 인간화 | moment.duration (). humanize (); |
| 밀리 초 | moment.duration (). milliseconds (); moment.duration (). asMilliseconds (); |
| 초 | moment.duration (). seconds (); moment.duration (). asSeconds (); |
| 의사록 | moment.duration (). minutes (); moment.duration (). asMinutes (); |
| 시간 | moment.duration (). hours (); moment.duration (). asHours (); |
| 일 | moment.duration (). days (); moment.duration (). asDays (); |
| 주 | moment.duration (). weeks (); moment.duration (). asWeeks (); |
| 개월 | moment.duration (). months (); moment.duration (). asMonths (); |
| Years | moment.duration (). years (); moment.duration (). asYears (); |
| 시간 추가 | moment.duration (). add (Number, String); moment.duration (). add (번호); moment.duration (). add (Duration); moment.duration (). add (Object); |
| 시간 빼기 | moment.duration (). subtract (Number, String); moment.duration (). subtract (Number); moment.duration (). subtract (Duration); moment.duration (). subtract (Object); |
| Diff와 함께 Duration 사용 | var duration = moment.duration (x.diff (y)) |
| 시간 단위로 | moment.duration (). as (문자열); |
| 시간 단위 가져 오기 | duration.get ( '시간'); duration.get ( '분'); duration.get ( '초'); duration.get ( '밀리 초'); |
| JSON으로 | moment.duration (). toJSON (); |
| 기간 | moment.isDuration (obj); |
| ISO 8601 문자열로 | moment.duration (). toISOString (); |
| 장소 | moment.duration (). locale (); moment.duration (). locale (String); |
MomentJS에서는 정규화 단위 및 유효하지 않은 방법을 사용하여 요구 사항에 따라 출력을 변경하거나 사용자 지정할 수 있습니다. 순간 개체에 대한 사용자 지정 유효성 검사를 설정할 수도 있습니다.
자세한 내용은 다음 표를 참조하십시오.
| Sr. 아니. | 방법 및 구문 |
|---|---|
| 1 | 단위 정규화 moment.normalizeUnits (문자열); |
| 2 | 유효하지 않음 moment.invalid (객체); |
플러그인은 MomentJS에 추가 된 확장 기능입니다. MomentJS는 오픈 소스 프로젝트이며 MomentJS에는 사용자가 기여하고 Node.js 및 GitHub를 사용하여 사용할 수있는 많은 플러그인이 있습니다.
이 장에서는 MomentJS에서 사용할 수있는 캘린더 플러그인 및 날짜 형식 플러그인 중 일부에 대해 설명합니다.
캘린더 플러그인
이 섹션에서는 두 가지 유형의 캘린더 플러그인에 대해 설명합니다. ISO calendar and Taiwan calendar.
ISO 캘린더
다음 명령을 사용하여 Node.js와 함께 설치할 수 있습니다.
npm install moment-isocalendarGitHub에서 moment-isocalendar.js를 얻을 수 있습니다. https://github.com/fusionbox/moment-isocalendar isocalendar 및 MomentJS로 다음 작업 예제를 관찰하십시오-
Example
var m = moment().isocalendar();Output

Example
var m = moment.fromIsocalendar([2018, 51, 10, 670]).format('LLLL');Output

대만 달력
다음 명령을 사용하여 Node.js와 함께 설치할 수 있습니다.
npm install moment-jalaaliGitHub에서 moment-taiwan.js를 얻을 수 있습니다. https://github.com/bradwoo8621/moment-taiwan isocalendar 및 MomentJS로 다음 작업 예제를 관찰하십시오-
Example
var m = moment('190/01/01', 'tYY/MM/DD');
var c = m.twYear();Output

날짜 형식 플러그인
이 섹션에서는 다음 유형의 날짜 형식 플러그인에 대해 설명합니다.
- 자바 날짜 형식 파서
- 짧은 날짜 포맷터
- 날짜 형식 구문 분석
- 기간 형식
- 날짜 범위
- 정확한 범위
자바 DateFormat 파서
다음 명령을 사용하여 Node.js와 함께 설치할 수 있습니다.
GitHub에서 moment-jdateformatparser.js를 얻을 수 있습니다. https://github.com/MadMG/moment-jdateformatparser moment-jdateformatparser 및 MomentJS에 대한 다음 작업 예제를 관찰하십시오.
Example
var m = moment().formatWithJDF("dd.MM.yyyy");Output

짧은 날짜 포맷터
shortdateformat에 대한 JavaScript 파일은 GitHub에서 가져올 수 있습니다.
https://github.com/researchgate/moment-shortformatSyntax
moment().short();디스플레이는 여기 표와 같이 보입니다.
| 순간부터 | moment (). short ()에서 |
|---|---|
| 0 ~ 59 초 | 0 ~ 59 초 |
| 1 ~ 59 분 | 1 ~ 59m |
| 1 ~ 23 시간 | 1 시간 ~ 23 시간 |
| 1 ~ 6 일 | 1 일 ~ 6 일 |
| > = 7 일 및 같은 해 | 디스플레이는 2 월 3 일, 3 월 6 일과 같이 표시됩니다. |
| > = 7 일 및 연도 차이 | 디스플레이는 2018 년 2 월 3 일, 2018 년 3 월 6 일과 같습니다. |
위의 GitHub 링크에서 잠시 스크립트를 가져올 수 있습니다.
Example
var a = moment().subtract(8, 'hours').short();
var b = moment().add(1, 'hour').short(true);Output

접미사를 제거하려면 ago 또는 in, true를 short (tru.
날짜 형식 구문 분석
다음 명령을 사용하여 Node.js와 함께 설치할 수 있습니다.
npm install moment-parseformatExample
var a = moment.parseFormat('Friday 2018 27 april 10:28:10');Output

출력은 parseFormat에 주어진 매개 변수 (날짜 / 시간)가 무엇이든간에, 위에 표시된대로 날짜 형식을 제공한다는 것을 보여줍니다.
기간 형식
다음 명령을 사용하여 Node.js에 기간 형식을 설치할 수 있습니다.
기간 형식의 저장소는 여기에서 사용할 수 있습니다. https://github.com/jsmreese/moment-duration-format 기간 형식의 작업 예를 살펴 보겠습니다.
Example
var a = moment.duration(969, "minutes").format("h:mm:ss");Output

이렇게하면 생성 된 시간에 더 많은 세부 정보가 추가됩니다.
날짜 범위
다음 명령을 사용하여 Node.js에 날짜 범위를 설치할 수 있습니다.
npm install moment-rangeExample
window['moment-range'].extendMoment(moment);
var start = new Date(2012, 0, 15);
var end = new Date(2012, 4, 23);
var range = moment.range(start, end);
console.log(range.start._d);
console.log(range.end._d);Output

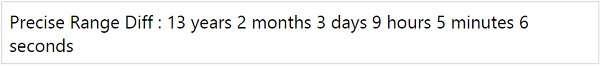
정확한 범위
정확한 범위는 날짜, 시간 및 사람이 읽을 수있는 형식으로 정확한 날짜 차이를 표시합니다. 다음 명령을 사용하여 Node.js에 정확한 범위를 설치할 수 있습니다.
npm install moment-precise-range-pluginExample
var a = moment("1998-01-01 09:00:00").preciseDiff("2011-03-04 18:05:06");Output

지금까지 MomentJS에서 많은 개념을 배웠습니다. 이 장에서는 더 나은 이해를 위해 추가 예제를 제공합니다.
두 날짜 사이의 날짜 범위 표시
이것은 주어진 두 날짜 사이의 날짜를 표시하는 예입니다.
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
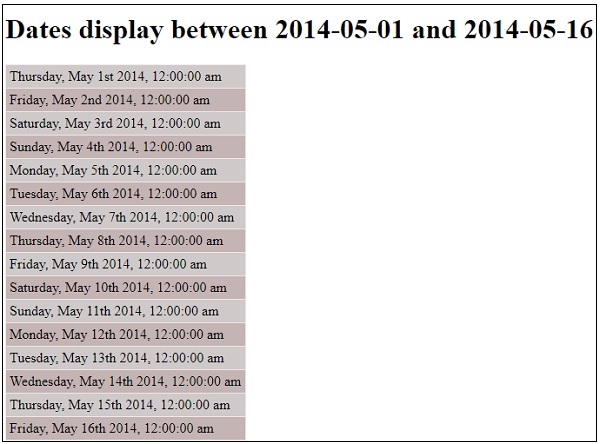
<h1>Dates display between 2014-05-01 and 2014-05-16</h1>
<div id="container">
<table id="datedetails" ></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
var next = moment(start).add(1, 'd');
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-05-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>우리는 사이의 모든 날짜를 표시하고 싶습니다 2014-05-01 ...에 2014-05-16. 우리는 날짜 쿼리를 사용했습니다isSameOrAfter, date addition and date format 우리가 원하는 것을 달성하기 위해.
산출

2014-05-01과 2014-08-16 사이의 일요일 표시
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<h1>Sundays between 2014-05-01 and 2014-08-16</h1>
<div id="container">
<table id="datedetails"></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) {
if (moment(start).format("dddd") === "Sunday") {
arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
}
var next = moment(start).add(1, 'd');
if (moment(next).format("dddd") === "Sunday") {
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-08-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>산출

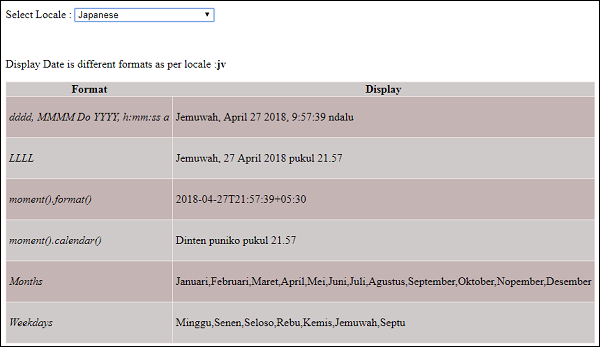
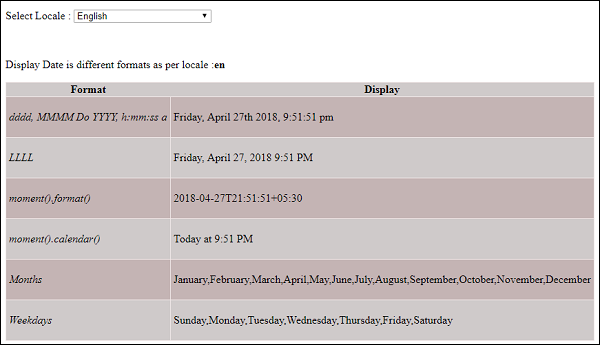
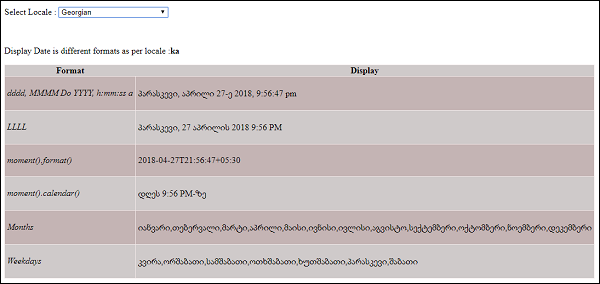
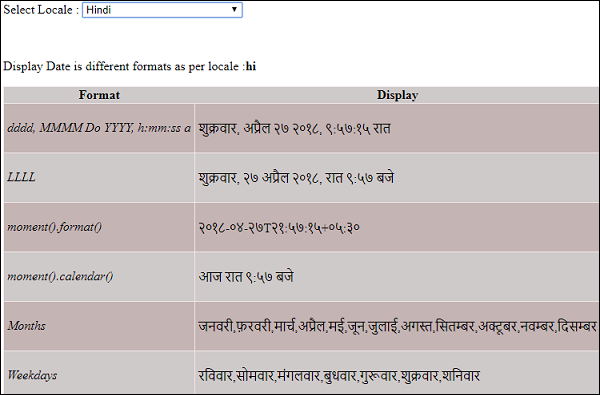
로케일에 따른 날짜 세부 정보 표시
여기에서는 모든 로케일을 포함하는 moment.locale 스크립트를 사용합니다.
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<script type="text/JavaScript" src="momentlocale.js" charset="UTF-8"></script>
<style type="text/css">
div {
margin-top: 16px!important;
margin-bottom: 16px!important;
width:100%;
}
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<div >
Select Locale : <select id="locale" onchange="updatelocale()" style="width:200px;">
<option value="en">English</option>
<option value="fr">French</option>
<option value="fr-ca">French Canada</option>
<option value="cs">Czech</option>
<option value="zh-cn">Chinese</option>
<option value="nl">Dutch< /option>
<option value="ka">Georgian</option>
<option value="he">Hebrew</option>
<option value="hi">Hindi</option>
<option value="id">Indonesian</option>
<option value="it">Italian</option>
<option value="jv";Japanese</option>
<option value="ko";Korean</option>
</select>
</div>
<br/>
<br/>>
Display Date is different formats as per locale :<span id="localeid"></span><br/>
<div>
<table>
<tr>
<th>Format</th>
<th>Display</th>
</tr>
<tr>
<td><i>dddd, MMMM Do YYYY, h:mm:ss a</i></td>
<td>
<div id="ldate"></div>
</td>
</tr>
<tr>
<td><i>LLLL</i></td>
<td>
<div id="ldate1"></div>
</td>
</tr>
<tr>
<td><i>moment().format()</i></td>
<td>
<div id="ldate2"></div>
</td>
</tr>
<tr>
<td><i>moment().calendar()</i></td>
<td>
<div id="ldate3"></div>
</td>
</tr>
<tr>
<td><i>Months</i></td>
<td>
<div id="ldate4"></div>
</td>
</tr>
<tr>
<td><i>Weekdays</i></td>
<td>
<div id="ldate5"></div>
</td>
</tr>
</table>
</div>
<script type="text/JavaScript">
var updatelocale = function() {
var a = moment.locale(document.getElementById("locale").value);
var k = moment().format("dddd, MMMM Do YYYY, h:mm:ss a");
var k1 = moment().format("LLLL");
var k2 = moment().format();
var k3 = moment().calendar();
var k4 = moment.months();
var k5 = moment.weekdays();
document.getElementById("localeid").innerHTML = "<b>"+a+"</b>";
document.getElementById("ldate").innerHTML = k;
document.getElementById("ldate1").innerHTML = k1;
document.getElementById("ldate2").innerHTML = k2;
document.getElementById("ldate3").innerHTML = k3;
document.getElementById("ldate4").innerHTML = k4;
document.getElementById("ldate5").innerHTML = k5;
};
updatelocale();
</script>
</body>
</html>출력 1

출력 2

출력 3

출력 4